Web制作に役立つAtomエディタのパッケージ26選

目次
Atomエディタとは
Atomは、GitHubが開発するテキストエディタです。2015年に正式バージョンがリリースされ、オープンソースでの開発、無料配布が続けられています。Windows・Mac・Linuxで利用可能で、シンプルな見た目、豊富なカスタム性、Git関連の機能の充実など様々なメリットがあるため、広く支持されています。
そんなAtomの魅力の一つが、パッケージです。他のアプリの「プラグイン」に相当し、世界中のユーザーが開発した拡張機能を自由に追加することができます。本記事では、Web制作の現場で役立つものにを中心に、Atomのおすすめパッケージをご紹介していきます。
Atomエディタ本体のインストールはこちらの公式から。初期設定は英語ですので、メニューの日本語化をしたい方は、「Preferences」のメニューから「Install」と進み、パッケージの検索ページから、「japanese-menu」を導入してみてください。なお、これからご紹介する各パッケージの導入手順も同様となります。
コードを書くとき使えるパッケージ6選
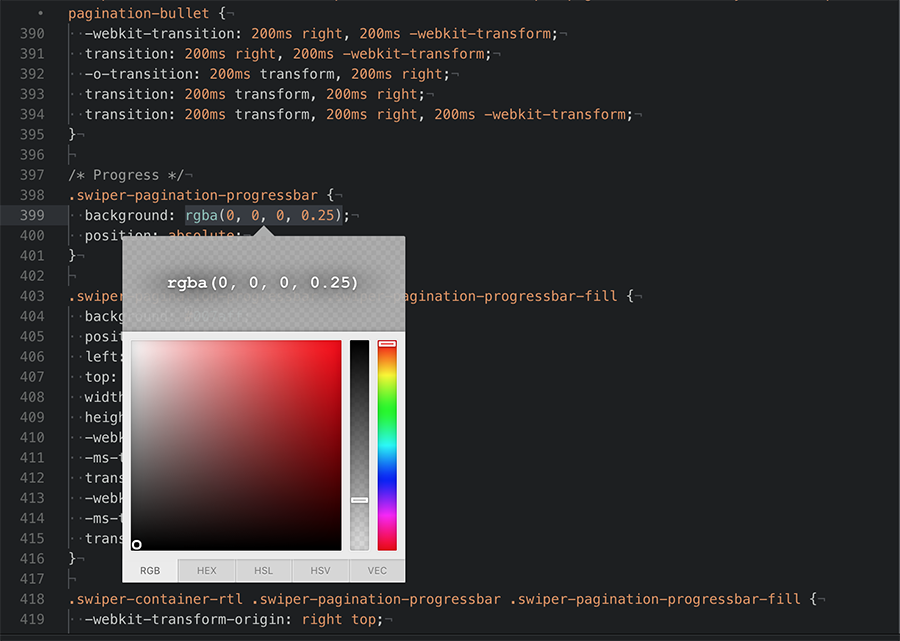
1. ColorPicker

ポイント:5種類の書き方をサポートするカラーピッカー
ショートカットひとつ(MacならCommand+Shift+C)でカラーピッカーを表示させるパッケージです。RGB、HEX、HSL、HSV、VECの5種類の書き方をサポートしており、もちろん透明化もOK。直感的に色を調整することができ、CSSの編集には必須のパッケージです。
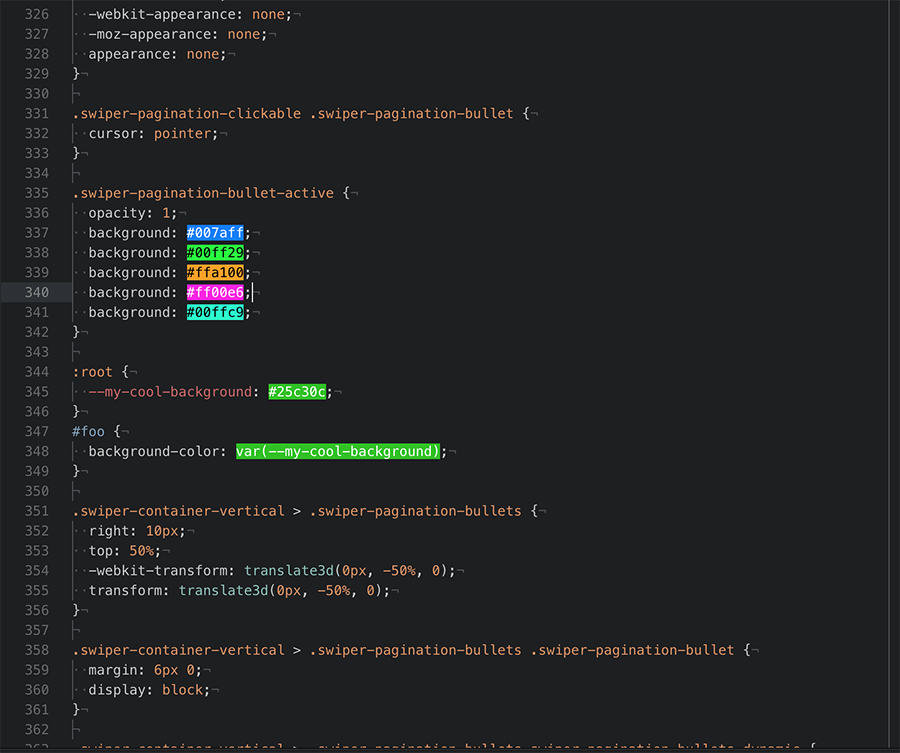
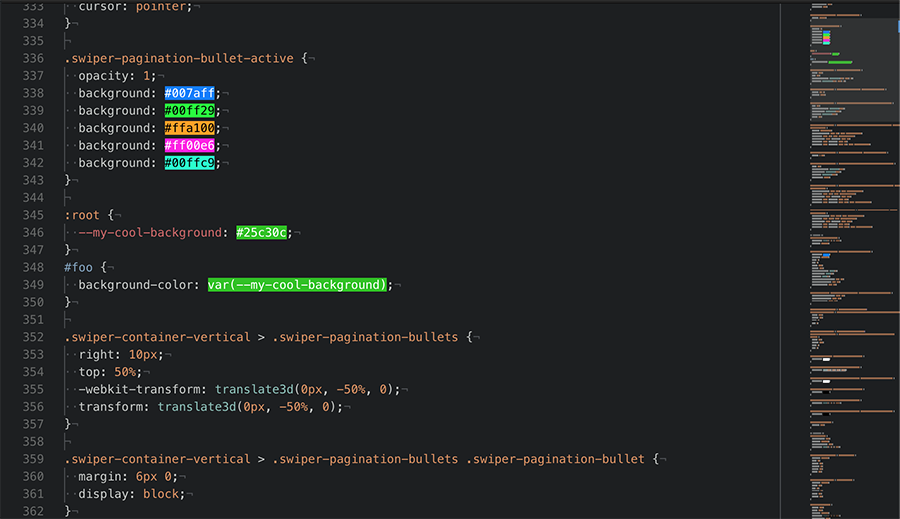
2. Pigments

ポイント:色を表すコードを視覚的に展開
こちらは、コードの中で色を指定する部分をハイライトしてくれるパッケージです。変数で表した部分もしっかり対応。ハイライト形式の変更や、右クリックでのRGB、HEX、HSLなどの形式変換、プロジェクト内にある色コードの一覧表示といった機能を搭載。Sassを使う方には特におすすめできるパッケージです。
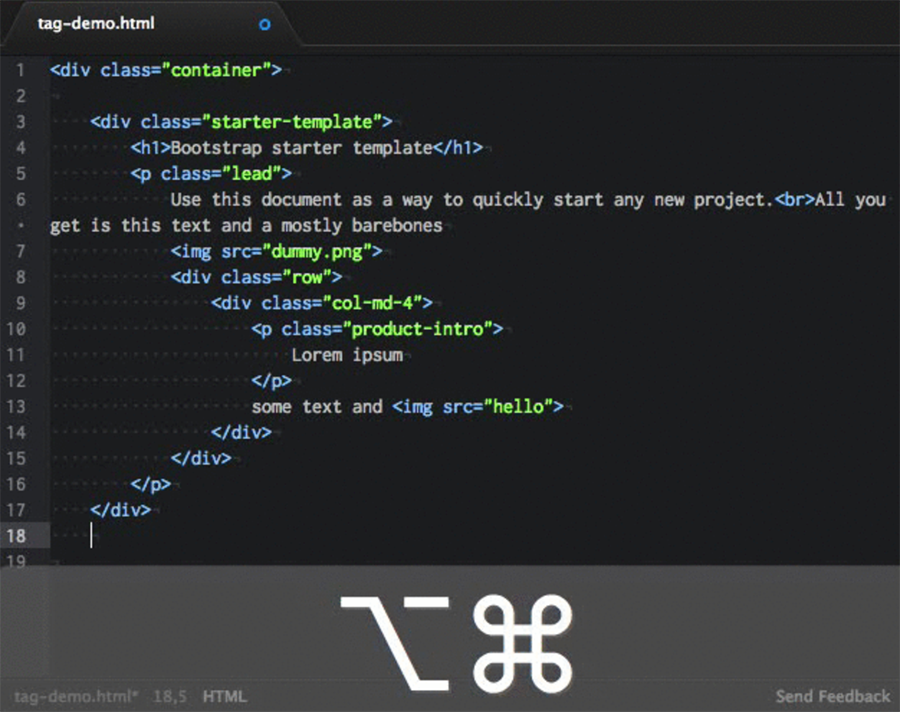
3. tag

ポイント:ショートカット一つでHTMLタグを自動で閉じる
開いているHTMLタグを自動で閉じてくれるパッケージです。Macなら「Command+Option+.」のショートカットで閉じてくれるほか、
</と入力すると、閉じタグの内容を自動で補完してくれる機能もありますよ。
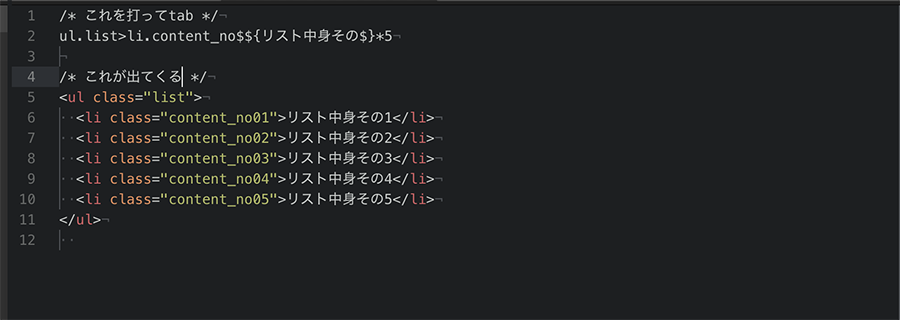
4. emmet

ポイント:Emmet記法を使えるほか、細かな便利機能をサポート
HTML/CSSのコーディングでお馴染みの短縮記法・Emmetを、Atomで使えるようにするパッケージです。Tabで構文を展開してくれる基本機能のほか、ショートカットコマンドでは、コメントアウトの付け外しをする、選択箇所を1行にまとめる、コード内の数字を10、1、0.1ずつ増減させる、といった、痒い所に手が届く機能が搭載されています。
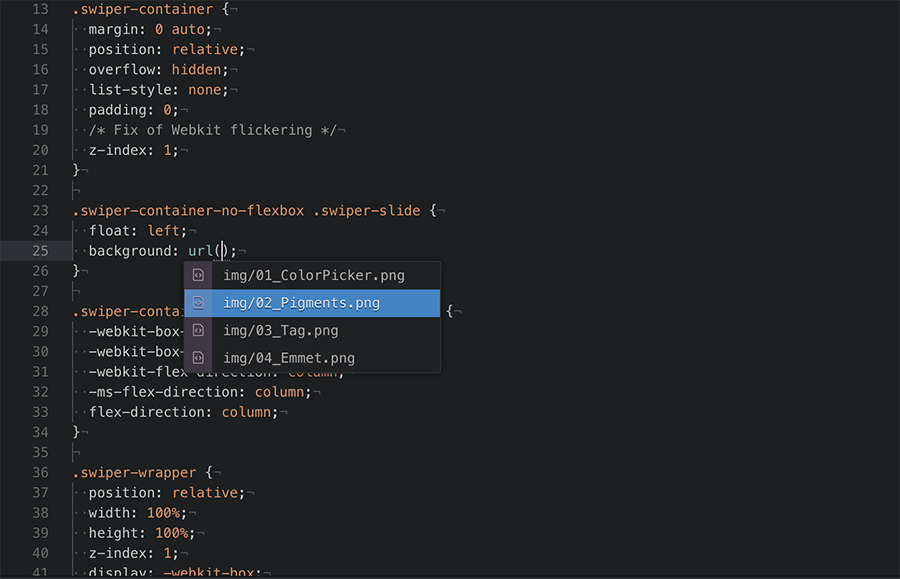
5. autocomplete-paths

ポイント:ファイルパスのオートコンプリート
コード内でファイルを読み込む際に、プロジェクト内のファイルの相対パスを補完してくれる機能です。JavaScript、CSS、PHPはもちろん、TypeScriptやSassなどもサポートされているほか、CやRuby、Pythonといった言語にも対応しています。
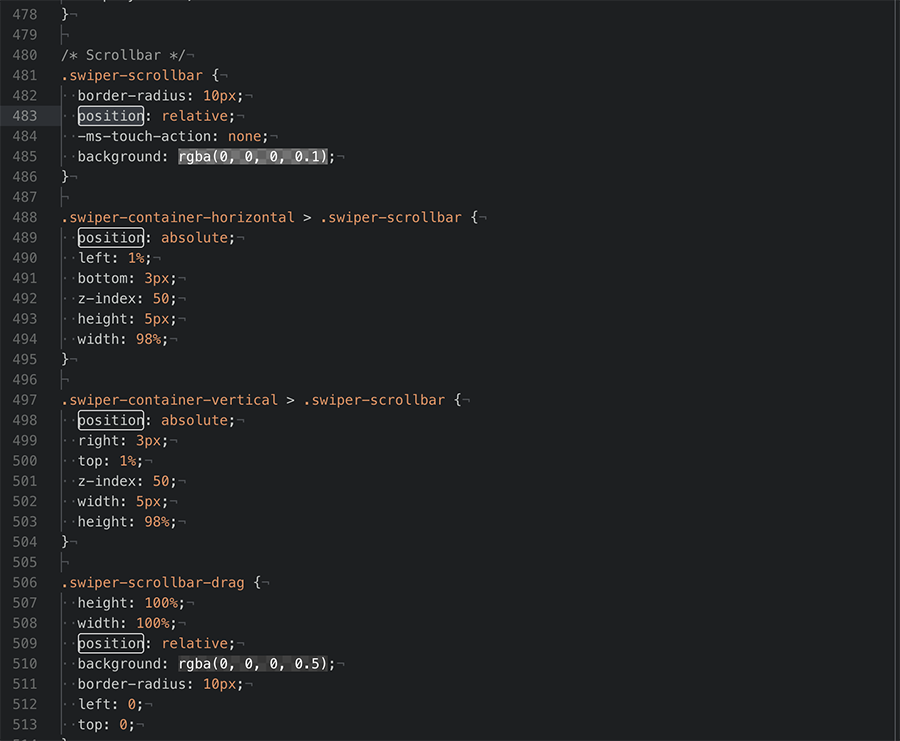
6. highlight-selected

ポイント:選択したものと同じ文字列をハイライト
選択した文字列をファイル中で検索し、ハイライトしてくれるパッケージです。設定項目も用意されており、大文字小文字の区別や、対象が多すぎる場合の検索時間の上限などを変更することもできます。JavaScriptやPHPで変数を管理する際などに特に便利です。
コードを見直すとき使えるパッケージ6選
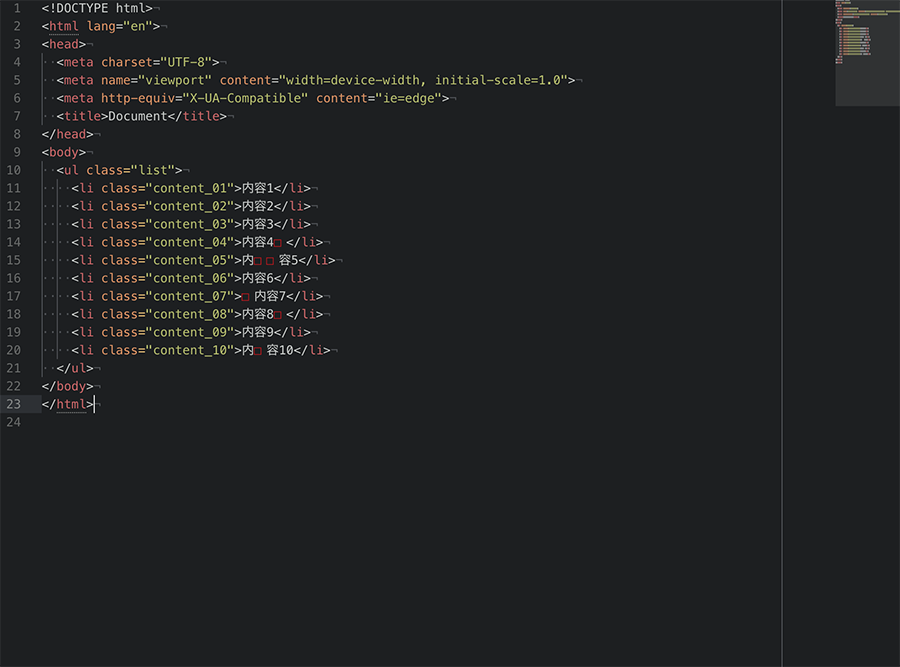
1. show-ideographic-space

ポイント:全角スペースを可視化
コードに全角スペースが含まれていると、思わぬエラーが出てしまうことも。このパッケージではフォントに関係なく全角スペースを可視化してくれます。可視化の際の色や表し方も、CSS(LESS)の形で設定されており、簡単に変更することができますよ。
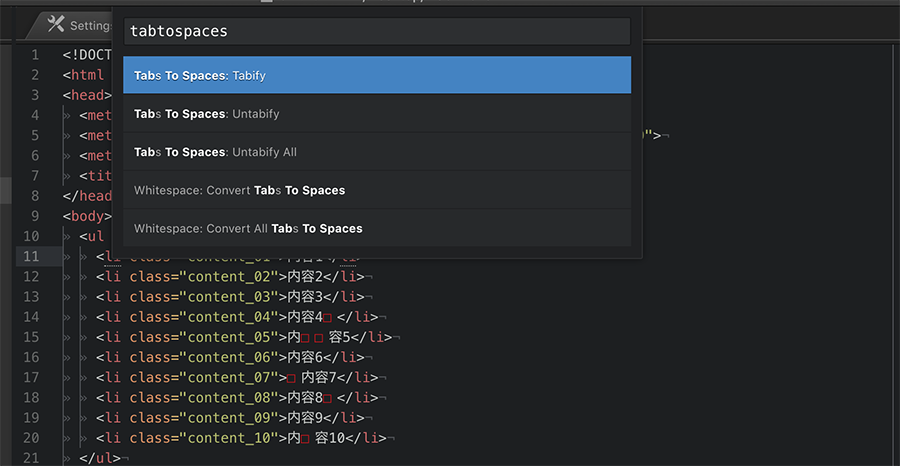
2. tabs-to-spaces

ポイント:タブ・スペースを一発変換
ファイルの中にある全てのスペースをタブに、あるいはタブをスペースに変換してくれるパッケージです。変換自体は、デフォルトで入っている「WhiteSpace」というパッケージでも可能ですが、tab-to-spacesでは、ファイル保存時に自動変換をかけてくれる機能がありますので、ぜひ設定しておきましょう。
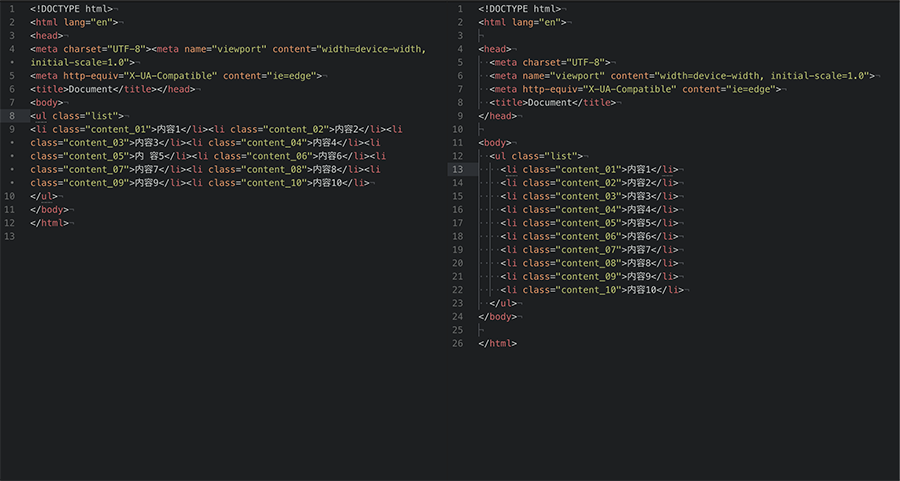
3. atom-beautify

ポイント:様々な言語でコードを自動整形
コード全体を自動整形してくれるこのパッケージ。対応言語が多く、Web制作の範囲でも、HTML/CSS/JavaScriptはもちろん、PHP、SCSSやLESS、VueやJSX、SQL、SVG、Nginxなど、困ることはほぼ無いと言えるほど充実しています。詳細な設定も可能なパッケージです。
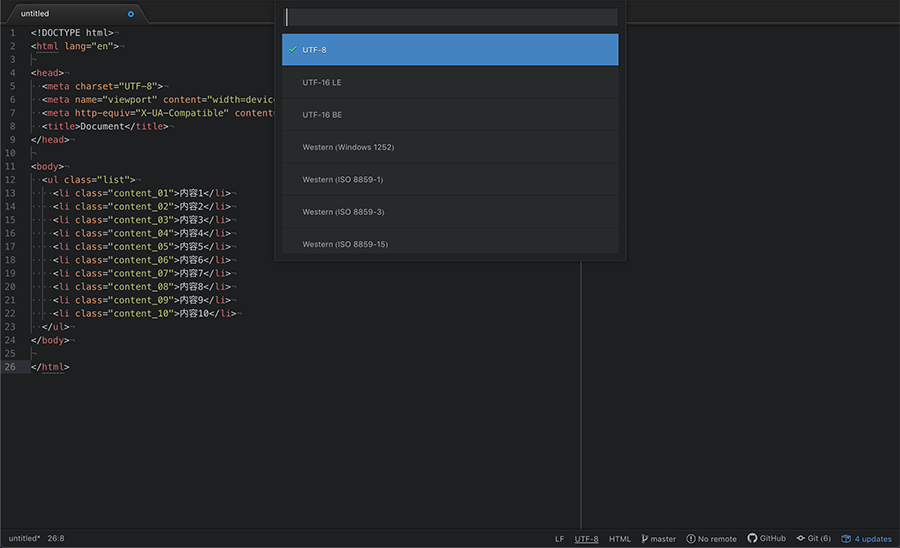
4. auto-encoding

ポイント:エンコードを自動判別
Atomにはもともとエンコードを判別してくれる機能が存在しますが、使うには、1ファイルごとにわざわざメニューを開いて「自動判別」を選択する必要がありました。そのエンコード判別の手間を省いてくれるのがこのパッケージです。導入することで、Shift JIS、EUCなど、UTF-8ではないファイルもスムーズに見ることができます。
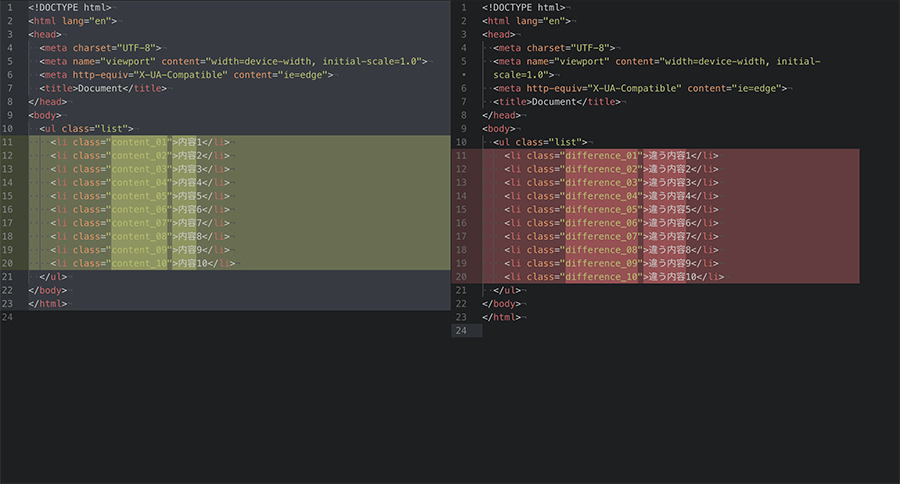
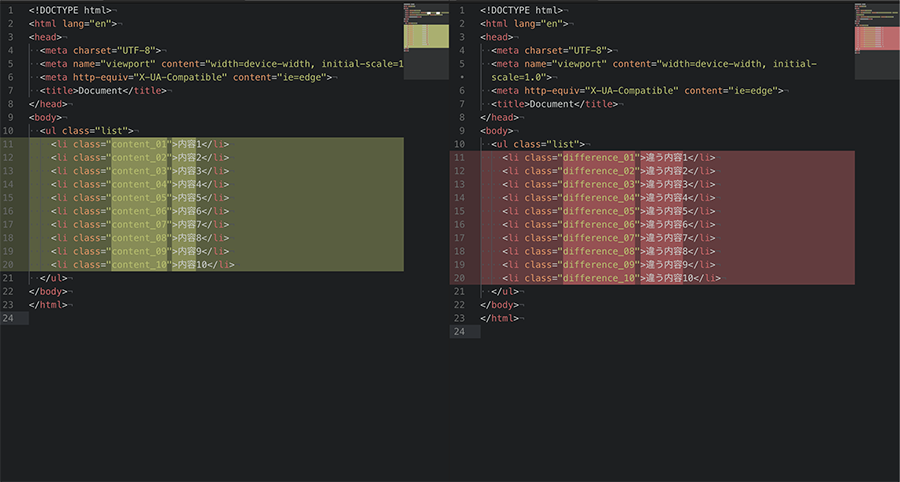
5. SplitDiff

ポイント:内容を比較して変更箇所をハイライト
Diffと呼ばれる、テキストの内容の比較をAtomで実現するものです。Atomには、パネルを分割して複数のファイルを1画面で見る機能が標準搭載されているのですが、SplitDiffは、選択したファイル同士を画面分割し、比較結果をハイライトしてくれます。スペースを無視するかどうかの設定などもできますよ。
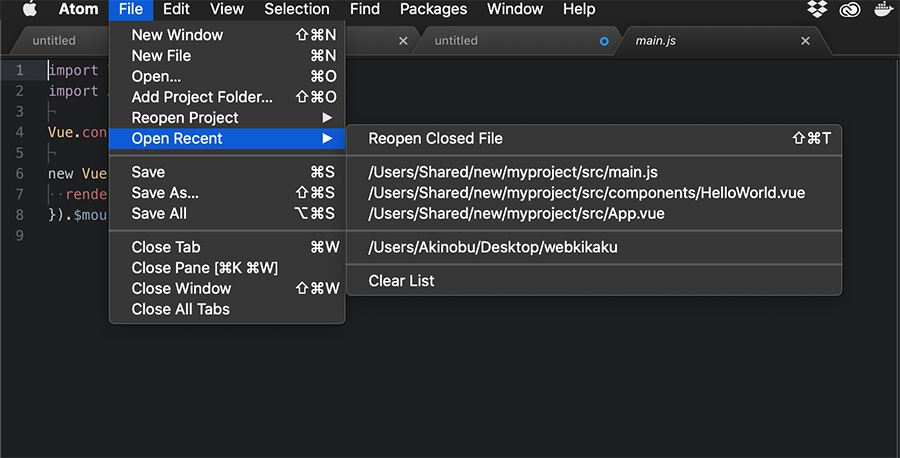
6. open-recent

ポイント:「最近開いたファイル」をメニューバーに追加
デフォルトでは、「一つ前に閉じたファイルをもう一度開く」という機能のみのAtom。こちらはファイル単位での履歴確認を補完するパッケージになっています。なお、プロジェクト単位での「最近のプロジェクトを開く」はデフォルトで使用できますので、併用すると効率化につながりますよ。
コードを見渡すMinimap+拡張パッケージ5選
1. minimap/minimap-autohide

ポイント:右側にミニマップを表示/非表示
ミニマップを、パネル右側に表示してくれるパッケージです。Sublime Textユーザーにはお馴染みのもので、開いているファイルの縮小版をざっくり見ることができ、スクロールに連動します。minimapパッケージ単体では表示されっぱなしになってしまいますので、minimap-autohideパッケージを追加し、スクロール時以外は自動で隠すのもおすすめです。
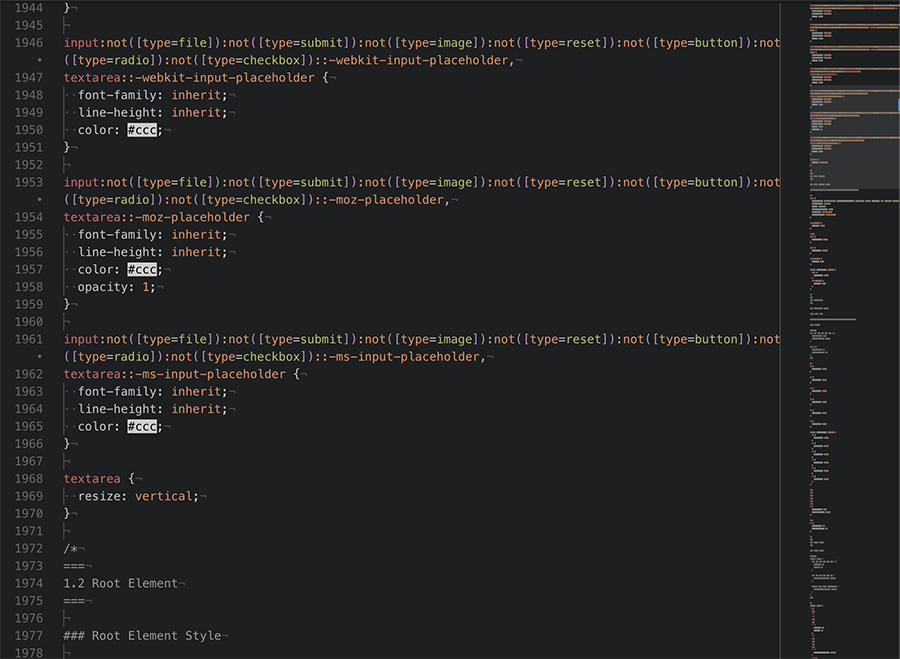
2. minimap-highlight-selected

ポイント:選択した文字列をミニマップでもハイライト
先ほどご紹介したhighlight-selectedのミニマップ版です。ミニマップ内の該当箇所が白く塗りつぶされて表示されます。キャプチャではすこし見辛いかもしれませんが、実際には十分見分けのつく内容となっています。
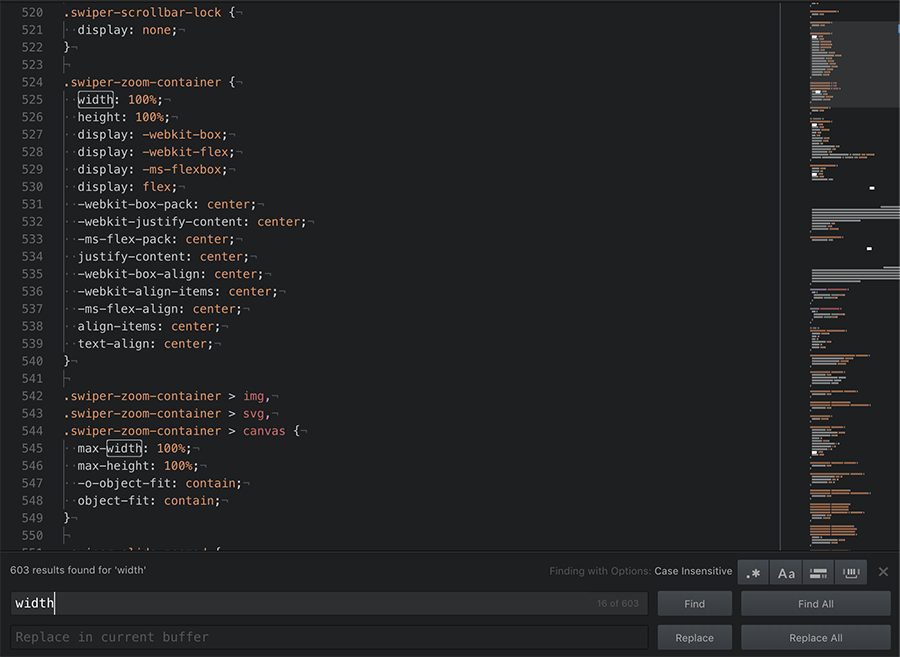
3. minimap-find-and-replace

ポイント:検索した文字列をミニマップにもハイライト
こちらはAtomエディタのデフォルト機能である、検索・置換の結果をミニマップにもハイライト表示してくれるパッケージです。ちなみに、メインの文中で検索した文字列をハイライトする機能はもともとAtomに搭載されておりますので、パッケージ等は不要になります。
4. minimap-pigments

ポイント:色を表すコードをミニマップでもハイライト
こちらも先ほどご紹介したPigmentsのミニマップ版になります。Pigments同様にミニマップでもハイライトされていますが、先述のminimap-highlight-selected、minimap-find-and-replaceと区別がつかなくなってしまうので、作業にあわせて有効化/無効化してみると良いかもしれません。ミニマップ上部の設定アイコンから、ミニマップ関連パッケージの有効・無効をワンタッチで切り替えられますよ。
5. minimap-split-diff

ポイント:Diffの結果をミニマップに表示
内容を比較して相違する箇所をハイライトできるパッケージ、「SplitDiff」のミニマップ版です。変更したファイルの差分をミニマップに表示してくれるため、大きなスクリプトなどを更新する際や、デバッグなどに役立つでしょう。
コマンドライン・Gitを便利に使うパッケージ4選
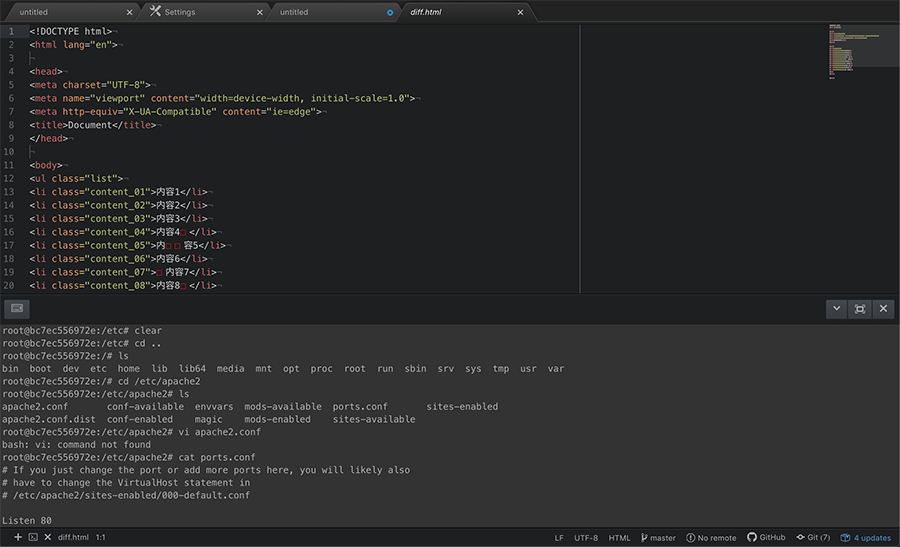
1. platformio-ide-terminal

ポイント:ターミナルをatom上に表示
Atomの左下に追加される「+」をクリックすることで、画面下半分にターミナルを開くことができるパッケージです。Node.jsでのJavaScript、Composerを使ったPHPの開発、Dockerを用いた環境構築など、Web制作のなかで「ちょっとコマンドを打つ必要がある」シーンで重宝するパッケージです。
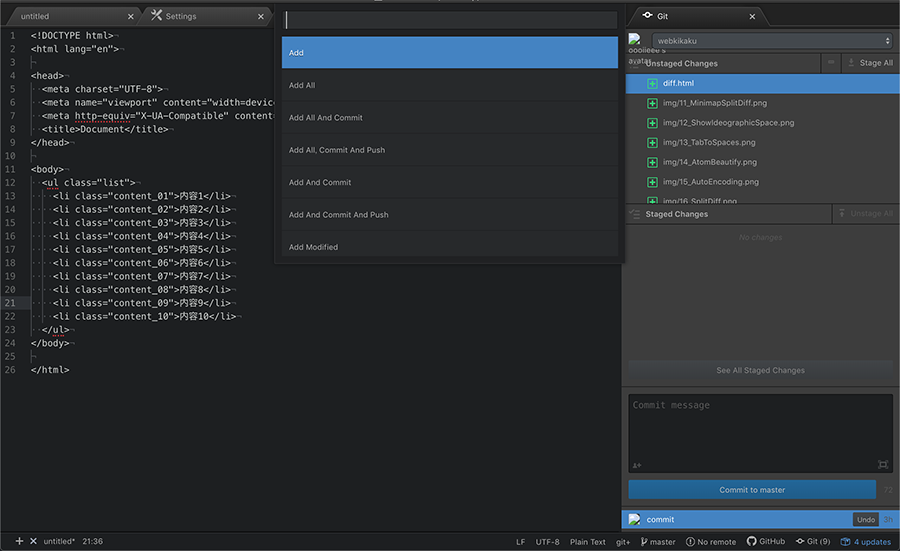
2. git-plus

ポイント:Atom内のショートカットでGitコマンドを叩く
Atomでは、Git関連の操作をある程度できるGUIが備え付けられています(キャプチャ右側)。リポジトリを作る、変更をコミットする、ブランチを切る、といった基本動作はこれで賄えるのですが、さらに様々なGitコマンドを実行できるのがgit-plusです。ログやDiffの表示なども完備。Git関連のたいていのことはこれ1つで対応できる、高機能なパッケージです。
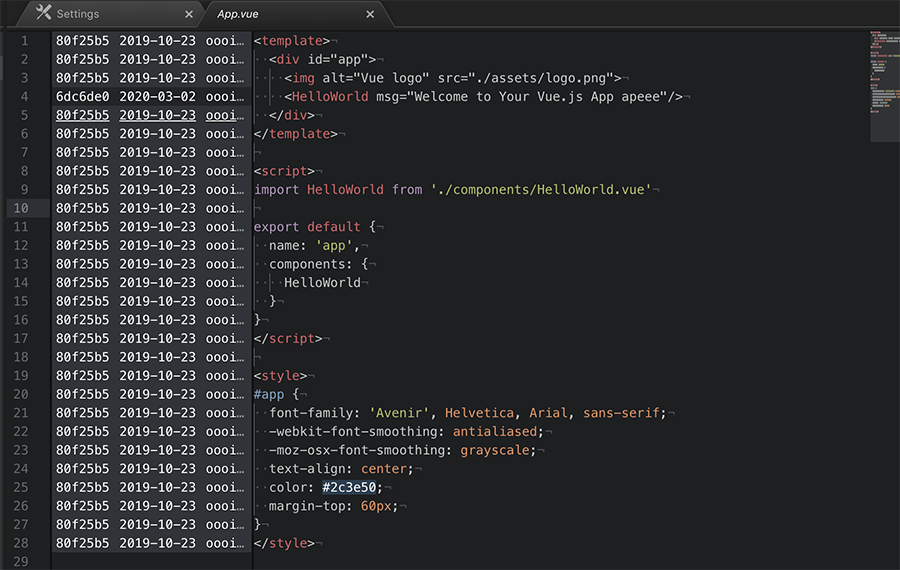
3. git-blame

ポイント:行ごとに、誰がいつコミットしたかを表示
Git関連で便利なパッケージをもう少しご紹介。こちらは行ごとにGit Blameした結果を表示してくれるパッケージです。ショートカットで一発表示できるため(MacだとControl + B)、コミットの多いプロジェクトで特に役立つパッケージです。
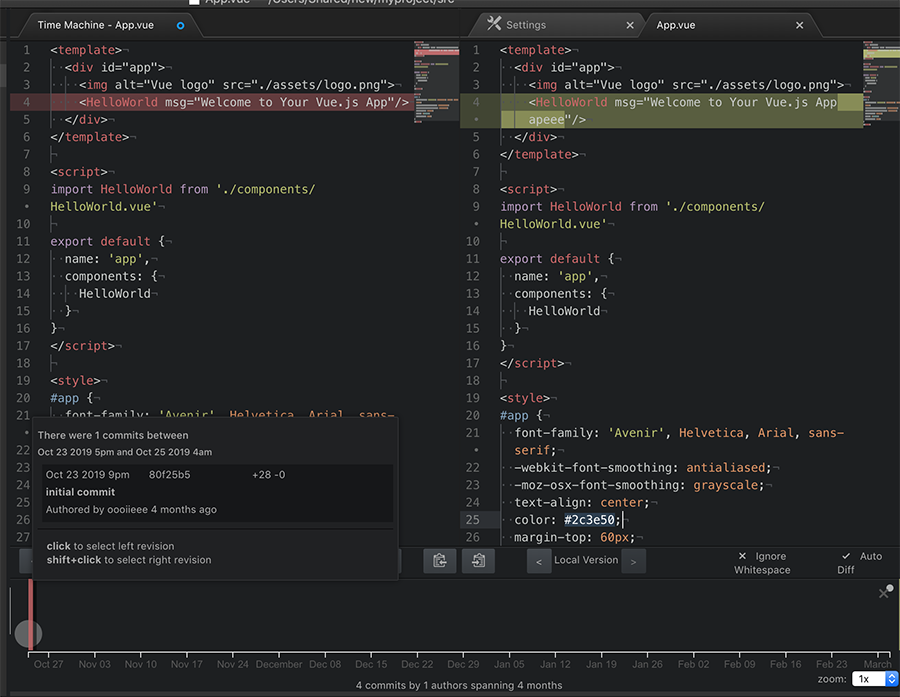
4. git-time-machine

ポイント:コミット履歴を時間軸に沿って表示
こちらは、1つのファイルについて、時間軸(キャプチャ下部)にそってコミットログをまとめてくれるパッケージです。それぞれのコミットを選択するとDiffを開くことができます。この状態で現行ファイルの編集も可能。git-plusで表示できるテーブル形式のコミットログが見づらい時にも活躍しそうです。
Gitを始めるにはこちらもおすすめ
ここまで、Atomエディタ内でGitを便利に使うパッケージをご紹介しましたが、そもそもGitをあまり使ったことがない、丁寧なGUIで利用してみたい、という方には、クライアントソフト「Source Tree」もおすすめです。こちらの記事で詳しくご紹介していますので、ぜひご覧ください。
AtomをMarkdownエディタとして活用するパッケージ5選
1. markdown-writer

ポイント:atomでmarkdownをやるなら必須の入力支援ツール
記事の作成に便利で、HTMLへの変換も便利なMarkdown。こちらは、Markdownで使われる様々な記法のショートカットや、自動補完機能などを備えた必須パッケージ。
あわせて「tool-bar」「tool-bar-markdown-writer」もあわせて導入しておくと、画面上部便利なツールバーを表示でき、より直感的な編集が可能になりますよ。
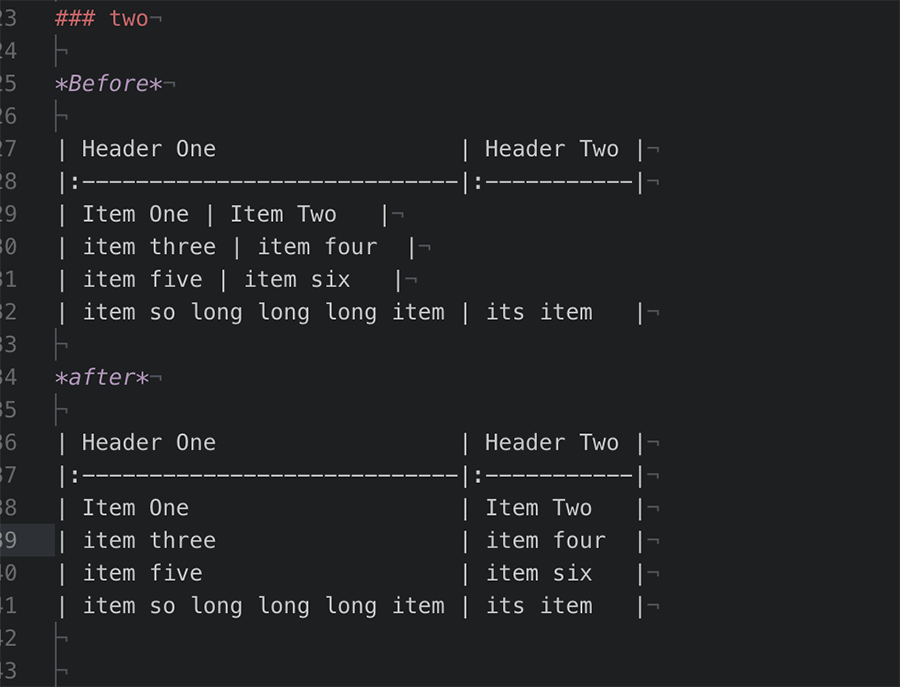
2. markdown-table-formatter

ポイント:テーブルの自動整形
Markdownを書くとき整形の面倒なテーブルの表記。多少崩れていてもプレビュー画面上は問題ありませんが、編集時にはやはりわかりにくく不便です。このパッケージではショートカットひとつで整形を行なってくれます。要素の揃え位置の設定や、保存と同時に自動整形してくれる機能などもあります。
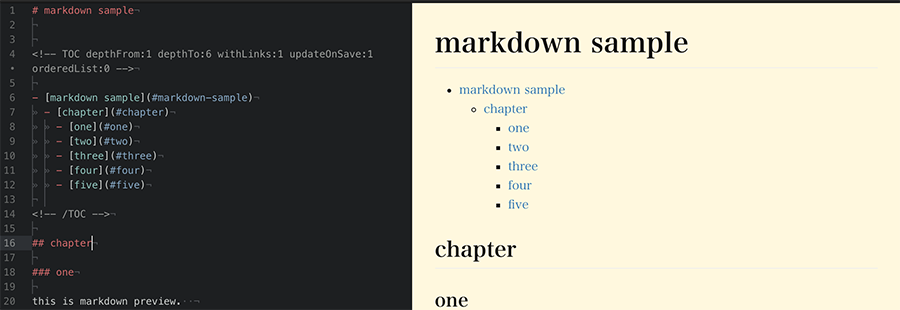
3. markdown-toc

ポイント:Markdown文書の目次を自動作成
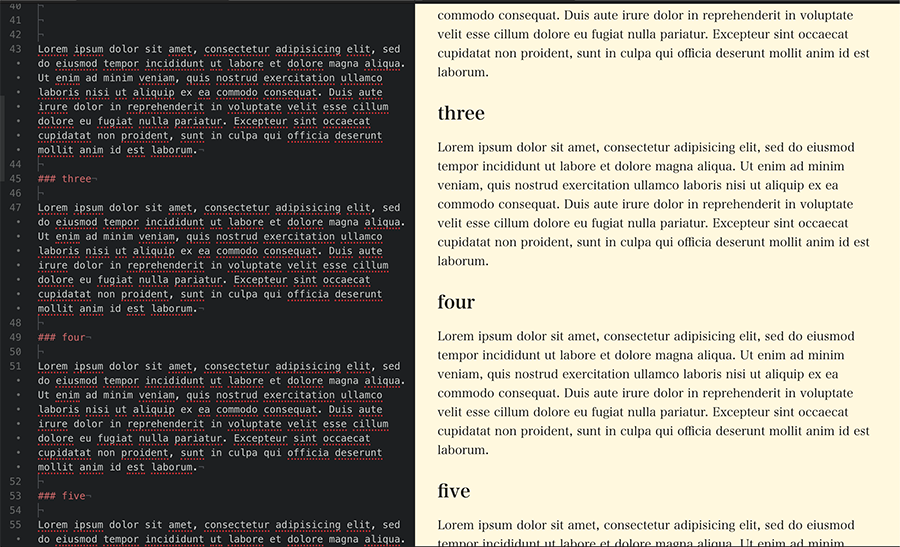
見出しに従って、リンク付きの目次を作成してくれます。対象とする深さや、保存時に更新するかどうか、数字付きのリストにするかどうか、などの設定を変更することも可能です。ブログ記事の作成時などに役立つでしょう。
4. markdown-scroll-sync

ポイント:編集画面とプレビュー画面のスクロールを同期
Markdownの編集は、プレビュー画面を見ながらの作業になることが多いでしょう。このパッケージは元のMarkdownファイルのスクロールにあわせて、プレビュー画面をスクロールしてくれます。
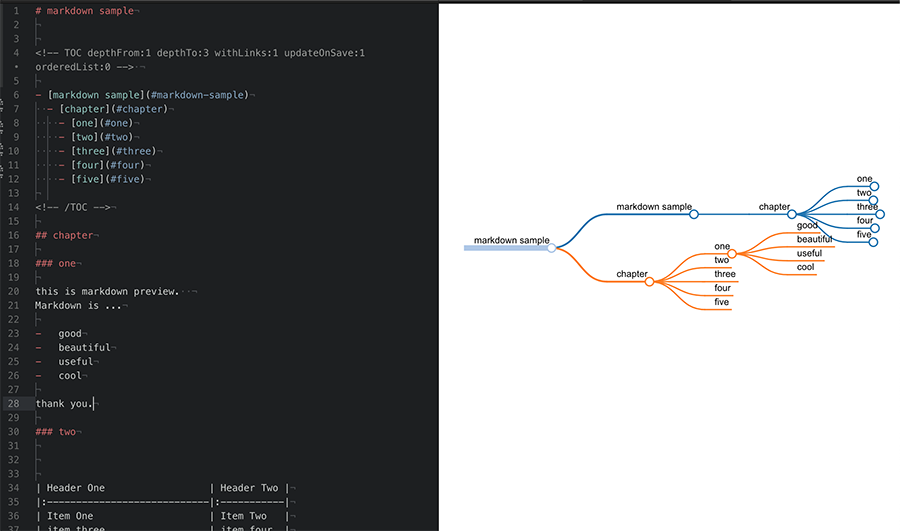
5. markdown-mindmap

ポイント:Markdownファイルからマインドマップを作成
Markdownの記述内容からマインドマップを作成するという少し変わったパッケージ。拡大・縮小も柔軟にできるため、ブレストに使ったり、書きたい記事のアウトラインをまとめたりする際には、おもしろい成果が得られるかもしれません。
言語ごとのパッケージも充実のAtom
ここまではAtom全体の機能を拡張するパッケージをご紹介してきました。Atomには言語ごとに開発を便利にするパッケージも多数ありますので、少しご紹介いたします。
SnippetとLinter
Atomには入力補完候補を自由に登録できるsnippetの機能が搭載されています。デフォルトでもHTMLなどの基本的な入力補完が設定されていますが、自分で編集したり、有志が作ったSnippetをパッケージとしてインストールすることも可能です。また、snippetの編集自体を支援する「snippet-generator」といったパッケージも公開されています。
構文チェックを行なうLinterのパッケージも充実。まずインターフェースであるパッケージ「linter」を導入し、「linter-php」など各言語のパッケージをインストールします。PHPなど一部の言語では、その言語の実行環境にパスを通しておく必要がありますので、それぞれのパッケージの説明を参考にしてみてください。
よく使う言語やフレームワークの名前で検索してみると、さらに環境を便利にするヒントが見つかるかもしれません。
ほかの無料エディタもぜひ
ご紹介してきたように、有志による拡張機能が日々更新されているAtomですが、ソフトウェアとしては、あくまでコードエディタ。
コンパイラーやデバッガーの機能を備えたIDE(統合開発環境)ではありませんし、パッケージを多く入れすぎると、動作が不用意に重くなってしまうというデメリットも。かつてはFacebook社による、AtomをIDE化する巨大パッケージの開発プロジェクトがあったのですが、残念ながら現在は撤退してしまったようです。また、コーディングはあまりせず、おもにブログ記事を書いている、という方には、さらに軽量なエディタがいいかもしれません。
以下の記事では、Atomを含む19の無料エディタをご紹介しています。とにかく軽い、インストールせずオンラインで使える、多彩なコマンドで高速コーディングが可能、など、様々なスタイルのものがありますので、あわせて参考にしていただければ幸いです。