SaaS系で参考になるホームページデザイン22選【最新から大手まで】どんなページが必要?

目次
- 1 SaaS系で参考になるホームページデザインまとめ
- 2 SaaS系のホームページに必要なコンテンツのアイデア
- 3 SaaS系サービスのホームページはパフォーマンスが命!
SaaS系で参考になるホームページデザインまとめ
まず、SaaS系サービスサイトを中心に、最近リリースされたホームページや、大手SaaSサービスのホームページの中から、参考になりそうなホームページデザインを様々な業種のサービスから探しました。
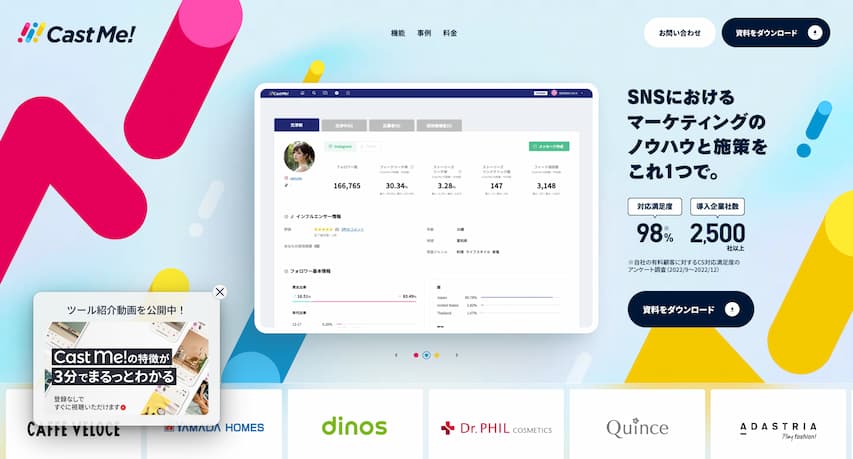
Cast Me!

インフルエンサー向けのSaaSサービスです。クライアントをアニメーションでスライド表示しており、自然といろんなクライアントを見られる点が魅力です。管理画面の様子もファーストビューからわかるようになっており、画面のイメージがしやすくなっています。コンバージョンにもこだわっていて、必要最低限のメニュー機能を事例と料金に絞っている点も、ユーザーにとってわかりやすいです。個人的には、よくある質問を個別ページ化した方がSEO的には良いのではないかと感じました。
Talknote

イラストを多用したホームページで、旬な感じがして最先端のイメージを顧客に伝えることができます。グローバルメニューにこだわっており、スクロールに応じて最適な内容が表示されるようになっています。ページの切り替えはスムーズで、インタラクティブな要素もしっかりしています。導入事例もたくさんあり、同業種の事例を探しやすい点が良いです。一見おしゃれに見えるだけでなく、コンテンツマーケティングもきちんとしています。また、製品のコンセプトページをわざわざ用意している点も信念がある感じがして好印象です。
invox受取請求書

キャッチコピーには遊び心があり、「こんなお悩みありませんか?」というコンテンツに対して、それぞれにこのサービスで解決できるという回答を用意しています。ユーザーは自分の悩みにマッチしているかどうかをすぐに判断できる点が良いです。ただし、管理画面の様子があまり分からないため、ユーザーにとっては想像しにくい要素があるかもしれません。
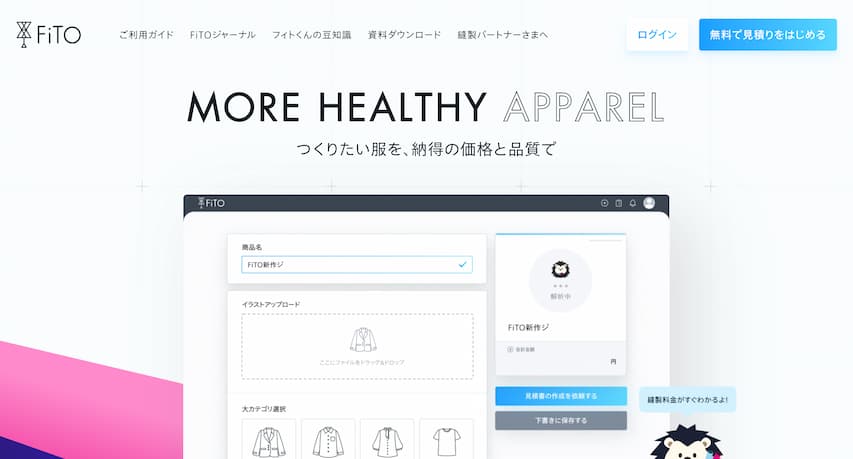
FiTO

アパレル系のSaaSサービスで、全体的におしゃれな雰囲気が伝わってきます。顧客とのマッチ度も高く、公式キャラクターがアニメーションで至る所に登場し、遊び心も感じられます。背景にうっすらと方眼の線が引いてあるのもアパレル系ならではのイメージを伝えています。豆知識のコンテンツも充実しており、非常に面白いアプローチです。
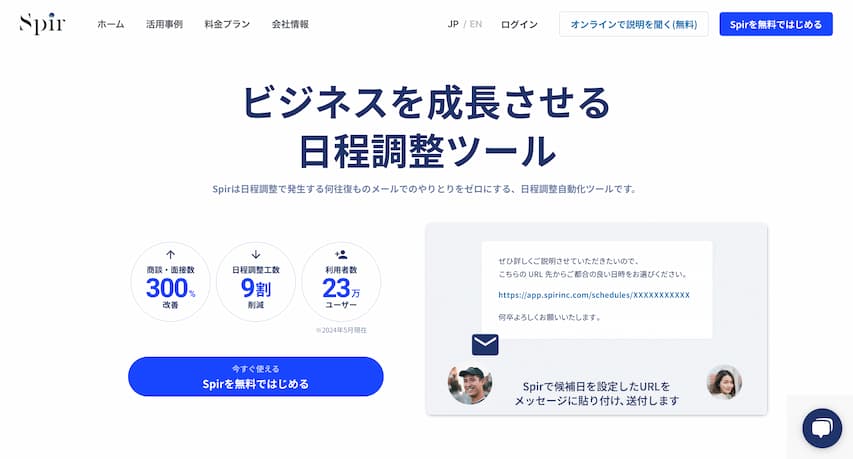
Spir(スピア)

メインビジュアルから管理画面のイメージが伝わるデザインが特徴です。フォントも細い線と太い線をうまく使い分けており、動画再生マークがついている事例もあります。動画を再生するとアニメーションが再生される仕組みで、面白い要素が満載です。セキュリティ面もきちんと情報を提供しており、安心感があります。また、トップページから打ち合わせの予約ができるところもコンバージョンに特化しています。
WhatYa(ワチャ)

https://service.solairo.co.jp/lp/whatya_202102/index.html
ロゴに合わせてカラフルでワクワクするようなデザインになっており、これを使えば良い成果が上がるのではないかという期待感を持たせます。利用中のクライアントについても、ただロゴを載せるだけではなく、顧客の声もセットで掲載している点が信憑性を高めています。
LearningWare(ラーニングウェア)

https://www.pro-seeds.com/learningware/
動画系のSaaSサービスで、最先端のイメージがありながらも、誰にでも使いやすいデザインになっています。初心者向けというよりも、かっちりとした企業に支持されそうなデザインです。ポップなサービスだと大手企業では導入が嫌われる可能性もありますが、信頼感を伝えるデザインは状況によって非常に有効です。機能別のページも充実しており、コンテンツ的にも非常に豊富です。ただし、タイトルタグはもう少し改善の余地があります。シーン別のページも用意されており、「こんなお悩みありませんか?」というコンテンツよりも効果的です。
KARTE(カルテ)

全体的にスマートな印象のホームページデザインで、UXを向上させるためのSaaSサービスです。自社のUXにも相当なこだわりを感じさせます。サポート体制のPRも充実しており、意外と見落としがちな点ですが、その顧客に刺さりやすい内容です。ドメインが「.io」になっている点にもこだわりを感じます。ビッグメニューがしっかりしており、ページ数の多いSaaSサービスの参考になります。
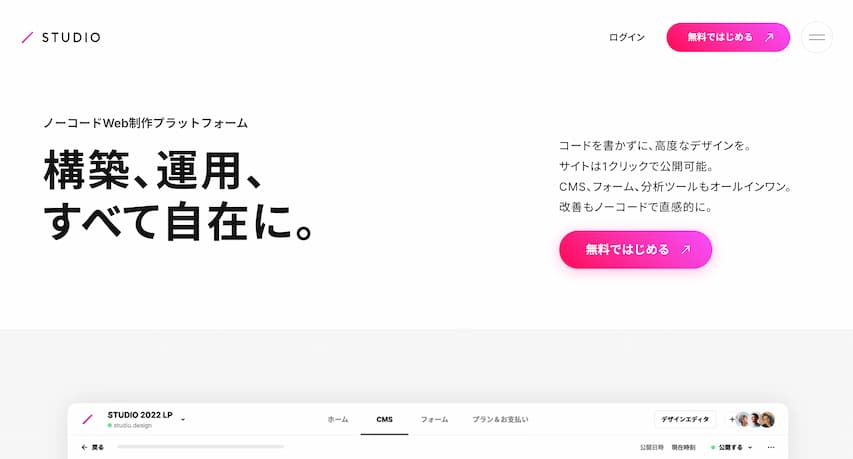
STUDIO

一般的にはメインビジュアルを派手にしがちですが、デザイン会社だけあってキャッチコピーと製品イメージの組み合わせが非常に上手です。アップルっぽいキャッチコピーもうまく利用しており、言葉の力を最大限に活かしています。コンテンツマーケティングにも力を入れており、多くのキーワードで上位表示を達成しています。
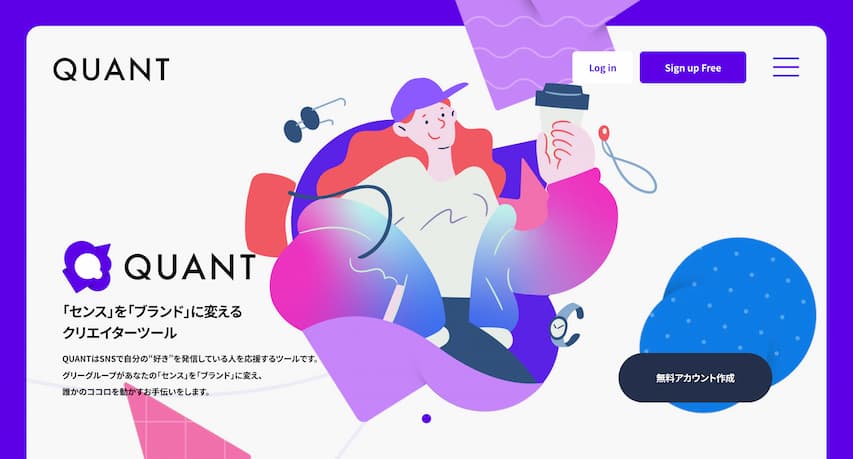
QUANT(クアント)

クリエイター向けのSaaSサービスで、全体を紫のラインで囲ったクリエイティブなデザインが特徴です。スクロールに合わせてコンテンツが展開される様子が最先端なイメージを与えます。クリエイター向けやメディア向けなど、クライアントの種類によってLPをきちんと作り分けている点も好印象です。
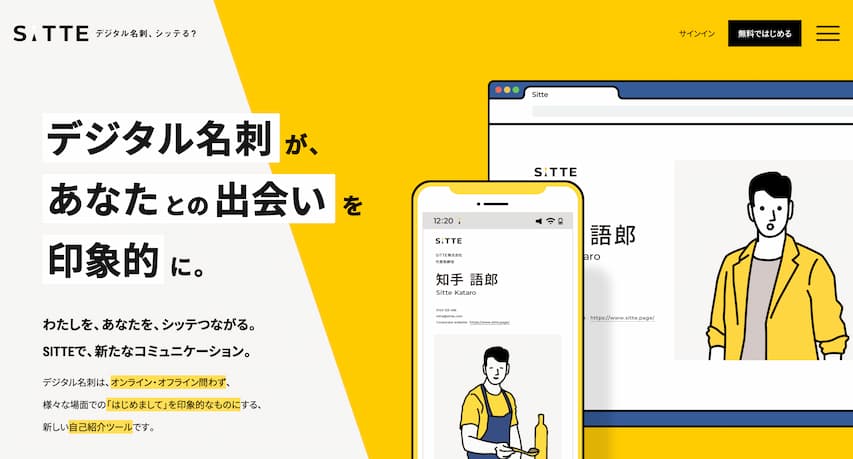
SITTE

イラストとアニメーションをうまく組み合わせた柔らかな雰囲気が特徴のデザインです。コンバージョンへの導線も、デモを見せるキャラクターからの吹き出しで遊び心があります。英語をスマートに入れるのではなく、あえて大きくしてデザインの一部としている点も美しいです。個人的には、もう少し管理画面の様子が見えた方が使うイメージが湧くのではないかと感じました。
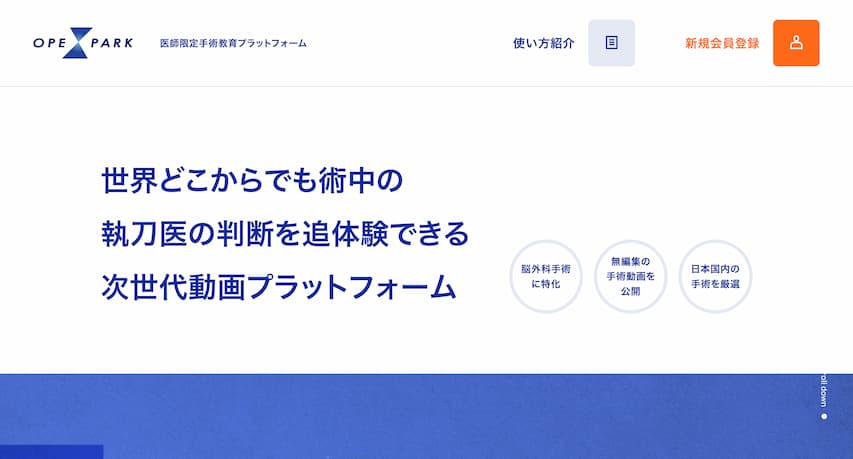
株式会社OPExPARK

https://www.opexpark.co.jp/product/learning-service/lp/
医師向けの教育プラットフォームSaaSサービスです。訪問した瞬間に美しいアニメーションが表示されます。全体を一つのカラーで統一していますが、うまくまとめられており、スマートフォンも意識した構成になっています。医師が個人でスマートフォンからアクセスするニーズをきちんと捉えている点が感じられます。コンバージョンボタンだけはわかりやすくしている点も、多くの企業の参考になります。
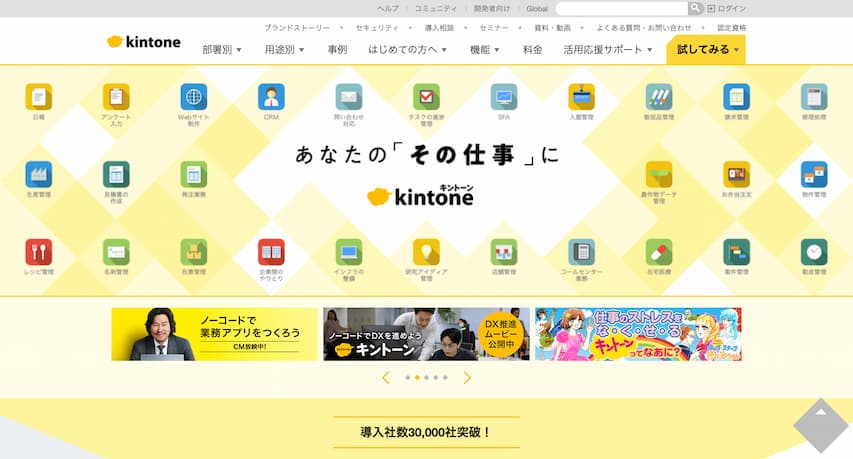
kintone(キントーン)

デザイン的に最先端というわけではありませんが、使うイメージを徹底的に顧客にわからせる仕掛けが豊富です。タレントのパワーに頼るのではなく、あくまでも活用のイメージに全振りしています。珍しいコンテンツとしてROIシミュレーターがあり、シミュレーターは意外にニーズが高いです。
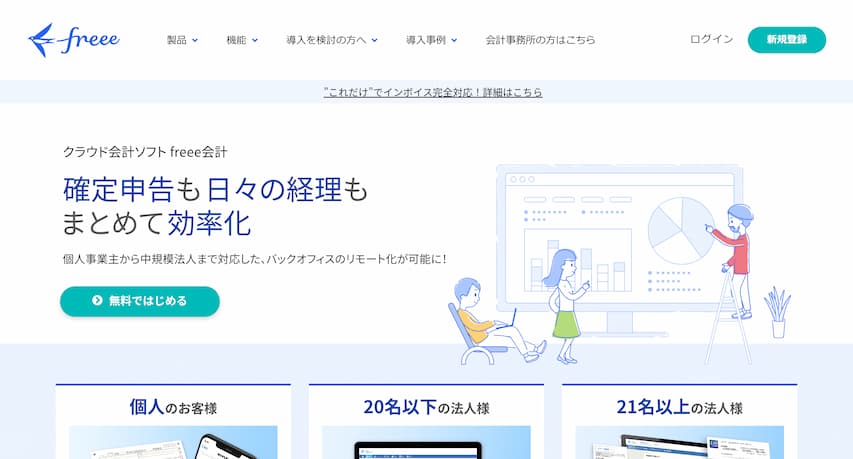
freee

圧倒的なコンテンツマーケティングで有名なサービスです。全体的に文字サイズが小さいのは少し気になりますが、多くの製品を効果的にPRするために仕方がないのかもしれません。アプリも展開されており、優先順位に沿ったアプリのPRがしっかりしています。
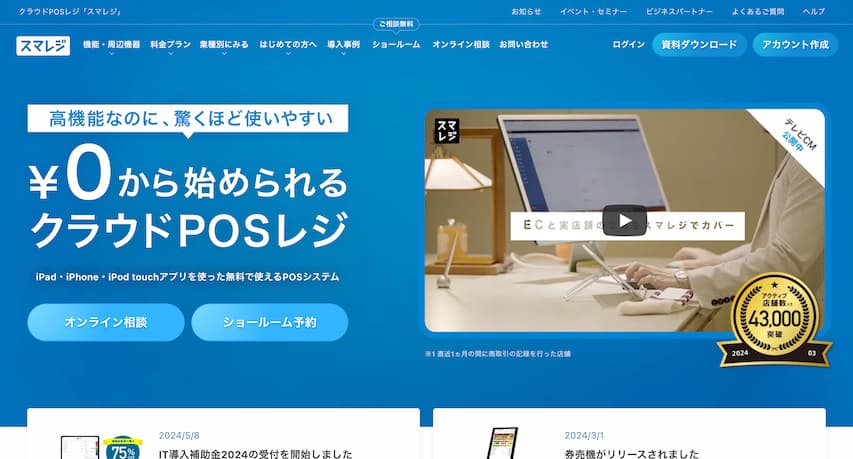
スマレジ

実店舗と連携しているSaaSサービスで、メインビジュアルにYouTube動画を埋め込んでおり、ユーザーが使うイメージをわかりやすくしています。導入数や実績を強調したコンテンツになっており、ショールームも設置されていて、実際の製品を試したい方の参考になります。
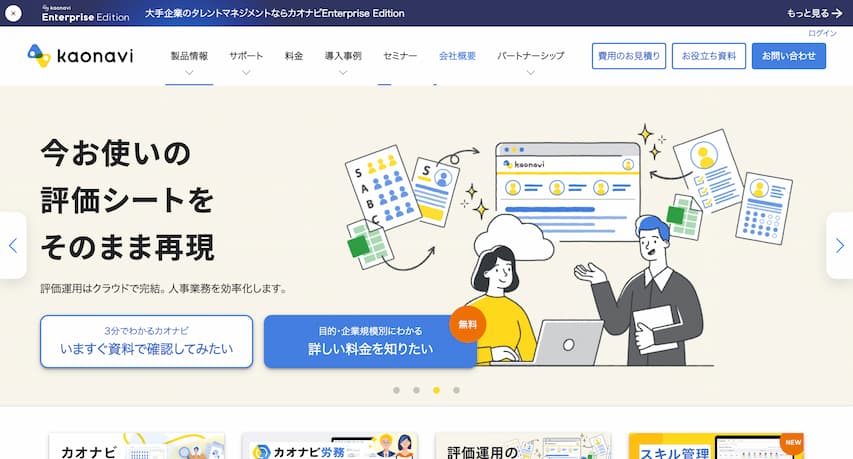
カオナビ

SaaS型サービスとしては珍しくトップページがコンパクトにまとまっています。CTA(コール・トゥ・アクション)が充実しており、これぐらいやってもやりすぎではないと感じます。料金ページも非常にこだわっており、多くの企業の参考になるでしょう。
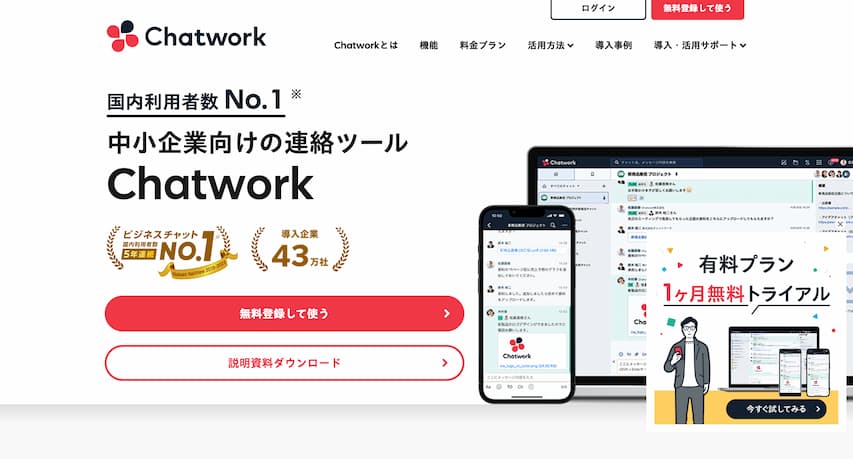
Chatwork

ロゴに合わせたデザインで全体をうまくまとめています。サイトの横幅はトレンドに逆行するように少し狭めですが、コンパクトで見やすいデザインです。コンテンツのラインからあえて少しはみ出すような画像の配置が、おしゃれな印象を与えます。
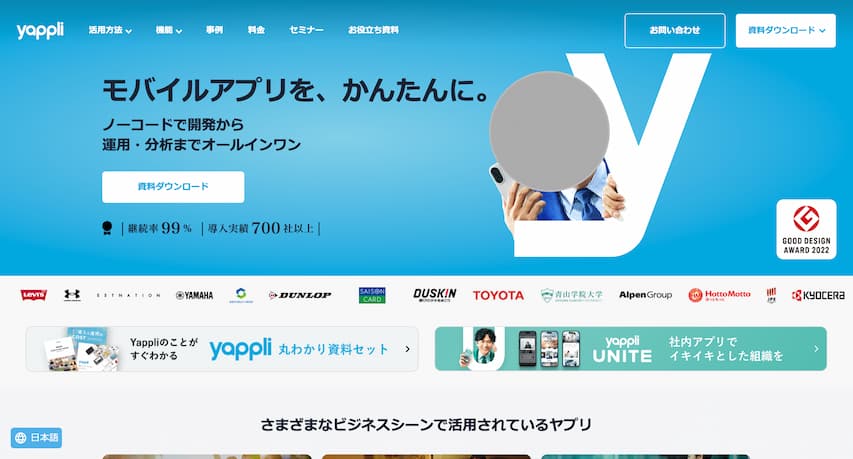
ヤプリ(Yappli)

多くのコンテンツをトップページにぎゅっと詰め込んだデザインが特徴です。少しカラフルなため、人によっては見にくいと感じるかもしれませんが、タレントをフルに活用したデザインが参考になります。フッターにはコーポレートアイデンティティとなるメッセージがさりげなく添えられており、おしゃれです。
CAREBOOK

医療系サービスで、トレンドに沿った派手なデザインではなく、医療系に寄り添った優しいデザインが特徴です。よくある質問をもう少し充実させると、SEO的にも良さそうです。
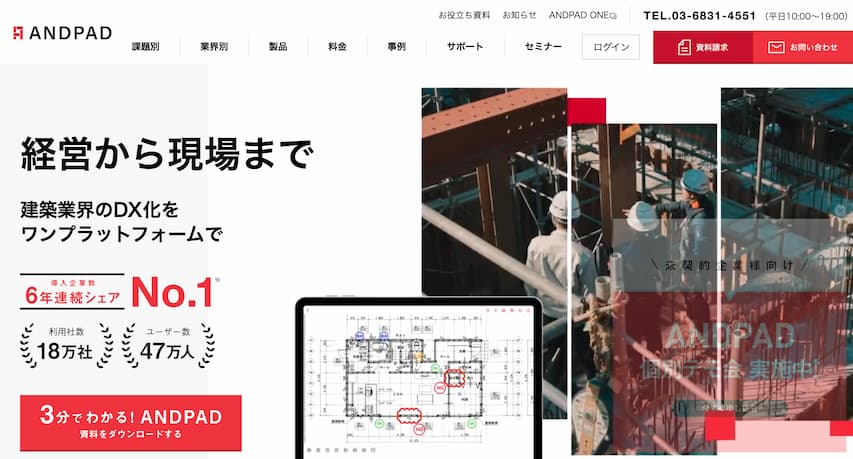
ANDPAD(アンドパッド)

建築系のSaaSサービスで、信頼感と大手感を演出しながらも最先端のイメージを感じさせる非常に上手なデザインが特徴です。セミナー放送局という独自のコンテンツを用意しており、建築現場のユーザーに刺さりやすい内容になっています。問い合わせフォームを各ページに埋め込む構成で、コンバージョンへの意識が非常に高いです。追従するアニメーションバナーは多くの企業の参考になるので、ぜひ見てほしいです。
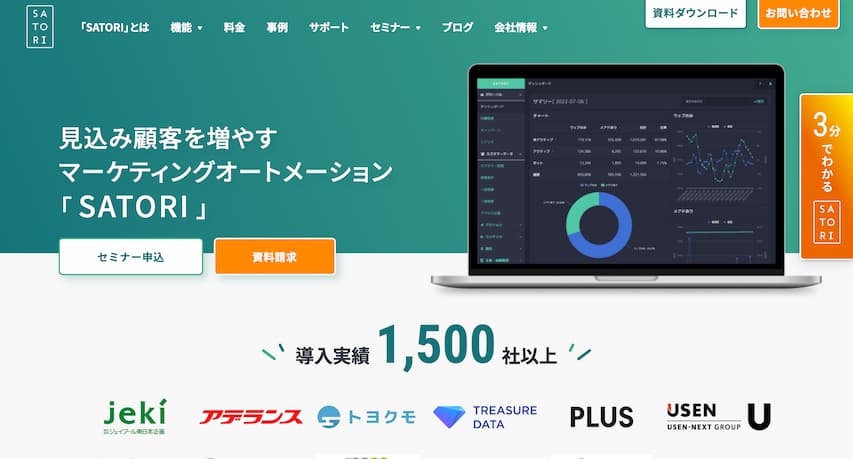
SATORI

全体を緑色で統一したデザインで、コンバージョンボタンのみオレンジ色で目立たせています。料金ページの説明がシンプルでわかりやすい点が特徴です。このサイトを見て初めてドットマーケティングというドメインの種類があることを知りました。
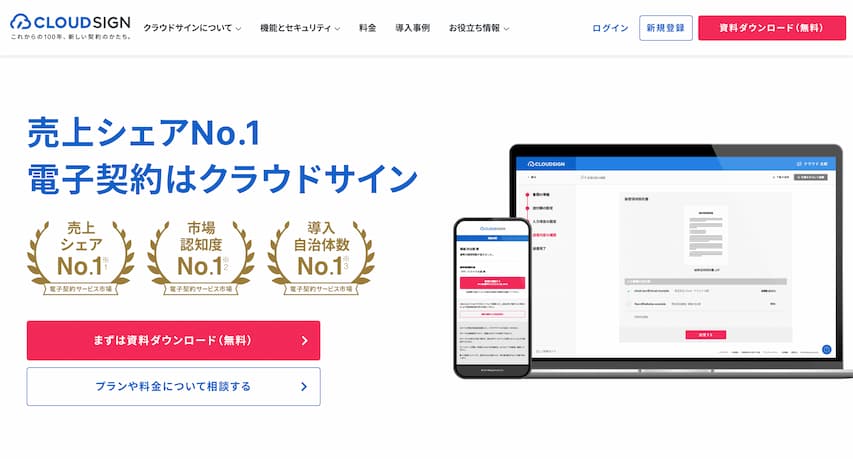
クラウドサイン

クラウドサインは、弁護士ドットコムが展開するオンライン契約サービスです。信頼感を重視したコンテンツが多く、トップページから明快な料金が表示されています。料金ページでも詳しく解説されており、導入事例のカテゴリー分けも豊富です。これだけのカテゴリーを展開するだけのコンテンツを用意できている点が素晴らしいです。
SaaS系のホームページに必要なコンテンツのアイデア
次にこれから新規サービスサイトの立ち上げや、リニューアルをお考えの方に、どのようなコンテンツが必要かについてまとめました。
製品紹介ページ
サービス概要

サービスの基本的な機能や目的、使い方を簡潔に説明します。機能の詳細の説明をついしてしまいたくなりますが、ざっくりまずは「どんなことができるのか」「使うとどんな未来があるのか」を理解できるようなページを作成しましょう。
機能詳細

各機能について詳しく説明し、それぞれの利点を具体的に示します。また機能ページは一覧ではなく、機能ごとに独立したページ化するこをとおすすめします。機能から検索してくるユーザーがいることも考えられますので、ページ化しておくことでSEO面で効果的です。
デモ・ツアー

製品のデモ動画やインタラクティブなツアーを提供し、実際の使用感をユーザーに体験してもらいます。てっとり早く利用イメージを顧客に持ってもらうことで、リード獲得へと繋げやすくなります。
価格プラン
価格表

各プランの料金と提供される機能を明確に比較できる表を作成します。複数のプランがある場合には、わかりやすく比較できるようにしてあげると、どのサービスを選んだら良いか顧客は判断しやすくなります。また最も加入して欲しいプランに対しての見せ方などの工夫も必要となってきます。(客単価を上げることに繋がります)
また、無料試用版があるようでしたら、その期間と内容も説明しましょう。やはり無料は強いです。
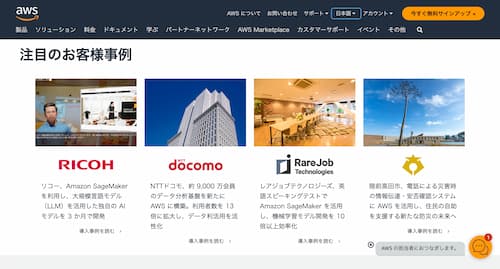
顧客事例・成功事例
実際の顧客がどのようにサービスを活用して成功を収めたかを具体的に紹介します。特に自社と同じような業界の顧客の事例があると、自社でも導入することでうまくいくのではないかと想像させられます。

他にも大手のクライアントなどがいると、企業が安心感を持って取引できるというメリットもあります。少なくとも企業名や担当者名を出しても良いと思うくらい良好な関係を築けているということでもあります。
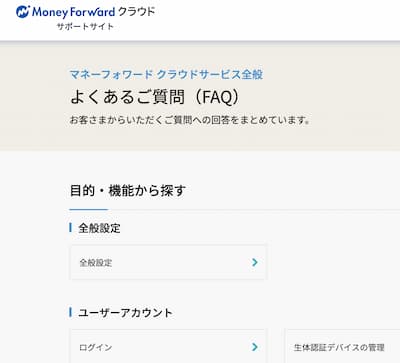
FAQ(よくある質問)
サービスの利用に関する一般的な質問とその回答を掲載します。つまり製品購入前のお客様に対するよくある質問です。
他にも技術的な問題やトラブルシューティングに関するよくある質問も必要です。
これらをごっちゃにしてしまうと、必要なページにすぐにたどり着くことが難しくなりますので、カテゴリごとに分けてあげると親切です。

他にも質問を1ページにまとめてしまうホームページもありますが、できれば質問1つ1つを個別ページ化させるほうがSEOでもユーザービリティでも良いです。
リソースセンター
ブログ
SaaS関連のトレンド、ニュース、ベストプラクティスに関する記事を提供します。例えば、「最新のプロジェクト管理トレンド」や「生産性を向上させるためのベストプラクティス」といった内容の記事を掲載します。
ホワイトペーパー・eブック
詳細なガイドや専門的な知識を提供するためのホワイトペーパーやeブックをダウンロードできるようにします。例えば、「効率的なプロジェクト管理のためのガイド」などの資料を提供します。
ウェビナー・セミナー
過去のウェビナーやセミナーの録画を提供し、今後のイベントを告知します。例えば、「次回のウェビナーでは、新機能の紹介と活用法を詳しく説明します」と案内します。
サポートページ
ナレッジベース
製品の使い方やトラブルシューティングに関する記事を提供します。例えば、「タスクの割り当て方法」や「アカウント設定の変更方法」といった具体的な手順を掲載します。
コミュニティフォーラム
ユーザー同士が質問や情報を共有できるフォーラムを提供します。例えば、「他のユーザーと情報交換し、最適な使い方を学びましょう」と案内します。
サポートチケット
問題が発生した場合にサポートチケットを発行できるシステムを提供します。例えば、「問題が解決しない場合は、サポートチケットを発行してお問い合わせください」と案内します。
APIドキュメント
開発者向けリソース
APIの利用方法、サンプルコード、開発者ガイドを提供します。例えば、「APIを使って自社システムと連携する方法を詳しく説明します」と案内します。
セキュリティとプライバシー
セキュリティ対策
サービスがどのようにデータを保護しているかを詳しく説明します。例えば、「我々のサービスは、最新の暗号化技術を使用してデータを保護しています」と記載します。
プライバシーポリシー
ユーザーのデータがどのように収集、使用されるかを説明します。例えば、「ユーザーのデータは、サービス提供のためにのみ使用されます」と明確に記載します。
統合とパートナーシップ
統合サービス
他のサービスやツールとの統合方法とその利点を説明します。例えば、「我々のサービスは、他のプロジェクト管理ツールと簡単に統合できます」と案内します。
パートナープログラム
パートナーシップの機会とそのメリットを説明します。例えば、「我々のパートナープログラムに参加すると、共同マーケティングや販売支援が受けられます」と案内します。
ロードマップ
今後の予定
サービスの今後の機能追加や改善予定を示すロードマップを提供します。例えば、「今後のアップデートでは、新しいタスク管理機能が追加される予定です」と案内します。
リリースノート
過去のアップデート内容やリリースノートを掲載し、ユーザーが最新の変更点を確認できるようにします。例えば、「最新のアップデートでは、UI(ユーザーインターフェース)が改善されました」と報告します。
業界別ソリューション
業界特化
特定の業界(例えば、医療、教育、製造など)向けのソリューションを紹介し、その業界における具体的な活用事例を示します。例えば、「我々のサービスは、医療業界でのプロジェクト管理に最適です」と案内します。
カスタマイズ事例
業界ごとのカスタマイズ事例や導入メリットを説明します。例えば、「教育業界向けに特化した機能を提供し、効果的な学習管理を実現します」と案内します。
競合比較
競合製品との比較
他のSaaS製品と自社サービスの比較表を提供し、自社サービスの優位性を明確にします。例えば、「我々のサービスは、他社製品に比べて、より多機能で使いやすい」と説明します。
選ばれる理由
自社サービスが選ばれる理由を具体的に説明します。例えば、「我々のサービスは、優れたサポートと高い信頼性が評価されています」と記載します。
ユーザーコミュニティ
コミュニティイベント
ユーザー同士が交流できるオンラインイベントやオフラインミートアップを告知・開催します。例えば、「次回のユーザーミートアップでは、最新の機能についてのディスカッションが行われます」と案内します。
ユーザーグループ
特定のテーマや機能についてディスカッションできるユーザーグループを作成し、活発なコミュニティを育成します。例えば、「タスク管理機能に関するユーザーグループに参加し、他のユーザーの意見を聞きましょう」と案内します。
トレーニングプログラム
オンボーディングセッション
新規ユーザー向けのオンボーディングセッションやワークショップの提供。例えば、「新規ユーザー向けのオンラインワークショップに参加して、
基本操作を学びましょう」と案内します。
認定プログラム
ユーザーがサービスの認定資格を取得できるプログラムやコースを提供します。例えば、「認定プログラムに参加して、プロフェッショナルなスキルを身につけましょう」と案内します。
インテグレーションガイド
サードパーティ統合
他のSaaSツールやプラットフォームとの具体的な統合方法を説明します。例えば、「我々のサービスは、主要なカレンダーアプリと簡単に統合できます」と案内します。
API連携ガイド
自社サービスのAPIを使ったカスタム連携の詳細なガイドを提供します。例えば、「APIを利用して、自社の独自システムとシームレスに連携しましょう」と案内します。
ステータスページ
サービス稼働状況
サービスのリアルタイム稼働状況を表示するページを提供します。例えば、「現在のサービス稼働状況は正常です」とリアルタイムで表示します。
メンテナンス情報
計画されたメンテナンスのスケジュールと進捗状況を提供します。例えば、「次回のメンテナンスは、来週の月曜日に予定されています」と案内します。
国際対応
多言語対応
サービスが対応している言語とその設定方法を説明します。例えば、「我々のサービスは、英語、日本語、中国語に対応しています」と案内します。
ローカライズ情報
各国向けのカスタマイズや特別な機能についての情報を提供します。例えば、「日本市場向けに特化した機能を追加しました」と案内します。
SaaS系サービスのホームページはパフォーマンスが命!
実店舗があるわけではないSaaS系のサービスはホームページがメインの顧客獲得の場となります。
ホームページの失敗は、そのまま売上に直結します。
随時改善とABテストを繰り返し、売上に直結するようなサービスサイトとなるように頑張りましょう。
株式会社ウェブ企画パートナーズでもお手伝い可能ですので、お気軽にぜひ一度ご相談くださませ。