JavaScriptを使ったアニメーションが効果的!「グラフ」デザインの参考になる日本のウェブサイトをご紹介!

数字などのデータを見せる場合、表やグラフにすることにより、視覚的にわかりやすく伝えることが出来ます。ウェブサイトでは、主に統計情報を載せるようなウェブサイトや、採用情報ページでの会社の「データ見る」や「数字で見る」といったコンテンツで多用されているように思います。
そこで今回は、円グラフ、棒グラフ、折れ線グラフなどなど、グラフの魅せ方がとても上手で、しかもアニメーションと絡めてビジュアルにも富んだ日本のウェブサイトをご紹介してみます。
目次
折れ線グラフがわかりやすい「生活定点」

http://seikatsusoken.jp/teiten/chart/1.html
「生活定点」は博報堂さんが提供する統計サイトです。とにかくたくさんの折れ線グラフが登場します。オンマウスした際に数値がわかりやすく表示されていて、しかも背景にうっすら縦棒が表示されることによって比較も簡単。直感的にデータを把握しやすいですね。
ちなみにグラフ右上のハンバーガーメニューをクリックすると、グラフのダウンロードも可能です。統計情報の利用者のことをよく考えられた設計になっています。
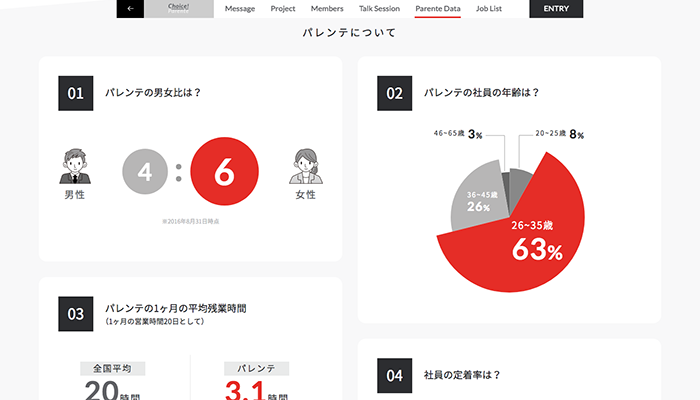
魅せる円グラフの「株式会社パレンテ」(採用サイト)

https://www.parente.jp/recruit/data.html(PCのみ)
株式会社パレンテさんの採用サイトのコンテンツページの円グラフが素敵でしたのでご紹介いたします。円グラフが回転しながらアニメーションで展開するのですが、展開される円グラフが単純な円グラフではなく、魅せたいデータを視覚的にわかりやすくした、少しいびつな形の円グラフなんです。
統計データではなく、PRのシーンで見せるようなグラフについては、こういった思い切ったデザインにするのも選択肢の一つですよね。
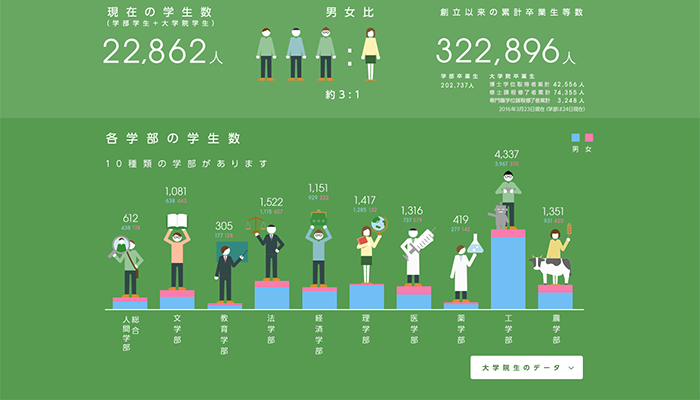
ポップなアニメーションが印象的な棒グラフの「京都大学」(受験生向けページ)

http://www.kyoto-u.ac.jp/explore/data/
京都大学さんの受験生に大学の魅力を伝えるためのページである「探検!京都大学」でとてもアニメーションが素敵な棒グラフが使用されていました。
学部名に対する棒グラフだけでなく、棒グラフの上に学部を連想させるようなキャラクターが乗っていて、簡単なアニメーションを繰り返す様子がとても可愛らしく表現されています。
またずっとアニメーションさせるのではなく、一度スクロールしたあと、戻ってみるとアニメーションは止まっていて、データを見返したいユーザーが見やすいように考えられています。
ハートのメーターが可愛い「ブロードバンドタワー」(採用サイト)

http://www.bbtower.co.jp/employment/freshers/recruit/figures/
こちらはグラフと言ってよいのか微妙ですが、オリジナル性があって素晴らしいのでご紹介いたします。社員の定着率を示すデータとしてハートを使ったメーターで表現しています。
データはわかりやすく見せる、ということ以外にも、状況によっては「伝わりやすくする」ということも重要です。ウェブデザインをする上では、目的に応じてクリエイティブな工夫が必要になることを忘れてはいけませんね。
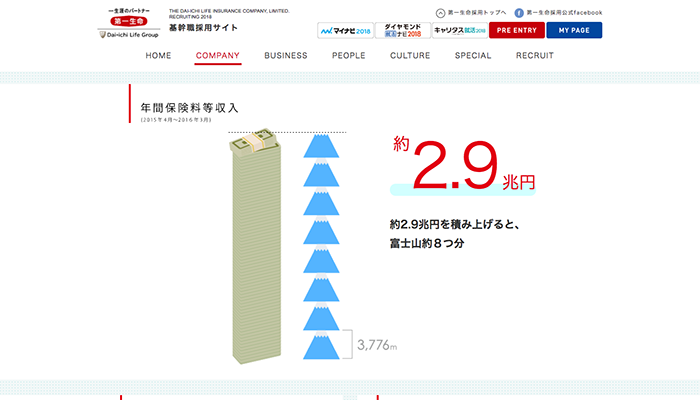
データを伝える表現が面白い「第一生命」(採用サイト)

http://www.dai-ichi-saiyo.jp/2018/company/figures.html
会社の保険料による収入の金額が大きすぎて現実感が無いので、そのすごさをわかりやすくするために、富士山と比較する発想がなんともユニークでしたのでご紹介いたします。
2.9兆円という金額を私も目の前にしたことはありません。しかし富士山の約8個分と伝えられると、そんなにたくさんの金額なのか、という認識になります。これは「金額」が伝えたいのではなく「すごい」という印象を学生に与えたいという意図があったのでしょう。データを見せることで、最終的に何を伝えたいのかを考えることも重要です。
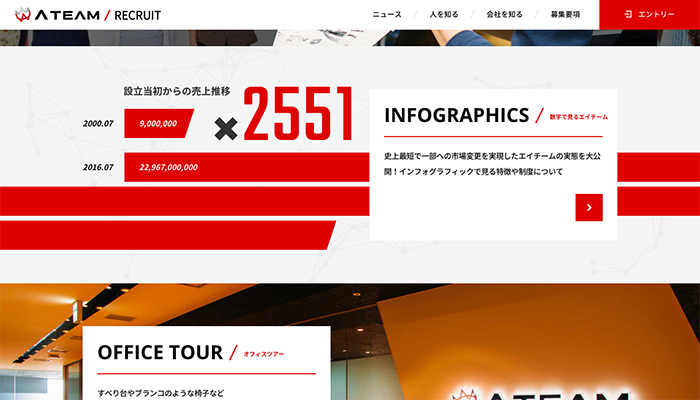
まさかの画面いっぱいに広がる棒グラフの「エイチーム」(採用サイト)

http://www.a-tm.co.jp/recruit/
過去との売上の比較するための棒グラフ(横型)が、「型破り感」を感じて面白かったのでご紹介いたします。
ユーザーは、直感的にコンテンツの横幅を、デザインの法則から無意識に読み取り、認識をしていて、その認識を裏切るような表現をすることにより、とても強いインパクトを与えることができています。
アニメーションの相乗効果も、狙い通りのグラフになっているのではないでしょうか。
まとめ
他にもアニメーションを利用した、見やすいグラフのサイトはたくさんありましたが、今回はその中でもグラフィックや表現の仕方に特徴があったり、アニメーションが特に印象的なウェブサイトを取り上げてみました。
どうしても採用サイトを多く取り上げる形になってしまいましたが、採用活動では様々な会社のウェブサイトを学生は閲覧いたしますので、今回ご紹介したサイトのようにデータでわかりやすくまとめられていると、会社の特徴や強みを効率的に伝えられるのではないでしょうか。
データを効果的に見せるようなウェブサイトを制作する際には、ぜひ参考にしてみてください。