Webフォントも対応!日本語も豊富なAdobe Fontsの使い方を紹介!

デザイナーの皆さん突然ですが「Adobe Fonts」使ってますか?
デザインをする上で”フォント”の役割は重要です。デザイナーたるもの良いフォントを常にストックしておきたいもの。そんなフォントを探す時におすすめしたいのが今回紹介する「Adobe Fonts」です。
今回はその「Adobe Fonts」の良い点や使い方をまとめてみましたので、是非ご覧ください。それではどうぞ!
目次
Adobe Fontsとは

Adobe Fontsは、Adobe社が提供しているフォントライブラリです。
以前はTypekitという名称だったのですが、2018年に新しく「Adobe Fonts」として生まれ変わりました。Typekit時代は料金やライセンス、使用できるフォントの数の制限などが複雑で正直使うのを躊躇していました。。。
しかし、Adobe Fontsに変わったことで、それらの難しい制限が全て撤廃され、Adobe CC会員なら約1,500書体を、無料のAdobeアカウントでも約200書体のフォントを利用できるようになりました。ステキですね!
その他の詳しい変更点は以下の記事をご参考ください。
Adobe Fontsの使い方
Adobe Fontsを使用するには、Adobeアカウントが必要です。アカウントが用意できたらAdobe Fontsを開き、ログインしてください。
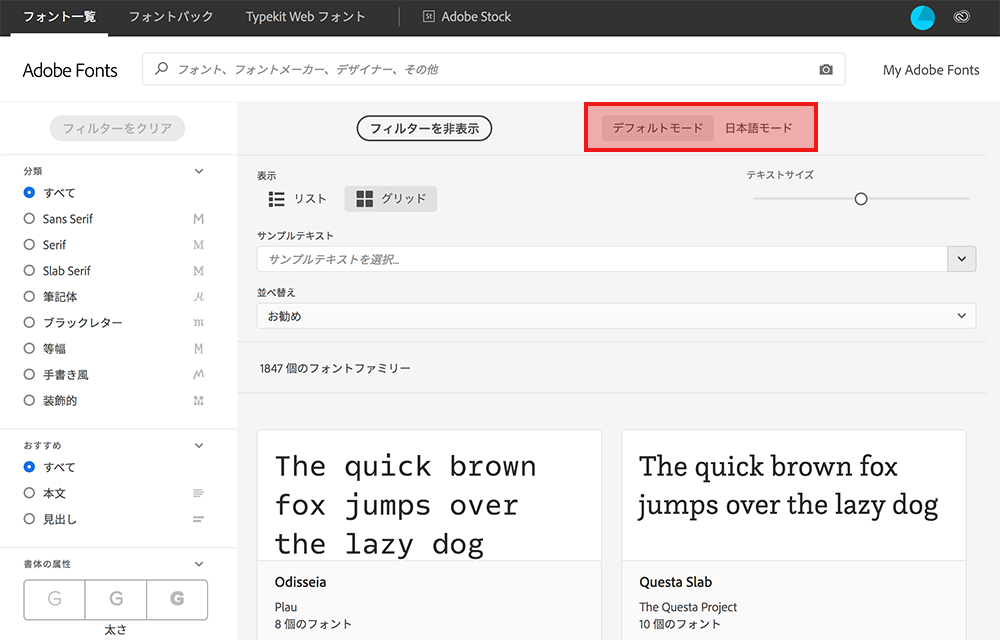
ログインするとフォントの一覧が表示されます。
フォント一覧の上に「デフォルトモード」と「日本語モード」があるので、探したいフォントによって選択するとフォントの検索がスムーズでしょう。

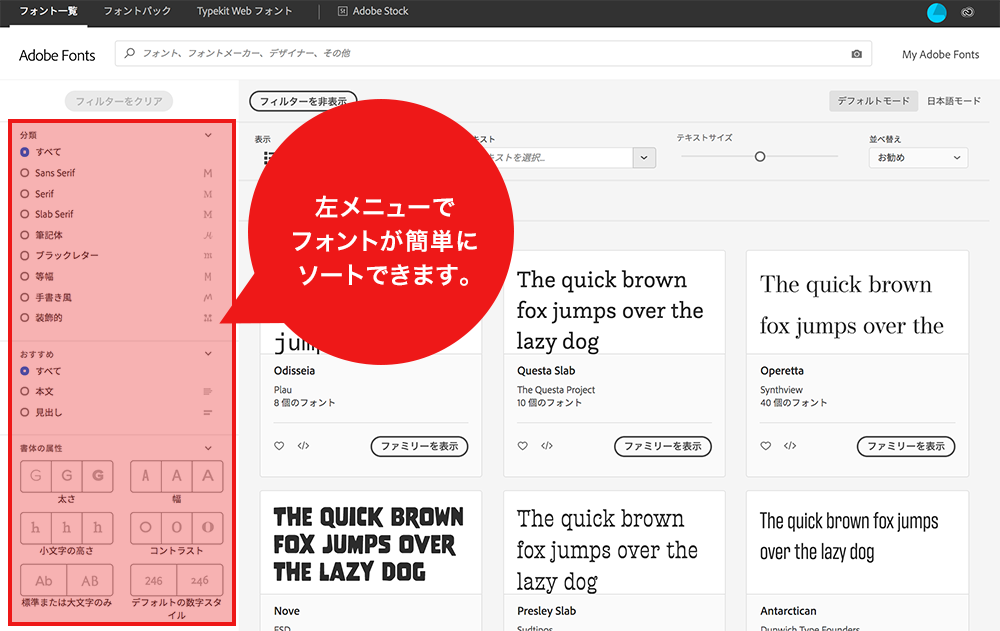
左メニューでフォントの分類(serif、sans serif、筆記体 など)、プロパティ(x-height、線幅、文字幅)でフォント検索のソートが可能です。
大量にフォントがあるAdobe fontsでは検索しやすく、ありがたい機能です。

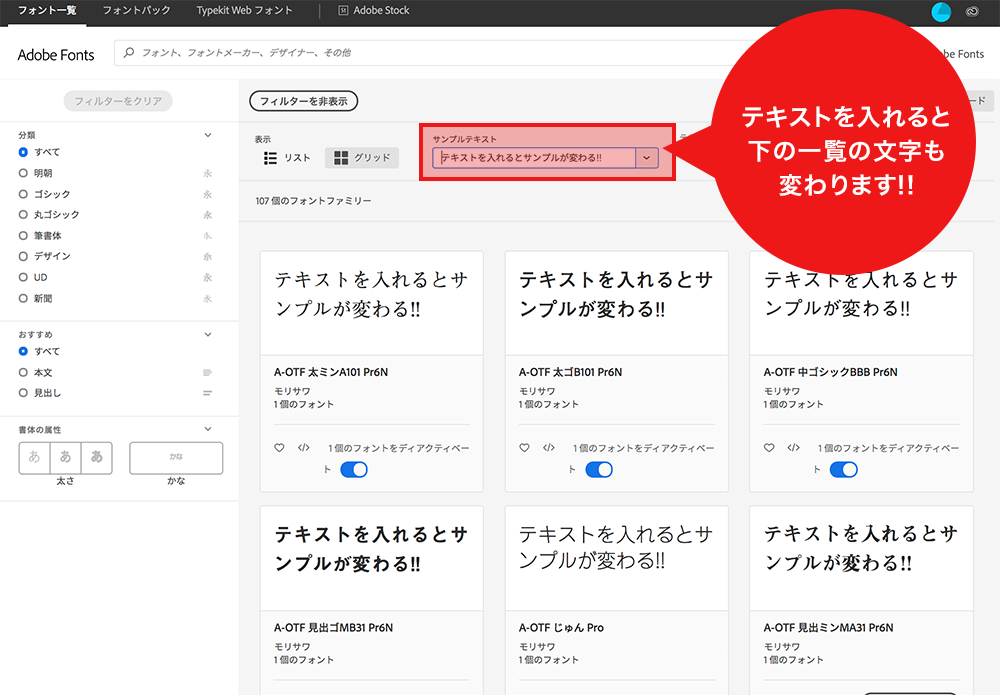
ちなみに「サンプルテキスト」の枠にフォントを入力すれば一覧画面でそのフォントサンプルがリアルタイムに表示されダウンロードせずとも使用イメージを検討することもできます。便利!!

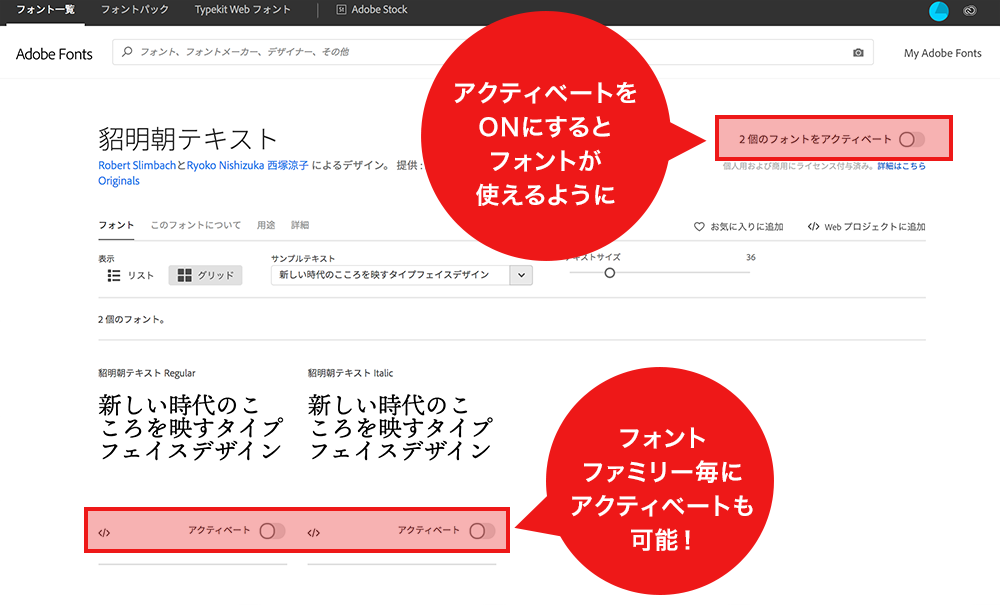
気に入ったフォントが見つかったら、フォントの「ファミリーを表示」をクリックして、個別ページに移動、そのページにある「アクティベート」をONにしてください。
全てのフォントファミリーが要らない場合は、ページ下部の個別にフォントをアクティベートしてしましょう。たったこれだけでこのフォントが使用可能になります。簡単ですね!

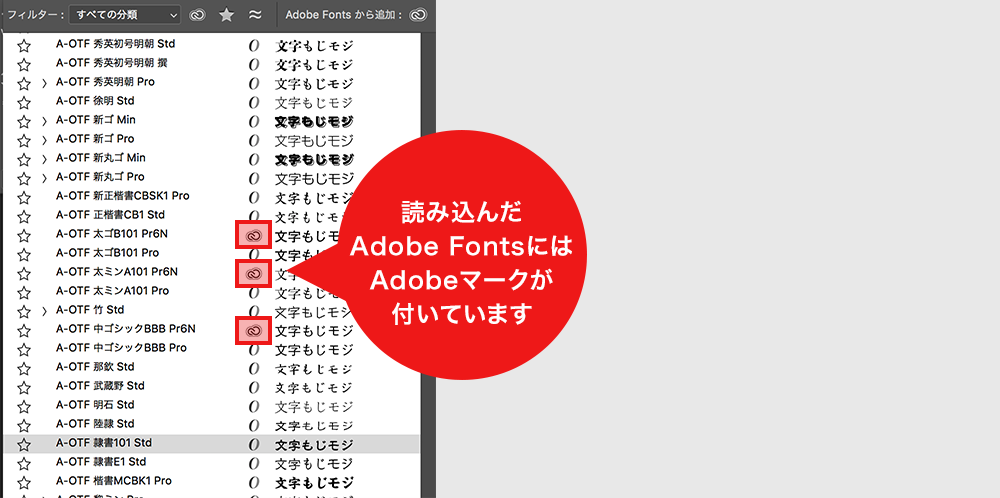
Photoshop等で確認してみるとフォント一覧にアクティベート(有効化)したフォントが表示されています。フォント横に「Adobe」マークが出ているのが分かると思います。

ちなみにAdobe製品以外のツールでもアクティベートしたフォントは使用できます。パワーポイントなどで重宝しそうです。

Adobe FontsのWebフォントとしての使用方法
次にWebフォントとして使用する場合の手順をご紹介します。
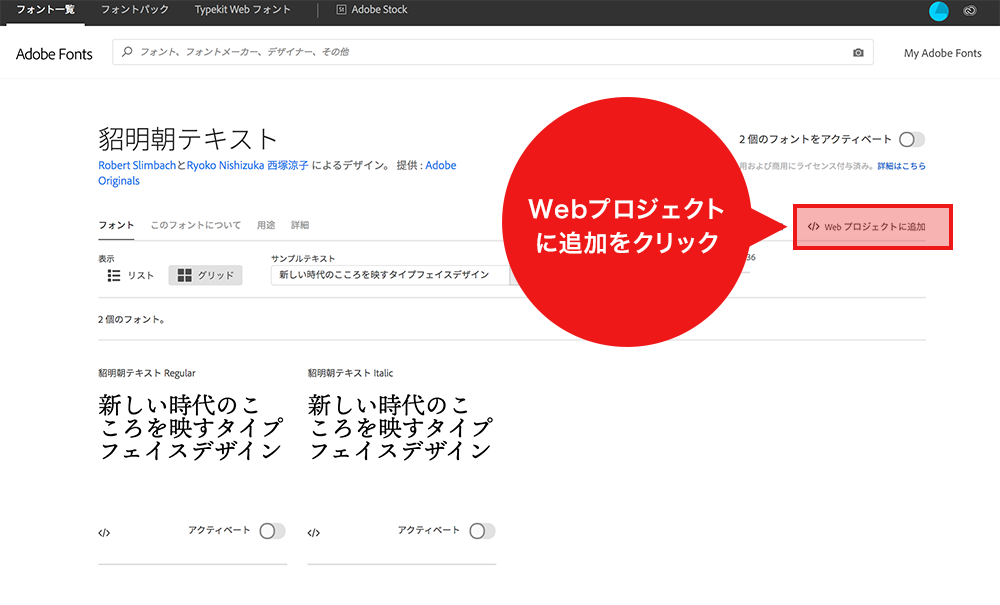
まずは先程と同じようにフォント一覧より気に入ったフォントを見つけたら、「Webプロジェクトに追加」をクリックしてください。

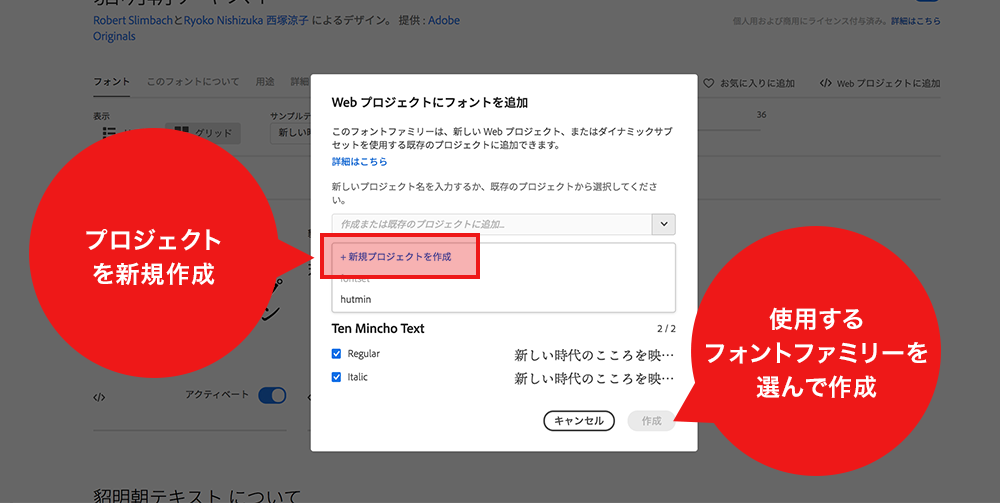
ポップアップが表示されるので、使用したいファミリーを選びます。使用しないファミリーまで読み込むとページ読み込み速度が遅くなるので必要最低限に留めましょう。
Webプロジェクトとはそのサイトに使用するWebフォントを集めたフォントリストのようなものです。
初めてWebフォントを使用する場合はWebプロジェクトを新しく作ることになるので、プルダウンメニューから新規プロジェクトを作り、「作成ボタン」を押します。

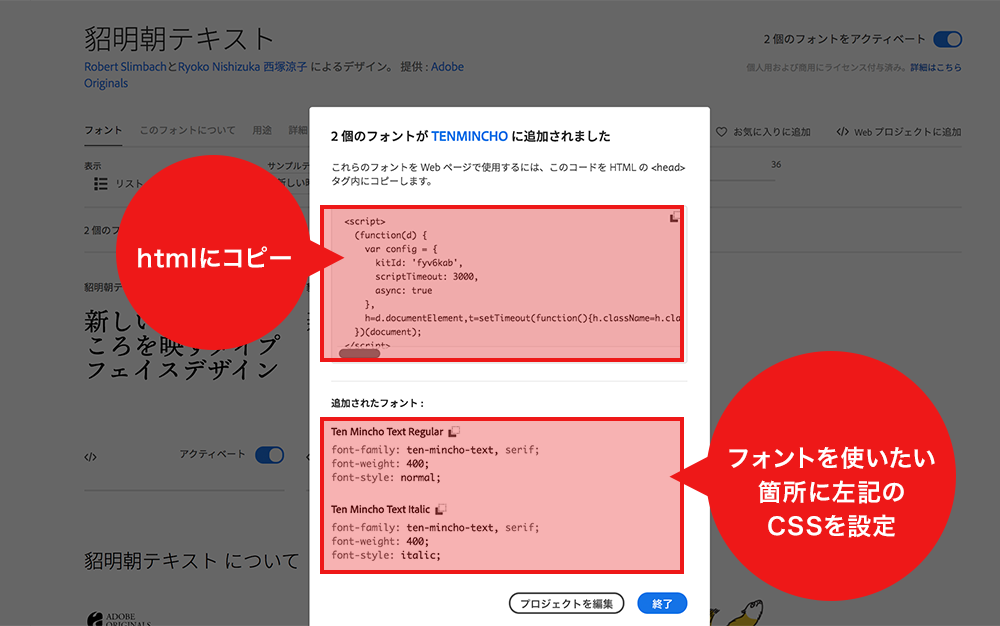
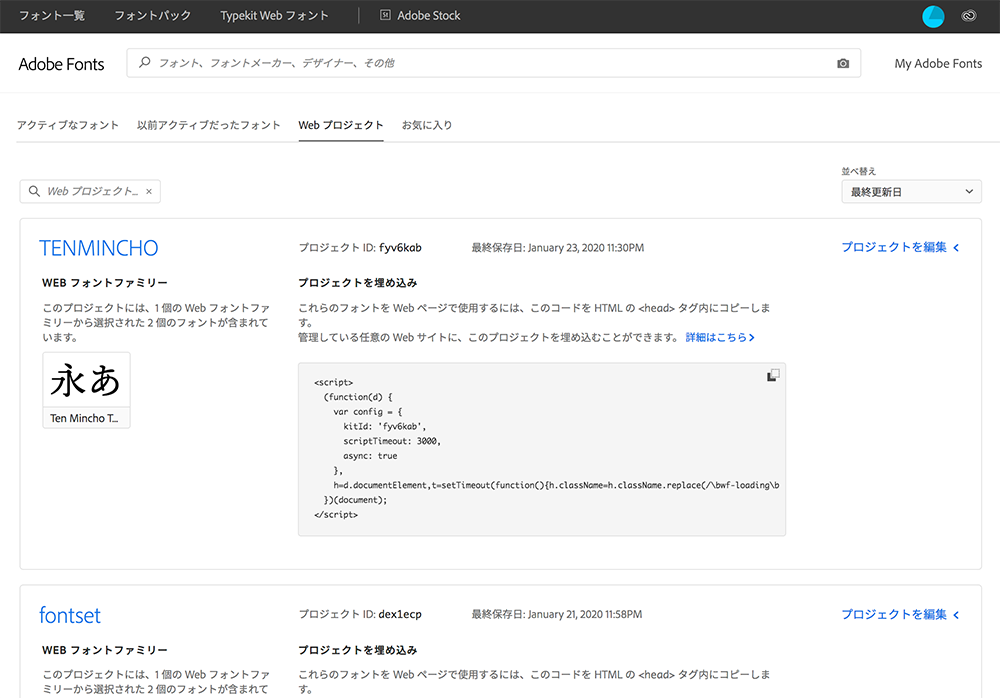
作成ボタンを押すと、html内に書き込むコードが出力されます。
コードをhtmlにコピーし、フォントを適用したい箇所にページ下部にあるタグを記入することで、Adobe Fontsを使用することができます。

ちなみに、一度作ったプロジェクトはWebプロジェクトページで追加・削除の管理ができます。一つのプロジェクトに複数のWebフォントをダウンロードできますので、使用するサイト毎にプロジェクトを作るのがスマートです。

実際に使ってみてよかったAdobe Fontsの良いところ
無制限&簡単に利用可能!
上記の使い方を見ても分かるように、利用できるまでの手順が簡単で、すぐ&無制限に使えるのはかなりの強みだなと感じました。
昔のTypekitの成約の多さを知っている身としては、この使いやすさはかなり衝撃的です。
また、フォント界の大御所「モリサワフォント」が使えるのもポイント高いですね。使用できるモリサワフォントについては以下をご参考ください。
もちろん大量にフォントをアクティベートするとPCパフォーマンスに影響が出るので何でも全てというわけにはいきませんが、フォント選びの質&工数削減が一気に進みました。思う存分デザインに打ち込めます!
日本語フォントが充実!
これも大きなメリットです。2020年1月現在、Google日本語フォントは8種類なのにたいして、Adobe fontsはなんと107種類と圧倒的です。やはり日本語の選択肢が多いのはかなり心強いです!
商用利用可でクライアントのプロジェクトでも利用可!
デザインデータで使用するフォントもWebフォントも商用利用可能で、クライアントの案件でも使用可能なのも嬉しい点です。
また、それだけでなくAdobe fontsで作成したロゴを商標登録することもできるなど、かなり柔軟に対応可能です。
その他ライセンスについては、以下のリンクをご確認ください。
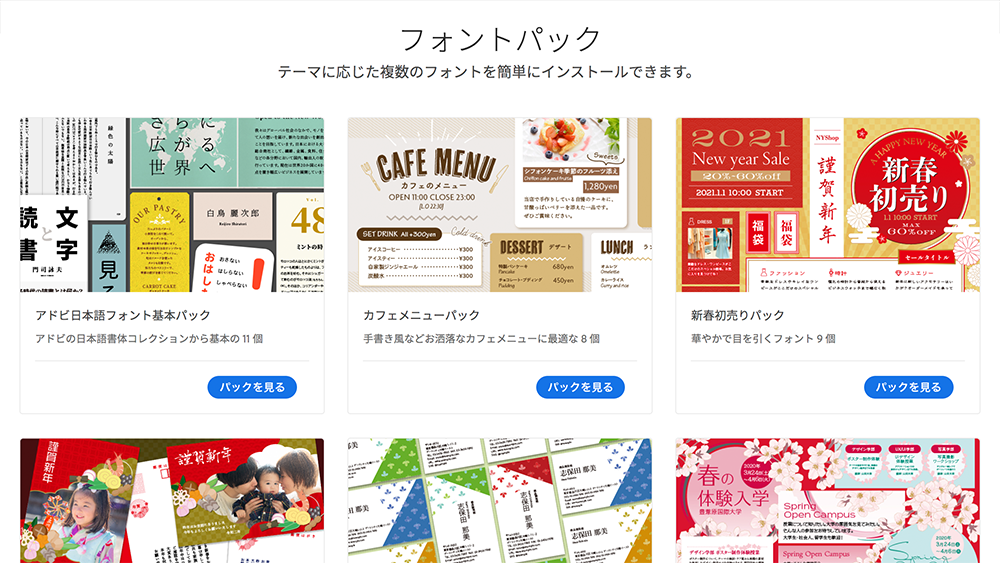
テーマに応じたフォントパックが便利
フォントの選びが大変…という方は、フォントパックを利用してみてください。
テーマに応じた複数のフォントをワンクリックで簡単にインストールできます。いたれりつくせりですね。

Adobe Fontsの注意点
Adobe Fontsを使用する上での注意点です。
AdobeCCを解約したら使用できない
フォントはPCにインストールされる訳ではなく、Adobe内のものを使用する形なので、Adobe CCを解約するとフォントも使えなくなります。
特にクライアントのプロジェクトで使用したWebフォントが急に使えなくなると問題になりますので、注意が必要です。
クライアントワークでは、どのアカウントでどのWebフォントを使っているかの管理は必須になりますね。
まとめ
デザインのクオリティに大きく関わるフォント選び、Adobeユーザーにとっては大きな力になってくれることは間違い無さそうです。
特にWebフォントと言えば、無料で使用ができるGoogle Fontsを使われている方も多いと思いますが、Adobe Fontsも非常に使いやすくかなりオススメできます。(繰り返しになりますが、Adobe CCの契約は気をつけましょう。)
他のWebフォントについての使い方も以下の記事にまとめてありますので、こちらも一度チェックしてみてくださいね!
またAdobe FontsにはTypeKit時代から画像に書かれた文字から近似のフォントを調べる超便利機能もあるのでそちらもあわせてチェックです!
それでは皆様良きフォントライフ、良きデザインライフを!