YouTube・コラムサムネイル作成方法<初心者向け>爆速5分でクリック率をアップする!
目次

Youtube・コラムのサムネイルの重要性
サムネイルとは動画や記事を表示する際に、概要や雰囲気が伝わるように作られた縮小画像のことを指します。サムネイル画像は記事の内容をひと目で伝える役割があります。そのためユーザーが欲しいと思った情報がこの記事を読むことで得られるよ!ということを端的に示す必要があります。

特に企業のWeb担当者の方は、自社内でコラム記事を書いている方も多くいらっしゃるでしょう。サムネイルを自分で作れるようになると、記事の量産スピードも上がるのではないでしょうか。またOGP画像(SNSシェア用の画像)としてサムネイルを登録しておけば、SNSで拡散したときに目を引くためより多くの人に拡散され、PV数向上にも繋がります。
デザインの基本:4つの原則
デザインを成功させるためには、基本的な原則を理解することが不可欠です。ここでは、効果的なデザインのための4つの基本原則について説明します。
1. 近接

近接の原則は、関連する要素を物理的に近づけることによってグループ化し、整理することです。これにより、視覚的な連携を築き、情報の関連性を強化します。例えば、同じプロジェクトのテキストと画像を近づけることで、それらが互いに関連していることを視覚的に伝えます。近接は視覚的なクラッターを減らし、整理された、清潔なデザインを生み出すのに役立ちます。
2. 整列

整列の原則は、要素を一定の視覚的軸に沿って配置することです。これにより、デザインに秩序と均衡をもたらし、視認性を高めます。整列はランダムな配置による混乱を避け、読みやすく、専門的な外観を提供します。たとえば、テキストを左寄せや右寄せ、中央揃えにすることで、情報の流れを整え、視覚的に魅力的なレイアウトを作成します。
3. 反復

反復の原則は、同じ要素を一定のルールに従って繰り返すことです。これにより、一貫性を持たせ、ブランドのアイデンティティを強化します。反復は、色、形、テクスチャ、またはタイポグラフィなど、様々な要素に適用されます。一貫した要素の使用は、デザイン全体に統一感をもたらし、ユーザーに快適な視覚的経験を提供します。
4. コントラスト

コントラストの原則は、要素間の明確な差異を作り出すことです。これにより、特定の要素に注意を引き、情報の優先順位を視覚的に伝えます。コントラストは色、サイズ、形状、またはテクスチャの違いによって達成されます。強いコントラストは、デザインの焦点を強調し、視聴者の注意を引きつけ、メッセージを明確に伝えるのに役立ちます。
これら4つの原則を適切に活用することで、明確で、整理され、視覚的に魅力的なデザインを作成することができます。各原則は互いに補完し合い、効果的なビジュアルコミュニケーションを実現します。
ターゲットオーディエンスの明確化
ターゲットオーディエンスを明確にすることは、サムネイルだけでなく、全てのマーケティング活動において非常に重要です。ターゲットオーディエンスのニーズや関心を理解することで、より魅力的で効果的なサムネイルを作成することができます。
1. なぜターゲットオーディエンスを明確にするのか
- 効果的なコミュニケーション: サムネイルは読者や視聴者との最初の接触点です。そのため、ターゲットとするオーディエンスが何に関心を持っているか、どのような視覚的要素に引かれるのかを理解することで、より効果的なコミュニケーションが可能となります。
- 資源の最適化: デザインの方向性やメッセージの内容を明確にすることで、デザインの時間やコストを最適化することができます。
2. ターゲットオーディエンスの定義方法
- デモグラフィック情報: 年齢、性別、職業、所得、教育レベルなどの基本的な属性情報を収集します。
- サイコグラフィック情報: 趣味、興味、価値観、生活スタイルなどの心の属性を収集します。
- 行動的情報: オンラインでの行動、購買履歴、ブランドとの関わり方などの行動に関する情報を収集します。
3. ターゲットオーディエンスの例とサムネイルデザインのヒント

- 若者向け
- 関心: 最新のトレンド、音楽、ファッション、ゲーム
- デザインのヒント: 明るく鮮やかな色、ポップなフォント、トレンドに合わせたアイテムや言葉
- ビジネスパーソン向け
- 関心: 業界の最新情報、効率的なツール、ネットワーキング
- デザインのヒント: プロフェッショナルでシンプルなデザイン、落ち着いた色合い、明確なメッセージ
- シニア層向け
- 関心: 健康、趣味、家族
- デザインのヒント: シンプルで読みやすいフォント、落ち着いた色合い、分かりやすいアイコンや写真
4. フィードバックの収集
作成したサムネイルをターゲットオーディエンスの一部に見せてフィードバックを収集することで、デザインの方向性を確認し、必要な改善点を見つけることができます。
A/Bテストの重要性

A/Bテストは、サムネイルのクリック率を最大限にするための強力なツールです。継続的にテストを実施することで、ユーザーのニーズや行動に合わせてサムネイルを最適化し、より高いパフォーマンスを達成することができます。
1. A/Bテストとは
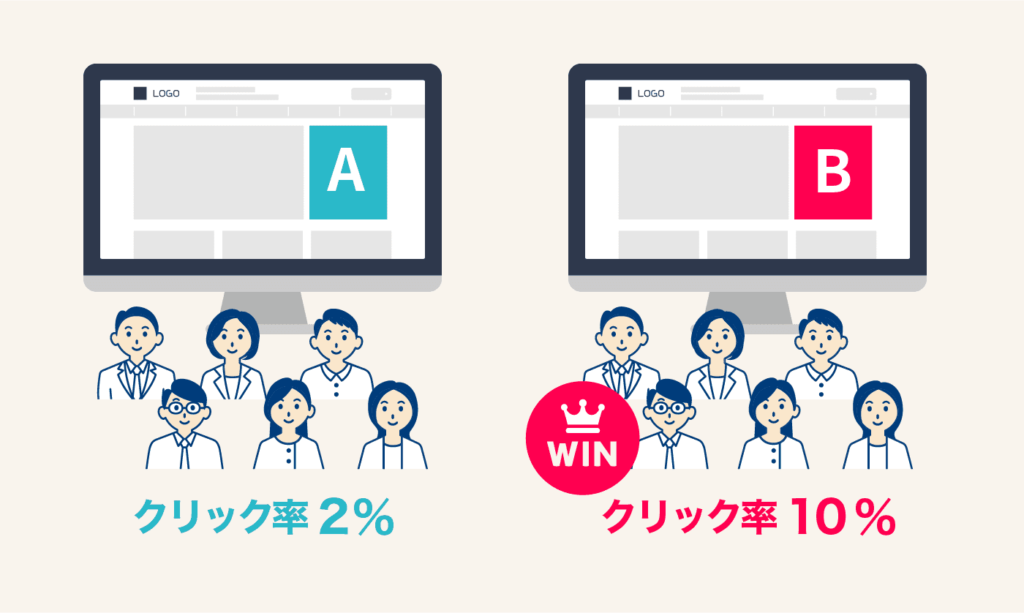
A/Bテストは、2つの異なるバージョンのサムネイルやウェブページを一部のユーザーにランダムに表示し、どちらがより高いパフォーマンスを持つのかを比較する実験的な手法です。これにより、ユーザーの反応や行動を元に最適なデザインやコンテンツを選択することができます。
2. なぜA/Bテストが重要なのか
- データ駆動の意思決定: 個人の直感や経験に頼るのではなく、実際のユーザーデータに基づいて改善点や方向性を判断することができます。
- リスクの軽減: 大きな変更を実施する前に、小規模なテストを行うことで、ネガティブな影響を受けるリスクを減少させることができます。
- 継続的な最適化: A/Bテストを定期的に行うことで、常にユーザーのニーズや行動に合わせてサムネイルやウェブページを最適化することができます。
3. A/Bテストの実施手順
- 目的の設定: クリック率の向上、視聴時間の延長など、テストの目的を明確に設定します。
- 仮説の設定: 例えば、「明るい色のサムネイルはダークカラーのものよりクリック率が高い」という仮説を立てます。
- 変数の選択: テストする要素を選択します。これはサムネイルの色、フォント、画像など様々です。
- テストの実施: サムネイルAとサムネイルBを一部のユーザーにランダムに表示します。
- データの収集: クリック率、視聴時間、コンバージョン率などのKPIを収集します。
- 結果の分析: 収集したデータを元に、どちらのサムネイルがより高いパフォーマンスを持つのかを分析します。
- 改善の実施: 分析結果に基づき、サムネイルやウェブページの改善を実施します。
4. 注意点
- 統計的有意性: 小さなサンプルサイズでのテスト結果は偶然によるものである可能性が高いため、十分なサンプルサイズを確保することが重要です。
- 外部の影響: セールやイベントなど、外部の要因によってユーザーの行動が変わる可能性があるため、これを考慮してテストを実施することが必要です。
【完全版】ホームページをABテストしてコンバージョン数を増やす方法
モバイルとデスクトップでのサムネイルの見え方
モバイルとデスクトップでのサムネイルの見え方を考慮することで、より多くのユーザーにコンテンツを効果的に伝えることができます。各デバイスの特性を理解し、それに合わせた最適化を行うことが重要です。
1. デバイスの特性
- モバイル: スマートフォンやタブレットは持ち運びが可能で、通勤中や外出先での閲覧が多くなります。画面サイズが小さく、タッチ操作中心のため、簡潔でクリアなデザインが求められます。
- デスクトップ: PCやラップトップは固定の場所での使用が主となります。大きな画面サイズを持ち、マウスやキーボード操作が中心です。
2. デザインの違い

- モバイル向けサムネイルの特徴
- シンプルなデザイン: 小さな画面での表示を考慮し、余計な要素を省いて必要な情報だけを強調します。
- 大きな文字: 画面が小さいため、タイトルやメッセージは大きく表示することで読みやすさを確保します。
- 明確なコールトゥアクション: タッチ操作を考慮し、ボタンやアイコンは十分なサイズと余白を持たせることで、誤クリックを防ぎます。
- デスクトップ向けサムネイルの特徴
- 詳細な情報: 大きな画面サイズを活かして、詳細な情報や追加の要素を表示することができます。
- 高解像度の画像: 高品質な画像やイラストを使用して、ビジュアル的に魅力的なサムネイルを作成します。
- 複数のアクションエリア: サムネイル内に複数のリンクやボタンを配置することが可能です。
3. 最適化のポイント
- レスポンシブデザイン: ユーザーが使用するデバイスに応じて、サムネイルのサイズやレイアウトが自動的に調整されるように設計します。
- 一貫性の確保: モバイルとデスクトップの両方でブランドやメッセージの一貫性を保ちつつ、各デバイスの特性を最大限に活かすデザインを目指します。
- ユーザーテスト: 実際のユーザーにモバイルとデスクトップのサムネイルを見てもらい、フィードバックを収集することで、改善点や新しいアイディアを見つけることができます。
アクションを促すサムネイルの作り方
アクションを促すサムネイルを作成する際のポイントは、ユーザーの注意を引きつけ、明確なメッセージで何を求めているのかを伝えることです。色、テキスト、画像などの要素を効果的に組み合わせることで、ユーザーにアクションを取らせる強力なサムネイルを作成することができます。
1. アクションの重要性
- サムネイルはユーザーに何らかのアクションを取らせるための最初のステップとなります。これには、記事を読む、動画を視聴する、商品を購入するなど、さまざまなアクションが考えられます。
(例)


2. テキストの利用
- 明確なメッセージ: 「今すぐ見る」「詳細はこちら」「限定オファー」など、具体的で簡潔なメッセージを使用することで、ユーザーの関心を引きつけることができます。
- 大きなフォント: メッセージは大きなフォントで表示し、他の要素とのコントラストを高めることで、視認性を向上させます。
(例)


3. 色とコントラストの活用
- 目を引く色: 鮮やかな色やブランドのアクセントカラーを使用することで、ユーザーの注意を引きつけることができます。
- 高いコントラスト: バックグラウンドとテキストやアイコンの色を対照的にすることで、サムネイル全体の視認性を高めます。
(例)


4. アイコンやシンボルの使用
- 再生ボタン: 動画コンテンツの場合、中央に大きな再生ボタンを配置することで、動画を視聴するアクションを強調できます。
- 矢印や手のアイコン: クリックやスクロールを促すアクションには、矢印や手の形をしたアイコンを使用すると効果的です。
(例)


5. 画像の選択
- 感情を引き出す画像: 人物の顔や感情豊かな表情、魅力的な商品の写真など、ユーザーの感情や興味を引き出す画像を選択します。
- 明るく鮮明な画像: 高品質で明るい画像を使用することで、プロフェッショナルな印象を与えることができます。
(例)


6. 配置とバランス
- 中央配置: 重要な要素やメッセージはサムネイルの中央に配置し、ユーザーの視線を自然に引きつけるデザインとします。
- 余白の利用: 要素同士が詰まり過ぎていないか確認し、適切な余白を持たせることで、サムネイル全体の読みやすさを向上させます。
(例)


で、結局サムネイルはどうやって作成すれば良いの?
爆速でサムネイルを作る5つの法則
デザイン基本の4原則はわかったけれど、結局どうサムネイルを作ればいいの?と思ったあなた!Webデザイナー歴5年、Webディレクター歴3年の著書が、どのようなことに気をつければ魅力的なサムネイルが作れるのか、その方法を伝授します。
その1:フォントはゴシック体を使用して見やすく
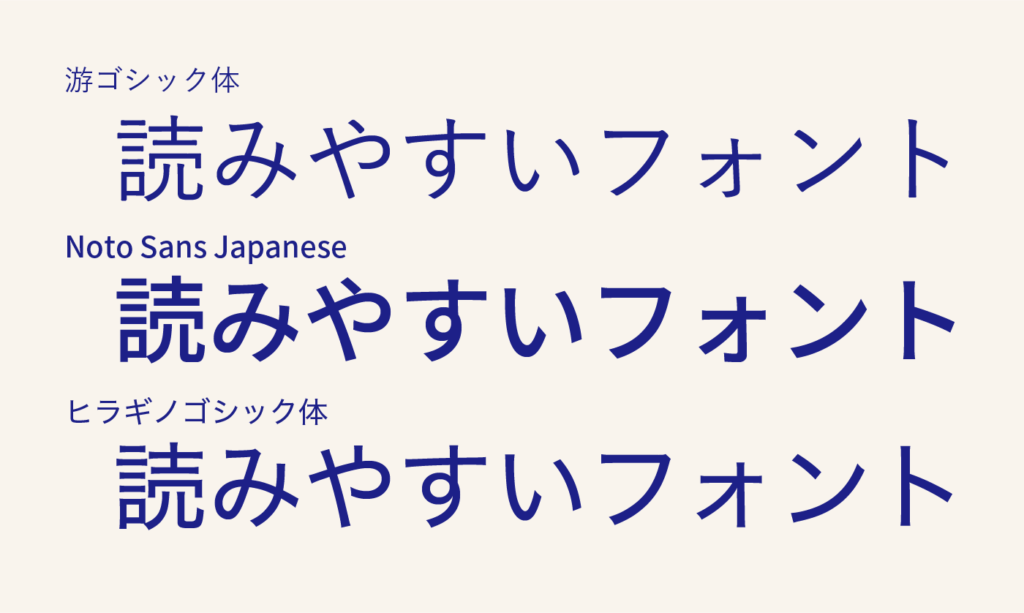
創英角ポップ体など、デザイン性のあるフォントを使用したくなりますが、グッとこらえてプレーンなゴシック体を使用するのが良いでしょう。またスマートフォンで閲覧するユーザーを考慮し、ゴシック体の中でも太めのフォントを使用し、デバイスを問わず見やすいサムネイルを心がけましょう。
キレイに見えるおすすめ無料フォント
- 游ゴシック体
- Noto Sans Japanese(Googleからダウンロード可)
- ヒラギノゴシック体(Macユーザーのみ)

その2:文字を上下中央に配置する
文字を並べる際、適当に配置を決めていませんか?デザイン初心者の方は、テキストは上下中央に配置するように心がけましょう。

その3:原色を使わない
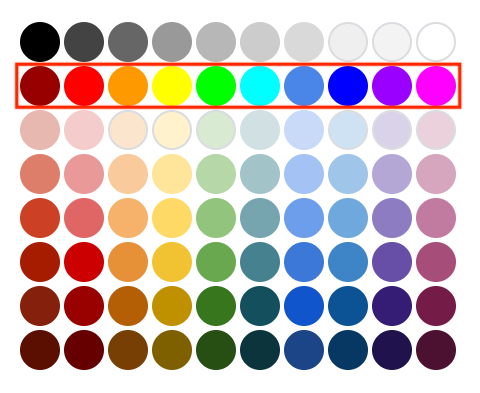
アプリケーションで設定されているデフォルトカラーは、彩度が高いものが多く初心者には難易度の高い色です。目立たせたい箇所があっても、鮮やかな色は極力使用しないほうが良いでしょう。
NGな配色

その4:色は最大3色程度でまとめる
目立たせたいからといって色をたくさん使ってしまうと、ごちゃごちゃして見づらくなってしまいます。使用する色は2〜3色程度にとどめたほうが良いでしょう。
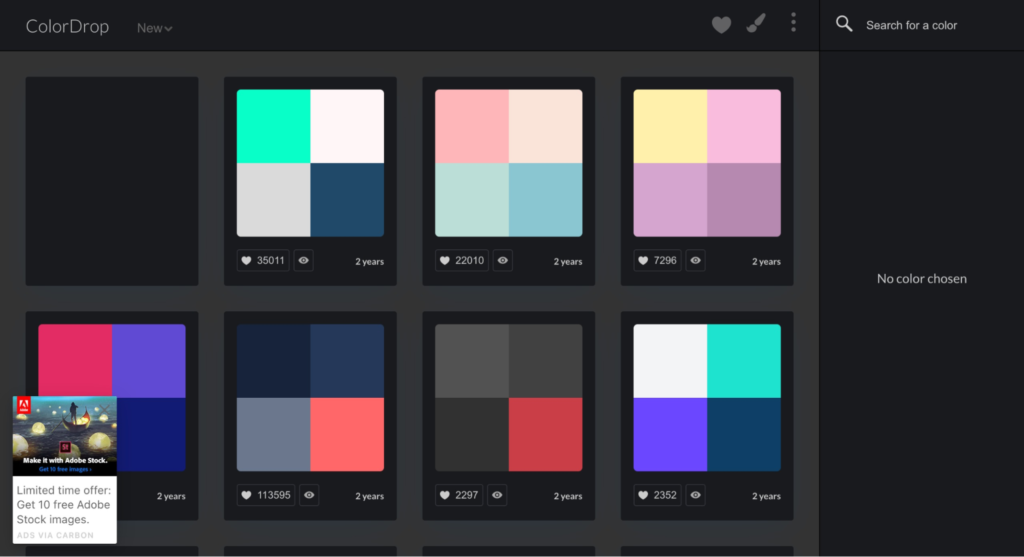
配色に迷った場合は、配色の参考となるサイトもあるので、そこから配色を決めるのもおすすめです。

https://colordrop.io/

その5:記事内容に適した写真・イラストを配置
サムネイルには記事内容に適した写真やイラストを設定しましょう。無料の素材サイトでも構いませんが、素材のバリエーションが限られているため、記事内容にマッチした写真がない場合は自社で撮影する、もしくは有料の素材を使用しましょう。

無料で使える商用利用可能な素材サイト
写真
- Unsplash … https://unsplash.com/
- ぱくたそ … https://www.pakutaso.com/
イラスト
- イラストAC … https://www.ac-illust.com/
アイコン
- ICOOON MONO … https://icooon-mono.com/
Photoshopなどの高額で難しいソフトを使わなくてもデザイン可能です!
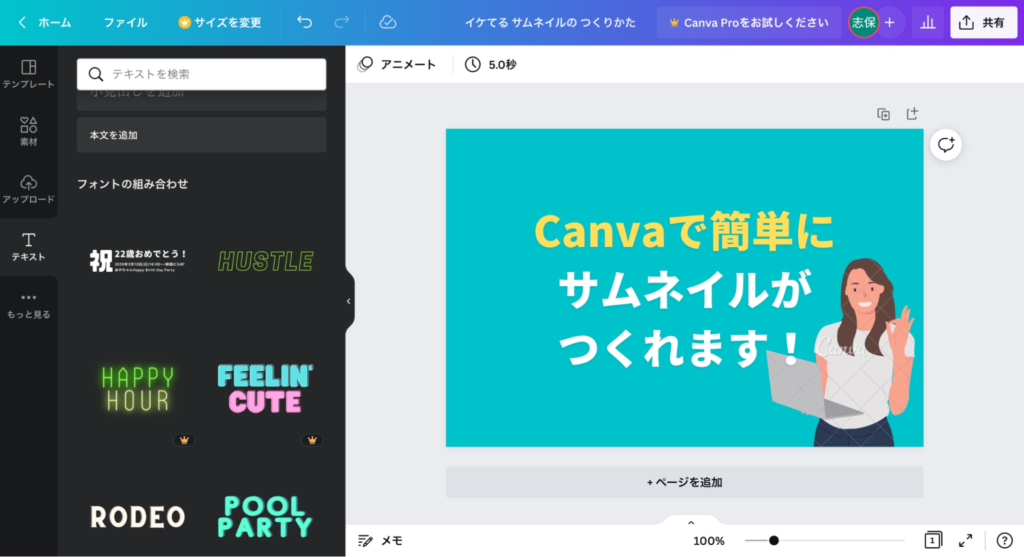
世界で6000万人以上が使用しているデザインツール「Canva」

Canvaはブラウザで使用できる無料の画像編集ソフトです。アプリをダウンロードする手間がないため、いつでもどこでも気軽に利用することができます。Canva内でテンプレートがあり無料プランでも25万点以上のテンプレートを使うことができます!素材をドラッグ&ドロップで配置することができるため、難しい操作は一切ありません。
またCanvaPCとスマートフォンとでアカウント共有が可能です。アカウントにログインし同期することで、スマートフォンで途中まで作ったデータをPCで調整、ということも可能です。
これであなたもサムネイル画像マスターに…!?
今回、難しいことを一切考えずに簡単かつきれいなサムネイル画像をつくる方法をお伝えしました。サムネイル画像が急遽必要になったけどデザイナーのリソースが割けない!そんなときはこの記事を思い出していただけると幸いです。

















