参考になる!紫を効果的に使用しているハイクオリティなWebデザイン制作まとめ

紫は、青の持つ落ち着いたイメージと、赤の持つエネルギッシュなイメージ、両方の性質をもった色で、性質が複数有るがゆえに配色バランスを取ることが難しい色です。
紫の一般的なイメージは、
高貴、優雅、和、神秘的、欲求、エキゾチック、大人っぽい、妖艶、魅力、心配、ミステリー
◆心理的効果
催眠効果、想像力UP、感受性UP、緊張や不安を和らげる
◆連想するもの
ぶどう、茄子、藤、スミレ、菖蒲、風呂敷、着物
などなど。
配色によっては高級感のあるイメージや、インパクトのある元気なイメージを出すことが出来ますが、一歩間違うと下品だったり、かなりどぎついイメージになってしまうことも…。
色の合わせ方が難しいためか、紫系の日本のサイトも数が少ないです。というわけで、今回は紫を上手く使っていくために、効果的に紫を取り入れている日本のハイクオリティなWebデザインをまとめてみました。
モダンでスタイリッシュなデザイン
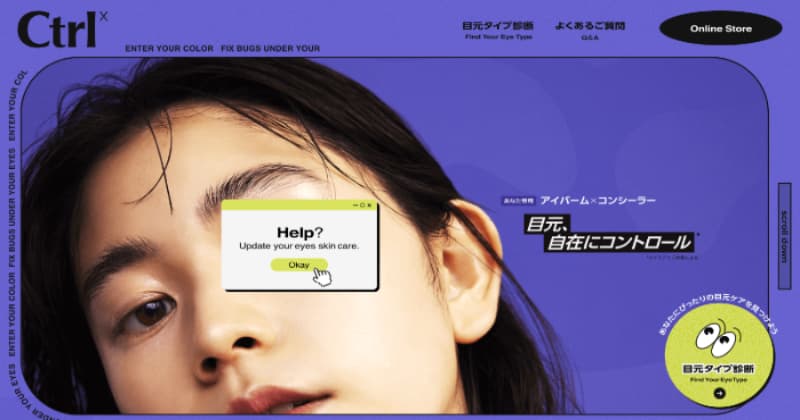
Ctrlx

モダンでファッション性の高いデザインが特徴です。メインビジュアルの大胆な画像がインパクトを与えます。
濃い紫色の背景が、ハイセンスな雰囲気を醸し出しています。フォントの色使いはシンプルで、モノトーンがメインですが、アクセントとして使われているビビッドなカラーが効果的に目を引くポイントを作り出しています。
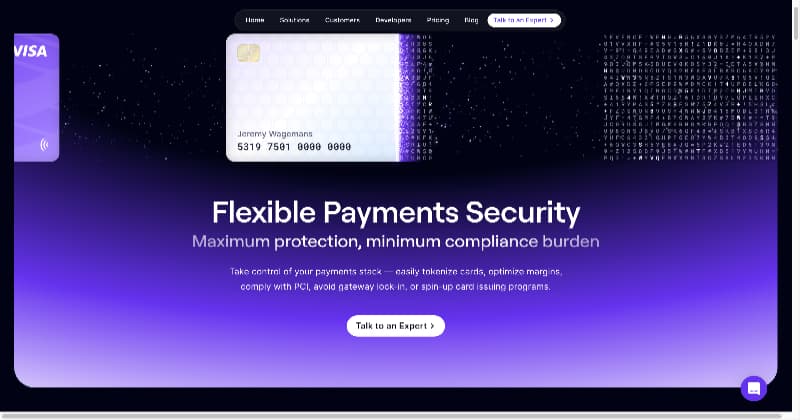
Evervault

現代的でクリーンなデザインが際立っています。メインビジュアルには抽象的なグラフィックが使用され、テクノロジー企業として先進的なイメージを与えます。濃い紫と黒を基調とした背景に白字が映え、フォントもシンプルで読みやすさが重視されています。全体を通して、シンプルながらもスタイリッシュなデザインが印象的です。
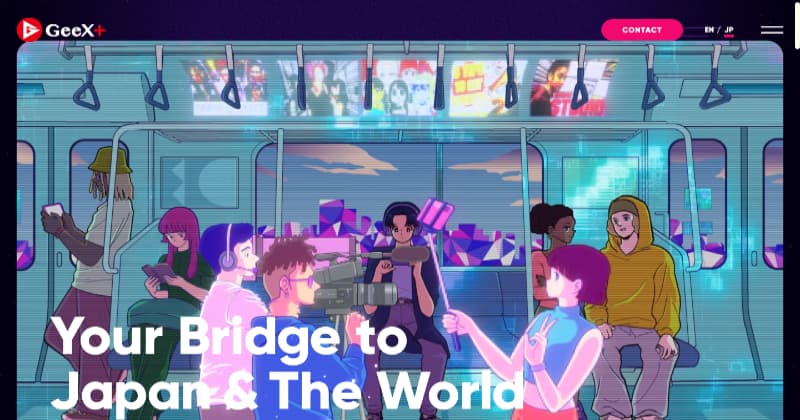
GeeXPlus

ビジュアルコンテンツが豊富で、特にトップページの大きなイラストが目を引きます。アニメーションが遊び心を見せながらユーザーの注意を引くとともに、各セクションが滑らかに移行し心地良く閲覧を続けられます。

黒と濃い紫を基調にしながらも、鮮やかなカラーがアクセントとして使われ、インパクトを与えています。モダンでトレンドを感じさせるデザインが際立ち、クリエイティブな職業に従事するプロフェッショナルや、デジタルコンテンツに関心を持つ若年層に強く訴求するデザインです。
シンプルなデザイン
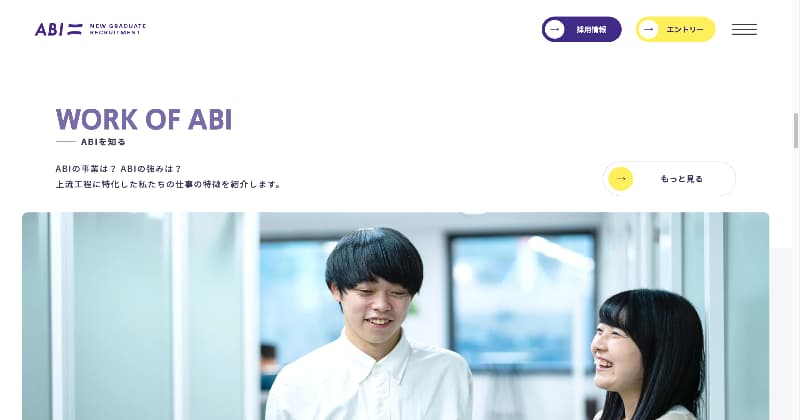
株式会社ABI

https://abi-inc.co.jp/newgraduate/
メインビジュアルでは、動きのあるエフェクトや動画が使用され、ユーザーの目を引きます。背景で再生される動画は、企業の雰囲気や働く環境をリアルに伝え、親しみやすさを感じさせます。

白地の背景に対して、ロゴに合わせた紫の文字が使用されています。紫の文字から、 IT企業としての知的さと、穏やかで温かい社風のイメージが感じられます。また、黄色のアクセントカラーは視線を引きつけ、重要な情報やアクションポイントを際立たせています。
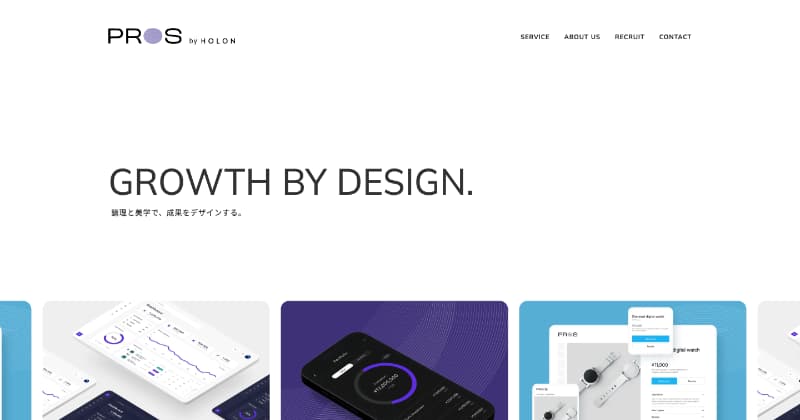
PROS(プロス)

メインビジュアルには白地の背景にシンプルなフォントでキャッチコピーが配置されており、大胆な余白がメッセージを際立たせています。全体で紫色のフォントが使われ、知的でセンスのあるブランドのイメージが伝わります。
エフェクトは控えめに使用されていますが、ページの切り替えやセクションの移動時にスムーズな動きを取り入れることで、操作がしやすくなっています。
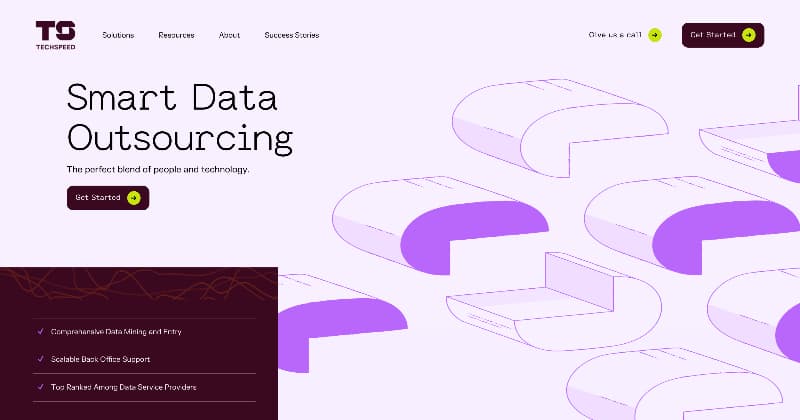
TechSpeed

レイアウトはシンプルではありますが、エフェクトやアニメーションがさり気なく自然に組み込まれており、センスを感じさせられます。イラストは抽象的な形状が多く、テクノロジーやデータを活用した事業内容をイメージさせます。全体の背景色に紫が使われていますが、淡い紫がベースとなっているため、文字が読みやすくなっています。
和風なデザイン
米島酒造

https://yoneshima-shuzo.co.jp/
メインビジュアルには背景の地図の上に酒瓶の画像が配置され、ブランドの地域的背景を強調し、商品の起源をアピールしています。スクロール時には、地図が背景から浮かび上がるエフェクトが加わり、立体感を生み出しています。トップでユーザーの視線を引きつけ、ブランドのストーリーや地元のつながりを強く印象付けます。全体で使われている紫色がブランドの高級感と品位を感じさせるデザインです。
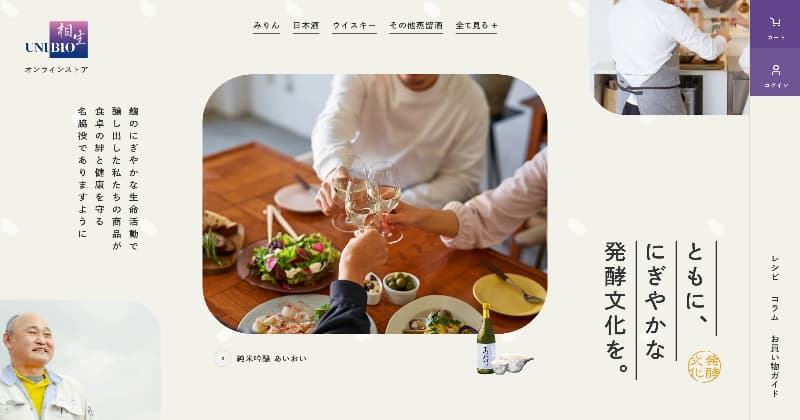
相生ユニビオ

ページ全体に渡る淡いベージュの背景が温かさを感じさせ、親しみやすい雰囲気を演出しています。紫のアクセントカラーが和風の上品なテイストをもたらします。
各セクションには日常生活に溶け込む商品の写真が豊富に使用されており、みりんを使った料理やお酒を味わうことの楽しさが伝わります。食文化にこだわりを持つ層やファミリー層に特に魅力を感じさせるデザインです。
クリエイティブでユニークなデザイン
Huuuu

セクションごとに異なるデザインが特徴で、雑誌のようなレイアウトが目を引きます。各セクションには高画質の画像が多用され、コンテンツの魅力を高めています。鮮やかな色彩と遊び心あふれるレイアウトが、組織のクリエイティブさを強調しながら、サイト全体に活気をもたらしています。
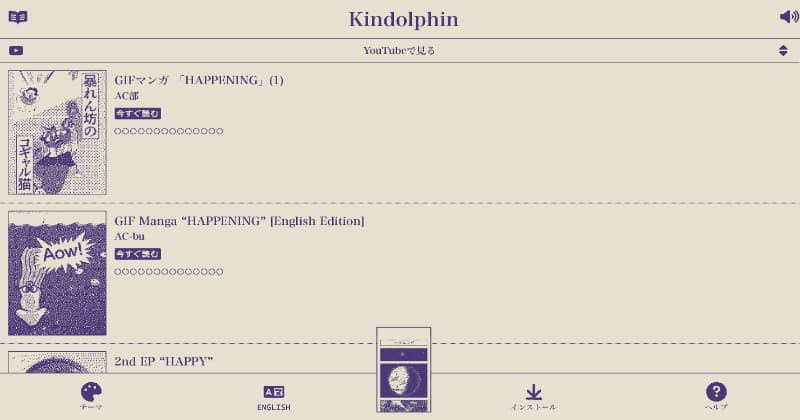
HAPPENING

アーティストサイトとしての世界観が強調されたデザインが際立っています。ページ全体に薄いベージュの背景を使用し、フォントや画像は全て紫で統一され、架空のアプリケーションのようなデザインになっています。アーティストを認知している層が閲覧することが予想されるので、情報が見つけやすいかよりもサイト訪問時に楽しめるかどうかの方が優先されています。
TOTETOT RECORDS

音楽レーベルに特化したデザイン会社のポートフォリオとなる、架空の音楽レーベルをテーマにしたサイトです。サイト全体がアートプロジェクトのように設計されており、独創的なビジュアルとコンテンツに魅了されます。ビビッドな色使いが目を引き、ポップな世界観を作り出しています。動きのある要素が豊富に取り入れられており、スクロールする度に新鮮な楽しさを感じられます。
ユーザーインターフェースに重点を置いたデザイン
QUANT(クアント)

メインビジュアルにカラフルなイラストのアニメーションが配置され、インフルエンサー向けサービスに相応しい、若くクリエイティブな雰囲気を醸し出しています。白字の背景に、アクセントカラーで鮮やかな濃い紫が使われ、ポップさと知的な印象の両方を与えています。情報がトップページにまとめられ、サービス内容が理解しやすい構成です。
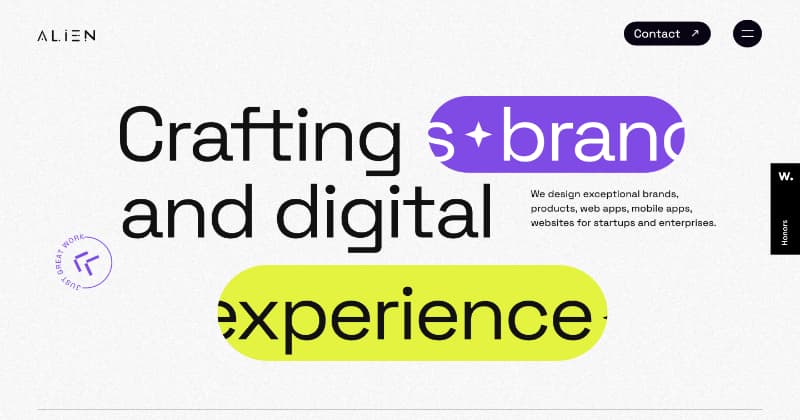
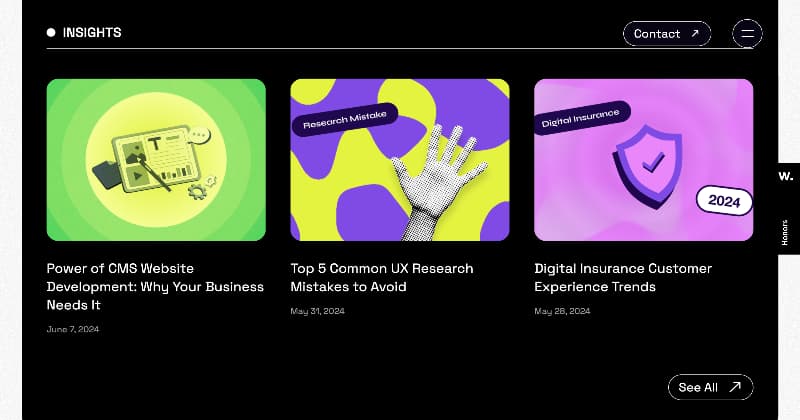
Alien

メインビジュアルには大きなフォントでキャッチコピーが表示され、メッセージが伝わりやすくなっています。白の背景に黒字のシンプルなフォントですが、紫、黄色の強調色と、文字が流れるエフェクトがクリエイティブな印象を与えています。

わかりやすいイラストと色使いがサービスの内容を強調し、全体の見やすさとプロフェッショナルな雰囲気を醸し出しています。セクションごとにコンテンツが整理され、スクロール時のエフェクトによりスムーズに切り替わり、利用者が情報を理解しやすいように設計されています。
女性向けの可憐なデザイン
ボディケアかるた

https://www.wacoal.jp/morebodycarekaruta/
女性向けの、親しみやすいデザインと色使いが特徴です。背景の淡い紫色がリラックスした雰囲気を演出し、アクセントカラーのピンクと黄色が明るく可愛らしいイメージ与えます。

カラフルなかるたのデザインと、かるたがめくれるがエフェクトから遊び心が感じられます。キャンペーンサイトならではの楽しい雰囲気が伝わります。
アカデミックで信頼感のあるデザイン
金沢大学

https://examination.w3.kanazawa-u.ac.jp/
メインビジュアルには、大学生活の様子を描く写真がスライドショーで表示され、大学内の雰囲気がリアルに伝わります。イラストと温かさのある配色が安心感を与えています。
紫がアクセントカラーとしてボタンや見出しのフォントに使われ、知的な雰囲気が出ています。イラストやエフェクトで受験生の若い世代に親近感を与えつつ、整理されたレイアウトと情報量で保護者にも信頼感を与えられます。
就活キャリア

https://www.shukatsu-career.co.jp/
メインビジュアルには、アニメーション・エフェクトがない分、キャッチコピーがインパクトを与え、サービスへの関心を高めます。

紫色の落ち着いた色調が、信頼感と安心感を与えるデザインとなっています。単色ではなくグラデーションにすることで、特定のイメージを植え付けないという点が、様々な業界を扱う新卒向けのエージェントに相応しいと言えます。
紫も様々な可能性がある
いかがでしたでしょうか?配色によってポップにもシンプルにもエレガントにもなっていますね。プロモーションの意味も込めたブランドのサイトに使われている事が多く、ベースに使うよりアクセントに使っているサイトの方が沢山ありました。紫を使って出したいイメージに合わせた配色をするために、参考にしていただけたらと思います。

















