爆速に Adobe XD でワイヤーフレームを作ってみよう!魅力的な機能や高速化のコツをご紹介!
目次
Adobe XD ってどんなツールなの?

UI/UXデザイナーのためのプロトタイプ作成ツールです。数年前までのようなパソコン用デザインだけを作成すれば良いような環境でしたら Photoshop や Illustrator で間に合っていたのですが、スマートフォンのデザインが必要になり、さらにアプリのデザインも必要になってきた時代の変化に合わせ、よりスピード感をもってプロトタイプを作ることの出来るツールとして登場しました。
とくかく速くて、軽くて、直感的に操作できるようになっていますので、ワイヤーフレームの作成にもピッタリというわけです。
特徴的な機能
Adobe XD にはいくつか特徴的な機能が用意されています。これから紹介する機能をご覧いただければワイヤーフレームの作成に役立つことをご認識いただけるのではないでしょうか。
アートボード
Adobe XD は Illustrator のようなアートボードの概念でデザインを作成します。複製も簡単で、複数ページにまたがったデザインも容易に作成することができます。またアートボードの配置も自由にできるので、ページ遷移なども意識したアートボードの配置が可能です。

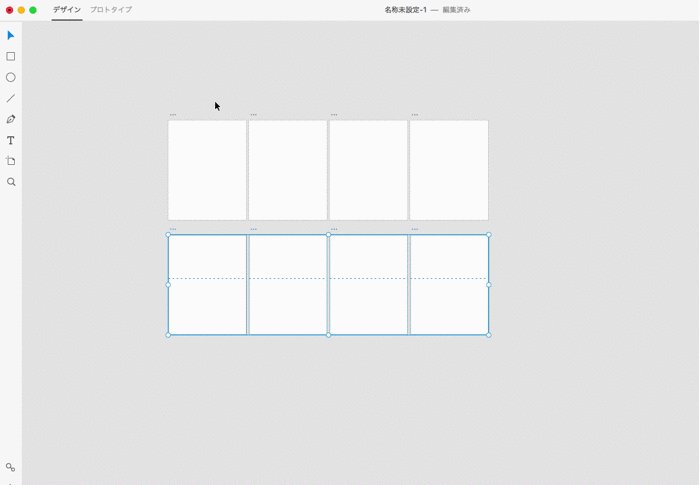
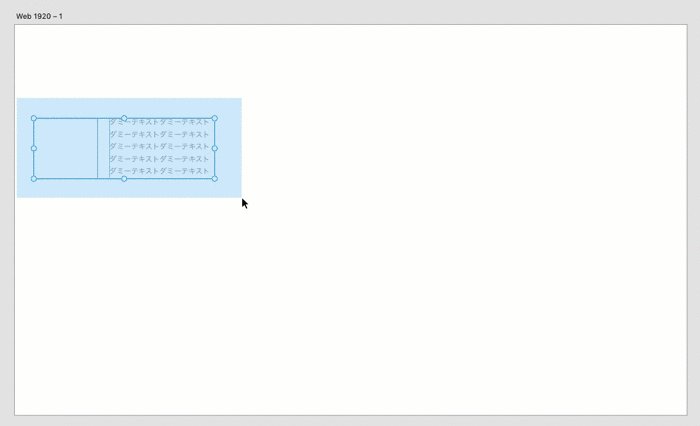
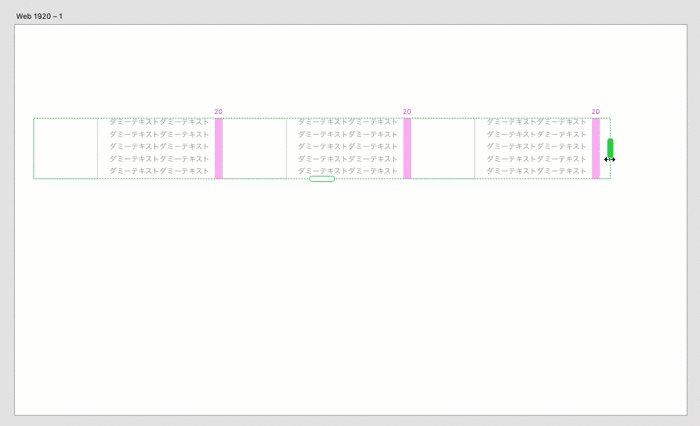
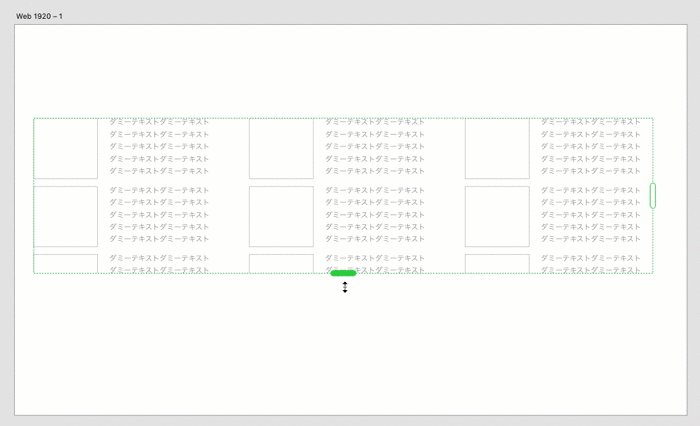
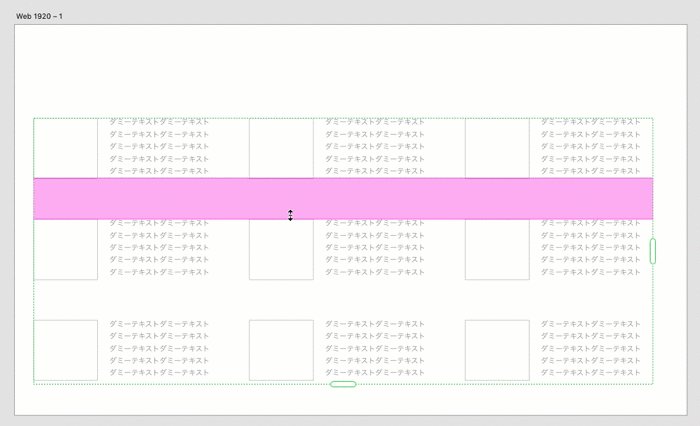
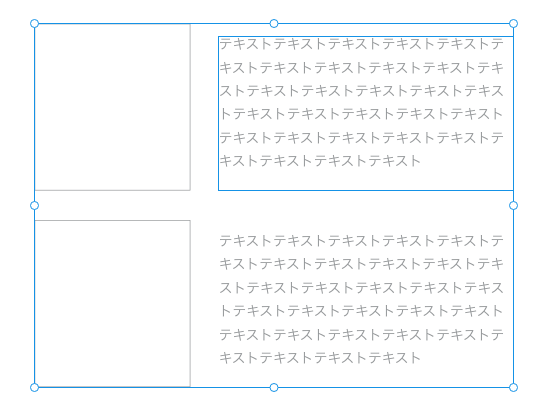
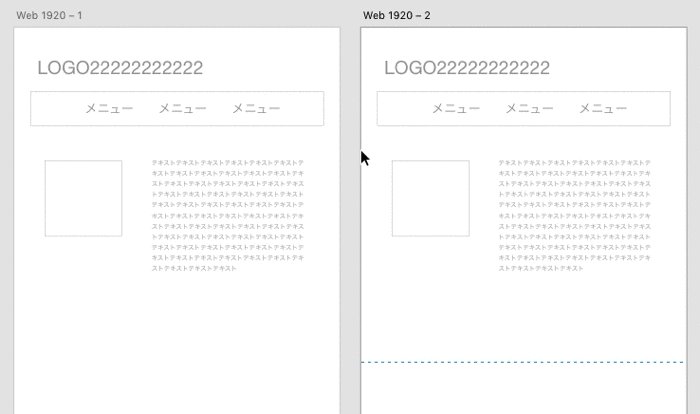
リピートグリッド
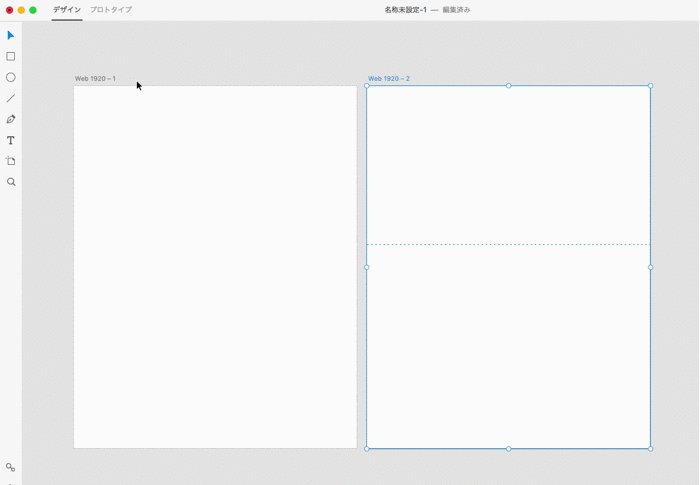
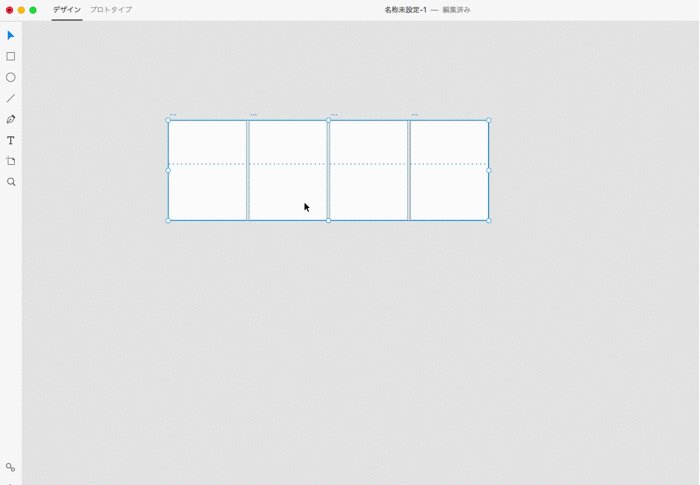
これがもっとも驚きの機能かもしれません。1つでも複数でも要素を選択した後、リピートグリッドを選択すると要素を簡単に整列した状態で複製することができます。
百聞は一見にしかず、下図をご覧いただければ凄さが分かります。

一度使ってみると、とにかく快適で、これがなくてはもうワイヤーフレームの作成が面倒になるくらい重宝しています。
グルーピング
もちろん Adobe XD でもグルーピング機能が使えます。ワイヤーフレームの作成時は要素のコピーが多くなりますから、大変ありがたい機能です。

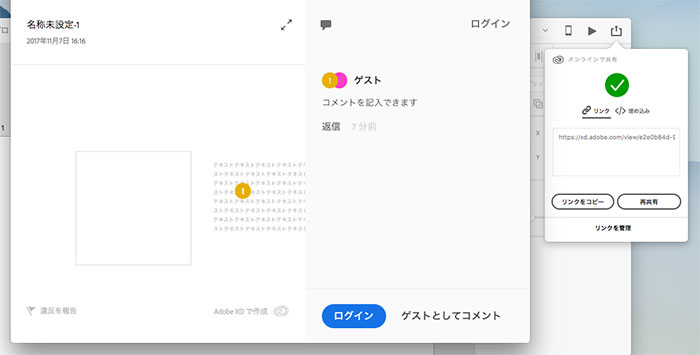
共有・コメント機能
ワイヤーフレームの修正指示を遠隔で行う場合、電話やメールのやりとりでは修正箇所の確認・照らし合わせに時間がかかってしまい、スピーディーさが失われてしまいます。Adobe XD では、ボタン1つで簡単にワイヤーフレームを共有することができる URL を作成てくれます。そして共有されたワイヤフレームの修正を指示したい箇所に、ピンポイントでコメントを書き込むことができますので、デザイナーもすぐに修正箇所と内容の把握をすることができます。

ちなみに弊社ではこれまで別のツールを活用することでデザインの共有を行っていましたが、新しい選択肢ができました。
「InVison(インビジョン)の使い方まとめ!デザインレビューが恐ろしいほど捗ります! 」https://wk-partners.co.jp/homepage/blog/webservices/invison/
デバイスプレビュー
作成したワイヤフレームをスマートフォンで閲覧したとき、実機でどのように表示されるのか確認したいときってありますよね。そんなニーズにもボタン1つで応えてくれます。リアルタイムで修正内容を反映してる優れものです。
ちなみに専用のスマホアプリを事前にインストールしておく必要があります。

PNG・PDFなどの書き出し
書き出しの方式も豊富です。PNGやPDFなど、デザイナーでない片方の共有がしやすい拡張子の書き出しも可能です。また、特定のアートボードだけを書き出したり、すべてのアートボードを一括で書き出すことも可能です。

高速でワイヤーフレームを作るコツ
実際にいくつかワイヤフレームを制作してみて、高速でワイヤフレームを作成するコツのようなものをいくつか見つけましたので、共有いたします。
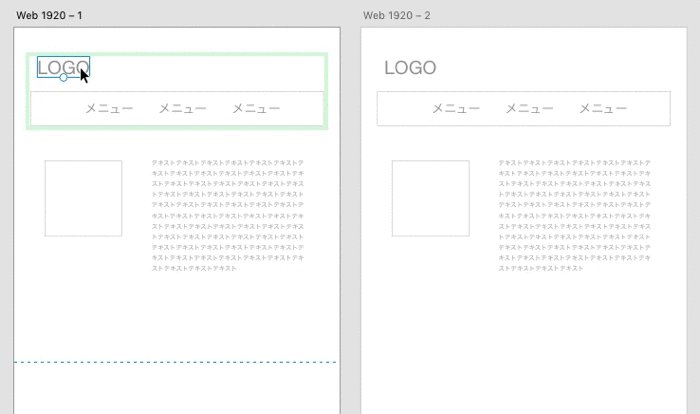
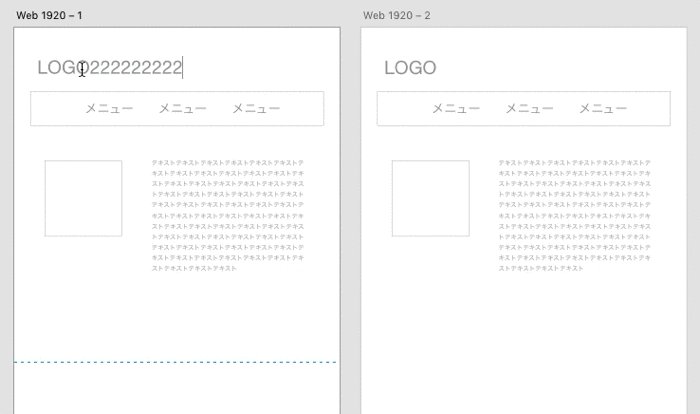
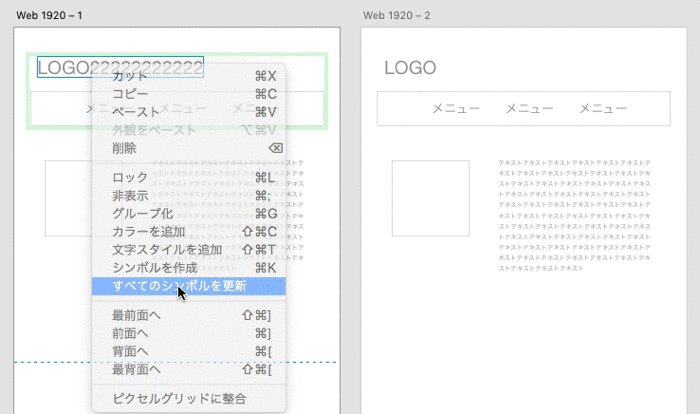
シンボル化を活用する
ヘッダーや、フッターなど、どのページにも共通してある要素は、あらかじめシンボル化をしておくことで、変更があった際にすべてのページを簡単に修正することができます。
また、シンボル化をしている要素でも、特定のページのみ、そのシンボルの内容を変更することもできますし、変更した後にその変更内容を一括で更新することも可能です。

横幅など細かいことは気にしない
Adobe XD では、ガイドを引くことができません。(ガイドを表示することはできますが任意で引くことはできません)これを不便に思う方もいらっしゃるかもしれませんが、しかしこれは、とにかく高速で作成するために、細かい調整まではしなくて良い、Adobeからのメッセージを感じます。
なので慣れるまでに少し時間がかかるかもしれませんが、横幅をぴたりと合わせたり、細かいことを気にせずにサクサクワイヤフレームを作っていく事をお勧めします。
あらかじめパーツを作っておく

ウェブのパターンとして、サムネイルや文字の配置などあらかじめよく使われるようなものをテンプレートとしてパーツを作っておくことで、さらに高速にワイヤフレームを作ることができます。
また最近では、ウェブパーツのテンプレートを配布してくれているようなサイトも登場していますのでそういったサイトのパーツを利用するのも一つの手です。
↓高品質な素材を集めてみました
無料でダウンロードできる!ワイヤーフレーム制作に役立つ高品質な Adobe XD 素材6選!
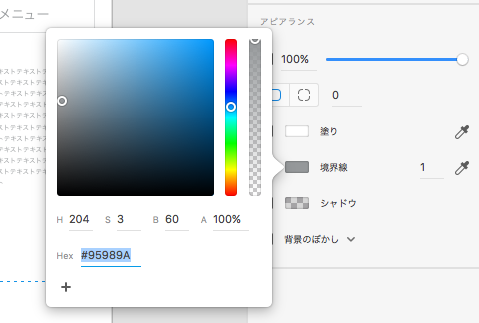
色はデフォルト色を活用する
ワイヤフレームはあくまでも、レイアウトの確認をするものですから、なるべくデフォルトのカラーを利用することで効率的にワイヤフレームを作成していきましょう。バナーやフォントの色など毎回変更していると、どうしても作成に時間がかかってしまいます。強調したい部分だけの色を変えたり、あらかじめルールを決めてワイヤフレームを作成することで、スピーディーにワイヤフレームを作ることができます。

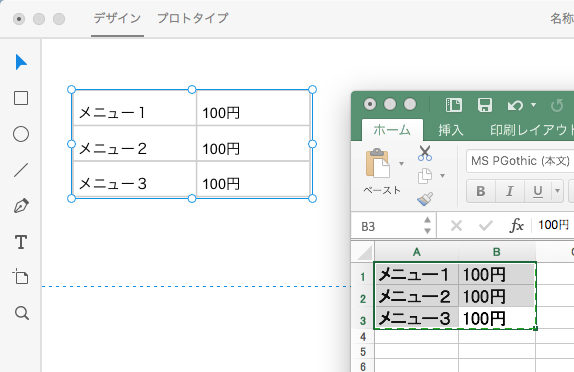
表やグラフはExcelを使う
大変ありがたいことに、Excelの表やグラフをコピペして、Adobe XD に貼り付けるとそのまま反映してくれます。料金表のページなど、Adobe XD で線を引きながら作っていると、大変な作業になってしまうのですが、Excelの表を活用することで、格段に速くコンテンツを作成することができます。

ショートカットを活用する
エックスディーにもショートカットが用意されています。Photoshopやイラストレーターと似たようなショートカットになっていますので、すでにAdobeの製品をご利用中の方はさほど違和感なくショートカットを活用することができます。
ここでも Adobe の「とにかく高速にプロトタイプを作る」という意図を感じるところとしては、ショートカットを使わずに操作をすると、画面下側にアラートが表示され、ショートカットを教えてくれます。

「Adobe XD で使用できるすべてのショートカットキー」
https://helpx.adobe.com/jp/xd/help/keyboard-shortcuts.html
まとめ
いかがでしたでしょうか。まだ Photoshop や PowerPoint でワイヤーフレームを作成しているという方は、これを機会に Adobe XD にチャレンジしてみてはいかがでしょうか。