無料でダウンロードできる!ワイヤーフレーム制作に役立つ高品質な Adobe XD 素材6選!

目次
先日「爆速に Adobe XD でワイヤーフレームを作ってみよう!魅力的な機能や高速化のコツをご紹介!」という記事を公開いたしましたが、その中でもご紹介したように、ワイヤーフレームは予めパーツを作っておくと早く制作することができます。
そこで今回は、ワイヤーフレームの作成に役立ちそうで、且つクオリティの高いキット(素材)をご紹介いたします。ご紹介するものは全て無料です。
無料で高品質なワイヤーフレーム素材をご紹介
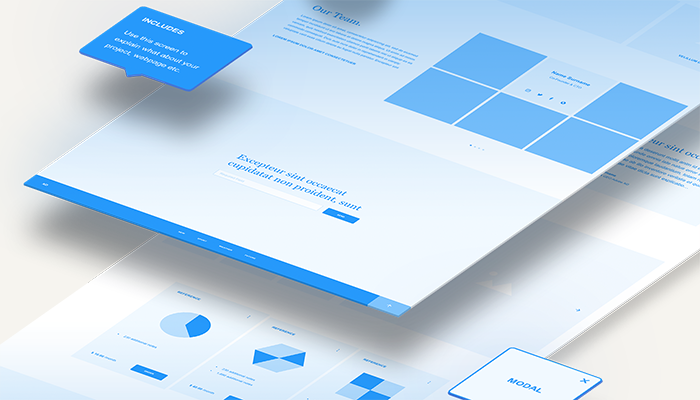
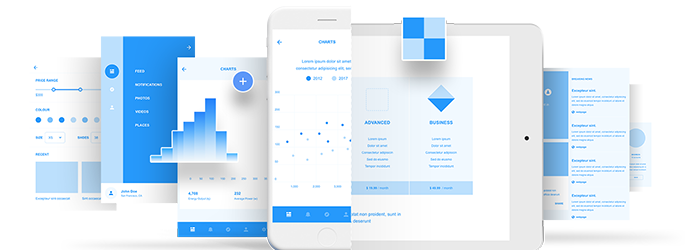
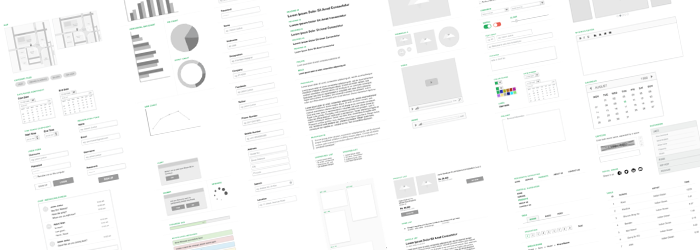
Wires, free wireframe kits for Adobe XD

https://www.behance.net/gallery/55462459/Wires-free-wireframe-kits-for-Adobe-XD
もっともパーツの数が多く、クオリティの高いワイヤーフレームのキットです。ファイルはスマホとPCに分かれています。ボタンやサムネイルのパーツだけではなく、ヘッダーやフッターなども数パターン用意されており、これだけでほぼ事足りるのではないかと思います。
Wireframing Kit for Adobe XD – Jaison Justus

https://medium.com/@jaisonjustus/wireframing-kit-for-adobe-xd-b8da95a82553
一つ前に紹介した「Wires, free wireframe kits for Adobe XD」はパーツが豊富ですが、青色ベースで構成されているため、白黒でワイヤーフレームを作りたい場合には少し直すことが手間かもしれません。こちらのワイヤーフレームは基本白黒(あと緑)で構成されているので使いやすいのではないでしょうか。もちろんグラフや表やフォームもしっかり用意されています。
Adobe XD Desktop Wireflows

https://www.behance.net/gallery/51863763/Adobe-XD-Wireflows-v1
このワイヤーフレームは、デフォルメされていて可愛い雰囲気のワイヤーフレームの作成に役立ちそうです。ただ、かなりデフォルメされてしまっていますので、どちらかというとお客様に対して「こんなレイアウトでいいですか?」といった確認に使うのが良さそうです。
ダウンロードの仕方が少し特殊で、ダウンロードボタンを押すと、寄付を求められますので、任意の価格を設定してもいいですし、0円を入力してもOKです。その後「これが欲しいです!」をクリックし、メールアドレスを入力するとダウンロードできます。
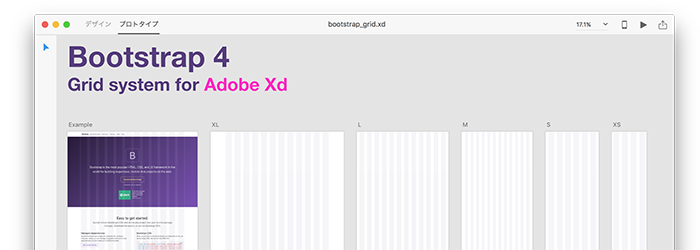
Bootstrap4 Grid system for Adobe Xd

https://twitter.com/kenhrmt/status/833674200493613056
最終的にBootstrapで制作したい!という方にピッタリです。XDでは任意のガイドを引くことができませんので、こうした素材のようなグリッドが予め用意されていると制作が楽になるのではないでしょうか。全部で5種類のサイズが用意されています。
こちらは日本人の方が制作してくださった素材になります。
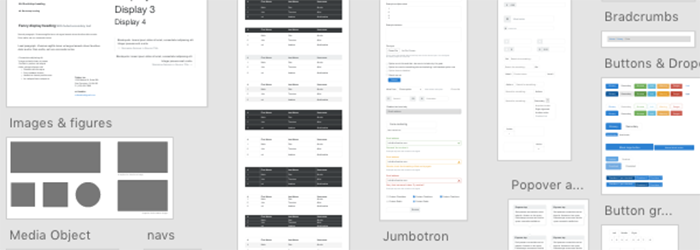
Bootstrap 4 UI

https://xdresources.co/post/bootstrap-4-ui
先程はグリッドのための素材でしたが、こちらはパーツが中心になっています。一通り揃っていますので、先程のグリッド素材と合わせれば、苦労すること無く制作できるのではないでしょうか。
Tiny Miniature Wireframes – Adobe Xd

https://dribbble.com/shots/3233930-Tiny-Miniature-Wireframes-Adobe-Xd?utm_source=bypeople
こちらもざっくり用のミニチュアワイヤーフレーム素材です。
おわりに
まだまだXDは製品が誕生してから間もないので、無料で使わせてもらえる素材もまだまだ少ない状況です。またこういった素材を参考にして、自分用のオリジナルパーツを制作してみても良いですね!今後また新しい素材を発見いたしましたら随時追加していきます。