配色を決める際に便利なWEBサービスの決定版、教えます。
普段、実際に私が使っている、配色を決めるときに役に立つWEBサービスを大公開です。
配色に関するWEBサービスっていっぱいありますけれど、私の中では「これさえあれば事足りる」という決定版のような4つのWEBサービス、だと思っています。
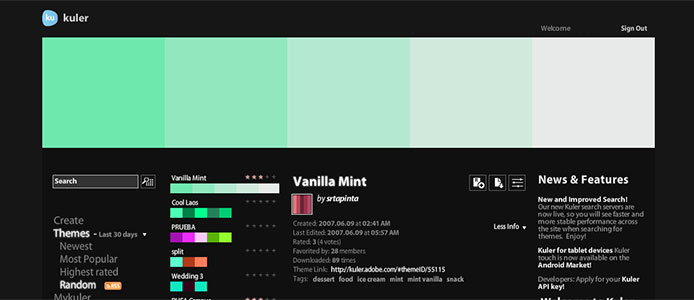
1.kuler

Adobeの提供しているWEBサービスです。膨大なカラーサンプルから色を探すことができます。自分でカラーパターンを作る際にも、色の原則などを自動適用してくれる便利機能がありますので、サクサク作れるようになっています。
しかしkulerの魅力はこれだけではありません。kulerの魅力を最大限まで引き出すには、是非アカウントを作成してみてください。アカウント登録をして初めてkulerは真価が発揮されるといっても過言ではございません。
ではkulerのアカウントを作成すると何が便利なのか。
まず、自分の作成した色を保存しておけること。そして、他人の作ったカラーパターンで気に入ったものがあれば、それも保存しておけるんです。めちゃめちゃ便利!
さらにkulerが便利なのは、jQueryMobileでサイト制作をする際Themerollerと連携しているということです。Themerollerとは、jQueryMobileのサイトで提供されている、簡単にjQueryMobileの配色パターンを複数作ることができるWEBサービスです。
つまり、PCサイトを作る際にkulerで作成したカラーパターンを、jQueryMobileにも簡単に反映させることができるんです。
(ここから自分で作成したカラーパターンの名前で検索すればOK!)

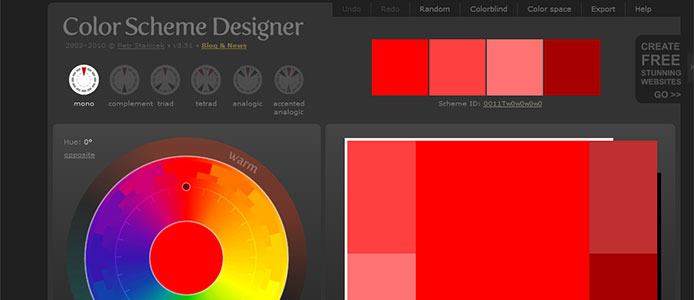
2.ColorSchemeDesigner3

こちらも有名なWEBサービスですね。
個人的な使い方としては、1から配色を決めるときではなく、もう既にメインとなるカラーが決まっている時なんかによく使います。
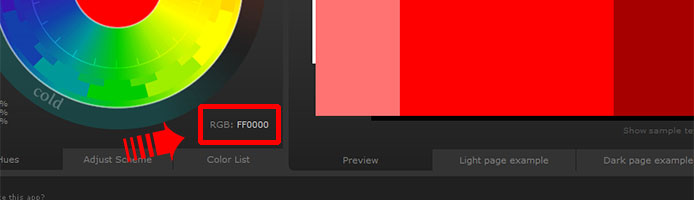
例えば#ff0000をメインカラーとして使うことが決まっていた場合は・・・
こちらにカラーコードを入力してー

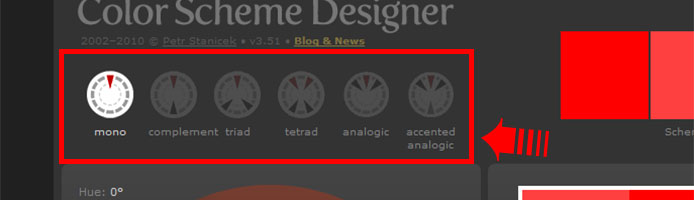
そしてパターンを変えてみて、使えそうな配色を決定しています。

先程紹介したいkulerでも一色から色の原則に従ったパターンを作り出すことができますが、ColorSchemeDesigner3では、さらにその色の彩度を変えたパターンを提案してくれる点が素晴らしいです。
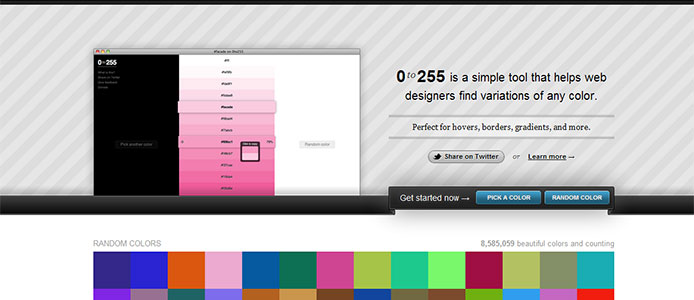
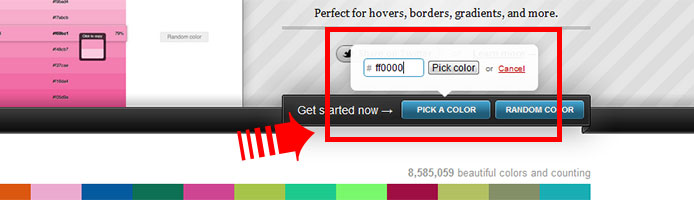
3.0to255

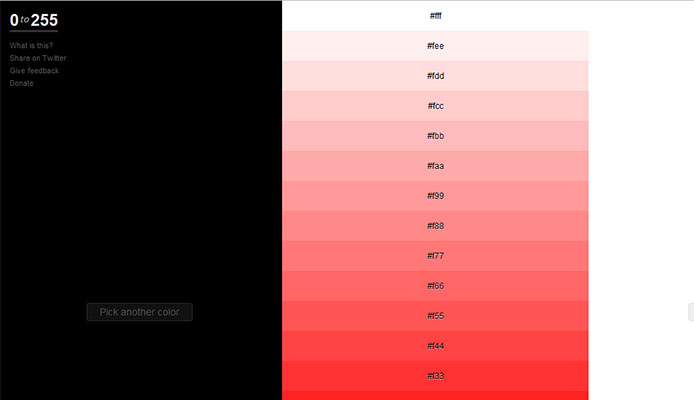
こちらは、特定の色を指定すると、その色の濃い色から薄い色までズラーーーーーッと並べてくれます。
コレが以外に便利で、結構使ってます。ColorSchemeDesigner3でも濃淡の色を提案してくれますけれど、それは4つしか提案してくれません。しかし0to255であれば、31パターンも提案してくれるので、同系色の色を並べたい場合なんかに、とっても役立ちます!
(こんな感じで色を指定すると・・・)

(こんな感じでズラーッとでてきます)

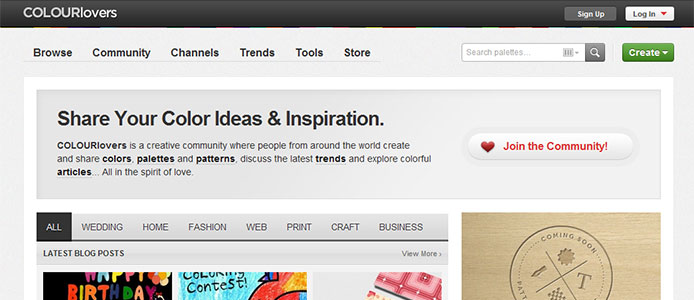
4.COLOURlovers

このサイトは、特に便利機能があるとかそういうサイトではなくて、最近のカラードトレンドなんかを見るときに役立てています。ジャンル別なんかでも配色パターンを見ることができますので、結構勉強になります。
結構ものすごい数のパターンがあります。
気に入った配色を、画像でダウンロードすることもできます。
(ここからダウンロードできます)

以上4つのWEBサービスをメインに使用しています。
他にも「ここのサイトが便利だよ!」なんてのがあったらぜひぜひ教えて下さい!