ブログ記事に「目次」を付けよう!メリットや作り方をご紹介
目次
目次とは

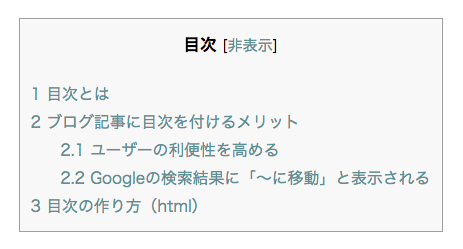
目次とはページの見出しにページ内リンクをするような形で、見出しをリスト化したものです。既に見かけたと思いますが、当サイトの目次は下図のように表示しています。

ブログ記事に目次を付けるメリット
ユーザーの利便性を高める
幼い頃から誰もが小説や教科書など、自然と目次を利用しているはずですので、その存在意義については言わずもがなかと思います。
しかし紙媒体では一般的でも、ブログとなると「目次」を全ての管理者が用意してくれているわけではありません。元々ブログは日記のようなものとして広まってきたという背景もあってか、もしかすると「ブログ=本」といった認識になっていないのかもしれませんね。日記にわざわざ目次を付けたりはしませんから。
しかし企業が発信するようなブログのように、ノウハウなどについて発信する場合は、テキスト量が増えることが多く、そういった際には目次があるとユーザーにとってブログを読む際の利便性がとても向上します。
Googleの検索結果に「〜に移動」と表示される

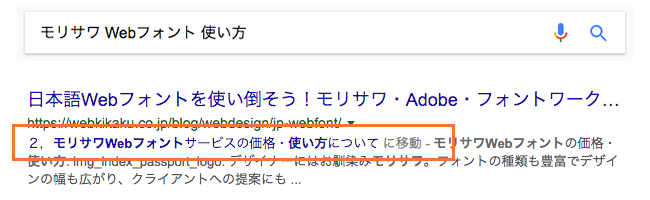
上図のような検索結果をご覧になったことはないでしょうか。実はこれ、見出しにidを付け、ページ内リンクを設定することで表示されるようになります。
なぜこのような検索結果が実装されているか、事例を挙げてご説明しますね。
弊社の発信する記事で、
「日本語Webフォントを使い倒そう!モリサワ・Adobe・フォントワークスのWebフォント使い方・価格&イケてるデザイン15選!」
https://wk-partners.co.jp/homepage/blog/webdesign/jp-webfont/
このような記事があります。
この記事では、様々なWebフォントを紹介させてもらっているのですが、例えば「モリサワは使っていないけど、フォントワークスのWebフォントの使い方が知りたい」というユーザーがいたとします。この場合、モリサワやAdobeの情報はノイズでしかありませんよね。
こういったニーズのユーザーに対し、ページ内で該当する内容を探す手間を省いてあげるべく、このような検索結果を実装しているというわけです。
目次の作り方(html)
では実際に目次を作るにはどうしたら良いのでしょうか。それにはhtmlを編集する必要があります。基本は目次と見出しのIDを一緒にし、リンクで繋ぐイメージです。
htmlの編集例
↓目次側でページ内リンクを設定
<a href=“#midashi1”>見出し1</a>
<a href=“#midashi2”>見出し2</a>
<a href=“#midashi3”>見出し3</a>
↓見出し側の設定
<h2 id=“midashi1”>見出し1<h2>
この際のID名に特に決まりはありませんので任意のID名を付けて下さい。これで目次として機能しますが、あとはユーザーが見やすいようにリストにしてCSSを付けてデザインをしてあげましょう。
WordPressなら簡単に目次を付けられる(プラグイン)
WordPressであれば、「Table of Contents Plus」というプラグインを利用することで、簡単に目次を付けることができますので、試してみて下さい。
↓記事に目次を自動作成するWordPressプラグイン「Table of Contents Plus」使い方・設定
https://wk-partners.co.jp/homepage/blog/wordpress/table-of-contents-plus/