css3アニメーションのレパートリーがきっと増える!動きの参考になる22サイト

css3でアニメーションを使用するサイトが近頃増えてきました。背景としては、css3アニメーションのプロパティにほぼ対応しているスマホ端末の普及や、animationプロパティ未対応のIE9(IE6~IE8を含む)のシェアが低下してきていることが挙げられると思います。
つまり、css3アニメーションの対応ブラウザは「増加中」ということに他ならず、実装するサイトは更に増えていくのではないでしょうか。
今回は、そんなcss3アニメーションの実装時に参考できる22サイトを集めてみました!
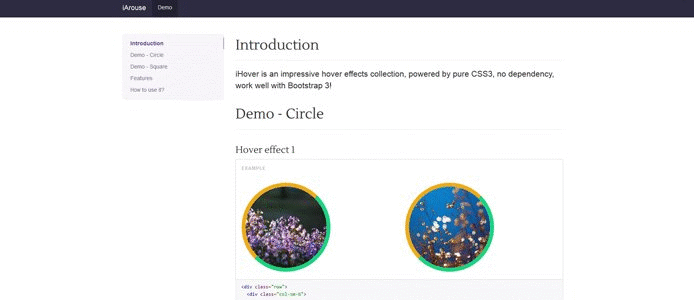
1:丸型オブジェクトにピッタリのアニメーションギャラリー
丸型オブジェクトに対して、様々なホバーエフェクトを実装しています。
何気なくマウスオーバーした時にこんな動きがあれば、注意を引きつけられそうですね!

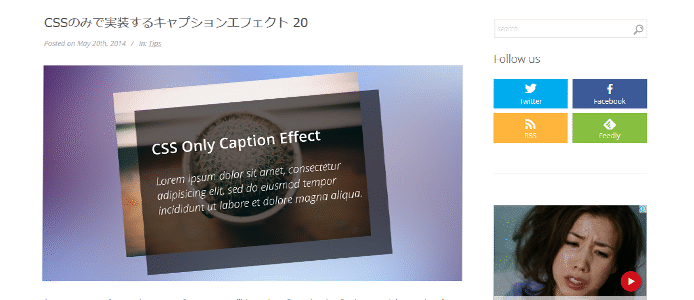
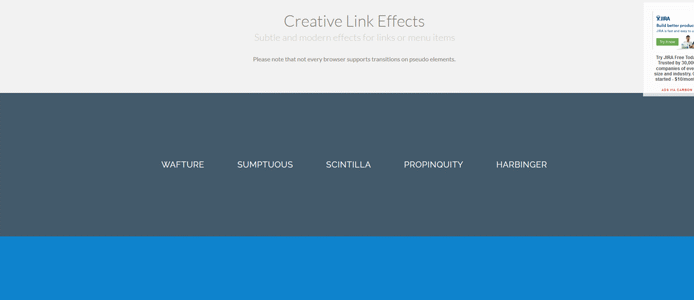
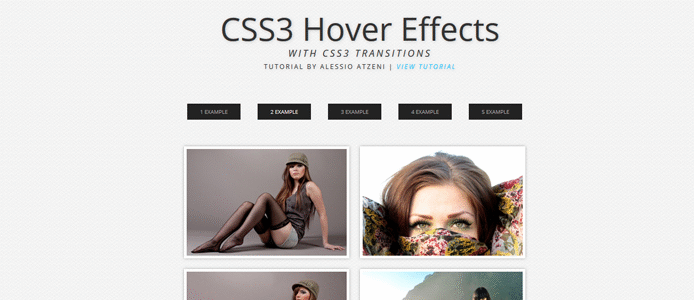
2:個性的なキャプション表示アニメーション(1)
サムネイル画像にマウスオーバーすると、画像が移動し、その下に隠れていたキャプションが表示されます。軽快なアニメーションで、ギャラリーサイト等で使えそうです。

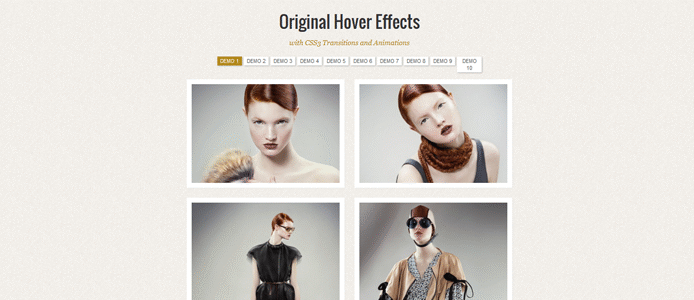
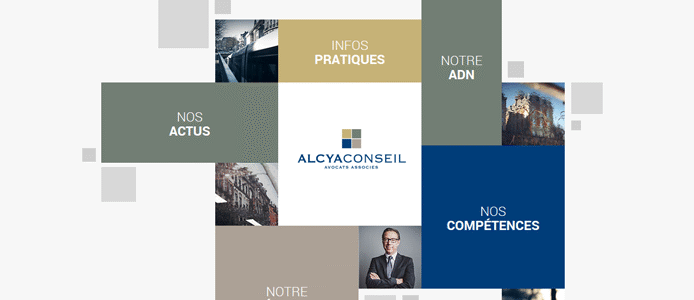
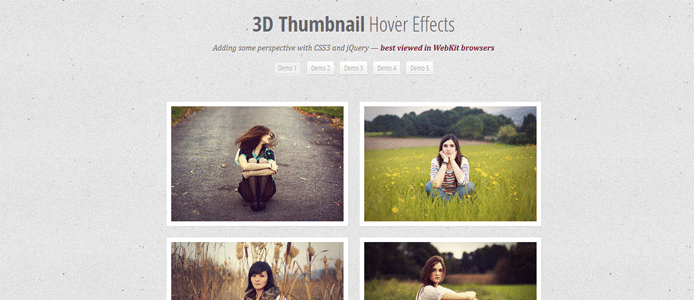
3:個性的なキャプション表示アニメーション(2)
2とは逆の発想で、サムネイル画像にマウスオーバーすると、その上にキャプションを被せます。一つひとつのアニメーションに対して詳しく説明があり、大変わかりやすいです。

4:個性的なキャプション表示アニメーション(3)
こちらもキャプション表示のアニメーション集です。ダイナミックな動きが目を引きます。
若干アニメーション時間が長いので、ケースバイケースで使用箇所を考えたいところです。

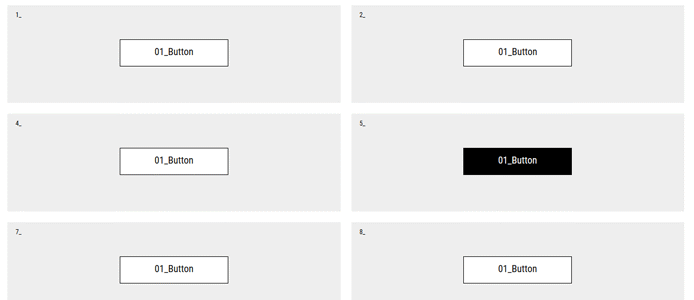
5:画像不使用!css3ボタンサンプル集(1)
画像要らずで、css3だけで完結するアニメーションを12種類見ることが出来ます。
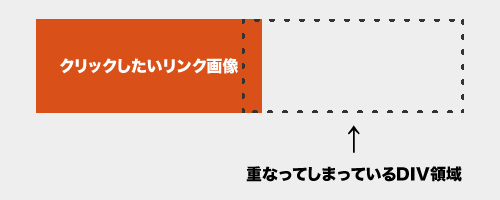
ただし空のdivや、同じ記述のdivを重ねて表現しているものが多いため、SEOで気になる方は要注意です。

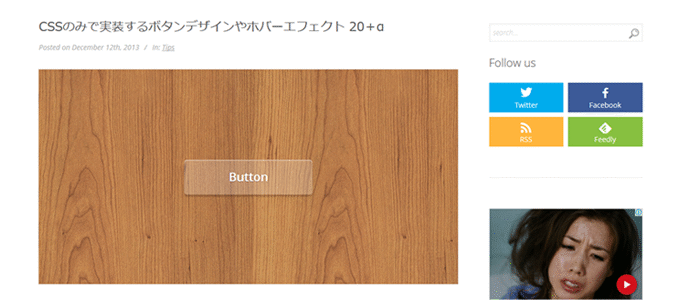
6:画像不使用!css3ボタンサンプル集(2)
上と同じく画像要らずで、css3だけで完結するアニメーションのチュートリアル&DEMOです。
こちらの特徴は「::before」や「::after」等の擬似要素を使用することによって、簡潔なhtmlのみで表現ができるという点です。

7:大切な部分は後から見せるボタン
「DEMO1」「DEMO2」「DEMO4」の表現が秀逸です。
大切な部分はあえて隠しておき、動きを伴った表示によって強調する見せ方がとっても斬新。上部のDEMO1~DEMO7を選択することで、他のパターンも確認できます。

8:インパクトある動きを盛り込んだボタン
わずか1秒弱の動きですさまじいインパクトがあります。
スルスル動いてくれるので、マウスオーバーするのも楽しくなりそう!

9:ゴーストボタンのわかりにくさもcss3でカバー
2015年に流行ると言われているゴーストボタンですが、サイトに馴染むメリットがある反面、ボタンであることを認識されづらいというデメリットがあります。
そのマイナス部分をcss3アニメーションで補っている例として、ぜひご参考に。

10:@keyframesを利用して、背景色を動的に変更!
@keyframesとは、animationプロパティで使用できる指定で、アニメーション中のキーフレーム(通過点)到達時にどのような描画をするかを記述することができます。
こちらでは、各キーフレームで背景色を変え、自動的に背景色が切り変わっていくアニメーションのチュートリアルと共に、animationの関連プロパティも丁寧に説明されています。

11:震えるテキストで遊び心を!
テキストにマウスオーバーするとブルブルと震えます!一見は写真とテキストだけのシンプルなサイトですが、こうした動きが入ることで一気に個性派のサイトのように感じます!

12:テキスト周りの装飾に役立ちそう!
こちらもテキストにマウスオーバーすると様々なアニメーションを付けてくれます。
フラットデザインのシンプルな構成に、いい味を出してくれそうです。

13:くるくる回る!css3ならではの滑らかアニメ
ボックスにマウスオーバーするとくるくる回ります!あまりにこの表現が続くと見難いかもしれませんが、サイトTOPなどでインパクトを出すにはうってつけです。

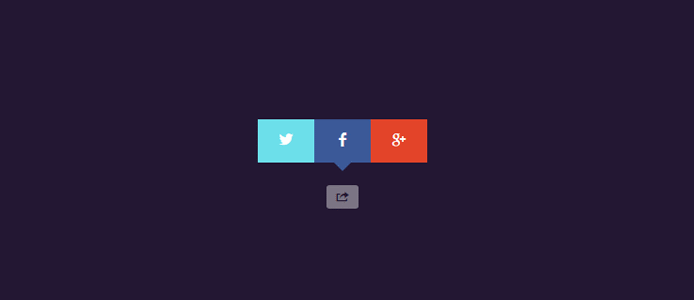
14:クリックするとひょこっと出てくる
DEMOは一つだけですが動きがとっても可愛いです!SNSボタンをひょこっと出してますが、その他にもちょっとした注記などを表示させるのに適してそうです。

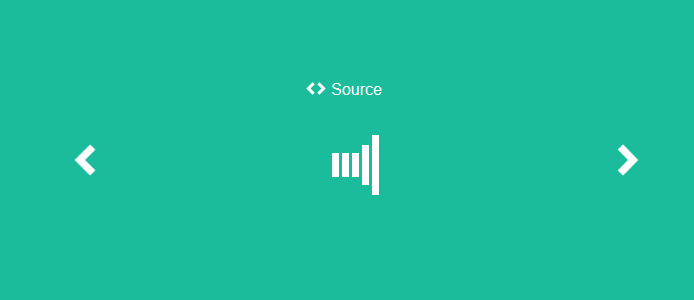
15:ローディング時もストレスもアニメーションで緩和
長いローディングにストレスはつきものですが、こちらのサイトではcss3を使って見ていて楽しいスピナーを実現しています。ちょっと動きを見ている間に、いつの間にかローディング完了なんて理想的ですね。

16:写真の拡大ができることを示唆できるアニメーション集
直感的に「あ、この写真は拡大できそうだな」と思わせてくれるアニメーション集です。
虫眼鏡アイコンも、動きと一緒に出てくるので注意を引きつけます。

17:写真を折り曲げる驚きアニメーション
使いどころは少し考えますが、実装できれば「あのエフェクトがあるサイト!」みたいな感じで覚えてもらえそうですね!

18:まるでホバーアニメーションの玉手箱!
様々なホバーアニメーションをまとめたcssライブラリです。種類がとにかく豊富です!
ちなみに丸型に見えるサンプル画像は、元々四角い画像なのですが、「border-radius 50%」をimgに適用することで丸型を表現しており、別角度からも勉強になりました。

19:扉が開いたようなアニメーションをつけることも!
css3アニメーションをまとめたライブラリで、iHoverとは一味違った動きを楽しめます。
JavaScriptのif文などを併用して、「この場合だけ、このclassを付けて違う動きに!」なんて使い方も楽しそうですね!

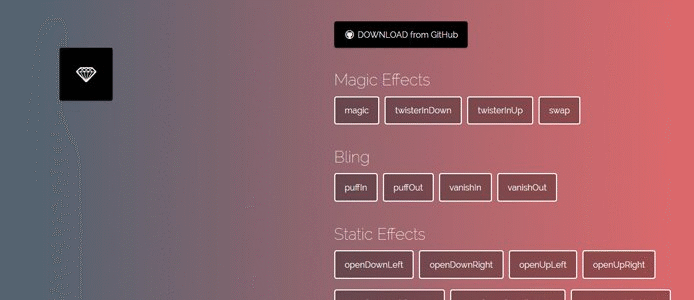
20:汎用性の高そうなアニメーションがズラリ!
約60種類以上のアニメーションをお手軽に適用することが出来ます。
アニメーションDEMOも、シンプルなつくりで直感的に見やすく使いやすいです。

21:ボタンにちょっとした変化をつけるのに最適!
フラットデザインに合いそうなアニメーションが並んでいます。(もちろん画像も可)
こちらも種類が約50種類と大変豊富です。

22:基本的な組み合わせだけでもバリエーション豊か!
ただの四角い箱でも、ここまでバリエーションが増えるのかと思わせられるギャラリーです。
サイトの中にたった1パターンだけでも取り入れられると注目されそうです!

今後、css3アニメーション使うサイトはこれから一気に多くなっていくと思います。
対応ブラウザを気にしなくてもよいサイト制作の機会があれば、上記のサイトを参考に一度検討してみてはいかがでしょうか。