スマホでユーザビリティが高いメニューはどれ!?大手15サイトを比較

Webサイトの閲覧の6割がスマートフォンユーザーと言われ(※1)、最近ご依頼いただくホーム―ページのほとんどがスマートフォン対応サイトです。
(※1)参照: http://www.similar-web.jp/blog/archives/3985
私たちがスマホサイトをデザインするときに特に気を付けていることの1つが「ユーザビリティ」です。ユーザーが自分に必要な情報をすぐに見つけられるように、どのようなメニュー設計が良いのかを考えて制作をしています。
そこで今回は、大手のスマホサイトがユーザビリティを考えて、どのようなメニュー設計をしているかを調べて比較してみました。
スマホサイトのメニュー設計の比較
比較内容
(1)メニューの場所は上か下か
(2)メニューは追従するか
(3)メニューのサイズ
(4)メニューアイコンの種類、文字の有無
比較した大手スマホサイト(15サイト)
※順不同
Yahoo!Japan http://m.yahoo.co.jp/
Amazon http://www.amazon.co.jp/
楽天市場 http://www.rakuten.co.jp/
ZOZOTOWN http://zozo.jp/sp/
UNIQLO http://www.uniqlo.com/jp/sp/
無印良品 http://www.muji.com/jp/
Apple http://www.apple.com/jp/
YouTube https://m.youtube.com/
ホットペッパー http://www.hotpepper.jp/
食べログ http://s.tabelog.com/
suumo http://suumo.jp/
クックパッド http://cookpad.com/
三菱東京UFJ銀行 http://direct.bk.mufg.jp/sp/
ライフネット生命 http://www.lifenet-seimei.co.jp/
ソフトバンク http://www.softbank.jp/mobile/
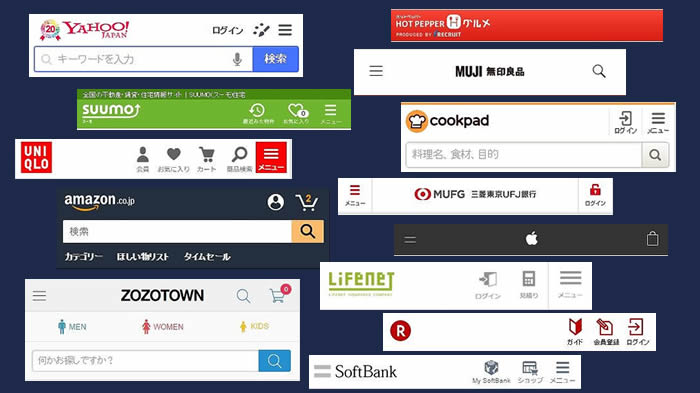
(1)メニューの場所は上か下か
上メニュー …14サイト
Yahoo!Japan
楽天市場
ZOZOTOWN
UNIQLO
無印良品
Apple
YouTube
ホットペッパー
suumo
クックパッド
三菱東京UFJ銀行
ライフネット生命
ソフトバンク
![]()
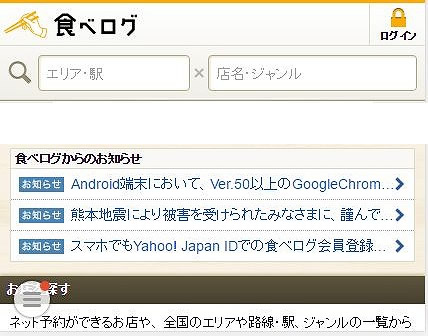
下メニュー …1サイト
食べログ

食べログでニーズの高い検索窓は上にありますが、メニューはスマホ画面の左下に追従します。
(2)メニューは追従するか
メニューが追従する …4サイト
Yahoo!Japan ※検索枠のみ追従
ZOZOTOWN
UNIQLO
食べログ

メニューが追従しない …10サイト
Amazon
楽天市場
無印良品
Apple
YouTube
ホットペッパー
suumo
クックパッド
三菱東京UFJ銀行
ライフネット生命
ソフトバンク


(3)メニューのサイズ
※ディスプレイ横サイズ320pxの場合のサイズで、メニューはタップできる範囲です。
30px未満 …3サイト
YouTube…22px
Yahoo!Japan…28px
食べログ…28px

30~39px …6サイト
無印良品…34px
suumo…34px
ZOZOTOWN…36px
UNIQLO…36px
Apple…36px
クックパッド…38px

40px以上 …3サイト
三菱東京UFJ銀行…40px
ソフトバンク…40px
ライフネット生命…51px

(4)メニューアイコンの種類、文字の有無
三本線のみ(通称ハンバーガーメニュー) …5サイト
Yahoo!Japan
ZOZOTOWN
無印良品
Apple(二本線)
食べログ

三本線+文字 …6サイト
UNIQLO(カタカナ)
suumo(カタカナ)
クックパッド(カタカナ)
三菱東京UFJ銀行(カタカナ)
ライフネット生命(カタカナ)
ソフトバンク(カタカナ)



文字のみ …0サイト
なし …3サイト
Amazon
楽天市場
ホットペッパー


他 …1サイト
YouTube…3つの点

※参考ブログ記事:ハンバーガーメニューのデザイン問題が決着!ABテスト7パターン結果
ユーザーが使い慣れているサイトを参考にするのもユーザビリティを考える1つの手です
以上が調査結果でした!
今回はさまざまなサービス・業種のスマホサイトを比較しました。サービスや業種によってユーザーのニーズは異なるため、メニューの表記も変える必要がありますが、多くの人が使い慣れている定番サイトですので、自社のスマホサイト制作の際に、ユーザビリティ設計の参考にするのも良いかもしれません。
大手サイトは改善する頻度が多くどんどん変わっていきますが、上記は2016/06/09現在の結果です。数ヶ月後後どんな改善を加えているかも参考にすると面白いかもしれませんね。
おまけ:スマホ対応は今後さらに必要になります
2015年4月にモバイルアップデートが行われましたが、2016年5月からさらに強化され、モバイルフレンドリーなサイトが検索結果で優遇されることも発表されています。
ウェブをさらにモバイル フレンドリーにするための取り組み
Google では昨年より、サイトがモバイル フレンドリーかどうかをモバイル検索でのランキング要素の一つとして使用し始めました。この 5 月からは、当該ランキング要素の効果を高めるアルゴリズムのアップデートを段階的におこなっていきます。このアップデートにより、モバイルでも見やすいページが検索結果でさらに多く表示されるようになります。
スマートフォンは画面が小さく、様々な情報をわかりやすく簡潔にまとめる必要があります。ユーザーがほしい情報が探しやすくて見やすいスマホサイトを制作を心がけたいですね。