写真が動く!?「シネマグラフ」が商品の魅力を何倍にもアップしてくれる!
WEB企画のみんなで「シネマグラフ」を作ってみました!シネマグラフとは、一言で言うと「動く写真」。一見、普通の写真に見えますが、一部分だけが動いている写真をつくる技術のことです。
実際に作ってみたシネマグラフがこちら
↓↓↓

T君がA子さんを笑わそうとしている様子です。パッと見、普通の写真のように見えますが、A子さんの髪の毛がなびいているのに気づきましたか?まるでハリー・ポッターに出てくる動く写真のようですね!
シネマグラフを活用しよう!
シネマグラフを上手に作ると、こんなにいろんなことができます。
おいしさをアップさせたり

特別感をだしたり

キレイさをアップさせたり

かわいさをアップさせたり

※こちらのサイトより画像を使わせてもらいました。http://www.susi-paku.com/pakugoogle-7.html
動いていると、より商品の魅力が伝わる気がしますね!
シネマグラフのしくみ
作り方を簡単に説明すると、「動画を撮影する」→「動画をPhotoshopで写真風に加工」→「完成!」と、動画を写真風に加工して制作します。
詳しい作り方を知りたい方は、いろんなサイトで紹介されているのでそちらをご覧ください。
http://cinemagraph.jp/tutorial/
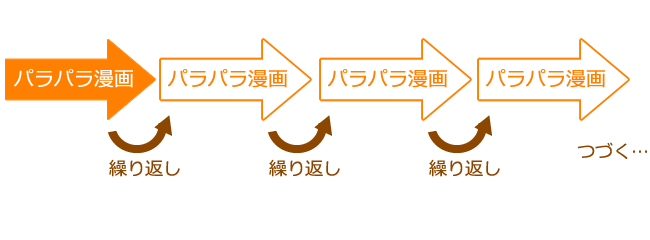
WEB企画で制作したシネマグラフでは、「写真の上に、髪の毛の部分だけを動画からパラパラ漫画風に加工したものをのせた」という状態です。

シネマグラフを制作するときの注意点
実際にシネマグラフを制作してみて、いろんな注意点に気づきました。
1.被写体は揺れないようにする
今回はA子さんの髪の毛だけが動くようにしたかったので、動画の撮影が思ったより大変でした。ビデオカメラは三脚を使用し、A子さんも極力動かないようにしてもらい、風を当てて髪の毛を揺らしました。
2.繰り返すことを考える
シネマグラフは途中で止まらず永遠に動き続けるようにしたいため、パラパラ漫画を繰り返して再生しています。

この繰り返しの瞬間が分からないように上手につなぐ必要があるため、繰り返しができる動画を選ばなくてはいけませんね。
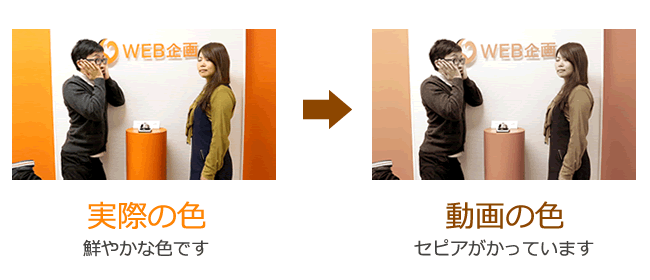
3.色に制限がある
本来は下の写真のように鮮やかな色でしたが、シネマグラフにするためにはGIFという形式に変換する必要があるため、使える色の数に制限があります。鮮やかな色のまま使うと、画像が荒くなってしまうため、ちょっとセピアな色にして変換して、荒くならないようにしました。

画面いっぱいに広がる大きな画像や、色鮮やかな画像にはまだ不向きな技術のようです。
4.容量が重い
動く分、容量は重くなります。おもしろいからと言ってホームページに多用すると、重くなり、開くのに時間がかかってしまうので気をつけましょう。
ちなみに、容量を比較すると下記のようになりました。
■シネマグラフ 180kb
■普通の写真 103kb
注意点はいろいろありますが、気をつければ普通の写真のように使うことができます!
こんなシネマグラフもありました!
個人的には、普段動かないものが動いていると目を引くな!!と感じました。(動画を撮影するだけではできないですが…)



※こちらのサイトより画像を使わせてもらいました。http://design.style4.info/2013/07/beer-label-animated-gif/
おわりに
どうでしたか?小さなことですが、シネマグラフを使うことでユーザーに「あれっ」っと興味をひくことができますね。多用しすぎるとチカチカしたり、重くなってしまうおそれがありますが、ワンポイントで新しい技術を使ってホームページ制作をしてみるのもいいですね!