全部知ってる?Web制作に役立つChrome拡張機能まとめ!デザイン・コーディング・APIから運用まで!

目次
やっぱり便利なGoogle Chrome
Google Chromeはもっとも広く使われているブラウザのひとつ。通常のブラウジングに加え、Chrome Dev Toolsでは、エラーの検出、CSSの試行、JSのデバッグをはじめとしたさまざまな動作が可能で、すでにWeb制作に不可欠という方も多いでしょう。
今回は、もともとChromeに入っているDev Toolsに加えて、制作をもっと快適にする拡張機能を場面別にご紹介していきます。
設計・デザイン
Muzli 2

ポイント:クリエイティブの情報やサンプルを流し見
Muzliは、クリエイティブにまつわる海外の様々な記事やサンプルなどを、100を超えるメディアからタイムライン式で流してくれる拡張機能。
自分のタイムラインに表示するメディアを指定したり、表示設定を細かく変更することも可能です。フルアクセスにはログインが必要なのですが、Googleアカウントでもログイン可能なので気軽に試すことができますよ。
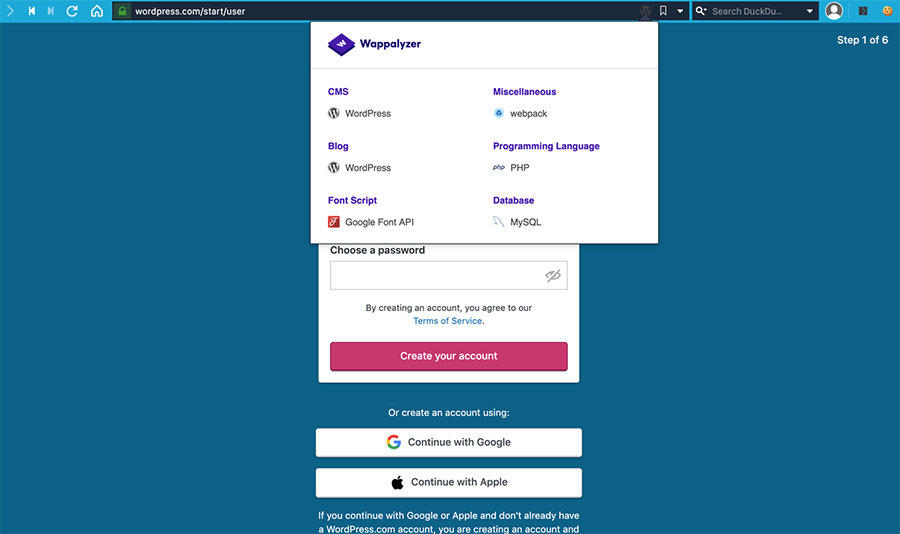
Wappalyzer

ポイント:Webサイトで使用されているフレームワークや言語を確認
フロントエンドで使われているフォントスクリプトやJSライブラリはもちろん、バックエンドの言語、データベース・サーバーの種類なども読み取れる拡張機能です。フロントエンド関連以外はソースで直接わからないため、精度は100%ではないようです。
逆に、簡単にWappalyzerで読み取れないようにコーディングを工夫しておくことで、ハッキングのリスクなどを軽減する、という活用方法もあります。
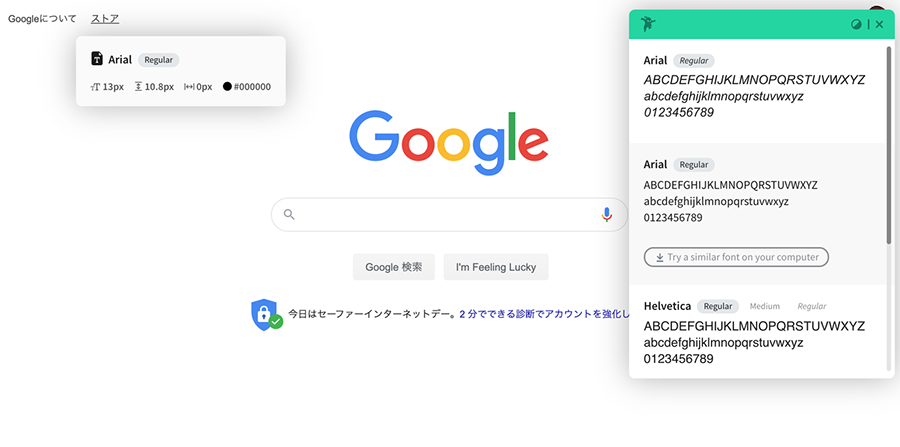
Fonts Ninja

ポイント:フォントの判別だけでなく購入まで可能
フォントの名前、種類、色などを判別してくれる拡張機能です。右上のボックスでは、その場でフォントを試したり、サイズや字間などを変えてみることも可能。さらに、フォントの購入・ダウンロードまでできるのが特徴です。
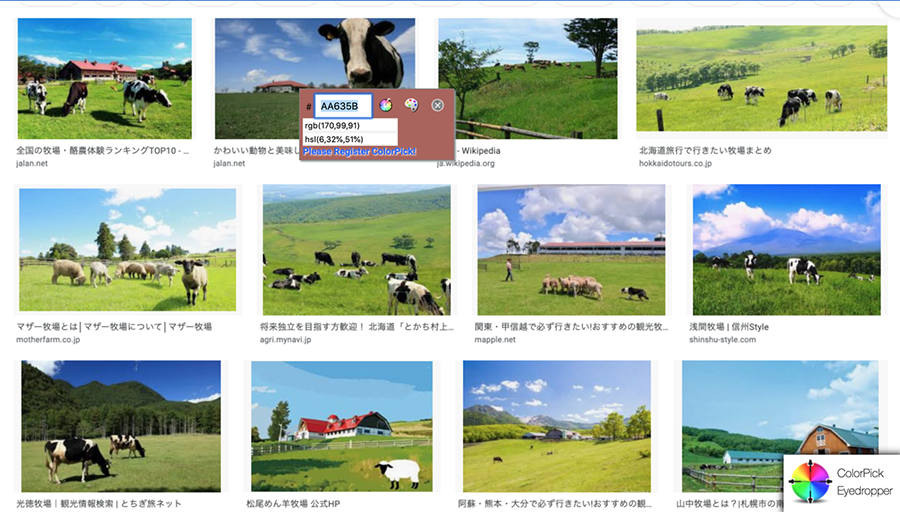
ColorPick Eyedropper

ポイント:画面内の色を簡単に取得
画面内のピクセルから色をピックアップしてくれる拡張機能です。HEX、RGB、HSLの3形式で表示が可能で、CSSでそのまま使える形になっています。また、これまでに取得した色の履歴や、あわせて使える同系色や反転色などを生成する機能なども充実しています。
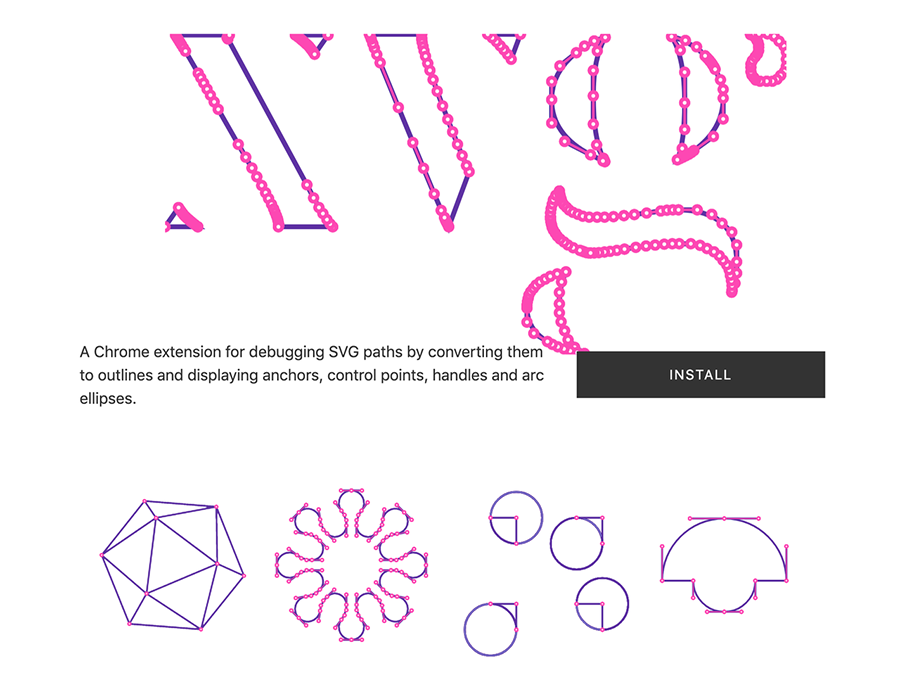
XVG

ポイント:SVGのパスを表示
開いているページにあるSVGのパスを表示してくれます。マウスを載せると拡大表示してくれるほか、表示する色の設定も可能です。自作アイコンのデバッガーとしても活用できる拡張機能です。
コーディング・エディタ
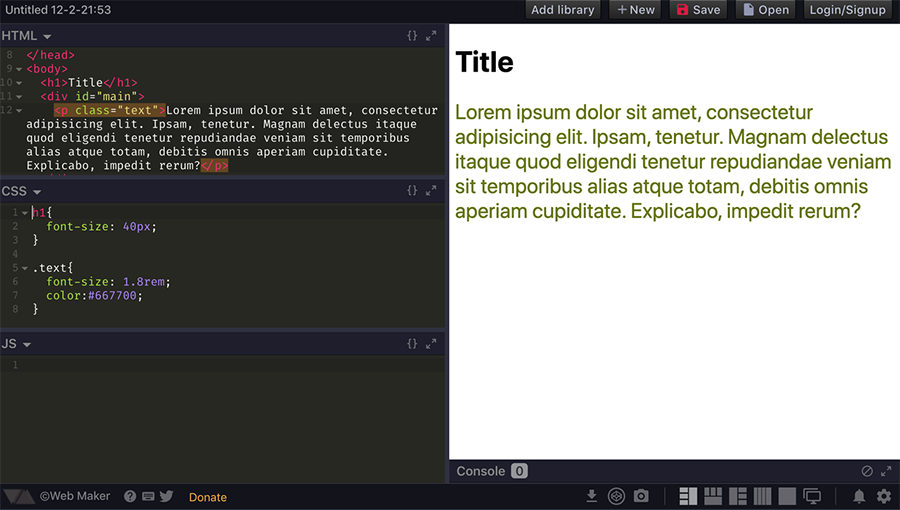
Web Maker

ポイント:オフラインでも使えるエディタ
ブラウザ上でHTML、CSS、JSを書き、リアルタイムでプレビューができる、codepenのような拡張機能です。SASSやMarkdownといった記法や、Emmet、シンタックスハイライトなど便利な機能がサポートされているほか、CSSやJSは外部からライブラリを読み込むことも可能です。
拡張機能なので、オフラインでも使えるところも特徴です。また、アカウントを作成すれば、ファイルのローカル保存などもできますので、エディタとして活用できますよ。
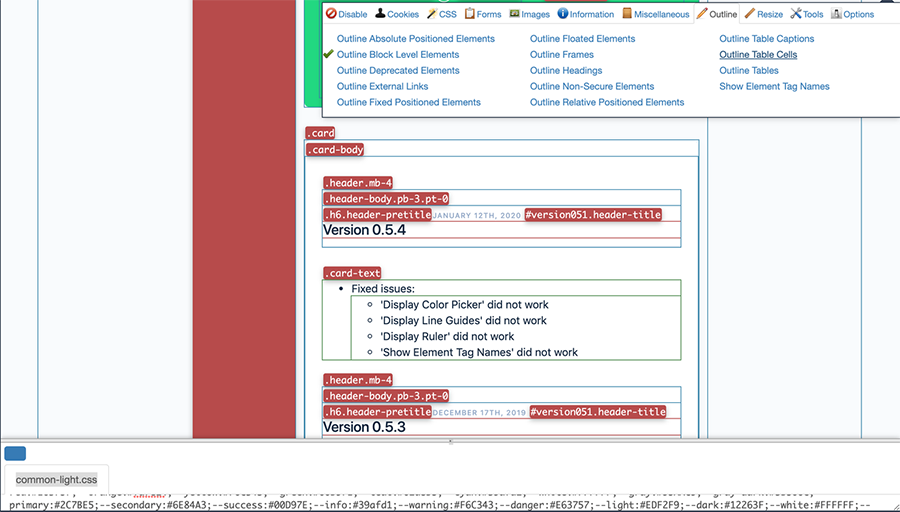
Web Developer

ポイント:DevToolsと併用したい開発援助ツール
Web Developerは、多岐にわたる機能を備えた拡張機能。CSS、JS、Cookieのオンオフ、キャッシュの削除、要素のアウトライン表示、ID・class名の表示、ルーラーの表示、画像のうちaltの抜けているものの検出、などなど、痒い所に手が届く援助ツールです。
Chrome DevToolsと併用すると、デバッグの効率が大幅にアップしますよ。
API
Talend API Tester

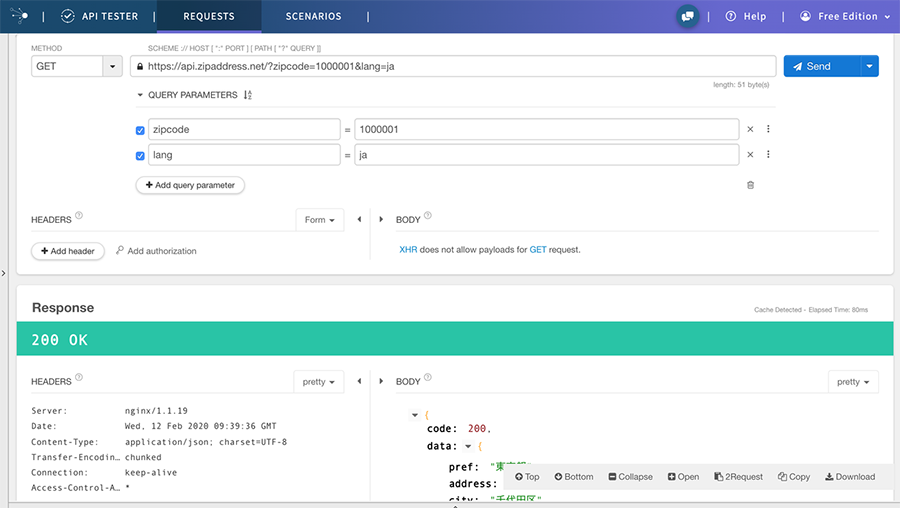
ポイント:RESTfulなAPIを簡単に叩けるテスター
テスト用のスクリプトを用意せずに、ブラウザ上でAPIを叩ける拡張機能です。レスポンス形式は、JSON、XML、HTML、画像などに対応しています。送信パターンを保存したり、レスポンスの応答時間などを検証可能になっています。
JSONView

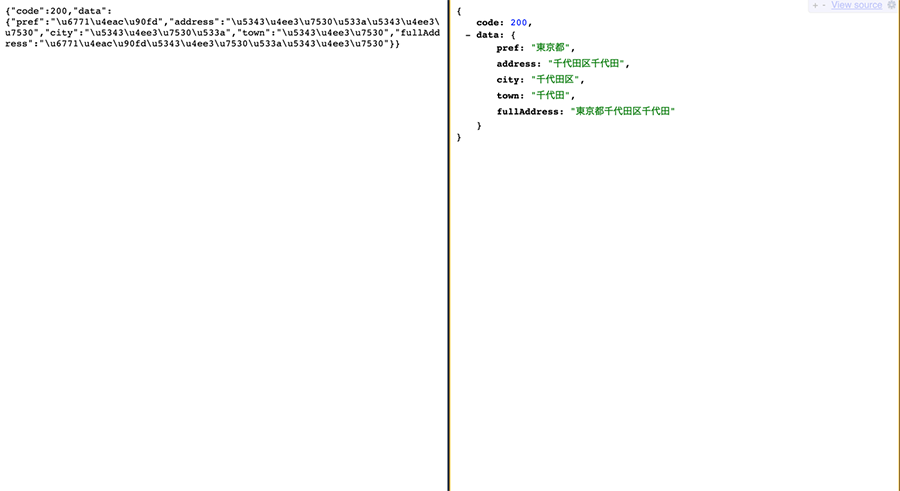
ポイント:JSONデータを見やすく整形
JSON形式のデータを見やすく整形してくれる拡張機能です。上の画像では、左が整形前、右が整形後となっており、文字コードの解決も行なってくれていることがわかります。入れ子になっている部分の折りたたみも可能で、構文エラーも指摘してくれますよ。
フレームワーク
WordPress themes and plugins detector

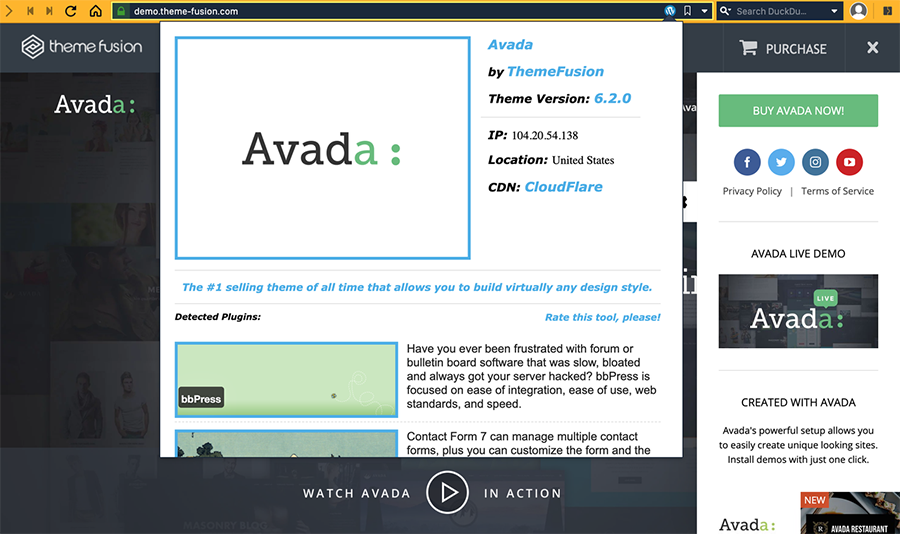
ポイント:WordPressのテーマとプラグインを確認
WordPressサイトで使われているテーマとプラグインを確認できます。テーマとプラグインの情報やバージョンが確認できます。WordPressサイトで気になるテーマや使えそうな仕組みなどを見つけた際に重宝する拡張機能です。
Vue.js Devtools

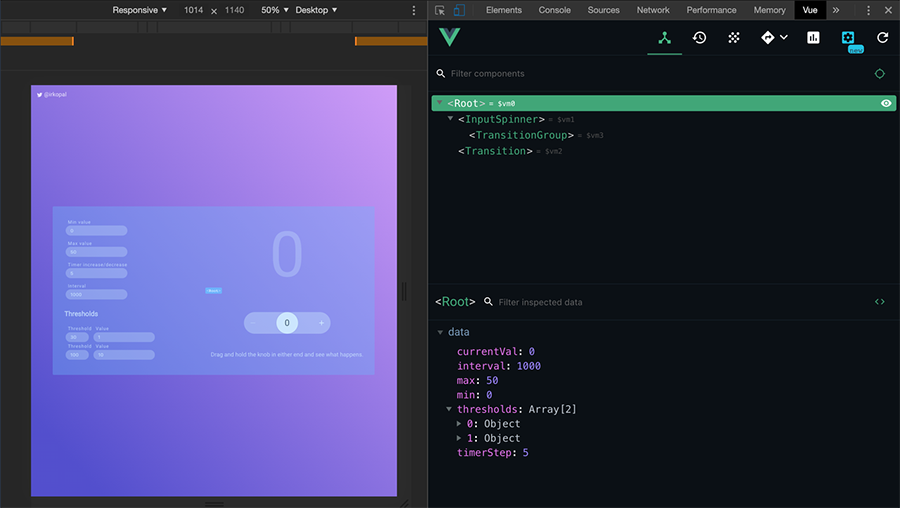
ポイント:Vue.jsの開発支援
JavascriptフレームワークであるVue.jsの開発に必須の拡張機能です。Chrome DevToolsの中に新しく「Vue」というタブが追加され、Vue.jsを用いて作られた部分の構造や状態を確認・変更することができます。
なお、こちらはVueをデバッグモードで実行していないと読み取れないことになっています。つまり、自分で開発中のものしか解析できませんので注意が必要です。
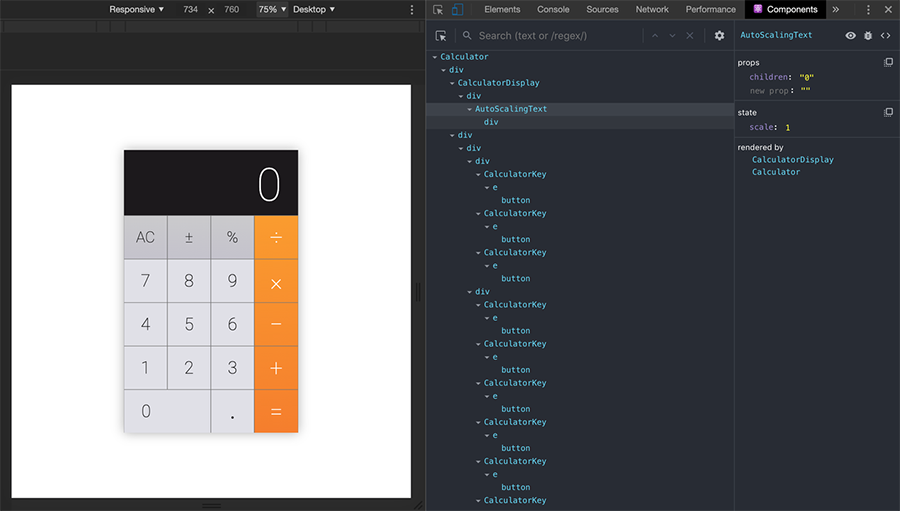
React Developer Tool

ポイント:Reactの開発支援
こちらも同じくJavascriptフレームワークであるReact.jsの開発支援用のものです。同様にChrome DevTools内に新たなタブが追加され、構造や状態を見ることができます。自分で開発しているReact部分の確認用であることも同じです。
画像・データ
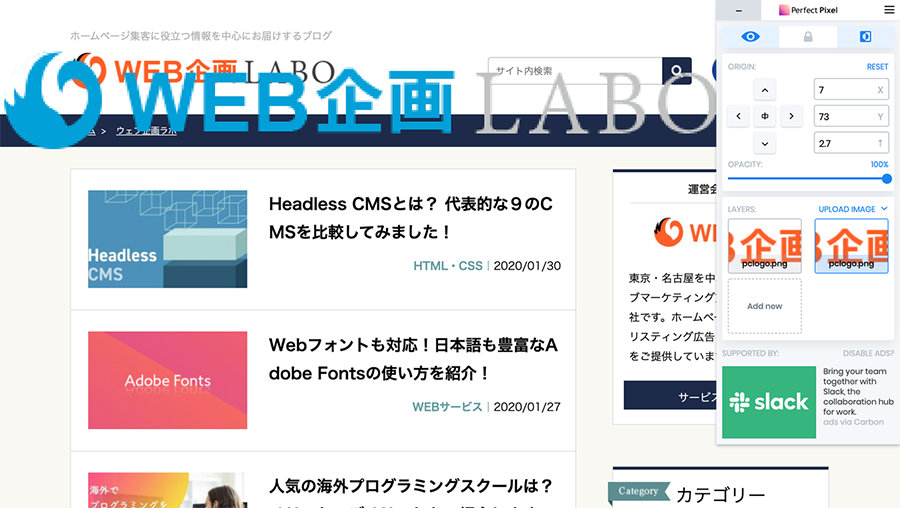
PerfectPixel

ポイント:ローカルから画像ファイルを読み込んで表示
ローカルにある画像ファイルを、現在開いているページ上にピクセル単位で配置することができる拡張機能です。サイズの変更や色の反転も可能。制作中のページに重ねておくことで、デザインカンプ通りにマークアップできているか確認する、他のページとのブレをチェックするなど、様々に活用できますよ。
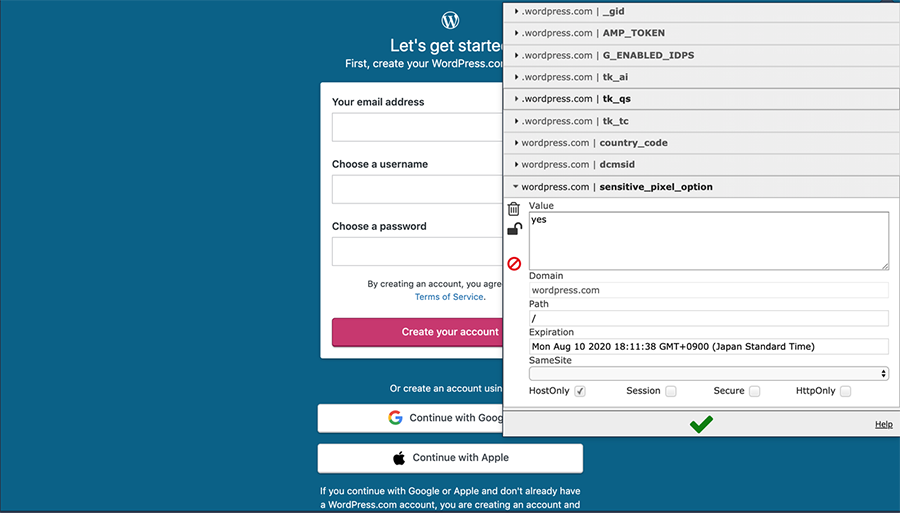
Edit This Cookie

ポイント:クッキーの編集が可能
クッキーのリスト化と編集が可能な拡張機能です。値だけでなく、ドメインや有効期限の編集のほか、クッキーをテキスト形式で一覧にして書き出すことも可能となっています。
運用
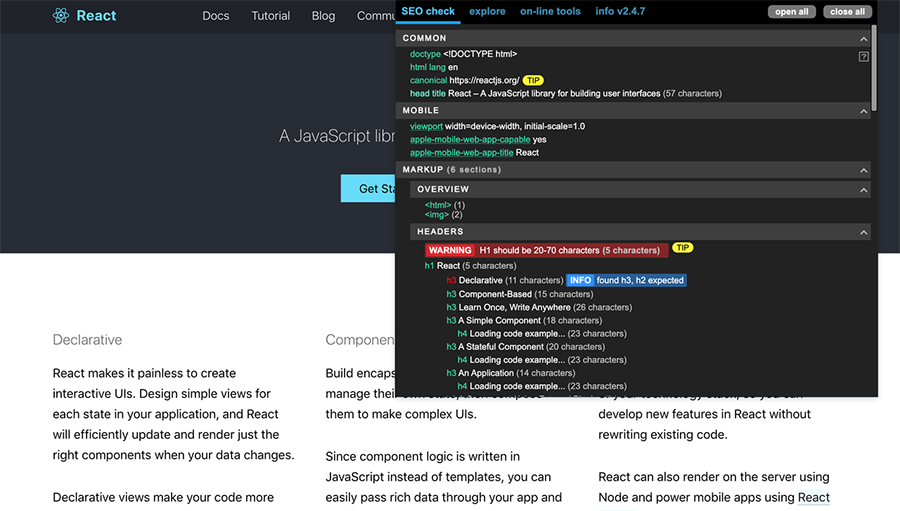
META SEO inspector

ポイント:SEO対策の基準を満たしているかチェック可能
Metaタグを含むHTMLの内容を解析し、SEOに有効な基準を満たしているかどうかチェックできる拡張機能です。DevToolsにAuditという総合的な解析ツールが入っていますが、SEO対策に関してはこちらの方が詳しい内容となっています。
また、さまざまなサイトテスターへのリンクも貼られており、サイトの改善に役立つ内容となっています。
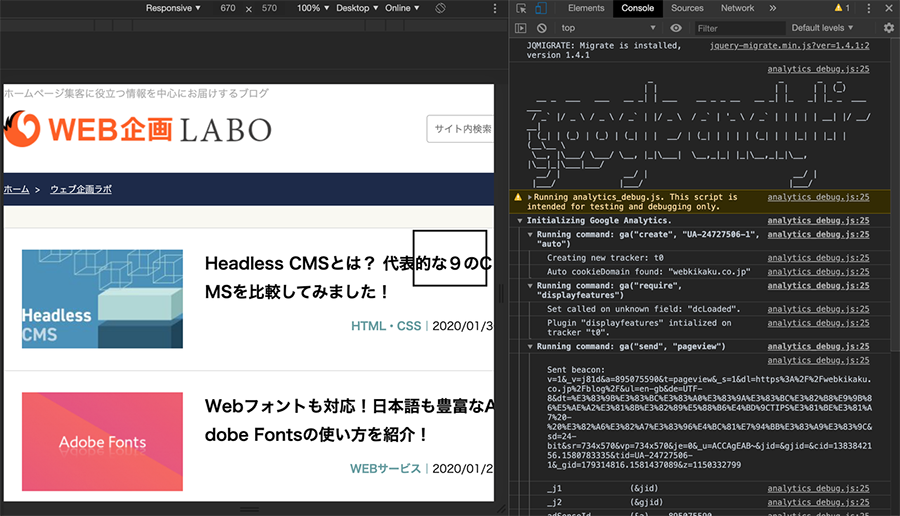
Google Analytics Debugger

ポイント:GAを導入したサイトから、どのようにデータが送信されているかチェックできる
Google Analytics公式の拡張機能です。インストールしたあと、Chrome DevToolsのConsoleタブでJavascriptのデバッグ画面を表示すると、GAに送信されるデータが確認できます。細かいイベント発動などをデバッグする際に有用です。
Googleアナリティクス オプトアウト アドオン

ポイント:GAへのデータ送信をブロック
こちらもGoogle公式の拡張機能です。Google Analyticsへのデータ送信をブロックしてくれるものになります。お使いのブラウザでの、GAによるデータ収集を無効にしますので、自分のサイトで自分からのアクセスを集計したくない、という場合にも有用です。
この拡張機能についてはこちらの記事で詳しく解説しています。
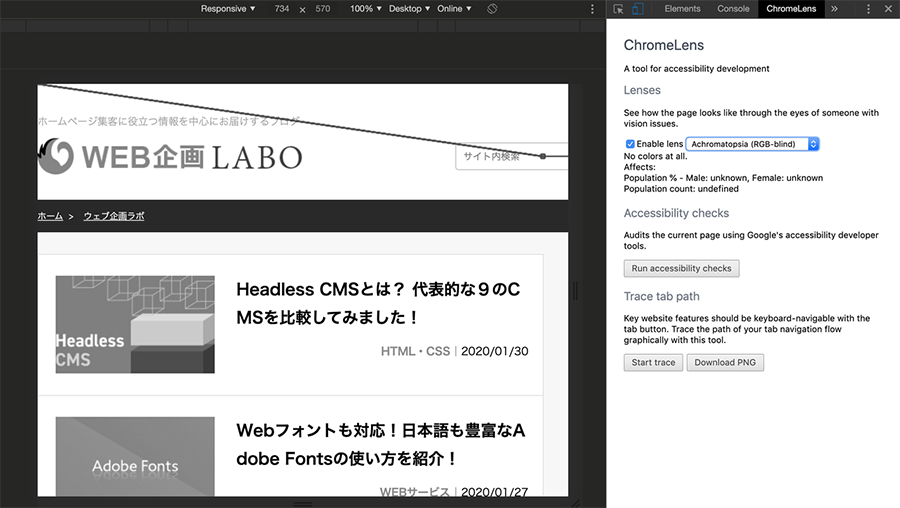
ChromeLens

ポイント:様々な色覚をシュミレート
様々な色覚をシミュレートし、サイトの視認性をチェックできるツールです。また、Tabキーを押してフォーカスが移動していく順路をトレースし、画像としてダウンロードすることも可能です。アクセシビリティ向上に使える拡張機能となっています。
効率化系
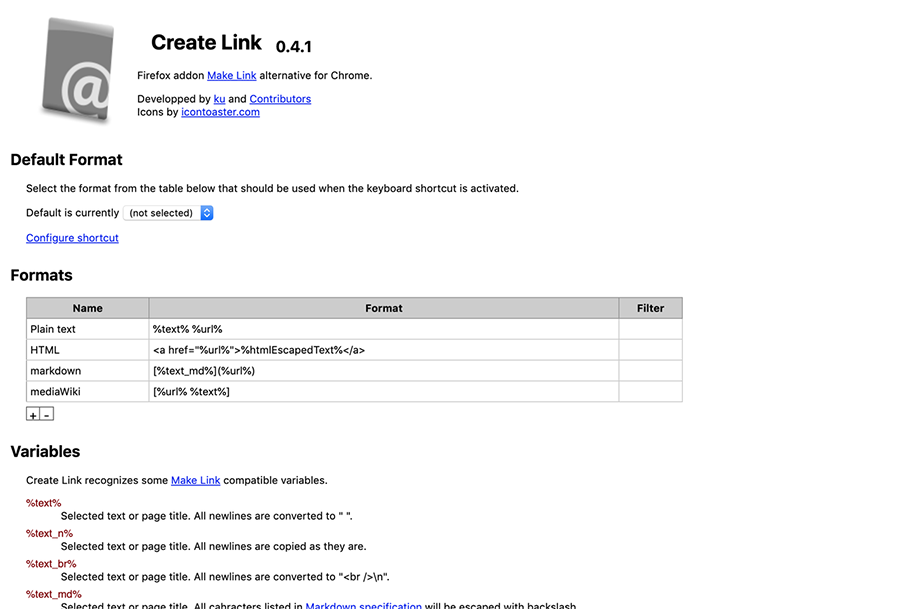
Create Link

ポイント:リンクを様々な形で作成
ブラウザで今開いているページへのリンクを様々な形で作成できる拡張機能です。初期設定では、HTMLのaタグの形式など、4種類の書き方がセットされています。また、オリジナルの設定を追加したり、ショートカットを作成することも可能です。
QRコードジェネレータ

ポイント:ブラウザで開いているページのQRコードを生成
クローム右上のアイコンをクリックすると、今開いているページのQRコードを作成してくれる拡張機能です。制作中のサイトをスマホの実機で見てみるときなどに重宝するでしょう。
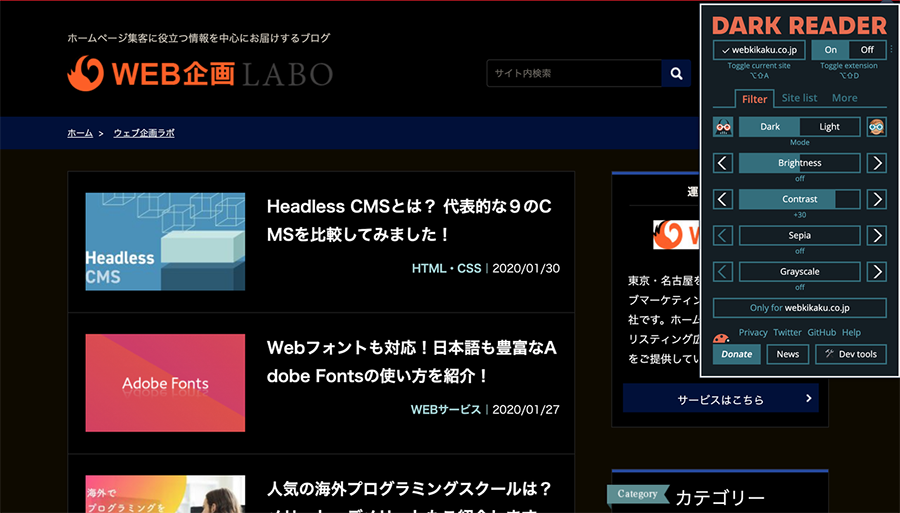
Dark Reader

閲覧する全てのサイトを自動的にダークテーマに変換する拡張機能です。コントラストやグレースケールなども細かく指定できるほか、サイトごとの適用可否や、さらに細かなカスタマイズも可能となっています。
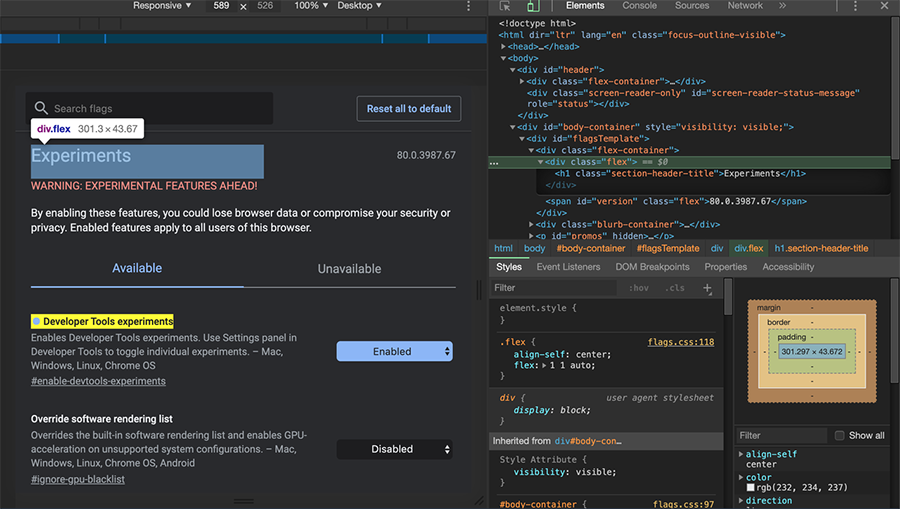
DevTools Theme: Zero Dark Matrix

ポイント:DevToolsをダークテーマにする
Chrome DevToolsをダークテーマにする拡張機能です。インストールしたあと、Chromeの設定やDevToolsの設定を変更し、再起動の必要があります。DevToolsのテーマはいくつか拡張機能として公開されていますので、お気に入りをぜひ探してみてくださいね。
Waste no time

ポイント:閲覧サイトの制限と統計
仕事時間中にSNSなど不要なサイトを見てしまう……というときの自制を手助けしてくれる拡張機能。仕事時間を設定して特定のサイトを閲覧不可能にしたり、指定時間だけ強制的にネットサーフィンをできなくする機能を搭載。
どのサイトをどれくらい見ているかの統計を出してくれるほか、うっかり関係のないサイトを見てしまった際には、「仕事しなきゃいけないんじゃないの?」というメッセージに強制リダイレクトされます。集中したいときに使える拡張機能です。
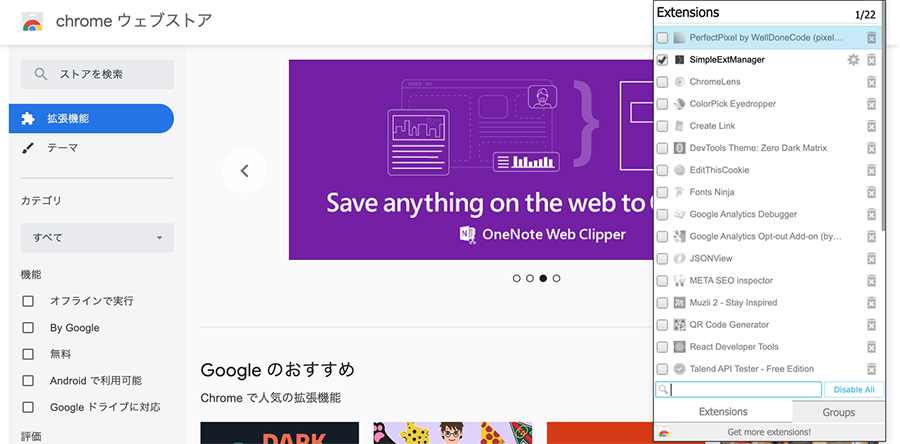
SimpleExtManager

ポイント:Chromeの拡張機能を手軽に管理する
こちらは拡張機能を管理する拡張機能です。ワンクリックでオンオフを切り替えできるほか、設定ができるものは設定画面へ飛ぶことも可能です。また、名前で検索したり、グループ化することもできるようになっています。
Chrome拡張機能の作り方
さまざまな場面で使える拡張機能をご紹介してきましたが、オリジナル拡張機能の作成も、そこまで難易度は高くありません。Chrome拡張機能はHTML、CSS、JSで作られていて、特殊な言語などは不要。通常のWebアプリを作る知識があれば、そのまま開発が可能です。
通常のWebアプリと異なる点は大きく2つ。1つ目は、「Chrome API」と呼ばれるAPIなどでブラウザの様々な機能とのやりとりをする点。2つめは「manifest.json」というファイル名で、拡張機能の名前や内容、APIの権限などを記述したJSONファイルを用意することです。
スクリプトは、「ブラウザで開いているページ」「Chrome上部のツールバーアイコンからのポップアップ」「拡張機能が有効なあいだ実行されているバックグラウンド」の3つの場所で実行されます。それぞれは独立しており、必要に応じてデータをやりとりさせる必要があります。
Google公式にも詳しい解説がありますので、興味のある方はぜひ挑戦してみてください。
Chrome拡張機能は他のブラウザでも使える?
ブラウザを便利にしてくれる拡張機能ですが、Chromeの拡張機能は他のブラウザでも使用することができます。例外はありますが、Chromiumと呼ばれる、Googleがオープンソースで公開しているブラウザ用ソースコードを活用しているブラウザでは、Chrome拡張機能を使用できる場合があります。
2020年1月以降のMicrosoft Edgeでは、新たにChromiumが採用されており、Chrome拡張機能をインストールすることが可能です。Microsoft公式の動作確認はされていないとのことですが、Chrome拡張機能をそのまま使える可能性が高いようです。
Chromiumベースのブラウザは多数ありますが、日本でも近年人気のブラウザが、Vivaldiです。Vivaldiは「宇宙最速」をコンセプトに開発された、Chromiumベースのブラウザで、Operaの開発に携わったチームの手によるものです。ちなみに最新版のVivaldiでは、本記事でご紹介した拡張機能は全て動作確認ができました。
Vivaldi最大の特徴は、2つのタブを分割表示する機能、多岐にわたるショートカットなど、カスタマイズがとにかく豊富なこと。拡張機能だけでなく、ブラウザ自体の設定もゴリゴリ触ってみたい、という方にはおすすめです。
拡張機能だけでなくブラウザ自体を再検討してみるのも、作業効率を上げる鍵になるかもしれません。