2020年新卒採用サイトまとめ19選!優れたデザインやコンテンツを解説します

私たちはホームページ制作会社(株式会社ウェブ企画パートナーズ)ですので普段お客様の採用サイトを制作させていただく機会が多いのですが、今年見かけた「2020年度 新卒採用サイト」のうち、デザイン性やコンテンツに優れているサイトを19サイトピックアップしてみました。また最後に今年の傾向のまとめをご紹介しています。(順不同)
※2025年度版も公開しました!
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2025/
https://wk-partners.co.jp/homepage/recruit/
それでは早速参りましょう。
目次
- 1 疾走感とエネルギッシュの融合(日清食品)
- 2 「360度見える」新卒採用サイト(リコー)
- 3 採用サイトもMujiらしさのあるデザイン(良品計画)
- 4 手書き文字が良いアクセントになっている(TOYOTA)
- 5 カラフルなグラデーションを効果的に活かしたデザイン(リクルート)
- 6 就活生の「知りたい」に答える採用サイト(アンファー)
- 7 膨大なスタッフインタビューが凄い(Sky)
- 8 独特なアニメーションが印象的(ビズリーチ)
- 9 とにかくパワフルで楽しいデザイン(バンダイ)
- 10 斜め線が印象的なデザイン(京セラ)
- 11 CMとの連動性のある採用サイト(大成建設)
- 12 イラストが印象的な採用サイト(sangetsu)
- 13 社員をキャラクター化してデザインに融合(楽天)
- 14 ビジネスウェア×スポーツウェアが印象的(ミズノ)
- 15 スクロールで画面がパッと変わるアニメーション(JCB)
- 16 大胆なハンバーガーメニューに驚く(商船三井)
- 17 牛乳をあしらったエントリーボタンが可愛い(雪印メグミルク)
- 18 メッセージ性の強さで学生にアピール(エン・ジャパン)
- 19 やってみなはれ尽くし(サントリー)
- 20 まとめと傾向
疾走感とエネルギッシュの融合(日清食品)

https://www.nissin.com/jp/recruit/nissinfoods/index.html
まずサクサクと流れていくムービーが目を引きます。単に職場の様子を撮影した動画などよりも効果的に思えますね。ムービーの終了後は疾走感のあるメッセージが流れ続けます。全体的なシンプルな構成ではあるのですが、見やすく、コンセプトもしっかり伝わりますね。
「360度見える」新卒採用サイト(リコー)

https://jp.ricoh.com/jobs/newgraduate/
リコーといえば RICOH THETA(リコーシータ)が有名な製品ですが、その製品の魅力が存分に発揮された新卒採用サイトになっています。ちなみにこのキャラクターはサブローさんと言うそうです。社内の様々な場所で撮影されていて、どの写真もとても楽しそうなスタッフさんたちが写されています。
採用サイトもMujiらしさのあるデザイン(良品計画)

https://careers.muji.com/jp/recruit/
無印といえば、シンプルで無駄のない美しいデザインというイメージがありますが、ウェブデザインでもそのコンセプトをそのままに、シンプルで無駄のないデザインになっています。スタッフインタビューとは別に「プロジェクトストーリー」という形で、良品計画が取り組んでいるプロジェクトと、プロジェクトに携わるスタッフの想いを乗せたページを用意しています。こういったコンテンツはわくわくが伝わるとても良いコンテンツではないでしょうか。
手書き文字が良いアクセントになっている(TOYOTA)

ウェブサイトとしてデザイン的な真新しさは、さほど感じられませんが、OPEN ROAD PROJECTというページが印象的だったのでご紹介しています。ただ写真とテキストを効果的に並べるのではなく、そこに手書きのイラストやテキストを差し込むことで、デザインの良いアクセントとなっています。
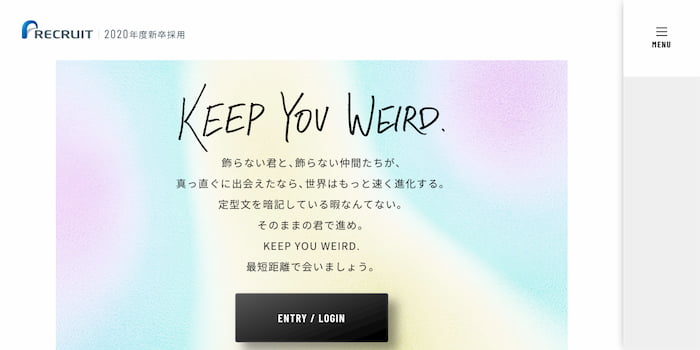
カラフルなグラデーションを効果的に活かしたデザイン(リクルート)

最近のウェブデザイントレンドとなっているグラデーションを効果的に使用したウェブデザインです。全体的にとてもシンプルなのですが、グラデーションが入ることでデザイン性がグッと増していますね。ウェブサイト右側に常時表示されているメニューは、利用者のスマホ利用を意識した設計になっており、参考になるのではないでしょうか。
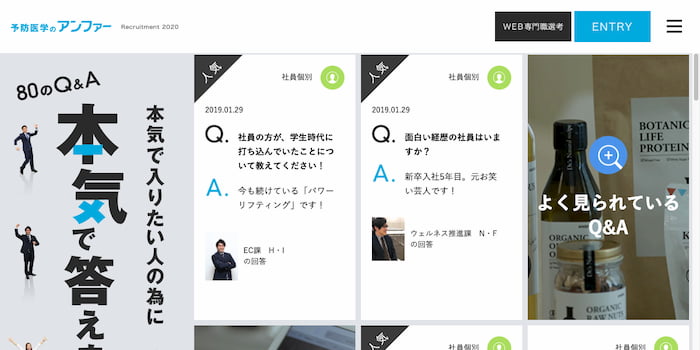
就活生の「知りたい」に答える採用サイト(アンファー)

今年最も唸ったのは、このアンファーさんの採用サイト。最初に登場するのは印象的なキャッチコピーではなく、就活生が本当に知りたいことをたっぷり教えてくれるQ&Aコンテンツです。日付が掲載されていることから、今後就活生から質問があれば追加していけるような設計になっているのではないでしょうか。全部で80個ものQ&Aというボリュームも凄いですね。
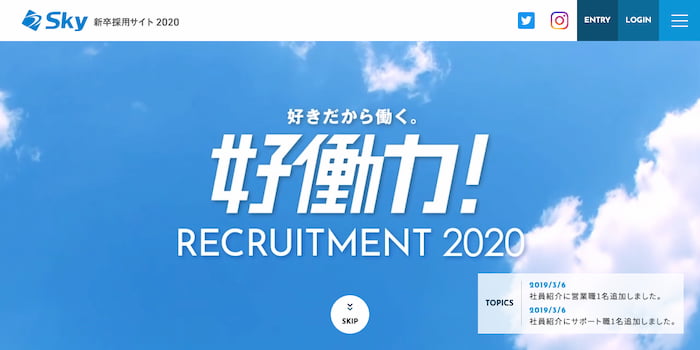
膨大なスタッフインタビューが凄い(Sky)

元気の良い感じのイメージのデザインの新卒採用サイトです。ただ、この採用サイトの凄いところはなんといっても膨大な数のスタッフインタビューです。とてもたくさんの数なので、「親友社員の声」というページで絞り込みができるようになっています。確かに同じ職種のスタッフインタビューが見たいですからね。量は多いですが、手を抜くことなく写真も全てこだわっています。
独特なアニメーションが印象的(ビズリーチ)

https://www.bizreach.co.jp/recruit/newgrads/
不思議な色合いのグラデーションに加え、独特のアニメーションが印象的な採用サイトです。インパクトのあるデザイン要素を入れていますので、バランスを保つように、コンテンツはシンプルに表現している工夫が見られます。
とにかくパワフルで楽しいデザイン(バンダイ)

http://www.bandai.co.jp/recruit/grad/
おもちゃ・ホビーを提供する会社なだけあって、コラージュを巧みに使い元気いっぱいのウェブデザインで楽しい感じが伝わってきますね。たくさんのカラーを使用しているだけでなく、フォントもゴシック・明朝・手書きとシーンに応じて上手に使い分けています。LINE@のチャンネルも開設されていました。
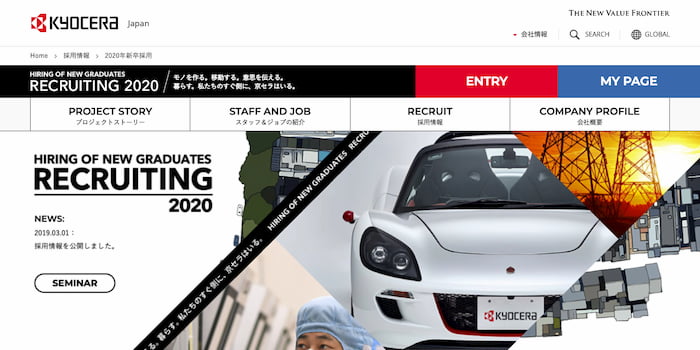
斜め線が印象的なデザイン(京セラ)

https://www.kyocera.co.jp/recruit/new/
斜めに配置されたレイアウトだけでなく、斜めに流れるメッセージが印象的ですね。プロジェクトストーリーにYouTubeを活用したり、スタッフ紹介では人事の方からインタビューが入るようなコンテンツを用意したりと、閲覧者を引き込むような工夫も随所に見られますね。
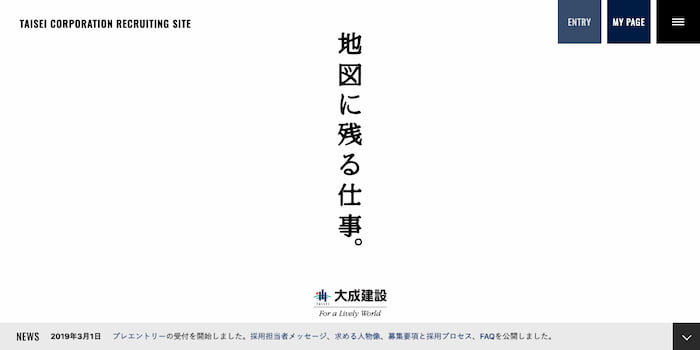
CMとの連動性のある採用サイト(大成建設)

https://www.taisei.co.jp/saiyo/new/
CMでお馴染みのキャッチコピーである「地図に残る仕事」と親和性のある採用サイトになっています。自社のPRだけでなく、そもそもゼネコン市場などについても触れています。スタッフの方もイラストで描かれていたところが印象的でした。ページ遷移はjQueryでふんわりとしたアニメーションにさせているみたいですね。
イラストが印象的な採用サイト(sangetsu)

https://www.sangetsu.co.jp/recruit/index.html
親しみやすいイラストが印象的な採用サイト。下手な写真素材を利用するよりは、イラストのほうが個性が出て良いかもしれません。社員紹介でプライベートな写真が掲載されていると、スーツ姿だけでない一面が垣間見えて親しみが持てますね。
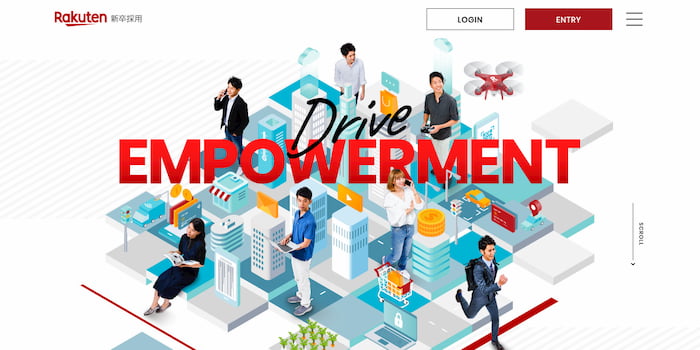
社員をキャラクター化してデザインに融合(楽天)

https://corp.rakuten.co.jp/careers/graduates/
近未来的なイラストに加え、スタッフの方をデフォルメしたキャラクターを作成し、うまく融合させています。またスタッフ紹介では本名が公開されるのではなく、ニックネームで表現してあるアイデアが素敵でした。オフィス環境ページを拝見して初めて知ったのですが、社内に薬局があるの凄い。
ビジネスウェア×スポーツウェアが印象的(ミズノ)

https://www.mizuno.co.jp/recruit/graduate2020/
上半身と下半身とで、ビジネスウェアとスポーツウェアで組み合わさる写真が印象的な採用サイトです。とてもかっこいいですね。いたるところにアニメーションが利用されているのですが、くどすぎず絶妙な具合です。
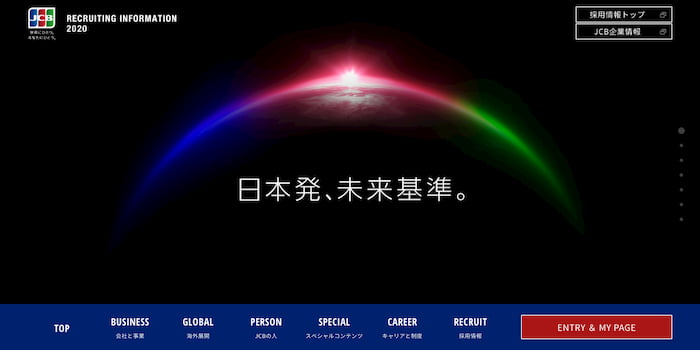
スクロールで画面がパッと変わるアニメーション(JCB)

トップページでスクロールをすると、コンテンツごと画面がパッと切り替わるアニメーションが印象的なウェブサイトになっています。フッターにサイトマップがあるのは意外に珍しく、ユーザービリティが高くて良いですね。
大胆なハンバーガーメニューに驚く(商船三井)

サイトに訪問し、スクロールもできず、メニューも無いので最初は驚きましたが、よく見ると右側いっぱいにハンバーガーメニューが設置されていて驚きました。クリックすると画面全体に展開されるメニューデザインにも驚かされます。オンマウス時のデザインもかっこいいですね。賛否両論あるUIかもしれませんが、Instagramまでリーチする戦略を見ると、攻めの姿勢を感じます。
牛乳をあしらったエントリーボタンが可愛い(雪印メグミルク)

http://www.meg-snow.com/recruit/newgraduates/
サイト全体のデザインとして、会社を色濃く反映していて、可愛らしいデザインになっています。特にサイト右上に常時表示されているエントリーのボタンが素敵です。パッと見で想像する以上にボリューム満点のページ数・コンテンツの採用サイトに仕上がっています。
メッセージ性の強さで学生にアピール(エン・ジャパン)

http://corp.en-japan.com/company/recruit/
まず学生にインパクトのあるメッセージを伝えることから始まる採用サイト。人材の会社さんなので、全体的にクオリティの高いコンテンツが用意されています。ただ、そこに突飛なアイデアコンテンツというようなものはなく、シンプルに学生さんの知りたいことを伝えているという点は参考になるのではないでしょうか。
やってみなはれ尽くし(サントリー)

https://www.suntory.co.jp/recruit/fresh/
言わずとしれた飲料業界大手サントリーさんの採用サイト。「やってみなはれの歴史」というページで歴代の社長を紹介するページは他社ではあまり見かけないアプローチではないでしょうか。全体的にカラフルなデザインでまとまっています。
まとめと傾向
新卒採用サイトを2017年から毎年まとめているのですが、毎年徐々に変化があるように感じます。今年感じた変化や傾向を最後に記します。
「必死」な採用サイトが減った
採用サイトに力を入れる企業が多くなり始めた2017年ごろは、「採用するぞ!うちの会社どうだ!」といった印象の採用サイトが多かった印象です。そのため、たくさんのアニメーションやアイデアコンテンツを詰め込んだよな採用サイトに仕上がっていたのですが、一周回ってシンプルに知りたい情報がまとまっている採用サイトが増えたように感じます。
その傾向はITリテラシーの高い企業に特に顕著に現れていたように思います。例えば、LINE社の採用サイトは以下のURLになります。
https://linecorp.com/ja/career/newgrads/
最低限の内容ですが、企業のブランド力が伴っていれば、これでも十分であるような気がします。また採用する職業柄、ITリテラシーの高い学生が多く、このほうが逆にスマートな企業の印象を受けます。
スマホを意識したハンバーガーメニュー
2017年ごろは採用サイトもPCデバイスをメインに考えた採用サイトが多かった印象ですが、最近はモバイルファーストが浸透し、PCサイトのメニューもハンバーガーメニューになっている採用サイトが非常に多かったです。
採用コンテンツのデファクトスタンダードが決まってきた
採用サイトにどんなコンテンツを用意するべきなのか、というのはどの企業も予算と突き合わせながら頭を悩ませているところだと思いますが、おおよそアイデアは出尽くし、必要最低限のコンテンツは定まってきた印象です。
- 社員紹介(インタビュー)
- 仕事・プロジェクト紹介
- 働き方・福利厚生
- 選考方法
- よくある質問
- (大手)教育制度
- (中小)ビジョン
上記がデファクトスタンダードといえるコンテンツです。ただ企業によりコンテンツの紹介方法に個性が出ます。
余談ですがエンジニア向けに「デスクツアー」という面白いコンテンツもありました。
https://www.cygames.co.jp/recruit/desktour/
採用サイトの寿命が2〜3年になってきた
これまでは毎年作り変える印象だった新卒採用サイトですが、最近では2〜3年は使い回す会社が増えてきたように思います。ウェブデザインのトレンド変化も以前よりは落ち着いてきた印象がありますので、その影響もあるかもしれません。
会社のコンセプト・ビジョン・採用したい人物像などが変わらないのであれば、数年同じデザインの採用サイトであることが問題であるようには思えませんから、必然の流れではないでしょうか。
2021年に向けて
以上が2020年のまとめですが、21年以降はよりシンプルな新卒採用サイトが増えていくのではないでしょうか。そして代わりに重要視されていくのが企業のブランド力です。採用サイトに力を入れるのではなく、企業認知度の向上に力を入れる企業が増えていくかもしれません。
来年はどんな新卒採用サイトに会えるか楽しみですね。
https://wk-partners.co.jp/homepage/recruit/
その他の新卒採用サイトまとめ
【2022年】新卒採用サイトデザインのトレンドは?参考となるコンテンツも!
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2022/
2019年新卒採用サイトのトレンドは?おしゃれなデザインまとめ16選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2019/
2018年新卒採用サイトを徹底比較!おしゃれなデザインまとめ20選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2018/
2017年新卒採用サイトを徹底比較!おしゃれなデザインまとめ18選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2017/

















