3カラムデザインのWEBサイト集と作る前に考えるべき事

WEBサイトをデザインするにあたって、カラム配置をどうするかで悩む人は多いのではないでしょうか。
今回はその中でも、3カラムデザインについて、サイト制作にとりかかる前に考えて欲しい事と、デザイン参考になりそうなWEBサイトをご紹介します。
特にポータルサイトやWEBマガジン、ニュースサイトなどを作成しようと思っている方には参考になるのではないでしょうか。
本当に3カラムデザインにする必要はあるのか
いきなり否定から入ってしまってごめんなさい。しかし、ただなんとなく3カラムにすると痛い目にあいます。
主にサイトを3カラムにする必要性が出てくるのは以下のケースです。
・見せたいor見せるべき情報量が多くある
・サイドバー以上メインカラム未満に目立たせたいものがある
・メインカラムよりも先に見せたいものがある
2カラムであれば、メインとサイドバーの2つしかありませんが、3カラムだとサイドバーが2つあることになります。どこのカラムに何の情報があるのかが明確でないと、初見のユーザーには使いにくさを感じさせてしまうかもしれません。
また一度に沢山の情報を掲載するとユーザーの目移りに繋がってしまい、本当に見て欲しいメインコンテンツ部分に集中して貰えない事も考えられます。
TOPページは3カラムだけど、記事ページでは2カラムというサイトも多くあることから、3カラムデザインはどうしてもメインカラムを使うユーザーの利便性を下げてしまいます。
ポータルサイトやWEBマガジンにおいて、見難い・使いにくと判断されてしまっては元も子もないですので、本当に3カラムにすることがユーザーの利便性や自身のやりたいことに直結しているのか、まずは確認しましょう。
サイト全体の横幅はどれくらい?
それでも「3カラムのサイトが必要だ!」と判断したのであれば是非作成しましょう。ということで次は3カラムにした場合のサイト幅をどうするのかいった話です。
まずサイト幅ですが、現状だと1024pxまでに収めるか、レスポンシブデザインを採用するかだと思っています。
1024pxという数字は、一昔前に主流だったディスプレイ解像度に1024px*786pxというサイズがあり、サイト解析によるユーザー環境を見てみると、今でも5%~10%くらいの人がこの解像度のディスプレイを使っているという事があるからです。
また逆に、1920px幅の解像度を持ったワイドディスプレイが現在の主流であるという事も事実ですので、思い切ってサイト幅を大きくしてみるというのも面白いかもしれません。
ただ、サイト幅が大きくなると、低解像度ディスプレイのユーザーには不便極まりないですし、どんどん増えているスマートフォンやタブレットユーザーにとっても見づらさを感じさせてしまうかもしれません。
そのためにも、サイト幅を大きくするのであれば、レスポンシブデザインを採用してユーザーへの気遣いが出来ると、利便性が高いサイトとして人気が出るのではないでしょうか。
参考サイトを見ながらカラム幅のサイズや配置を考える
サイトの横幅を決めたら、後はそれぞれのカラム幅や配置について考えていきましょう。
実際の3カラムデザインのサイトを例に出して、どのような意図があるのか、狙いが何なのかを”勝手”な妄想とこじつけで説明していきます。
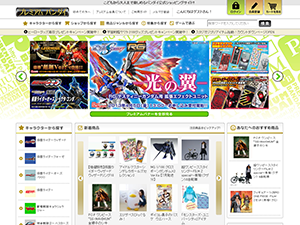
 WEBマガジンの多くが”続きを読む”形式を採用している中で、そのまま記事内容をTOPに輩出させている稀なサイト。その都合上、新着記事がわかりにくいので、左サイドバーでそれぞれのカテゴリの最新記事を一覧にしています。
WEBマガジンの多くが”続きを読む”形式を採用している中で、そのまま記事内容をTOPに輩出させている稀なサイト。その都合上、新着記事がわかりにくいので、左サイドバーでそれぞれのカテゴリの最新記事を一覧にしています。
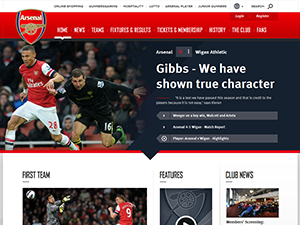
 PCで見ると3カラム、でもディスプレイの幅に合わせて2カラム→1カラムとなる、流行りのレスポンシブデザインですね。難易度は上がりますが、タブレットやスマートフォンユーザー向け挑戦してみるのもいいかもしれません。
PCで見ると3カラム、でもディスプレイの幅に合わせて2カラム→1カラムとなる、流行りのレスポンシブデザインですね。難易度は上がりますが、タブレットやスマートフォンユーザー向け挑戦してみるのもいいかもしれません。
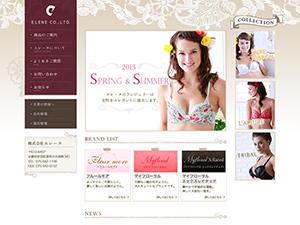
 左サイドバーがナビメニューの役割をしてます。追従してくるので便利ですね。デザイン主流はヘッダーに配置する横並びナビメニューですが、こうすればヘッダーが小さくて済みますので、ファーストインプレッションによる高さを贅沢に使えます。
左サイドバーがナビメニューの役割をしてます。追従してくるので便利ですね。デザイン主流はヘッダーに配置する横並びナビメニューですが、こうすればヘッダーが小さくて済みますので、ファーストインプレッションによる高さを贅沢に使えます。
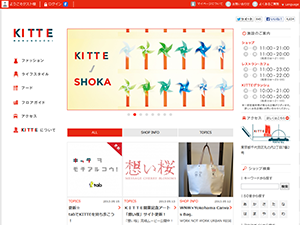
 車のポータルサイトです。左カラムにメーカ一覧を掲載し、ユーザが興味を持っている車種ページに行きやすいようにしています。また記事ページは2カラムということで、ユーザーに対しての記事の読みやすさにも重点をおいています。
車のポータルサイトです。左カラムにメーカ一覧を掲載し、ユーザが興味を持っている車種ページに行きやすいようにしています。また記事ページは2カラムということで、ユーザーに対しての記事の読みやすさにも重点をおいています。
他にも、3カラムデザインのWEBサイトを6つ!!
3カラムデザインに挑戦しよう!
3カラムデザインのサイトは、ポータルサイトやショッピングサイト、WEBマガジンなど情報量の多いサイトに使われていることが多いですね。
やりたいことや発信したい情報を的確に配置すれば、きっと素晴らしい3カラムサイトが作成できそうです。