Headless(ヘッドレス) CMSとは? 代表的な10のCMS比較!

↓動画でも解説しています。
Headless CMSとは?
近年、目にする機会が増えた「Headless CMS」という単語。この記事では、Headless CMS、関連技術、人気のサービスなど、導入に向けた基礎知識をご紹介していきます。導入のためのイメージ作りになれば幸いです。
キーワード1:CMS(Content Manegement System)
CMS(Content Manegement System)は、コンテンツ、ファイル、ワークフロー、リポジトリなどの情報を管理・公開するシステム。身近なところでは、WEBメディアの記事、企業サイトの各ページ、ECサイトの商品情報などの管理・公開など幅広く使われています。
画像などのファイルや、投稿の変更履歴、権限の管理など、様々な機能を技術者でなくても利用できるのが特徴です。
CMSを代表するのがWordpress。
2003年にリリースされ、現在では世界のWEBサイトの約3割で使用されているとも言われるほどシェアが広いシステムです。PHPで書かれており、コンテンツの管理のほか、テーマと呼ばれるテンプレートの集まりを自由に編集することで、内容と見た目の両方を一括管理することができます。
キーワード2:Headless / Decoupled
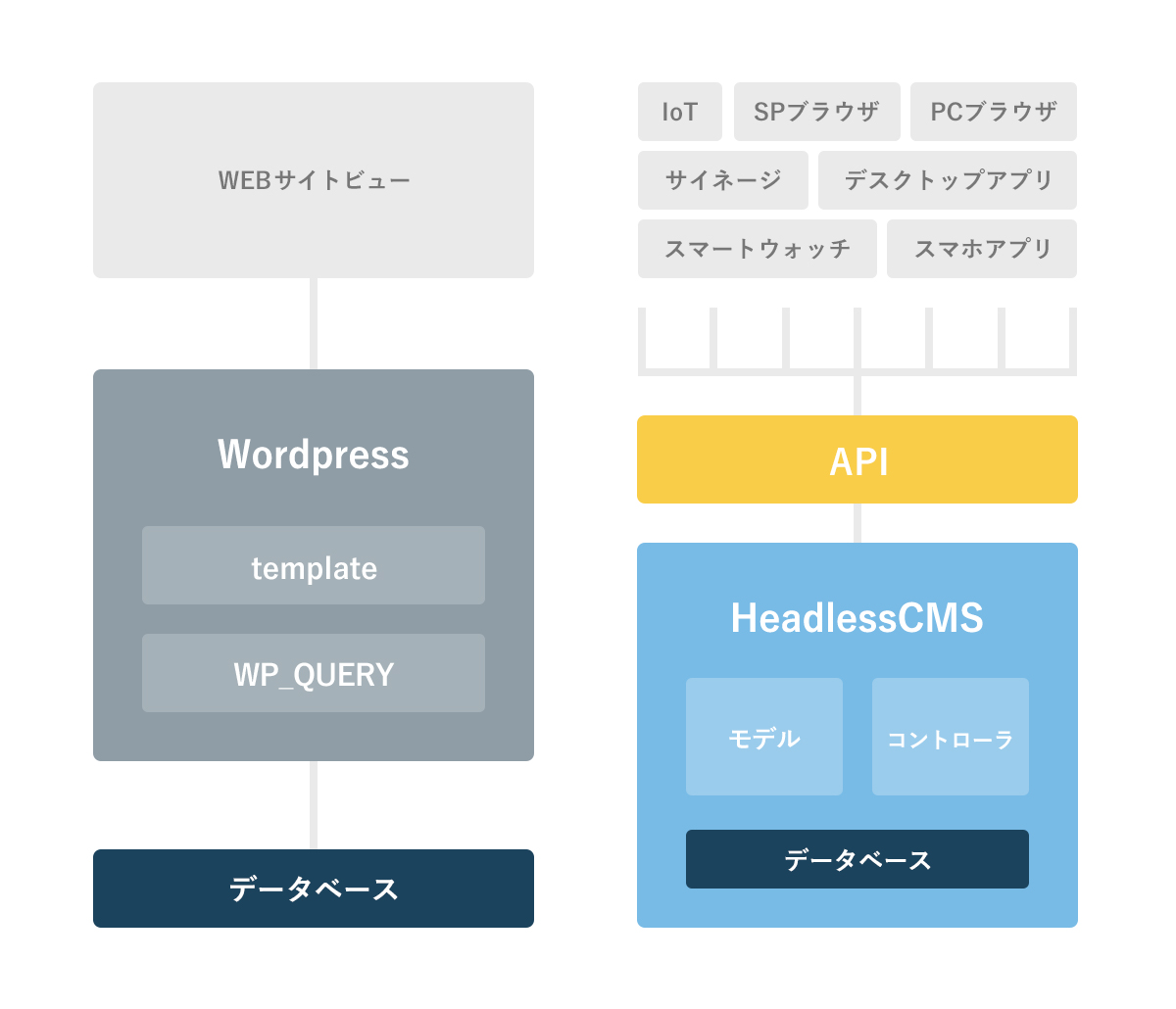
Headless CMSと、Wordpressのような従来のCMSの最大の違いをあらわすのが、Headless、Decoupledというキーワード。
HeadlessのHeadとはビュー(見た目)のこと。Headless CMSは内容を管理するバックエンドの機能だけを持ち、見た目を決めるテーマやCSSなどは持ちません。
Decoupledは「別れた」「切り離された」という意味。見た目やUIを作るフロントエンドと、システムやデータベースを管理するバックエンドを、分離・独立したものとして考えることを指しています。

CMS側でデザインやレイアウトが固定されないことで、フロントエンドの自由度が格段に高くなります。
たとえば、企業サイトで「新着情報」のみをブログのように管理し、「企業概要」や「サービス」といったページは頻繁には更新しないと言う場合。Wordpressでは、更新のないものも全て「固定ページ」としてWordpress上で管理する必要がありました。Headless CMSなら、必要なところだけCMSを使い、他のページは制約のないかたちで作ることが可能です。
プラットフォームや技術も自由自在。従来型ではCSSなどを用いたレスポンシブ対応が主流でしたが、Headless CMSでは、PC向け、スマホ向け、アプリ向けのビューをそれぞれの技術で開発可能。
また、自社サイトと提携企業のサイトで共通する商品情報を、CMSで一元管理する、といったケースや、ブラウザ向けの自社メディアが扱う「店舗の位置情報」を、Apple Watch用アプリに反映させる、といった柔軟な対応ができます。
フロントとバックが分離していることで、それぞれの開発や、アクセス負荷への対応も個別に行なえるため、効率の向上も期待できます。
キーワード3:APIファースト
では、分離されたバックエンドとフロントエンドをどうやって連携させるのか?
ここで鍵になるのがWebAPIです。記事一覧の取得、記事内容の閲覧といった、CMSの機能の一部を外から使えるようにしておき、ビュー側で呼び出します。
こうした、異なるアプリケーション同士が機能をやりとりする窓口のことをAPIと呼び、これを中心に設計を考えることが、APIファーストの設計と呼ばれます。
やりとりされるデータや動作の形を最初に決めておくことで、バックエンドとフロントエンドを共通の考え方で設計することができます。APIさえ呼ぶことができるものなら、どんなデバイス・デザインにもコンテンツを提供できるというわけです。
これによって、画面サイズで見た目を変える「レスポンシブ」よりも、さらに柔軟な展開が可能になります。
注意点も存在します。開発時には「APIの最適な設計はどんなものか」「データが正しくやり取りできるか」がまず主眼となります。そのため、実際の表示画面でのプレビュー環境を作るまでには、従来型CMSより時間がかかる場合がほとんどです。
また運用フェーズに移す際にも、お馴染みのWordpressやMovable Typeとは違った、最終的な見た目を決めないCMSでの運用に慣れてもらう必要があります。「どうやって下書きをプレビューするの?」といった事柄を設計時に見落として、あとから質問や不満が出てしまう、といったことのないよう、早い段階からの連携が必要です。
キーワード4:Self-Hosted / CaaS
Headless CMSのなかでも、「どこにCMSを置くか」によって種類が分かれます。
Self-Hosted型のCMSは、自前でサーバやDBを用意し、そこにCMSを置いて動かすものです(Wordpressもこの形式)。オープンソースのCMSを利用すれば、利用料は発生しませんし、カスタマイズの幅も広がります。そのぶんデプロイには知識や技術も要求され、アップデートやセキュリティ対策も適宜必要となります。
CaaS(CMS as a Service)は、PaaS(Platform as a Service)型のCMSを指す用語です。サーバやDBがクラウド上にあり、サービスとして展開されているものを指します。多くの場合は、運営企業に料金を支払って、CMSの管理画面のみを利用します。サーバ管理の手間などは省けますが、利用にお金がかかったり、運営するスタートアップがサービスの開発自体をやめてしまうリスクなども存在します。
あわせて押さえたい!Headless CMS周辺用語
キーワード5:RESTful API
REST(REpresentational State Transfer)は2000年に定義された設計原則です。本来はAPI以外にも適用できますが、現在WebAPIの標準モデルとして広く知られています。RESTの考え方に沿って設計されたAPIをRESTful APIと呼びます。
RESTfulなWebAPIの特徴として、以下のようなものが挙げられます。
- URIがリソースに、HTTPメソッド(GET、POSTなど)が操作に対応する
- HTTPステータスコード(200、404など)が活用される
- 状態管理は行わない
- 同じURI・メソッドなら結果は同じになる
たとえば、ビューからHeadless CMSのAPIを用いる際、IDが23の投稿を表示したいときは「{URL}/posts/23」にGETリクエスト、新しい投稿を作成したいときは「{URL}/posts」にPOSTリクエスト、diaryというタグの情報が欲しいときは「{URL}/tags/diary」にGETリクエストを送信する、などといった使い方になります。
それぞれのレスポンスは、データ自体が変更されない限りいつでも同じになります。
キーワード6:GraphQL
GraphQLは、Facebookが開発したWebAPIの規格です。2015年に公開され、現在ではGitHubにも採用されています。リクエストを受ける側の仕様をあらわすスキーマと、送信するリクエストに相当するクエリの2種類があり、どちらも実際のレスポンスデータと似た形をしているところが利点です。
APIのエンドポイントは1つだけ設けられ、クエリによって取得できるデータが変わります。RESTful APIとの最大の違いは、1回のリクエストで複数のリソースからデータを取得できるところ。またクエリ自体も非常にシンプルに記述できます。
たとえば、CMSで系列店の店舗情報などを管理しているとして、「渋谷店」の住所、電話番号と、そのお店で使えるクーポンの名前、説明、有効期限、それから系列店全体のニュース記事を新しい順に5件取り出し、1ページのビューに展開する、といったことも、一度のクエリで可能です。この例では「{URL}/graphql」に下記のようなクエリを送信します。
query Sample {
shops(name: "shibuya") {
address
tel
coupons {
name
description
expiration
}
}
posts(sort: "createdAt:desc", limit: 5) {
ID
title
}
}
厳密なRESTful APIの場合、「{URL}/shops」「{URL}/coupons」「{URL}/posts」それぞれのエンドポイントにリクエストしなければならないでしょう。GraphQLのクエリはこのように簡単ですが、処理系の実装は少し複雑なところが注意点です。
キーワード7:WP REST API / wp-graphql
従来型CMSであるWordpressも、Headless化の波に乗っています。WP REST APIは、2016年末のバージョン4.7からWordpressに統合されました。
WordPressの様々なデータにアクセスするためのRESTful APIを簡単に作成・公開することができます。いまあるWordpressサイトをそのままHeadless化することも、部分的にAPIを発行して他のアプリと連携させることも可能です。
また有志によるプラグインですが、GraphQLに対応したAPIを作るためのWPGraphQLも存在します。さらに、Wordpress開発者にはおなじみのACF(Advanced Custom Fields)とやりとりをするWPGraphQL for ACFもあり、WordpressでのGraphQL活用も進んでいると言えそうです。
キーワード8:Node.js
Node.jsはサーバサイドでJavascriptを実行するための環境です。
フロントエンドやアプリなどの開発環境として使用されることが増え、ReactやVueなどを用いたモダンな開発では主流になっています。互換性や利便性から、Self-Hosted型のHeadless CMSは、Node.js上で動作するものが非常に多くなっています。
Node.js自体のインストールは、公式サイトからダウンロードして解凍するだけ。
「npm」と呼ばれるパッケージ管理システムが付いてきます。CMSもパッケージ化されていて、コマンドひとつでインストールできることがほとんどです。Node.jsを使うCMSを導入する場合は基礎知識があると便利ですよ。
キーワード9:Koa / Express
Koaは、Node.jsをベースにした、サーバサイドのJavascriptフレームワークです。HTTPリクエスト・レスポンスの柔軟な処理を、簡単に記述することができます。コードが複雑化する、いわゆる「コールバック地獄」の解消が最大の長所です。
なおKoaは、同じくNodeの代表的なフレームワークであるExpressの開発メンバーによって作られています。Nodeで動くHeadless CMSは、こうしたフレームワークをベースにしていることが多いので、知識があればさらなる応用が可能です。たとえばStrapiはKoaをベースに開発されています。
キーワード10:Axios
AxiosはJavascriptで動作するHTTPクライアントのライブラリです。
KoaやExpressは主にHTTPリクエストを受ける側を作るためのものですが、Axiosはリクエストを送り、レスポンスを受け取ります。ブラウザでもNodeなどでも幅広く使え、手軽かつ多様なオプションも備えています。
Headless CMSでは、特にRESTfulなAPIとやりとりする際に重宝されるでしょう。VueやReactといったUIのためのフレームワークとも相性抜群。比較的新しいJavascript構文である「Promise」を活用していることから、IE9以前の古いブラウザなどではうまく動作しないところが注意点です。
ちなみに、APIがGraphQLで、フロントエンドをNodeベースで開発する、という場合にはApollo Clientがおすすめです。
代表的なHeadless CMS 9選
Headless CMSの基本と周辺技術をご紹介したところで、ここからは実際に展開されているHeadless CMSをご紹介していきます。
CaaS型
Contentful

もっとも知られたHeadless CMSの1つであるContentful。
開発の幅の広いCMSで、Spotify、WeWorkなどの有名企業にも支持されています。markdown記法が使用できるほか、画像を自動でリサイズして渡してくれる機能など、様々なニーズに対応しています。
APIでのやりとりを楽にしてくれるSDK(Software Development Kit)や、様々な環境でのデプロイ方法のチュートリアルなども充実。コミュニティが大きいため、たくさんの開発事例を参考にすることができますよ。
おすすめポイント:Headless CMS最大の開発者コミュニティ
https://www.contentful.com/
Prismic.io

Prismic.ioの魅力は無料枠。1ユーザーのみが使う管理画面であれば無料で契約でき、機能をほとんどフルで使用できます。個人などの小規模サイトにはもっとも向いているCMSの1つです。
またダッシュボードの UIも完成度が高く、軽快に動作します。注意点としては、テキストにmarkdownが使用できず、リッチテキストのみとなるところや、チュートリアルの読み解きに他のCMSより少し知識が必要になるところが挙げられます。
おすすめポイント:ほぼフル機能が使える無料枠
https://prismic.io/
Cosmic

CosmicはRESTとGraphQLの両方をサポートしているCMSです。強力なAPIや、他のアプリケーションと連携するWebhookの機能が充実しており、開発者にとっての扱いやすさが特徴です。
また、公式サイトで公開されているデモも、普通のブログからブラウザで動作するRPGゲームなど、多岐にわたっていて見ているだけでも楽しいです。無料枠もありますが、どちらかといえば大規模な導入に対応するプランが充実しています。
おすすめポイント:開発者目線のプラットフォーム、豊富なデモ
https://www.cosmicjs.com/
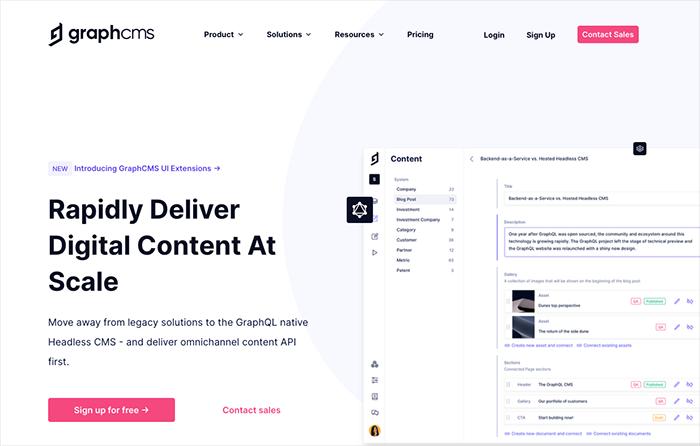
GraphCMS

GraphQLの活用に特化したHeadless CMSです。RESTful APIを提供していませんが、GraphQLの長所を引き出すための、豊富なフィルターオプションやバッチ処理などが充実しています。REST中心のContentfulとよく比較されることもあり、開発事例や紹介記事は多く見つかります。
システム自体はシンプルで扱いやすく、テスト環境も充実していますが、GraphQL自体が、動画などの大きなバイナリデータなどを扱うことを苦手としている部分もあり、複雑なモデル設計をするのは少し大変かもしれません。
おすすめポイント:GraphQLを最大限に活用可能
https://graphcms.com/
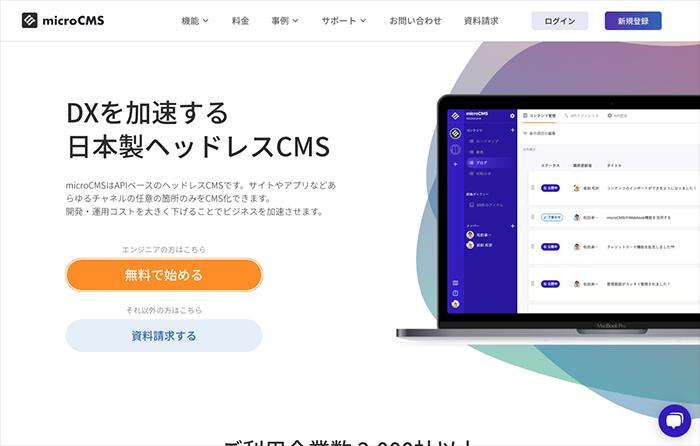
Micro CMS

日本製のHeadless CMSです。ネイティブな日本語の管理画面や、日本語でのチャットサポートが利用できるのはやはり快適。また、画像のWebP変換や、コンテンツの編集画面上で、そのコンテンツをAPIから呼んだ結果がプレビューできるなど、細かな機能も気が利いている印象です。
また、無料枠でもコンテンツ数やAPIリクエスト数は無制限。比較的新しいサービスなので、日々アップデートが行われていますよ。現状はRESTful APIのみが利用できるようです。
おすすめポイント:日本語のドキュメントとチャットサポート
https://microcms.io/
Flamelink

Google の提供する BaaS サービスである Firebase を利用し、Headless CMS サイトを構築するサービスです。Firebase と Flamelink が字面的に少し似ているのでややこしいですが別のサービスです。利用には当然 Firebase との連携が必要となります。
普段から Firebase を利用している企業であればシナジーを見込むことができるでしょう。
無料プランも提供されていますので試しに触りやすい環境でもあります。
おすすめポイント:Firebase とのシナジーが見込める
https://flamelink.io/
Self-Hosted型
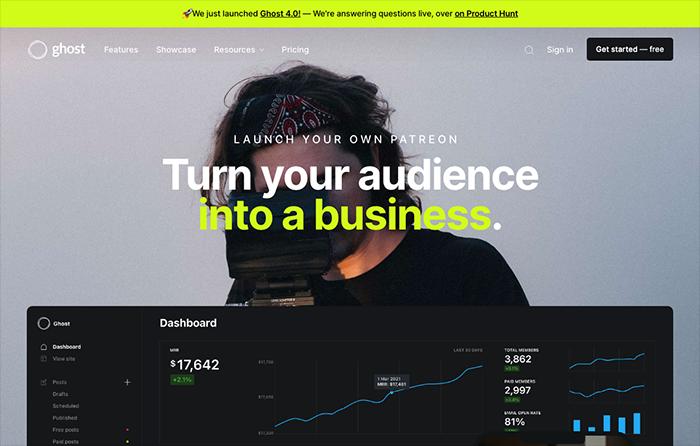
Ghost

ブログに特化した、Node.jsで動作するオープンソースのHeadless CMSです。ブログに必要な機能を厳選しているため、動作が軽快で、管理画面のシンプルなUIにも定評があります。投稿のエディタがWordpressのものに似ており、慣れた方には扱いやすいのも特徴です。
オープンソースのソフトウェアなので、サーバやDBを自前で用意すれば無料で利用できますが、CaaSも展開しており、有料プランで快適に利用することができますよ。
おすすめポイント:ブログに特化したシンプルさ、CaaSもSelf-Hostedも両方可能
https://ghost.org/
Strapi

関心が急上昇中のStrapi。Node.jsで動作するCMSですが、たった1行のコマンドで開発環境を構築し、管理画面の表示まで行なえる「クイックスタート」が特徴。RESTful APIをベースにしていますが、公式プラグインでGraphQLにも対応可能です。
コアには最低限の機能のみ搭載し、公式プラグインで拡張していく、という考え方で設計されているため、カスタムの幅が広く、ローカルで自作のプラグインを搭載することも可能です。Self-Hosted型ならではの拡張性の高さがウリのCMSとなっています。
おすすめポイント:柔軟にカスタマイズ可能、関心が急上昇中
https://strapi.io/
Strapi 弊社でも試しておりますので、気になる方は下記リンクを御覧ください。
Directus

Directusは、データベースとのやりとりを主眼においたPHPベースのHeadless CMSです。より厳密には、SQLデータベースをRESTful APIにラップするためのソフトウェア。イメージとしては、phpMyAdminのようなGUIを持つデータベース管理ツールを、API開発向けに発展させたものと言えるでしょう。DB構造が独特なものに固定されがちな CMSと違い、柔軟なデータ設計による効率の向上が見込めます。
Apache、MySQL、PHPの環境が推奨されていますが、Node.js、Ruby、Python、Javaなどと連携させるためのSDKも充実していますよ。またクラウド版もリリースされており、有料でCaaSとして使うことも可能です。
おすすめポイント:LAMPライクな環境、DBを中心に操作する感覚
https://directus.io/
Netlify CMS

Netlify CMSは静的サイトジェネレーター向けのCMSです。Netlifyとは、GitHubなどにあるソースコードをもとに、ビルド・デプロイ・ホスティングを自動で行なってくれる静的サイト向けのサービス。そこにCMS機能を追加できるのがNetlify CMSです。
APIを公開するのではなく、Gitリポジトリから静的なサイトをあらかじめビルドするので、ブラウザでの閲覧時にはAPIとの通信は発生しません。そのためSEO対策の観点からはグッド。
Netlify CMSの管理画面で投稿を作成すれば、 連携するGitリポジトリにコミットされ、自動でビルドがかかってサイトが更新されます。Netlify CMSはReact製のため、同じくReact製のサイトジェネレーター・Gatsbyとの相性も抜群。手順にそえば、ものの数十分でゼロからサイト公開が可能です。
おすすめポイント:最速サイト公開、SEO対策も強い。
https://www.netlifycms.org/
まとめ:HeadlessCMSのメリット・デメリット
以上、Headless CMSの基礎知識を、キーワードとサービスに分けてお伝えしてきました。最後にメリット・デメリットをまとめます。
メリット
- フロントエンドの自由度が無限
- デバイス・デザインを問わずコンテンツを提供可能
- サイトの一部だけに埋め込める
- フロントエンド・バックエンドの分離による効率化
デメリット
- フロントエンドが全て自前
- プレビュー環境を作るのが大変
- APIのセキュリティ対応は慎重に
- 技術者・非技術者が一緒に運用する仕組みづくりに気配りが必要
本記事がHeadless CMS導入のご参考になれば幸いです。

















