飽きさせないGoogle製Javascript学習ツール「grasshopper」とは?ゲームみたいに学べる!

プログラミング言語のひとつであるJavascriptはニーズの高い言語です。覚えたいと考えている人は多くいると思いますが、プログラミング初心者にはハードルが高い気がしてなかなか手が出せていなかったりしないでしょうか。
そこで今回おすすめしたいのがJavascriptを楽しく、そして手軽に学習できるWebサービスである『grasshopper』です。
grasshopperとは
grasshopperはGoogleが作ったプログラム学習サービスであり、Javascriptを学ぶことができます。2018年にiOSとAndroid向けアプリとしてリリースされて、これまでに200万人以上が利用した人気のサービスです。
2019年10月8日に待望のWebアプリ版がリリースされました。ブラウザでできるようになったのはありがたいですよね。
https://grasshopper.codes/
grasshopperの特徴
「Googleが作った」という一文で期待してしまうわけなんですけれど、grasshopperには4点の大きな特徴があります。
ゲーム感覚でJavascriptを学習することができる
grasshopperはJavascriptの知識を身につけるため、実際にWebサイト上でコーディングをしながら勉強するタイプのサービスで、ゲーム感覚で楽しく行える点が最大の特徴。
文字を出力するためにはどう書けばよいのか、配列はどういう文法になるのかなど知識としてだけではなく、実際に手を動かしながら学ぶことによって体を使って覚えることができるため、テキストベースの情報より楽しく学習することが可能になっています。
言語学習に必要な環境構築が不要
初心者が言語を学習するときにハードルとなるのが環境構築です。
「プログラミングを勉強しよう」と思っても慣れない環境構築の複雑さから学習を始める前に挫折してしまう場合もあります。
しかし、grasshopperはWEBサービスとして学習環境がすでに構築されているため、学習を開始する前にあきらめてしまう要因がありません。
最初から専用のエディタが用意されており、コードを書いてすぐに結果を見られるため、効率的に学習を進めることができます。
コードを「タイプ」するのではなく「選択する」して勉強する仕組み
grasshopperのように学習しながらコーディングを行うサービスはすでにありますが、あくまでキーボードを使用してコードをタイプしていくものでした。
しかしもともとiOS, Android向けアプリとしてリリースされていることもあり、あらかじめ用意されているメソッドをクリックして選び、コーディングしていく作りになっています。
タイプするところは変数名や文字列など非常に限られた場所のみのため、コードの打ち間違いで動かないなど初心者が行いがちなケアレスミスが起こりません。
わかりやすくて挫折しにくい作りになっているため、プログラミング初心者でも安心して取り組むことができます。
コーディング問題と選択問題が存在するため、飽きさせない作りになっている
grasshopperにはエディタを使用してコーディングしていくコーディング問題とソースを読んで動作結果を回答する選択問題の2種類があります。
コーディング問題は実際に手を動かしながら学習することにより、楽しく学ぶことができますし、選択問題ではプログラミングに必要不可欠なソースを読み解く力を養えます。
コーディング問題と選択問題が一定周期ごとにユーザーへ出題されるため、単調になることがなく飽きさせない作りになっています。プログラミングを学習する上で「飽きずにやれる」ことはとても大事な点ですから嬉しい作りなのではないでしょうか。
grasshopperの使い方
ここでは具体的なgrasshopperの使い方を説明します。
Googleアカウントでログイン
まずは「https://learn.grasshopper.app/」にアクセスして、自分のGoogleアカウントでログインします。

もし、Googleアカウントを持っていないようであれば、別途作る必要があるのでご用意してください。
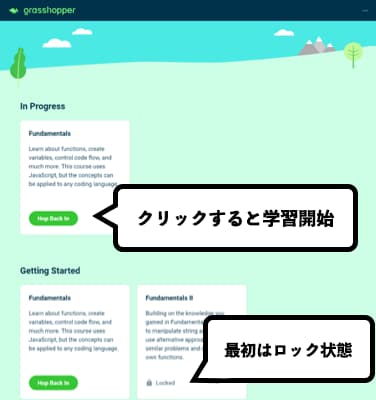
学習するレベルを選択
学習するレベルを選択します。
最初は一部の難易度がLockedになっており、選択できないようになっています。学習の段階を踏んで開放されていく作りのようです。

一問一答形式で問題を回答
問題はどれも短く、テーマごとに数文出題されます。ある程度進めてしまったので今回は初心者には少し解釈が難しい配列について問題が出題されました。
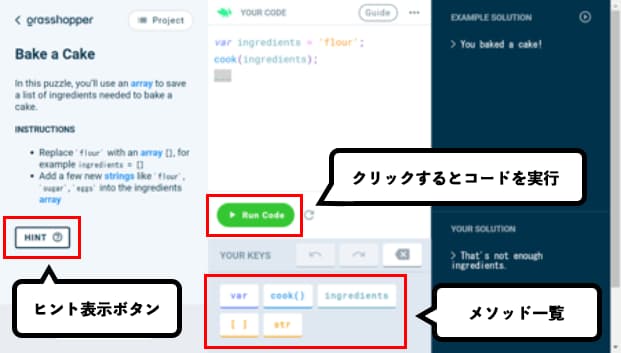
短いコーディングを通して出題された問題について学習していきます。コーディングが完了したら「Run Code」ボタンをクリックすることで動作を確認することが可能です。

ブラウザを閉じても状態は保存されるから安心
もし、grasshopperで学習している最中に誤ってブラウザやタブを閉じてしまっても、再度grasshopperにアクセスすれば直前の操作まで復元されるので安心して学ぶことができます。
何気にこれってすごいですよね。Gmailやスプレッドシートと同じようにリアルタイム保存をしているものだと思われます。
問題に詰まったらヒントを見られる
出題された問題がどうしてもわからない場合は、エディタ画面左下に表示されているヒントボタンをクリックすることによって、ヒントを参照できます。
一生懸命考えてもわからない場合は参考にするとよいでしょう。
grasshopperの気になる点
楽しくJavascriptを学習することができるgrasshopperですが、使っていて気になる点も。
日本語化されていない
grasshopperはまだ日本語に対応していません。そのため、英語を読み解いて学習する必要があります。英語が苦手な人は少しつらいかもしれません。今後、日本語に対応することを期待しましょう。
一応、ブラウザのChromeを使えばページ全体を日本語に翻訳することができるため、翻訳機能を使って学習するという手もありますが、機械翻訳のためところどころ不自然な点が出てしまいます。
ですが言いたいことはある程度わかるので、まずは一度向き合ってみて難しそうなら大人しく日本語化を待ちましょう。
手軽に基礎からJavascriptを学びたい人におすすめ
grasshopperは、Javascriptを基礎から楽しく学びたい人におすすめのサービスです。解説サイトや教本ではどうしてもテキストベースの学習になるため、飽きてしまいますがgrasshopperは飽きさせないよう工夫して作られているため、長時間学習していても苦になりません。
Javascriptに興味がある人は一度触ってみてはいかがでしょうか。
















