Web制作で役立つAdobe XDの「神プラグイン10選!!」導入方法からおすすめポイントまで徹底解説!!

颯爽とAdobe界に登場し、我々制作者のフローをより便利にしてくれるステキな「Adobe XD」。
XDは日々アップデートが行われ、便利な機能追加が進んでいます。しかし、まだまだ「この機能があったらいいな!」が絶妙に無かったりで、本格的に稼働させようと思うと、歯がゆい思いをするデザイナーさんも多いのではないでしょうか。
XDでもプラグインが可能に!
そんなXDですが、2018年10月のアップデート(バージョン 13.0)より、プラグインの使用・開発が可能になりました!
XDのプラグインはPhotoshopなどと同様にHTML・JavaScriptなどの技術で開発できるため、フロントエンドの知識があれば(比較的)手軽に作成可能です。
プラグイン開発の手順については、Adobe Blogの記事で詳しく解説されていますので、以下のリンクをごらんください。
はじめてのAdobe XDプラグイン開発!定番のHello Worldを表示させてみよう #AdobeXD #AdobeMAX – Adobe Blog
Adobe XDのプラグイン開発に役立つサイトのまとめ #AdobeIO #XDPlugin #AdobeXD – Adobe Blog
XDのプラグインをインストールする方法
それでは早速、プラグインをインストールしてみましょう。
インストール方法は
・XD内のプラグインリストからインストールする方法
・ネット上で見つけたプラグインをダウンロードして入れる方法
の2つがあります。
XD内のプラグインリストからインストール
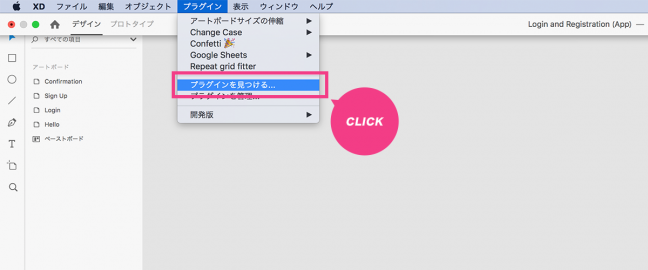
まず、XDを起動し「プラグイン▶プラグインを見つける」を選択します。

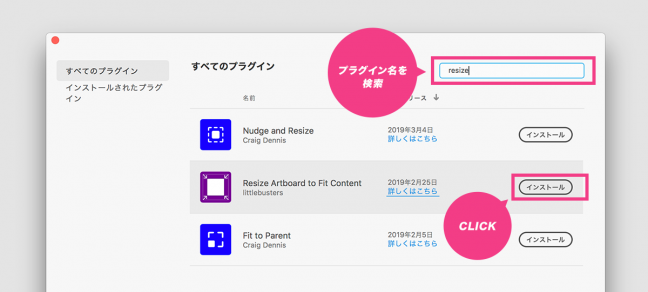
ダイアログでプラグインリストが表示されますので、希望のプラグインを検索し「インストール」をクリックします。

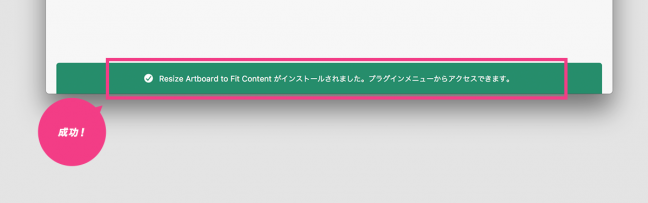
ダイアログの下部分にインストールのアナウンスが表示されればインストール成功です!簡単!!

ネット上からダウンロードしてインストール
次にXDには登録されていないない、ネット上で見つけたプラグインを導入する方法です。【注】ネット上で見つけたプラグインを導入する場合は、内容を確認の上自己責任でインストールしてください。
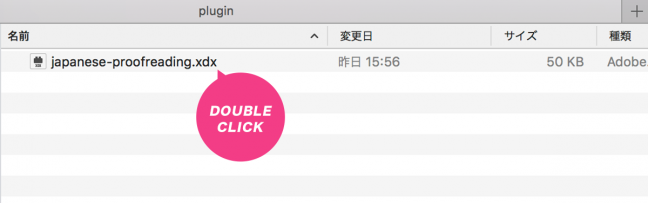
まず検索でXDプラグインを配布しているサイトなどから.xdxファイルをローカルにダウンロードします。そのxdxファイルをダブルクリックしてください。

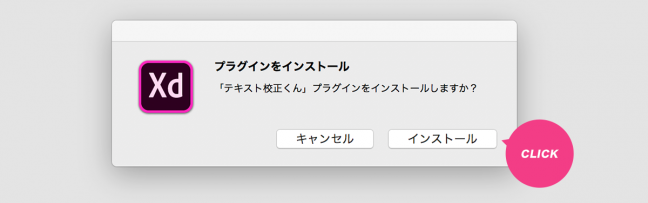
すると、確認のダイアログが表示されるので、「インストール」を選択。

以下の図のようなダイアログが表示されればインストール成功です!簡単!!

インストールしたプラグインの使い方
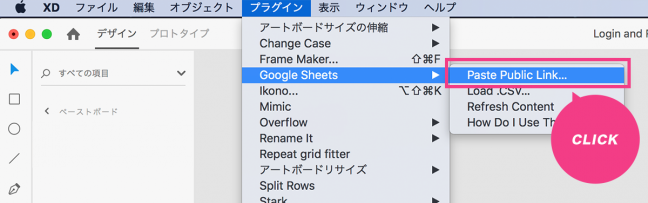
プラグインを使用する場合「プラグイン▶(使いたいプラグイン名)」をクリックすることでプラグインを使用できます。

また、大部分のプラグインにはショートカットキーが与えられているのでそれを覚えることで作業が捗りますので積極的に覚えていきましょう。
制作におすすめのプラグイン
続いて、制作が捗りまくるおすすめのプラグインをご紹介します。とりあえず全部いれとけレベルでオススメですが、一応上から順におすすめとなっております。
Google Sheets
控えめに言って神プラグインです。
「Google Sheets」はGoogleスプレッドシートから直接データを読み込み、一括で選択したレイヤーのテキストと画像の置換が可能です。
個人的にこのプラグインの素晴らしいと思う点は、テキストを「改行付き」で反映してくれるところです!!
「Google Sheets」を導入することで「原稿入れ込み」という作業の手間を減らし、デザイナーはデザイン制作に注力することができます。積極的に活用したいプラグインです。特に、データの管理が肝になってくる中・大規模案件のページでは必須級に便利です。
Google Sheetsの使用感はこちらの動画が分かりやすいのでぜひご覧ください!
Resize Artboard to Fit Content
コンテンツに応じてアートボードのサイズを調整してくれくれるプラグインです。
ショートカットキー(control+F)も設定されているので、下の動画のようにほんとに一瞬で調整できます。しかも複数アートボードも一括で対応可能!!捗る!!嬉しい!!
デザインをPhotoshopなどの別アプリで作成して、XDにデザインを一気に貼り付ける時に重宝する機能です。
この他にも
・アートボードの幅や高さを固定してリサイズ
・現在の幅を維持したまま高さのみリサイズ(幅の異なるアートボードがあってもOK)
などかゆいところに手が届く機能が多い良プラグインです。詳しい使い方などは作者さんの記事をご確認ください!
アートボードを内包するオブジェクトに合わせてリサイズする、XD プラグインをつくった|くっきーさん|note
Mimic
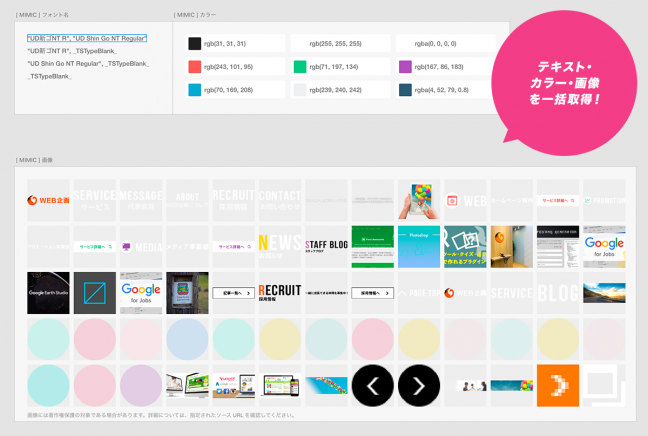
URLを入力するだけで既存のWebサイトからXDプロジェクトに色、フォント情報、画像情報を一覧化してくれるプラグインです。

画像まで取得できるのがラフ案スピードを持って作る場合にとても重宝するプラグインです!!(もちろん画像・デザインには著作権がありますのでそのまま流用するのはお控えください。)

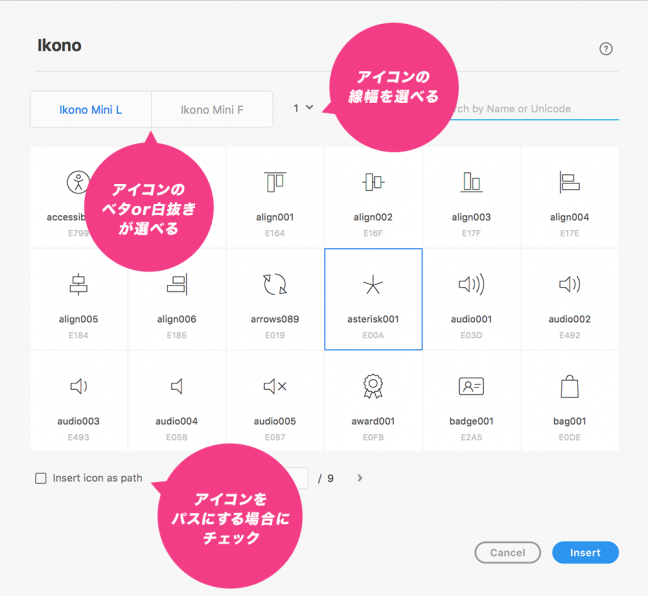
Ikono
色んなアイコンプラグインがありますが、お気に入りなのがこの「Ikono」。アイコンの数はそこまで多くないのですが、シンプルで使いやすく、何よりアイコンの線幅が細かく変更できるので重宝しています。

プラグインを起動するとアイコンのダイアログが出ますので、使いたいアイコンを選択します。

Ikonoのアイコンは実はフォントでできているので、パスとして扱いたい場合は、左下の「insert icon as path」にチェックを入れることでパスデータとして設置できます。
Ikonoの初期設定
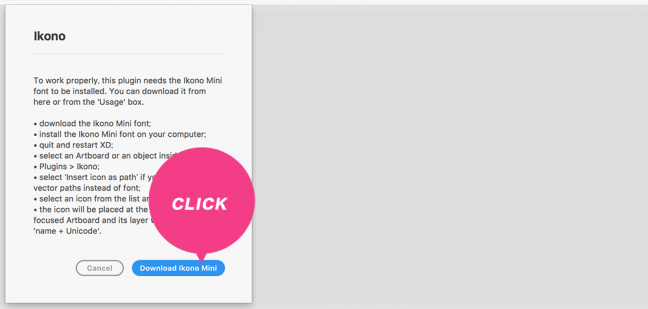
Ikonoはプラグインダウンロードの他に、初期設定が必要です。初めてプラグインを起動すると、下図のようなダイアログがでるので「Ikono mini」 をクリックしてください。

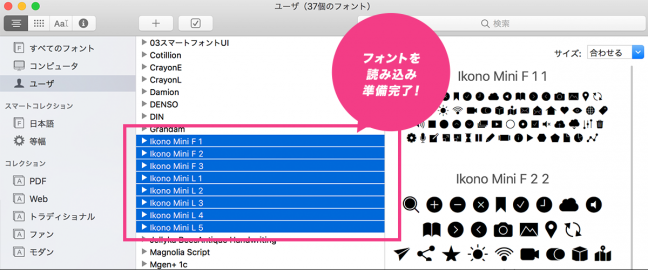
フォントがローカルにダウンロードされるので、全てのフォントをPCに読み込みます。これで準備完了です。

Repeat Grid Fitter
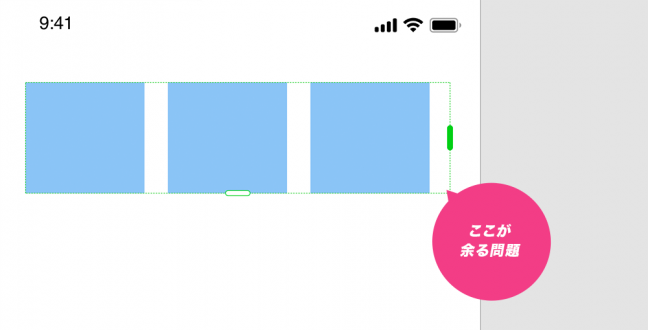
リピートグリッドはXDの代名詞とも呼べる超絶便利な機能ですが、全体の幅と各コンテンツのマージンの幅を計算して行わないとピッタリいかないのが難点でした。

この問題をRepeat Grid Fitterはサクッと解決してれます。
リピートグリッドを選択の後行と列の数を入力するとそれに応じてサイズをフィットさせます。また、2行×4列で6個だけ見せたいという半端な数の要望にもマスクをかけて対応してくれます。便利!!
(ただし、リピートグリッドは外れてただのグループになるのでご注意ください)
使用感はこちらの動画分かりやすかったので、是非ご覧ください。
テキスト校正くん
これは誤字・脱字の多い私にはとっても嬉しいプラグインです!!
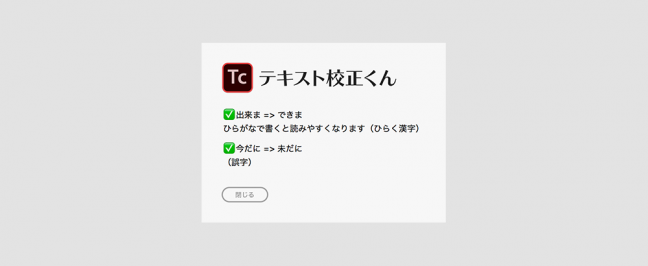
「テキスト校正くん」は名前の通り、選択中したテキストに対して、ウェブ業界の専門用語を含め一般的な文章のルールに沿ってチェックを行ってくれます。
チェックの項目は以下の通りです。
テキスト校正くんチェック一覧
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞・接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に4つまで)
- ウェブの用語や名称の表記統一(Javascript→JavaScript、Github→GitHub等)
- 漢字の閉じ方、開き方(下さい→ください、出来る→できる等)
ただ単に、誤字脱字をチェックしてくれるだけでなく、ひらがなにした方が読みやすい部分や、「することができます」→「できます」のように冗長な表現をしている部分にもチェックを入れてくれるのがありがたいです。神プラグイン!!

こちらのプラグインはXDのプラグインリストにはありませんので、以下の制作者さまのリンクよりダウンロードしてください。
誤字検知に役立つ! Adobe XDのプラグイン「テキスト校正くん」をリリース – ICS MEDIA
Overflow
チームで制作を進めたり、コーダーさんに指示を出す際に必要な画面遷移図。
XD自体では自動生成する機能はありませんが、「Overflow」プラグインによってかなり簡単に作れるようになりました。
ちなみに「Overflow」とは独立した画面遷移図作成ツールで、めっちゃ便利でオススメなのですが、話が脱線してしまうのでここでは割愛…代わりにこちらの動画を見ると、なんとなく便利そうなのがわかってもらえると思います。(英語ですが)
Overflowの使用方法やXDとの連携の仕方はこちらの記事をご参考ください。
『Overflow』 -画面遷移図の作成が超捗るツール – の使い方。|Koushi Kagawa
OverflowがAdobe XDと連携したようなので利用してみました。|Koushi Kagawa
Split Rows
デザインを作成する際に原稿からテキストをコピペして作業することは多いと思います。
コピペする際に、デザインの構成上テキストを1行ずつテキストレイヤーにして使いたいケース多いですよね。そして、その作業かなーりめんどくさいですよね?
それを解決してくれるのがこの「Split Rows」です。
改行されたテキストレイヤーを選択してプラグインを選択するだけで、1行ずつ別々のテキストレイヤーを一瞬で作成してくれます!!便利すぎる!!
こちらのプラグインはXDのプラグインリストにはありませんので、以下の制作者さまのリンクよりダウンロードしてください。
【追記:2019/03/19】プラグイン制作者様よりご連絡いただきました。
記事公開後、Split Rowsの制作者様に以下のご連絡をいただきました。
・こちらは現在XDのプラグインリストに入っています
・今のバージョンの場合自動行送りに対応していないため,同じ位置にたくさんできてしまいます。行送りの数値を入力するとその数値通りにできます
公開後もアップデートを行い、常に機能改善をしていただけるのはありがたいですね!
VizzyCharts
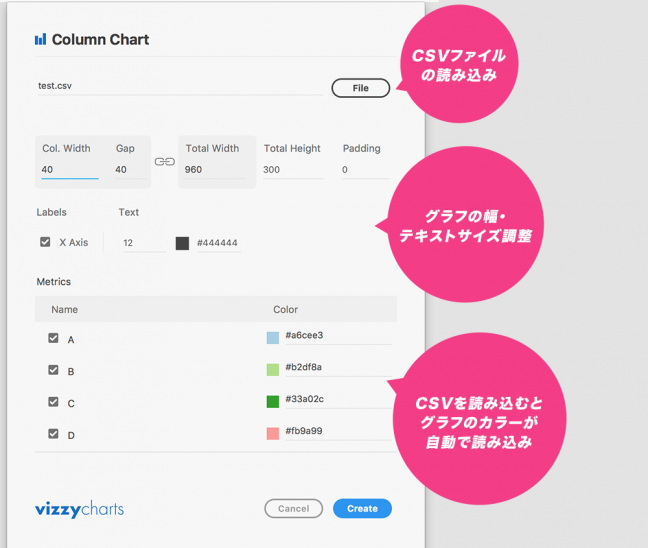
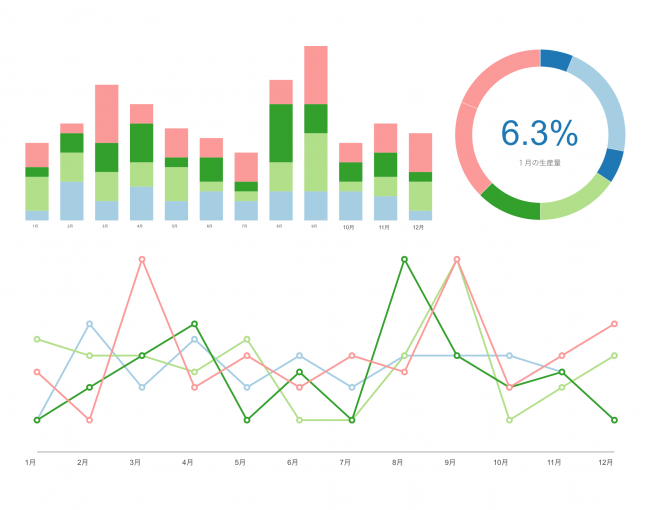
「VizzyCharts」はグラフが簡単に作成できるプラグインです。
csvファイルから数値を読み込んで、折れ線グラフ、円グラフ、棒グラフの3パターンが作成できます。
csvファイルを読み込むと自動でカラーや幅などが設定されます。(色のチョイスセンスが良い!!)もちろん文字色、文字サイズ、グラフの横幅、縦幅の調整は可能です。

調整を終え「Create」を押せば完了。下図のようなグラフがすぐに作成できます。
横軸の数値が入りませんので、厳密なグラフには使えませんが、グラフィカルで簡易なグラフを求められる場合などに活躍します。作成する前のプレビュー機能がないのがたまにキズです。

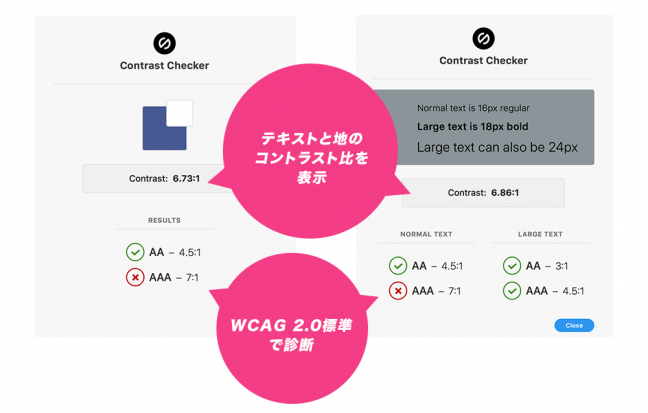
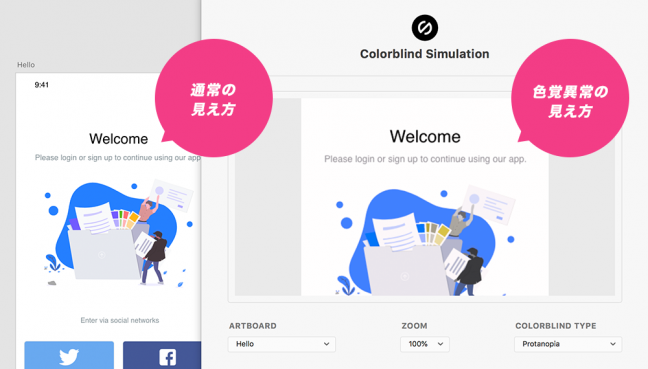
Stark
Starkはアクセシビリティチェックができるプラグインです。
確認したいレイヤー(グループ)の地のカラーとのコントラストを、WCAG 2.0標準に照らして診断してくれます。

また、Starkでは色覚異常の人がどのように見えるかを実際に確認することもできます。
このプラグインが無い時は、画像を書き出してからPhotoshopで確認していたので、かなり気軽に確認できるようになりました。(複数アートボードに対応してないのが惜しい…)

Rename It
レイヤー名を一括で変更したりナンバリングできるプラグインです。変更後のレイヤー名がダイアログ下部にプレビューされるのが嬉しい。
使用感は以下のムービーでご確認ください。左のレイヤー名が一括で変更されるのが分かると思います。
プラグインを導入して、より快適なXDライフを
まだプラグインの量も少ないですがこれからより便利なプラグインも登場していくと思います。XDは動作の軽さも大きな魅力なので、デフォルトは必要最低限の機能で、追加したい機能はプラグインで補うのがスタンダードになるかもですね。
もし他におすすめプラグインがありましたら、教えてください。WEBデザイナーの皆様の制作のお役に立ちますように…。