FontAwesomeでアイコンが□(四角)になって表示されない場合の対策まとめ(:after:before利用時)

FontAwesomeって、ご存知ですか?ウェブフォントを使ってアイコンを気軽に呼び出せちゃうという、それはそれはとてもありがたいサービスです。商用利用も可能。
例えば、矢印だけでもこれだけの種類が呼び出せます。(これでもまだ一部)

超便利ですよね。
:afterや:beforeで利用することが多いかと思っているのですが、FontAwesomeを頑張って実装してみたものの、アイコンがどうしても表示されないいいいいいという方に向けたチェックリストを作りました。(自身がハマって備忘録にしたいだけ)
目次
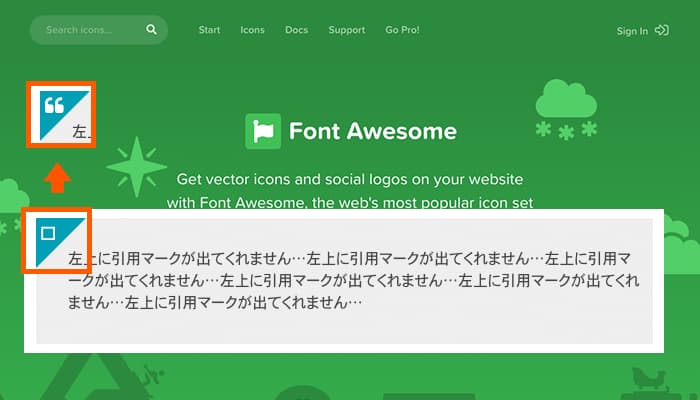
□←こんな四角が表示されてしまう問題まとめ
原因その1:ヘッダーにCSSを読み込めていない
超初歩ですね。まずはヘッダーに正しくCSSを呼び出せているか確認しましょう。
CDNのバージョンも色々ありますので、どこかのサイトに載っているCSSとHTMLをコピペしちゃってるという方は、念のため最新のものを公式サイトからコピペするのが良いのではないでしょうか。
↓最新のCSSコピペはこちらから
https://fontawesome.com/start
原因その2:PRO版のアイコンを設定してしまっている
アイコンにはPRO版で利用できるものもあります。無料で使う場合はFREE版で利用できるアイコンのみですので、表示使用としているアイコンがPRO版のものでないか一度確認してみるようにしましょう。
↓自分の利用しているフォントがFREE版として利用できるかどうかの確認はこちら(Unicodeなどで検索されるかとよろしいかと)
https://fontawesome.com/icons?d=gallery
原因その3:フォントの指定が正しくできていない
私の場合はお恥ずかしながらコレでハマっておりました。。
.icon::before {
font-family: "Font Awesome 5 Free"; /*←ココ!!!!!!!*/
font-weight: 900;
content: "\f007";
}
はい、これが必要最低限の正しい記述です。本当はこれにinline-blockなどを設定していく必要があるのですが、ハマりやすいのがこの3つ。
第一関門は、font-familyの指定です。
font-familyの指定は、最後に必ずFREEと付けるようにしましょう。この仕様はどうやら途中から変わったみたいなので、今まで表示されてたのに気付いたら表示されなくなってる!という方は、ここが原因となっている可能性が高いです。ちなみにPRO版の場合はPROと付けます。
ちなみに当たり前ですが、フォントを””で囲うようにしましょうね!!!!!(赤面)
原因その4:フォントウェイトの指定が出来ていない
はい、それでは再びCSSを繰り返し表示します。
.icon::before {
font-family: "Font Awesome 5 Free";
font-weight: 900; /*←ココ!!!!!!!*/
content: "\f007";
}
第二関門はfont-weightです。
必ずfont-weightを指定する必要があります。FREE版の場合は、400か900のみしか指定できません。(PRO版はまた変わります)
一覧表です。
| Style | Availability | @font-face weight |
|---|---|---|
| Solid | Free | 900 |
| Brands | Free | 400 |
| Regular | Pro | 400 |
| Light | Pro | 300 |
400なのか900なのかは表示したいアイコンによって指定が異なりますので注意が必要です。
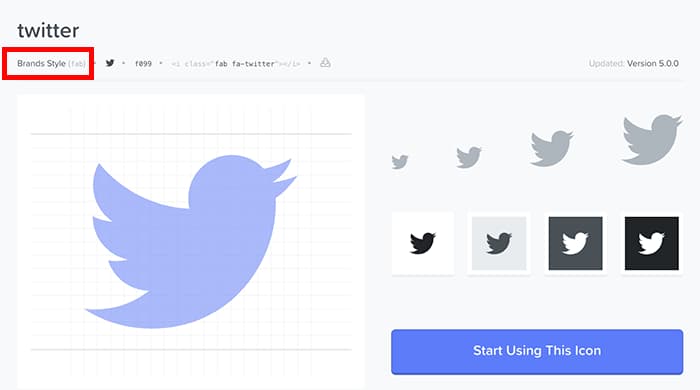
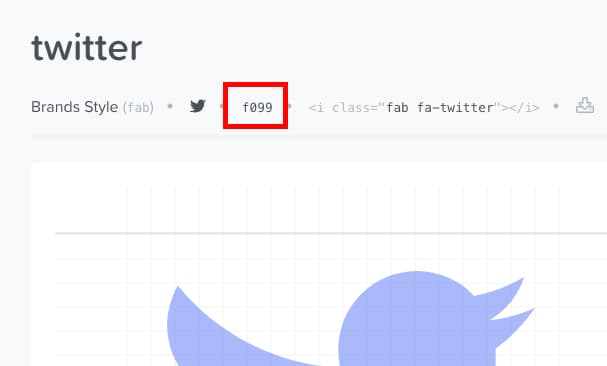
Twitterアイコンですと、Brands(つまりfont-weight: 400;)のみの提供。

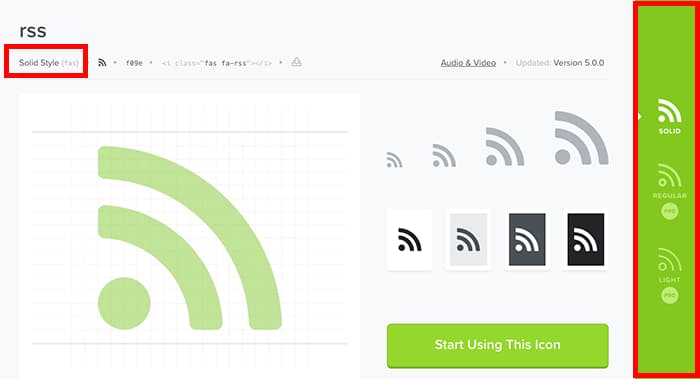
RSSアイコンの場合は、Solid(つまりfont-weight: 900;)と、RegularとLightの3種類があります。

スタイルについては、赤枠部分で確認してください。(提供スタイルが1種類しか無い場合は右側の選択肢は表示されず)
原因その5:バックスラッシュを付けていない
3回目の登場ですが、再びCSSです。
.icon::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f007"; /*←ココ!!!!!!!*/
}
contentにUnicodeを記載して呼び出したいアイコンを指定するのですが、公式サイトからUnicodeをコピペするとバックスラッシュ(\)が付いていません。なので意外と忘れがち。必ずバックスラッシュ(\)を付けるようにしましょう。
Unicodeは赤枠部分をクリックすることでコピペできます。

原因その6:クラスの正しい使用:`fa`, `fab`, `fas`
アイコンに適用されているクラスが問題になることも。
`fa` は基本クラスであり、`fab` はブランドアイコン(例:Facebook、X(Twitter)のロゴ)、`fas` はソリッド(塗りつぶされた)アイコンです。これらのクラスが正しく設定されていない場合、アイコンがうまく表示されません。
<ul> <li><i class="fas fa-camera"></i> カメラアイコン</li> <li><i class="fab fa-facebook-f"></i> Facebookアイコン</li> </ul>
原因その7:アイコンサイズとアニメーションの調整
アイコンが小さすぎる、またはアニメーションが機能していない場合、`fa-lg`, `fa-spinner`, `fa-spin` の文字列に記述ミスがある可能性も。
`fa-lg` はアイコンのサイズを大きくし、`fa-spinner` と `fa-spin` はアイコンに回転アニメーションを追加します。
<i class="fas fa-spinner fa-lg fa-spin"></i> <!-- 大きくて回転するスピナーアイコン -->
原因その8:アイコンの重ね合わせ:`fa-stack`
アイコンが重なって表示されている場合、`fa-stack` が問題になっているかもしれません。
このクラスはアイコンを重ねて表示するために使用され、正しく設定されていないと意図しない表示になることがあります。
またそもそも、「fa-stack」クラスを付け忘れている可能性もありますので、見直してみてください。
<span class="fa-stack"> <i class="fas fa-circle fa-stack-2x"></i> <i class="fas fa-flag fa-stack-1x fa-inverse"></i> </span>
おわりに
以上になります。このリストに載っていないことが原因で、そして解決できたという方は、このリストに追加したいと思いますので、ぜひご共有くださいませ。