フッターデザインのアイデアに使える!サンプルやスマホ版のデザインなど弊社実績をご紹介

Webサイトの制作を行う際、どちらかというと重要度が下がりがちなフッターのデザインですが、弊社が運営するWebメディアではフッターデザインにかなりのパワーを注いでいます。
というのも、運営するWebメディアの各記事は4,000文字を超える長文で構成されているページが多く、全て読むのにすごく疲れてしまう人もいるのではないかと考えています。
そんな長文を全て読み終えてくださったユーザーが少しリラックスするようなコンテンツをフッターで表現できれば、とそんな考えからフッターデザインにこだわるようになりました。また親しみを感じてもらいファンになってもらうことができれば、という思いも込められています。
今回は、これからWebサイトを制作される方へ、弊社が運営しているWebメディアのフッターデザインのこだわりポイントをお伝えし、制作の際のアイデアやヒントになればと思い、その手法をご紹介いたします。(コーポレートサイト等の真面目なジャンルには役に立たないかもしれませんが、コンテンツの考え方についても紹介します。)
目次
弊社制作のフッターデザインと、こだわりポイントをご紹介
ランダムにフッターの表示を切り替えるギミック
↓ランダム表示を実装したサイトはコチラ
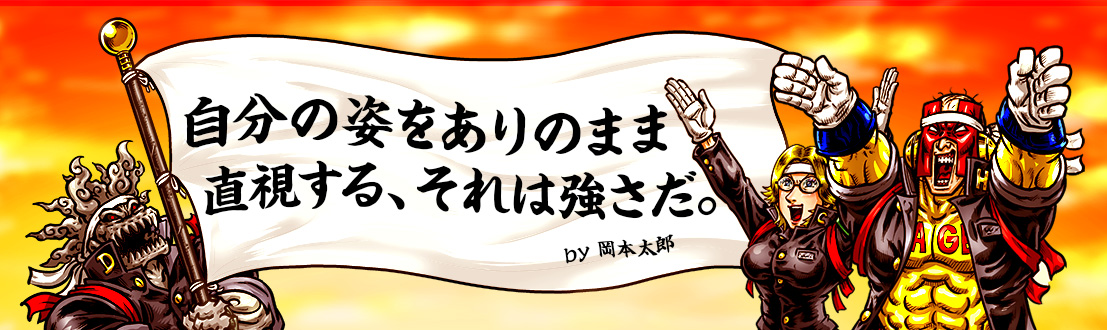
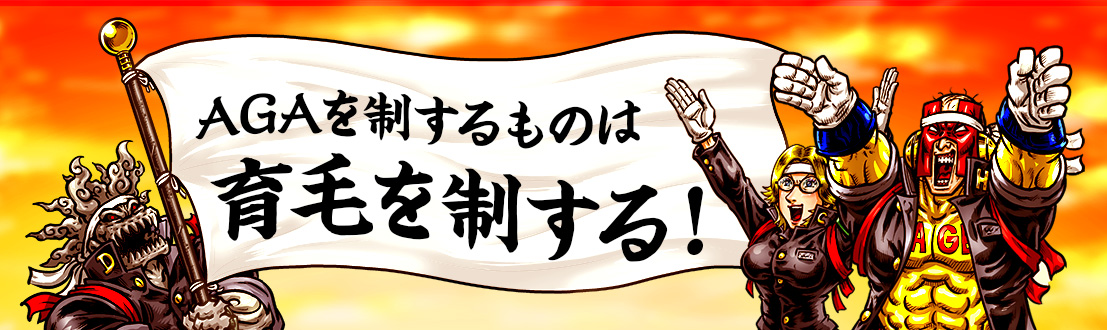
【育毛剤のミカタ】アメコミ風戦士ハゲリーマンのAGA戦記
薄毛に悩む方を応援するサイトで、頭皮や頭毛などについての様々な情報を公開しているサイトです。
PC表示

スマホ表示

こだわりポイント
合計7つの名言をランダムに表示させています。
オリジナルで作成した名言の他に、育毛に関係は無いかもしれませんが、有名人の名言で育毛サイトに掲載されると、それっぽく感じ取れそうな名言を探してみました。







するとユーザーからこんな声を頂くことができました!
諦めたらそこで毛根は終了!が見たくてF5しまくった RT 【育毛剤のミカタ】発毛しくじりヒーローのAGA戦記
ここから徐々にギミックがエスカレートしていきます。
現在時刻に合わせて表示を変更されるデザイン

↓実装サイトはコチラ
おすすめカードローンを萌え擬人化【カードローンガールズ】
身近に感じることがなかなか難しいカードローンについて親近感を持ってもらうために、各カードローン会社様を擬人化して、カードローンの正しい知識を公開しているサイトです。
スマホ表示

こだわりポイント
カードローンガールズの楽しい学園生活を「通学」「ランチ」「下校」の3枚のイラストで表現しました。更に現在の時刻と合わせたイメージが表示されるようPHPで設定してみました。
| 通学 | 5:00~12;00 |
|---|---|
| ランチ | 12:00~17:00 |
| 下校 | 17:00~5:00 |
また時間外でも他のデザインも見れるようにしていますが、カードローンガールズといつも同じ時間を過ごしているような気分になれます。
知らない人でもクスッとなるような仕掛け
↓実装サイトはコチラ
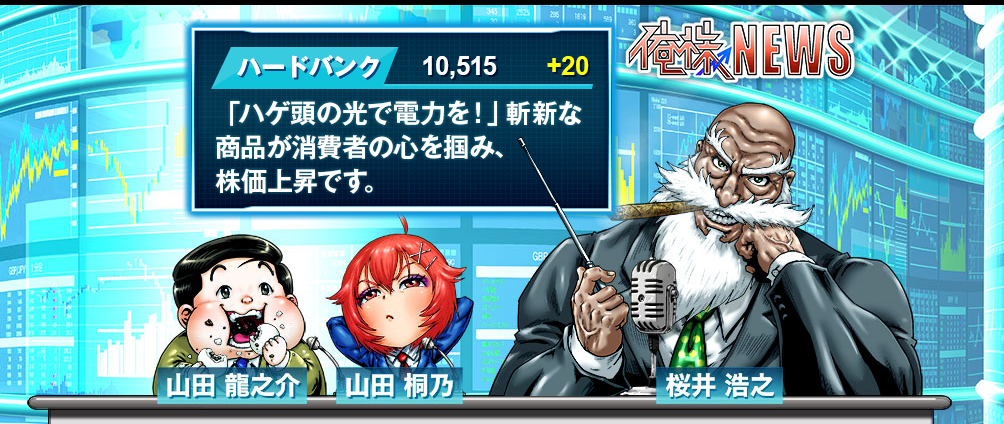
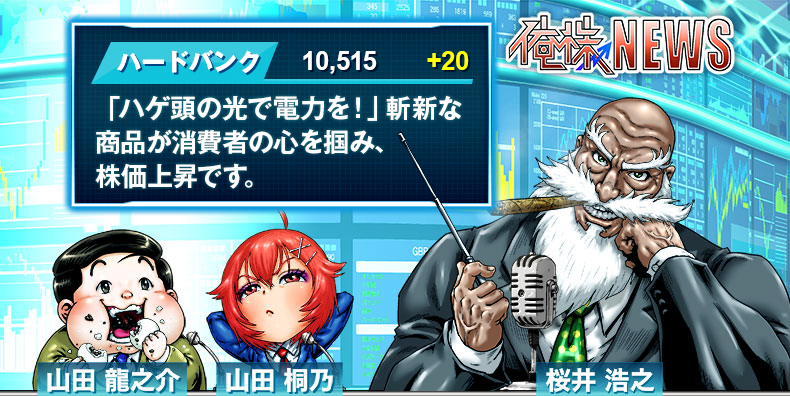
俺たち株の初心者!天才株式投資家の厳しいけど為になる知識
最近は自宅からパソコンやスマホを利用して、誰でも手軽に株式投資ができるようになってきました。「これから始めたい」という方に向けて、初心者の方に役立つ情報を中心に、コンテンツを展開しています。
PC表示

スマホ表示

こだわりポイント
現実に存在しない企業の株価をおもしろコメントと共に紹介しています。なんとなーくオリジナルが分かりそうでわからない企業名と、非現実的なニュースを掲載することで、株に詳しく無い人が見てもクスッとなるような内容にしてみました。




パラパラめくれる日記
↓実装サイトはコチラ
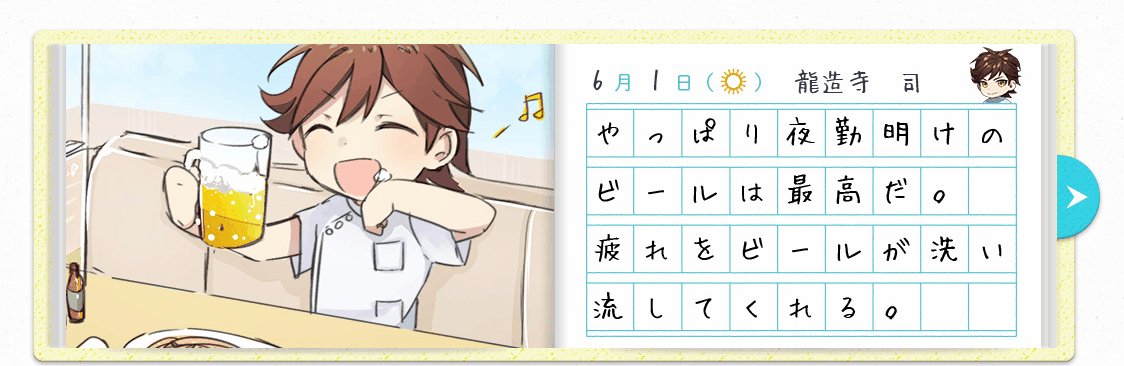
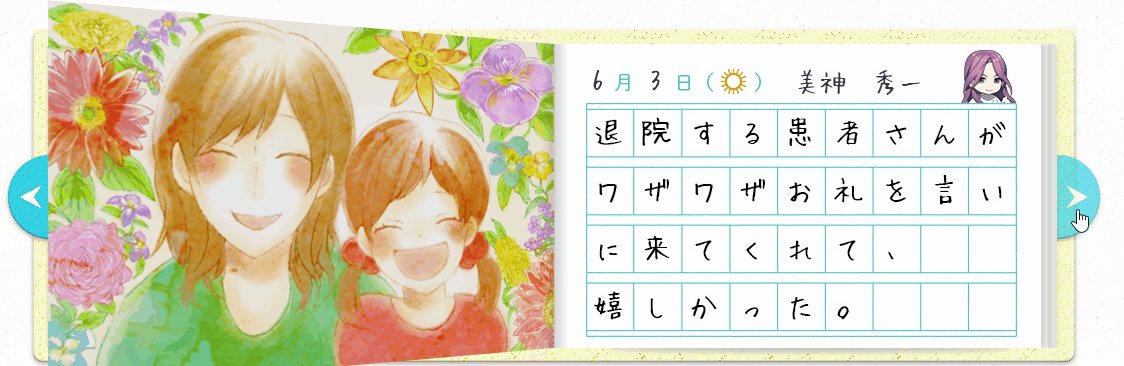
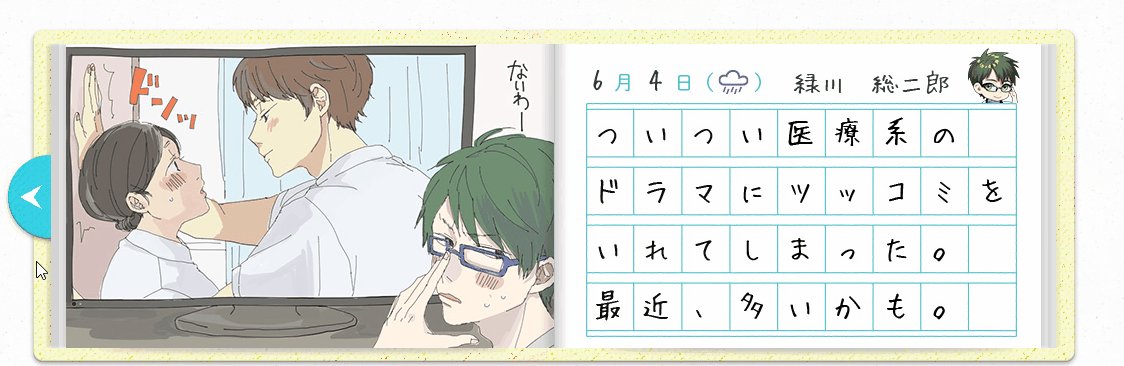
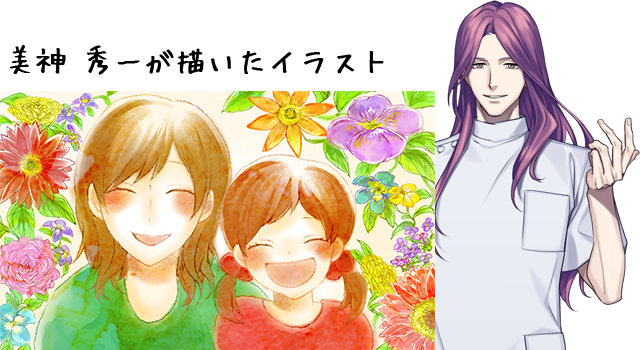
【看護師転職ほっと】イケメン看護師が教える転職・求人ならココ!
転職をしようか悩んでいる看護師さんに向けて役立つ情報を公開しているサイトです。今は男性の看護師さんも増えていますが、やはり女性の方が多いので、女性に親しみを感じてもらえるようなデザインにしています。
PC表示

スマホ表示

こだわりポイント
4人のイケメン風キャラの絵日記です。
本のようにページがペラっとめくれる動きを実装するため「BookBlock」というjQueryプラグインを使用しています。
このプラグインはスマホ対応もしており、今回のように横長な絵本も縦に開くレイアウトに切り替えることができます。スマホで見ても文字や画像を見やすくできるのでおすすめです。

キャラクターそれぞれの個性を出すため、すべて違うイラストレーターさんを起用し4枚とも水彩画風、漫画風など全く違うテイストで描いてもらいました。




ついつい押してしまいたくなるボタン
↓実装サイトはコチラ
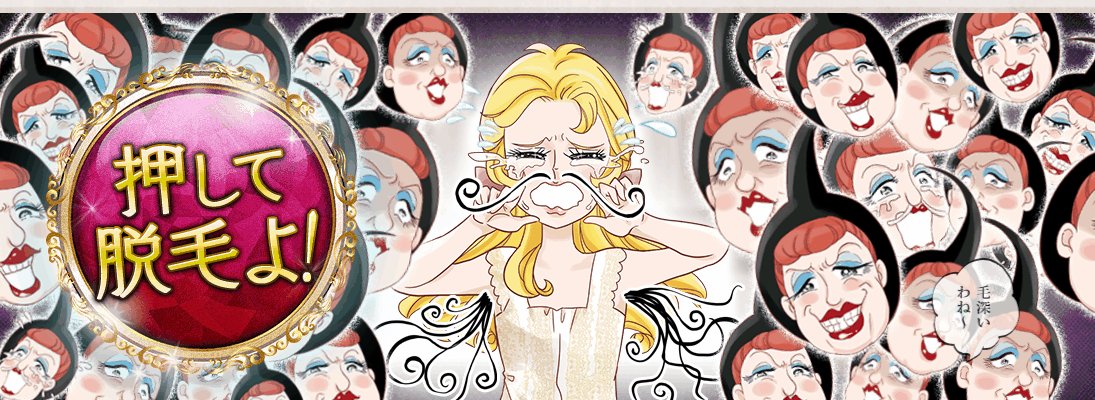
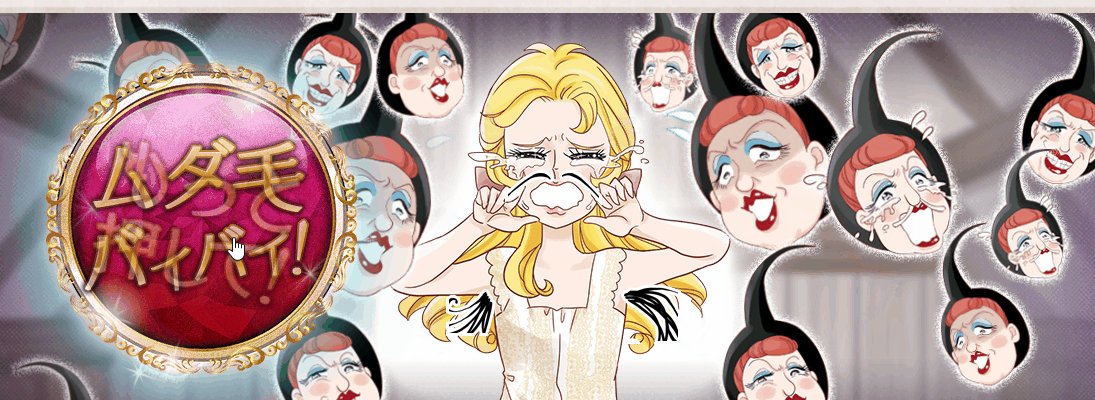
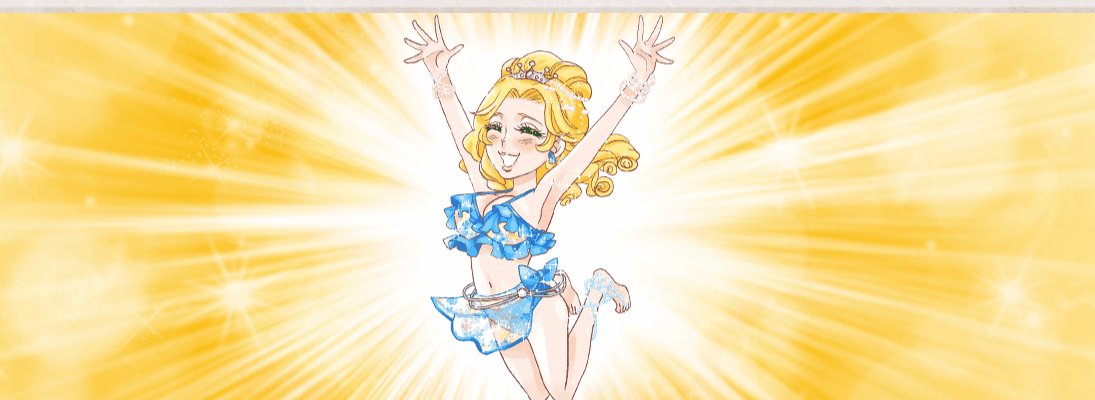
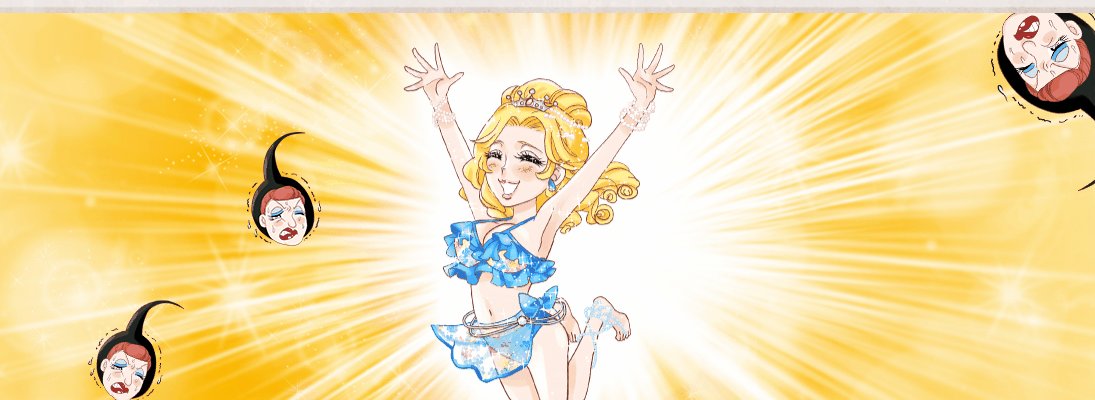
【脱毛デレラ】あなたに合ったおすすめの脱毛方法をお伝えします!
脱毛をする女性が増えていますが、それに伴い脱毛サービスの多様化してきました。そこで脱毛に関する様々な情報を公開し、脱毛についての予備知識を得てももらうことで、脱毛に対する恐怖心が少しでも和らげばとシンデレラ風の世界観のデザインのWebサイトになっています。

こだわりポイント
ボタンを押すたびに脱毛されていくというゲーム要素を盛り込みました。最初の強烈なイメージとボタンを押した後のスッキリした感じのギャップを体感してもらうため、脱毛デレラには可哀想かもしれませんが、ヒゲやワキ毛をオーバーに描き込みました。
ムダ毛のお姉さんは総勢40本います。CSSアニメーションで気持ちの悪い動きをつけ、更にそれをデザインデーター通りの位置に、一本、一本をposition指定で配置させました。
ついつい押してしまいたくなるようなデザインとギミックにできたのではないかと思います。
ユーザーからこんな声を頂くことができました!
フッターのボタンもう3回押したんで、そのままの勢いで何かボタン出たら間違いなく押しそうですw
【脱毛デレラ】あなたに合ったおすすめの脱毛方法をお伝えします! https://t.co/AEcKBbskRy
— すいか@いまは短髪 (@Suica_Affi) 2016年8月18日
【脱毛デレラ】あなたに合ったおすすめの脱毛方法をお伝えします! https://t.co/dHAYFI7nIp
いつの間にか懐かしのベル薔薇調のスゴイ脱毛サイトが・・
ついつい「押して脱毛よ!」を何度もポチしてしまいます~(・∀・)— みぃむ@時々覗きに来ます (@af8miimu) 2016年8月20日
フッター面白いww
【脱毛デレラ】あなたに合ったおすすめの脱毛方法をお伝えします! https://t.co/fgIzVDMxEP
— 竜巻アタック@命中E (@akudaikan00) 2016年8月18日
またすごいやつが。フッターの滞在時間伸ばす仕掛けが面白い。 / “【脱毛デレラ】あなたに合ったおすすめの脱毛方法をお伝えします!” https://t.co/2nUhvX9WH9
— 岡崎 良徳@秋葉原のSEOコンサルタント (@okachan_man) 2016年8月18日
記事下の「押して脱毛よ」面白いw
【脱毛デレラ】あなたに合ったおすすめの脱毛方法をお伝えします! https://t.co/u7Dc1w4Mje— こはだ (@katztze) 2016年8月18日
ちょっと変わったスライドショー

↓実装サイトはコチラ
おすすめの格安SIMを比較して携帯代を節約!【格安SIMモン】
格安SIMは安いと聞くけど、実際のところはどうなんだろう?そんな風に感じていらっしゃる方に向けて、格安SIMの様々な情報を公開しているWebサイトです。
スマホ表示

こだわりポイント
新作スマホショーと題し、こんなスマホがあったら面白い!便利かも?といったスマホをデザインし紹介しています。
格安SIMモンは様々な惑星にSIMモンをハンティングしに行くという内容になっています。どうせなら色々にタイプの宇宙人が使うものにすれば、めちゃくちゃな設定のスマホが出来上がると思いました。スマホのデザインはかっこよく、発売されることは有り得ないけれど、あったら思わず欲しいと思ってしまうようにしました。
スマホごとのタイトルも機種のイメージに合ったフォントを使用し、カタログを見ているような気持ちにしています。
↓宇宙の超人がトレーニングために使う激重ダンベル型スマホ

↓宇宙一のセレブしか買えない超高額なスマホ

↓宇宙一の小人が使う極小スマホ(拡大図の下でキラキラ光っているものがそれにあたります)

↓最後はエコで便利な、少し実用化もアリ得るかもしれない?というようなスマホも

↓こんなリアクションも頂けて嬉しかったです
おすすめの格安SIMを比較して携帯代を節約!【格安SIMモン】
セレブフォンほしい
他にもおしゃれで楽しいフッターデザインをご紹介
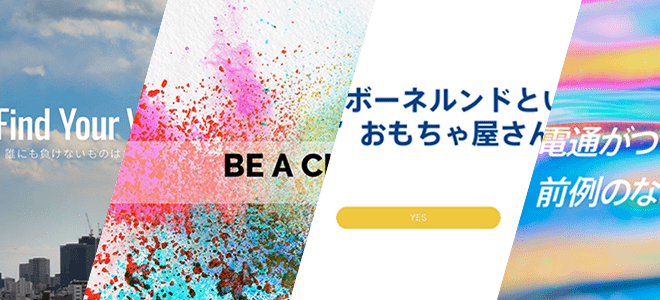
ここからは弊社の制作実績ではありませんが、見ていてオシャレだったり楽しいフッターデザインをご紹介していきます!
映画『好きになるその瞬間を。~告白実行委員会~』オフィシャルサイト

ぬいぐるみが滑らかなGIFアニメーションでチューチュートレインをしています。
黒板の落書きも学園ものならではの世界感を演出しています。
http://www.honeyworks-movie.jp/2nd/
カービィカフェ 公式サイト

カフェの背景画像がサイトを可愛らしく演出しています。
http://kirbycafe.jp/
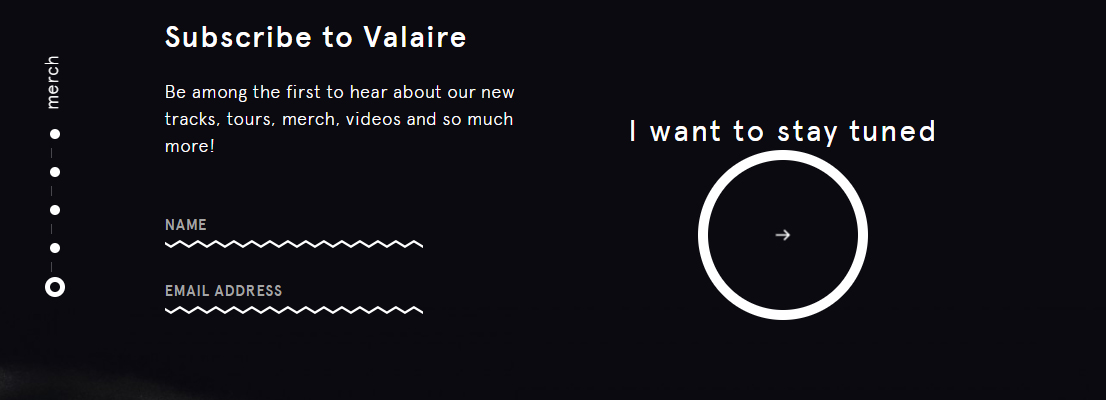
Valaire

最下部のフォームの入力欄が動き目を引き付けています。
http://valaire.mu/
デルガード 出川学園

GIFアニメーションで応援する出川哲朗さん。
http://www.delguard-degawa.jp/
ウエノ工業株式会社

波打つフッターメニュー。TOPイメージでマウスオーバーすると波紋ができるアクションがあり、全体的に水の動きが気持ちよく感じます。
http://www.uenokogyo.jp/
ゲーフラ工房

燃え上がる炎とともに、愛着のあるキャラとキャッチコピーで紹介しています。
http://www.gateflag.jp/
Coup de coeur francophone

マウスの動きに合わせてドラムを叩くようなアニメーションがいいですね。
http://www.coupdecoeur.ca/
【おまけ】フッターデザイン実装方法
おまけになりますが最初にご紹介した弊社実績フッターの実装方法をまとめてみましたので参考にしてください。
HAGEリーマン フッターデザイン実装方法
■PHP
<?php // 変数に代入 $tdu = get_template_directory_uri(); //ランダム格言 $maxim = array( "images/キャッチコピー1枚目.png", "images/キャッチコピー2枚目.png", "images/キャッチコピー3枚目.png", "images/キャッチコピー4枚目.png", "images/キャッチコピー5枚目.png", "images/キャッチコピー6枚目.png", "images/キャッチコピー7枚目.png", ); $maxim = $maxim[ rand( 0, count( $maxim ) - 1 ) ]; $maxim = $tdu . '/' . $maxim; ?>
<div class="f_maxim"><img src="<?php echo $maxim; ?>" height="264" width="654" alt="育毛の道は1日してならずじゃ!"/>
カードローンガールズ フッターデザイン実装方法
朝(5:00~12:00)は登校の様子、昼(12:00~17:00)はお弁当の様子、夕方(17:00~5:00)は下校の様子を時間に合わせて表示されるようにしています。
時間ごとの調整はPHPで制御しています。
<div class="footer_image"> <div class="footer_btn"> <ul class="footer_btn_in"> <li class="morning<?php if($hour >= "5" && $hour < "12" ): ?> btn_current<?php endif; ?>">登校</li> <li class="noon<?php if($hour >= "12" && $hour < "17" ): ?> btn_current<?php endif; ?>">ランチ</li> <li class="evening<?php if($hour >= "17" || $hour < "5"): ?> btn_current<?php endif; ?>">下校</li> </ul> </div> <ul class="footer_back_image"> <li class="footer_morning<?php if($hour >= "5" && $hour < "12" ): ?> footer_current<?php endif; ?>">朝の風景</li> <li class="footer_noon<?php if($hour >= "12" && $hour < "17" ): ?> footer_current<?php endif; ?>">昼の風景</li> <li class="footer_evening<?php if($hour >= "17" || $hour < "5"): ?> footer_current<?php endif; ?>">夜の風景</li> </ul> </div>
「登校」「ランチ」「下校」のボタンはタブ切り替え機能になっています。
時間外でもボタンを押すことで好きなシーンを見れるようにしています。
俺株 フッターデザイン実装方法
導入方法
上部のパネルの部分だけにjQueryのスライドショーを使っています。
<script src="js/slideshow.js" type="text/javascript"></script>
■HTML記述例
<div class="footer_news"> <div class="footer_news_in"> <div id="slider"> <img src="1枚目" /> <img src="2枚目" /> <img src="3枚目" /> <img src="4枚目" /> <img src="5枚目" /> </div> </div>
看護師ほっと フッターデザイン実装方法
本のようにページがペラっとめくれる動きを実装するため「BookBlock」というjQueryプラグインを使用しています。
プラグインをダウンロードし、下記のように読み込ませます。
<script type="text/javascript" src="js/modernizr.custom.js"></script> <script type="text/javascript" src="js/jquery.bookblock.js"></script>
■HTML記述例
<div class="footer_daily"> <div class="footer_daily_in"> <div id="bb-bookblock" class="bb-bookblock"> <div class="bb-item" id="bb-item-first"> <img src="絵日記の1枚目の画像.jpg"/> </div> <div class="bb-item"> <img src="絵日記の2枚目の画像.jpg"/> </div> <div class="bb-item"> <img src="絵日記の3枚目の画像.jpg"/> </div> <div class="bb-item" id="bb-item-last"> <img src="絵日記の4枚目の画像.jpg"/> </div> </div> <a id="bb-nav-prev" href="#prev" >Previous</a> <a id="bb-nav-next" href="#next" >Next</a> </div> </div>
脱毛デレラ フッターデザイン実装方法
フッターデザイン導入方法
■HTML記述例
ムダ毛に扮したお姉さんはボタンを押すたびに徐々の減るように3グループに分けています。
合計40本の毛をモックアップ通り1本1本丁寧に配置していきます。脱毛デレラのヒゲとワキ毛は押すたびに短くなっているように見えますが、「overflow: hidden;」で表示させるエリアを少しづつ小さくさせています。
<div class="footer_byebye"> <div class="byebye_darkness"></div> <div class="byebye_last_back"></div> <div class="byebye_nimbus"></div> <div class="footer_byebye_in"> <!--↓↓↓↓↓ 泣いている脱毛デレラ ↓↓↓↓↓--> <div class="byebye_derera_set"> <div class="byebye_derella"> <img src="泣いている脱毛デレラ.png" alt=""/> </div> <!--↓↓↓↓↓脱毛デレラの左のヒゲ↓↓↓↓↓--> <div class="byebye_hige_left_out"> <div class="byebye_hige_left"> <img src="脱毛デレラのひだりのひげ.png" alt=""/> </div> </div> <!--↓↓↓↓↓脱毛デレラの右のヒゲ↓↓↓↓↓--> <div class="byebye_hige_right_out"> <div class="byebye_hige_right"> <img src="脱毛デレラの右のひげ.png" alt=""/> </div> </div> <!--↓↓↓↓↓脱毛デレラの左のワキ毛↓↓↓↓↓--> <div class="byebye_waki_left_out"> <div class="byebye_waki_left"> <img src="脱毛デレラの左のワキ毛.png" alt=""/> </div> </div> <!--↓↓↓↓↓脱毛デレラの右のワキ毛↓↓↓↓↓--> <div class="byebye_waki_right_out"> <div class="byebye_waki_right"> <img src="脱毛デレラの右のワキ毛.png" alt=""/> </div> </div> <!--↓↓↓↓↓脱毛デレラの涙↓↓↓↓↓--> <div class="byebye_cry_set"> <div class="byebye_cry_left"> <div class="byebye_cry_left01"></div> <div class="byebye_cry_left02"></div> <div class="byebye_cry_left03"></div> <div class="byebye_cry_left04"></div> </div> <div class="byebye_cry_right"> <div class="byebye_cry_right01"></div> <div class="byebye_cry_right02"></div> <div class="byebye_cry_right03"></div> <div class="byebye_cry_right04"></div> </div> </div> </div> <!--↑↑↑↑↑ 泣いている脱毛デレラ ↑↑↑↑↑--> <!--↓↓↓↓↓ お姉さんのムダ毛(第3軍) ↓↓↓↓↓--> <div class="byebye_oldsister03_set"> <!--残り12本省略--> <div class="byebye_os_03_03"> <img src="第3軍のお姉さんムダ毛-03.png" alt=""/> </div> <div class="byebye_os_03_02"> <img src="第3軍のお姉さんムダ毛-02.png" alt=""/> </div> <div class="byebye_os_03_01"> <img src="第3軍のお姉さんムダ毛-01.png" alt=""/> </div> </div> <!--↓↓↓↓↓ お姉さんのムダ毛(第2軍) ↓↓↓↓↓--> <div class="byebye_oldsister02_set"> <!--残り12本省略--> <div class="byebye_os_02_03"> <img src="第2軍のお姉さんムダ毛-03.png" alt=""/> </div> <div class="byebye_os_02_02"> <img src="第2軍のお姉さんムダ毛-02.png" alt=""/> </div> <div class="byebye_os_02_01"> <img src="第2軍のお姉さんムダ毛-01.png" alt=""/> </div> </div> <!--↓↓↓↓↓ お姉さんのムダ毛(第1軍) ↓↓↓↓↓--> <div class="byebye_oldsister01_set"> <!--残り7本省略--> <div class="byebye_os_01_03"> <img src="第1軍のお姉さんムダ毛-03.png" alt=""/> </div> <div class="byebye_os_01_02"> <img src="第1軍のお姉さんムダ毛-02.png" alt=""/> </div> <div class="byebye_os_01_01"> <img src="第1軍のお姉さんムダ毛-01.png" alt=""/> </div> </div> <!--↓↓↓↓↓ 最後のスッキリシーン ↓↓↓↓↓--> <div class="byebye_oldsister04_set"> <div class="byebye_star"> <img src="<?php echo $tdu; ?>/images/byebye/byebye-star.png" alt=""/> </div> <div class="byebye_os_04_07"> <img src="<?php echo $tdu; ?>/images/byebye/byebye-oldersister04-07.png" alt=""/> </div> <div class="byebye_os_04_06"> <img src="<?php echo $tdu; ?>/images/byebye/byebye-oldersister04-06.png" alt=""/> </div> <div class="byebye_os_04_05"> <img src="<?php echo $tdu; ?>/images/byebye/byebye-oldersister04-05.png" alt=""/> </div> <div class="byebye_os_04_04"> <img src="<?php echo $tdu; ?>/images/byebye/byebye-oldersister04-04.png" alt=""/> </div> <div class="byebye_os_04_03"> <img src="<?php echo $tdu; ?>/images/byebye/byebye-oldersister04-03.png" alt=""/> </div> <div class="byebye_os_04_02"> <img src="<?php echo $tdu; ?>/images/byebye/byebye-oldersister04-02.png" alt=""/> </div> <div class="byebye_os_04_01"> <img src="<?php echo $tdu; ?>/images/byebye/byebye-oldersister04-01.png" alt=""/> </div> <div class="byebye_last_derera"><img src="<?php echo $tdu; ?>/images/byebye/byebye-last-derera.png" alt=""/></div> </div> <!--↑↑↑↑↑ 最後のスッキリシーン ↑↑↑↑↑--> <!--↓↓↓↓↓ ムダ毛バイバイボタン ↓↓↓↓↓--> <div class="btn_byebye_shadow"> </div> <div class="btn_byebye"> <div class="btn_byebye_star"></div> <div class="btn_byebye_push btn_byebye_push03"></div> <div class="btn_byebye_push btn_byebye_push02"></div> <div class="btn_byebye_push btn_byebye_push01"></div> </div> <!--↑↑↑↑↑ ムダ毛バイバイボタン ↑↑↑↑↑--> <!--↓↓↓↓↓ お姉さんのいや~な声 ↓↓↓↓↓--> <div class="byebye_line"> <div class="byebye_line_01 fuwafuwa"><img src="吹き出し1.png" alt="王子が気にしてたわよ~"/></div> <div class="byebye_line_02 fuwafuwa"><img src="吹き出し2.png" alt="剃ったらどう?"/></div> <div class="byebye_line_03 fuwafuwa"><img src="吹き出し3.png" alt="毛深いわね~"/></div> </div> <!--↑↑↑↑↑ お姉さんのいや~な声 ↑↑↑↑↑--> </div> </div>
■JavaScript記述例
var oldsister01_set;
var oldsister02_set;
var oldsister03_set;
$(function($) {
$oldsister01 = $(".byebye_oldsister01_set div");
oldsister01_set = setInterval(function(){
$oldsister01.each(function(){
$(this).transition({ rotate: '-10deg', scale:1.1 },800)
.transition({ rotate: '0deg', scale:1 },500)
.transition({ rotate: '10deg', scale:1.1 },800)
.transition({ rotate: '0deg', scale:1 },500);
});
},2800);
$oldsister02 = $(".byebye_oldsister02_set div");
oldsister02_set = setInterval(function(){
$oldsister02.each(function(){
$(this).transition({ rotate: '-10deg', scale:1.1 },750)
.transition({ rotate: '0deg', scale:1 },550)
.transition({ rotate: '10deg', scale:1.1 },750)
.transition({ rotate: '0deg', scale:1 },550);
});
},2600);
$oldsister03 = $(".byebye_oldsister03_set div");
oldsister03_set = setInterval(function(){
$oldsister03.each(function(){
$(this).transition({ rotate: '-10deg', scale:1.1 },700)
.transition({ rotate: '0deg', scale:1 },600)
.transition({ rotate: '10deg', scale:1.1 },700)
.transition({ rotate: '0deg', scale:1 },600);
});
},2600);
});
var byebye_num = 1;
$(function($) {
var byebye_tween_line = new TimelineMax ()
.add([
TweenMax.from(".byebye_line_01", 6, {width:0,height:0,opacity:0.5,bottom:40,left:98, ease: Power1.easeIn})
])
.add([
TweenMax.to(".byebye_line_01", 1, {className:"-=fuwafuwa",opacity:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_line_02", 1, {opacity:1, ease: Power1.easeIn})
])
.add([
TweenMax.from(".byebye_line_02", 6, {width:0,height:0,opacity:0.5,bottom:40,left:98, ease: Power1.easeIn})
])
.add([
TweenMax.to(".byebye_line_02", 1, {className:"-=fuwafuwa",opacity:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_line_03", 1, {opacity:1, ease: Power1.easeIn})
])
.add([
TweenMax.from(".byebye_line_03", 6, {width:0,height:0,opacity:0.5,bottom:40,left:98, ease: Power1.easeIn})
])
.add([
TweenMax.to(".byebye_line_03", 1, {className:"-=fuwafuwa",opacity:0, ease: Power1.easeIn})
]);
byebye_tween_line.repeat(-1);
var byebye_tween_btn = new TimelineMax ()
.add([
TweenMax.to(".btn_byebye_star", 0.5, {opacity:0.1, ease: Power1.easeIn}),
])
.add([
TweenMax.to(".btn_byebye_star", 0.5, {opacity:1, ease: Power1.easeOut}),
])
byebye_tween_btn.repeat(-1);
});
//ヒゲとワキ毛の制御
$(".btn_byebye").on('click',function(){
if(byebye_num == 1) {
/*setTween(byebye_tween_01);*/
var byebye_tween_01 = new TimelineMax ()
.add([
TweenMax.to(".byebye_hige_left_out", 1, {width:70, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_left", 1, {width:64, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_right_out", 1, {width:62, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_right", 1, {width:56, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_left_out", 1, {width:83,height:68, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_left", 1, {width:77,height:62, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_right_out", 1, {width:88,height:90, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_right", 1, {width:82,height:84, ease: Power1.easeIn}),
TweenMax.to(".byebye_os_01_01", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,}),
TweenMax.to(".byebye_os_01_02", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.1}),
TweenMax.to(".byebye_os_01_03", 0.2, {opacity: 0,top:800,left:-200, ease: Power1.easeIn,delay:0.2}),
TweenMax.to(".byebye_os_01_04", 0.2, {opacity: 0,top:800,left:-200, ease: Power1.easeIn,delay:0.3}),
TweenMax.to(".byebye_os_01_05", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.4}),
TweenMax.to(".byebye_os_01_06", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.05}),
TweenMax.to(".byebye_os_01_07", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.15}),
TweenMax.to(".byebye_os_01_08", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.25}),
TweenMax.to(".byebye_os_01_09", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.34}),
TweenMax.to(".byebye_os_01_10", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.45}),
TweenMax.to(".byebye_darkness", 1, {opacity:0.8, ease: Power1.easeIn}),
TweenMax.to(".btn_byebye_push01", 1, {opacity:0, ease: Power1.easeIn}),
TweenMax.to(".btn_byebye_push02", 1, {opacity:1, ease: Power1.easeIn}),
TweenMax.to(".byebye_cry_left04", 1, {opacity:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_cry_right04", 1, {opacity:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_cry_left03", 1, {opacity:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_cry_right03", 1, {opacity:0, ease: Power1.easeIn})
])
.add([
TweenMax.to(".byebye_oldsister01_set", 0.1, {display: 'none',ease: Power1.easeIn}),
TweenMax.to(".btn_byebye_push01", 0.1, {display: 'none', ease: Power1.easeIn})
]);
clearInterval(oldsister01_set);
byebye_num=2;
}else if(byebye_num == 2){
var byebye_tween_02 = new TimelineMax ()
.add([
TweenMax.to(".byebye_hige_left_out", 1, {width:38, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_left", 1, {width:32, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_right_out", 1, {width:34, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_right", 1, {width:28, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_left_out", 1, {width:39,height:37, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_left", 1, {width:33,height:31, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_right_out", 1, {width:46,height:48, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_right", 1, {width:40,height:42, ease: Power1.easeIn}),
TweenMax.to(".byebye_os_02_07", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.1}),
TweenMax.to(".byebye_os_02_08", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.3}),
TweenMax.to(".byebye_os_02_09", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.5}),
TweenMax.to(".byebye_os_02_10", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.65}),
TweenMax.to(".byebye_os_02_03", 0.2, {opacity: 0,top:500,left:-200, ease: Power1.easeIn,delay:0.0}),
TweenMax.to(".byebye_os_02_04", 0.2, {opacity: 0,top:500,left:-200, ease: Power1.easeIn,delay:0.2}),
TweenMax.to(".byebye_os_02_05", 0.2, {opacity: 0,top:500,left:-200, ease: Power1.easeIn,delay:0.4}),
TweenMax.to(".byebye_os_02_06", 0.2, {opacity: 0,top:500,left:-200, ease: Power1.easeIn,delay:0.6}),
TweenMax.to(".byebye_os_02_11", 0.2, {opacity: 0,top:500,left:-200, ease: Power1.easeIn,delay:0.7}),
TweenMax.to(".byebye_os_02_02", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.05}),
TweenMax.to(".byebye_os_02_14", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.25}),
TweenMax.to(".byebye_os_02_15", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.45}),
TweenMax.to(".byebye_os_02_01", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.15}),
TweenMax.to(".byebye_os_02_12", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.35}),
TweenMax.to(".byebye_os_02_13", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.55}),
TweenMax.to(".byebye_darkness", 1, {opacity:0.6, ease: Power1.easeIn}),
TweenMax.to(".btn_byebye_push02", 1, {opacity:0, ease: Power1.easeIn}),
TweenMax.to(".btn_byebye_push03", 1, {opacity:1, ease: Power1.easeIn}),
TweenMax.to(".byebye_cry_left02", 1, {opacity:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_cry_right02", 1, {opacity:0, ease: Power1.easeIn})
])
.add([
TweenMax.to(".byebye_oldsister02_set", 0.1, { opacity: 0, display: 'none',ease: Power1.easeIn}),
TweenMax.to(".btn_byebye_push02", 0.1, {display: 'none', ease: Power1.easeIn})
]);
clearInterval(oldsister02_set);
byebye_num=3;
}else if(byebye_num == 3){
$(".byebye_last_back").css("display","block");
$(".byebye_nimbus").css("display","block");
var byebye_tween_03 = new TimelineMax ()
.add([
TweenMax.to(".byebye_line", 0.5, {opacity:0, display: 'none', ease: Power1.easeIn}),
TweenMax.to(".btn_byebye", 0.5, {opacity:0, display: 'none', ease: Power1.easeIn}),
TweenMax.to(".btn_byebye_shadow", 0.5, {opacity:0, display: 'none', ease: Power1.easeIn})
])
.add([
TweenMax.to(".byebye_hige_left_out", 1, {width:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_left", 1, {width:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_right_out", 1, {width:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_hige_right", 1, {width:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_left_out", 1, {width:0,height:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_left", 1, {width:0,height:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_right_out", 1, {width:0,height:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_waki_right", 1, {width:0,height:0, ease: Power1.easeIn}),
TweenMax.to(".byebye_os_03_02", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.05}),
TweenMax.to(".byebye_os_03_03", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.25}),
TweenMax.to(".byebye_os_03_04", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.45}),
TweenMax.to(".byebye_os_03_06", 0.2, {opacity: 0,top:-300,left:-200, ease: Power1.easeIn,delay:0.65}),
TweenMax.to(".byebye_os_03_01", 0.2, {opacity: 0,top:500,left:-200, ease: Power1.easeIn,delay:0.15}),
TweenMax.to(".byebye_os_03_05", 0.2, {opacity: 0,top:500,left:-200, ease: Power1.easeIn,delay:0.35}),
TweenMax.to(".byebye_os_03_07", 0.2, {opacity: 0,top:500,left:-200, ease: Power1.easeIn,delay:0.55}),
TweenMax.to(".byebye_os_03_10", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.0}),
TweenMax.to(".byebye_os_03_11", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.2}),
TweenMax.to(".byebye_os_03_14", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.4}),
TweenMax.to(".byebye_os_03_15", 0.2, {opacity: 0,top:-300,left:1400, ease: Power1.easeIn,delay:0.6}),
TweenMax.to(".byebye_os_03_08", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.1}),
TweenMax.to(".byebye_os_03_09", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.3}),
TweenMax.to(".byebye_os_03_12", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.5}),
TweenMax.to(".byebye_os_03_13", 0.2, {opacity: 0,top:500,left:1400, ease: Power1.easeIn,delay:0.7}),
TweenMax.to(".byebye_darkness", 1, {opacity:0.4, ease: Power1.easeIn}),
TweenMax.to(".byebye_cry_set", 1, {opacity:0, ease: Power1.easeIn})
])
.add([
TweenMax.to(".byebye_last_back", 0.4, {opacity:1, ease: Power1.easeIn}),
TweenMax.to(".byebye_nimbus", 0.4, {opacity:1, ease: Power1.easeIn,onComplete: byebye_last_back_animate})
])
.add([
TweenMax.to(".byebye_derera_set", 0.1, {opacity:0, display: 'none',ease: Power0.easeNone}),
TweenMax.to(".byebye_oldsister03_set", 0.1, {opacity:0, display: 'none',ease: Power0.easeNone}),
TweenMax.to(".byebye_last_derera", 0.4, {top:-53, ease: Power1.easeOut,onComplete: byebye_last_derera_animate}),
TweenMax.to(".byebye_star", 0.4, {opacity:1})
])
.add([
TweenMax.to(".byebye_os_04_01", 3, {top:-200,repeat:-1,delay:2}),
TweenMax.to(".byebye_os_04_02", 3, {top:-200,repeat:-1,delay:3}),
TweenMax.to(".byebye_os_04_03", 3, {top:-200,repeat:-1,delay:1.5}),
TweenMax.to(".byebye_os_04_04", 3, {top:-200,repeat:-1,delay:0.5}),
TweenMax.to(".byebye_os_04_05", 3, {top:-200,repeat:-1,delay:1}),
TweenMax.to(".byebye_os_04_06", 3, {top:-200,repeat:-1,delay:3.5}),
TweenMax.to(".byebye_os_04_07", 3, {top:-200,repeat:-1,delay:2.5})
]);
clearInterval(oldsister03_set);
byebye_num=4;
}
});
function byebye_last_back_animate() {
$(".byebye_nimbus").addClass("byebye_last_back_animate");
}
function byebye_last_derera_animate() {
$(".byebye_last_derera").addClass("byebye_last_derera_animate");
}
格安SIMモン フッターデザイン実装方法
導入方法
■HTML記述例
<div class="footer_push"> <!--↓↓↓↓↓↓↓↓↓↓ おもしろスマホ紹介部分(スライドショー部分) ↓↓↓↓↓↓↓↓↓↓--> <div class="footer_slide"> <ul class="ul_footer_slide"> <li class="li_footer_slide li_footer_slide_01"> ダンベルスマートフォン1トンor10トン </li> <li class="li_footer_slide li_footer_slide_02"> 超小型スマートフォン </li> <li class="li_footer_slide li_footer_slide_03"> セレブフォン金orダイヤモンド </li> <li class="li_footer_slide li_footer_slide_04"> 風力発電スマートフォン </li> </ul> <div class="footer_arrow"> <div class="next_footer_slide"> </div> <div class="prev_footer_slide"> </div> </div> </div> <!--↑↑↑↑↑↑↑↑ おもしろスマホ紹介部分(スライドショー部分) ↑↑↑↑↑↑↑↑--> <!--↓↓↓↓↓↓↓↓↓↓ オープニング画面 ↓↓↓↓↓↓↓↓↓↓--> <div class="footer_push_start"> <div class="footer_push_start_in"> <div class="footer_push_curtain_l"></div> <div class="footer_push_curtain_r"></div> <div class="footer_push_subtitle">乗り換えるなら今!</div> <div class="footer_push_title">格安SIM 新作おすすめスマホ</div> <div class="footer_push_btn"><span>おすすめスマホをみる<div class="reflection"></div></span><div class="footer_push_sphone"></div></div> </div> <div class="footer_push_start_feed"></div> </div> <!--↑↑↑↑↑↑↑↑ オープニング画面 ↑↑↑↑↑↑↑↑--> </div>
「ショーを見る」ボタンを押すとカーテンが開くアクションです。
■JavaScript
$(function(){
$(".footer_push_btn span").on('click',function(){
var byebye_tween_01 = new TimelineMax ()
.add([
TweenMax.to(".footer_push_curtain_l", 1.5, {right:958,opacity:1, ease: Power1.easeIn}),<!--左側のカーテン-->
TweenMax.to(".footer_push_curtain_r", 1.5, {left:957,opacity:1, ease: Power1.easeIn})<!--右側のカーテン-->
])
.add([
TweenMax.to(".footer_push_start_feed", 1, {display:"block",opacity:1, ease: Power1.easeIn})
])
.add([
TweenMax.to(".footer_push_start", 1, {display:"none",opacity:0, ease: Power1.easeIn})<!--オープニング画面を非表示に-->
]);
});
});
ショーを見るボタンを押したら1.5秒かけてカーテンが開きます。カーテンが開いたらオープニング画面をフェードアウトさせ、おもしろスマホ紹介画面をフェードインで表示させるようにしています。
スマホ紹介のスライドショーはシンプルなjQueryプラグインを使用しています。
まとめ
いかがでしたでしょうか?このようなイラストを使ってブランディングする機会は少ないと思いますが、フッター以外にもランディングページや特設サイト等の制作時のインスピレーションとしていただければ幸いです。
今後も皆さんにくすっと笑っていただけるような、楽しいフッターデザインをお届けしていきます!