【2025年】採用サイトWebデザイン制作のトレンドは?参考事例17選!
目次
2025年の採用サイトWebデザインのトレンド
Webデザインとして表現できる技術は成長期を終えている印象で、動画やアニメーションなど、初めて見たときは衝撃を受けたコンテンツが、昨今ではあまりなくなってきている印象です。
それよりも、自社の魅力を効果的に伝える工夫や、必要な情報にたどり着きやすくするための工夫、そして応募者の期待とのミスマッチを減らすような工夫を各社が頭を悩ませながら制作している様子が見て取れます。
採用担当者の方も、今はデザインよりも「採用課題」をどのようにクリアしていくのかを考えている方が多いのではないでしょうか。
今回は2025年卒の方向けに作成された採用サイトの中から、採用担当者の方の参考になりそうなWebサイトをいくつかピックアップしてみましたので、Web制作会社のプロがどのようにコンテンツやデザインを見ているか、参考にしてみてください。
https://wk-partners.co.jp/homepage/recruit/
アニメーション系
アニメーションもまだまだ健在です。遊び心を効果的に伝えたり、世界観を伝えるのに有効です。
素人目にはわかりにくいかもしれませんが、同じようなアニメーションでも動作を軽くするための技術や、表現力の技術は年々向上しており、以前よりもアニメーションを取り入れやすい環境になっていることは確かです。
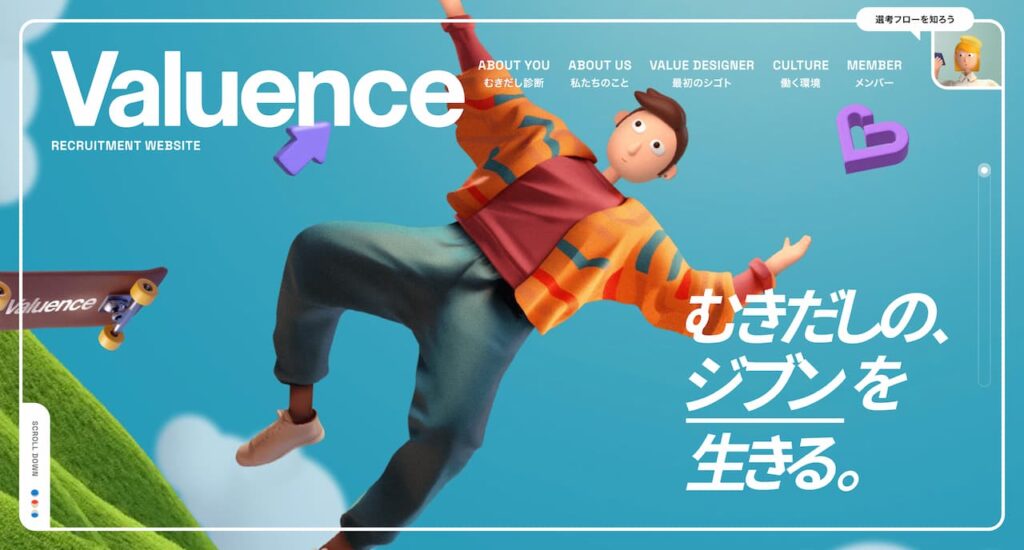
バリュエンスさんのダイナミックなスクロールアニメーション

まず1つ目のバリュエンスさんなんですが、こちらリユース事業とかを展開する会社さんになりますね。「なんぼや」さんとかやってらっしゃる会社さんなんですが、こちらですね、最初にアニメーションの読み込みがありまして、もう全体的になんて言うんですか、すごいしか出てこないんですが。
このイラストもおそらくオリジナルの制作じゃないかなと思うんですが、これをスクロールしていきますと、こんな感じでどんどんですね、キャラクターが脇からダイナミックに飛び出してきて、スクロールついついしてしまいたくなるような仕掛けが施されているアニメーションになっていると。Webでスクロールに合わせてここまで表現できるんだというアイデアの一つとして参考になるんじゃないかなと思ってご紹介しております。相当ご予算はかかるんだろうなとは正直拝見していて思うところではありますね。ただ、すごいですね。宇宙まで行って、エントリーは最後は大きくなるという、素晴らしいアニメーションなのではないかと思います。
キュービックさんのインタラクティブなイラスト表現

https://cuebic.co.jp/recruit/careers/
次、キュービックさんですね。こちらはですね、通常時はこういった青色の背景になっているんですが、このイラストがそれぞれこの会社さんの特徴になっていると。オンマウスすると特徴の内容が出てくるという。クリックするとその詳細ページにアニメーションを伴いながら移動すると。素敵ですね。フォントも横に長いフォントって言うんですかね、頭を潰したような書体にしていて特徴が出ていると思いますね。イラストの数を相当作ってるんじゃないかなと思いますし、アニメーションもふんだんになってるので、こちらもバリュエンスさんほどじゃないにしろ工夫をしているサイトじゃないかと思います。
日清ヨークさんの製品コンセプトと連動したアニメーション

https://nissinyork.com/recruit/
続いてがこちらが日清ヨークさんですね。おそらく「ヨーク」というぐらいですので、乳酸飲料って言うんですかね、を出してらっしゃると思うんですが、その乳酸菌をアニメーションで表すという、すごく面白い仕掛けになってます。
まず飲んで、スクロールしていくと、乳酸菌が体内をどんどん下に降りていくんですが、それに伴ってWebサイトのコンテンツも用意していると。面白いですね。単にアニメーションをするだけではなくて、会社の製品・コンセプトに沿ったアニメーションをしているので、会社の内容が求職者さんにイメージしやすいですよね。
アニメーションの種類の違い
バリュエンスさんはどっちかというとビジョンをアニメーションにした感じだと思うのですが、日清ヨークさんは対して事業内容にフォーカスしてアニメーションにしていると。会社のイメージを付けるようなアニメーションだと、ビジョンを体現するようなアニメーションと、同じアニメーションといっても種類があるという違いが見て取れるんじゃないかと思います。
スマホファースト系
続いては、スマートフォンファースト系の採用サイトも結構出てきたということで、具体的には「ほぼスマホサイトしか作りませんよ」というような取り組みになりますね。思い切った取り組みで、ほとんどの方がおそらくスマートフォンでWebサイト見るのかなと思いますので、スマホサイトさえあればPCは二の次でしょうという、ユーザーファーストの考え方で。スマホサイトしか作らないことによってコストを圧縮できるメリットもあるんじゃないかなと。
他にもですね、表示をスマホだけしっかり確認しておけば、PCとスマホで全てのページ完璧に動作してるか確認するのってなかなか骨の折れる作業ですので、スマホだけ完璧にしておけばほぼ問題ないような構成になっている採用サイトもいくつか出てきたということです。
KKI製造部さんの割り切ったスマホサイト中心設計

https://manufacture.v-kki.co.jp/recruit
まず1つ目ご紹介するのがKKI製造部さんですね。こちらが採用サイトとなっておりまして、この右側に出ているメニューはPC版のみ表示されるもので固定です。この右側に出ているのがスマートフォンサイトがそっくりそのまま出ているイメージですね。なのでスクロールしていくと右側しかスクロールされないと。これがスマートフォンサイトになっていて、PCで見てもスマホで見てもそれなりに見えるし、スマホでは完璧に見えると。
ただ弱点としては、今PCで表示しているんですが、この左は左でスクロールできて、右は右でスクロールできるという概念が、もしかすると初めての方には若干分かりづらいかもしれないんですが、スマートフォンの方がほとんどなのでこれで問題ないかなと。当然左側のメニューからもページ移動ができると。そういった構成になっておりますね。
TAKAMI GROUP さんのPCでも見やすいスマホサイト

https://recruit.takami-hd.com/
2つ目が高見グループさんというウエディング関係の会社だと思うんですが、こちらもぱっと見PCサイトっぽいデザインになっているんですが、スクロールしていくと、そこからはこの右側にスマホサイトが出ていると。スクロールしていっても左側のメニューは固定になってますね。ビジュアルは固定になっています。
これもいいですよね。PCも多少やりつつスマートフォンで完璧にすると。左側は常に会社のメッセージって言うんですかね、表示されているので世界観もあると思いますし、スマートフォンサイトをPCから見るというのもそんなに苦痛じゃないんですよね、実際見てると。必要な情報が知れればいいので、なんなら改行が目で追える範囲なので見やすいというのもあるかなということですね。ページを変えると写真も少し変わるという工夫がされております。
メッセージ強い系
続いてご紹介していくのはメッセージ系の採用サイトということで、これは2024~5年とか直近に限った話ではないと思います。やはりビジョンだったり会社の方向性であったり、考え方に賛同してくれる方が入る方が、入社後の離職率も下げられるということで、メッセージを強めに打ち出す採用サイトも多いですね。その中からいくつかご紹介していきたいと思います。
東急不動産さんのインパクトあるメッセージとデザイン

https://www.tokyu-land.co.jp/recruit/graduate/
1つ目が東急不動産になります。サイト開きますとこうボーンと、「キミが挑戦の芽になる。」ということで、インパクトのあるメッセージが出てきまして。スクロールをしていくんですが、スクロールをしていくとさらにメッセージがババババッと出てくると。それぞれメッセージの途中にリンクが埋め込まれている変わった作りかなと思うんですが、会社の熱い想いは伝わってくるんじゃないかなと思いますね。
実際押してみますね。押してみると、わりと普通というかシンプルにPCで見えるWebサイトが出てくると。常に芽のマークですかね、あなたが若葉って言うんですかね、というメッセージも込められてるのかもしれないですが、そういったものは固定で表示されるという、コンセプトがしっかりですね、ユーザーにも求職者にも伝わるようなWebデザインじゃないかなと思いますね。
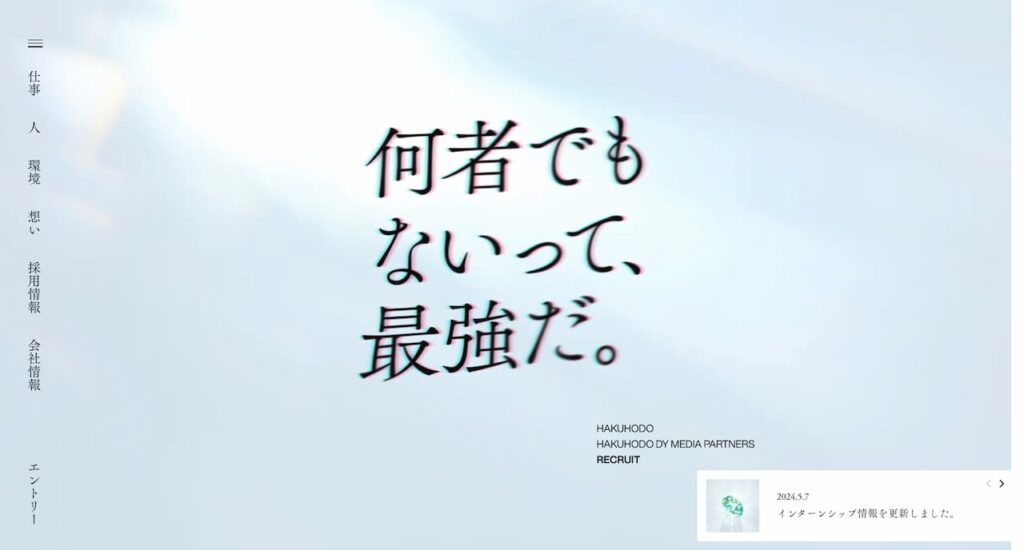
博報堂さんのシンプルかつクリエイティブなメッセージ発信

2つ目が博報堂さんをご紹介したいと思うんですが、「何者でもないって最強だ。」と今出ておりますが、クリエイティブエージェンシーって言うんですかね、電通さんとか博報堂さんは大手広告代理店として有名なんですが、そういった会社さんはメッセージ系を打ち出しているということですね。
かつ、サイトの仕掛けがクリエイティブというよりも、不要な情報を除いてシンプルにしてクリエイティブな感じにしているという印象ですかね。こういった詩的なメッセージが出ていると。そのためのムービーも用意されていて、どういう仕事なのかと、どんな思いを持ってやってるのか、そういったところが書かれてますね。メッセージ系はシンプルにして伝えた方が、やはり文字がしっかり読みやすくなりますので、サイトのデザイン、メッセージ以外は割とシンプルにして文字を際立たせるというやり方がいいんじゃないかと思いますね。
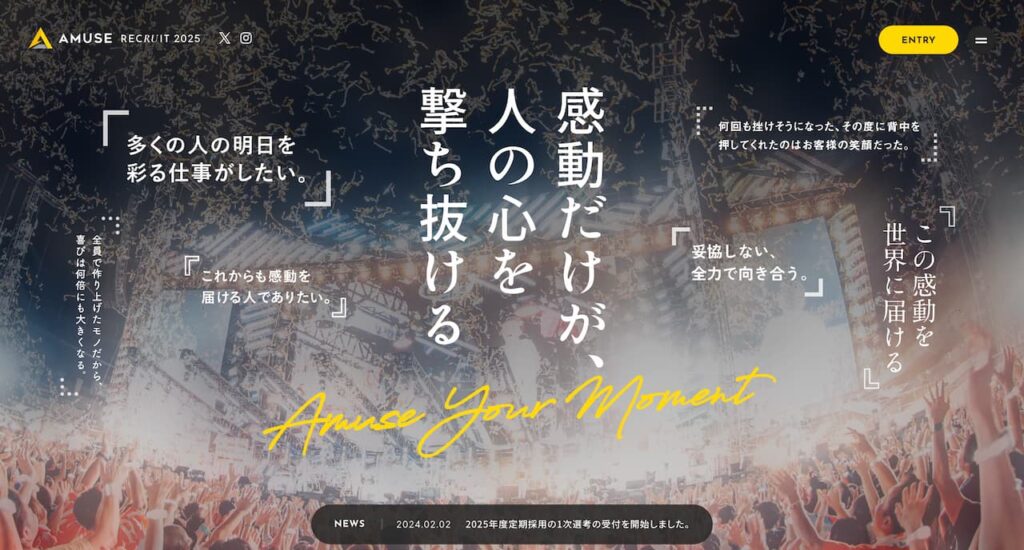
アミューズさんの感動を伝えるメッセージとアニメーション

https://recruit.amuse.co.jp/recruit2025/
3つ目にご紹介するのが、こちらはアミューズさんのWebサイトになります。「感動だけが人の心を打ちぬける」と、かっこいいですね。それに対して副次的なメッセージが後から登場すると。一番見せたいものを最初に登場させて、そのほかにも伝えたいメッセージが後から出てくるアニメーションの仕掛けがされておりますね。
そこから下もほぼ文字のみで文章を求職者に読んでもらうと。ワクワク感を煽る感じがありますよね。やはりシンプルにメッセージを見せると。サイトの構成自体も確か割とシンプルだったと思うんですけど、デザインのクオリティーとかは非常に高いんじゃないかなと思います。
DAY TO LIFEさんの視覚的に誘導するメッセージの見せ方

https://recruit.daytolife.co.jp/
最後にご紹介するのがDAY TO LIFEさんですかね。こちらは従業員の方ですかね、がいらっしゃって、メッセージがスクロールに伴ってどんどん出てくると。分かりますかね、スクロールに合わせて濃い文字の部分が少しずつ進んでいるんですよね。なので目線がここまで今あなた読んでますよというのを視覚的に表現しているというのがメッセージの伝え方として大変面白いんじゃないかなということでご紹介させていただいております。
構成といいますかメッセージの見せ方は、やはり先程のアミューズさんもそうですけど、その他の要素をなるべく控えめにして、メッセージがしっかり求職者さんに伝わるようにシンプルにするやり方になってるんじゃないかと思いますね。素敵なデザインになってると思います。
イラスト系
次はですね、イラスト系のWebデザインになります。イラスト系のホームページ、古今東西と言いますか、新しい技術とかではないんですけど、イラストなので自由度が高いというか、その分工数もかかってるんですが、様々な発想を入れることができるということで、毎年参考になるものが出てきているので、今回もご紹介していくと。
サンドラッグさんの街に根付いた世界観を表現するイラスト

https://www.sundrug-recruit.jp/
1つ目がサンドラッグさんになります。今、サンドラッグさんのWebサイト表示したんですが、街の様子をアニメーションといいますか、イラストで表してると。なので街に根付いたドラッグストアというところをイラストで表現できてるんじゃないかと思いますね。街から道に沿ってコンテンツが紹介されていくと。
単純にイラストを入れてるわけではなくて、そのイラストにさらにアニメーションを伴わせるというところが非常にクオリティの高いホームページのデザインじゃないかなと思いますね。さらにここからは横スクロールが適用されていて、細かいところまで全部世界観が統一されたイラストになっていると思います。イラストの一番のメリットといいますか、統一感って言うんですかね、そのデザインのコンセプトだったりっていうのが伝えやすいのがあると思います。この優しい感じ、街に寄り添っている感じ、そういった雰囲気が世界観が統一されるっていうのが素晴らしいですね。
TSI HOLDINGSさんのさりげないイラスト使い

https://www.tsi-holdings.com/recruit.html
続いて紹介するのが、TSI HOLDINGSさんのホームページで。イラストといってキャラクターが前面に出てくるわけではないんですが、イラストチックって言うんですかね、線を巧みに使ってかわいさを表現していると。こういったところにちらっとですね、イラストが出てきて世界観を統一していると。さりげないイラストの使い方で参考になるんじゃないかなとご紹介させていただいております。写真とイラストをうまく組み合わせた事例だと思いますね。
吉野家さんの楽しさを演出するイラストとアニメーション

https://recruit.yoshinoya.com/career/
続いては吉野家さんのホームページで。イラストが写真の周りをぐるぐる囲んでいるというファーストビューからスタートするんですけど、スクロールに合わせて塗るようにメッセージが登場するっていうのが面白い仕掛けじゃないかなと思うんですが。トレードマークである牛丼の丼も出てきて、可愛らしい感じが伝わってきて、厳しいところじゃないよということを言いたいのか分からないですが、そういう楽しい感じは演出できてるんじゃないかなと思いますね。全体的に統一感のあるイラストで統一されていると思います。
人にフォーカス
働く方にフォーカスした採用サイトになります。
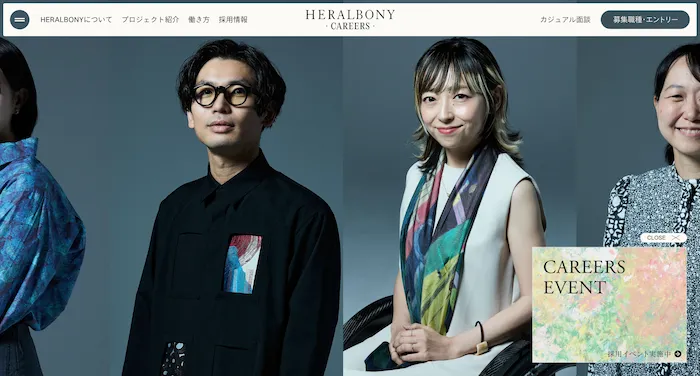
ヘラルボニーさんの働く仲間をダイナミックに見せるデザイン

https://www.heralbony.jp/careers/
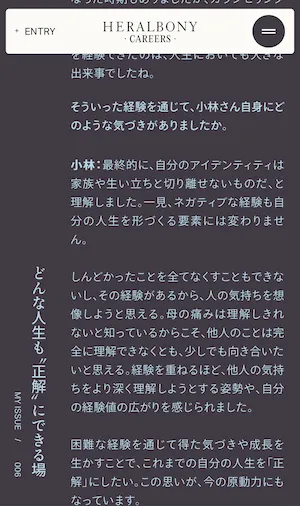
1つ目がヘラルボニーさんの採用サイトです。今表示したんですけど、このようにこうシュゥイーンって言うんですかね、ウィーンという感じで実際に働いてらっしゃる方の写真が出てくると。これをスクロールしていくと、縦スクロールをしているんですけど横にスクロールしていきまして、働いていらっしゃる方が次々と出てくると。一緒に働く仲間のメッセージをより伝えたいというコンセプトだと思いますね。
1名クリックさせていただきますと、こういった感じでアニメーションを伴ってページが切り替わりまして、スクロールに合わせて文章が出てくると。これスマートフォンで見ると結構面白くてですね。今スマートフォンに切り替えたんですけど、このままだと見えないので最後までスクロールするとですね、はい、ここですね。「この作家の絵筆を法で支えたい」というメッセージが横側に常に表示されてるんですよね。PCでスマホを強引に表示しているので今見えないんですが、このメッセージが常に付いてくるんですね。こういった縦と横の上手い見せ方は非常に参考になるかなと思いましたので、ご紹介させていただきました。
人にフォーカスした採用サイトって言うんですかね。デメリットとしては、やっぱりその方が辞めてしまったりすると差し替えなきゃいけないとか、そういう手間がかかるので大変ではあるんですが、格好よく見せることでワクワク感は掻き立てることができる見せ方の一つじゃないかなと思いますし、働いている方がイキイキしてるってやはり会社にとって魅力と思いますので、こういった見せ方も一つ選択肢としてはアリなんじゃないかなと思います。

その他:気になる仕掛けのある採用サイト
その他にもトレンドとなりそうな、気になる仕掛けのある採用サイトもいくつかまとめました。
日本情報産業株式会社さんの芸能人起用というアプローチ

https://www.nii.co.jp/2025recruit/index.html
1つ目がこちら、日本情報産業株式会社さんですね。こちらの画像で見えていると思うんですが、芸能人の方を利用していると。やはりその会社の総会とか、よく芸能人の方が株主総会とかでもいいですし、会社のなんて言うんですかね、1年お疲れ様でしたみたいなイベントに芸能人の方をお招きしてイベントをやるとか、芸能人というパワーみたいなのを採用サイトでも利用していると思うんですが。
これはどうなんでしょうね。弊社ではあまり事例がないと言いますか、その採用サイトに芸能人の方をキャストするって言うんですかね、どれぐらい採用に対して効果があるのかが分からないんですけど。もしB to B取引であまり社名自体に知名度がないような会社だったりする場合は、芸能人の方を利用できるぐらいの企業なんだというイメージを求職者さんに抱かせることができるんじゃないかなと思いますね。
そらぷちキッズキャンプさんの全面横スクロールという見せ方

2つ目がもうゴリゴリの横スクロールということで、そらぷちキッズキャンプさんをピックアップしているんですけど、こちらは実際にご覧いただこうと思います。最初にスクロールに対しての案内が出て、こうスクロールしていくと、ほぼ横にしかメッセージが出ないと。こういう見せ方も一つ面白いですよね。押すと下から今度はビジュアルが出てくると。非常に凝ったと言いますかね、印象は出るんじゃないかなと思います。
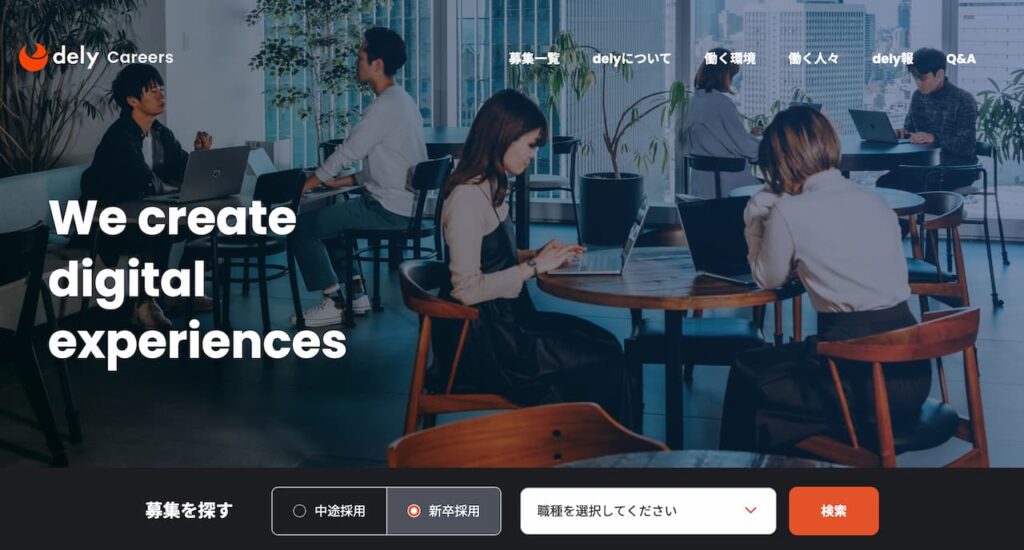
delyさんのユーザビリティを考慮した情報アクセス

最後はユーザビリティー的な概念なんですが、こちらのdelyさんの採用サイトをご覧いただきたいんですが。今開いたんですが、そのメッセージ系の会社さんとか特に顕著だったと思うんですけど、その募集要項をすぐに見に行きたいというニーズもやはり一定数存在するということ。このdelyさんの採用サイトは、もうここにすぐに職種だったりを探すことができるメニューが用意されているんですね。
そういった回遊性って言うんですかね、サイトを回りやすくするような仕掛けも、求職者さんにとっては必要な情報にすぐにたどり着ける方が快適ですので、そういった見せ方も有効なんじゃないかなということでご紹介させていただきました。
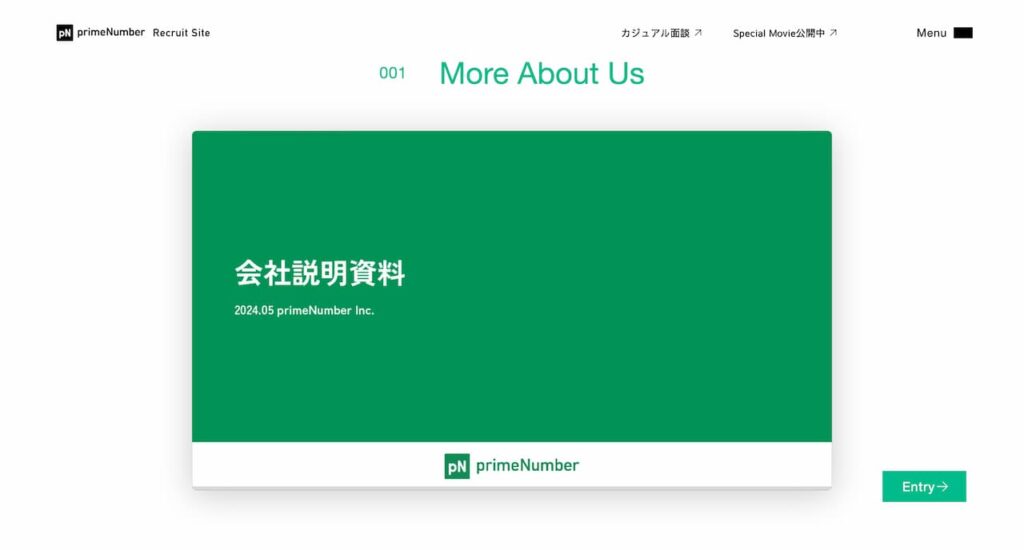
primeNumberさんの会社案内パワポ埋め込みというトレンド

https://recruit.primenumber.co.jp/
あとは会社案内のパワポをWebサイト内に載せちゃうというのも今トレンドの一つですね。こちらのprimeNumberさんではスクロールしていくと、このようにスライドが埋め込まれていて、ここをご覧いただければ分かりますよということですね。
会社の説明会とかでこういったスライドを見せて、その後もう一度見返したいなという時に、採用サイトで見返せると求職者さんにとっても利便性が高いと思いますし、正直その会社の説明会で使う会社の資料って、採用サイトに相当するような内容がはまっていると思いますので、それを埋め込んでしまうというのも、WEBサイトのコンテンツ自体はシンプルにするというのも一つの手じゃないかと思います。
まとめ:近年の採用サイトの傾向と今後の展望
以上がですね、2025年あたりですね、見かけた採用サイト、参考となりそうな採用サイトをいくつかご紹介させていただきました。
その採用サイトの捉え方といいますか、もう年々変化してきておりますし、あとはデザインもですね、バリバリにアニメーションとかビジュアル的な要素を伴って見せるという会社は以前よりは減ってきているんじゃないかなと思いますね。もうシンプルにより切ってしまうか、ゴージャスに見せるかの二択と思いますね。
シンプルにしながらもアニメーションだったり、ちょっとした会社の特色と紐付けたイラストだったり、そういったワンポイント的な工夫でオシャレさというか会社のリッチさって言うんですかね、会社のこだわりだったりっていうのを見せていくというのが今一番スマートなやり方なんじゃないかなと思いますね。
やはり採用サイトで考えなければならないのは費用対効果なんですけど、費用対効果も若干見えづらいんですよね。その色々なフローを経て応募してくださって、最終的に入社してくださって、その後の離職率とかにも関係してくるので、採用サイトの評価って非常に難しいんですけど。弱気になるか強気になるかという、なんて言うんですかね、予算の書き方として分かれてくるような現在の情勢になったのではないかと思います。
また来年度、2026年用の採用サイトからも面白そうな・参考にできそうなホームページがありましたら、まとめてご紹介したいと思います。弊社でも採用サイトいくつもお手伝いさせていただいておりまして、これからリニューアルしようかなと悩んでいらっしゃる方は、ぜひ一度ご相談いただけますと幸いでございます。
過去の採用サイトトレンド調査記事まとめ
【2022年】新卒採用サイトデザインのトレンドは?参考となるコンテンツも!
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2022/
2020年新卒採用サイトまとめ19選!優れたデザインやコンテンツを解説します
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2020/
2019年新卒採用サイトのトレンドは?おしゃれなデザインまとめ16選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2019/
2018年新卒採用サイトを徹底比較!おしゃれなデザインまとめ20選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2018/
2017年新卒採用サイトを徹底比較!おしゃれなデザインまとめ18選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2017/
https://wk-partners.co.jp/homepage/recruit/

















