【無料も有料も】プログラミング学習におすすめサイト12つを紹介!

目次
今回は「気軽にプログラミング学習を始められるWebサービス」をご紹介します。スクールに通うのは、費用面でも時間面でも確保することができるか心配という方はぜひご覧ください。
プログラミング学習サイトを利用するメリット
無料で始められる
いくつかのプログラミング学習サイトは、無料で始めることができます。中には、途中から有料になるものがありますが、最初の部分を試せるものがほとんどです。最初の重要な部分を無料で試し、続かなかったら他の学習サイトで学習すれば良いため、課金して失敗したという悲劇を避けることができます。
初心者が理解しやすい
プログラミングスクールは、時間や場所を拘束される場合もあり、少しづつ長期間で学習したい方の要望にはマッチしません。学習サイトでは、自分のタイミングで学習することができます。
自分に合った学習方法を見つけやすい
スクールは、途中で学習スタイルが自分に合っていないと気がついても辞めにくいです。無料で途中まで学習できるサイトであれば、そのような心配は不要です。
おすすめの学習方法は?
プログラミングは、継続しなければ力にならないため、以下のことを意識しましょう。
- 作りたいものを見つける
- 自分が興味のあるものから挑戦する
- 実際に手を動かして開発する
これらのことを意識するのとしないのでは、プログラミング学習に大きな差が生まれます。学習方法としては、自分が最終的なゴールを決め、それに合わせて実際に手を動かしてプログラミングすることが良いでしょう。続ければ、また新しく作りたいものも見えてきます。
では、おすすめのプログラミング学習サイトを見ていきましょう。
おすすめのプログラミング学習サイト
動画でプログラミング学習が可能!「ドットインストール」

参考:ドットインストール
学習形式:動画
一項目の学習時間:3~5分
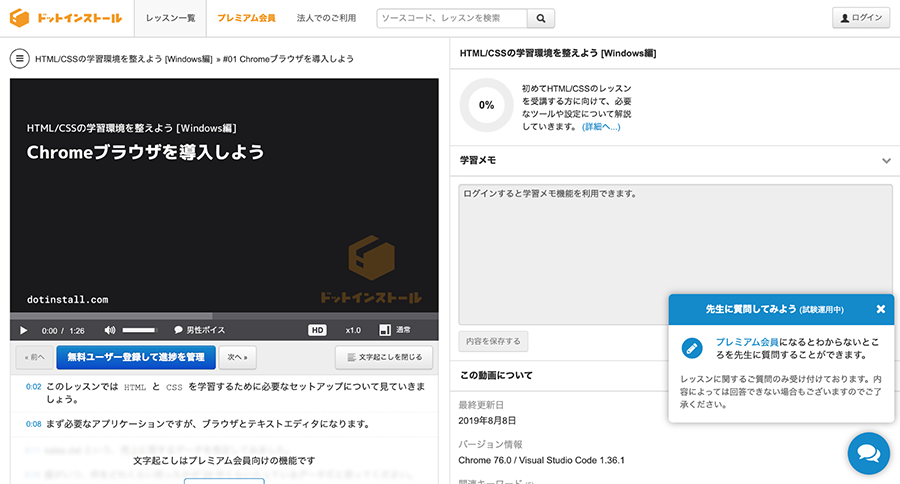
ドットインストールは、動画形式で学べるプログラミング学習サイトです。すべての動画が3分動画となっているため、通勤時や通学時の忙しい間でも少しずつ学習することができます。
またドットインストールは、プログラミング学習の復習として動画を再生したり、プログラミング言語がどんな感じか一通り素早く把握しておきたい場合に有効活用できるでしょう。
忙しくてプログラミング学習に時間があまり取れない方におすすめです。

参考:ドットインストール
ドットインストールは、動画だけで学ぶため、プログラミング初心者の方は、動画を見ながら手を動かして環境構築やプログラムのテストを行いましょう。また動画でわからないことがあれば、メモして解決していくと良いです。
余談ですが、弊社とオフィスが近くです。
開発方法をマネして学べる「シラバス」

参考:シラバス
学習形式:記事
一項目の学習時間:30~120分
シラバスは、HTML/CSS/Ruby/JavaScript/Cなどのプログラミング言語を学ぶことができます。サイトに載っている通りにすべての手順を真似していれば、プログラミング学習を進めることが可能です。真似するだけでできるため、初心者でも取り組みやすいでしょう。

参考:シラバス
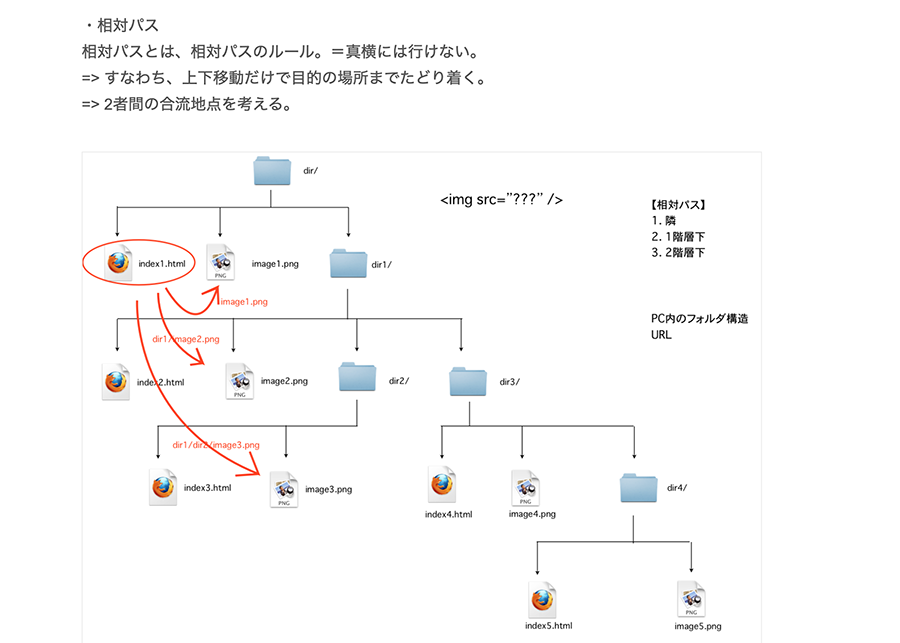
途中でわかりやすい作業解説や図解、専門用語の解説があるため、プログラミングの事についてあまり知識がなくても簡単にWebサイトを作成することが可能でしょう。手初めにプログラミングでWebサイトを作成したい方には、おすすめです。
シラバスの図解は、丁寧でわかりやすく解説されているため、つまづくことがほとんどありません。何回も復習してプログラミング学習を極めましょう。

参考:シラバス
ちなみにシラバスでは、「Webデザイン編」などの講座もあります。Webデザイナーやデザイン関係の職業も視野に入れている方は、一度試してみてはいかがでしょうか。
動画で学習できて転職まで行える「paizaラーニング」

参考:paizaラーニング
学習形式:動画
一項目の学習時間:3~30分
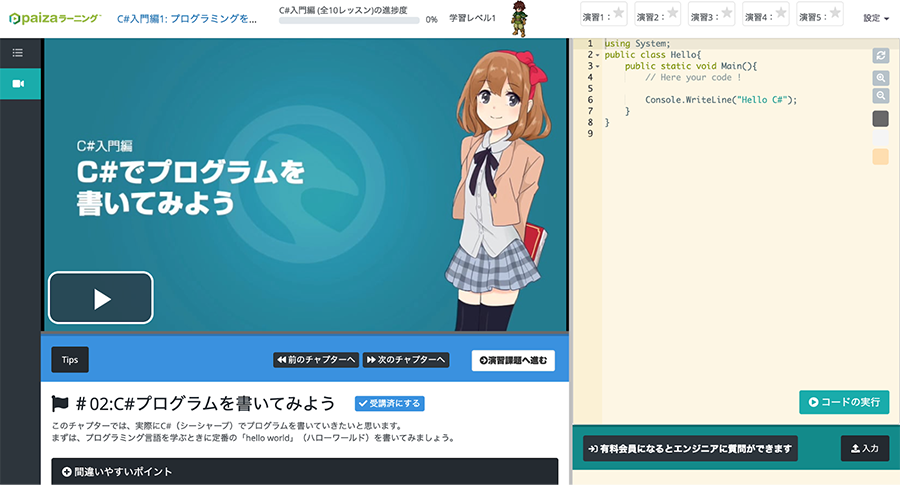
paizaラーニングは、3分の動画と練習問題をこなしてプログラミングを学びます。ブラウザ上ですぐにプログラミング言語を実行可能のため、環境構築も不要です。動画と練習問題を繰り返し学習すれば、すぐにプログラミングができるでしょう。
またpaizaのサービスは、就職までサポートしているため、エンジニアとして就職したい方はpaizaについても見てみましょう。

参考:paizaラーニング
paizaラーニングは、画面左上の動画と左下のテキストを見てから、右上の部分でコード入力、右下でコードの実行ができます。プログラミングに関することを全て同じ画面で表示するため、面倒な画面の切り替えがなく、一つの項目の学習を終わらすことが可能です。
スライド形式で勉強!サイト模写の練習もできる「Progate」

参考:Progate
学習形式:スライド
一項目の学習時間:1~40分
Progateは、スライド形式でプログラミングについて詳細に教えてくれる初心者におすすめなサイトです。無料で基本的な知識を学ぶことができるため、人気があります。またこのサイトを何回も復習して学習し、サイト制作の仕事を始める方が多いです。

参考:Progate
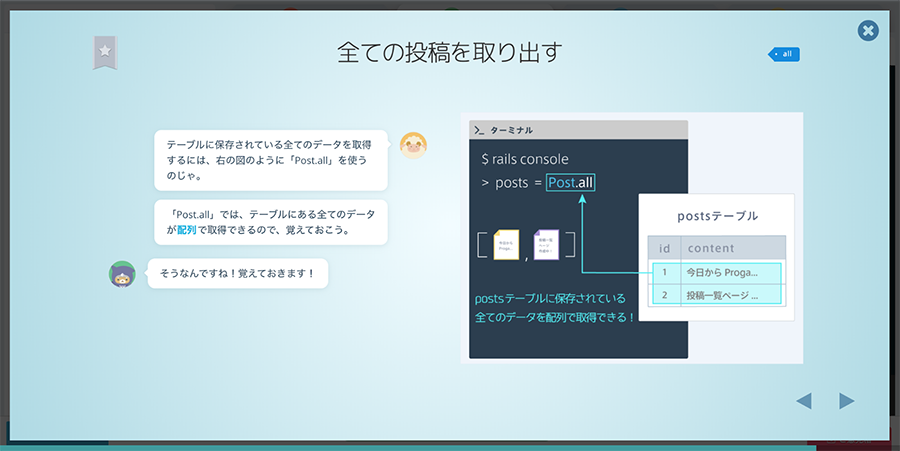
学習方式として、まず始めにわかりやすい図解を用いた言語の使い方をスライド形式で学びます。その後にスライドの内容を用いた問題のコーディングをブラウザ上で行います。問題は、全て自分の力で行いますが、ヒントも出してくれるため初心者でも進めやすいです。

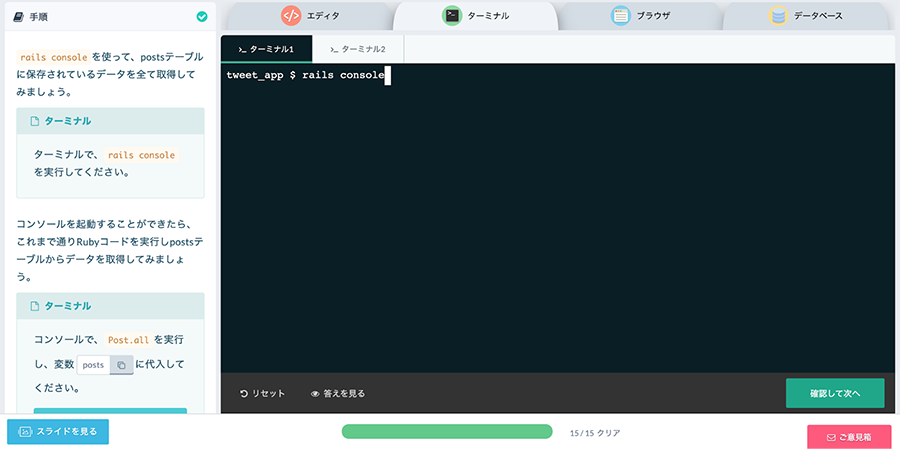
参考:Progate
コーディングは、問題を画面左側で表示し、右側では、実際にコーディングを行います。Ruby on Railsでは、単にエディタやブラウザ表示だけではなく、ターミナルとデータベースの入力まで可能のため、本格的なWebアプリケーション開発が学習できます。
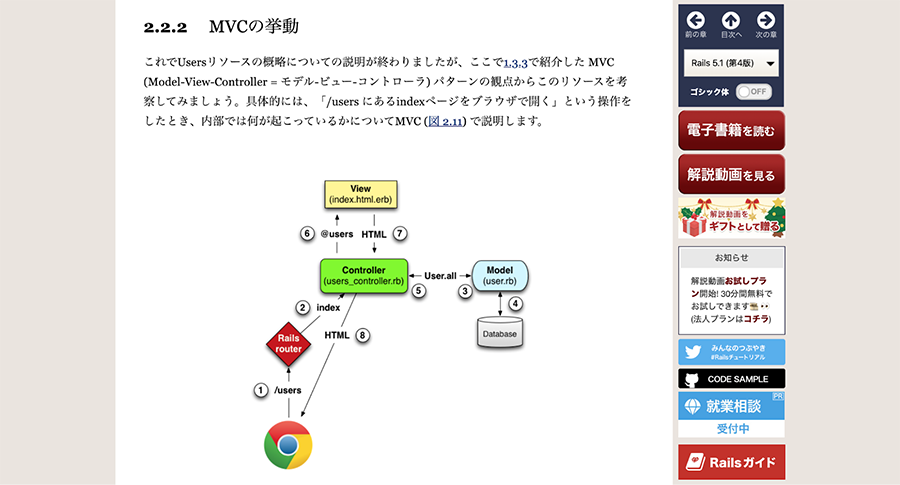
Ruby on Rails チュートリアル
学習形式:記事
一項目の学習時間:1~60分
Ruby on Rails チュートリアルは、Ruby・HTML・CSS・javascriptなどの言語を無料で記事を読みながら学ぶことができます。RailsによるWebアプリケーション開発から公開までの幅広い領域を学習したい方にはおすすめのサイトです。
Railsにおける全ての説明を網羅しているため、ボリュームがあります。時々表示される図解などは、理解しやすいです。Webアプリケーションをやりたいと思った方が始めるには、少しハードルが高いかもしれませんが、やれば必ずスキルを上げることができるでしょう。
現役エンジニアから詳しく学べる「Udemy」

参考:udemy
学習形式:動画
一項目の学習時間:1~30分
Udemyは、世界で100,000以上のオンラインビデオコースがあり、新コースは毎月追加されている動画サービスです。Udemyは、自分のペースでプログラミングを学ぶことが可能で、コースの数も豊富にあるため、様々なプログラミング言語を学ぶことができるでしょう。

参考:udemy
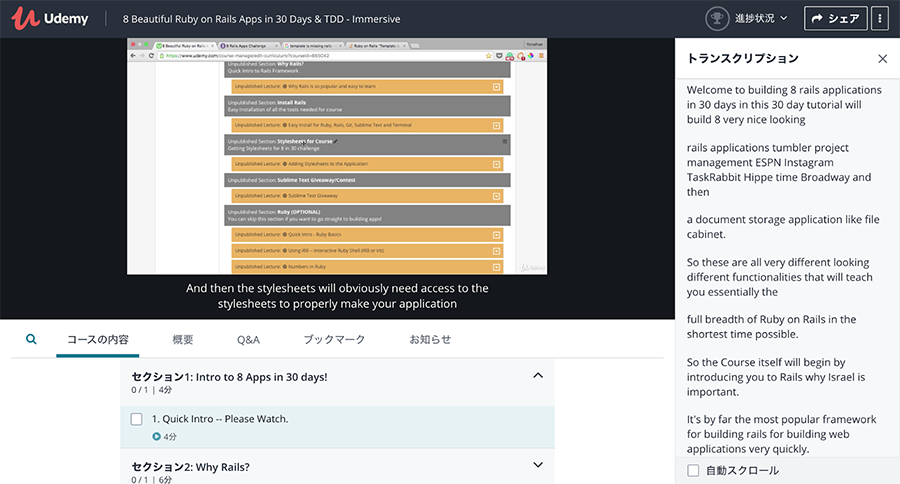
コースの動画では、その分野の専門家が図解や文章で詳しくプログラミングを教えているため、初心者でもイメージしやすく、すぐに理解ができます。また動画の音声をブラウザの右側でテキストにして表示してくれるため、音声が聞き取れなくても大丈夫です。

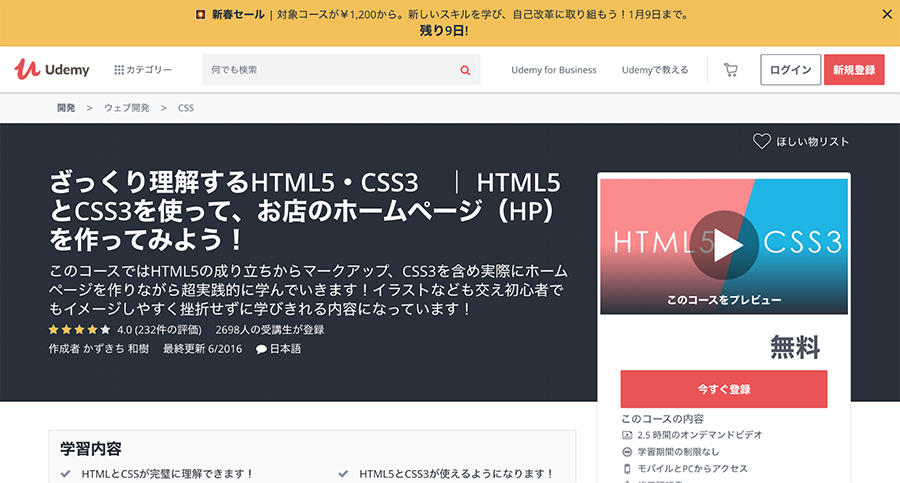
参考:udemy
Udemyのこちらの動画では、2.5時間のボリュームでホームページ作成を学べるコンテンツが無料で視聴できます。自分が学びたい分野も無料で見れるか調べてみましょう。また項目毎であれば、短時間で動画を見れるため、通勤通学時に見ることもできますね。
生放送授業を365日配信!動画学習サービス「Schoo」

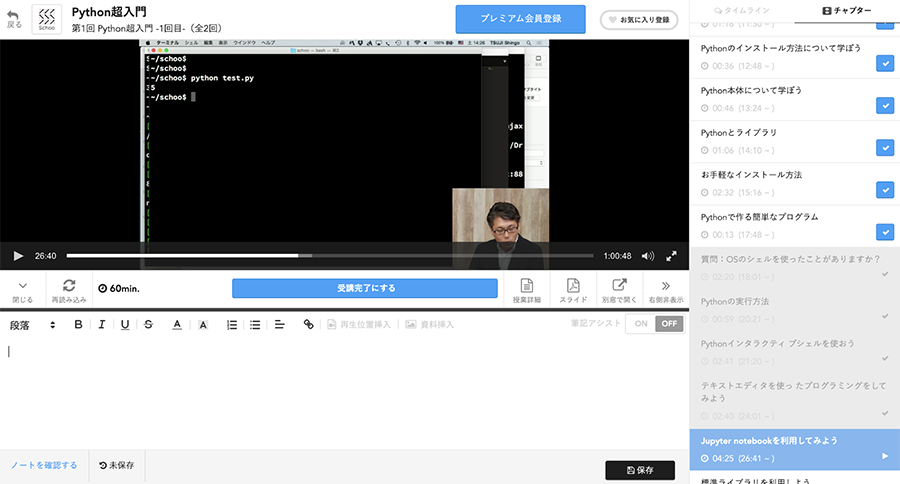
参考:Schoo
学習形式:動画
一項目の学習時間:1~60分
Schooは、会員登録(無料)をすると生放送授業への参加が無料です。授業で先生に質問したり、他のユーザと楽しく学ぶことができるため、学習が捗ります。生放送は、毎週決められた時間に行われ、学校の授業のようにプログラミング学習を受けられるでしょう。

参考:Schoo
また録画の項目の「無料公開中」の動画は、いつでも見れます。動画を見ながら下のテキストエリアにメモしておきたいことを残しておき、後から見直して自分でもわかるようにしておきましょう。
海外のプログラミング学習サイト
ここから紹介するものは、基本的に全て英語でプログラミング学習するサイトです。世界レベルのプログラミングを習得したい方は、ぜひ挑戦してみましょう。ただし英語が苦手という方には、あまりおすすめできません。
どうしてもこれから紹介するサイトでプログラミング学習を行いたいのであれば、以下の2通りの方法で日本語翻訳してみてください。
- Googleクロームやブラウザの翻訳機能を利用する
- YouTube動画であれば「設定>字幕」で「日本語」を探して翻訳する
日本語に上手く変換されていない場合もありますが、翻訳することで英語に抵抗がある方でもある程度読めるようになるでしょう。
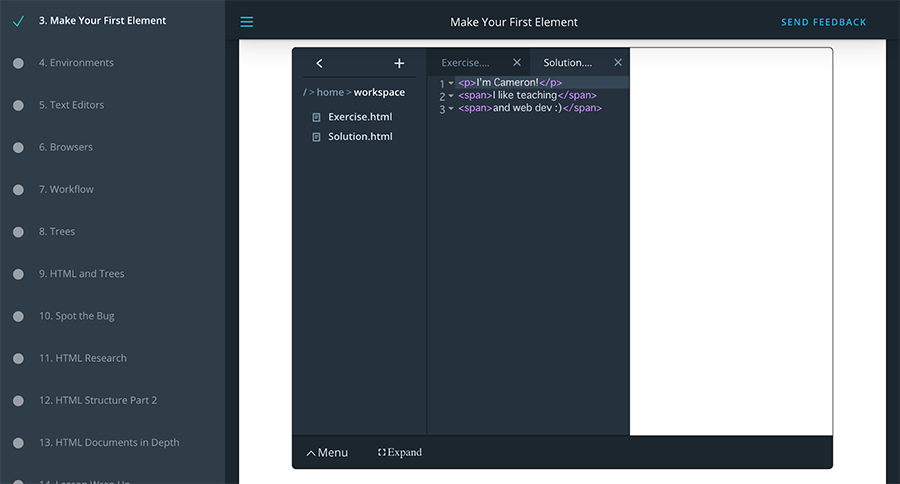
Googleが作成!プログラミング学習サービス「grasshopper」

参考:grasshopper
学習形式:ゲーム
一項目の学習時間:10~30分
grasshopperは、Googleが作成したサービスです。環境構築不要でコーディングができるため、すぐに学習を始めることができます。学習の進め方としては、コーディング問題と選択問題が一定の周期で出題されるため、楽しくプログラミング学習ができるでしょう。

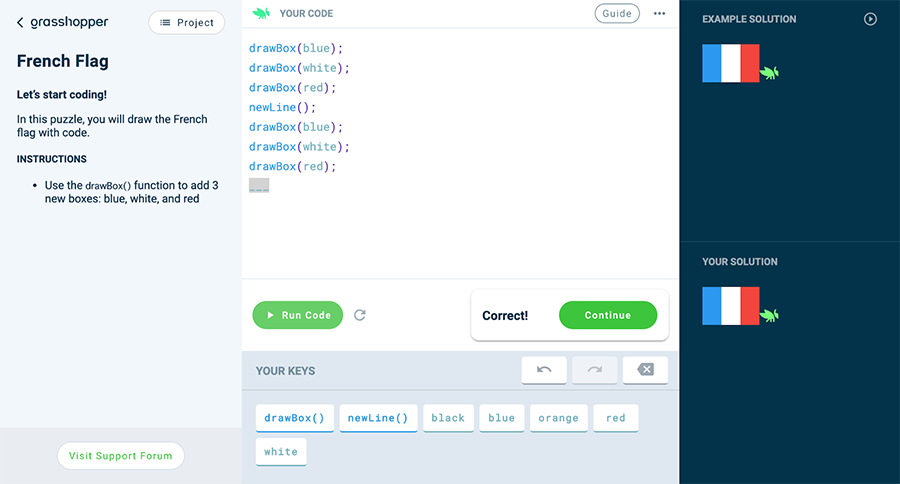
参考:grasshopper
grasshopperは、他の学習サイトとは、少し違って選択式の問題があります。そのため、コードについてあまり理解していない初心者でも進めやすいでしょう。また画面左下には、ヒントも見られるため、問題が難しくてもサポートしてもらえる環境が整っています。
grasshopperについてもう少し詳細を知りたい方は、こちらの記事もご覧ください。
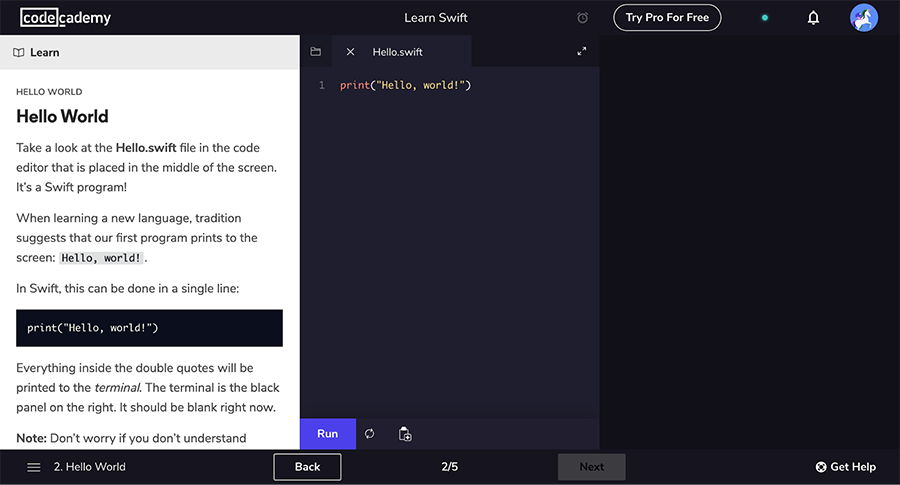
環境構築不要!全世界で4500万人利用する「Codecademy」

参考:Codecademy
学習形式:スライド
一項目の学習時間:1~60分
Codecademyは、HTML.CSS.Javascript.PHP.Rubyなどのプログラミング言語をブラウザ上で学習できるサイトです。レッスンは、画面左側で問題が提示され、中央部分でコーディングし、右側でブラウザ結果を表示される仕組みになっており、理解しやすいです。

参考:Codecademy
こちらは、Progateと学習方法が似ています。問題を表示するスライドやコーディング画面などを見るとProgateの英語版というイメージがしますね。スライドで学習し、後で問題をコーディングして解いていく方法があっている方は、Codecademyを利用してみましょう。
初心者から上級者まで動画で学べる「Udacity」

参考:Udacity
学習形式:動画
一項目の学習時間:10~60分
Udacityは、無料でプログラミングを学べる動画学習サービスです。世界で活躍する技術者が、プログラミングを教えています。忙しい方でも柔軟な学習プランが用意されているため、どなたでも長期間取り組むことができるでしょう。

参考:Udacity
基本的に動画を見て学習ができますが、時々ブラウザ上でコーディングを確かめることもあります。カリキュラムの流れに沿って行えるため、初心者でも自分のペースでプログラミング学習できます。動画では、丁寧に解説してくれるので理解しやすいでしょう。
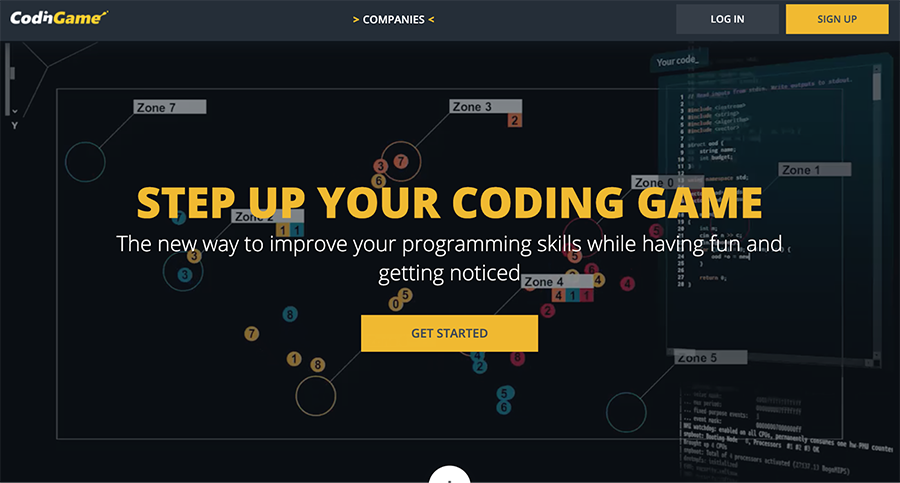
ゲーム感覚でプログラミングを楽しもう!「codingame」

参考:codingame
学習形式:ゲーム
一項目の学習時間:1~30分
codingameは、ゲーム感覚でプログラミングを学習できるサイトです。ステージ毎にゲームをクリアするための問題が出されます。プログラミングの問題をクリアすると主人公が敵を倒し、ゲームを進めることができるため、楽しくプログラミングを行えるでしょう。
比較的簡単なレベルから始められるため、まずは簡単なものを始めていきましょう。もし不明なことがあれば、随時調べるなどして最後まで楽しんでやっていくと続けられます。ゲームをクリアしていく快感とプログラミングスキルの成長の両方を感じられるサービスです。

参考:codingame
codingameのブラウザ上エディターは、同じ問題を28のプログラミング言語の中から選べます。問題の途中で言語を変えてチャレンジができるため、多くの言語学習をしてみたいという方におすすめです。ぜひ挑戦してみてください。
またcodingameの問題は、少しレベルが高いです。プログラミング学習が少し飽きたと言う方には、ゲーム形式で気分転換しながらプログラミングを行うことができます。少しプログラミングができると感じるようになったら、力試しにやってみると良いでしょう。
非営利団体が無料で世界クラスの教育を提供!「khanacademy」

参考:khanacademy
学習形式:動画
一項目の学習時間:1~60分
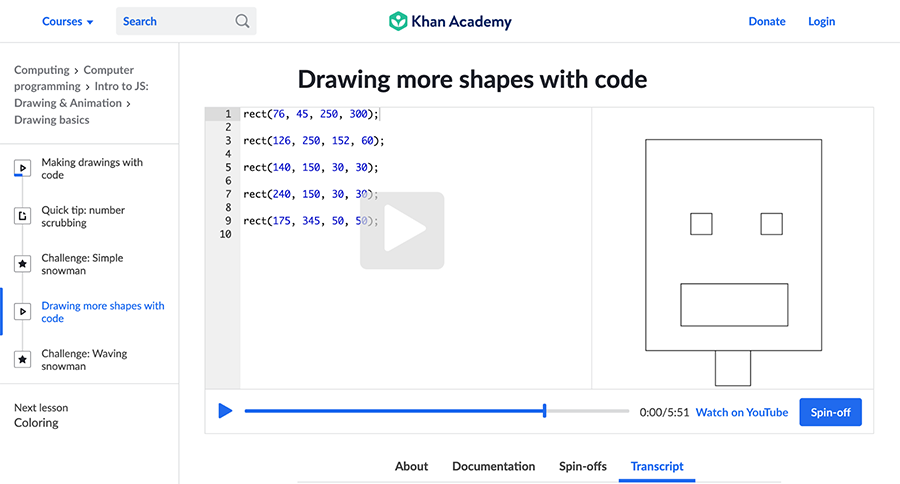
khanacademyは、全ての動画が無料でワールドクラスのプログラミング学習が可能です。学習形式は、基本的に動画で学習しますが、下のページでドキュメントのダウンロードができるため、一から用意しなくても始めることができます。
わからないことがあっても、質問ができるため、安心です。また今まで他の方が質問したことも表示されているため、同じエラーなどがあればすぐにわからないことを解決できるでしょう。初心者でも継続して取り組めます。

参考:khanacademy
khanacademyは、動画の音声に合わせてコードを自動で入力してくれるため、わかりやすいです。自分でもコードを入力できるため、音声で確認したら自分でまたコーディングして、コードの状態を確かめながら学習しましょう。
プログラミング学習サイトで開発スキルを身につけよう!
プログラミング学習サイトは、記事・動画・スライド・ゲームなど様々な種類があります。最近では、動画の学習形式が流行しているため、プログラミング学習サイトも動画に合わせたものが増えてきています。
どの形式でもおすすめな学習方法としては、必ず手を動かしておくことです。全てサイトに学習を任せることなく、自分で主体的に学習しましょう。プログラミング学習は、毎日主体的にやれば、早くスキルを身に付けることができます。
またプログラミング学習は、一日で終わるものではありません。プログラミング学習サイトを上手く利用し、継続してプログラミングスキルを上げましょう。