CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出しのデザインの幅を広げる!!

CSS3が浸透した昨今、画像を使わなくてもCSSを使って様々なデザインの表現が可能になっています。そこで今回はCSSを使って「縁取り文字」の表現について、現状どういったことが可能なのかを調べてみました。
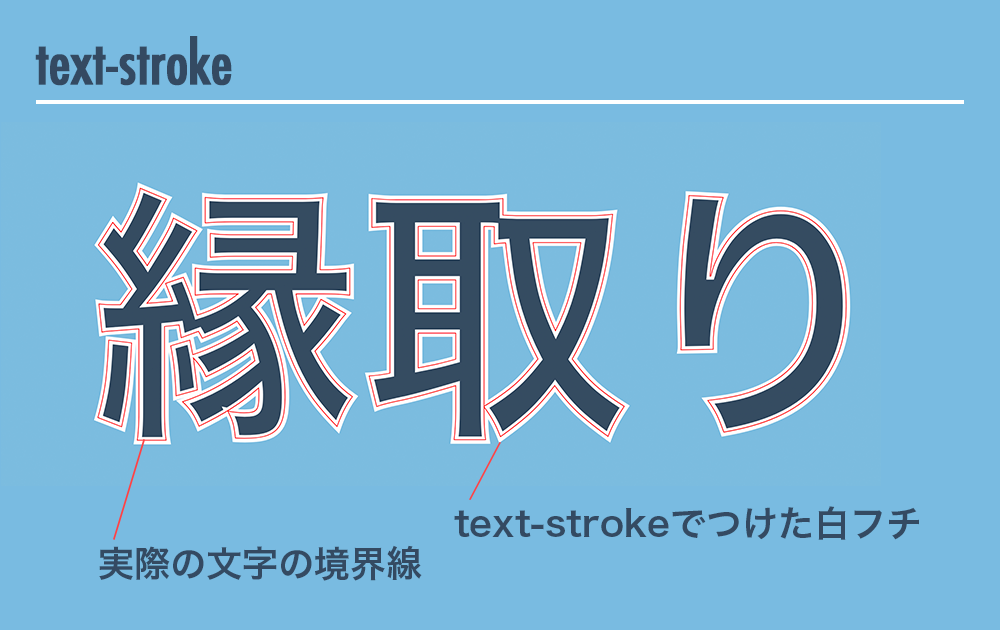
縁取り文字その1「text-stroke」

まずは「text-stroke」を使った表現です。「text-stroke」読んで字の如くテキストに「ストローク(縁)」をつけてくれるプロパティです。
「text-stroke」ではテキストの境界線を中心に内外両方に縁が付きます。小さい文字にフチをつけたり、太いフチをつけると文字が潰れる可能性があるので、注意が必要です。

text-strokeの対応ブラウザ
2023年12月現在のtext-strokのブラウザ対応状況ですが、IEは完全に未対応となっています。ですがほとんどの主要ブラウザでは利用可能な状況です。また、firefoxとEdgeに対応するために、-webkitのプレフィックスが必要です。最新の対応状況は以下でご確認ください。
text-strokeのコードサンプル
HTMLとCSSは以下のようになります。縁の幅とカラーを指定するだけで、シンプルに実装できそうですね。
HTML
<div class="fuchidori>縁取り</div>
CSS
.fuchidori {
color: #000;
-webkit-text-stroke: 1px #FFF;
text-stroke: 1px #FFF;
}
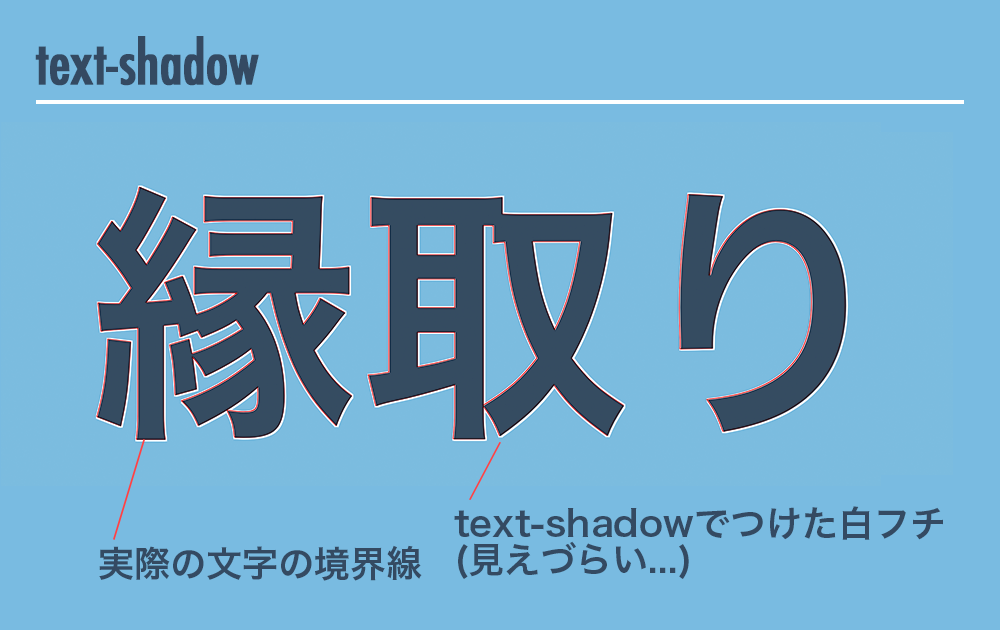
縁取り文字その2 「text-shadow」

続いて「text-shadow」を使った表現です。「text-shadow」は読んで字の如く、文字に影をつけるプロパティです。
このtext-shadowを使い、上下左右全方位に影をつけることで擬似的に縁取り文字を表現します。影なのでテキストの外側に縁がつくのが特徴です。

ただ、あくまで擬似的に縁取り文字を表現しているため、1pxのフチであればキレイに表現されますが、offsetの値が大きすぎるとフォントの角あたりの表現が不自然になってしまいます。色々試してみましたが2px以内で収めるのがキレイに見えると思います。
text-shadowの対応ブラウザ
「text-shadow」の対応ブラウザは「text-stroke」より多く、IEも10以降であれば対応しています。プレフィックスも以前は必要でしたが現在はいりません。
text-shadowのコードサンプル
HTMLとCSSは以下のようになります。CSSで上下左右と斜めの8箇所に影をつけて縁取りを表現しています。
HTML
<div class="fuchidori>縁取り</div>
CSS
.fuchidori {
color: #000;
text-shadow:1px 1px 0 #FFF, -1px -1px 0 #FFF,
-1px 1px 0 #FFF, 1px -1px 0 #FFF,
0px 1px 0 #FFF, 0-1px 0 #FFF,
-1px 0 0 #FFF, 1px 0 0 #FFF;
}
縁取り文字番外編 「SVG」

CSSではないのでイレギュラーですが、IEにもしっかり対応した方法を見つけたのでご紹介します。
SVGのstrokeを使うことで、テキストの縁取りができます。こちらはtext-stroke同様テキストの境界線を中心に内外両方にに縁が付きます。
SVGと使ったコードサンプル
当たり前ですが、SVGなので他の2つとくらべてHTMLの書き方が少し違うので扱いには注意が必要です。縁の幅と色に加えて、角や端の処理を選択できる(角ばるか丸っこくするか)プロパティstroke-linejoinがあります。
HTML
<svg viewBox="0 0 100 50"> <text x="0" y="50%">縁取り文字</text> </svg>
CSS
svg {
width: 100%;
height: auto;
overflow: visible;
}
text {
fill: #000;
stroke: #FFF;
stroke-width: 1;
stroke-linejoin: round;
}
デザインにどう応用できるか挑戦!!
最後に、今回紹介したCSSを使用して、実際のデザインにどう応用できるかを挑戦してみました。コードサンプル付きですので、ぜひご参考ください。
版ずれ風文字
text-strokeでグレーの縁取りをつけ、text-shadowで版ずれのような表現を出してみました。女性雑誌などでよく見る表現です。
See the Pen 雑誌風縁取り文字 by webkikaku (@webkikaku) on CodePen.
スーパーのチラシ風文字
スーパーのチラシのような表現に挑戦してみました。text-shadowとtext-strokeの両方を使って袋文字を表現しています。
よりスーパーのチラシっぽさを出すためにフォントはAntonと極太のWebフォントを使用。太いゴシックフォントが縁取りのデザインにはよくあいます。
See the Pen YJvZKv by webkikaku (@webkikaku) on CodePen.
白抜き写真文字
テキストの色を無くし、白抜きの文字を表現しました。写真の上に載せると雰囲気いい感じです。文字サイズが大きければ明朝体でもキレイに縁取りが表現されます。
See the Pen 白抜き写真文字 by webkikaku (@webkikaku) on CodePen.
使いづらいところ
今回上のサンプルを作るにあたり、色々試してみましたが、小さい文字・細い文字では文字が潰れたり、縁が崩れて見えてしまい、あまり上手く扱えません。大きな見出しや強調したいところでワンポイント起用するのが効果的で良いのではないかと思います、
また、アンチエイリアス処理の関係からか、指定した幅よりもフチが太くなり文字が潰れる現象も見受けられました。このあたりも注意が必要です。
まとめ
以上で縁取り文字の表現についての考察を終わります。
ブラウザで非対応のものがあったり、デザインの条件(フォントの種類やフォントサイズ、テキストの色や背景色などなど…)によって使う場所が限られそうな縁取り文字ですが、画像でなくテキストとしてここまでデザイン表現ができるのはとても魅力的です。デザインの一手として一つ覚えておくと面白そうですね。
参考サイト
-webkit-text-stroke – CSS: Cascading Style Sheets | MDN
ぼくの考えたさいきょうのCSSだけで2pxの縁取り文字【2017/7/28追記】
CSSで簡単に縁取りされたアウトライン文字を作る | SPYWEB