2017年新卒採用サイトを徹底比較!おしゃれなデザインまとめ18選

※2022年度版も公開しました!
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2022/
今年も3/1から2017年の新卒採用がスタートしましたね。多くの会社が新卒向けの採用サイトをオープンしています。弊社(株式会社WEB企画)でも採用サイトの制作お手伝いをさせていただいております。今回はたくさんの採用サイトを見た中から、おしゃれな採用サイト「さわやか編」、「クール編」、「ユニーク編」にわけてご紹介します!
2017年新卒採用サイト~さわやか編~
明るくさわやかなデザインのワイズ
やさしくカラフルな色合いのワイズ。イラストなども使って楽しいかわいらしいデザインです。レスポンシブデザインで、スマホで見るとカラフルなパネルが並び、タップしやすくなっています。
内容は営業、新卒など、いろんな部署の社員同士のトークが満載で社員の会話から会社の雰囲気が伝わってきます。
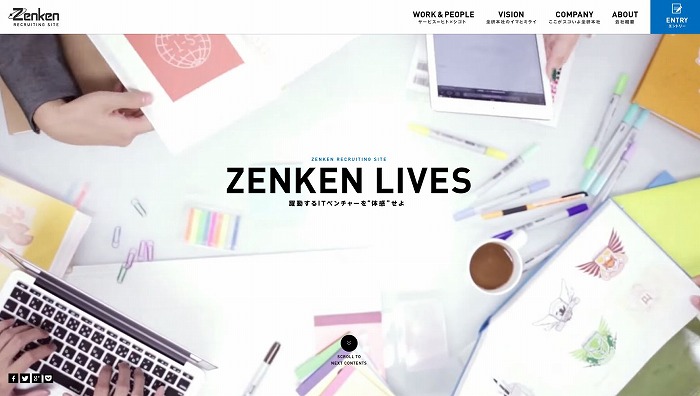
動画でスタッフの日常を伝える全研
パソコンで見るとメイン画像が動画、スクロール時の動きなどで、キャッチコピーにある「躍動」を表現しています。バナーが動画でスタッフの日常を紹介している点がユニークです。
参照:https://www.zenken.co.jp/recruit/
さわやかな印象ながら個性を感じるデザインのジェイアール東日本企画
コーポレートカラーの緑でしっかりとした印象も残しつつ、縦に長いフォントやカラフルな矩形でキャッチコピーである「楽しむ」を表現したデザインです。最初に数秒表示されるイメージ画像は、スタッフがジャンプしている写真&カラフルなデザインや矩形の散らばりで動きが感じられますね。
参照:http://www3.jeki.co.jp/recruit/graduate/
ポップで親しみやすいデザインのペパボ
デザインはシンプルながらもカラフルな色遣いで明るくさわやかな印象の採用サイトです。ユーザーの選択によって様々な分岐点を用意しているのも、ゲーム感覚で見ることができ楽しい構成です。
参照:https://pepabo.com/recruit2017/
イラストを使った楽しいデザインの日本管財
事業内容をイラストを使って楽しくわかりやすく紹介する日本管財。パソコンで閲覧すると車と人が動いています。色合いもブルーを基調にして、さわやかで明るいデザインです。
こちらはトップページのみスマホ対応でした。
参照:http://www.nkanzai.co.jp/recruit/new/
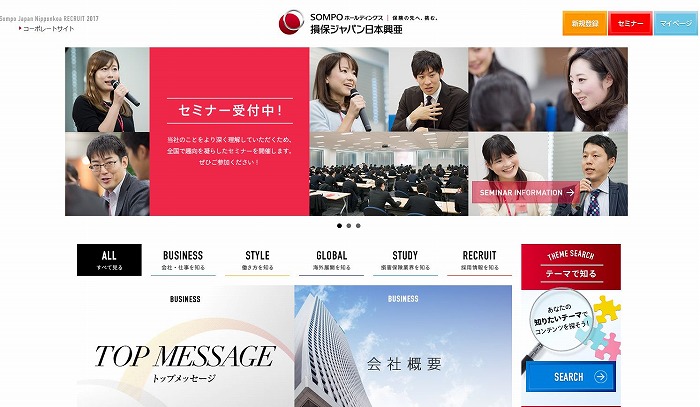
バナーで楽しさ、フレッシュさを表現した損保ジャパン日本興和
一見、お堅いイメージのデザインですが、バナーで楽しく親しみやすいイメージを出しています。
採用コンテンツの人気ランキングがあるのもユニークですね。中ページでは各職場の紹介もされており、事業内容からは想像できない明るさや楽しさが垣間見れます。
参照:http://www.sompojapan-nipponkoa-saiyo.com
フレッシュで元気な印象をティップネス
コーポレートカラーのオレンジとさわやかな青を基調にした明るく元気なデザインです。イラストを使ったり、太めのゴシック体のフォント、カラフルな色遣いが楽しそうな雰囲気を醸し出していますね。
参照:https://www.tipness.co.jp/co/recruit/
2017年新卒採用サイト~クール編~
キャッチコピーが印象的なPLAN-B
アカとアオのキャッチコピーが視覚的にわかりやすいシンプルながらもインパクトのあるデザイン。パソコンで見た際のメイン画像の動きにも注目です!(自動でもスクロールでも動きます)
社員紹介をキャッチコピーのアカとアオに分けて紹介しています。ユニークなコンセプトで印象に残る採用サイトですね。
参照:http://www.plan-b.co.jp/recruit_2017/
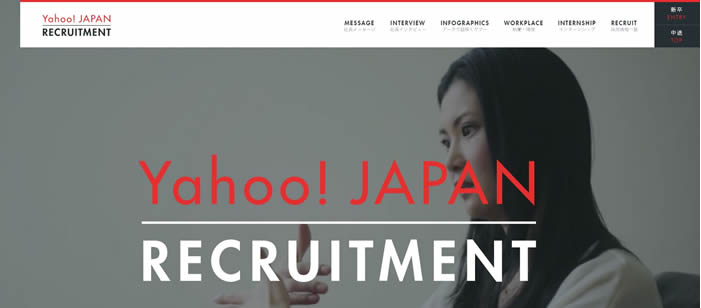
コーポレーカラーとモノクロでクールなデザインのYahoo!Japan
コーポレートカラーの赤と黒を使ったかっこいいデザイン。メイン画像は動画でスタッフインタビューの様子が紹介。その上に会社名とRecruitmentの文字が配置されています。スタッフインタビューを大きく取り上げており、スタッフにマウスオーバーすると回転します。
ページを更新するたびに、WHAT IS THIS NUMBER?とフッターのスタッフインタビューの言葉が切りかわったり、InstagramでYahooの日常が垣間見えたり、新卒者が何度も訪れたくなる工夫があります。
スマホサイトは、動画ではなく写真が大きく表示されおしゃれな印象です。
信頼感のあるかっこいいデザインのデンロ

写真を画面いっぱいに大きく使いカッコよく信頼感のあるデザインの採用サイトです。ただかっちりさせるのではなくやさしい明朝体を使っているので、やや親しみ感も感じられます。写真で印象が伝わりますね。
参照:http://www.denro.co.jp/recruit/
勢いがありながら安定感のあるデザインの阪神高速
こちらもメイン画像が動画。画面いっぱいに広がるキャッチコピーが印象的です。勢いがあるダイナミックなデザインですが、かための色合いで安定感を感じられるデザインです。フッターには人事の方でしょうか?肩を組んだ男性陣からの「応募をお待ちしています」というメッセージが。ちょっと親しみを感じますね。
こちらもスマホサイトのメイン画像は動画ではなく写真に。デザインも整列されて見やすいものになっています。
参照:http://www.hanshin-exp.co.jp/company/michi-saiyo/
キャッチコピーが印象的な成田空港
「日本の未来を拓こう」というキャッチコピーと、それを表現したメイン画像が印象的な成田空港。黒と水色をつかったさわやかながらもしっかりした印象のデザインですね。
参照:http://www.naa.jp/jp/recruit2017/
おなじみのコーポレートカラーを使ったヤマト運輸
ロゴカラーの黄色と黒、さらによく見かけるクロネコヤマトのトラックのグリーンを使った、まさにヤマトカラーで統一された採用サイト。パソコンで見ると、1ページずつめくるような動きになっていて、キャッチコピーが伝わりやすくなっています。
参照:http://www.kuronekoyamato.co.jp/recruit/shinsotsu/
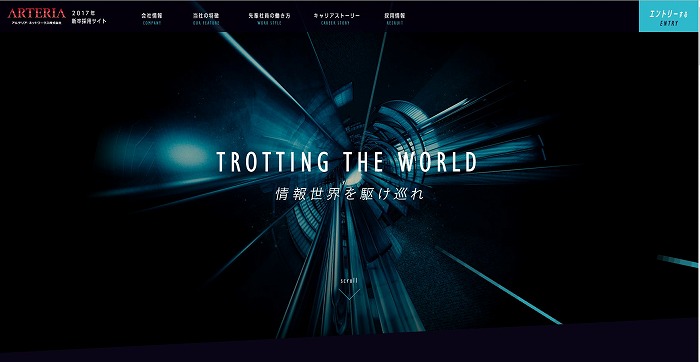
未来を連想させるかっこいいデザインのアルテアリアネットワークス
アルテアリアネットワークスは未来を連想させるかっこいいデザインです。パソコン版では動きがスタイリッシュですね。メッセージを伝えることがコンセプトのようです。スマホサイトはトップページのみでした。
参照:https://www.arteria-net.com/recruit/newgrads/
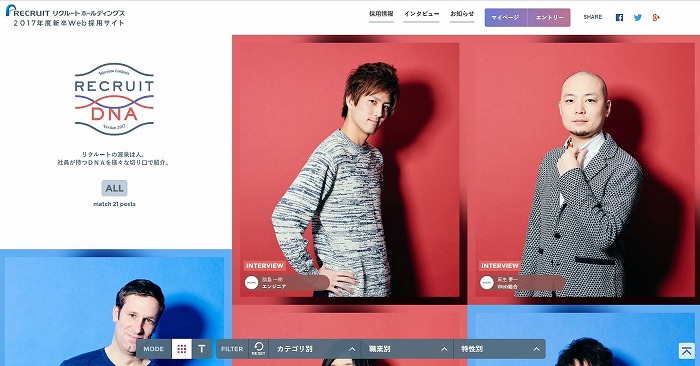
スタイリッシュなイメージのリクルート
今回、一番意外だったのがリクルートの採用サイトのデザイン。親しみやすい雰囲気ではなく、スタイリッシュで新しさをコンセプトにしたデザインになっていました。サイトのキーカラーである赤と青はコンセプトである「リクルートDNA」の「DNA」をイメージしてでしょうか?
スタッフインタビューを押ししたつくりですね。パソコン版でもスマホ版でもフッターメニューが追従し、社員インタビューの絞り込みをしやすくしています。
2017年新卒採用サイト~ユニーク編~
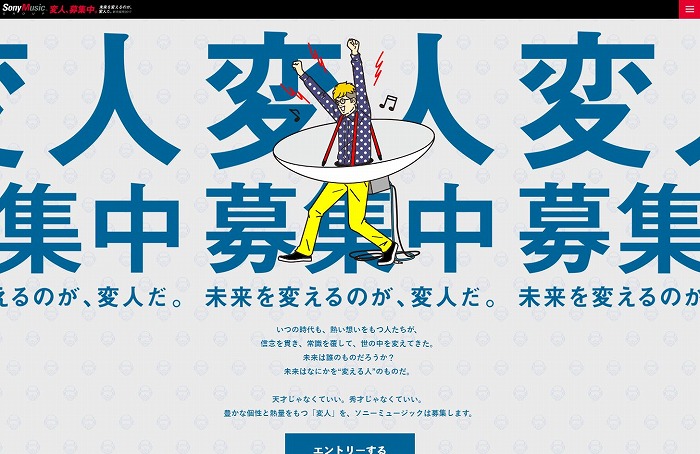
変人を求めるソニー・ミュージック
「変人募集中」というコンセプトがモロに伝わってくるソニー・ミュージック。見ていて楽しいですね。URLの変化にも注目です!!!!
パソコンでみると、メイン画像以外の横幅が狭く作られているため、スマホでの見え方を特に考えて作られているようです。
参照:http://saiyo.sme.co.jp/graduate_17/#(´-`).。
はっきりとしたデザインのドワンゴ
黄色と黒をコンセプトカラーにしたドワンゴ。シンプルな構成ではっきりとした色合いが特徴的ですね。情報がシンプルで見やすいです。内容は先輩のエンジニアを紹介をメインに押しています。スマホではナビがアイコンでわかりやすくなっています。
参照:http://dwango.co.jp/saiyo/index.html
斬新な色合いと三角形が印象的なりたりこ
ポップでカラフルですが、斬新な色遣いと三角形が印象的なりたりこの採用サイト。企業理念を伝えたい、というメッセージ性が感じられるデザインですね。レスポンシブですが、パソコンで見ても右上にハンバーガーメニューが常時表示されています。
参照:http://litalico.co.jp/recruit2017/
まとめ
いかがでしたか?内容を見てみると、スタッフインタビューもしくは企業理念を押している企業が多かったです。スタッフインタビュー押しのサイトは写真がメインの企業が多く、企業理念や事業内容を押している企業は写真だけでなくイラストやグラフィックを使っているところも多い印象でした。またスマホ対応は必須ですね。(TOPページだけスマホ対応というサイトも何サイトかありました。)
2017年の新卒採用は今からが勝負です!企業の人事担当のみなさん、新卒者のみなさん、がんばってください☆
https://wk-partners.co.jp/homepage/recruit/
その他の新卒採用サイトまとめ
【2022年】新卒採用サイトデザインのトレンドは?参考となるコンテンツも!
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2022/
2020年新卒採用サイトまとめ19選!優れたデザインやコンテンツを解説します
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2020/
2019年新卒採用サイトのトレンドは?おしゃれなデザインまとめ16選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2019/
2018年新卒採用サイトを徹底比較!おしゃれなデザインまとめ20選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2018/