【保存版】初心者向け!サイトの成約率を劇的に上げるABテストのやり方とは?
目次
どうも、ウェブ企画パートナーズの竹内です。
今回は「Webマーケティングでよく利用される手法」のひとつであるABテストについて、初心者の方にも分かるように、なるべく噛み砕いて解説していきたいと思います。
「Webサイトをリニューアルして、いい感じになったな~」と満足して終わりにしてしまうケース、意外と多いんですよね。でも、Webサイトの良さって、雑誌や紙媒体と違って一回発行したら終わり…というわけではないんです。実はWebサイトは定期的に改善できることこそが強みの一つなんですよ。
つまり、「完成したから終わり!」ではなく、その後「どのようにWebサイトの数値を伸ばしていくか」がとても重要になってきます。
そして、その“伸ばしていく”ための重要なマーケティング手法のひとつとして、ABテストがあります。
ここでは、ABテストが大体どんなものなのか、どの部分をどうやって改善していくのか、初心者さん向けに丁寧にお伝えしていきます。
「なんとなく2パターン作って比較するんでしょ?」程度の理解から、もう一歩進んで、「なるほど、こう活用できるのか」と思ってもらえることを目指します。
ABテストとは何か?まずはざっくりとイメージしてみよう
ABテストを簡単に言えば、「AパターンとBパターン、どっちが成果(数値)がいいかを比較しながら勝ち残り方式でサイトを“強化”していく手法」です。
例えば、
- Aパターン:赤色をテーマにしたホームページ
- Bパターン:青色をテーマにしたホームページ

この2つを一定期間同時にテストして、ユーザーの反応やコンバージョン率などを比較します。
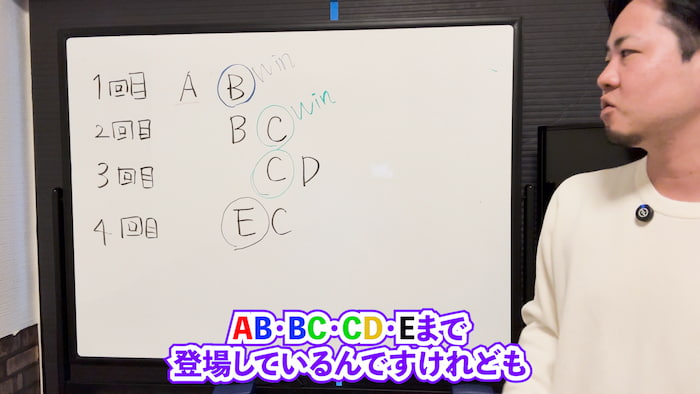
もしB(青色)がA(赤色)より結果が良ければ、次回からはBを採用。
次にB(青)に対してC(緑色)を試してみて、Cが勝てばCパターンを使う。
その後、C(緑)に対してD(黄色)を試して、もしCが依然として強ければC継続。
最後はC(緑)に対してE(黒)を試して、E(黒)が勝ったらそっちに乗り換える……といった形で、何度かテストを重ねて最終的に「一番良い結果」を生み出すデザインやレイアウトを探すわけです。
こうして勝者を残して、負けた方は淘汰していくことで、どんどんサイトが洗練されていき、最終的には“かなり強い”Webサイトが出来上がる、というイメージですね。
ABテストでよく改善する指標って何?

「じゃあ具体的に何を基準に勝ち負けを決めるの?」という疑問が出てくると思います。
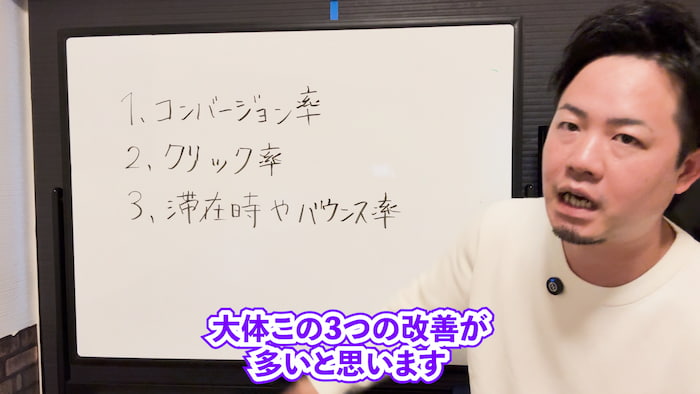
ABテストでは、主に次の3つの指標が改善対象になることが多いです。
-
コンバージョン率(CVR)
Webサイトの最終目標(お問い合わせ、購入、資料請求など)にユーザーがどれだけ到達したかを示す数値。
例えば「来訪者100人中5人が問い合わせをしてくれる」ならCVRは5%です。これを10%に上げたい!となれば、ABテストで要素を変えていきます。 -
クリック率(CTR)
お問い合わせボタンやバナーがどれくらいクリックされたか。この指標は、特に広告運用では頻繁にABテストで検証されます。Google広告などは、自動的に良い画像広告を多く出してくれる仕組みがあるほど。 -
滞在時間・離脱率(バウンス率)
ユーザーがサイトにどれくらい留まるか、すぐに戻ってしまわないかを検証します。滞在時間が短く、すぐ離れるユーザーが多いなら、デザインやコンテンツを変えて再挑戦できます。
ここで大切なのは、最初に目標を決めること。
コンバージョン率を上げる!と決めたなら、それが基準。
「クリック率は下がったけどコンバージョン率は上がったからOK」となるし、
「滞在時間は伸びたけどコンバージョン率が下がっちゃった…」なら微妙、と明確に判断できます。
とにかく何を改善したいのか、明確なゴール設定がABテスト成功のカギですね。
ABテストの基本手順(4ステップ)

では、具体的にどんな手順でABテストをすればいいのでしょうか?
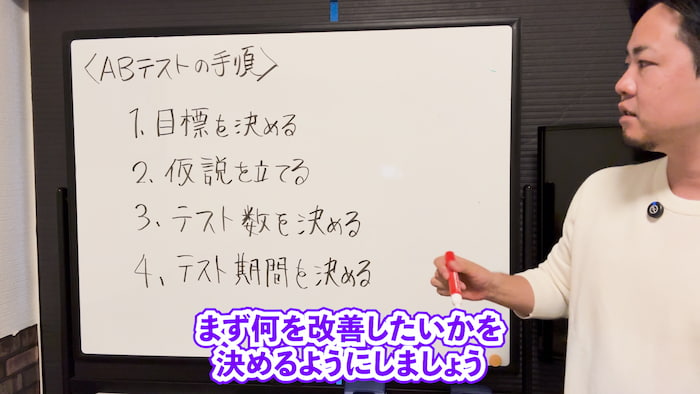
大きく4つのステップに分けて考えます。
-
目標を決める
先ほど述べたようなコンバージョン率やクリック率、滞在時間など、何を伸ばしたいのか決めましょう。 -
仮説を立てる
「なんでお問い合わせが少ないのか?」といった原因を考え、改善案を出すプロセスです。
例えば「お問い合わせボタンが目立たないから押されないんじゃないか?」という仮説を立てたら、Bパターンではお問い合わせボタンをもっとド派手にするとか、アニメーションで目を引くようにしてみるわけです。
仮説の精度が高いほど、少ない回数のABテストでより良い結果にたどり着けます。 -
テスト数(サンプル数)を決める
何人(何アクセス)ぐらいに見てもらえば有効なサンプルと言えるのか?これを決めます。
統計的な話になってくるので難しい部分ですが、「誤差ではなく有効な改善だ」と言えるために必要な母数を確保しましょう。 -
期間を決める
テスト期間も重要です。
例えば、1週間でいいのか、2週間なのか、1ヶ月なのか。
季節性や土日平日の違いが結果に影響しないような期間設定が理想です。
統計的な有意差を得るための母数と期間、この2つはABテストの難所ですが、しっかり考えましょう。
テストするポイント例:どんな要素をABテストするの?

ABテストで頻繁に試される要素を5つ挙げます。
-
メインビジュアル(キャッチコピー・トップ画像)
サイトを開いた瞬間、ユーザーが目にする部分。ここは「表紙」のようなものなので、もっとも影響力が大きい領域です。
キャッチコピーを「めちゃめちゃ痩せます!」から「個室完備・1対1指導」と変えただけで、コンバージョン率が上がるケースもあるんですよ。 -
バナー
広告用バナー、キャンペーン告知バナーなど。色や文言、配置場所を変えてクリック率・CVRをチェックします。 -
CTAボタン(お問い合わせ・資料請求ボタン)
最終ゴールへ誘導する「Call To Action」ボタンは超重要。色、サイズ、配置場所、動き(アニメーション)などを変えて「押したくなる」デザインを探ります。 -
フォーム
お問い合わせフォームの項目数を減らす、記入しやすくするなど、ハードルを下げることでコンバージョン率を上げます。 -
レイアウト
コンテンツの並び順や見せ方を変えることで、興味を惹く順番をコントロール。
事例を先に見せるか、強みを先に見せるか、ボタンを固定表示させるかなど、レイアウトを最適化します。
テスト期間や母数、信頼性確保の難しさ

期間設定や母数設定は、本当に難しいところです。
統計的な用語で言うと「信頼水準」や「検出力」などがありますが、簡単に言えば「これって本当に差があるの?誤差じゃない?」を判断する基準になります。
1000アクセスでの10.1%だと「これ誤差でしょ?」かもしれないですが、1億アクセス集めたら0.1%の改善って実はめちゃくちゃすごい変化ですよね。
こうした統計的有意性を確保するためのテスト数と期間設定は非常に繊細です。
また、季節要因やキャンペーンの有無、土日と平日の利用動向の違いなど、外的要因をなるべく排除できるテスト期間に設定する必要があります。
ABテストにはコストや手間もかかるけど…やる価値は大
「Web制作費用をイニシャル(初期費用)だけで考える」お客様が多い中、ABテストの予算を最初から織り込んでおく企業はまだ少ない印象です。
しかし、完成直後がゴールではなく、そこから改善を重ねていくことで、
- 何が良かったのか
- 何が悪かったのか
- 次にどうすればいいのか
がクリアになり、結果として売上アップにつながる可能性が大いにあります。
もちろんABテストにはコストや時間がかかりますが、明らかに差が出る施策が見つかった時のリターンはとても大きい。
一発勝負でリニューアルするより、ABテストを計画的に行いながら、最強のホームページを目指す方が長期的なビジネス成長につながると、私は思っています。
ABテスト実装の簡易的なコード例(JavaScript)
ここでは、非常にシンプルな例として、ページ読み込み時にランダムでAパターン、Bパターンを表示するJavaScriptコード例を示します(実際にはツールやタグマネージャーを使うことが多いですが、あくまで概念の参考としてご覧ください)。
以下の例では、variantA()関数とvariantB()関数でそれぞれ異なる要素を表示・非表示する処理を書いています。ページ読み込み時にランダムでAかBを選び、対応する処理を行うことで、ユーザー毎に異なるパターンを提示できます。
ソースコード(省略なし):
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>ABテスト例</title>
<style>
body { font-family: sans-serif; }
.patternA, .patternB {
display: none;
}
</style>
</head>
<body>
<h1>ABテストのデモページ</h1>
<div class="patternA">
<h2>【Aパターン】赤いCTAボタン</h2>
<p>こちらはAパターンの要素です。</p>
<button style="background:red;color:white;padding:10px 20px;font-size:16px;">お問い合わせ(A)</button>
</div>
<div class="patternB">
<h2>【Bパターン】青いCTAボタン</h2>
<p>こちらはBパターンの要素です。</p>
<button style="background:blue;color:white;padding:10px 20px;font-size:16px;">お問い合わせ(B)</button>
</div>
<script>
// ランダムでAかBを選択
// 0.5より小さい場合A、それ以外B
var rand = Math.random();
function variantA() {
document.querySelector('.patternA').style.display = 'block';
document.querySelector('.patternB').style.display = 'none';
console.log('Aパターンを表示中');
}
function variantB() {
document.querySelector('.patternB').style.display = 'block';
document.querySelector('.patternA').style.display = 'none';
console.log('Bパターンを表示中');
}
if (rand < 0.5) {
variantA();
} else {
variantB();
}
</script>
</body>
</html>
この例では、アクセスのたびに約50%の確率でA・Bが切り替わります。
実際には、トラッキングツールやGoogle Analytics、Optimizely、VWOなどのABテストツールを使うことで、期間中のデータ収集や統計的有意性の検定も自動化できます。
まとめ
- ABテストは、Webサイトを進化させ続けるための強力な手法。
- 「AとBどちらが良いか?」を比較し、勝ち残り方式でより優れたデザイン・コンテンツへとブラッシュアップしていく。
- 改善指標(CVR、CTR、滞在時間など)を明確にし、仮説立てとテスト設計が成功のカギ。
- テスト数・期間設定は統計的観点から難しいが、効果が出れば大きな成果につながる。
- メインビジュアル、バナー、CTAボタン、フォーム、レイアウトといった要素を軸に改善が進められる。
- 初期費用だけでなく、ABテスト用の予算を組み込むことで、長期的なビジネス成長が期待できる。
もし、「リニューアル後のWebサイト、本当にこれがベストなの?」と不安な方や、「さらに売上を伸ばしたい!」と思っている方は、ABテスト導入を検討してみてください。
弊社でも、ABテストに関するお手伝いを行っておりますので、興味があればぜひお問い合わせください。
以上、ABテストについての解説でした!