読了率やスクロール計測とは?活用方法から実際の改善事例までご紹介します

ウェブサイトの解析で、スクロール計測・読了率といった解析の方法がある事をご存知でしょうか。
その役割を簡単に説明すると、ユーザに見てもらいたいページが、狙い通り読まれているかどうかを解析するための指標です。つまりユーザーが「ページに満足したかどうか」を測る、一つの方法というわけです。
今回は、基礎知識から実際の活用方法までをご紹介いたします!
目次
読了率とスクロール率の違い
どちらもページを閲覧したユーザーが「ページに満足したかどうか」を計測する指標ではあるのですが、
1,読了率
アクセスしたユーザーのうち、どれくらいのユーザーがページの最後まで読んだかどうか、を測ること。
2,スクロール率
アクセスしたユーザーが、ページ全の何パーセントまでスクロールしたか、を測ること。
上記のように微妙な違いがあります。
どうしてスクロール計測をしたり、読了率を知る必要があるのか
インターネット黎明期では、ユーザーがウェブサイトに満足しているかどうかを測るため、PV(ページビュー)やUU(ユニークユーザー)といった数値を参考にすることが一般的でした。
しかしPVばかりを追いかけても成果に直結しないようなことも多くあり、今度はせっかく訪問してくれたユーザーを、より成果に結びつけるため、離脱率や、滞在時間などの指標も注目されるようになりました。
ですが離脱率や滞在時間も万能ではなく、例えば滞在時間の短いページは何か問題なのか、離脱が多いページでは、どのコンテンツを見た後に離脱をしているのか、を知りたくなるようになります。
そうして読了率の測定や、スクロール計測などが活用されるようになったのです。
スクロール計測を使った、具体的な改善事例
解析する
ウェブサイトのトップページであるファーストビューが、コンバージョン数を伸ばすのに、どれだけ重要かは皆さんご存知の通りだと思います。
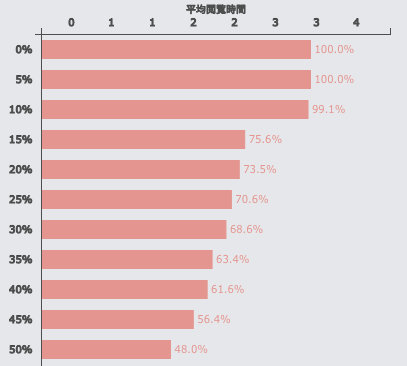
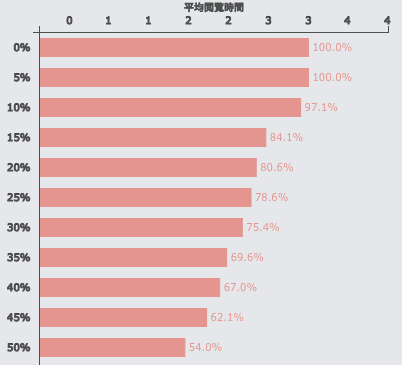
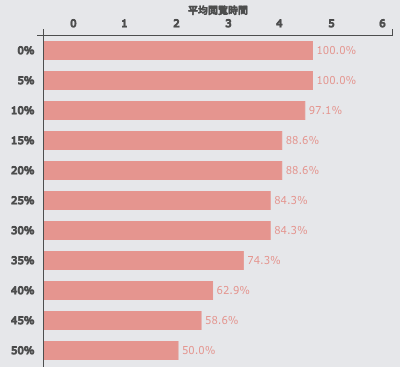
下図のデータは、とあるウェブサイトのスクロール率を調査した結果のデータです。

一見して皆さんすぐにおわかりかと思いますが、10〜15%の間で大きく閲覧数が減少しているのがわかると思います。
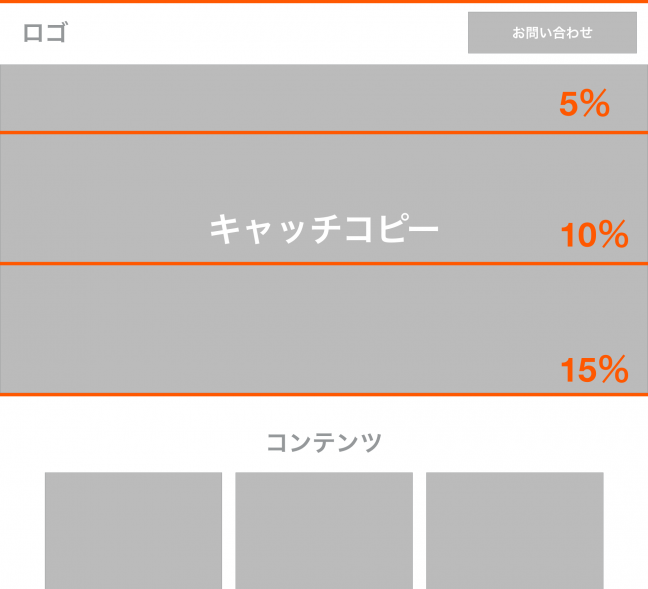
ちなみにこのウェブサイトは以下のようなイメージのウェブサイトと想像してください。(実際に解析したウェブサイトとは違います)

キャッチコピーを目立たせるために、ドーンと大きい画像を設置しているようなウェブサイトです。
仮説を立てる
ウェブサイトのデザインと、解析のデータを照らし合わせ、我々は以下の2つの仮説を立てました。
A,ファーストビューに設置してある画像が大きすぎるため、ユーザがスクロールできることに気付いていない
B,そもそもファーストビューに設置してあるキャッチコピーが刺さらず、すぐに離脱してしまっている
改善する
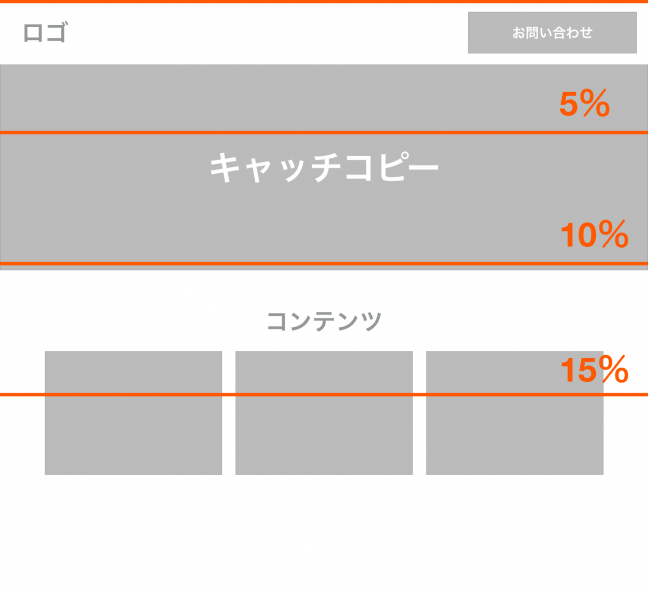
そこでまずはA案から、改善を実施してみることにしました。これまで画面いっぱいに広がっていた画像の縦幅を小さくし、スクロールすることでコンテンツが現れることをユーザーに気づいてもらえるようにしたのです。

結果は、下図のようになりました。

15%に到達するユーザーが、75.6 → 84.1%に改善されているのがわかると思います。
非常に満足のいく結果となりましたが、続いてB案の仮説も試してみることにしました。

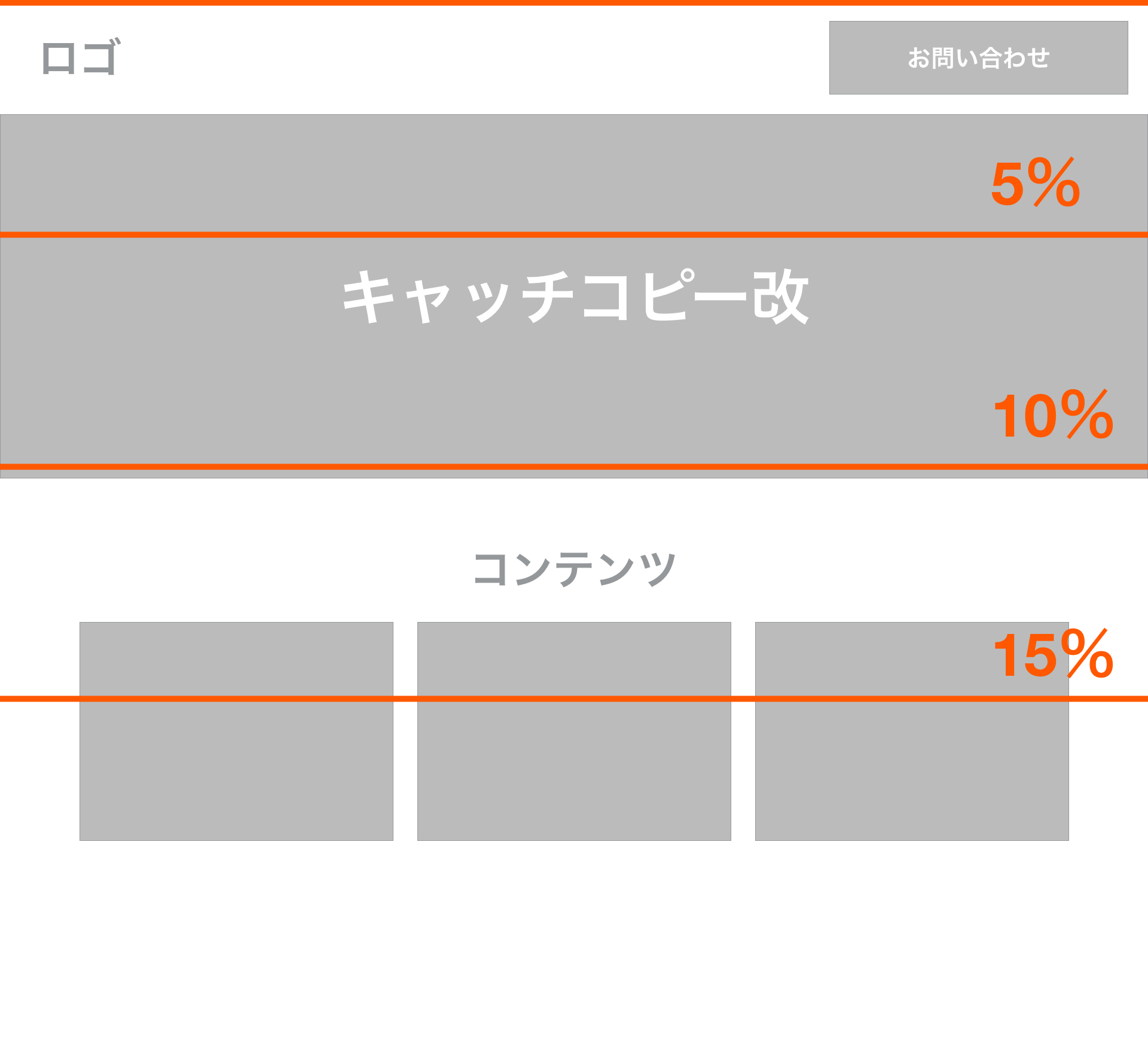
全く同じ背景の画像で、キャッチコピーの文言のみ変更してみます。
結果としては下図の通りになりました。

15%に到達するユーザーが、84.1% → 88.6%にアップしていることがわかります。また全体的に閲覧時間も1秒近く伸びており、大きく改善しているのがわかります。
まとめ
このように仮設を立て、改善をしやすくしてくれるのが、スクロール計測です。もちろんテストにあたり、どのような流入経路のユーザーだったのか、季節によるユーザの質に変化はなかったかなど、考えられる様々な外的要因はあります。
しかし、このようにパーツごとにスクロール率を調査することで、全体のスクロール率を改善できるかもしれない、1つの参考材料になったのではないでしょうか。
紙媒体とは違い、ウェブサイトは結果が悪ければ修正することができたり、施策に悩んだ際は、A案とB案のどちらが良いかテストすることができるのが大きな特徴です。
もちろんテストをすることで大きな成果を必ず得られるとは限りません。ですが、もしかしたら今回の事例のように大きな成果を残すことができるかもしれません。まだ試したことがないという方は、是非チャレンジしてみてください。