【2025年】工業(製造業)の秀逸なホームページ制作事例・デザインまとめ!重要なポイントも解説
工業の中でも製造業は、取扱い製品が多くページ数も多くなりがちです。たくさんのページをお客様に迷わず見やすいと感じていただくためには様々な工夫が必要となります。また製品の魅力だけではなく、会社の技術力や信念なども同時に伝えていかなければなりません。
今回は工業系(主に製造業)のウェブサイトで、デザインや構成、ユーザービリティーに優れたサイトをピックアップしてみました!
目次
弊社制作事例
まずは弊社で制作した工業(製造)系のお客様の中から、いくつかピックアップし、特徴をご紹介いたします。
株式会社日本イトミック

様々な検索ワードで上位表示を実現
電気温水器のパイオニアである会社です。
詳細はデータを開示することはできませんが、リニューアル以前に比べ、圧倒的に様々なキーワードで上位表示をするようになりました。ページ構成もユーザーが検索するであろうキーワードから逆算して作成されています。
年々拡張する形で、様々な意図で訪れる訪問者にとって使いやすいサイトとなるように改修を重ねています。
株式会社ユニケミー

圧倒的な専門分野コンテンツ量
様々な化学分析を得意とされる会社です。
トップページから展開されている「ユニラボ」のコンテンツ量が凄まじく、その分野の方たちに役立つ情報が満載になっています。発信する情報がWikipediaにも掲載されることなどもあるくらいです。
そのためトップページからだけでなく、素晴らしいコンテンツマーケティングにより、下層ページからもたくさんのビジネスチャンスを創出しています。
参考になる工業系(製造)分野のホームページデザイン事例
まず参考となるポイントのあるホームページデザインの会社からいくつか紹介していきます。正直、お取引のない会社さんのほうが多くのことを言及できるのでありがたいです。
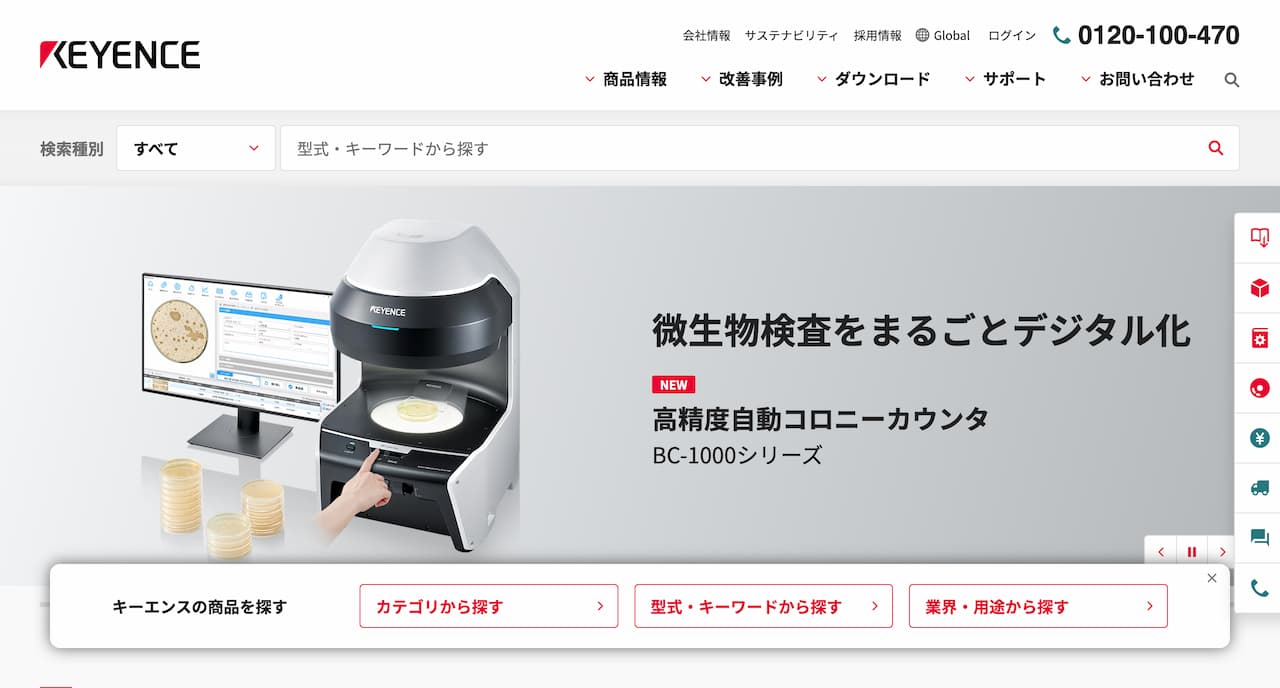
株式会社キーエンス

様々なステークホルダーに対して「探しやすい」を配慮
工業・製造分野でもっとも優れたコンテンツを用意できているのはキーエンスさんだと思います。デザイン、見やすさ、探しやすさ、コンテンツ量、マーケティング戦略、非常にどれも優秀ですので、まだ見たことが無いという方はぜひ一度ご覧になってみるべきです。
最近リニューアルされたみたいでして、リニューアルのポイントについても、わざわざまとめてくださっています。
個人的にもっとも凄いと思うのが、「ものづくりお役立ち情報」と「改善事例集」です。
改善事例集の数がとんでもない数になっていますし、お役立ち情報はわざわざ別サイト化して、それぞれのサイトにマーケティング要素を詰め込んでいます。
キーエンスさんの営業はハードで有名ですが、ホームページからのお問い合わせがかなり多くの割合を占めていることも要因の1つではないかと推察しています。
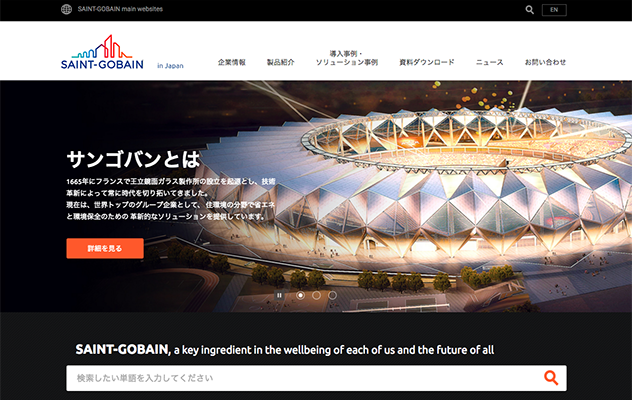
サンゴバン・ジャパン

http://www.saint-gobain.co.jp/
いきなり検索させちゃうの!?
このサイトの特徴はなんといっても、いきなり検索させちゃうというGoogleみたいな構成になっているところではないでしょうか。グループサイトまでまとめて検索できる点は凄いです。最近はこういった、最初にお客様に検索を促すというサイトがちらほら出てきていますので、一度使い勝手を試してみてはいかがでしょうか。
ロンシール工業株式会社
複合検索がとにかく使いやすい
床材の製造の会社さんです。こちらのウェブサイトでは、たくさんある商品の中から、スムーズに希望の商品を探してもらうために、複合検索が可能な仕掛けになっているところではないでしょうか。
条件設定の際は、選択肢がアイコンが用意されており、直感的に分かりやすい検索画面になっています。また価格をメーターで選択できるようにしているというのは面白い発想ですが、こちらも直感的で分かりやすいです。
ただし、SEO的にはカテゴリごとにページ化されているべきかと思いますので、そういった点はデメリットかもしれません。
2024年にリニューアルされた工業系ホームページデザイン編
ここからは最新のトレンドを見るためにも、2024年にリリースやリニューアルされた工業(製造)系のホームページをいくつかご紹介していきます。
株式会社MAENI

あえて、製品写真を持ってくるのではなく、製品が使われているモノの写真に、薄っすらと利用されている自社製品のイラストを掲載するというニクいメインビジュアル。ホームページがBtoB広告賞も受賞されたそうです。

ケーススタディ部分がよくあるスライドではなく、ドラッグで動かせるスライドになっていて、これが非常に使いやすいです。沿革など他のシーンでも利用できるようなアイデアではないでしょうか。
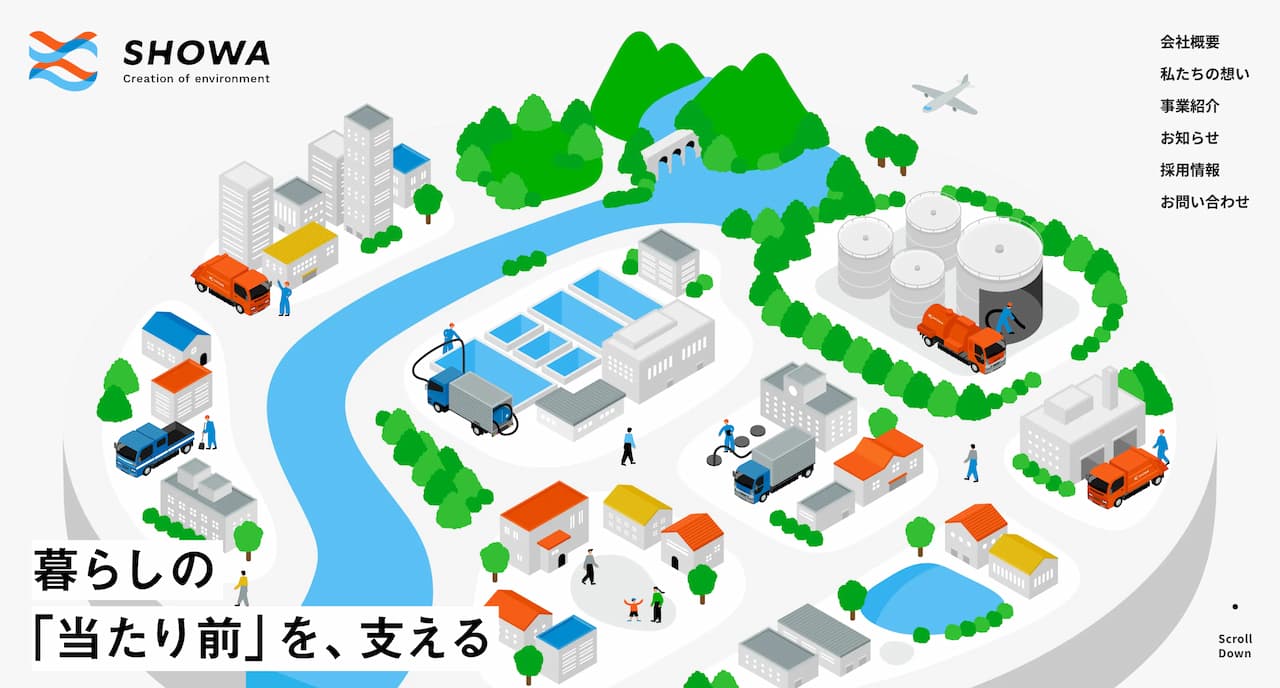
株式会社昭和工業

最近トレンドのイラストを上手に活用
こういったイラストをどのように表現するのかわかりませんが、多くのサイトでトレンドとなっている人やモノをデフォルメしたイラストを効果的に活用しています。イマドキ感と見やすさをうまく両立していますね。
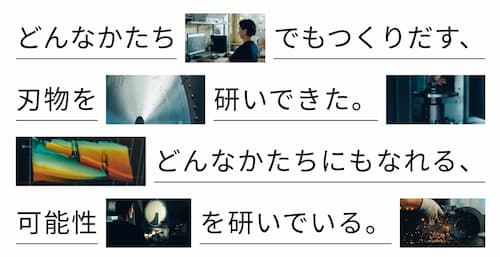
カネックス刃物工業株式会社

ものづくりへのこだわりが伝わる
シンプルなデザインのホームページではあるのですが、デザインやアニメーション、そしてコピーのいたるところにこだわりが感じられて、それが結果的に企業のものづくりへのこだわりを感じさせてくれます。メッセージ性の強いホームページを制作したい場合には参考になります。

例えば絵文字のように写真を使ったコピーは珍しく、ですが面白さを感じさせてくれますよね。
他にもスペシャルコンテンツまで用意されていて、取引をしない人でも、こんな特殊な刃があるんだと勉強になりますし、採用シーンで「こんな面白さがあるのか」と感じてもらうきっかけにもなりそうです。
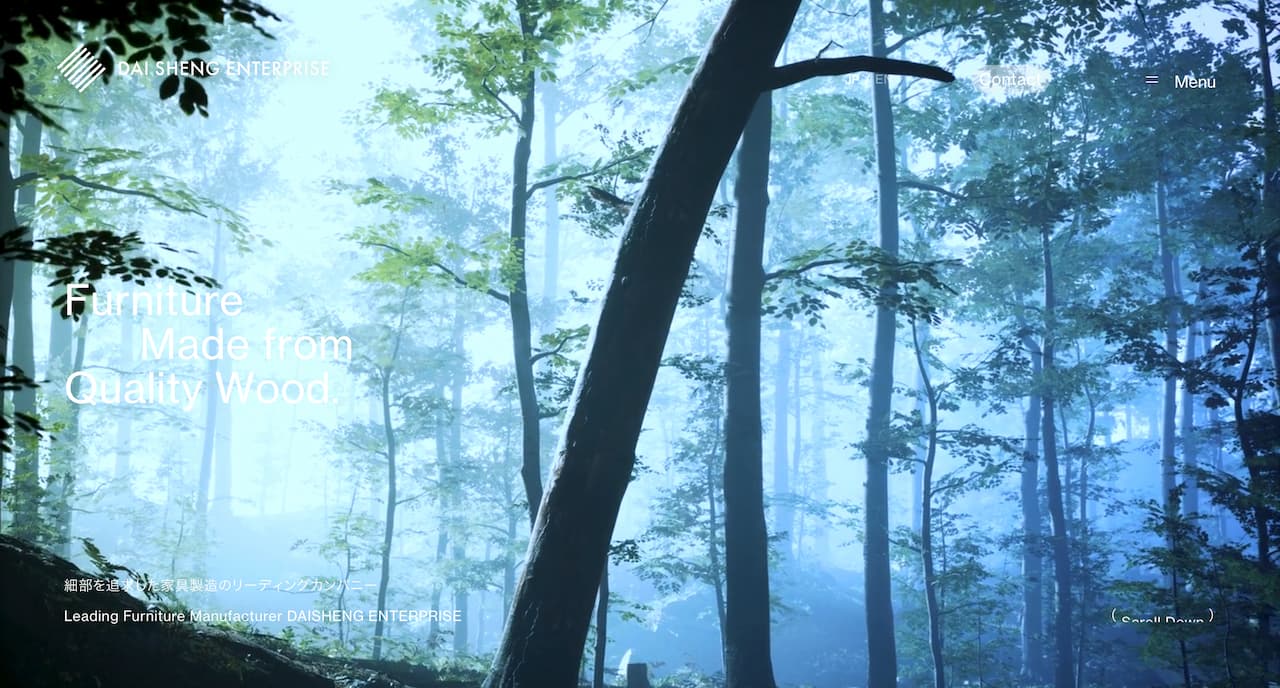
代聖企業股份有限公司

ブランドの世界観が凄い
台湾?が本拠地の家具製造メーカーのホームページ。
ローディング時間を待つサイトは個人的にはあまり好きではないのですが、その分リッチな表現ができており、世界観に引き込まれるようなホームページデザインになっています。
日本と英語圏に向けて制作したサイトなのでしょうか。地域にローカライズされたデザインで本拠地のホームページはまた違った表現をしているのかもしれませんね。
桜井グラフィックシステムズ

ダイナミックなアニメーションが展開
スクリーン機を生産されている会社です。ビジュアルに携わる会社として、スクロールする度にダイナミックなアニメーションが展開されるので、インパクトはかなりあります。
これだけアニメーションがあると仕方ないことかもしれませんが、試しにPageSpeed Insightsで計測してみたところ、あまり良い評価ではありませんでした。このあたりのバランスが非常に難しいですね。
有限会社KKI製造部

https://manufacture.v-kki.co.jp/
安心・安全感が伝わるデザイン
食品パッケージ製造会社の有限会社KKI製造部。
直接体内に入れる食品に関するお仕事なので、衛生面であったりの安心安全感がよく伝わるデザインになっています。実は採用サイトもイマドキでしたので採用サイトデザインでもご紹介させてもらってます。
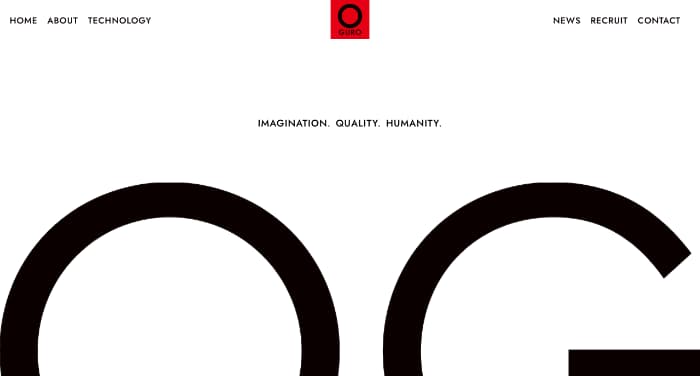
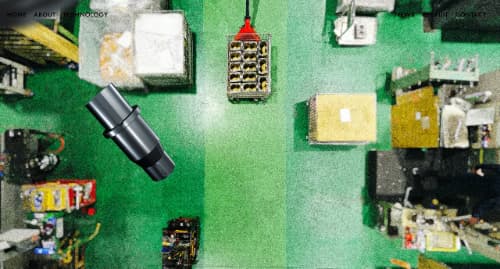
株式会社オグロ

とにかくカッコいいデザイン
全体的に英語が多めで、少しコンテンツが探しにくくはあるのですが、それを補って余りあるかっこよさで、世界観が伝わってきます。
ホームページデザインでここまでの世界観があると、かなりこだわった製品を制作してくれそうだと、顧客も期待してしまうのではないでしょうか。

それからどのように撮影されたのかはわかりませんが、工場内を俯瞰して撮影された写真が、スクロールして登場するのもワクワクします。工場内の清潔感も伝わってきます。
海外の工業(製造業)のホームページ
最後に海外の工業系のホームページで参考となるWebデザインのサイトもまとめます。
工業系は海外からの引き合いも多くある業種です。海外のWebサイトをある程度意識しておくことで、新たなビジネスチャンスの創出に繋がる可能性もあります。
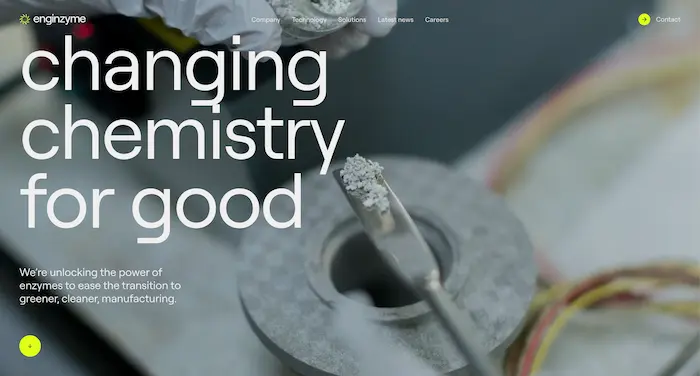
enginzyme

蛍光色の色使いが巧み
海外では日本よりも蛍光色が好まれる傾向にあります。ご紹介しているこの会社も蛍光色を巧みに利用していますが、以外といやらしくないですし、日本人でも馴染みやすい色使いになっているのではないでしょうか。文字のメリハリも効いていて見やすいです。
また一見シンプルですが、細かい仕掛けも施されていて、トップページの採用コンテンツ部分に方眼紙のような線が引かれているのですが、オンマウスすることで表示される位置が移動します。
工業系・製造系のホームページで、重要なポイントは?
工業系・製造系のWebサイトを「これからリニューアルしたい」「新しく立ち上げたい」と考えていらっしゃる方向けに、「どういった内容をホームページに入れるべきか」を解説していきたいと思います。
もちろん「お問い合わせフォームが必要」とか「SNS連携を入れたい」といった汎用的な部分も大切なんですが、それらは当たり前すぎるので、ここでは“忘れがちだけど重要なポイント”を中心にお話しします。実際に他社さんのWebサイトを参考にしながら、良かった部分をピックアップしつつご紹介しますね。
ステークホルダーを意識したトップページ設計
工業系・製造系のWebサイトは、閲覧者(ステークホルダー)が幅広いのが特徴です。たとえば、新規のお客様はもちろん、既存取引のお客様、株主、採用希望者など、多様な方がアクセスしてきます。しかも、
- 既存の利用者が「マニュアルをダウンロードしたい」
- 株主の方が「決算情報をチェックしたい」
- 応募を考えている学生さんが「会社の雰囲気を知りたい」
といった具合に、一人ひとりが目的も違うんですね。
そのため、トップページは「誰向けを優先するか」「ビジネス方針上どこを重要視するか」がポイントになってきます。新規顧客を増やしたいのか、既存のお客様のサポートを手厚くしたいのか、採用を強化したいのか――状況によってトップページの構成を柔軟に変えていくことが理想です。
製品を探しやすくする工夫
工業系・製造系では、多種類の製品ラインナップを扱っている企業さんも多いですよね。こういうサイトでは、「製品を探しやすい」ということがとても重要になります。たとえば「製品ラインナップ」ページを作るだけではなく、
- 目的・課題・利用シーンごとに製品を検索できる
- 導入場所(オフィスビル・工場・学校など)ごとにフィルタをかけられる
- 必要とされる性能やコスト条件から一覧表示できる
など、複数の入り口(導線)を用意するといいですね。
さらに、新規のお客様が「オフィスビル用のエコキュートを扱っている会社」を探しているとき、「オフィスビル向けエコキュート」に特化したページがあれば、検索エンジンからの流入も増やせます。こうした“ニーズ別ページ”を作り、専門性を高めることはSEO面でも有利です。
製品が少なければそこまで細分化しなくてもいいですが、品数が多い企業さんこそ、複数の視点で検索可能なページ構成を検討してみてください。
仕事の流れと、そこに詰まった「こだわり」を可視化
工場や製造ラインでは、オーダーメイド的に受注して開発して納品するということも多いですよね。そういう会社さんには、「仕事の流れ(納品までのプロセス)」を具体的に見せるページをおすすめします。
たとえば、
- ヒアリング
- 設計・試作
- 製造
- 検品
- 納品
- アフターフォロー
と、ざっくりイラスト付きでまとめておいたうえで、各工程でのこだわりをセットで紹介すると、依頼を検討しているお客様に安心感を与えられます。実際の工場内の写真やスタッフさんのコメントなどがあると、“イメージがわきやすい”ので「やっぱりここに頼みたい」と思ってもらいやすくなりますね。
ブランディングと機能性のバランス
「新しいホームページにするなら、かっこよくスタイリッシュにしたい!」というお気持ち、よくわかります。ただ、本来の目的は何だっけ?という点を忘れがちになるので要注意です。
- 製品の探しやすさ・資料のダウンロードのしやすさ
- 新規問い合わせの獲得
- ブランディング重視
もちろん、ブランディングが一番大事な企業さんであれば、トップページを大きなムービーでカッコよく見せるのもアリです。しかし、もし「既存のお客様が製品をすぐに見つけられるようにする」ことが第一優先なら、ブランディングに走りすぎると、肝心の製品情報が埋もれてしまう危険もあるんですね。
「ブランドイメージを大切にする」「機能性を優先する」のバランスは、しっかり検討しておきましょう。
多言語対応の重要性
すでに海外と取引がある方はもちろん、「現時点では海外取引がないけど、もしかしたら…」という方も、多言語対応のページがあると新たなチャンスを掴めるかもしれません。最近はChatGPTなどを使って、翻訳文をチェックするハードルも下がってきました。
- 英語ページ
- 中国語ページ
を用意しておくと、海外検索からヒットしたり、海外のバイヤーが興味を持ってくれたりする可能性がグッと高まります。「日本語ページをまるっと全部英語に翻訳」する必要はなく、主要な製品や会社概要だけをまとめた簡易版でも十分効果はあります。コストを抑えつつ、海外ニーズを拾う可能性を広げましょう。
資料ダウンロードを複数用意&コンバージョン経路の整備
工業系・製造系のWebサイトでは、資料のダウンロードがとっても大事なコンバージョンになります。たとえば、
- デジタルパンフレット
- CADデータ
- 認定証明書や保険関連資料
- 設計データ
など、お客様が欲しい資料の種類って意外と幅広いですよね。場合によっては施工会社さんが「実際にこれ導入できるのか?」と検証するためにデータだけ欲しいこともありますし、エンドユーザーが「家族に見せたいからパンフレットだけDLしたい」ということもあるかもしれません。
資料は可能な範囲で細分化して提供し、そのダウンロードフォームで
- 氏名やメールアドレスを取得 → 新製品情報のメルマガ配信
- 何も入力せずDL可能 → 気軽に資料を手に取ってもらう
など、自社の戦略に合わせて設定してみてください。「資料一覧」ページを1つ用意しておくと、探しやすくなるのでおすすめです。
SDGs・CSR・採用ページなど、他にも大切なポイント
今の時代、環境配慮やSDGs、脱炭素への取り組みをアピールしている企業さんも増えています。工業系のイメージアップや、取引先・株主へのPRとして、「うちはこんな取り組みをしています」としっかり見せるのも手ですね。
また、採用ページの充実も製造系では特に重要。「どんな仕事をするんだろう?」「工場ってどんな雰囲気?」といった疑問に答えないままでは、応募につながりません。写真や動画、スタッフインタビューなどで、働くイメージを分かりやすく伝えましょう。
業界用語に要注意!新規顧客が検索するとき、どうなる?
工業系・製造系は、業界ならではの専門用語が多いのも特徴です。長年、同じ業界の企業と取引していると、当たり前に使っている単語が一般には浸透していないことが多々あります。
- 「この用語、初めての人は絶対検索しないよな……」
- 「一般的には『◯◯装置』じゃなくて『◯◯マシン』って呼ぶのかもしれない」
こういった視点を持つことで、新規顧客が使いそうなキーワードを本文中や見出しに盛り込む工夫が必要です。専門的な言葉を使うなら、初心者向けの解説ページを作るなどしてフォローしてあげると、より安心ですね。
最後に:お問い合わせはお気軽に!
以上、工業系・製造系のホームページに「必要となりがちなコンテンツ」を中心にまとめてみました。ステークホルダーの幅広さや資料のダウンロードの重要性、多言語対応、業界用語対策など、いろいろなポイントがありますよね。
「かっこよくしたい」「ブランディングを強化したい」という想いと、「製品情報を整理したい」「新規顧客を増やしたい」といった機能性の両立は、正直なところなかなか難しいです。でも、そこをきっちり考えて設計するかどうかで、サイトからの成果は大きく変わってきます。
もし「うちはどうバランスを取ればいいんだろう?」と悩んだら、ぜひウェブ企画パートナーズまでお気軽にお問い合わせください。サイト構成のご提案からデザイン、SEO対策まで、皆さまの事業内容をうかがいながら最適な形をご提案いたします!
それでは、最後までご覧いただきありがとうございました。
今後のサイト制作やリニューアルの参考になれば幸いです。


















