2019年新卒採用サイトのトレンドは?おしゃれなデザインまとめ16選

※2025年度版も公開しました!
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2025/
https://wk-partners.co.jp/homepage/recruit/
今年も新卒採用が活発になる時期が近づいてきましたね。2018年3月1日より企業は説明会を開始し、6月1日より本格的な選考がスタートします。少子化が進む関係もあり、またダイバーシティーを求める企業の動きも活性化しており、新卒採用の競争は年々激化している印象です。
弊社でも新卒採用サイト制作のご相談をいただく機会は年々増加しており、ホームページを活用した新卒採用の戦略も、各企業が高い温度感を持って臨んでいることが伺えます。
私たちのホームページ制作サービスについて詳しく知りたい方は下記リンクよりご覧ください。
→東京渋谷・名古屋のホームページ制作会社「ウェブ企画」
目次
- 1 今年のトレンド
- 2 おしゃれなデザインでアイディアのヒントとなる採用サイトまとめ16選
- 2.1 コーポレートカラーを上手く活す(楽天)
- 2.2 最先端のトレンド、グリッド線のデザイン(LION)
- 2.3 ブラウン管で表示されたような写真が特徴的(プライムクロス)
- 2.4 最初にクイズが出現(ボーネルンド)
- 2.5 グラデーションをうまく活用したデザイン(いえらぶGROUP)
- 2.6 特徴的な線やアニメーションが印象的(ブシロード)
- 2.7 職種によって全く違うデザインに(DeNA)
- 2.8 レスポンシブウェブデザインがとにかくうまい(電通)
- 2.9 細部まで面白いアニメーション(WAOコーポレーション)
- 2.10 多角形をうまく活用したポップなデザイン(電通アドギア)
- 2.11 キャッチコピーとデザインの融合(マクロミル)
- 2.12 思い切った白黒デザイン(cygames)
- 2.13 ファーストビューの動画が素敵(フリーセル)
- 2.14 マテリアルデザインを活用しテック感を演出(GA technologies)
- 2.15 全画面でアニメーションをフル活用(アマダホールディングス)
- 2.16 シンプルで内容が伝わりやすい(アダストリア)
- 3 まとめ
今年のトレンド
毎年のように変化するウェブデザインやコンテンツのトレンドですが、まずは最近の採用サイトのトレンドについておさらいしましょう。
スマホを意識したパネル型(フラットデザイン)、全画面型
就活生が利用する主なデバイスがスマートフォンであるため、Windows 8以降のようなパネル型のウェブサイト(フラットデザイン)や、全画面のコンテンツ配置が増加しています。レスポンシブウェブデザインを前提としたサイト構築のため、このようなデザインしているのでしょう。またそれに伴い各ページへ移動するためのメニューボタンも、スマートフォンでよく見かけるメニューボタン(ハンバーガーメニュー)になっている採用サイト多く見かけました。
ただこのメニューボタンについては、パソコンサイトでは気づいてもらいにくいことが多いため、設置する際には見やすさなどに充分配慮したいところです。
斜め線
企業の先進性や、勢いを伝えるために、従来の縦横線をあまり使用せず、斜めの線を多く利用した採用サイトが増加しています。
動画コンテンツ
2016年、2017年ほどは多く見かけなくなりましたが、動画を使った採用サイトも依然として人気です。以前よりも多く見かけなくなった理由として、就活生のメインデバイスがスマートフォンであるため、表示速度などを考え、利用を控えている企業が出てきている印象です。(予算の兼ね合いもあります)
ただ、先輩社員のインタビューなどを動画で配信することは、写真やテキストよりも多くの情報量が伝わるため、有効な手段の一つとなることは間違いありません。
Instagram活用
若年層の間で、Instagramが爆発的に利用されている背景を考え、採用サイトと連動させながら、Instagramを活用する企業が増加しています。おしゃれ感や、より日常に近い企業風景を就活生に届けることで、親近感を得ることができる狙いがあります。
採用(新卒含む)目的で効果的にInstagram(インスタグラム)を活用する企業アカウントまとめ!
ズラしデザイン
レスポンシブウェブデザインと親和性の高いフラットデザインを一段階進化させ奥行きを持たせるデザインです。このデザインをなんと呼称して良いのか分からないので、下記画像でイメージを掴んでもらえればと思います。単純にコンテンツを配置するよりもよりおしゃれに感じ取ることができますね。

昨年の使い回し
採用サイトも、やはりコストのかかることですので、毎年のように新しく作り替えていると、採用コストが増加してしまう懸念があります。
デザイントレンドもそこまで大きく変化しているとは言えない現在、2〜3年は継続して同じデザインやコンテンツの採用サイトを使用する企業が増えてきているように感じます。(または一部の差し替え)
弊社にお問い合わせいただく企業様でも「なんとなく新しいデザインにしたいから」といった理由ではなく「採用したい人材のターゲットが変わったから」という理由の企業様が多いです。
おしゃれなデザインでアイディアのヒントとなる採用サイトまとめ16選
おしゃれで今時のデザインの採用サイトは数多くあります。ですのでその中でも、あまり見かけないデザインや、アイディアのヒントとなるようなデザインの企業の採用サイトをご紹介しています。
コーポレートカラーを上手く活す(楽天)

https://corp.rakuten.co.jp/careers/graduates/
楽天さんのコーポレートカラーである、クリムゾンレッドをうまく利用したウェブデザインです。左右で切り替わる写真が、赤と白の対象となるカラーで配置されていて、ぱっと見から、鮮やかな印象となっています。スマホサイズの際も同様の動きをしていて驚きました。
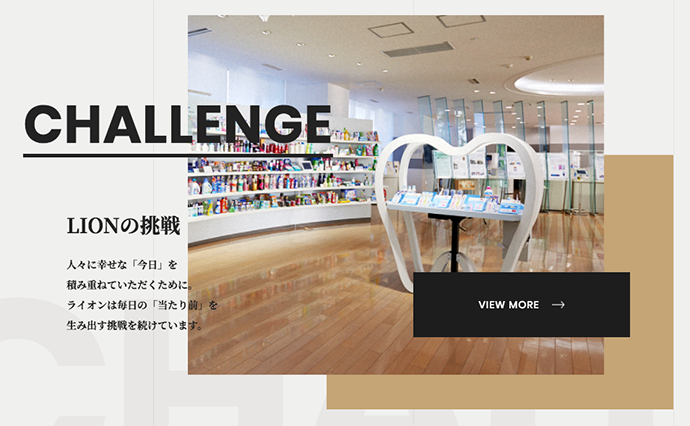
最先端のトレンド、グリッド線のデザイン(LION)

http://www.lion.co.jp/ja/company/recruit/graduate/
最先端のウェブデザイントレンドである、グリッド線を背景に利用したウェブデザインになっています。デザインと就活生に伝えたいメッセージがうまく融合された採用サイトではないでしょうか。
ブラウン管で表示されたような写真が特徴的(プライムクロス)

http://www.prime-x.co.jp/recruit/2019/
ブラウン管で表示された写真のようなアニメーションが特徴的で印象に残ります。またデザイントレンドでもある、グラデーションをうまく利用しています。画面左側に常に表示されているメニューが、ユーザーフレンドリーですね。
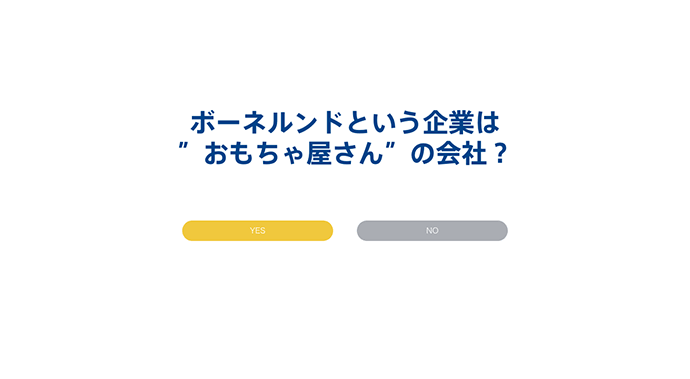
最初にクイズが出現(ボーネルンド)

https://www.bornelund.co.jp/recruit2019
初回の訪問時のみ、「ボーネルンドという企業は”おもちゃ屋”さんの会社?」という質問が出現します。イエスを選ぶと企業理解が足りない段階とみなされ、コーポレートサイトの企業について解説されているページ遷移し、ノーを選ぶと採用サイトに辿り着くことができます。
採用サイトを制作する際、コーポレートサイトに記載されている企業について知るためのコンテンツと、採用サイトに掲載する企業概要と内容が重複してしまう問題が発生します。これを解決する1つのアイディアとなるかもしれませんね。
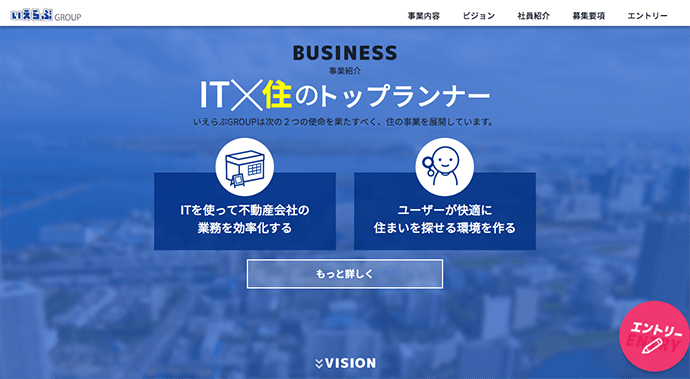
グラデーションをうまく活用したデザイン(いえらぶGROUP)

https://www.ielove-group.jp/recruit2019/
ウェブデザインのトレンドであるグラデーションが、うまく活用されています。スクロールをすることで背景色が変わりカラフルでポップな印象が伝わります。
特徴的な線やアニメーションが印象的(ブシロード)

https://recruit.bushiroad.co.jp/fresh2019/
斜め線だけでなく、幾何学模様やアニメーションを上手に組み合わせたウェブデザインです。カラフルな印象を与えつつも、コーポレートカラーである赤色もしっかりと伝わってきます。技術的には斜め線を利用するとレスポンシブ時に少し挙動に悩むところがあるのですが、その辺もうまく解決している印象です。
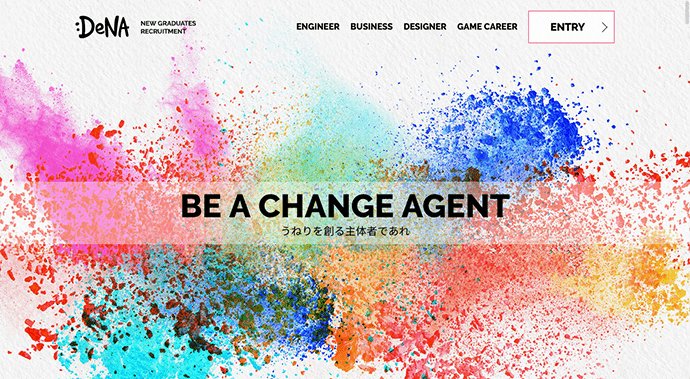
職種によって全く違うデザインに(DeNA)

https://dena.com/jp/recruit/students/
全体的なデザインクオリティーが高いのはもちろんですが、最も印象的だったのは各職種により、トーン&マナーを全く変えている点です。エンジニア職はブラックを基調としたサイバーなイメージに、ビジネス職はシンプルに硬い印象のイメージ、デザイナー職はPhotoshopの空白レイヤーを背景にしています。職種によるターゲットの違いを前提とし、企業カラーよりも、ターゲットへの親和性を優先した面白いデザインです。
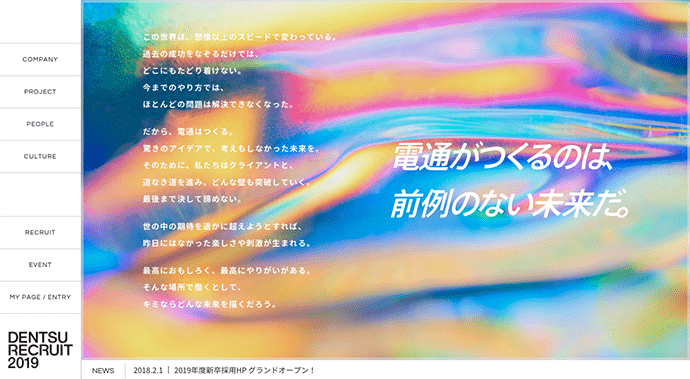
レスポンシブウェブデザインがとにかくうまい(電通)

http://www.career.dentsu.jp/recruit/2019/top/
毎年クオリティーの高い採用サイトを公開している電通さんですが、今年は採用サイトにおけるレスポンシブデザインの最適解ではないかとも思わせる、3カラムと2カラムをうまく利用したウェブデザイン(スプリットスクリーン)になっています。特に下層ページはPCサイトとスマホサイトの両方を見比べてみることをお勧めします。(ブラウザ幅を最大まで狭くするだけでもOKです)
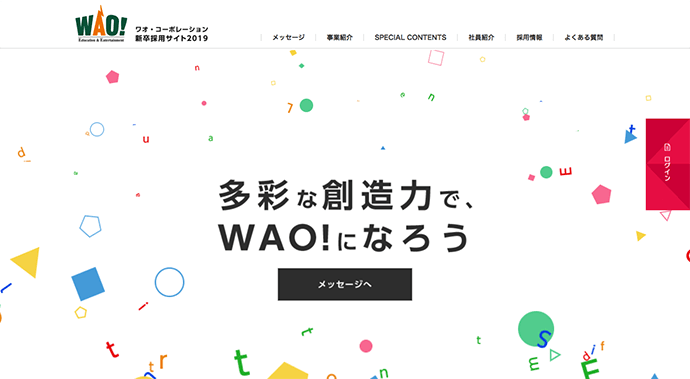
細部まで面白いアニメーション(WAOコーポレーション)

http://www.wao-corp.com/recruit/2019/
カラフルな幾何学模様とアルファベットがアニメーションする様子が印象的なWAOコーポレーションさんの新卒採用サイトです。ボタンをオンマウスした際のアニメーションもそうですが、細かいところに気を配った、デザインが素敵ですね。
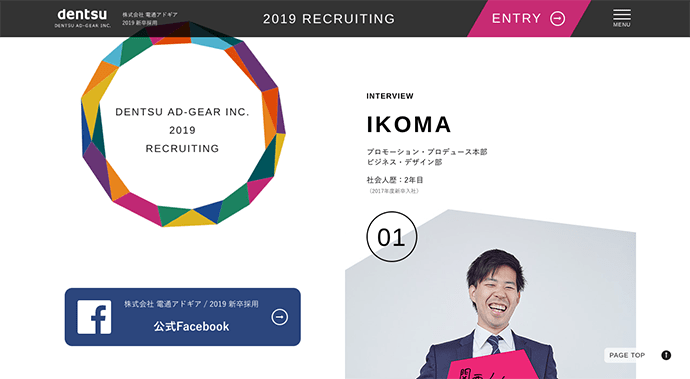
多角形をうまく活用したポップなデザイン(電通アドギア)

http://www.dentsu-adgear.co.jp/recruit2019/
もう一つ電通さんの関連会社である電通アドギアさんの採用サイトのご紹介です。あまり見かけることのない多角形の写真配置が可愛いですね。パラパラ漫画のような写真も印象的で、ユニークな社風をうまく表現できていると思います。またこういったユニークなコンテンツに代表者様が協力していると、より良い企業イメージにつながるのではないでしょうか。
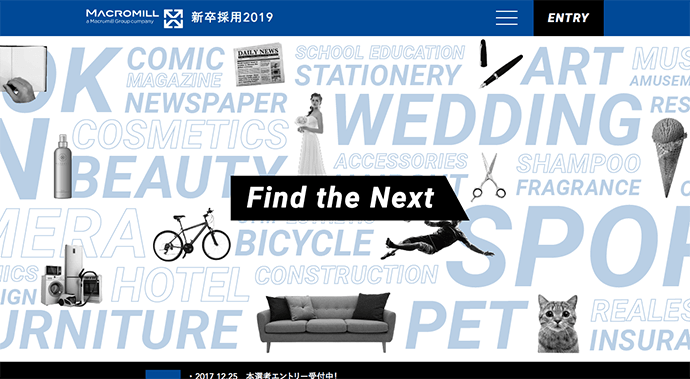
キャッチコピーとデザインの融合(マクロミル)

https://www.macromill.com/recruit/freshers/
「Find the Next」というキャッチコピーと、スライドしていく背景画像がうまく組み合わさっています。ファーストビューで就活生に見てもらうキャッチコピーとデザインがうまく融合していると、創造性の高いイメージを与えることができますね。
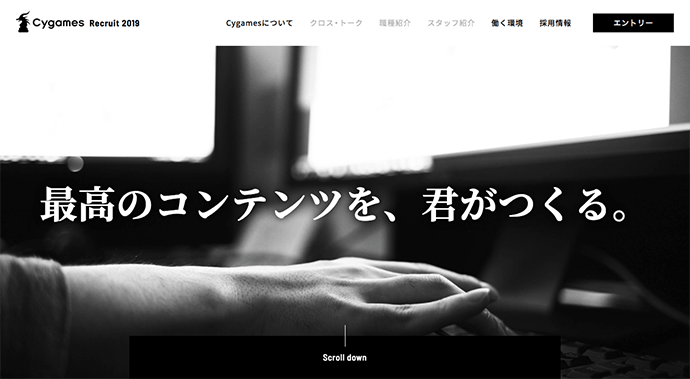
思い切った白黒デザイン(cygames)

http://recruit.cygames.co.jp/fresh2019/
すべてのコンテンツが白黒で作られています。ダイバーシティーを意識し、多様化するターゲットに四苦八苦する企業の多い中、思い切ったカラーのチョイスで、企業として振り切ったイメージが伝わりますね。
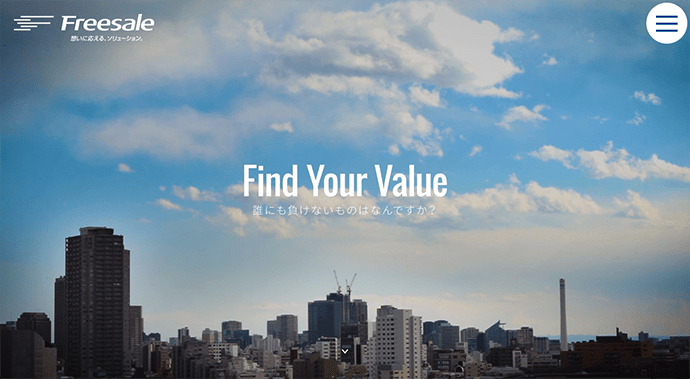
ファーストビューの動画が素敵(フリーセル)

http://recruit.freesale.co.jp/2019/
ファーストビューで動画を利用している企業です。スマートフォンを意識して利用を控える企業や、多くの企業がファーストビュー動画を活用していることで差別化がしにくいという懸念などもありますが、やはりこうやって改めて見てみると動画から伝わってくる楽しそう、ワクワクするといった印象は動画にしかできない要素なのかもしれないと思ってしまいます。動画は初回訪問時のみ限定されており、ユーザーフレンドリーになっている点も素晴らしいです。ちなみにスマートフォンで閲覧する際は動画ではなく、写真のアニメーションとなっています。
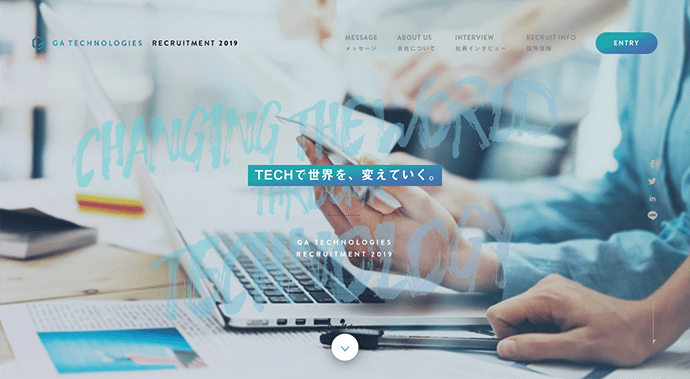
マテリアルデザインを活用しテック感を演出(GA technologies)

https://recruit.ga-tech.co.jp/
テック系の企業ということもあり、マテリアルなデザインです。細かいアニメーションも多数活用されていて、先進的な雰囲気が伝わってきますね。
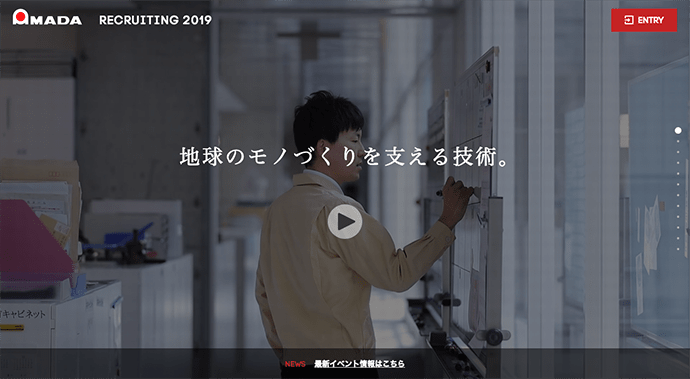
全画面でアニメーションをフル活用(アマダホールディングス)

http://www.amadaholdings.co.jp/recruit/newgrads/
動画やアニメーションがフル活用された、レスポンシブウェブデザインになっています。今回ご紹介する採用サイトの中では唯一、全画面ベースで構成されています。
写真も黒ベースの写真に統一することで、ものづくりにこだわっている企業の印象になりますね。
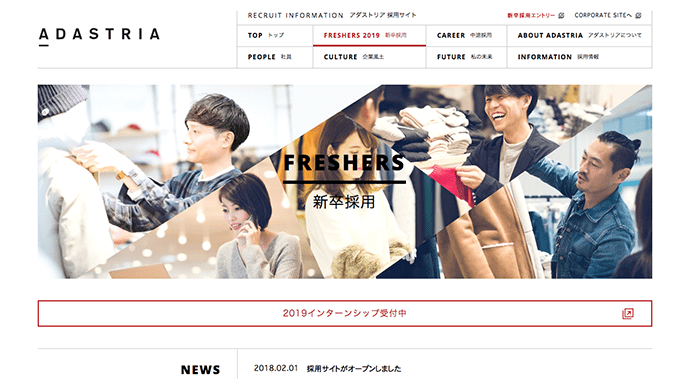
シンプルで内容が伝わりやすい(アダストリア)

http://www.adastria.co.jp/recruit_2019/freshers/
見た目に特徴的なデザインやアニメーションに力を入れる企業が多い中、とてもシンプルでわかりやすい構成になっています。下層ページを閲覧してもらえればわかると思いますが、決してデザインにこだわりがないわけではなく、就活生に確かな情報を分かりやすく伝えることに重きを置いていることがわかります。
デザインやメッセージなどの”雰囲気”で就活生にワクワクや楽しそうといったイメージを伝えることも重要ですが、テキストや図解ベースでわかりやすく企業がいかに優れているかを伝え、就活生に企業の可能性を理解してもらうページがあっても良いのではないでしょうか。
まとめ
毎年様々なアイディアの採用サイトを見かけ、私たち制作会社もワクワクすることが多いのが採用サイトです。SEOなどを気にしなくても良いため、とにかくデザイン勝負というサイトが多いのもあるのかもしれません。ただ、最近はデザインが先行しすぎている新卒採用サイトも多く見かけるような気がします。欲しい人材に刺さるデザインやコンテンツになっているのか、見やすく使いやすいデザインになっているのか、しっかりと意識して制作したいですね。
https://wk-partners.co.jp/homepage/recruit/
その他の新卒採用サイトまとめ
【2022年】新卒採用サイトデザインのトレンドは?参考となるコンテンツも!
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2022/
2020年新卒採用サイトまとめ19選!優れたデザインやコンテンツを解説します
https://wk-partners.co.jp/homepage/blog/hpseisaku/webdesign/recruit2020/
2018年新卒採用サイトを徹底比較!おしゃれなデザインまとめ20選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2018/
2017年新卒採用サイトを徹底比較!おしゃれなデザインまとめ18選
https://wk-partners.co.jp/homepage/blog/webdesign/recruit2017/

















