WEBデザイナーのはじめての「SVG」

皆さん、師走をいかがお過ごしですか?
今回は前々から試してみたかったSVGについての記事です。
基本予備知識0から色々触ってみて、SVGはどんなことができるのかとSVGの面白いなーと思った点等をまとめてみました!「これからSVG試してみようかな?」と思ってる方(特にWEBデザイナーさん)の参考になれば幸いです。
それではどうぞー!!
SVGとは
その前にSVGについて簡単な説明しておきます。

SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、JPEGやPNGのような画像(ビットマップデータ)ではなくイラストレーターで扱うベクターデータです。
その始まりは1998年と意外に古いのですが、ブラウザ対応が追いついておらず、長い間陽の目を見ることがなかったかわいそうなやつです。
SVGのいいとこ
SVGがJPEG等の画像と比べていいなーと思うところは次の点です。
ベクターデータなのでRETINAディスプレイみたいな高解像度な画面でもキレイ!

先ほども言ったようにSVGは「ベクターデータ」なので、RETINAディスプレイで見た時の際の高解像度用の画像を用意しなくてもキレイに表示されます。
また、画面をズームしてももちろん画像が荒れないので、スマホやタブレットのようなタッチデバイスとも相性が良いのが嬉しい点です。
テキストエディタで開く事ができるので、後々ちょっとした編集がしやすい!

SVGデータは「.svg」という保存形式で画像みたいにも扱えますが、テキストエディタでも開くことができます。ここで開いたデータはもちろん編集可能ですので、簡単な変更やクラス名をSVGデータ自体にもたせたりすることもできるのが便利です。
CSS3(animationCSS)やJavaScriptを使って、要素を動かしたり、特殊な効果をかけたりすることができる!

またSVGデータはCSS3(animationCSS)やJavaScriptと組み合わせることで、要素を動かしたり、色を変更したり、ぼかし等のエフェクト加えることができます。
(透過PNGデータなどでもアニメーションさせることはできますが、どんな大きさでも荒れないベクターデータとアニメーションは相性はバッチリです!)
この辺りの動きはデザイナーの腕の見せどころですね。
今までは、サイトの「動き」といってもページスクロールやグローバルナビの画像をホバーした時に書き換える程度しかやったことなかったですが、今後は「動き」でサイトの印象を表現したりすることができるようになります。
デザインしがいがありますね!
SVGでできること
SVGは画像として使う以外にもできることがあります。
今回は一つ一つのやり方を紹介するという形ではなく、何ができるかをデモ付きで紹介してみました!(CODEPENにソースは記述してあるのでそちらも見てください!)
アニメーション
SVGを使ったら一番やってみたいのはなんといってもアニメーション!!デザインの上でもできる事が増えるので個人的にもとても興味があります。
アニメーションさせる方法は大きく分けて3つあり、
- CSS(transitionやanimation)→一番とっつきやすいけどIE未対応
- aminate要素(smil)
- svgDOM+javascript
今回は一番WEBデザイナーでも使いやすそうなCSSでアニメーションさせてみましたっ!。(IEでは非対応です。)
デモにマウスオーバーすると下部に現れる「RERUN」のボタンを押してみてください。文字の形にそってラインがアニメーションします!
See the Pen Morphing Preloader by Tetsuya Ihata (@tihata) on CodePen.
これはCSSの点線のプロパティである、stroke-dasharrayとstroke-dashoffsetを使って点線の幅を変化させることで、実際に線が引かれているかのようなアニメーションが実装されます。詳しい説明は以下のリンクがとても分かりやすいのでご参考ください。
慣れ親しんだCSSということもあって割とすんなり作ることができました。他の2つアニメーションも(難しそうですが)今後挑戦してみたいですね。
フィルター効果
CSS3のフィルターと似たように、画像をぼかしたり、色相を変えたり、白黒にする等の効果をかけることができます。CSS3より対応ブラウザが多いので(記述はめんどくさいですが)使えそうです。
また、フィルターはSVGデータにも普通の画像データにも効果を適用することができます。
フィルター効果例:ぼかし
フィルター効果例:色相を変える
フィルター効果例:白黒にする
フィルター効果例:ドロップシャドウ
透過PNGにCSSでドロップシャドウをかけてもその形にシャドウがかからないのでそういった意味でもSVGのフィルター効果のが便利ですね!!(記述は慣れないと大変ですが…)

この他にもフィルター効果は光源を適用するものやベベルとエンボスをかけたりするものなど色々あり、しかもそれを掛けあわせることで無限の表現が可能っぽいです。
フィルター効果は調べていくほどに奥が深そうなので今回は割愛…参考になりそうなリンクをご紹介いたしますので、そちらをご確認ください。
クリッピング
SVGデータを使って画像等をクリッピング(切り抜き)することができます。以前、CSSで画像を文字の形にそってクリッピングする方法をご紹介いたしましたが、まだまだ対応ブラウザが少なく、IE9まで対応しているSVGの方が使い勝手が良いです。
マスキング
クリッピングと似ている効果でマスキングをすることもできます。クリッピングは境界線をぱっきり分けて切り抜いてしまうのに対し、マスキングは境界をぼやかしたりグラデーションをかけたりできます。
SVGデータの作り方
SVGデータは「イラストレータでSVGデータとして書きだす」のが一番簡単そうです。
イラストレータでの書き出し
イラストレーターでの書き出し方は結構簡単でまず、イラストレーターでパスデータを作成します。(文字データ等を使う場合はアウトライン化しましょう)

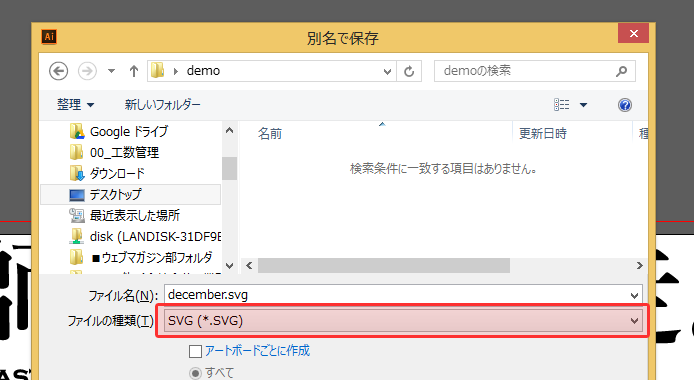
次にメニューより「ファイル」>「保存 / 別名で保存」を選択して、ファイル形式「SVG(svg)」を選び保存します。

保存時に色々オプション設定を選ぶこともできますが、そのまま保存しても特に問題なく使用できます。これでsvgデータの完成です。意外と簡単に作れてびっくりしました。
※保存時のオプションの設定はこちらに詳しく書いてありますので、気になる方は是非チェックしてみてください。
SVG 形式で書き出す方法 (Illustrator CC)
SVGデータをWEBで表示させる
SVGデータをWEBで表示させる方法は大きく分けて次の2つになります。
「imgやobjectタグを使ってSVGデータを読み込む」
<img src="./images/hogehoge.svg" /> <object data="./images/hogehoge.svg" type="image/svg+xml"></object>
上記のように任意の場所のsvgデータを呼び出せば画像のように扱うことができます。
「インラインで直接書き込む」
アニメーションさせたりする際に、JSやCSSを適用させたい場合はXMLデータとしてインラインで直接書き込む方法をとります。
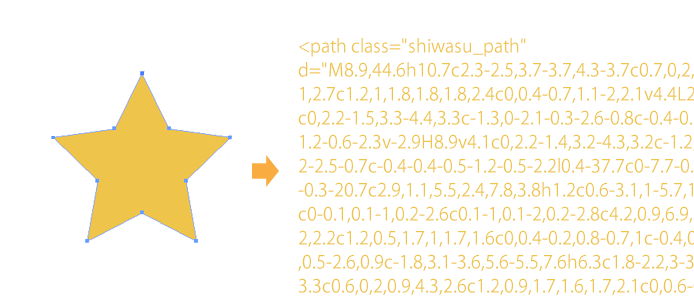
SVGデータをテキストデータで開くと、
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0" enable-background="new 0 0" xml:space="preserve"> <path fill="#E0DA10" d="M8.5,8.2c0,0-4.2,0.5-7,0.8C1.3,9,1,9.2,1,9.5C0.9,9.7,1,10,1.1,10.2c2.1,1.9,5.2,4.7,5.2,4.7c0,0-0.9,4.1-1.4,6.9c0,0.2,0,0.5,0.3,0.7c0.2,0.2,0.5,0.2,0.7,0C8.3,21.1,12,19,12,19s3.7,2.1,6.1,3.5c0.2,0.1,0.5,0.1,0.7,0c0.2-0.2,0.3-0.4,0.3-0.7c-0.6-2.8-1.4-6.9-1.4-6.9s3.1-2.8,5.2-4.7C23,10,23.1,9.7,23,9.5S22.7,9,22.5,9c-2.8-0.3-7-0.8-7-0.8s-1.7-3.8-2.9-6.4c-0.1-0.2-0.3-0.4-0.6-0.4c-0.3,0-0.5,0.2-0.6,0.4C10.2,4.4,8.5,8.2,8.5,8.2z"/> </svg>
こんなような文字列が開くのでこの中の「svg」と「path」の部分だけ使います。(DOCTYPEなどは削除してしまって大丈夫です)
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0" enable-background="new 0 0" xml:space="preserve"> <path fill="#E0DA10" d="M8.5,8.2c0,0-4.2,0.5-7,0.8C1.3,9,1,9.2,1,9.5C0.9,9.7,1,10,1.1,10.2c2.1,1.9,5.2,4.7,5.2,4.7c0,0-0.9,4.1-1.4,6.9c0,0.2,0,0.5,0.3,0.7c0.2,0.2,0.5,0.2,0.7,0C8.3,21.1,12,19,12,19s3.7,2.1,6.1,3.5c0.2,0.1,0.5,0.1,0.7,0c0.2-0.2,0.3-0.4,0.3-0.7c-0.6-2.8-1.4-6.9-1.4-6.9s3.1-2.8,5.2-4.7C23,10,23.1,9.7,23,9.5S22.7,9,22.5,9c-2.8-0.3-7-0.8-7-0.8s-1.7-3.8-2.9-6.4c-0.1-0.2-0.3-0.4-0.6-0.4c-0.3,0-0.5,0.2-0.6,0.4C10.2,4.4,8.5,8.2,8.5,8.2z"/> </svg>
自分のやりたいことに合わせて(hover時の表現をつけたい時はインラインとか)記述を変えるのが良さそうです。
SVGデータがダウンロードできるサイト
「SVGについてなんとなく分かったけど、SVGデータを一から作ってられないよー!」という忙しい方はこちら。
クオリティの高いSVGデータをダウンロードすることができます。もちろんダウンロードしたデータを編集することも可能なので、ある程度イメージに近いものを編集して使うのも面白いと思います!
- Iconfinder – 400,000+ free and premium icons
- iconmonstr – Free simple icons for your next project
- iconmelon
SVGさわってみた感想まとめ
以上で、駆け足ではありますが、SVGにはじめて触ってみたWEBデザイナーのまとめを終わります。いかがだったでしょうか?
個人的にはアップにしても画像が荒れないというのは、なにか一つ常識を覆された感覚で、今後必須になってくると感じました。非対応ブラウザには、代替え画像をつけることも結構簡単にできそうなので機会があれば積極的に使っていってきたいです。
また、アニメーションの種類や効果等をちゃんと把握し、今後デザインに取り入れていくことが大切だなと感じます。
新しい技術ですが、怖がらずどんどん挑戦していきたいですね!
冬休みにもう少し研究してみて、面白い発見があったら記事にしていきたいです。
以上で、はじめての「SVG」報告終わります!