カラフルな配色が苦手な人でも簡単にバランスが取れる6つの配色技法

デザインの印象を大きく左右する配色。カラフルに仕上げたいのだけれど、何故か上手くいかない!なんだかバランスが悪い!なんて事はありませんか?今回は、そうやって悩みに悩んで考えすぎて、行き詰まってしまった時に参考になる配色技法をご紹介します。特に、多くの色を使った配色をする時に役立つ方法です。
今回の配色の原理
若干小難しい話になりますが、今回の配色の原理のご説明を。
アメリカの色彩学社が唱えた「4つの色彩調和論」があります。
1.秩序の原理…一定の法則による規則的に選ばれた色は調和する
2.なじみの原理…自然界にある色の変化や見慣れている配色は調和する
3.類似性の原理…どこか共通性のある色同士の配色は調和する
4.明瞭性の原理…合わせる色の関係(コントラストや明度など)がはっきりしていると調和する
これからご紹介する配色技法は、色相環を規則的に分割していることから秩序の原理が当てはまります。また、一部の配色ははっきりしたコントラストがあるので明瞭性の原理にも当てはまります。
配色の方法

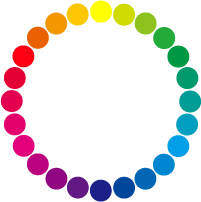
黄→緑→青→紺→紫→桃→赤→橙を、リング上に並べると、上の画像のようになります。これを色相環と呼びます。美術やデザインの勉強をされた事がある方は、この虹色の丸を一度は目にしたことがあるのではないでしょうか。今回はこの色相環を使って色を選んでいきます。
それではさっそくご紹介します。
配色方法はいたってシンプルで、先ほどの色相環を規則的に分割していきます。
①ダイアード:2色配色

1つ色を選択して、そこからまっすぐ線を引いて反対側にある色を使う2色配色です。
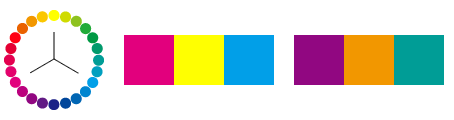
②トライアド:3色配色

色相環を3等分する正三角形のそれぞれの頂点にある3色配色。
③スプリットコンプリメンタリー:分裂補色配色

1つ色を選び、その反対側の色(黄色を選択した場合は紺色)の両隣の2色を合わせる3色配色。
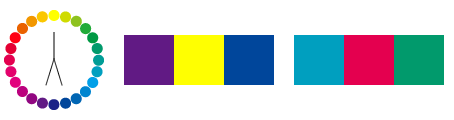
④テトラード:4色配色

色相環をきっちり4等分する正方形のそれぞれ頂点にある4色配色。
⑤ペンタード:5色配色

色相環を5等分する正五角形の頂点5色の配色。又は、上の図のように、トライアド(3色配色)に白と黒を加えた5色の配色もペンタードと言います。
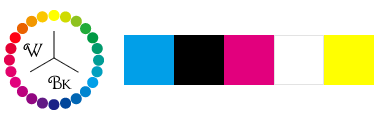
⑥ヘクサード:6色配色

色相環を6等分する正六角形の頂点6色の配色で。テトラード(4色配色)に白と黒を加えた6色の配色もヘクサードと言います。
以上、6種類です。分割するだけなので簡単ですね。
今回は分り易くするために、はっきりとした色を使いましたが、明度を高くして彩度を若干低くすれば柔らかい印象になりますし、逆に、明度を低くして、彩度も少し低くすると渋い印象になります。そういった具合に自分の出したいイメージに上手く活用していただけましたら幸いです。
配色って、色が好きじゃない人にとっては結構ハードルが高いのではないかと思いますが、今回ご紹介したような技法を参考にすると上手く行きやすくなって、「あれ?ちょっと配色も楽しいかも」なんて思えるかもしれません。

















