日本語Webフォントを使い倒そう!モリサワ・Adobe・フォントワークスのWebフォント使い方・価格&イケてるデザイン15選!

日本語Webフォント、皆さんは使っていますか?費用面や、表示速度などといった導入障壁もあって、まだ迷っている方も多いのではないかと思います。Webフォントの魅力は、デザイン性やSEOだけではありません。他にも編集が簡単なため、作業効率が一段と向上するなど、様々な魅力があります。
今回はデザイン界隈では最も使用率の高い、モリサワ、Adobe、フォントワークスが提供している日本語Webフォントの使い方をまとめてみました。
■目次
- 1,Webフォントの基本的な使い方
- 2,モリサワWebフォントサービスの価格・使い方について
- 3,AdobeWebフォントサービスの価格・使い方について
- 4,フォントワークスWebフォントサービスの価格・使い方について
- 5,日本語Webフォントの使い方がおしゃれなサイトを紹介
Webフォントの基本的な使用方法について
設置は基本的に3社とも、とても簡単です。管理画面から発行されるJavaScriptタグをHTML内に貼り付け、Webフォントを適用したい箇所にCSSでfont-family:要素を追加させるだけ。
下記のようなイメージです。
■HTML
<div class="webfont">Webフォント適用箇所</div>
■CSS
.webfont {
font-family: リュウミン L-KL;
}
たったこれだけ!これなら簡単に導入できそうですよね?
それではこれから各社のWebフォントの使い方をご紹介していきます。
モリサワWebフォントの価格・使い方

デザイナーにはお馴染みモリサワ。フォントの種類も豊富でデザインの幅も広がり、クライアントへの提案にも心強い味方になってくれますよね。
まだモリサワを導入していない方へ、その気になる特徴・利用条件や使用方法について紹介しましょう。
MORISAWA PASSPORTプランなら年間1000万PVまで使い放題!
モリサワWebフォントのプラン別の比較表になります。
| 無料 | 有料プラン① | 有料プラン② | MORISAWA PASSPORTプラン | |
|---|---|---|---|---|
| 料金 | ¥0 | ¥2,160 / 月 | ¥4,320 / 月 | ライセンス契約費用になります |
| PV数の上限 | 1万 PV / 月 | 25万 PV / 月 超過10万PVごとに¥540 加算 |
100万 PV / 月 超過10万PVごとに¥540 加算 |
1,000万PV / 年 月での超過は加算なし |
| 使用可能書体数 | 1 | 3 | 全書体 | 全書体 |
| 使用可能ドメイン数 | 1 | 2 | 5 | 制限なし |
利用可能書体数、利用可能ドメイン数に制限が無いので嬉しいですね!
無料プラン、及び有料プランでは書体数、使用ドメイン数に制限があるのでMORISAWA PASSPORTプランは優遇されていることが分かります。
ただし1契約者につき1,000万PV/年を超過するとフォントの配信は停止するので注意が必要です。
ちなみにどのフォントが使用できるか?
明朝体・ゴシック体・丸ゴシック・筆書体・UD書体で調べてみました。
| 明朝体 | リュウミン、黎ミン、太ミン、見出ミン、秀英明朝、秀英初号明朝、秀英横太明朝、凸版文久明朝、光朝、A1明朝、リュウミン 小がな、リュウミン オールドがな、秀英3号、秀英5号、アンチックAN、ヒラギノ明朝、本明朝、ナウ(明朝)、TB横太明朝 M、TB新聞明朝 L、築地、小町、良寛、行成、弘道軒 他 |
|---|---|
| ゴシック体 | 新ゴ、ゴシックMB101、中ゴシックBBB、太ゴ、見出ゴ、秀英角ゴシック金、秀英角ゴシック銀、ネオツデイ、ハッピーN、わんぱくゴシックN、タイプラボN、墨東N、ゼンゴN、ヒラギノ角ゴ、こぶりなゴシック、ナウ(ゴシック)、TBゴシック、TB新聞ゴシック M 他 |
| 丸ゴシック | じゅん、新丸ゴ、ソフトゴシック、秀英丸ゴシック、丸ツデイ、丸アンチック、キャピーN、ららぽっぷ、ヒラギノ丸ゴ、TB丸ゴシック DB、TBシネマ丸ゴシック M、TBちび丸ゴシック |
| デザインフォント | フォーク、丸フォーク、カクミン、解ミン 宙、解ミン 月、モアリア、シネマレター、トーキング、タカモダン、竹、トンネル、明石、徐明、那欽、くもやじ、ハルクラフト、プリティー桃、はるひ学園、すずむし、ほなみ、G2サンセリフ、ぶらっしゅ、ぽっくる、漢字タイポス、TBカリグラゴシック、サン-M |
| 筆書体 | 正楷書CB1、新正楷書CBSK1、欧体楷書、楷書MCBK1、教科書ICA、角新行書、隷書E1、陸隷、勘亭流、ひげ文字、欧体楷書 藤かな、篠、羽衣、TB古印体、日活正楷書体、花胡蝶、花蓮華、花牡丹-DB |
| UD書体 | UD黎ミン、UD新ゴ、UD新ゴNT、UD新丸ゴ、UD新ゴ コンデンス、ヒラギノUD角ゴ、UDタイポス |
使いたいフォントは見つかりましたか?全書体はありませんがリュウミン、新ゴなどお馴染みの書体はもちろん、デザイン書体で最近発表された「すずむし」といった、特徴的で可愛らしいフォントまで使用できます!
個人的には手書き感、リズミカルなイメージが特徴的な「タカハンド」でお馴染みのタカ書体がまだ使えないのが残念で、リリースされるのが待ち遠しいです。
モリサワフォントを導入しよう
モリサワWebフォントを使用するには、まず「Webフォント TypeSquare [タイプスクウェア]」にアクセスします。
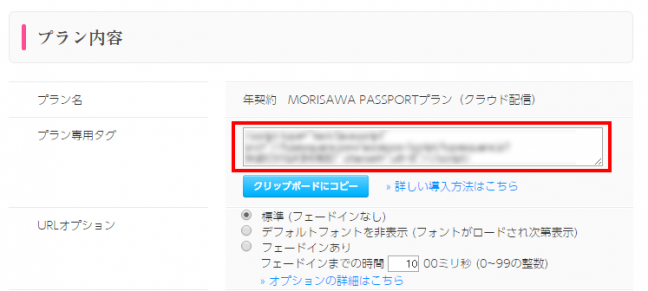
手順1.タイプスクエアサイトにログインし、Webフォントを使用するサイトのドメインを登録

弊社ではテストサーバのドメインも登録しています。クライアントにプレゼンするときもイメージを伝えやすくなります。
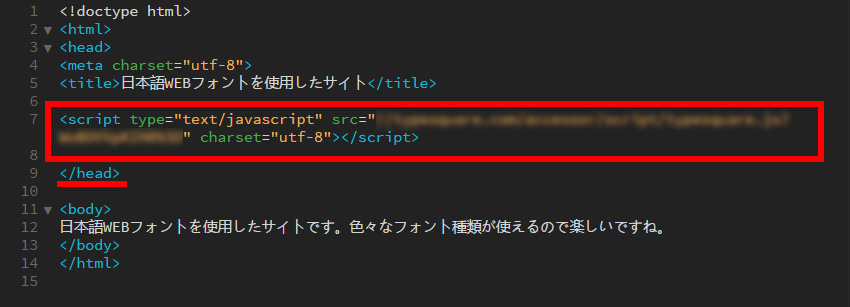
手順2.HTMLファイルの</head>タグ内にプラン専用タグ(JavaScript)を埋め込む
プラン専用タグ(JavaScript)をコピーして、

</head>タグ内にペーストします。

※注意…DWを使用してコーディングされる方は、ローカル環境でリアルタイムプレビューを使用する際、確認時にjsを読み込みますが、環境によってはものすごく時間がかかることがあるのでコメントアウトなどしておくといいです。
手順3.該当箇所のCSSにモリサワ指定のフォントを設定
<例>
リュウミンLを適用させたい場合

CSSは、font-family: リュウミン L-KL; または、font-family: Ryumin Light KL;を記述します。
ボールド指定はできないので好みの太さを設定してください。例に上げたリュウミンですとLの他にR、M、B、EB、H、EH、Uと全部で8種類もあります。
これで導入は完了です。さっそく反映されているか確認しましょう。初めて特徴のあるデザインフォントを使用した時は思わず感動してしまいました!
実際に使ってみた!
弊社が運営するWebマガジンサイトは文字数の多いブログデザインをいかに読みやすくオリジナル性を出すかを重要視してデザインしています。
ですので、更新頻度の高い記事のフォント(見出しなど)に画像を使うことは万一修正が入った場合、手間がかかってしまいます。そんなときWebフォントを使用することで修正の工数を大幅に下げることができ、大活躍します。
それでは実際にモリサワWebフォントを使用しているサイトを紹介します。
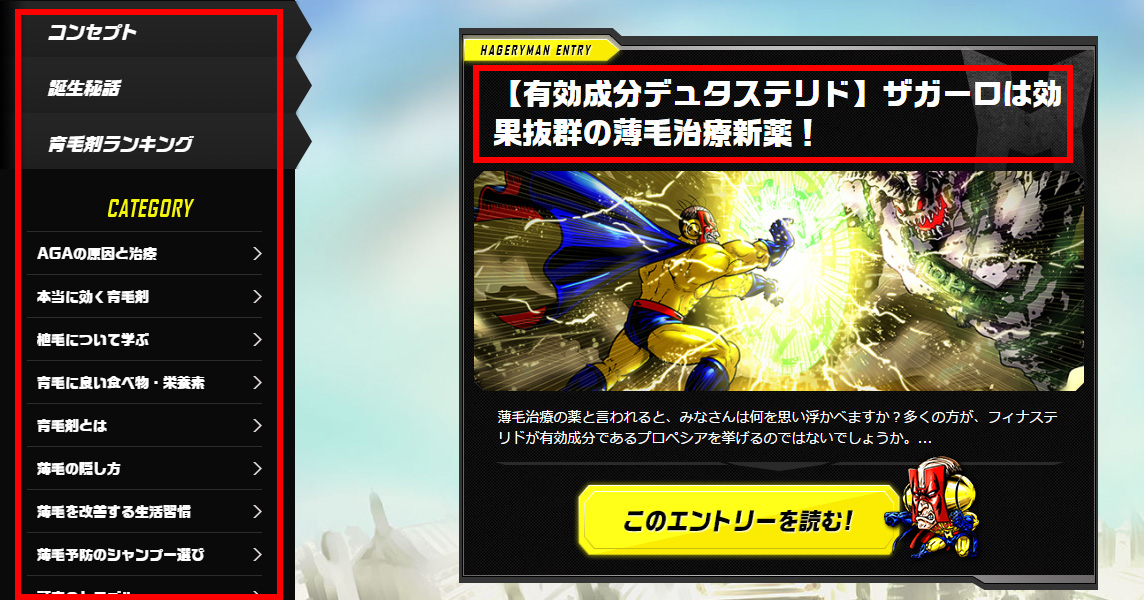
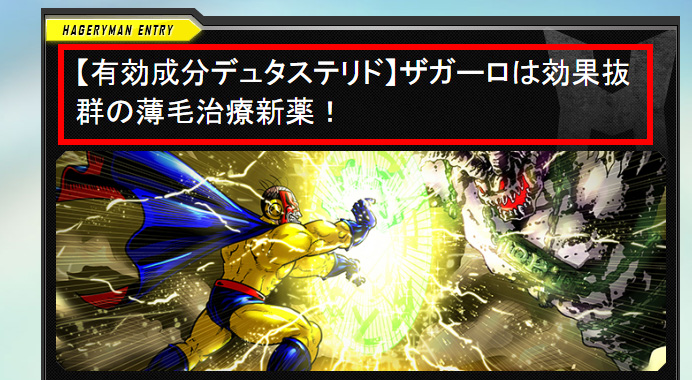
ハゲリーマン
使用フォント:G2サンセリフ
アメコミ風で、マッチョな薄毛ヒーローが活躍するというコンセプトのWebサイト。特徴的で力強いイメージがサイトの世界観にマッチしこのフォントを導入しました。
使用している場所は記事のタイトルや見出し、


メニューやサムネイルのタイトル部分など目立つ部分です。

下図はWebフォントなしの表示です。なんだか味気ないイメージになってしまいますね。

このようにテキストの多いページでサイトの世界観を表現するのに、フォント選びは非常に大切で日本語Webフォントはなくてはならないものになっています。
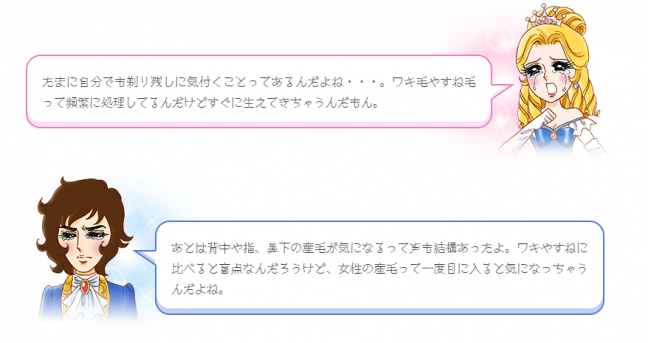
脱毛デレラ
使用フォント:リュウミン

昭和の少女漫画風イラストを使用し、エレガントかつレトロなサイトデザインになります。
記事タイトルやメニューにリュウミンを使用し、上品なイメージにしました。


キャラクターのコメントには映画の字幕で使われるシネマレーターを使用しよりレトロな雰囲気を出しました。

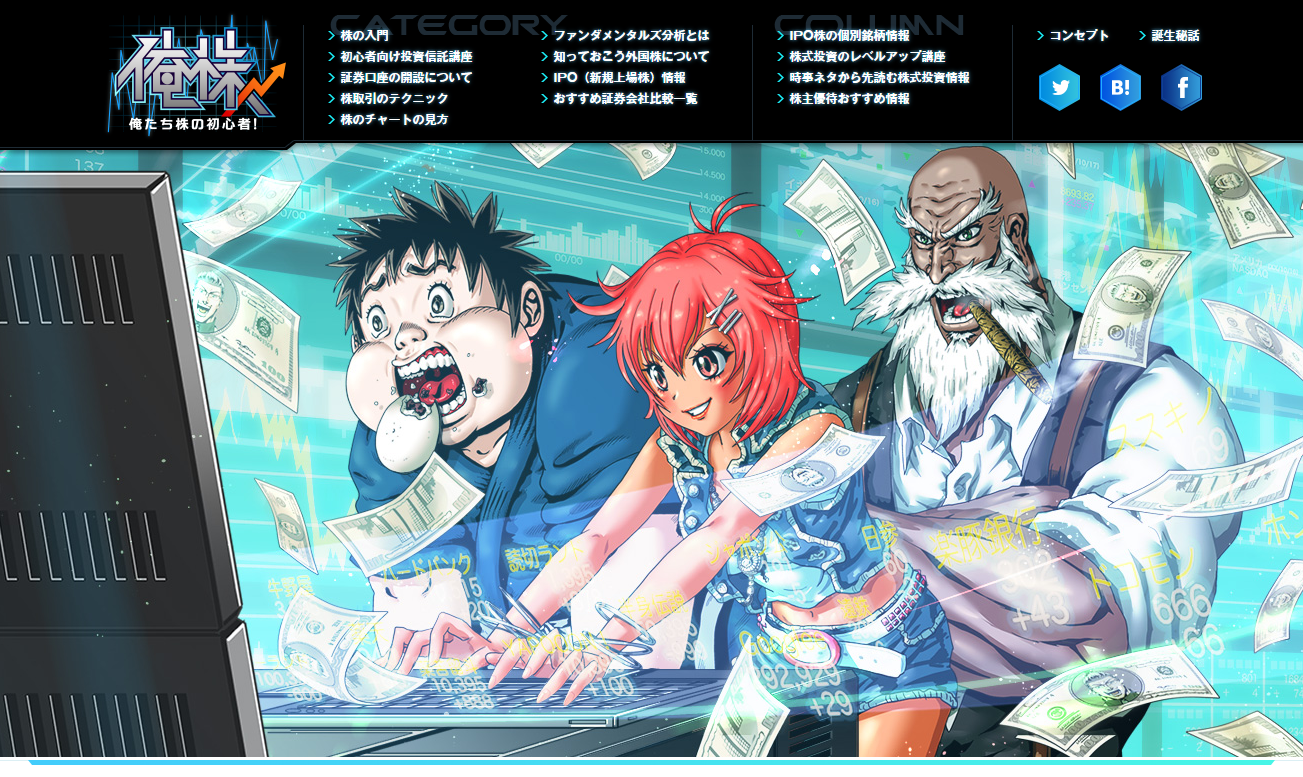
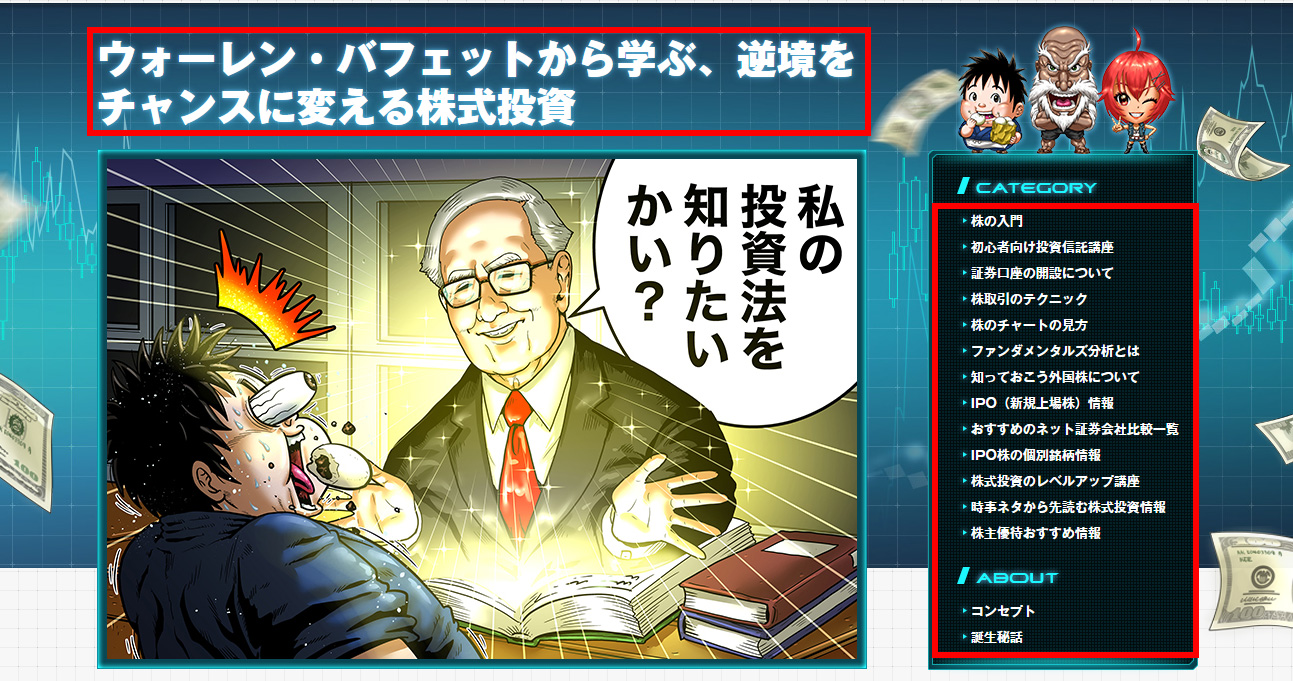
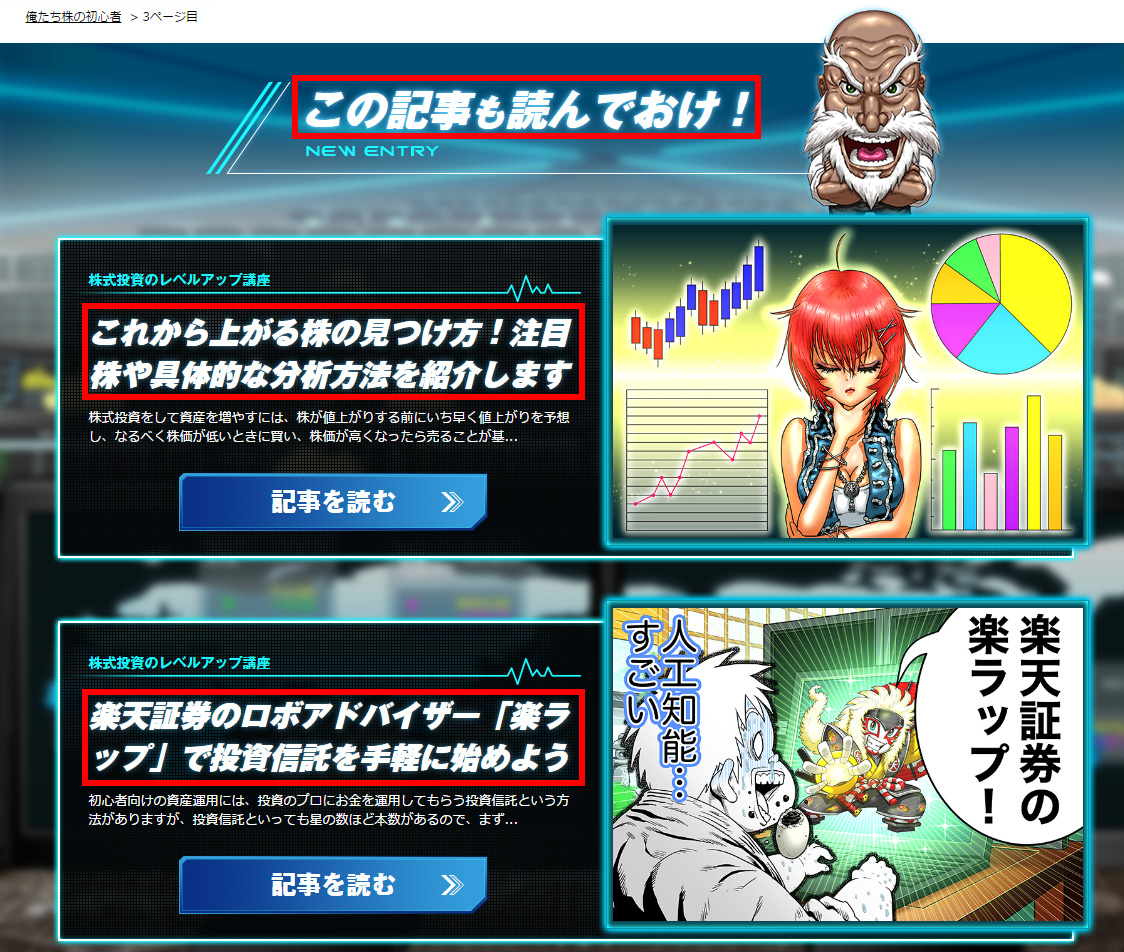
俺たち株の初心者!
使用フォント:ゴシックMB

雑誌のキャッチコピー等にもよく見られる王道フォント。
太いウェイトは力強く、インパクトを与えます。
斜体をかけ先進性をだし、青白い光彩を掛け合わせることでサイトのコンセプトであるサイバー系デザインにマッチしました。


使用してみて気付いたこと
見出しなど目立つ部分で使用するのがおすすめ
レティナディスプレイは特に問題無いようですが、フォントサイズ15px前後の本文にもWebフォントを使用した際、Windows系ではガビガビが目立ち、逆に読みにくい印象でした。また読み込にも時間がかかります。
オシャレだからといって、乱発して使うのはやめたほうが良さそうです。
Adobe Creative CloudユーザーならTypekit Webフォントが使える!(価格・使い方)
WebデザイナーであればAdobe Creative Cloudに登録し、PhotoshopやIllustratorを使って作業する方が多いはず!
またモリサワフォントも一部使用することが可能です。
Adobe Creative CloudユーザーであればほとんどのWebフォントが使えます!
プランごとの比較表です。無料プランで試用もできますが、日本語フォントは4フォント(源ノ角ゴシック、平成角ゴシック Std、平成丸ゴシック Std、平成明朝 Std)だけでした。
Creative Cloudユーザーであればほぼ最上グレードと使えるフォント数は変わりません。気をつけるのは使えるページビューの上限になります。
| プラン | 無料プラン |
ポートフォリオ (クリエイティブクラウドユーザー) |
パフォーマンス (クリエイティブクラウドからのアップグレード) |
|---|---|---|---|
| 料金 | 無料 | US$49.99/年 | US$49.99/年 |
| 使用できるWebフォント ※欧文フォント含む |
940個 | 5660個以上 | |
| 使用できるサイト | 1 | 無制限 | 無制限 |
| ページビュー数の上限 | 25,000PV/月 | 50万PV/月 | 100万PV/月 |
使いたいフォントが見つけやすい親切なUI!
AdobeのWebフォントはTypekitを使用してフォントを探し導入します。注目したいのはフォントの探しやすさです!
ところでTypekitって何?

TypekitとはPhotoshopやIllustratorのようなAdobe Creative Cloudのアプリケーションの1つで、WebフォントとしてだけではなくデスクトップPCに同期して使用することもできます。
Typekit は、コンピューターに同期できるフォントや、Web サイトで使用できるフォントを提供するサブスクリプションサービスです。個別のフォントのライセンスを取得する代わりに、自分のニーズに最も合ったプランに新規登録して、そのプランに含まれるフォントの中から必要なフォントを選択使用することができます。
参照:Typekit とは
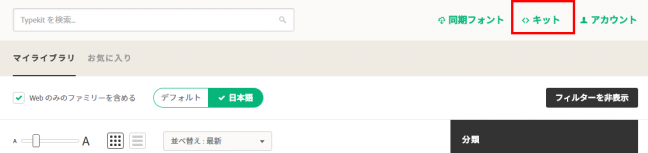
Typekitのサイトにログインをして右上の「フォント一覧」を選択します。

Typekitのサイトにログインできました。
フォントがたくさん表示されるので使いたいフォントを絞り込んでいきます。
Webのみのファミリーを含めるにチェックをいれ、赤枠を選択し日本語フォントだけ表示させます。

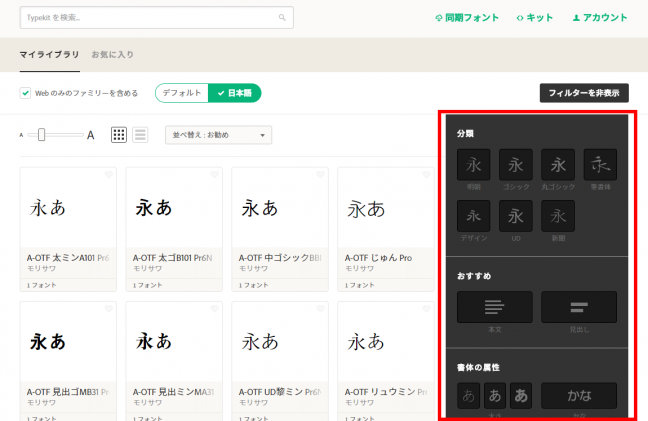
画面右側のパネルよりフォントのジャンルであったり、「本文」か「見出」に最適なフォントも絞り込むことができます。

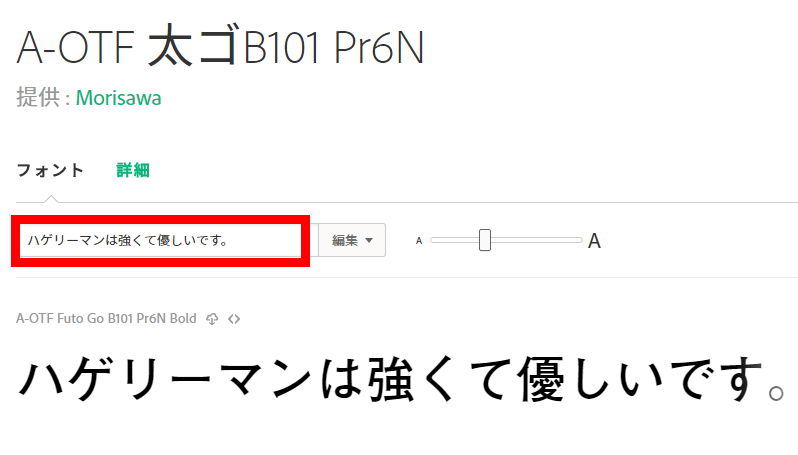
ある程度絞り込んだらフォントを選択し、文字を入力してシミュレーション出来るのでイメージも湧きやすいです。

Typekit Webフォントの使い方
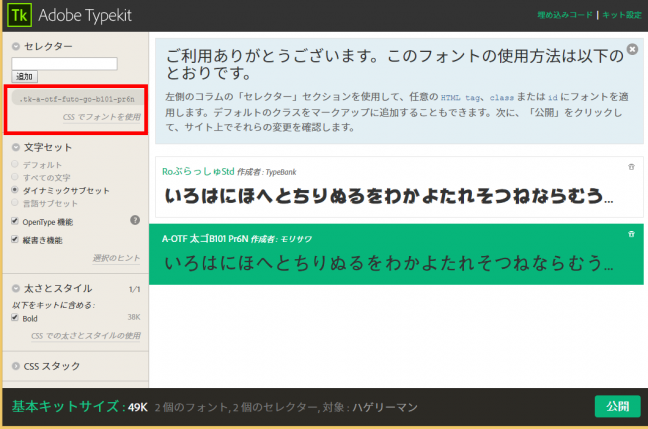
上記の手順で探し、導入したいフォントが決まったら「キット」を作成します。
キットとは上記で登録したサイトに対して使用するフォントを登録し、管理しておけるフォルダーのようなものになります。
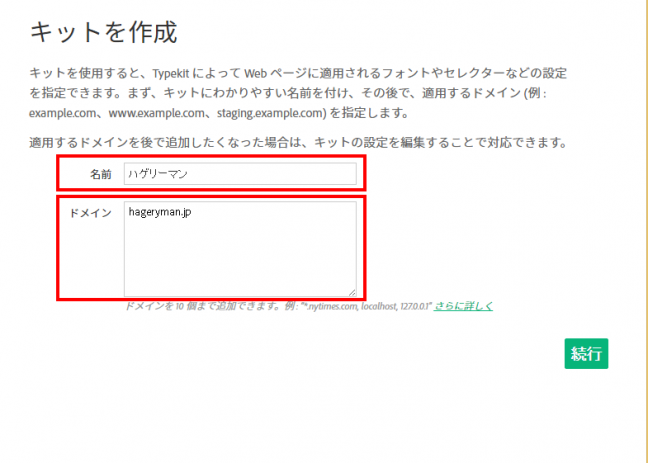
さっそくキットを登録してみます。まずサイト名と使用するドメインを入力します。

キット登録後はTypekitからいつでもアクセスすることができます。

あとで追加したいフォントがあれば「既存のキットに追加」から追加登録したいキットを選択します。

新しく登録されました。

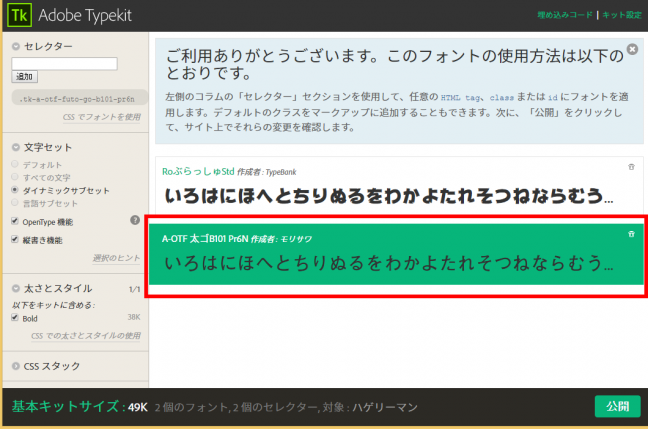
サイトへの設置はモリサワ同様で生成される埋め込みコードを記述して、指定のCSSを適用させます。
CSSの指定はキットからフォントを選択して左メニューより確認することができます。

モリサワほど日本語フォントの種類は多くありませんが、英文フォントの種類が多いので用途に合わせて使ってみてはいかがでしょうか。
フォントワークスユーザーもWebフォントを導入しよう!(価格・使い方)
フォントワークスのWebフォントサービスはスマートライセンスプランを使います。
登録サイト、利用書体も無制限で年間120万PVまで使うことができます。

デザイナーならフォントワークス派も多いはず。デザインフォントでは「おそ松さん」「プリパラ」等の有名アニメのサブタイトルやエンドロールで使われるといったユニークなものが充実しています。
デザイン系フォントのランキング!
モリサワ、Adobeにはないフォントワークスならではの特徴的なデザインフォントがたくさんあります。
勝手に選んで、ランキングしてみました!
1位:くろかね Std EB

2位:ラグランパンチ Std UB

3位:コミックレゲエ Std B

4位:コメット Std B

5位:ロックンロール Std DB

6位:ロウディ Std EB

7位:Popハッピネス Std EB

8位:ユールカ Std UB

9位:ベビポップ Std EB

10位:あおかね Std EB

ユニークなWebデザインができあがりそうですね。
もちろんスタンダードなフォントもあるので探してみてください。
導入方法
フォントワークスのWebフォントサービスは「FONTPLUS」を使うことになります。
ライセンスをお持ちの方はあらかじめWebフォント使用の申込みを済ませておきましょう。
※申し込みについてはこちらを参照下さい。
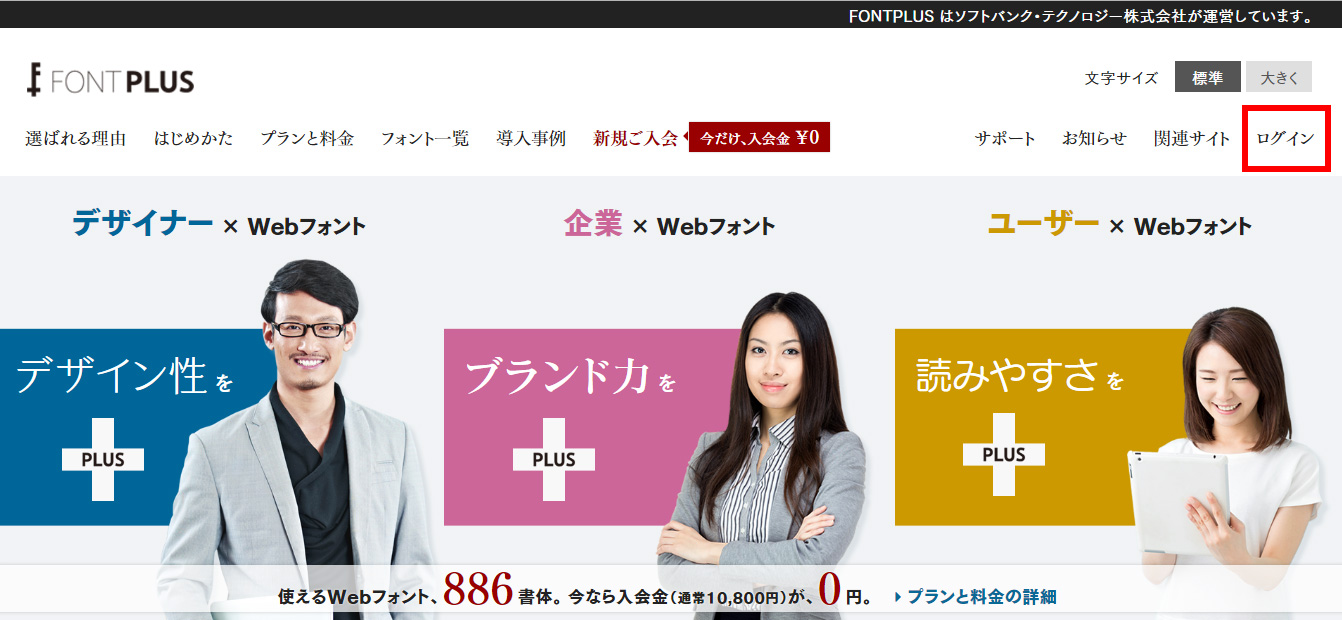
手順1.「FONTPLUS」公式サイトにアクセスしします。
「FONTPLUS」公式サイト(http://webfont.fontplus.jp/)にアクセスし画面右上の「ログイン」を選択します。

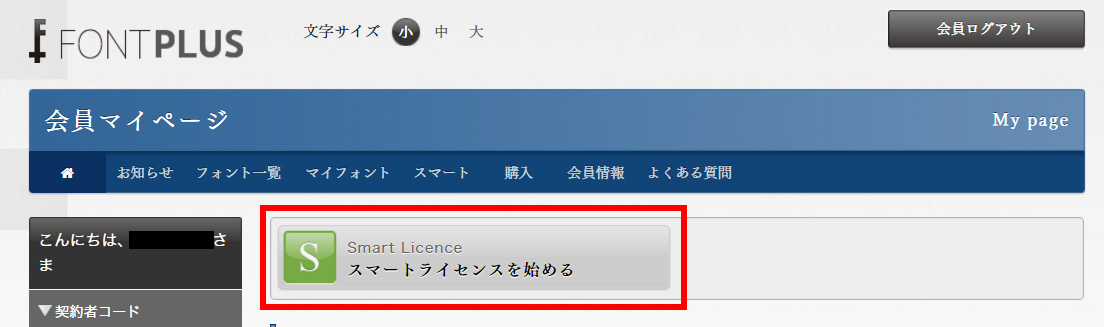
手順2.スマートライセンスボタンを選択します。

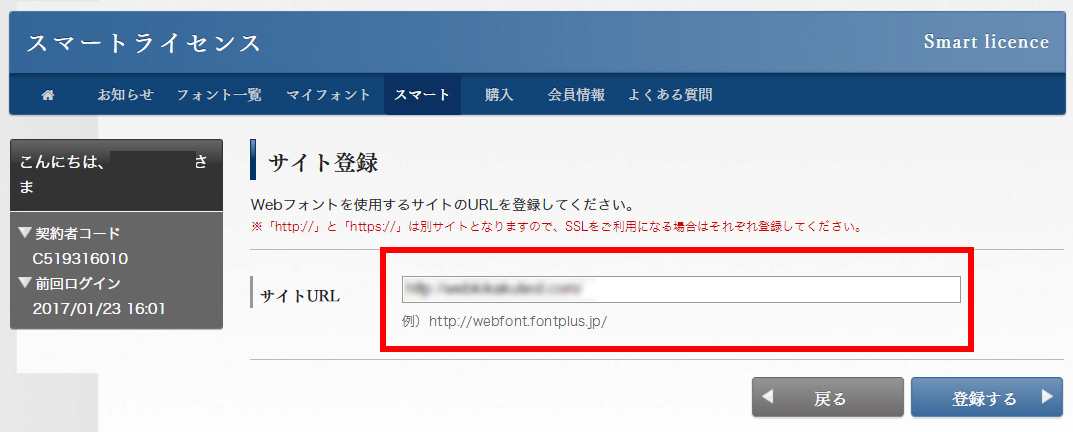
手順3.導入したいサイトURLを登録します。

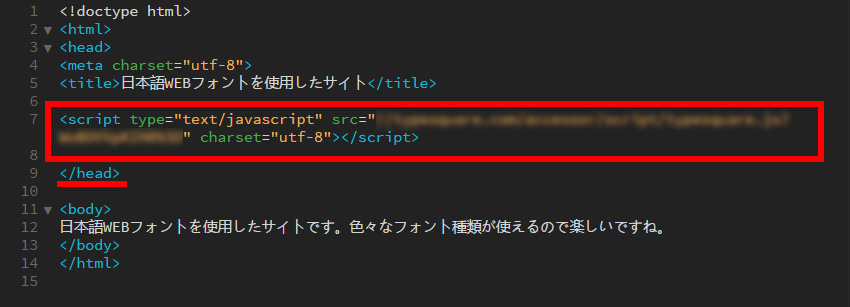
手順4.専用タグをコピーして、HTMLファイルの</head>内に貼り付けます。

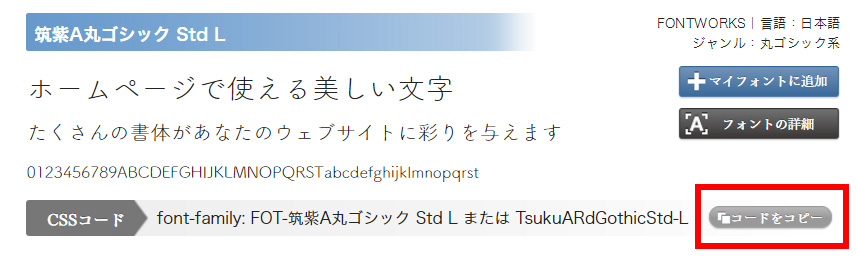
手順5.フォントCSSを適用します。
フォント一覧よりCSSをコピーをクリックでコピー出来るのでCSSに貼り付けて下さい。

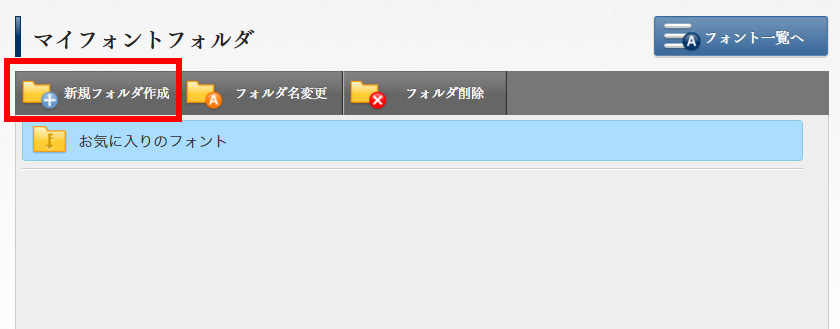
マイフォント機能が便利!
またお気に入りのWebフォントがあれば「マイフォント」機能のフォルダを作成してまとめておきましょう。
再度探す手間が省けるので便利です!
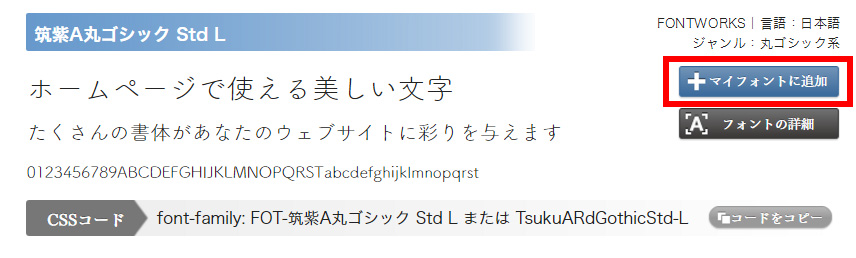
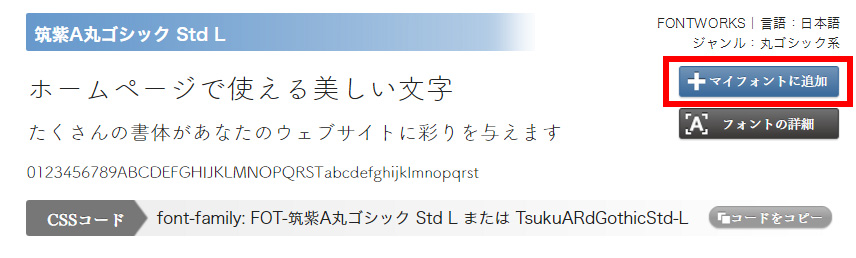
手順1.「マイフォントに追加」をクリックします。

手順2.「新規フォルダ作成」をクリックして新しいフォルダを作成します。

手順3.気に入ったフォントがあったら「マイフォントに追加」をクリックします。

5,日本語Webフォントの使い方がおしゃれなサイト15選
最後に私の独断と偏見で、日本語Webフォントを上手く活用したオシャレなサイトをご紹介します!
ゴシック体がおしゃれ!
COGY
使用フォント:アクシス
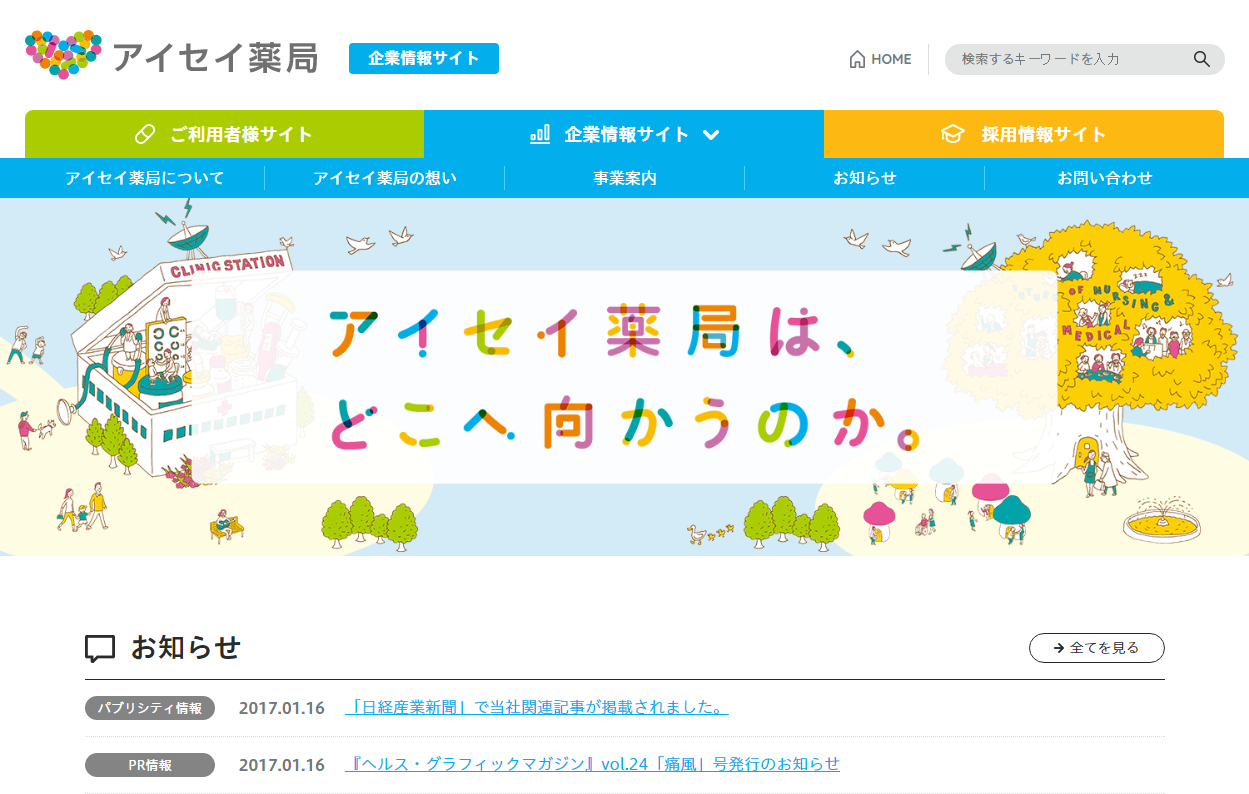
株式会社アイセイ薬局
使用フォント:UDフォント
たてよこWebアワード
使用フォント:FOT-筑紫ゴシック

http://tategaki.github.io/awards/
バンケットハウス
使用フォント:M+ FONTS
丸ゴシック体
プチココン(Petit Cocon)
使用フォント:FOT-筑紫A丸ゴシック
ミスターリード
使用フォント:ヒラギノ丸ゴシック
ほほえみ保育園
使用フォント:新丸ゴシック

http://hoiku.medical-jiyukai.jp/
明朝体がおしゃれ!
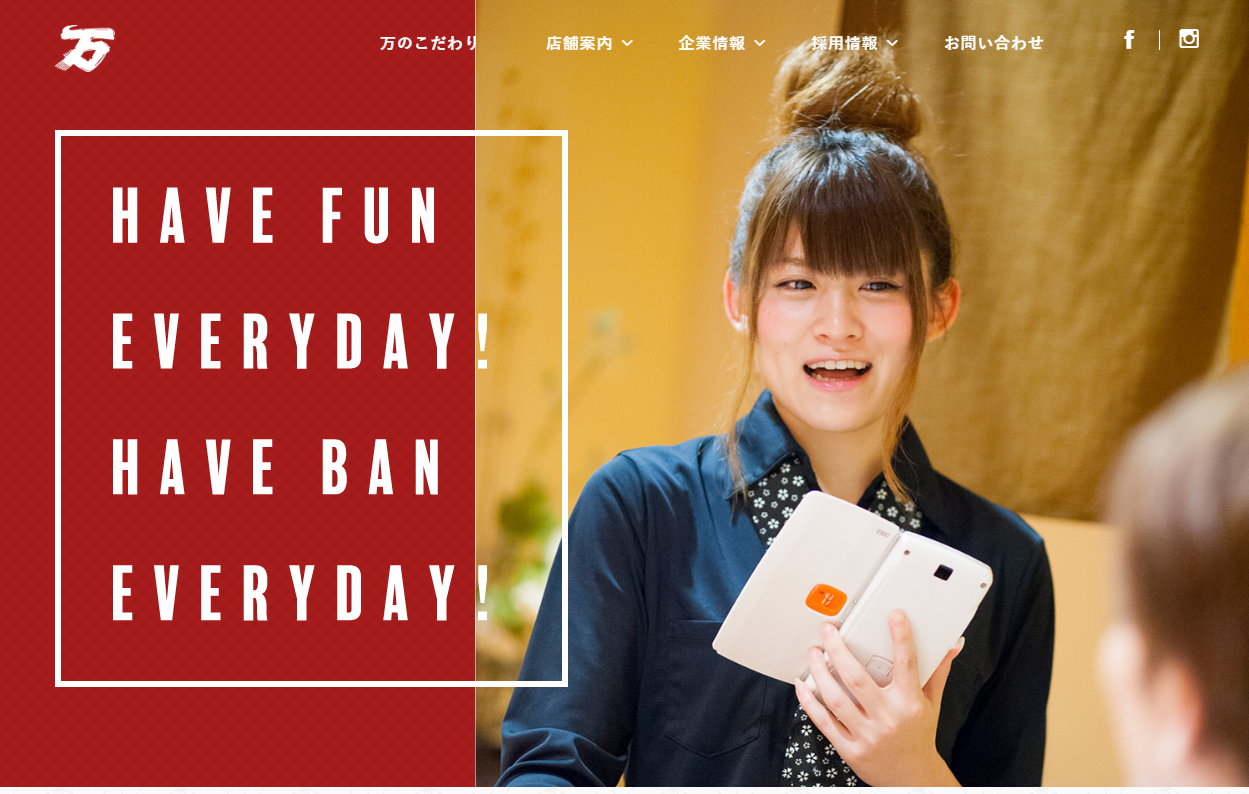
株式会社 万
使用フォント:りょう Display PlusN
東京消防庁
使用フォント:UD黎ミン
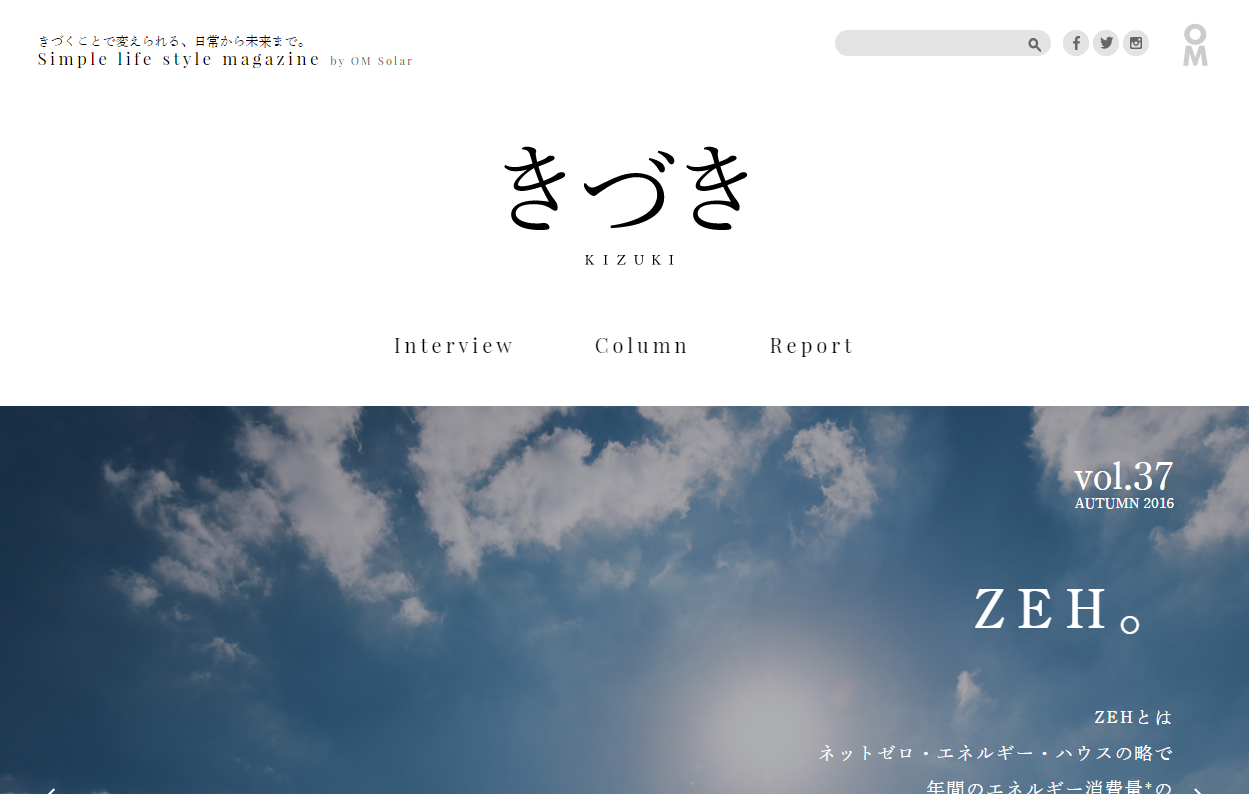
きづき
使用フォント:秀英明朝
ヒメアノ~ル
使用フォント:FOT-筑紫明朝

http://www.himeanole-movie.com/
イチエ建匠
使用フォント:A1明朝
デザインフォントがおしゃれ!
佐野産婦人科
使用フォント:はるひ学園

http://sanolc-around.com/service.html
金沢の坂道
使用フォント:丸明オールド
コクア歯科クリニック
使用フォント:フォーク
まとめ
今回は代表的な3社のWebフォントの使い方や特徴をまとめてみましたがいかがでしたでしょうか?
Webデザイナーなら誰もが一度は「もっとかっこいいプレーンテキストがあればなぁ」と思ったことがあるのではないかと思います。
導入は意外に簡単ですし、せっかく登録しているなら使えるシーンでは積極的に活用していきたいですよね!2017年は日本語Webフォントを使い倒しましょう!