Adobe XDの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう!

常に進化をつづけるXD。案件やデザインテイストによって向き不向きはありますが、活躍の場を着実に伸ばしています。
今回はXDの大きな特徴のひとつである、「自動アニメーション」についてその使い方とポイントをご紹介いたします!
それではどうぞ!
↓動画でもご紹介しています
目次
XDのプロトタイプ設定のアクション一覧
まずはおさらいからです。
現在、(2022年2月現在)では、XDは設定できるアクションは「トランジション」「自動アニメーション」「ハイパーリンク」「オーバーレイ」「スクロール先」「一つ前のアートボード」「オーディオ再生」「音声を再生」の8種類です。代表的な4つのアクションの特徴について見ていきましょう。
トランジション
ひとつ目は「トランジション」。トランジションは他の3つの基本となるアクションです。
トランジションはどのアートボードに遷移するかを指定できます。これに加え、「アニメーション」を設定することでフェードインや左にスライドなどの動きを設定できたり、「トリガー」を設定することでクリック(タップ)以外のトリガー「時間経過」や「キーパッド」でアクションを発動することができます。
オーバーレイ
「オーバーレイ」は上のトランジションの進化系で、アートボードの上にアートボードを重ねた表現が設定可能になります。サイト制作としては、ポップアップやモーダルウインドウなどの表現が可能になります。
自動アニメーション
本記事の主役「自動アニメーション」です。自動アニメーションを使うことでトランジションでは表現できない複雑なアニメーションの作成が可能です。作り方については後述します。
音声を再生
「音声を再生」は読んで字のごとくプロトタイプ内で音声を再生するアクションです。2019年のアップデートで日本語にも対応しました。
ホームページ制作ではあまり使わない機能ですが、音声アシスタントやスマートスピーカーなどのプロトタイプづくりにはとても役立ちそうな機能です。
また、「トリガー」に音声を設定することもできますので、こちらのしゃべりかけた言葉に対して、画面を動作させることも可能です。うーん未来な感じですね。
自動アニメーションの特性とルール
続いて、自動アニメーションについて説明します。
複雑な動きをする自動アニメーションですが、その法則は単純で2つのルールでアニメーションの仕方が決定しています。
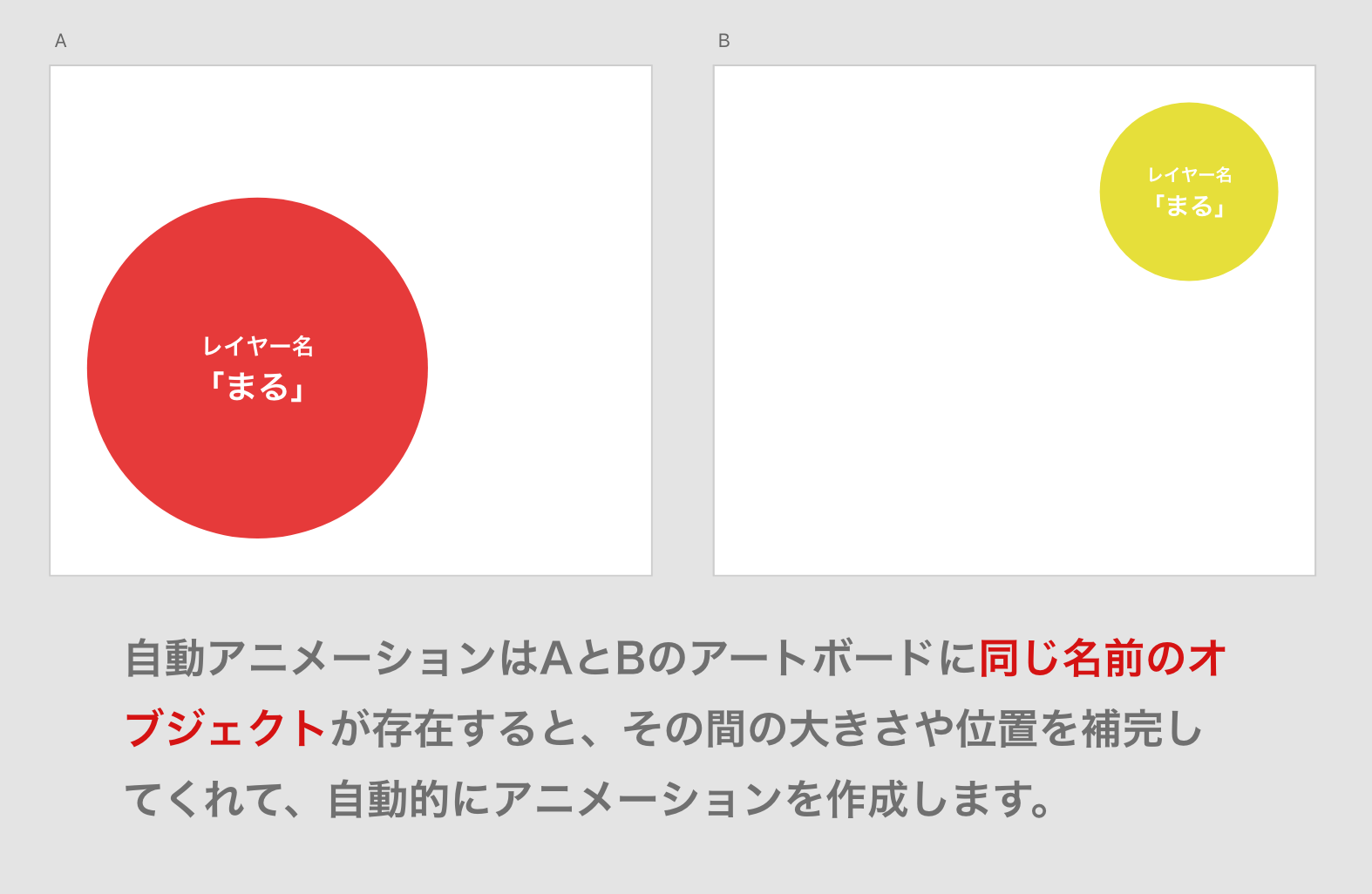
アートボード間に同じ名前のオブジェクトがある場合、そのオブジェクトの属性差がアニメーション化される
ひとつ目のルールです。
2つのアートボードに同じ名前のオブジェクトが存在すると、その間の大きさや位置を補完してくれて、自動的にアニメーションを作成します。

上図のアートボードを自動アニメーションさせるとこのようになります。
アニメーションで変化できる属性は「位置」「色」「フォントサイズ」「形」「線幅」など様々です。属性の完全なリストについては、以下の公式リンクをご参考ください。
また、以下の記事が属性の変化の仕方がGIFアニメ付きでとても分かりやすかったのでご紹介します。
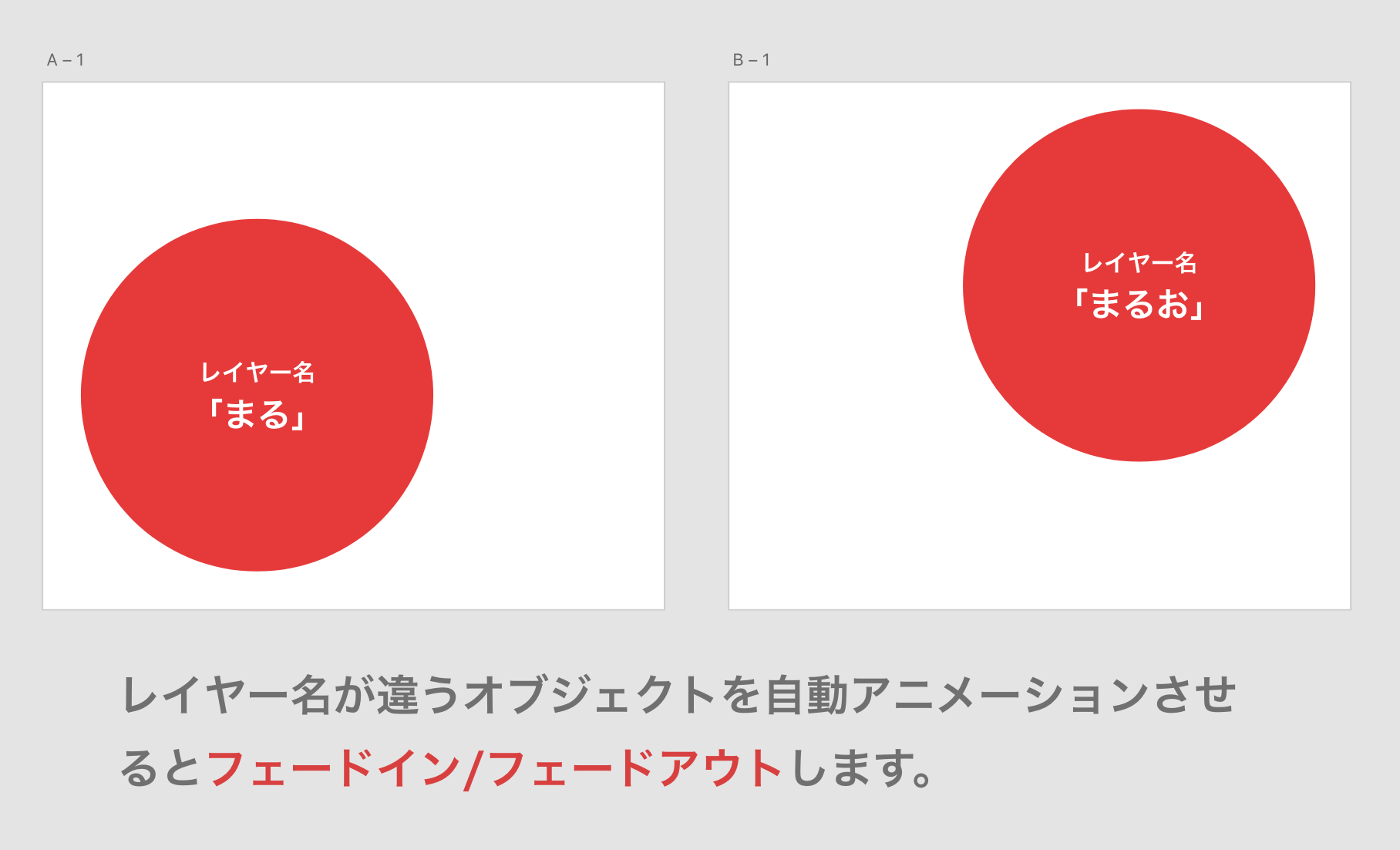
アートボード間に同じ名前のオブジェクトが存在しない場合、オブジェクトはフェードインorアウトする
ふたつめはその逆で、自動アニメーションさせた2つのアートボードに同じ名前のオブジェクトが無い場合、そのオブジェクトはその場でフェードインかフェードアウトすることになります。

上図のアートボードを自動アニメーションさせるとこのようになります。円のオブジェクトがつながらずそれぞれの場所でフェードイン・アウトしてるのが分かると思います。
自動アニメーションをの作り方
以上のルールをふまえ、早速つくってみましょう!
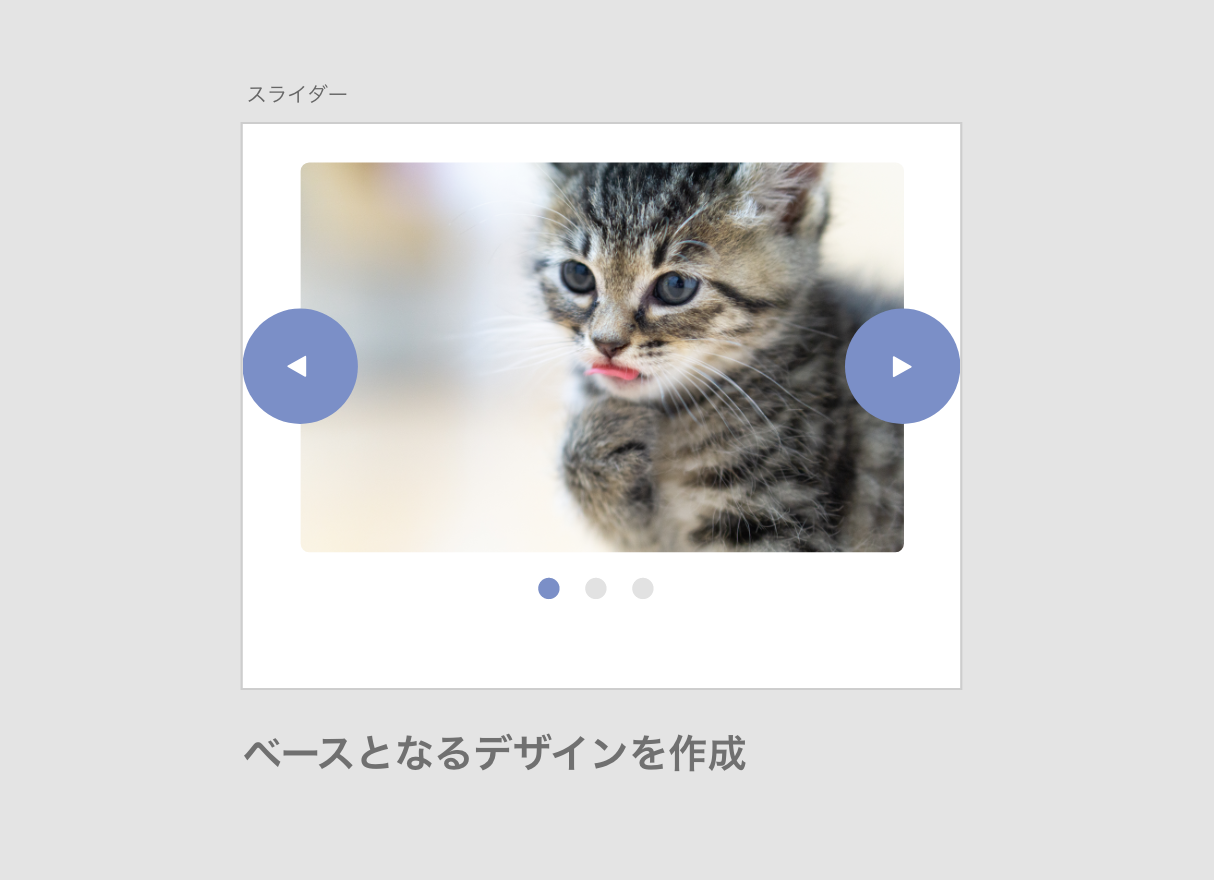
1.ベースデザインの作成
今回はスライダーのアニメーションを作成します。まずはベースとなるデザインを作成します。

今回はスライダーを左右にスライドさせたいので、スライダーの見えない画像部分も事前に作成しておきます。

2.デザインのアートボードをコピー&ペースト
元となるデザインができたら、それをコピー&ペーストしてアートボードを複製します。複製することでレイヤー名や構成を揃える手間が減るのでマストな作業です。

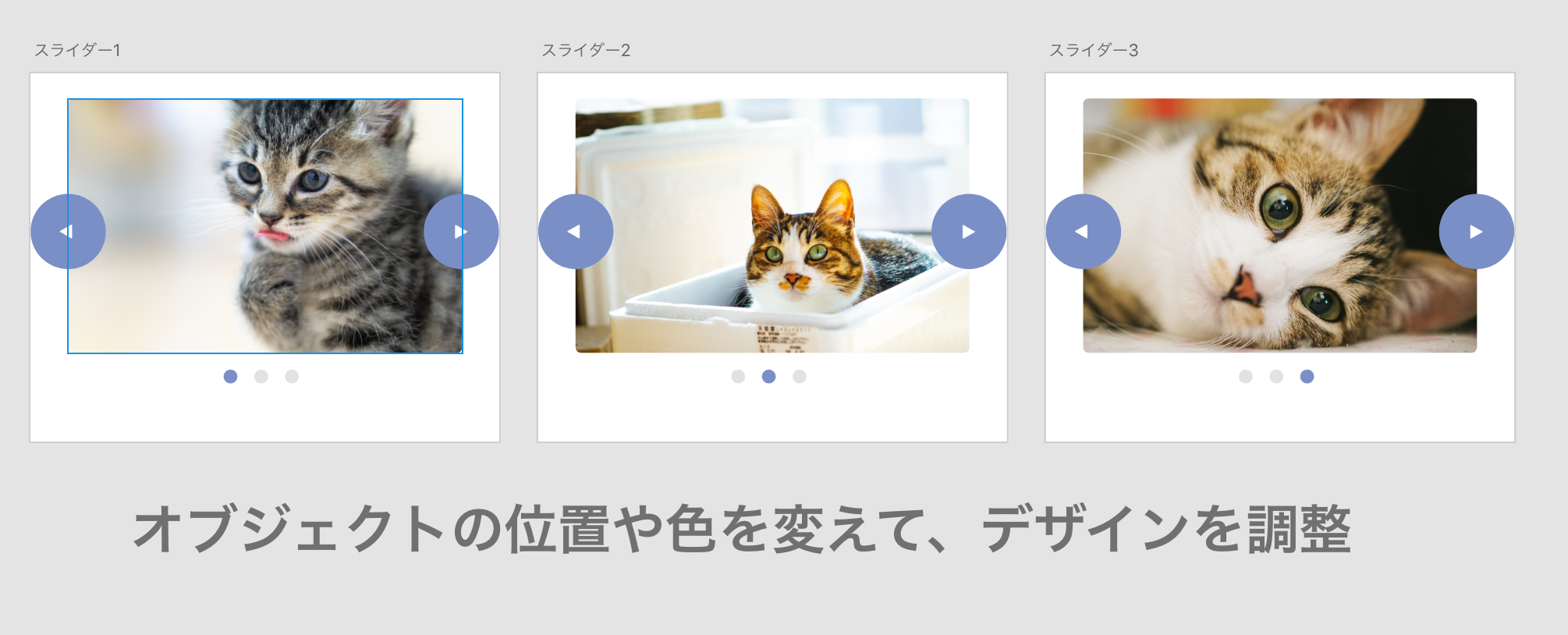
3.変更させたいデザインを調整
コピーしたら、それぞれのオブジェクトを移動させたり色を変更したりし、デザインを調整します。猫かわいいですね。

4.アートボードを自動アニメーションでつなぐ
後はアートボードを自動アニメーションで指定すれば完成です!今回は3パターンを一気につなぎましたが、慣れないうちは1つずつ確認しながら作るのが良いでしょう。確認はプレビューから行うことができます。
以下が今回作った自動アニメーションです。良い感じに作れました!
使い方のヒント
作る時に気をつけたいポイントをまとめてみました。特にレイヤー整理がめっちゃ大事です!!
- アニメーションさせるアートボードは元のアートボードをコピー&ペーストして作る。アートボードを複製すれば、レイヤー構造と名前の一貫性を保つのは簡単。
- レイヤー構造を変更する時は両方のアートボードに対して行う。レイヤー構造が違ってしまうと上手く動かなくて涙する。
- アニメーションをプレビューして確認しないまま、作業を長時間続けない。確認しながら作ると失敗が少ない。
- 複数のアートボードで繰り返し使用され、アニメーションが使用されないものは、シンボルにすると更新が楽。(パーツの更新忘れが防げるため)
- タイマートランジションを併用することで一連のアニメーションをつなげて再生できる。「時間」をトリガーにすると、操作無しでも次の遷移を開始できていい感じ。
自動アニメーションを使ったプロトタイプ実例
最後に自動アニメーションを活用したプロトタイプ実例を紹介します。
先程作ったスライダーに加え、ハンバーガーメニューと記事へのシームレスな遷移アニメーションを作成してみました。ご覧ください!
自動アニメーションのUIkitで学ぼう
すごそうだけど、複雑なアニメーションはとても作れそうにない…そんな風にお思いのあなたのために、Adobe公式が自動アニメーションkitを配布しております。(ありがたい)
きれいなアニメーションがどのように作られているか、裏側が見られるのですごく参考になりました!
DLはこちらからどうぞ!
まとめ
自動アニメーションを使うことで、よりリアルに近いサイトの検証が可能となりました。
最初は戸惑うことも多いと思いますが、簡単な画面推移から皆さん試してみてくださいね!
XDは2017年末に正式リリースされて、ほぼ毎月中旬にアップデートし、すごい速さで進化しているツールです。
今後もXDの進化から目が離せません!!楽しみです。