Visual Studio Code がブラウザから利用できる!Web版の使い方・機能など解説

今やコードエディタのトップシェアとなった Visual Studio Code が、ブラウザでも利用できるようになったということで、早速試してみました。
目次
使い方
利用方法はブラウザにアクセスするだけ。
インストール不要ですぐに利用することができます。
利用環境
基本的にどのブラウザでも動作しますが、Chrome、Microsoft Edge、この2つでの利用をおすすめします。
Internet Explorer では開くことができませんでした。
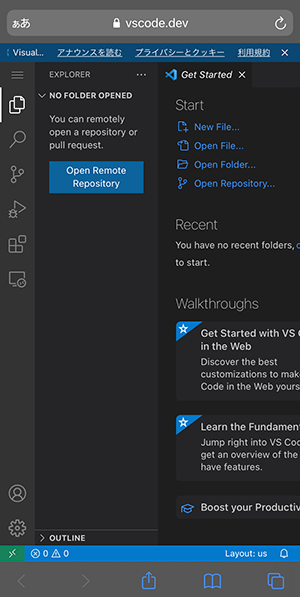
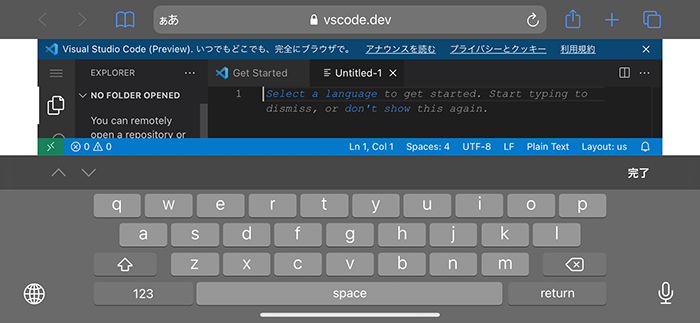
スマホのブラウザで利用することが可能ですが、画面が小さいので制限が出てしまう部分もあります。

試しにiPhoneで横向きにしてみたのですが、この通り。

iPadなど画面の大きい端末を利用することをオススメします。
ファイルへのアクセス
ローカルファイル
APIを利用することでローカルファイルにもアクセスすることができます。
ですが、ローカルで Visual Studio Code アプリがインストールされている場合は、ファイルアップロードなどでの通信が必要なくマシンパワーがフル活用できるため、ローカルのアプリを使用したほうが効率が良いです。
ちなみに現在APIが利用できるのは Chrome と Microsoft Edge のみ。
APIといっても特別なにかこちらで操作しなければならないということはありません。
試しに Safari でローカルファイルを開いてみようとしたところ、サポートされていませんという画面が出現しました。

そのような場合はファイルをアップロードすることで一応擬似的にローカルファイルを利用することができます。
自動保存機能もあります。
GitHubへのアクセス
こちらのほうが利用用途が多いのではないかと思う、GitHub や Azure Repos などのソースコードのホスティングサービスでホストされているファイルへのアクセス。
使い方としては、
https://vscode.dev/SOURCE/ORG/REP
このように入力することで、対象のリポジトリを操作することができます。
例えば、Web 版の VSCode を使用して対象のリポジトリを操作したい場合は、
https://vscode.dev/github/microsoft/vscode
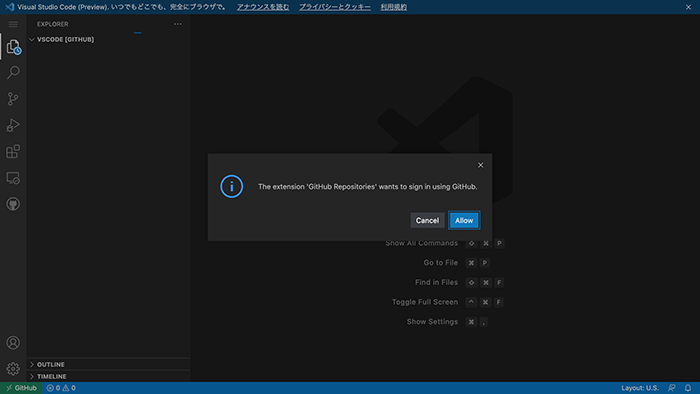
このように入力すると、下図のような画面が表示されますので、許可することでアクセスできるようになります。

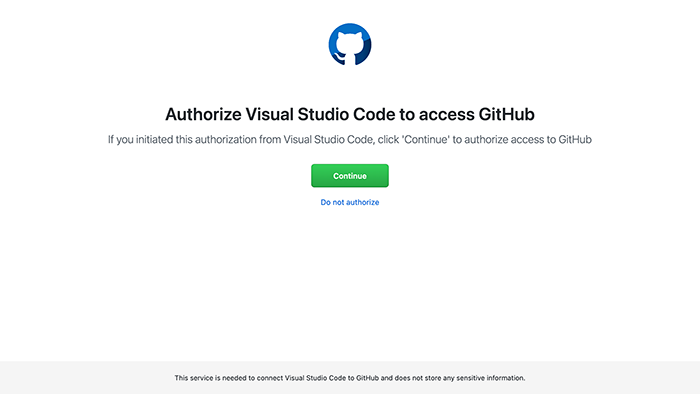
Continueをクリックして、

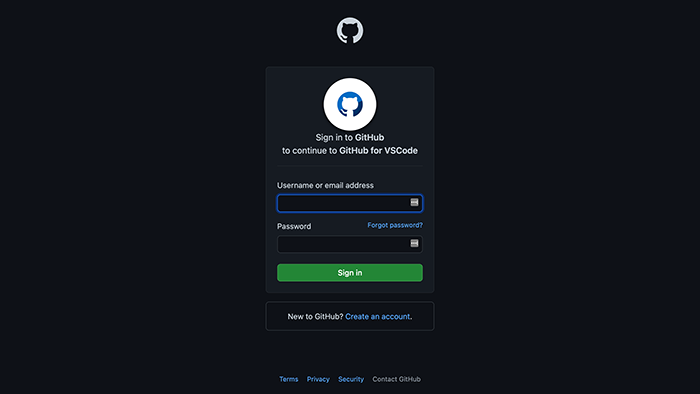
GitHubのID・PASSを入力してください。

設定
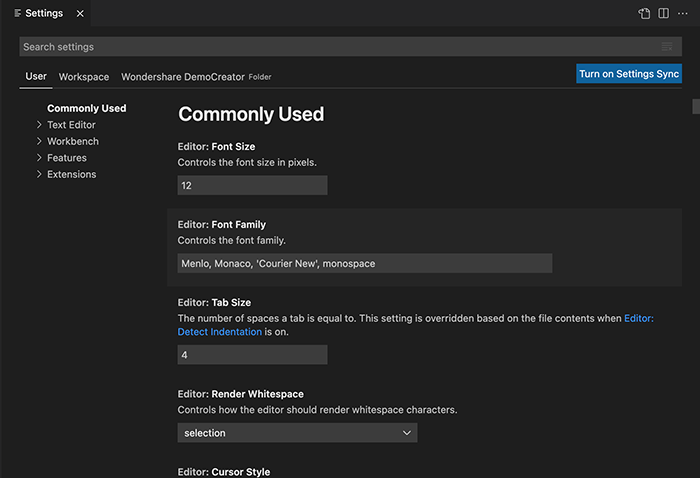
設定も文字サイズなど変更可能です。

すごい。
テーマ
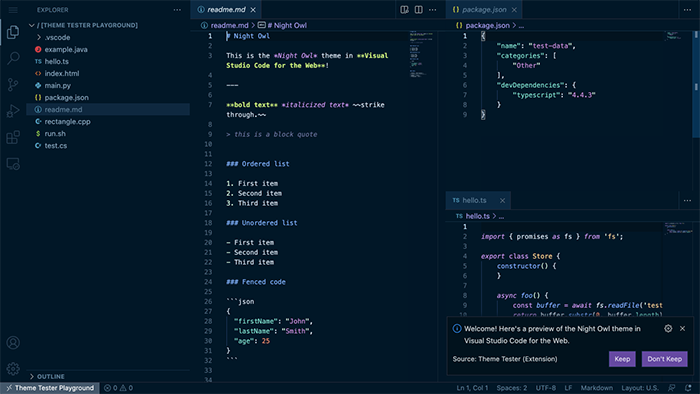
なんとテーマも利用できます。
使い方はURLの末尾にテーマのスラッグを入力するだけ。
例えば、Night Owl を利用したいのであれば、テーマのURLが、
https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
ですので、この末尾(items?itemName= 以降)の sdras.night-owl 部分を、https://vscode.dev/theme/に続けて入力するだけ。
https://vscode.dev/theme/sdras.night-owl

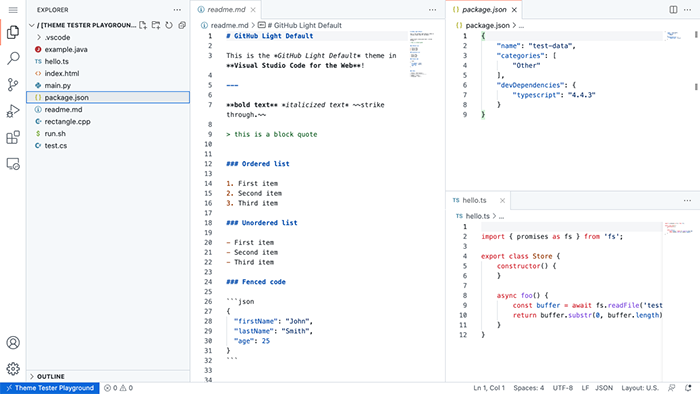
GitHub Theme でしたら、
https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
やはりこちらのURLの末尾の GitHub.github-vscode-theme を入力するだけ。
https://vscode.dev/theme/GitHub.github-vscode-theme
良かったら試しにクリックしてみてください。

拡張機能
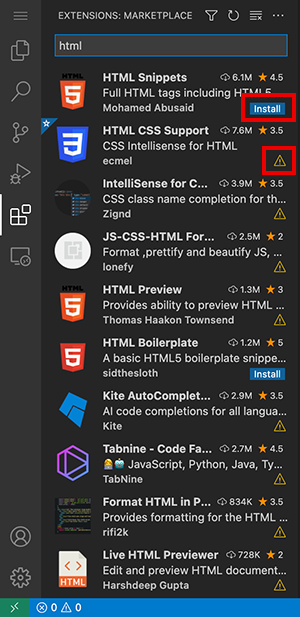
拡張機能も利用できます。
ただし、Visual Studio Code for the Web に対応しているもののみとなります。
対応しているものは、「install」と表示され、対応されていないものは「!」と記された三角マークが表示されます。

Web拡張機能の作成ガイドページについても公開されていますので、すでに拡張機能を公開している方や、Web用の拡張機能を作りたい方はご覧になってみてください。
https://code.visualstudio.com/api/extension-guides/web-extensions
ショートカットキー
ショートカットキーも利用可能です。
ブラウザによってはいくつかショートカットキーが被っていますので、回避策を先に用意してくれているものもあります。
| ショートカットキー | ブラウザ版ショートカットキー |
|---|---|
| Ctrl + Shift + P(Firefoxのみ) | F1 |
| Ctrl + N | Ctrl + Alt + N |
| Ctrl + W | Ctrl + Shift + Alt + N |
| Ctrl + Shift + B | このショートカットキーはWeb用のVSCodeが優先されます |
日本語対応
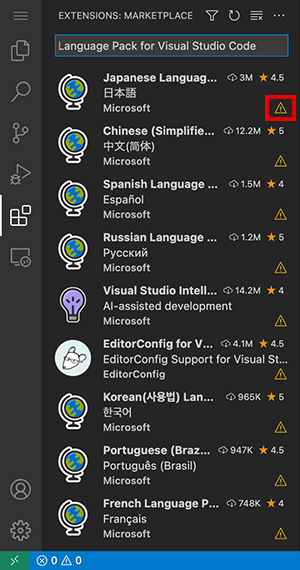
日本語化は拡張機能を皆さんご利用かと思いますが、現在のところ「Japanese Language Pack for Visual Studio Code」はWeb拡張機能に対応していませんでした。

今後対応してくれるのを待ちましょう。
ただ、普段使い慣れている方であれば英語版でも問題なく利用可能なのではないでしょうか。
機能性の高いコードエディターをブラウザで使えるのは熱い
緊急時の対応など、どうしてもコードを修正しなければならない環境で、ブラウザから Visual Studio Code を利用できるようになったのは大変助かりますね。
メインで使うことはあまりないと思いますが、いざというときのために、予め試しておくと良さそうです。