Photoshop作業が爆速&快適に!!現役デザイナーがおすすめするスクリプトとプラグイン

AdobeXDやIllustratorがWebデザインツールとして、どんどんと使いやすくなっていますが、まだまだPhotoshopでデザインする人が多いと思います。
かくいう私もメインのデザインツールはPhotoshop。そこで今回はPhotoshopの作業をより快適に行うために私が使っているおすすめのプラグインやスクリプトをご紹介いたします!!
Photoshopを使い始めた新米デザイナーさんは是非ご参考ください。
スクリプトとプラグインの違い
紹介の前にプラグインとスクリプトの違いについて整理しておきましょう。
スクリプトはPhotoshopの複雑な作業を自動化してくれる
Photoshopを使ってデザインをしていると同じ作業の繰り返しを行うことが多々あります。そんな時にPhotoshopの「アクション」機能を使えば、作業を自動化して行うことができます。便利ですね。
ただ、アクションでは複雑な条件分岐やファイルの操作ができません。そこで活躍するのが「スクリプト」です。JavaScriptを使うことでアクションでは実現が難しかった複雑な作業も自動化することができます。
スクリプトはメニューバー > ファイル > スクリプトから実行して使います。また、ショートカットキーを割り当てることが出来るので、よく使うものであればショートカットを設定しましょう。
スクリプトを駆使することで今まで手間がかかっていた作業もワンクリックで行う事ができ、デザイン作業の高速化につながります。
プラグインは今Photoshopに無い機能を追加する
スクリプトに対して、プラグインは現状のPhotoshopに無い機能を追加することです。Photoshopでもう少しこうなったら便利なのにな〜といった部分を補ってくれる嬉しい存在です。
プラグインはメニューバー>ウィンドウ>エクステンションから開いて、レイヤーパネルや文字パネルのようにパネルとして使います。
プラグインを使うことで、作業の高速化や従来イラストレーターなど別ツールを使っていた作業もPhotoshop一つで済ませることができます。
便利なスクリプトの紹介
それでは、まずスクリプトの紹介からいってみましょう!!
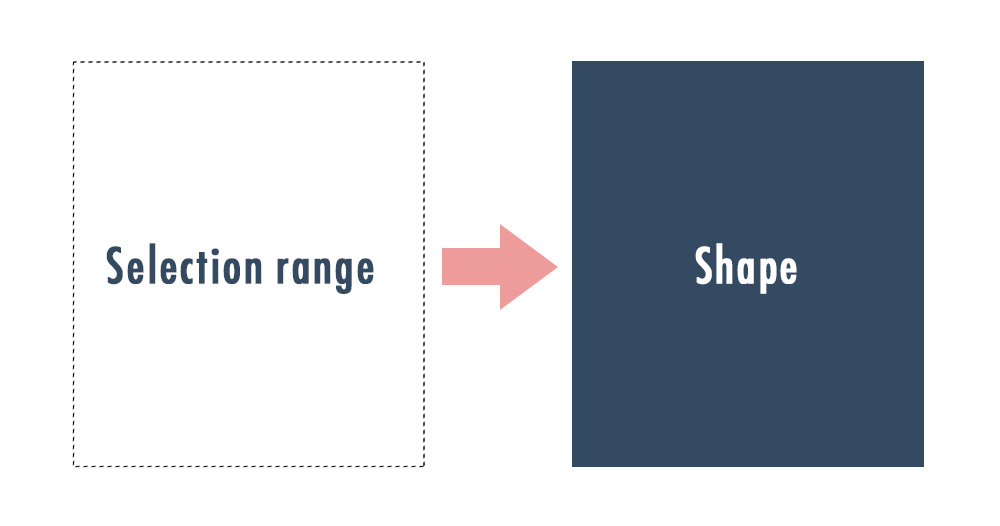
選択範囲をシェイプに変換するスクリプト

選択範囲をシェイプレイヤーにしてくれるスクリプト。個人的にかなり重宝している便利なスクリプトです。作成したシェイプはもちろん後から変形可能でサイズ変更の他に角丸を追加することも可能です!便利!!
長方形・正方形以外の形(円や境界線にぼかしのついた選択範囲など)でもシェイプは生成されますが、長方形のシェイプにマスクがついた形で表示をあわせただけですので扱いには注意が必要です。あくまで長方形のシェイプ作成ツールととして扱うと良いと思います。
ダウンロードや詳しい使い方はこちらからどうぞ。
PSDデータからテキスト情報を抽出するスクリプト

「作ったデザインのテキスト直しをデータでしたいからほしい…」というクライアントからの要望を頂いたことはありませんか?原稿データがまとまっていればいいですが、現実は甘くないもの…そんな絶望にもバッチリ対応した神スクリプトです!!
テキストデータはCSVで書き出されるので簡単に編集も可能。便利ですね。
また、テキストの他に、フォントの種類、フォントサイズ・カラーコードも抽出してくれるので、コーダーへの指示に使ったり、デザインの統一ができているかのチェックなどにも使えて便利です。
ダウンロードや詳しい使い方はこちらからどうぞ。
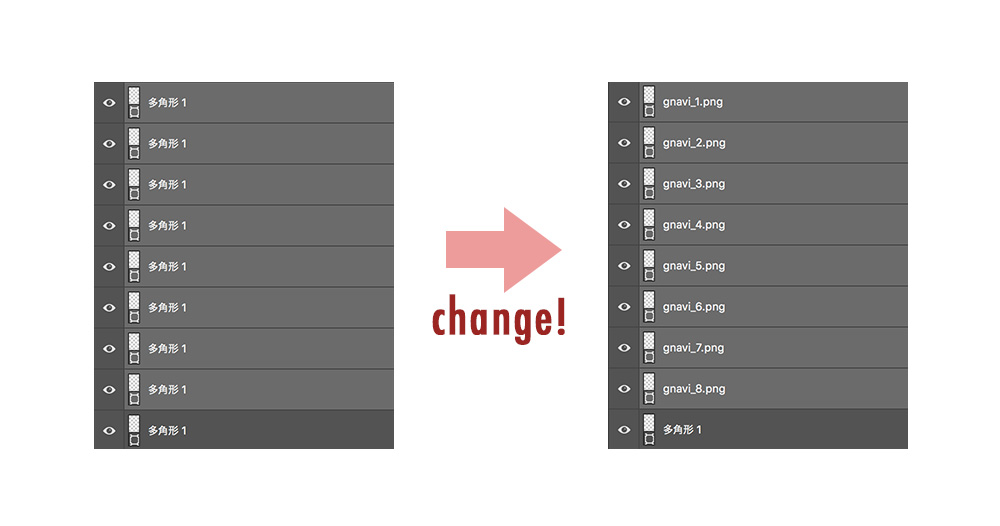
複数のレイヤーの名前を一括でテキストを追加・変更するスクリプト

レイヤーの整理整頓はデザイナーの必須スキルといっても過言ではありません。ただ膨大な量のレイヤー整理は時間も労力もかかるもの…そんな時に活躍するスクリプトです!
名前の変更だけでなく、連番付けにも対応しており、%nを入力して入れることができます。レイヤーの整理以外にコーディングでも役に立ちそうですね。
ダウンロードや詳しい使い方はこちらからどうぞ。(英語です。)
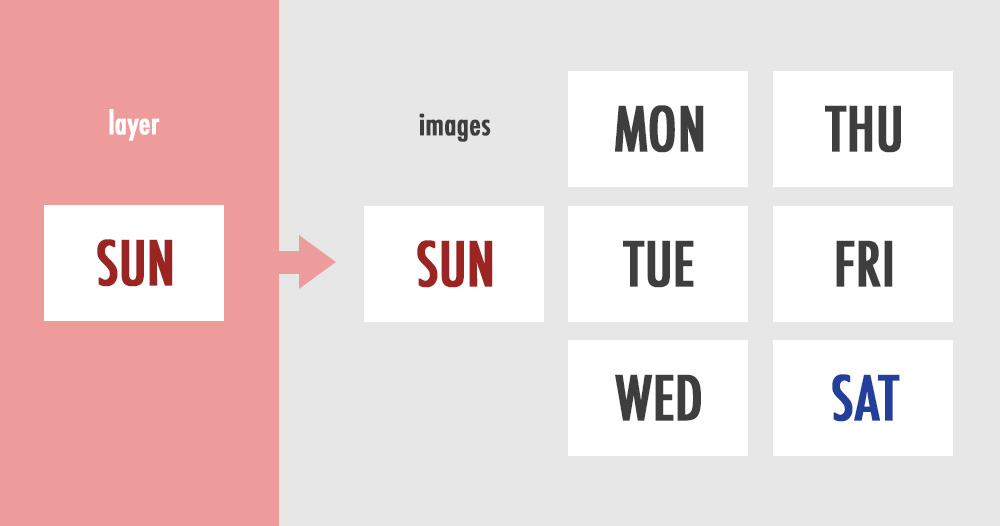
ベース画像はそのままで要素を切り替えて画像書き出しするスクリプト

これはデザイナーというよりコーダーに教えてあげてほしいスクリプト。リスト番号やアイコンの作成などで同じベースデザインで要素を切り替えて書き出す時に便利なスクリプトです。
デザインをおこすまでもない修正などのちょっとした画像の書き出しなどに小回りが効くスクリプトです。
ダウンロードや詳しい使い方はこちらからどうぞ。
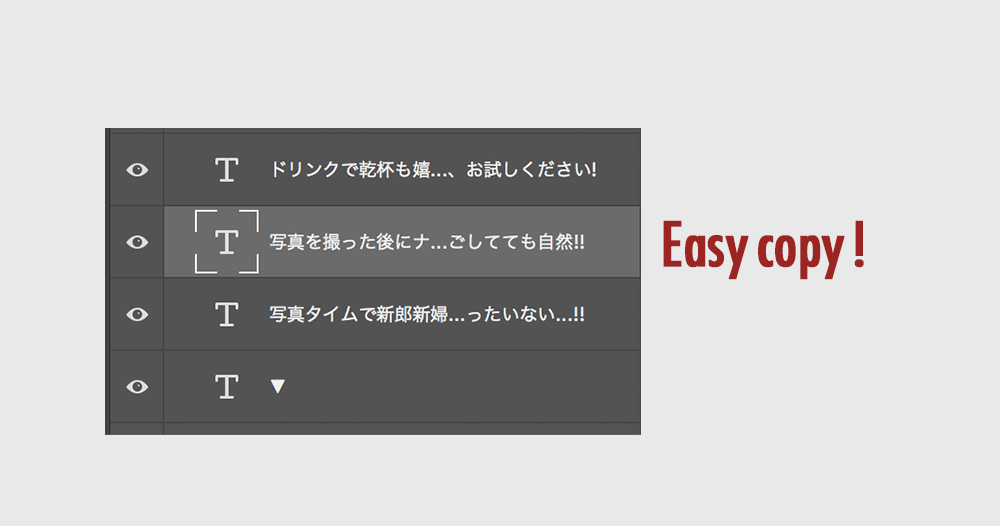
レイヤーを選択するだけでテキストレイヤーのテキスト内容をコピーするスクリプト

これもコーディングの際に本領発揮するスクリプト。レイヤーを選択しているだけでテキストレイヤーの内容をコピーしてくれます。
このスクリプトはコーディング時にPhotoshopからテキストデータをコピペする作業の負担を軽減してくれます。フォントの種類やフォントサイズはコピーされずテキストのみをコピーしてくれるのも嬉しい。細かい事ですがこういう繰り返しの作業負担が軽減されるのは貴重なのでありがたいスクリプトです。
ダウンロードや詳しい使い方はこちらからどうぞ。
[Photoshop]レイヤーを選択するだけでテキストレイヤーの内容をクリップボードにコピーできるスクリプト | Design | Sorairo
便利なプラグインの紹介
続いておすすめのプラグインの紹介です!!
ガイドを簡単に作成するプラグイン「GuideGuide」

有名なプラグイン「GuideGuide」。正確なガイドを自動で作成するプラグインです。
px指定や均等分割のガイド作成などはもちろん、便利なのがお気に入り機能。設定を保存しておくことでワンボタンでガイドを何十本もひくことができます。新規でサイトデザインを始める時の時短に重宝します。
GuideGuideは4.xにアップデートされてからは有料($10)となりましたが、購入する価値は十二分にあります。無料のデモ版を試す事もできますので快適さをお試しください。
ダウンロードや詳しい使い方はこちらからどうぞ。(英語です。)
レイヤーのフォントの情報、width、height等をドキュメント化するプラグイン「Ink」

レイヤーのフォントの情報やwidth、height等をドキュメント化してくれるプラグインです。デザインが完成した後に、コーダや協力業者にガイドラインや指示書を作成する時に重宝しています。デザインは作って終わりでなくコーディングへの指示など後々の工程への配慮も大切ですね!!
ダウンロードや詳しい使い方はこちらからどうぞ。(英語です。)
選択範囲を作ると、寸法を何pxか表示してくれるプラグイン「Size-Marks-PS」

これもガイドラインや指示書を作成する時に便利なプラグインです。LPなどの1枚ページのデザイン指示などの時によく使います。何より選択範囲をつくるだけで寸法が表示できる手軽さがGoodなプラグインです。
ダウンロードや詳しい使い方はこちらからどうぞ。(英語です。)
GitHub – romashamin/Size-Marks-PS: A Photoshop™ script that makes measurement marks
レイヤースタイルを、CSS3のコードに変換するプラグイ「CSS3Ps」

昔から愛用している優良プラグインです。各レイヤーに適用したレイヤースタイルをコピペ可能なCSS3のコードに変換してくれます。特にグラデーションやドロップシャドウなどの値を拾うのにこれがないとやってられないくらいに便利です。
実はデフォルトの機能でもCSS3をコピーする方法はあるのですが、デザイン通りにならないCSSが書き出されることが多く、CSS3Psを愛用しています。
ダウンロードや詳しい使い方はこちらからどうぞ。(英語です。)
CSS3Ps – free cloud based photoshop plugin that converts layers to CSS3 styles.
テキストとシェイプの色同時に変えるプラグイン「colorPicker」

色を変更するときは、テキストとシェイプだとそれぞれ色変更しなければいけないのですが、そんな煩わしさを解決してくれるプラグインです。テキストとシェイプの色を同じカラーピッカーを使って一括で変更することができます。後々の変更で重宝するプラグインです。
ダウンロードや詳しい使い方はこちらからどうぞ。
ベクターレイヤーを、SVGファイル形式に変換するプラグイン「PSD to SVG script」

こちらはコーディング時に役に立つプラグイン。普通SVGファイルを作成する時はIllustratorを使うのですが、ちょっとした作業やIllustratorが無い環境の場合に使い勝手が良いです。
ダウンロードや詳しい使い方はこちらからどうぞ。(英語です。)
Free script: Export your layers from photoshop to SVG in a single click! | Hacking UI
スクリプト・プラグインを使用する際の注意点
便利でステキなスクリプトとプラグインですが、経験上以下のことに気をつけて扱うと良いです。
むやみにスクリプト・プラグインを入れない
便利そうだからといって機能をむやみに追加することはおすすめできません。多くのプラグインやスクリプトを追加することによりPhotoshopの動作に影響が出るので注意が必要です。
また、入れてみたものの使わないのであれば、Photoshopへの負荷が増えるのだけですので、とりあえず入れておこうとするのではなく、自分の作業内容と機能を見極めて使うようにしましょう。
バージョンによって使えなくなる可能性
Photoshopのバージョンをアップすることで使えなくなる可能性があります。(特にプラグインに多い。)
そうなった場合、自分で調整したり配布されているものであれば対応を待つしかありません。ずっと使えるものではないという認識は大切です。
デフォルトの最新の機能も把握する
Adobeのアプリは日々改善や新機能が追加されています。
あくまでもプラグインやスクリプトは追加した機能ですので、同じ効果なら本家の機能を使った方がいいのは明白。常にAdobe側でどういうアップデートをしているか気にかけるようにしましょう。
ちょうど直近の例として、私は均等分割のスクリプトを愛用していたのですが、2018/10のアップデートでデフォルトのPhotoshopでも使用できるようになりました。嬉しい!!
ちなみにPhotoshopの最新機能は以下のリンクからチェックできます。
新機能および機能の強化 | Photoshop CC の最新リリース
スクリプト&プラグインを使いこなし、あなたにベストなPhotoshop環境を
以上で、今デザイナーの私が愛用しているスクリプト&プラグインの紹介を終わります。「デザイナー」と一言で言っても、働き方や作業は千差万別。あなたにあったスクリプト、プラグインを見つけてベストなPhotoshop環境を作ってください。
他にもこんな便利なのがあるよ!!と知ってたら是非教えてくださいね!!