【2025年版】人材派遣・人材紹介会社のおしゃれ・かっこいいホームページ制作デザインまとめ14選!
どうも、ウェブ企画パートナーズの竹内です。
今回は、人材派遣会社や人材紹介会社でホームページのリニューアルを検討されていて、「どんなデザインにしようかな」と悩んでいる方に向けて、様々な会社のホームページを一緒に見ながら、デザインのポイントや工夫できる点など、新しい視点やヒントになればと思い、この記事を作成しています。
もともと弊社のブログ記事で同様の内容を扱っていましたが、動画でも見たいというご要望があり撮影したものを、今回改めて記事としてお届けします。
5つのデザインジャンル
早速ご紹介していきたいと思いますが、今回は全部で5つのパターンに分けてご紹介したいと思います。
- 大手感
- 遊び心
- シンプル
- クリエイティブ
- 爽やか
この5つのジャンルで紹介していきたいなと思っております。
大手感のあるデザイン
【パソナ】信頼感を醸成する王道デザイン

https://www.pasona.co.jp/clients/service/js/
まずですね、「大手感」というところから。トップバッターとしてご紹介したいのが、こちらのパソナさんです。人材系ではかなり大手だと思いますが、このホームページをぱっと見た印象はどうでしょうか。大手感を感じませんかね。
大手感とは、個人的に定義すると「チャラついていない」、落ち着いていることだと思います。PRもやり過ぎず、文字も大きすぎない。そういったところが、ぱっと見で感じられるかと思います。
やはりビジネスにおいて、紺色とかブルーは信頼を感じさせるカラーとして定番です。まず、サイトに写っている写真の方がきちっとしていますよね。良い意味で遊び心がなくて、きちんと伝えるべき情報を伝えつつ、デザイン的にも「こんなデザイン初めて見た」というような奇抜さもありません。文字も大きすぎず、高級感だったりとかが伝わってくるんじゃないかなと思います。
ビジネスにおいて、信頼できる会社かどうかは非常に大事です。大手の会社が大手感を出すのもいいですし、中小の会社が信頼してもらうために、あえて大手感のあるデザインをするという方法もありますので、信頼に重きを置いている会社は、逆に大手感を出していくようなデザインもアリかと思います。
【Admic】情熱を伝える「赤」の活用
次にご紹介しますのがAdmic(アドミック)さん。こちらも人材系の会社です。
先ほど、信頼というと青とネイビーが重要だとお伝えしましたが、実は赤も結構信頼に繋がるカラーの1つだったりします。情熱とかそういうところを感じさせて、その約束にコミットするような雰囲気を感じさせることができます。青でクールなだけじゃなくて、「私たちの会社はパッションもあるよ」という場合は、赤を織り交ぜてみるのも一つの方法かと思いますね。チャレンジ精神のようなところも出していきたい場合に向いていると思います。
こちらのサイトも、通常の文字の部分が小さかったりして、全体的に写真なども落ち着いていますよね。パソナさんよりは曲線とか遊び心はあると思いますが、こういったところで大手感を出せているんじゃないかなと思っております。
【Grooves】洗練されたオシャレさとメッセージ性
次にご紹介しますのはGrooves(グルーヴス)さんです。
ファーストビューで社名をどんと出すというところが、もうある意味オシャレだなと思うんですけど、スクロールしていくとだんだん薄くなっていって、メッセージを伝えつつ選択肢を促すという作りになっています。
これまでご紹介してきた2社とは違ってオシャレですけど、全体的にやはり落ち着いた印象を出せているんじゃないかと思いますね。スペースの使い方だったり、先ほどの小さい文字の部分がより小さいというところで、スペースに余裕もあって大手感が出ているんじゃないかなと思います。全体的に青と赤を対比で使ったり、なんとなくオシャレなだけじゃなくて導線だったり、こだわっているなと思うようなデザインですね。
個人的にいいなと思ったのは、ページの移動をする時に「サービスページはこちら」という見せ方ではなく、一つ一つにキャッチコピーのようなメッセージ性のあるものが付いているんですよね。例えば「サービス一覧」と紹介するのではなくて、「みんなの『はたらく』を、ヒトとテクノロジーの力でつなぎ、育てます。」というのが、サービス一覧へのメッセージなんです。
他にも「これから日本のために何ができるか。選んだ答えが人材事業でした。」というコピーからサステナビリティのページに移動したりとか。素敵なキャッチコピーとプラスでページへのリンクが貼られている。こういったところも非常にこだわって、デザインだけではなくてコピーまで非常にこだわっているサイトだなと思います。
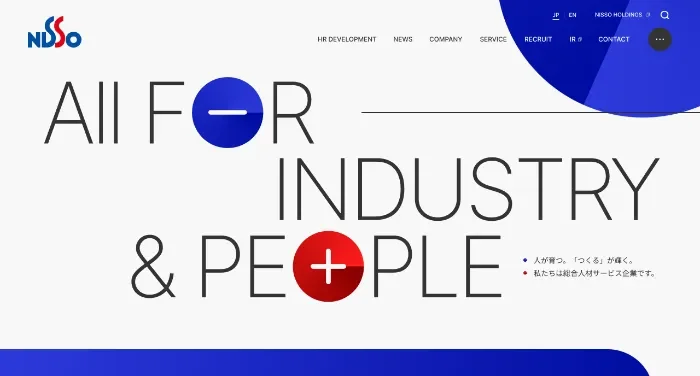
【ニッソー興産】ロゴのコンセプトを体現するデザイン
大手系では最後になりますかね、ご紹介するのがニッソー興産株式会社です。
こちらも青と赤ですね。ロゴがおそらく青と赤になっているので、それをうまく利用したデザインになっているかなと思うんですけど、メッセージでプラスとマイナスを入れたりとか、そういった工夫から始まるデザインです。
やはりですね、ぱっと見で小さい文字の部分が小さいと。これをしきりに言っていますけど、これはやはり大手感のあるデザインの条件の一つになっているかと思います。他にも大手感を出す手法はあるんですけど、特徴の一つとしてやはりあると。
スクロールしていくと、見出しのすぐ横に青と赤を入れつつ、時計のようなアニメーションだったりで、本当にロゴをしきりに伝えている。きっとですね、ロゴ自体にメッセージ性があると思いますので、そのメッセージ性をより伝えるために全体のコンセプトを統一しているようなデザインになっていると思います。
全体的に落ち着いたデザインではあるんですが、よく見るとグラデーションのアニメーションを入れたり、マウスを乗せるとボタンが大きくなったりとか、そういった工夫が所々にされていて、単純にシンプルなデザインになってしまわないように、落ち着きも伝えつつコーポレートの雰囲気も伝えつつといったデザインに仕上がってるんじゃないかと思います。
遊び心のあるデザイン
【UZUZ】社名と連動したユニークな表現
ではまず遊び心系で一つ目にご紹介したいのが、こちらのUZUZ(ウズウズ)さんです。
もう最初からですね、印象的な「ウズウズ」がたくさん流れているんですけど、この時点で遊び心を感じるんじゃないかと思います。確かこのデザイン自体は相当前に作られたんじゃないかなと思うんですけど、相当いいクリエイティブだったのか、ずっと利用されていますね。その時点で、この遊び心が会社の印象に良い相乗効果をもたらしているということが言えると思います。
社名とうまくデザインを関連付けるのは、非常に有効な手法の一つなので、ぜひ社名からデザインを考えていくというアプローチも一つ考えてみていいんじゃないかなと思わせるようなサイトだと思います。
ただ、スクロールしてみるとですね、遊び心だけじゃなくて、きちんと真面目に実績のPRをしていたり、サービスの特徴・メディアの紹介とか、遊びと真ime目のメリハリをうまいバランスで出せているんじゃないかと思います。遊びだけに振り切ると、「おふざけ企画しかやらないのかな」と思われてしまいますので、バランスを保つのも非常に重要だと思いますね。
【ゼネラルリンク】オフィスの魅力を活かしたデザイン
こちらの会社はゼネラルリンクさんという会社なんですが、すごく素敵なオフィスがあって、そこにイラストを描き足す形にして遊び心を感じさせるようなメインビジュアルになっています。正直、ここが一番ご紹介したい部分ですね。
ベンチャーで勢いがありますよ、そんな感じがしますよね。ファーストビューもそうですけど、手書き風の文字をNewsのところなどに利用しているということで、全体的にシンプルであるんですが、きちんと遊び心だったり会社の雰囲気は伝えられているんじゃないかと思います。素敵なオフィスがある場合は、こういった手法もありですね。
シンプルなデザイン
【ギブクリエーション】究極のオシャレを追求したシンプル
モノトーンで全体をまとめることにより、逆にセンスが出ているホームページになっています。意外にモノトーンだけでデザインをまとめるのは難しかったりするのですが、映像を挟み込んだりしてメリハリを出しているのが良いですね。
デザインポイント
ここからはシンプルなデザインの会社を中心にお伝えしていこうと思うんですが、まずギブクリエーション株式会社です。
いきなり映像が表示されているのを見ると、「これだけ見ると本当にシンプルなのかな」と思われてもおかしくないかなと思うんですが、スクロールしていくと非常にシンプルになっていきます。黒い背景の後ろにアニメーションは流れているんですけど、文字をしっかり伝えつつ、ここからも非常にシンプルです。黒と白だけで基本的には情報を伝えていく。オシャレですね。
シンプルなんだけどオシャレ、というところがポイントなんじゃないかと思います。シンプルにだけしてしまうと世界観は伝わりきらないので、シンプルの中でどうオシャレを表現するかというのも、オシャレの最上級みたいなところがあると思いますので、そういったデザインにチャレンジしたいという方は参考にしてみてください。
【ZIGExN】細部に宿るこだわりと洗練
続いてご紹介するのはZIGExN(ジゲン)さんになりますね。
正直、どこがこのサイトにしかない特徴的なところかと言われると難しいんですけど、全体的にとにかく卒がないんですよね。ZIGExNさんも大きい会社だったかなと記憶しているんですけど、オシャレだし卒がないと。そしてシンプルという、この3つが掛け合わさったデザインなんじゃないかと思います。
スクロールしていくと黄色と黒を中心にまとめられていて、今時なデザインで非常にオシャレじゃないかと思いますね。
もう一つ面白いなと思いましたのが、ページを試しに移動してみたいと思うんですが、このように移動した時に見出しのところが、一瞬黄色くなるんです。これ、非常にオシャレですよね。他のページも見てみますか。「Company」と。こういう、全体的にはシンプルに仕上げたいんですけど、「一瞬だけオシャレなところを見せちゃうよ」と。そういった感じが非常にこだわりが感じられて素敵だなと思います。
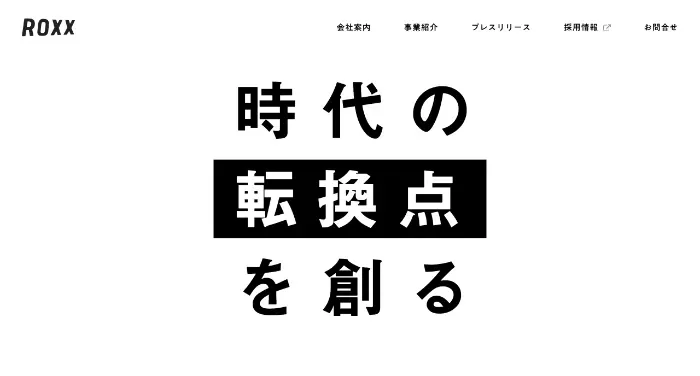
【ROXX】メッセージを際立たせる写真選びのセンス
続いては株式会社ROXX(ロックス)さんと読むんじゃないかなと思いますが、確か代表の方を別のメディアでお見かけしたことがあって、革ジャンを確かトレードマークとされている方だったと思うんですけど、非常におしゃれな社長さんですね。
なんですが、そのホームページは、やはりチャラそうに見えてしまってはいけないと思ってらっしゃるのかもしれないんですが、きちんとこういったシックな写真を選んで、メッセージをしっかり伝えると。そういった落ち着きとシンプルさを兼ね備えたようなデザインになっているんじゃないかと思います。
写真選びって非常に重要でして、センス出るんですよね。オシャレな写真は世の中にたくさんあるんですけど、伝えたいメッセージとマッチした、そしてそのメッセージを効果的に見せるための雰囲気を作るための写真選びって、非常にセンスが出るところでして、そのセンスが非常に光っているところをご紹介したいなと思い、取り上げさせてもらってます。
あとはシンプルにサービスの紹介だったりニュース・IR情報が出ていますので、シンプルの中で選ぶ写真はよりメッセージ性が強くなりますので、より重要ですよというところをお伝えしたくて取り上げさせてもらいました。
【aun】余白とアニメーションで魅せるミニマルな世界観
シンプル系で最後にご紹介していくのが、株式会社aun(あうん)さんですかね。
最初は映像を拝見しながら、印象的なキャッチコピーを見せると。このマウスの部分を追いかけて「スクロールしてくださいね」と出ているのもオシャレですね。スクロールしていくと、ここから非常にシンプルです。
メッセージを効果的に伝えるために、デザインをシンプルにしていると。奇抜なデザインというよりも、白と黒を中心に全体的にモノトーンで、ただアニメーションを入れつつオシャレな雰囲気を出す。そういった工夫をしている会社のデザインになります。ロゴがそもそもオシャレですよね。
クリエイティブなデザイン
【BOX】遊び心とメッセージが融合したアートなサイト
続いてご紹介していきたいのが、クリエイティブ系のサイトになります。株式会社BOXです。
サイトを開くとまずアニメーションが出てくるんですけど、そのアニメーションの見せ方もいいですし、この蛍光の黄色って使い方がなかなか難しいんですけど、それを非常にうまく使ってるなと。しかも、ロゴの「B」の部分を持った写真。「B」の部分は蛍光の黄色と、写真からWebサイトをデザインしている感がありますよね。このデザインに合う写真を持ってきたわけではなく、写真ありきでデザインされている。すごくこだわりを感じて、素敵なデザインだなと思いました。
個人的な趣味で申し訳ないんですが、こういうクリエイティブを完璧に感じさせるデザインは、非常に好きなデザインだなと思いますね。
これは勝手な憶測なんですが、「B」を斜めに傾けるとハートみたいになってますよね。ちょうどその「B」を持っている位置も心臓の位置なので、「ハートもありますよ」と。そういったメッセージになっているのも、これもまた素晴らしいポイントの一つだと思います。
全体的にダークな雰囲気ではあるんですけど、決して暗すぎるという印象にはならないように、チャレンジ精神が大事というメッセージがありましたけど、暗くはならないような工夫がされているんじゃないかと思います。こういった攻めてみたデザインというのも、うまくやれば非常にオシャレなデザインに化けますので、クリエイティブな雰囲気を伝えられて、「仕事もクリエイティブにこなしてくれるんじゃないか」というような、そんな期待感が生まれるようなデザインだと思います。
【kotrio】スクロールが楽しくなるインタラクティブな演出
続いてご紹介しますのが、株式会社kotrio(コトリオ)のホームページです。
「ひととミライを結ぶ」ということで、結んだようなデザインが印象的ですね。これ、よく見ると微妙に動いてるんですよね。豪快なアニメーションではなくて、気づく人は気づくといったアニメーションは、オシャレな雰囲気を感じますよね。こういうところが既にクリエイティブなんですが、縦書きと横文字を効果的に使いながら、先ほどの「つなぐ」感じを色々なところで出したオシャレな雰囲気がまた出てきましたね。伝わるようなWebデザインになっているんじゃないかと思います。
こういった下にスクロールするに合わせて次々とアニメーションをしていく演出も非常にオシャレだと思いますし、しかもスクロールするのが楽しくなりますよね。そうすると、よりコンテンツを読み進めてくれるかもしれませんので、そういったアニメーションも工夫の一つかと思います。
爽やかなデザイン
【ディンプル】笑顔が主役のポジティブなサイト
ここからは爽やか系のWebデザインということで、最初にご紹介させていただくのが株式会社ディンプルさんです。
なにが爽やかというか、出てくる方々が爽やか過ぎて、会社が爽やかに感じる。やはりそれだけ爽やかな笑顔は、人を良い気持ちにさせるんだなというのをまざまざと感じるんですけど、素敵な笑顔がテーマということで、笑顔になっている様子が非常に伝わってくると思います。
スクロールしていくと、こういったパステルカラーも効果的に利用していて、優しい印象になっています。なかなかパステル系で何かするのはパンチがないんで勇気がいるんですが、それをおそれずに使うことで、お洒落な印象になっているんじゃないかと思います。
【アンビル】CMのような高品質な動画活用術
続いてご紹介するのが、もうすごいですね、いきなりアニメーションが凄すぎるんですけど、アンビル株式会社さんのWebサイトになります。
このアニメーション、どうやって作ったんだというようなアニメーションですね。これを見ているだけで3分から5分くらいはずっと見ていられそうですけど、社名が最後に出てきて、かっこいいですね。CMみたいですよね。今時な雰囲気を感じることができます。
これは業界的な言い方で申し訳ないんですけど、CSSでやっているんじゃなくて、調べてみたら動画でやっているみたいでしたね。
他にもこういった動画を効果的に活用していまして、コンテンツとコンテンツの切れ目に動画を間に挟んでいく。こういうやり方が非常に印象的だなというふうに思います。ファーストビューで使うだけじゃなくて、スクロールしながらも見ていただけるのは面白いやり方じゃないかと思います。
まとめ:自社に最適なデザインを見つけるために
少し長くなってしまいましたが、以上が人材系の会社でオシャレだったり、雰囲気をうまく伝えられているなというような会社を中心にご紹介させていただきました。
他にももっとゴリゴリの営業っぽい感じだったり、例えば女性に特化した人材会社でしたら、もっと女性っぽいデザインとか、そういった会社の特色に合わせて最適なデザインは変わってくると思います。
特徴を伝えることも大事ですし、「こう見てもらいたい」という印象は何かというのを考えるのは、非常に重要になってくると思います。これからリニューアルを考えていらっしゃるという方は、会社の方針、伝えたいこと、思われたい印象を考えながらデザインしていくと、いいデザインになるんじゃないかと思います。
弊社でもホームページ制作のお手伝いをさせてもらってますので、今リニューアルしようかなと悩んでいる方で、もう1社くらい相見積もりに加えてもいいかなという方は、是非お問い合わせいただければと思います。
最後までお読みいただきありがとうございました。



-www.grooves.com_.webp)










活用を得意とするDXのプロフェッショナル集団-www.ambl_.co_.jp_.webp)
















