カスタマイズしてからダウンロードできるSVGアイコン・イラストの無料ダウンロードサイト8選
![]()
目次
最近のWebサイトでアイコンがSVGデータが使用されているものを多く見かけるようになってきました。そこで今回はSVGアイコンを無料でダウンロードできるオススメのサイトをご紹介いたします。
SVGアイコンの魅力
SVGアイコンはベクターデータといってpngやjpgといった画像(ビットマップ)データには無い魅力があります。
SVGの基本的な特性については以前記事にしていますので、興味ある方は是非ご覧ください。
WEBデザイナーのはじめての「SVG」 | 株式会社WEB企画
解像度&使用サイズにデータが左右されない
ベクターデータは拡大・縮小しても画質が損なわれない性質があります。どんなに大きく扱っても画質が劣化しないため、看板や大型ポスターなど、大きめのデータの作成や出力に適しています。
また、Webサイトでは高解像度ディスプレイ環境での使用やレスポンシブサイトでの使用の使い勝手がよく重宝されています。
カスタマイズがしやすい
SVGデータは「.svg」という保存形式で画像のようにも扱えますが、テキストエディタでも開くことができます。ベクターデータは計算式によって色や形を表現していてるため、この数値を変更することで、簡単に色や微調整をすることができます。
デザイナーであれば変換にはAdobeのソフト「Illustrator」を使用することが多いですが、他にも無料のツールで変更することも可能です。詳しくは以下の記事をご参考ください。
画像データを劣化させず編集可能!オススメのベクター変換ツール7選|ferret
ちなみに今回紹介するサイトはオンライン上でアイコンやイラストをカスタマイズしてからダウンロードできるサイトになっておりますので、ソフトが無い方でもある程度カスタマイズができます!是非ご活用ください!
アニメーションが加えられる
また、jsなどの専門的な知識も必要になりますが、スクロールで横から出したり、マウスホバーで震えさせたりとSVGデータをアニメーションさせることも可能です!詳しい説明や手順は以前記事にしておりますので、興味がある方はこちらもご覧ください。
TweenMax.jsを使い、実践的なSVGアニメーションに挑戦してみた!! | 株式会社WEB企画
無料ダウンロードサイト紹介
それではSVGが無料でダウンロードできるサイトをご紹介します。前述しましたが、どのサイトもオンライン上でアイコンやイラストをカスタマイズしてからダウンロードできるサイトばかりです!
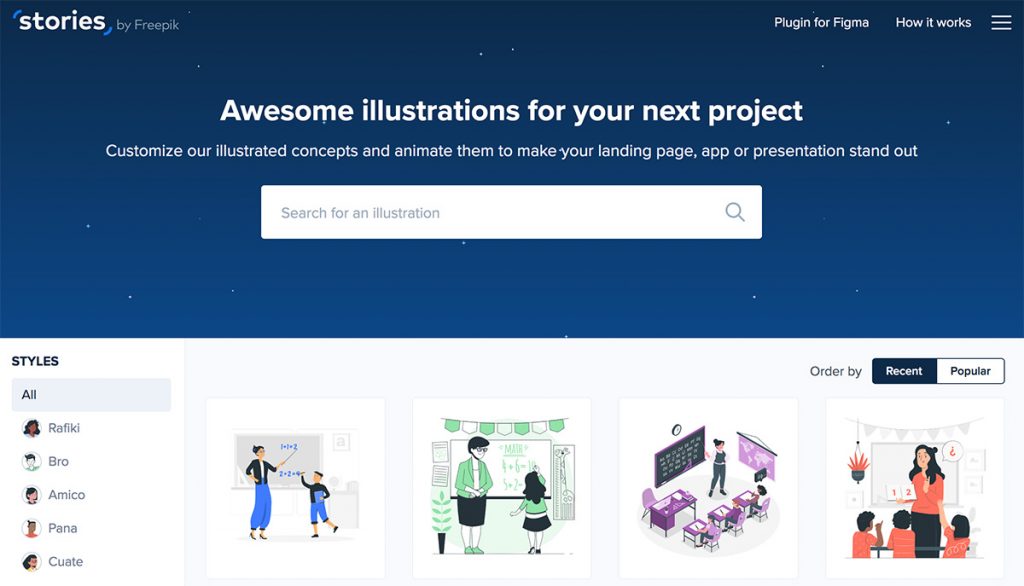
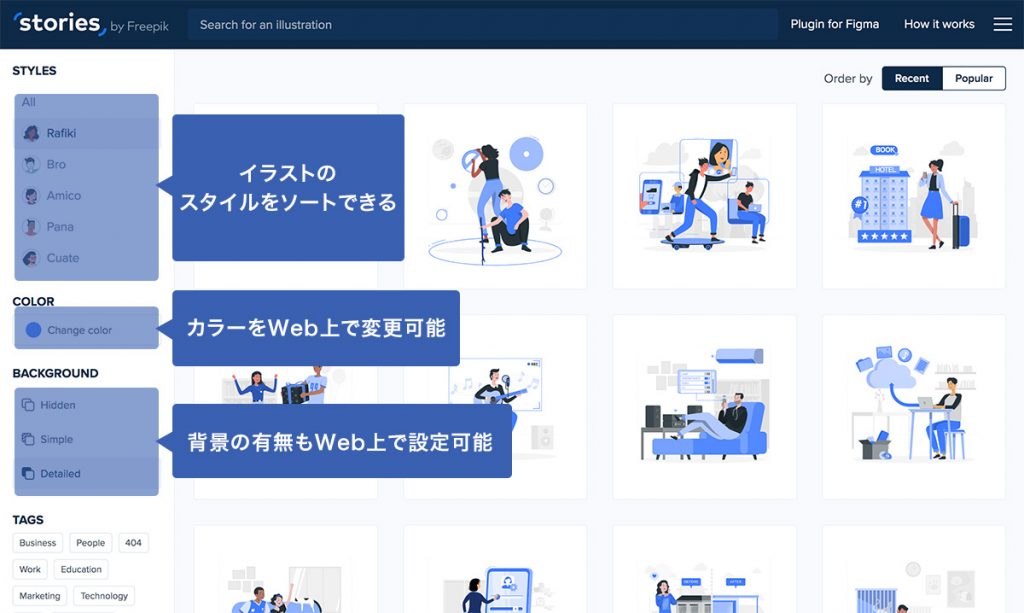
Stories
イラストクオリティの高さ&カスタマイズ性の広さが魅力
Storiesは5種類のテイストのSVGのイラストがダウンロードできます。どれもおしゃれでクオリティの高いものばかりです。イラストのテイスト毎にソートができる他、イラストの色調を変えたり、背景のパーツをシンプルにしたり削除したりがWebブラウザ上でカスタマイズ可能です。

SVGアニメーションまでWeb上で設定できる!
そして驚きなのが、そのままSVGアニメーションの設定も可能なんです!設定の範囲は限られますが、アニメーションの動きや秒数を設定するだけです。ブラウザでそのままプレビューも見れるのも素晴らしいですね。

設定したアニメーションはcss&htmlとしても動画としてもダウンロードが可能です。
以下簡単にですがStoriesで設定してみたSVGのアニメーションです。ご覧ください。
See the Pen
Stories svgアイコン by Tetsuya Ihata (@tihata)
on CodePen.
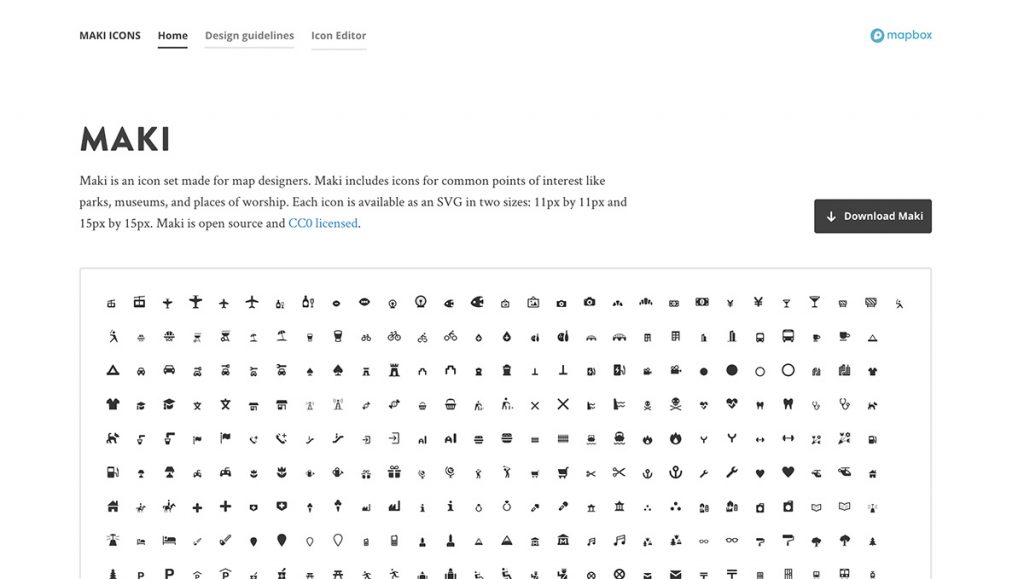
MAKI ICONS

https://labs.mapbox.com/maki-icons/
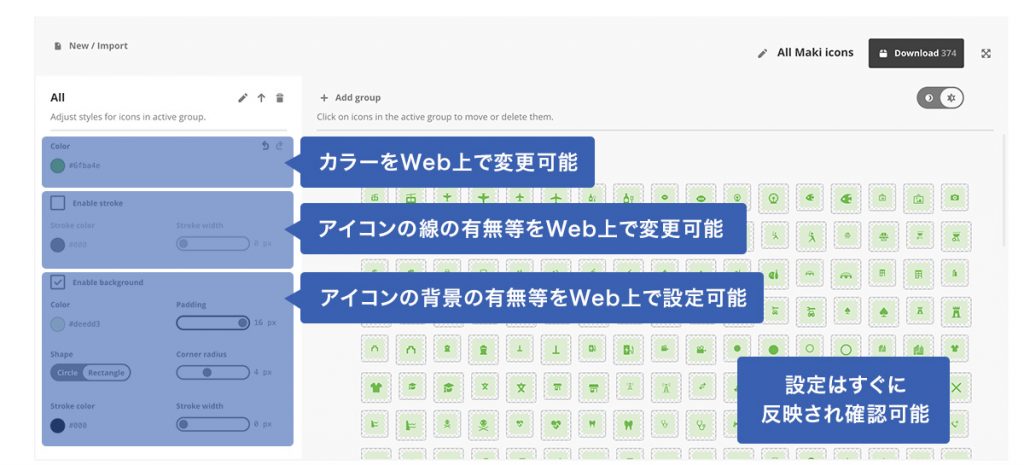
ミニマルな大量のアイコンが魅力
ミニマルで使いやすいアイコンが大量にあるMAKI ICONSでは、普通にダウンロードしても使用できますが、editorページで色や線色、背景色の有無、角丸などをWebブラウザでカスタマイズすることもできます。

カスタムメニューの左にはアイコンが出ており、カスタマイズがリアルタイムでプレビューされるので調整も簡単で使いやすいサイトの一つです。
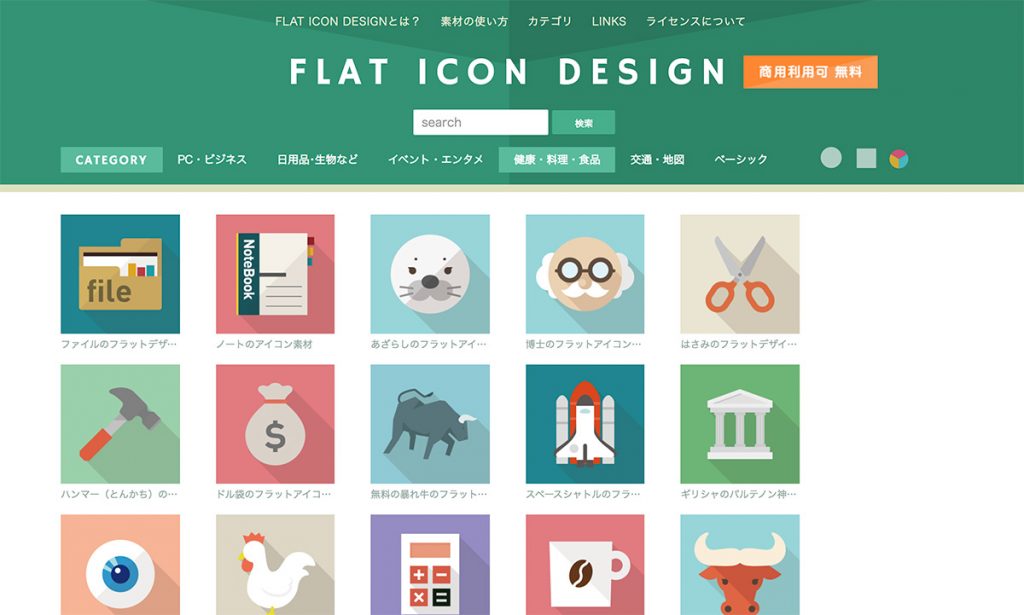
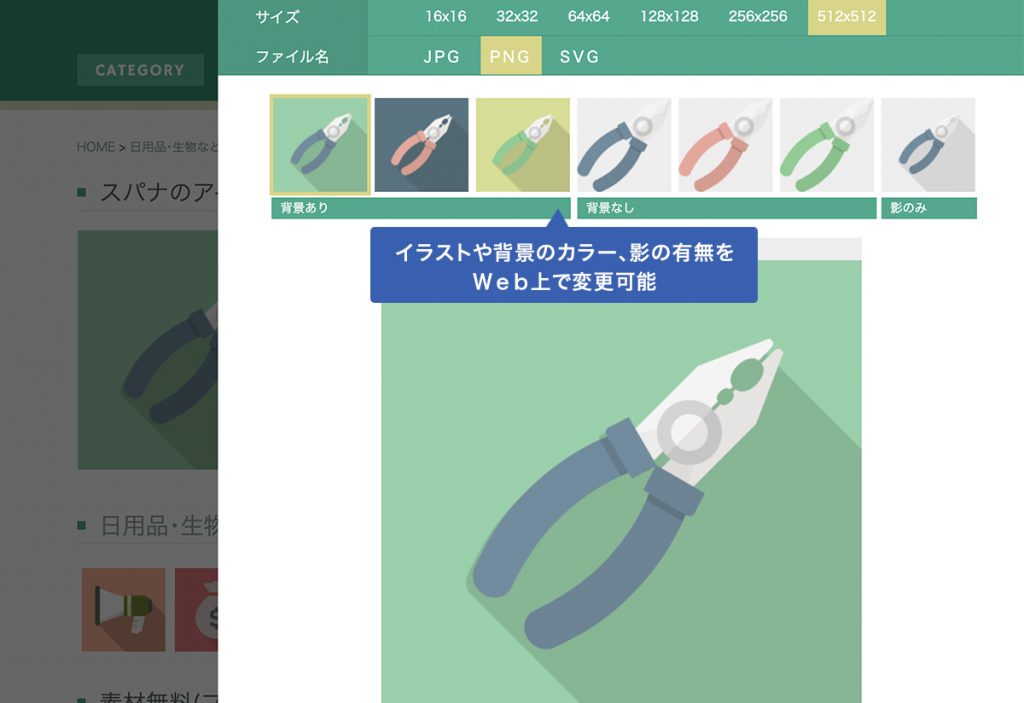
FLAT ICON DESIGN
FLAT ICON DESIGNは可愛くポップなフラットイラストのダウンロードサイトです。また日本語サイトなので使いやすく安心です。
可愛らしく使いやすいフラットテイストのアイコンが豊富
アイコンはJPGやPNGでもダウンロードできますが、SVGを選択するとイラスト背景色のカラーパターンや影の有無を選択してからダウンロードが可能です。

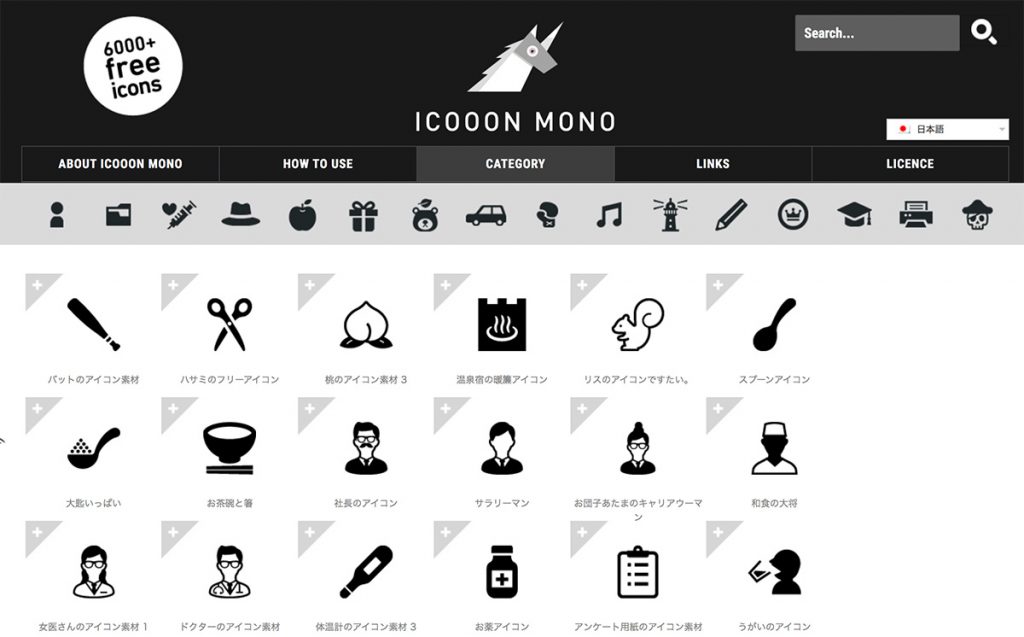
ICOOON MONO
ICOON MONOは上で紹介したFLAT ICON DESIGNと同じ会社が運営していますので、使い方も同じで分かりやすいサイトです。
シルエットアイコンのカラーがRGBで指定しやすくて便利

サイト名に表されているようにモノクロがベースですが、ダウンロード時にカラーを選択できます。カラーはあらかじめ用意されたパターンからも選択できますが、RGBで指定することもできるのがこのサイトの魅力です。
RGBカラーはパラメータで視覚的に選択できますし、左のプレビューでリアルタイムに出来上がりが確認できますので非常に使いやすいサイトです。
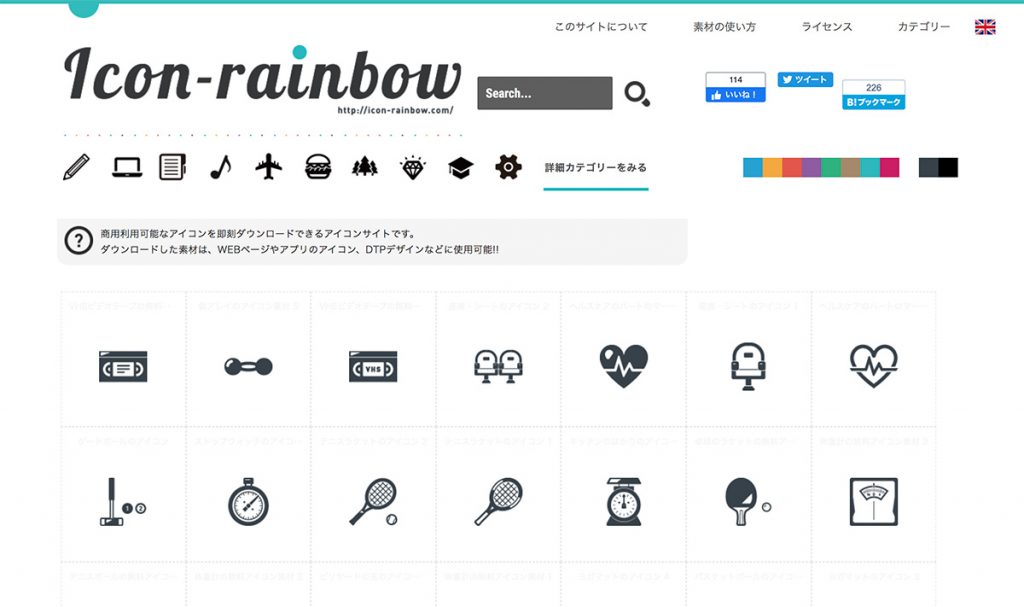
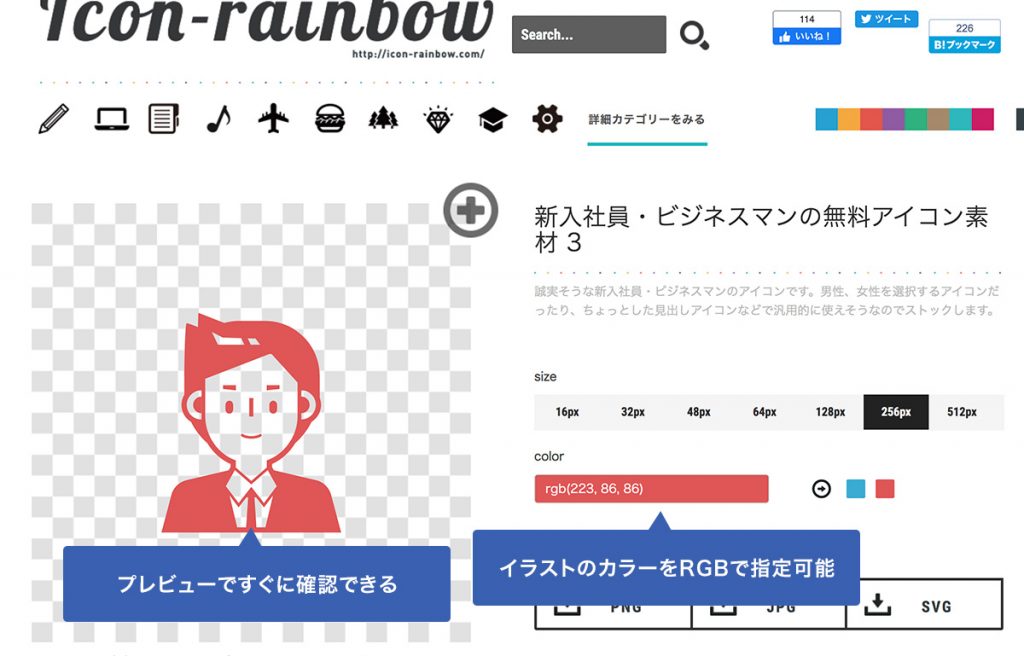
icon rainbow
icon rainbowも同じくFLAT ICON DESIGNと同じ会社が運営していますので、使い方も同じですね。どのサイトも使いやすく重宝しています。
シルエットアイコンのカラーがRGBで指定しやすくて便利

ICOON MONOと同様ワンカラーのシルエットアイコンがダウンロードでき、ダウンロード時にRGB値でカラーを指定できるのが特徴です。また、複数のアイコンを一括にダウンロードもできる(最大12個)ので大量にアイコンが必要な際に便利なサイトです。
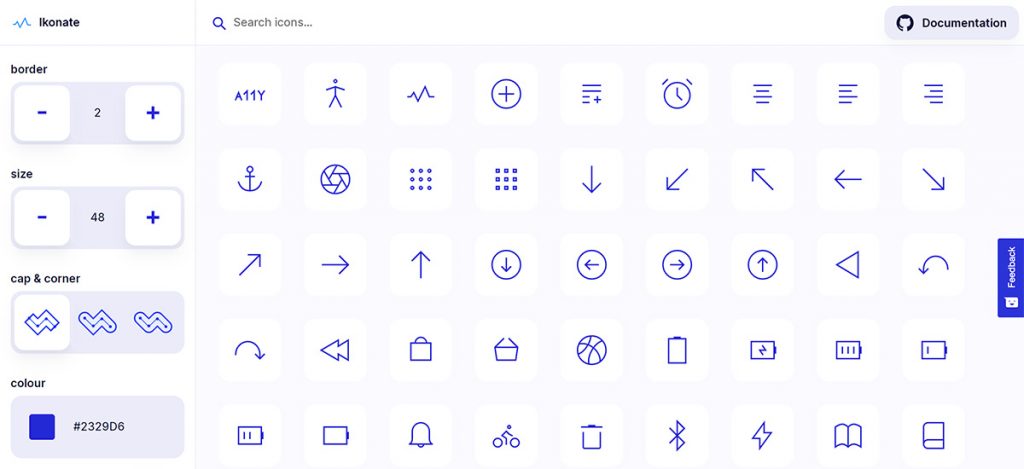
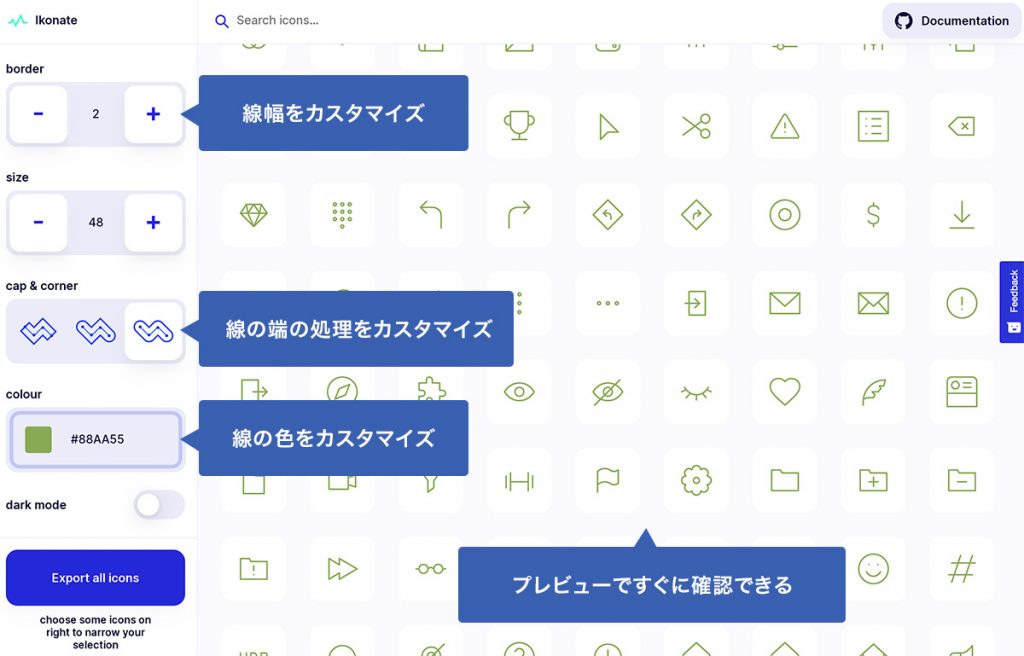
Ikonate

Ikonateはラインのシンプルで使いやすいアイコンが大量に用意されています。登録されているアイコンの数が多く使いやすいサイトです。
線幅、線種類が自由に変更できるのが魅力

Ikonateは線のカスタマイズができるのが特徴で、線のカラー変更の他に線幅や線の端が丸くなっているか尖っているかなど端の処理まで細かくこだわることができるサイトです。
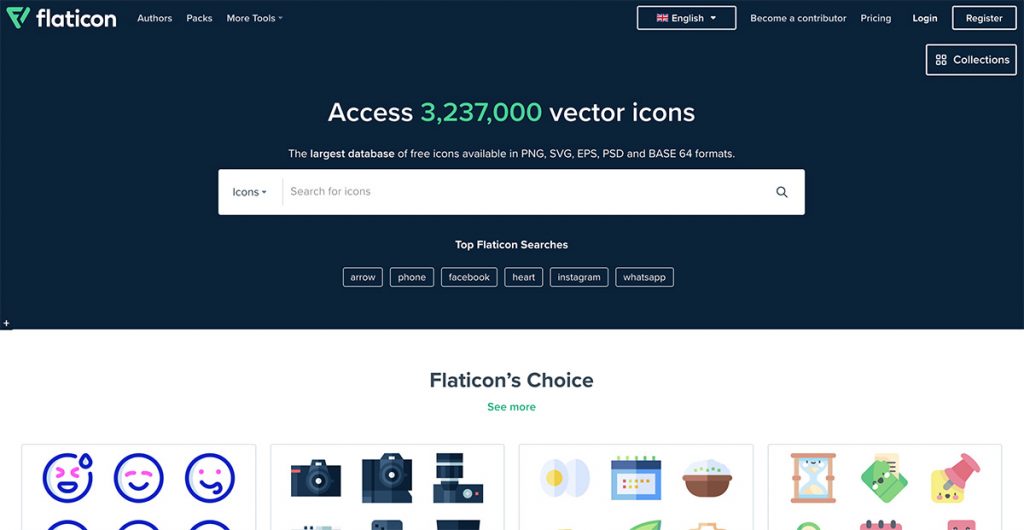
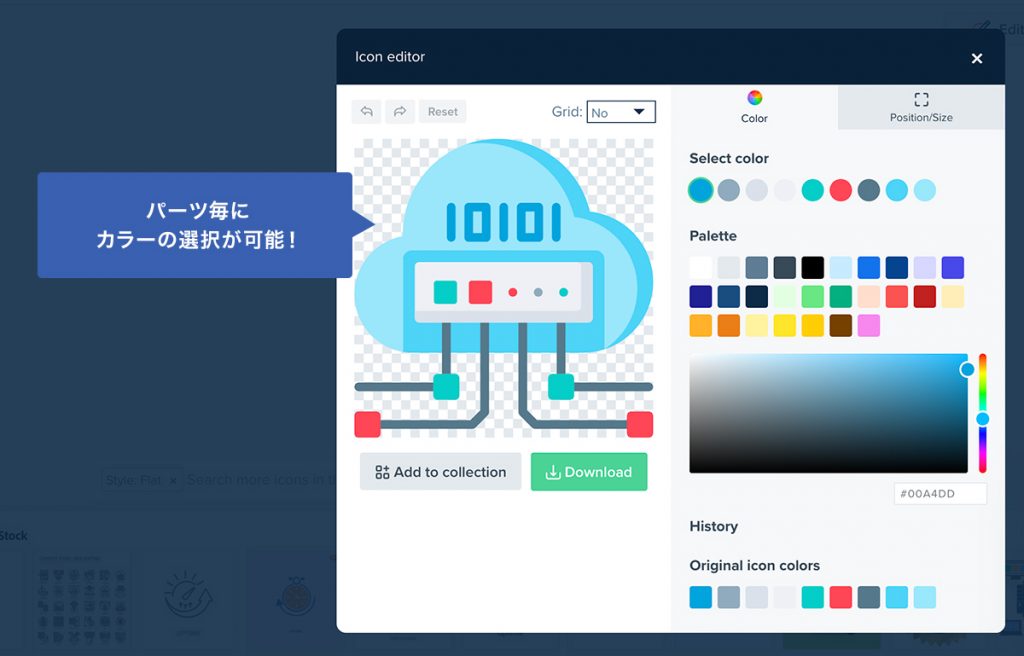
FLATICON
FLATICONは20,000以上の様々なテイストのフラットアイコンを集めた大型サイトです。ただし、ライセンスが各アイコンごとに異なりますので、必ず確認して、正しく利用するようにしてください。
ログインすることでアイコンの細かいカスタマイズが可能に

通常はダウンロードだけですが、無料登録を行うことで、自分でカスタマイズすることができます。驚くべきなのが、イラストのパーツ一つずつのカラーを選んで変えることができ、今回紹介した中でもかなり細かいカスタマイズが可能です。
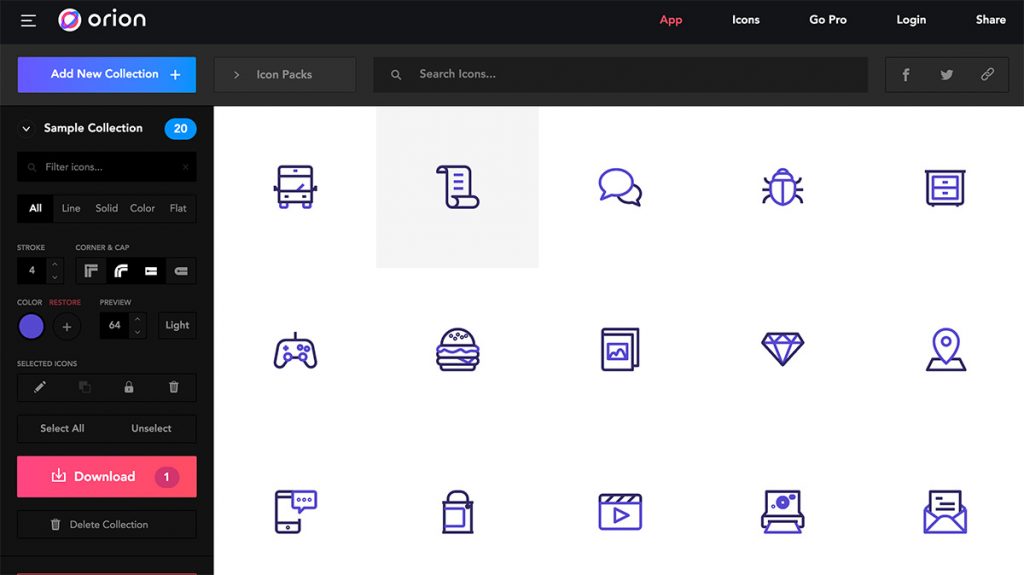
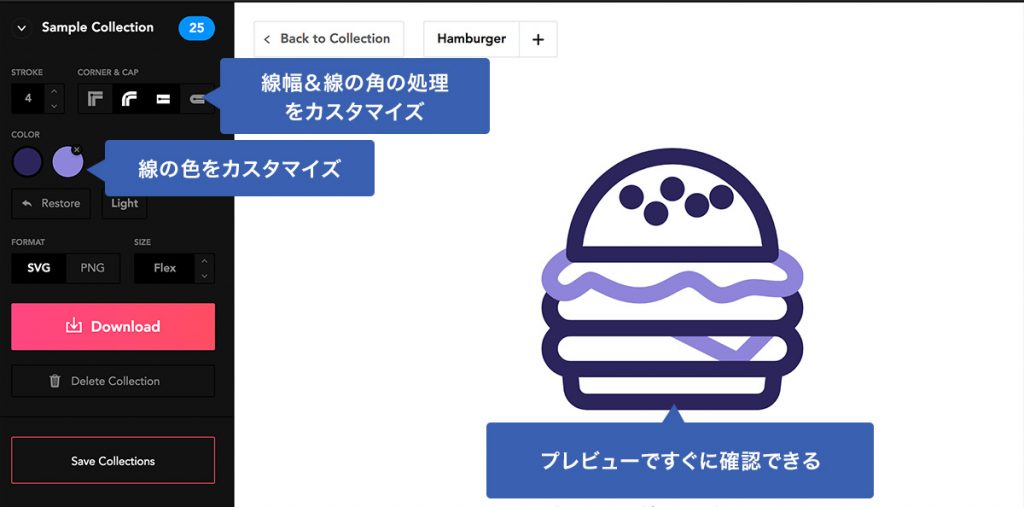
orion

https://orioniconlibrary.com/app/
orionは5,000以上の高品質なアイコンを使用できます。ダウンロードできる拡張子は無料プランだとPNG、SVGのみ。有料プランならAIのデータをいじれるようになります。
無料版では他にも制限があり、ダウンロードできないアイコンがある&アイコンを使用する場合はクレジット表記を入れる必要がありますので、ご利用の際はご注意ください。
線の細やかなカスタマイズが可能!

orionでは、線幅、線の角の処理、線カラー、がカスタマイズできます。アイコンによっては線の色を2色、3色とパーツ毎に設定できるのも魅力的です。
無料で利用の場合カスタマイズしたアイコンも25個までコレクションに追加して保存することができます。
魅力いっぱいSVGアイコン
今後ますます需要のでるであろうSVGアイコン。ちょっとした調整ならWeb上でできるのは初心者の方やデザイン専門で無い方にはありがたい機能かなーと感じました。気になるサイトがありましたら、ブックマークして、いざという時ご利用いただけると嬉しいです!