そろそろ重い腰を上げてGoogleOptimizeを使ってみよう!使い方から簡単ABテストの方法までご紹介

2017年にリリースされた「GoogleOptimize(Googleオプティマイズ) 無償版」。ちょこちょこ聞いたり見たりで知ってはいるけど、覚えるのが大変そうだしなかなか使えていない…というアナタに向けて、今回はGoogleOptimizeの簡単な活用方法から、GoogleOptimizeの設定方法までご紹介いたします。
※GoogleOptimizeにはGoogleAnalyticsのアカウントと、GoogleChromeブラウザが必須です
目次
GoogleOptimizeの一番簡単な活用方法
GoogleOptimizeでできるのは一言でいうと「ウェブサイトのテスト」です。様々なテストの方法が用意されていますが、もっとも簡単でわかりやすいのは「ABテスト」です。
ABテストとは、AパターンとBパターンを用意してどちらのほうが良かったか調査するテストのことです。テストには信頼性への担保が必要で、ある程度のアクセス数が求められます。
ではもっともわかりやすく結果を出すためのABテストは何か。それはメインビジュアルではないでしょうか。

例えば現在は「安さ」を全面に押し出してPRをしているけれども「安全」をPRしてみたらどうなんだろうか、そういったテストをしてみましょう。
初期設定をしよう
https://www.google.com/analytics/optimize/
まずはこちらのサイトの右上にある「SIGN IN」から「Optimize」を選択します。

ログインを求められますので、GoogleアカウントのIDとPASSを利用してログインをすると下図のような画面へと遷移します。「利用を開始」をクリックしてください。(最初にアンケートが求められますので、適当に選択して「次へ」を選択してください)

実際にテストを行ってみる
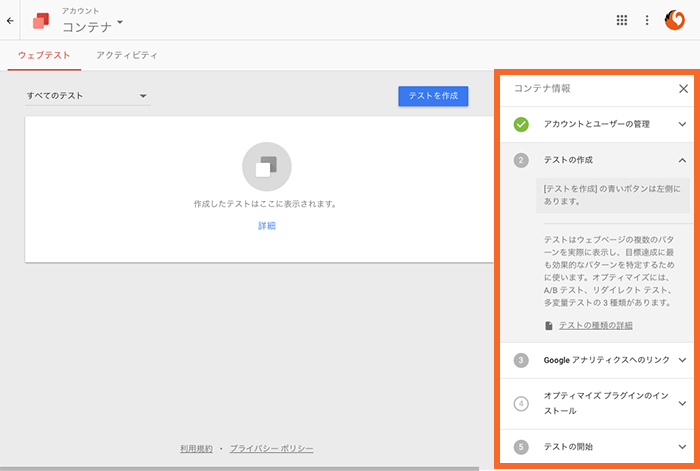
初期設定画面へと遷移すると、右側にテスト開始までに行うことが順に記載されていますので、その通りに設定することでテストが開始できます。

テストパターンを作成する
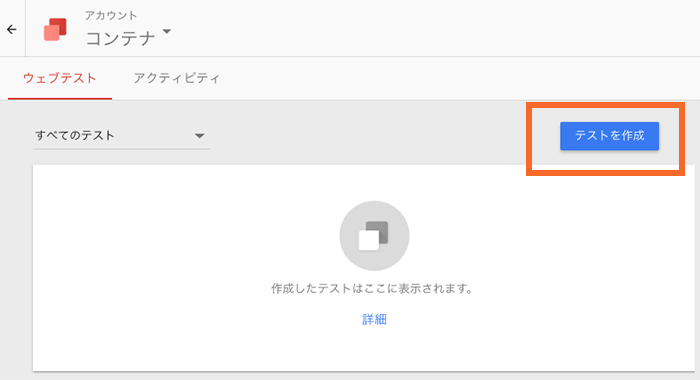
まずは「②テストの作成」を行いましょう。「テストを作成」ボタンをクリックします。

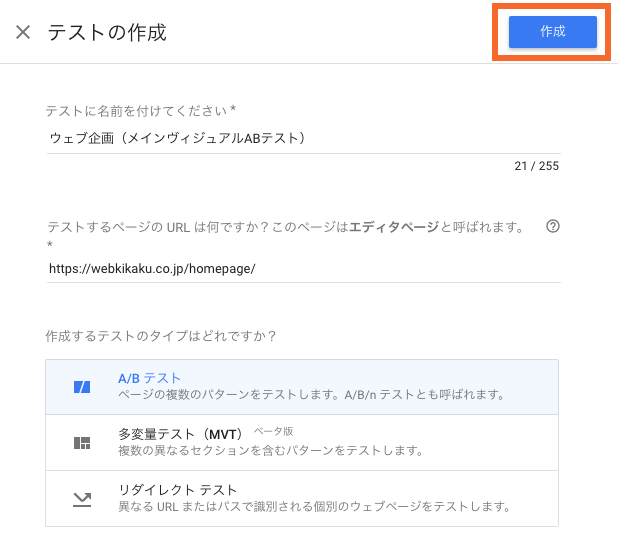
テスト名とテストを行うURLを入力しましょう。テスト名は、後からどのようなテストだったのかわかりやすい名前にすると良いと思います。URLについては、ドメインを指定するのではなく、テストをしたいページのピンポイントのURLを指定するようにしましょう。
テストの種類は今回は「ABテスト」を指定してください。そこまで入力ができたら、最後に右上の「作成」をクリックします。

いよいよ実際にテストの設定を行います。初期状態では「オリジナル」のみしかありませんので、これにテスト用の表示結果を作成していきます。

「+ 新規パターン」をクリック。するとパターンの名前の設定を求められますので、入力後に「追加」をしてください。

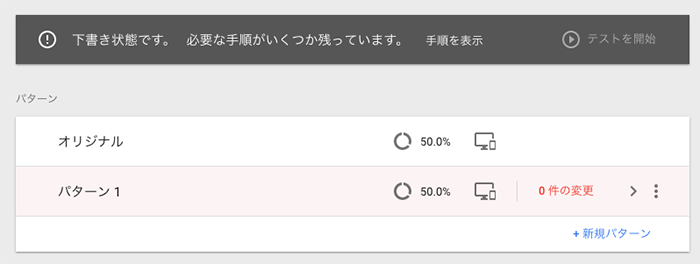
すると追加したパターンが表示されているはずです。今はパターンが追加されただけですので、ここからテストパターンの表示をカスタマイズしていきます。
追加したパターンをクリックしてみてください。

まだ拡張機能をインストールをしていない場合は、このタイミングで拡張機能のダウンロードを求められますので、ダウンロード→インストールを行って下さい。

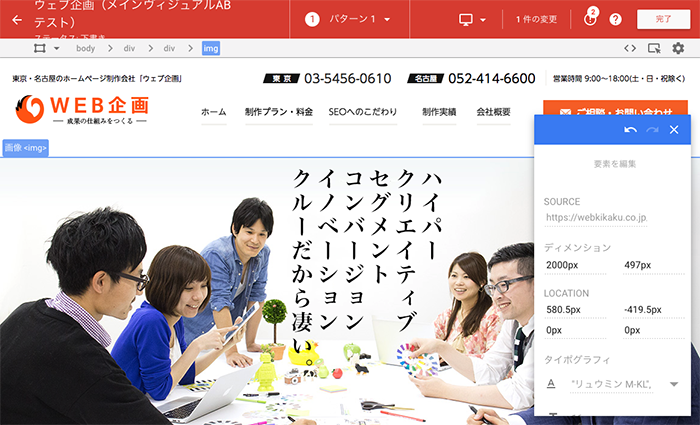
該当ページが表示され、色々と編集ができるようになります。今回はメインビジュアルのABテストですので、さっそく編集してみたいと思います。
メインビジュアルを選択し、「要素を編集」をクリックしてください。

編集方法を選択することができますので、今回は「HTMLの編集」を選択します。

予めサーバーにアップロードして用意しておいた画像のURLへと書き換え、「適用」をクリック。

画像が差し替わっていれば成功です。最後に画面右上の「保存」、続けて「完了」をクリックしましょう。

目標を設定する&ウェブサイトにコードを挿入する
ABテストが成功したかどうかを見極めるためには、どちらの数値が良かったのかどうかを知るための「目標」が必要になります。
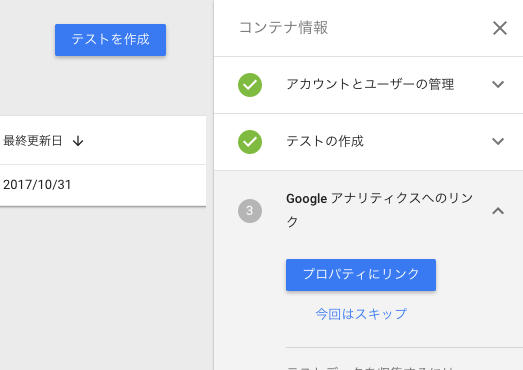
目標を設定するためには、まずAnalyticsのプロパティーを紐付けなければなりません。画面右側の「コンテナページに移動」をクリック。

「プロパティにリンク」ボタンが表示されますので、続けてクリック。該当するプロパティを選択し、「リンク」をクリックしましょう。

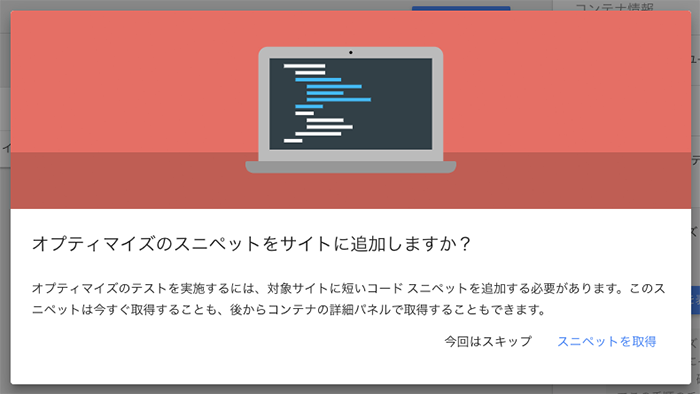
すると初回のみ下図のような画像が表示されますので、「スニペットを取得」を選択。

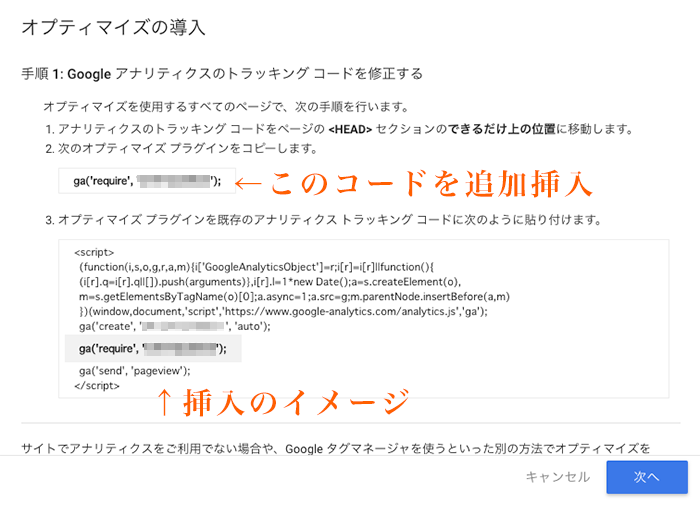
表示されたコードをAnalyticsタグに追加しましょう。

それから、もう一つコードを挿入する必要があります。こちらはAnalyticsのトラッキングコードの直前に貼り付けましょう。

コードの挿入が完了したら、いよいよ目標の設定をします。「テスト目標を追加」を選択。

「リストから選択」と「カスタム目標を作成」を選ぶことができますが、もっとも手軽なのはリストの「セッション時間」ではないでしょうか。メインヴィジュアルの変更によって、ユーザーの滞在時間が伸びれば興味を持ってもらえた確立が高いという仮説を立てることができます。あるいはAnalyticsでコンバージョンを設定しているようでしたら、コンバージョンを設定するのが良いでしょう。

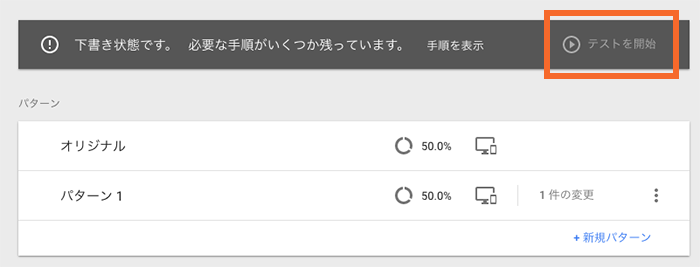
無事に設定が完了できていれば、最後に該当するテストの画面から「テストを開始」を選択して、あとは結果を待つだけです。(※途中で停止をすると、再開することができませんのでご注意ください。)

最後に
全体としてはタグの設定が少し面倒ではありますが、一度行えば次回からはスムーズにテストが出来る程度の難易度です。今回は画像の変更をテストしましたが、プレーンテキストの変更などはさらに手軽に行うことができます。サイト制作時に予めテストを想定し、プレーンテキストでキャッチコピーを設定してみても面白いかもしれません。
これだけの機能が無料で利用できるのは、本当に凄いことですので、是非一度試してみてください。