【2020年】CSS・Javascript・PHP 非エンジニアも押さえておきたいポイントまとめ

2020年、Flashがついに終了
Adobe Flash Playerが2020年末をもって開発・配布を終了することが決まっています。かつてはWebアプリや、アニメ表現、ブラウザで動作するゲームなど、リッチなWebコンテンツに欠かせなかったFlash。スマートフォンでの動作に向かないとされたことから、徐々にシェアが低下し、開発終了に至りました。
かつてFlashで作られていたものも、今ではHTML5、CSS3をベースに、JavaScriptやPHPなどを駆使して作られるようになり、新しいフレームワークや技術、言語仕様なども日々アップデートされています。今回は、エンジニアでなくとも、Webにかかわる方に知っていただきたい、2020年1月時点のCSS、JavaScript、PHP最新動向をご紹介していきます。
CSS
W3Cが方向性を決定
CSSはブラウザごとにそれぞれ実装されているため、ブラウザの種類やバージョンによって使える機能が異なります。全くばらばらというわけではなく、CSSの仕様はW3Cという団体がさまざまな組織と話し合って決めており、そこで勧告・提案されたものを、それぞれのブラウザが順次実装していく、というのが基本です。
最新のブラウザに追加されているCSSをいくつかご紹介していきます。広く使われるまでにはまだ時間がかかると思われますが、先取りして押さえておきたい新要素です。
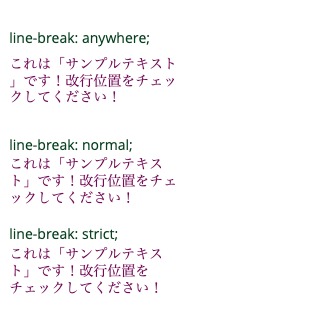
line-break:anywhere, overflow-wrap:anywhere(Chrome80に追加)

テキストの折り返しに関する新要素です。とくに日本語テキストの場合は、句読点や閉じカッコなどが行頭に来てしまわないよう、折り返しを制限することができました。これまでも、小文字のかな「ぁ」などを含むかどうか、など、制限規則の厳しさを選択することは可能でした(折り返しの位置はブラウザによって実装状況が異なります)。
「anywhere」は、こうした折り返しの制限をせずに、どんなところでも折り返すことを可能にする設定です。通常の記事本文などでは、使う機会が限られてくるかもしれませんが、タイトルやちょっとしたキャッチコピーなど、デザインのかゆいところに手が届く場面がありそうです。
clip-path: path()(Firefox71に追加)
画像を切り抜くclip-pathの中で、自由な形を描けるようになる機能です。これまでも、丸や四角形など簡単な形に切り抜いたり、別のところに書いたSVGパスを呼び出して、その形に切り抜く、といったことは可能でした。
path()を使えば、簡単な形を複雑に組み合わせたり、別のコードを読み出さなくても、自由な形の切り抜きがCSS内で完結します。記述ルールはSVGのパスと同様。こちらも様々なデザインをより見通しよく反映できる新機能となりそうです。
Subgrid
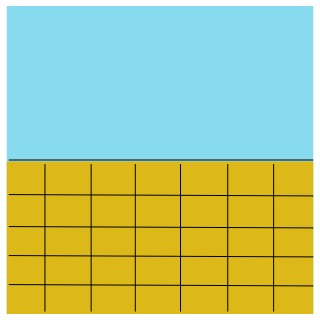
碁盤の目のように配置を決められるグリッドレイアウトは、入れ子にすることができますが、その際の配置をより柔軟にしてくれるのがSubgridです。例えば、1月のカレンダーをCSSで作りたいとします。「お正月のイメージ画像」を上半分に、各日付を下半分にグリッドで区切り、下半分はさらに縦横にグリッドで区切って、1日から31日までの日付を均等に入れていくこととします。

単にグリッドを入れ子にするだけでは、カレンダー全体のサイズと、日付部分のグリッドのサイズがそれぞれ独立して設定できることになってしまいます。結果として設定が複雑になったり、上書きし合って意図しない伸び縮みが起きてしまったりします。
subgridは、親グリッドであるカレンダー全体の区切りサイズをもとに、子である日付部分のレイアウトも制御できるというものです。グリッドのgap(隙間)なども親要素のものを受け継ぐことができ、より簡潔にCSSを記述できます。特にレスポンシブを意識する場面で活用できそうな要素です。
ゆるやかに進化するCSS
これまでのCSSを大きく揺るがすような変化は今のところなさそうですが、日々さまざまな仕様が議論されており、CSSは着実に進化していると言えそうです。
また、より効率的なCSS開発のためには、SASSやSCSSといったCSSプリプロセッサーが引き続き力を発揮すると思われます。
JavaScript
ECMAScriptとは
ブラウザで使われるJavaScriptは、CSSと同様、ブラウザごとにそれぞれ実装されています。こちらもECMAScriptという標準仕様があり、それに基づいて実装されているほか、W3CなどがさまざまなAPIを策定しています。
ECMAScriptも継続してアップデートされており、ここで提案された新文法などをそれぞれのブラウザが実装しています。これからご紹介する新要素は、ChromeやFirefoxの最新版ではすでに実行可能ですが、ブラウザによってはまだ使用できないものもあります。
モジュール機能(import)
JavaScriptの中で、別ファイルのJavaScriptを読み込む機能です。最初に全てを読み込むと重くなってしまうため、import文が実行されて初めて、別ファイルを動的に読み込むことが可能なところが利点です。
これまでも、Node.jsなどの開発環境では、類似のモジュール機能が広く使われていました。ファイルを役割や内容ごとに分割できるため、開発・管理がしやすくなります。一度ひとまとめにしてから本番環境に上げる、というプロセスが、ブラウザベースになることで、今後省けることが期待されます。JavaScriptのモジュール機能にはいくつか種類があるので、少し注意が必要です。
GlobalThis
ブラウザではwindow、Node.jsではglobalというグローバルオブジェクトが常に存在しています。名前が異なるため、たとえばブラウザでglobal、Node.jsでwindowを呼び出しても正しい結果になりません。GlobalThisは、実行環境ごとのグローバルオブジェクトの違いを吸収するものです。GlobalThisを呼ぶことでwindowかglobalのいずれかを呼び出せるため、条件分岐の必要を削減してくれることが見込めます。
Promise.allSettled
Promiseは処理をどんどん前に進めずに、ステップごとに戻りを待ってから進める「非同期処理」に使われています。allSettledは、複数のPromise処理を同時に走らせたあと、それぞれの実行が成功したかどうかを教えてくれます。もともとPromise.allが存在し、複数の処理を一気に実行させること自体は可能だったのですが、どの処理が失敗し、どれが成功したのかが分かりませんでした。APIを使う場面で役に立つ新機能だと思われます。
Optional Chaining
//objの存在を確認
if(obj){
let sample = obj.foo;
} else {
let sample = undefined;
}
//これまでの簡潔な書き方
let sample2 = obj && obj.foo;
//新しい書き方
let sample3 = obj?.foo;
こちらは存在するかどうかわからないオブジェクトを扱う際に有用です。通常、存在しないオブジェクト「obj」内の要素「obj.foo」を呼び出してしまうと、すぐさまエラーになってしまいます。そのため、いったん存在を確かめる条件分岐をおこない、存在する場合のみ呼び出すのが定石でした。
Optional Chainingを使って「obj?.foo」と書いた場合、objが存在していなくても「undefined」という空の値で埋めてくれるため、より短い書き方で、思わぬ処理の停止を回避することができます。
フレームワークの動向
JavaScriptフレームワークの動きも簡単にご紹介します。React、Vue、Angularの3大フレームワークは引き続き人気です。
2020年の前半にはVueの新バージョンである、Vue 3系のリリースが予定されています。新要素の中でも、Vueの弱点だった「型推論」を補強するComposition APIが注目されています。
これにより、大規模なプロジェクトでエラーを未然に防いだり、コードがこんがらがるのを抑止する効果が期待できます。他方、書き方が少し複雑になり、Vueの強みだった手軽さや学習コストの低さは少し色褪せるという意見もあるようです。
また、第4のフレームワークSvelteが注目を浴びています。最大の特徴は、ほかの3つのようにライブラリを読み込む方式ではないこと。独自の記法を使ったSvelteファイルを、あらかじめHTML、CSS、素のJavaScriptファイルに変換してくれるコンパイラとして動作します。
Svelteファイル自体の書き方はVue 2系とよく似ていますが、よりシンプルな記述、より軽量な動作が可能なようです。Vueが若干複雑化するタイミングで、よりシンプルなものに注目が集まっている、という状況です。
PHP
各バージョンのサポート
PHPは近年は毎年年末ごろにリリースされ、2年間のアクティブサポート、3年間のセキュリティサポートをおこなっています。最新は2019年末にリリースされた7.4系になります。ほぼ同時に、7.0系のセキュリティサポート、7.1系のアクティブサポート期間が終了しました。
PHPは、実は5系から7系に移行した時点で、実行時間が半分以下に改善しています。7.4系では新たな機能が多く追加されたほか、8系でのさらなる高速化も予定しているようです。
PHP7.4の新機能
PHP7.4では機能面で大幅な変更がなされました。全てを紹介すると大規模になってしまうので、いくつか重要と思われるものをピックアップしてご紹介します。
Foreign Function Interface
PHPの中でC言語などの別言語を実行できるという仕組みです。時間のかかる計算などの処理を安全かつ高速に別言語に任せることができますが、PHP以外の言語の知識が必要になるため、活用にはメンテナンス面などでの注意が必要です。
アロー関数
$y = 7.4;
//これまでの書き方
$old = function ($x) use ($y) {
return $x + $y;
};
//新しい書き方
$new = fn($x) => $x + $y;
PHPでは長い記述が必要だった無名関数を、簡潔に書ける構文になります。JavaScriptでも類似のものが少し前に導入されています。注意点としては、PHPの場合はアロー「=>」「->」に別の使い方があることです。見た目が同じ・似ている演算子でも、実行上はしっかり区別して実行されるのですが、コードの読み書きは誤解のないようにする必要があります。
スプレッド演算子
$test = ['one', 'two']; $sample = ['three', 'four', ...$test, 'five']; // 結果:['three', 'four', 'one', 'two', 'five'];
こちらもJavaScriptで似たものが先行して導入されています。「…array」というように配列の名前の前に三点リーダをつけることで、中身を展開できる構文です。別の配列の中に組み込んだり、値を更新したりする際に非常に強力な構文となります。
Null合体代入演算子
// これまでの書き方
if (!isset($array['key'])) {
$array['key'] = computeDefault();
}
// 新しい書き方
$array['key'] ??= computeDefault();
こちらはデータが入っているか入っていないかわからない場合に、安全に値を代入できる演算子です。JavaScriptのOptional Chainingに近い発想です。特にWebアプリなどでは、データのないところを参照してしまってエラーが吐かれてしまうリスクが多くあります。条件付けをして回避する際に、それを簡略化できる構文になります。
また下位互換性のない変更や、推奨されない書き方も新たに追加されているほか、構文エラーや、演算子の使い方についても厳しくなっていく傾向にあるようです。これまでは動いていたのに、バージョンアップしたら警告が出てしまった……などということも想定できます。これらの変更によって、PHPの書き方が変わっていく可能性があると言えます。
PHP8系は爆速に
5系から7系に上がった際に、実は処理速度が半分以下になっているPHP。PHP8系では、さらなる高速化のためにJITの導入が見込まれています。これは、コードの内容をコンピュータに読ませるプロセスを効率化する技術で、すでにPythonなどに使われています。
大幅な改修を経て、PHP8系ではこのJITが導入される予定です。時期はまだ発表されていませんが、開発者向けにPHP7系で試してみる方法も公開されており、内容によっては数十倍の速度向上が見込めるようです。
PHP・WordPressはアップデートするべき?
様々な事情でまだPHP5系を利用しているプロジェクトもあるかと思います。せ常に最新版にしておくことがもちろんベターですが、プロジェクトによってはアップデートのコストなどを考えてなかなか手が伸びない……ということもあるはずです。
多くのサイトで使われているWordPressの最低要件は、現在PHP5.6.20となっています。ですが、PHP7.1系まではすでにサポートを終了しているため、公式による推奨は7.3系以上となっています。実際のプロジェクトでは、多くが5.6系を使用しているとのデータもありますが、そろそろ限界が近い……という印象です。
また、PHP8系では、三項演算子( a ? b : c )を入れ子にした場合や、算術演算子(+、-)と文字列演算子(.)が混在する場合、括弧を使って優先順位を明示しないとエラーになってしまう予定です。準備として、7.4系以降では非推奨通知が出るようになっていますので、いきなり8系に上げたら動かなくなってしまった!ということは避けられるかと思われます。
また、PHPのバージョンを上げたらWordPressもアップデートしたいところです。その際は、プラグインの最終更新と対応バージョンを確認し、問題がないことをチェックしておきましょう。
進歩の早いWebの世界
以上、CSS、JS、PHPの動向をお伝えしてきました。Webをめぐる技術は進歩が早く、毎年新たな技術やトピックが出てくるため、つねにプロジェクトや知識をアップデートしていくことが重要になるかと思われます。今年も様々な情報をお伝えしていきますので、よろしくお願いいたします。