無料なのに高機能で軽い!ブラウザで動くデザイン作成ツール「Canva(キャンバ)」を早速使ってみたら凄かった!

オーストラリア発のクラウドベースのデザイン作成ツール「Canva」がKDDIウェブコミュニケーションさんと組んで日本に上陸いたしました!
高機能で無料使用も可能ということでしたので早速使ってみたのですが、「Canva」かなり凄いです。これまではブラウザ場で扱えるPhotoshopの代役といえば「Pixlr Editor」が高機能で有名だったと思いますが、ブラウザという制限があるので、色々と使いにくい部分も多かったのですが、「Canva」はあまりストレスを感じること無く、直感的にデザインができます。しかもブラウザであることを全然感じさせない軽さ。いやーこれで無料は凄いです。
それでは詳細の使用感や機能などをお伝えいたします!
目次
「Canva」の始め方
まず、
https://www.canva.com/ja_jp/
にアクセスしましょう。
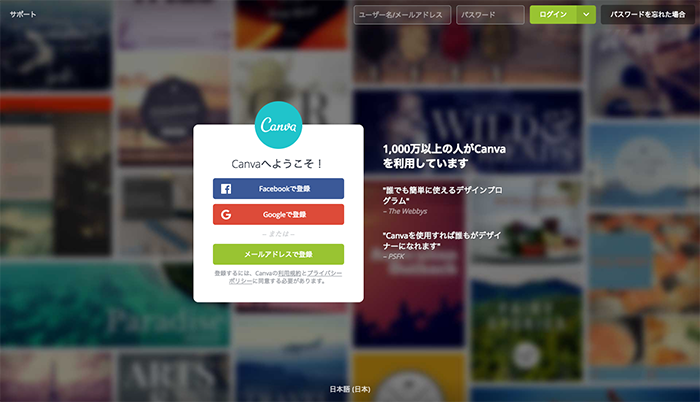
会員登録をする
メールアドレスで新規で会員登録をすることもできますが、GoogleやFacebookのアカウントでも手軽に始めることができます。

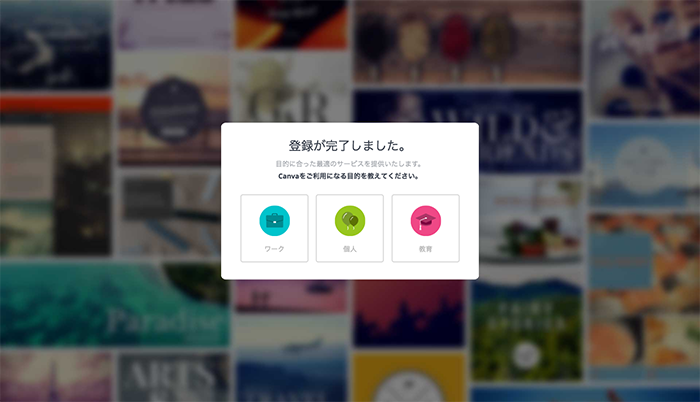
登録が完了すると、最初に使用の目的について「ワーク・個人・教育」の選択を迫られますが、どれを選んでも機能や料金(無料)に差はありませんのでご安心下さい。

チュートリアル
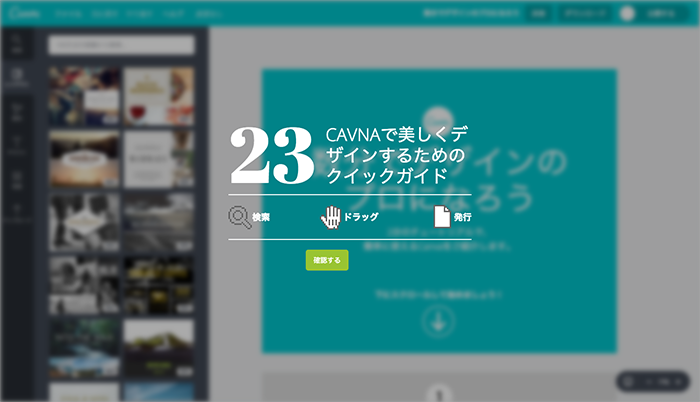
ログインすると、初回は自動のチュートリアルが始まります。が、1分未満で、あとは最初に用意されたデザインに指示がありますので、手を動かしながら覚えられます。このチュートリアルを試してもらえれば、「Canva」の手軽さを実感できるはずです。

↑自動で始まるチュートリアル

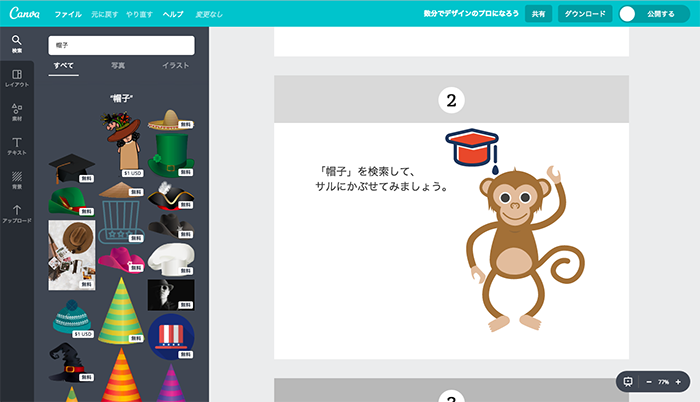
↑手を動かしながらのチュートリアル
チュートリアルを終えたら、早速デザインを作ってみましょう。
サイズを選ぶ
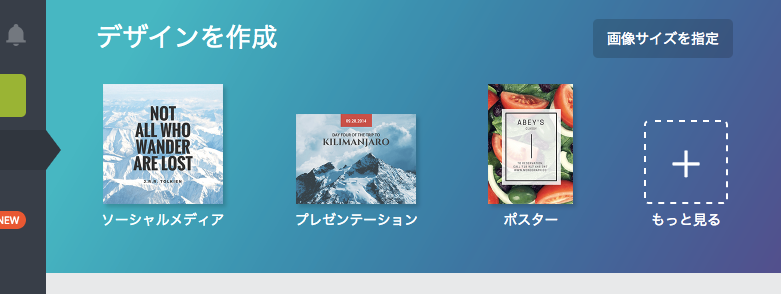
これから作成するデザインのサイズを指定して始めることも可能ですが、「Canva」では予め様々な目的に応じた始め方が用意されていて、それぞれに豊富なテンプレートが用意されています。
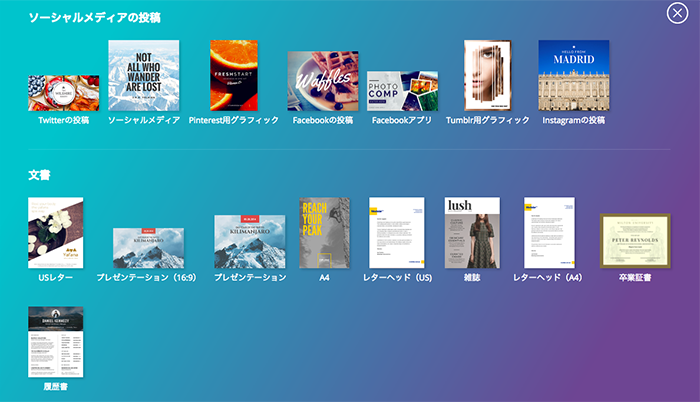
「もっと見る」をクリックすると…

このようにたくさんのサイズが用意されています。

ハガキやチラシだけでなく、プレゼン用や、それからなんとTwitterの投稿用であったり、Facebook広告用であったり、Youtubeサムネイルなど、デザインの苦手なWeb担当者が大喜びしそうなマニアックなサイズも豊富!
Twitter運用など、デザインに困っている担当者の方は一度試してみて欲しいですね。
実際にデザインを作ってみる
今回は「Facebook広告」を選択してみます。
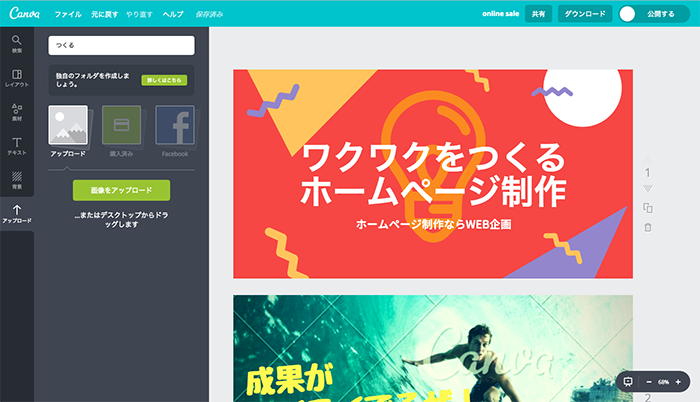
まずは予め用意されたレイアウトを選択してみます。かなりの数が用意されているので、どれにしようか悩みます。
このレイアウトを選んでみました。

フォントを選択して、変更してみると…

おー、手軽に変えられました。
サイズや位置を整え、せっかくなので無料素材も使ってみます。

そしてダウンロードをすれば、

完成です!

初めて使用したので、10分ほどかかってしまいましたが、2回目からの使用なら、もっと早くできるかもしれません。
機能紹介
実際に色々いじってみて、「ここまで細かくできるのか!」と驚いたところがありましたので、どのような機能が備えられているのか一気にご紹介したいと思います。
自分でアップロードした写真も使える
予め用意されたレイアウトだけでなく、自ら写真をアップロードしてデザインすることもできます。

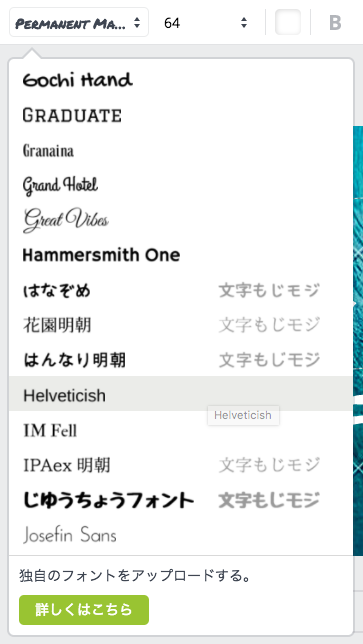
日本語フォントも利用可能
最初用意されているレイアウトが英語のサンプルが多かったので心配だったのですが、日本語フォントもきちんと用意されています。

デフォルトはフリーフォントばかりですが、フォントをアップロードして使用することもできるようです。
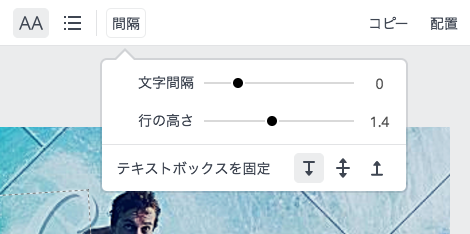
文字間隔や行間調整
文字の間隔や、行間も直感的に変更できます。

複数選択
「Shift」を押しながら選択すると複数選択もできます。

図形の形変更
予め用意されている図形も幅を伸ばしたり、形の変更も可能。

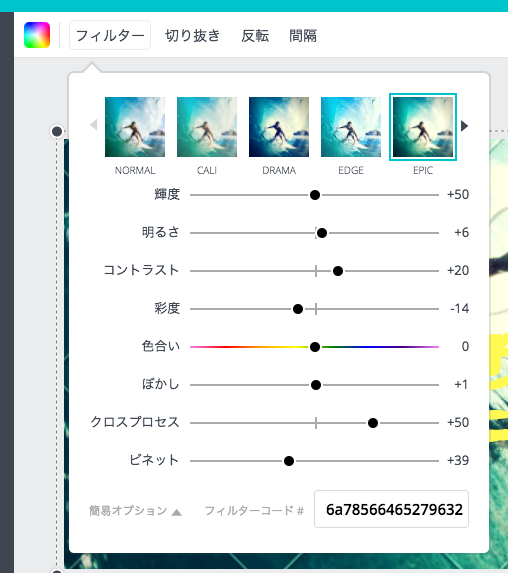
写真にフィルターを適用できる
写真はフィルターをかけることも!そのフィルターの数値も「高度な設定」を利用することで細かく調整できることには驚かされました。

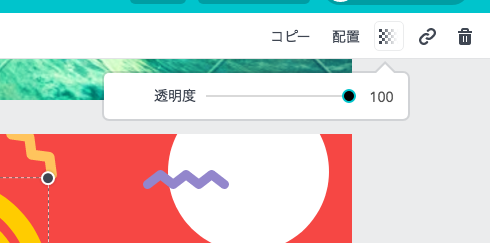
透明度の変更
もちろん透明度を変更することも。

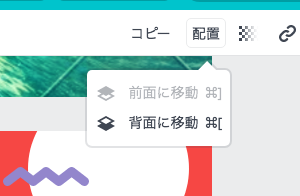
要素の前面・背面移動
レイヤーの概念もあって、要素を前面にしたり背面に移動したりすることもできます。

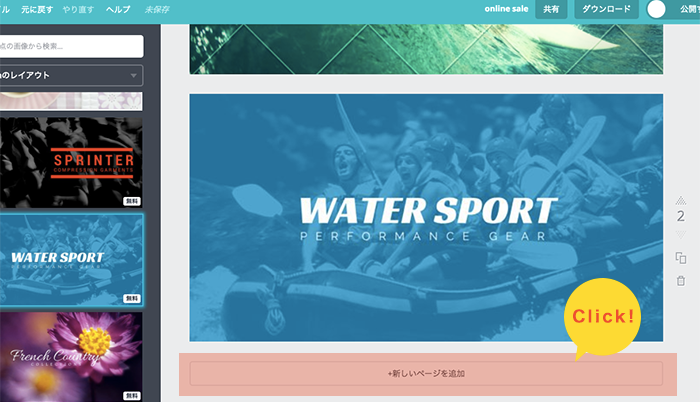
ページを増やす
またプレゼン用として使用したり、複数のデザイン案を作りたい場合は、簡単にページを増やすこともできます。

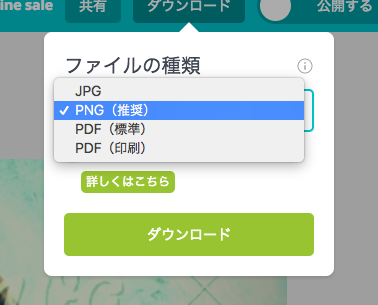
デザインの書き出しについて
書き出しのファイル形式は、PNG・JPG・PDFで可能です。

ただ、注意したいのが予め用意されたレイアウトを使用する際、

上図のように透かしで「Canva」と入っていると、書き出しの際に以下のようなアラートが表示されます。

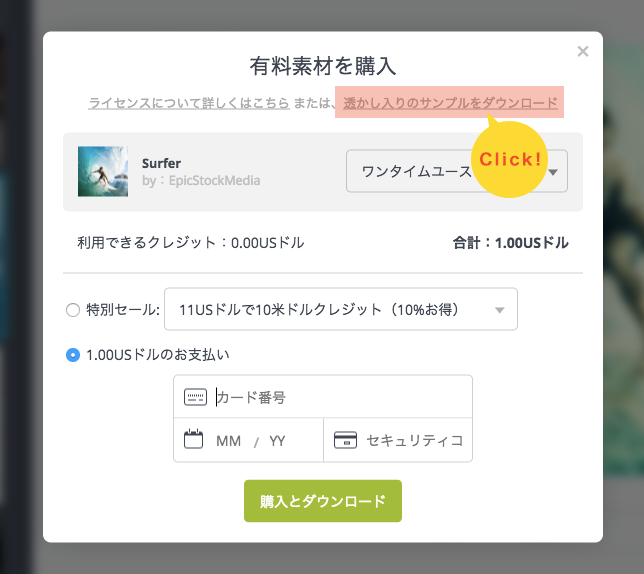
透かしを削除したければ、クレジットによる支払いとなり、透かしが入ったままでも良ければ、

上図をクリックすることで、書き出すことができます。
まとめ
いかがでしたでしょうか。一度試してみたくなった方もいらっしゃったのではないでしょうか。
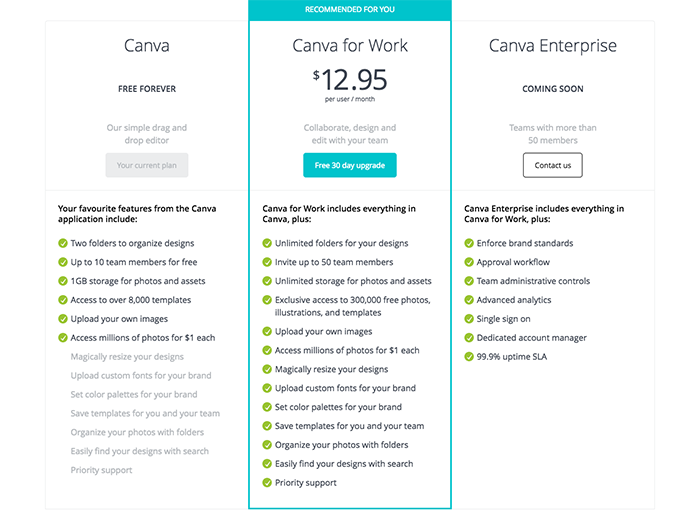
ちなみに有料プランは、有料版は月額9.95ドル(年間契約の場合)で画像をフォルダで管理したり、画像のリサイズが1クリックでできる「マジックリサイズ」機能やチームでテンプレートを共有する機能などを使用したりすることができるようです。
公式サイトを見てみましたが、料金はまだ英語表記のままでした。

ヘルプページは日本語化されていましたので、機能についてわからないことがあれば、こちらから探してみて下さい。
個人的な感想としては、「誰につかってもらうか」の意図がハッキリとしており、そのお陰で使いやすくなっている印象でした。TwitterやFacebookなど、どういうシーンで困っている人が多いのかが想定されており、一度使い出すとハマってしまう人も多いのではないでしょうか。
今後さらに機能が拡大していくようですので、楽しみですね。