ChromeでもFirefoxでもIEでも!キャプチャ拡張機能の決定版「FireShot」が素敵だった
Chormeをメインブラウザとして使っていますが、キャプチャを取るのにしっくりくる拡張機能が無く不便でした。
でも、ついに見つけました!キャプチャをとるのに便利なChoromeの拡張機能「FireShot」を!
今回は「Fireshot」を実際使ってみて便利だと思った点と簡単な使い方についてご紹介いたします。
「FireShot」の便利なところ
1.キャプチャの選択範囲を事前に選べる!

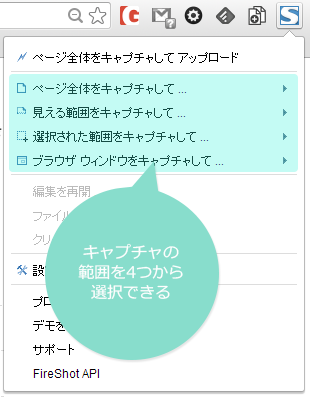
Fireshotはキャプチャできる範囲を事前に選ぶことができます。
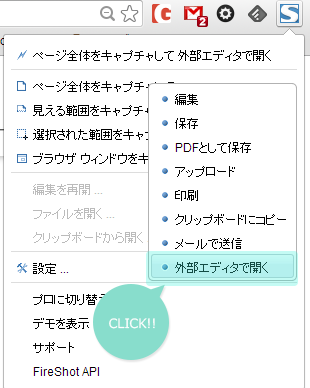
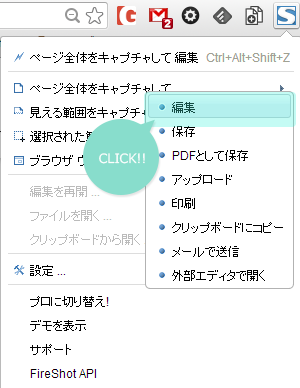
選べるのは以下の4通り。
- ページ全体をキャプチャ
- 見える範囲をキャプチャ
- 選択された範囲をキャプチャ
- ブラウザウインドウをキャプチャ
事前に選べるのでキャプチャした後に画像を切り抜く手間が省けます。
また、「選択された範囲をキャプチャ」や「ブラウザウインドウをキャプチャ」(ブラウザの枠ごとキャプチャすること)は他の拡張機能でなかなか見かけないので重宝します。
2.キャプチャした画像をPhotoshopで直接開くことができる!
この機能が個人的には最大の魅力です。FlreShotはキャプチャした画像をPhotoshopやFireworksなどの編集ソフトで直接開くことができます!

使い方は、キャプチャの範囲を選んでから「外部エディタで開く」を選択。

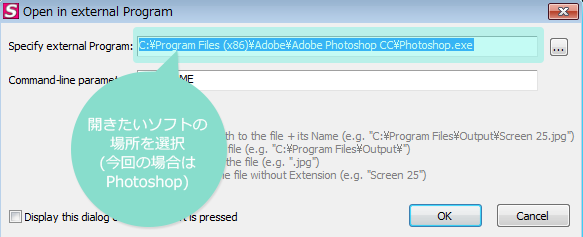
新しくウインドウが開きますので、[Specify external Program:]の欄に開きたいソフト(今回はPhotoshop)を選択。

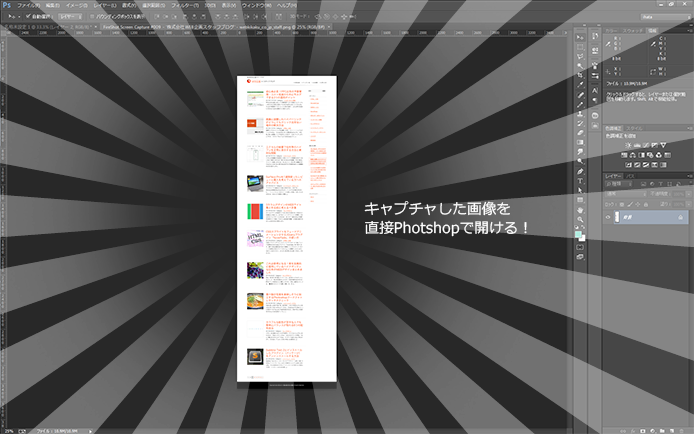
するとキャプチャした画像をそのままPhotsshopで開くことができます。
手間が省けて感動しました!!

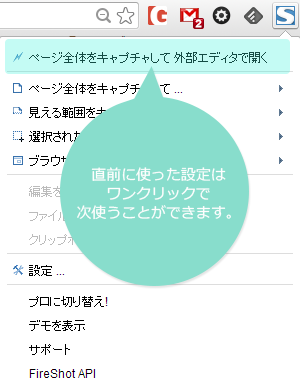
また、一度使った設定は項目の一番上に出るようになります。
毎回設定しなくてもワンクリックで出来るようになるのは嬉しいですね!
3.FireShot専用のソフトで編集も可能!
Photoshopなどの画像編集ソフトを持っていない方でもFireshotなら大丈夫!専用の編集ソフトがついていますので、キャプチャした後に切り取りや文字挿入などの編集が可能です。

使い方は、キャプチャの範囲を選んでから「編集」を選択。

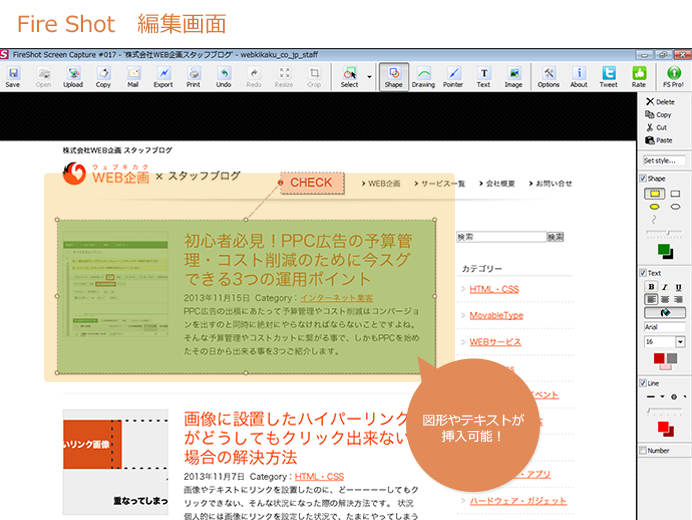
下図のような編集画面が出るので、そこで図や文字を入力できます。
少し使ってみたところ、簡単な説明や補足を足す分には十分な機能だと感じました。
フォントの種類や大きさはもちろん、図(シェイプ)の影や枠色なども細かく設定できるので嬉しいです。
ちなみに保存形式も豊富で、PDF、JPG、PNG、BMP、GIFの5種類から選べます。
4.ショートカットを設定できる!
何枚も連続してキャプチャをする際に便利なのがこれ!ショートカットが設定できます。
基本設定では「Ctrl」+「Alt」+「Shift」+「z」になっており、直前に使った設定でキャプチャができます。

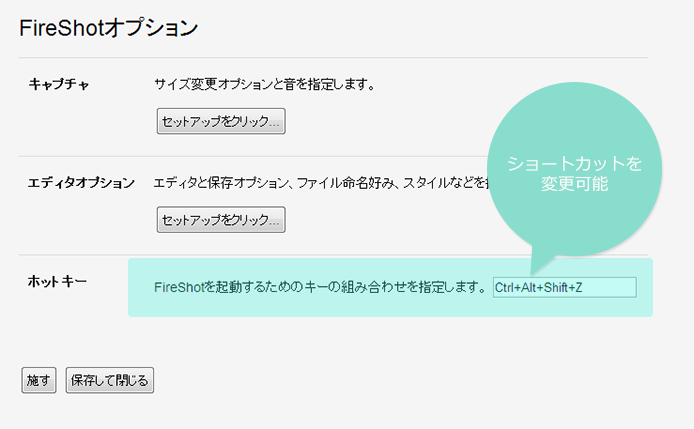
また、ショートカットキーの変更もFireShotオプションで可能です!
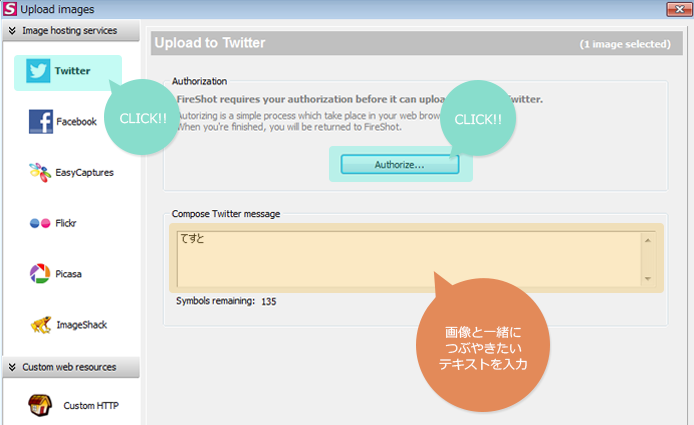
5.FacebookやTwitterに直接投稿可能
キャプチャした画像をそのままFacebookやTwitterに投稿することもできます。

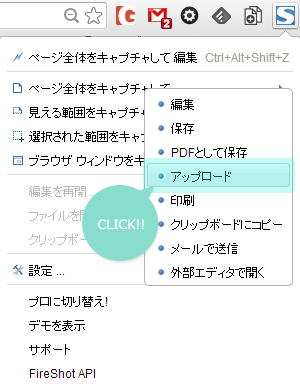
使い方は、キャプチャの範囲を選んでから「アップロード」を選択。

twitterで投稿する場合、左メニューのTwitterを選択、右側下部に画像と一緒につぶやきたいテキストを書いて、書いたら「Authorize…」を選択。

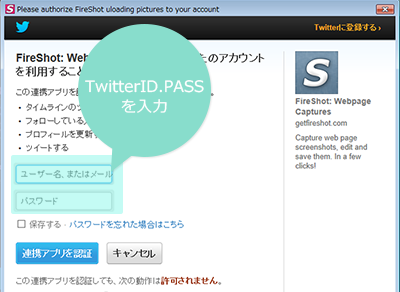
twitterのユーザー名、PASSを入れて投稿すれば、投稿することができます。
以上でFireshotについての紹介を終わります。いかがでしたでしょうか?
キャプチャした後の編集作業がより簡単になる「FireShot」。
気になった方は是非一度お試し下さい。
ちなみに、Chrome版だけでなく、IE版やFireFox版もあるようです。
【Chorome版】
Chrome ウェブストア – FireShot –
【FireFox版】
Webpage Screenshot in Firefox :: Add-ons for Firefox
【IE版】
IE Download FireShot
また素敵な拡張機能などを見つけたらご紹介いたします!