アイデア次第で効果的な使い方ができるかも!?「background-clip:text;」を使って背景画像を文字でマスクする方法

今回は前から試してみたかったCSSについて紹介します。
「background-clip」というCSSです。
これを使えばPhotoshopなどの画像編集ソフトを使わなくても、画像を文字でマスクできるようになります!
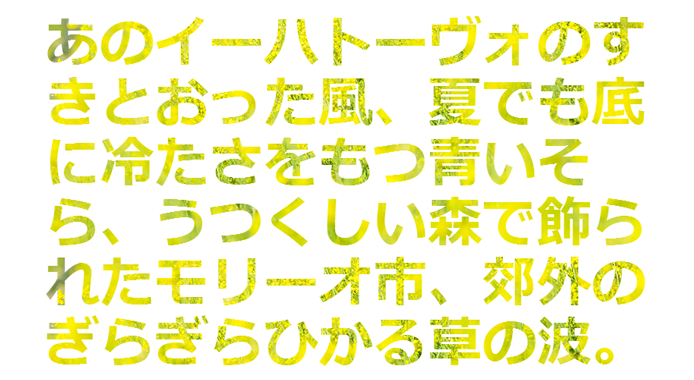
百聞は一見にしかず。ということで早速デモページを作ってみました。御覧ください!

デモページへを見る>>(※Chorome、Safariのみ)
コードは以下のようになります。
「html」
<body> <span id="text">あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</span> </body>
「CSS」
#text{
font-family: Meiryo, sans-serif;
line-height: 1.1;
font-size: 4.5em;
font-weight: bold;
color: rgba(0,0,0,0); /*テキストは透過させる*/
background-image: url(sky.png); /*背景の画像*/
-webkit-background-clip: text; /*背景をテキストでマスクする*/
}
(2014/12/26追記)
※コメントでご指摘いただき上記CSSを修正いたしました。「background-clip: text;」は不要で必要なのは「-webkit-background-clip: text;」のみです。
テキストなので、変更がかかった時にHTMLだけで変更出来るのは便利ですね。
background-clip:text;の使い道を考えてみる
背景画像を写真にするのは、「background-clip:text;」の効果を見るには十分ですが、実際のクライアントワークでは正直使い道がなさそうです。。。なので、実際に使えそうな「background-clip:text;」の利用方法を考えてみました!
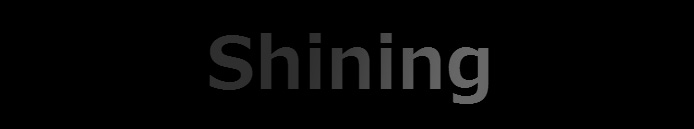
GIFアニメでキラーンと光る文字
背景画像をGIFアニメーションにして光るテキストを作ってみました。デモページで動きを確認してみてください!

デモページへを見る>>(※Chorome、Safariのみ)
コードは以下のようになります。
「html」
<body> <span id="text">Shining</span> </body>
「CSS」
body {
background: #000;
}
#text{
font-family: Meiryo, sans-serif;
line-height: 1.1;
font-size: 4.5em;
font-weight: bold;
color: rgba(0,0,0,0);
background-image: url(light.gif); /*背景画像をGIFアニメーションに*/
-webkit-background-clip: text;
}
(2014/12/26追記)
※コメントでご指摘いただき上記CSSを修正いたしました。「background-clip: text;」は不要で必要なのは「-webkit-background-clip: text;」のみです。
透過PNGで汎用性を持たせる
下図のような白と透明の透過PNGを作り、文字色をcssの「color」で指定しました。これなら何色使っても、読み込む画像量が変わらないので、実戦向きかと思います。

デモページへを見る>>(※Chorome、Safariのみ)
コードは以下のようになります。
「html」
<body> <span id="text" class="pink">Pink</span> <span id="text" class="red">Red</span> <span id="text" class="blue">Blue</span> <span id="text" class="green">Green</span> <span id="text" class="gray">Gray</span> </body>
「CSS」
body {
background: #000;
}
#text{
font-family: Meiryo, sans-serif;
line-height: 1.1;
font-size: 4.5em;
font-weight: bold;
background-image: url(dot.png); /*背景の画像を透過PNGに*/
-webkit-background-clip: text; /*背景をテキストでマスクする*/
}
.pink{
color: rgba(250,0,125,.4);/*文字色を指定 半透明にして画像が見えるように*/
}
.red{
color: rgba(255,0,0,.4);/*文字色を指定 半透明にして画像が見えるように*/
}
.blue{
color: rgba(100,190,230,.4);/*文字色を指定 半透明にして画像が見えるように*/
}
.green{
color: rgba(80,225,0,.4);/*文字色を指定 半透明にして画像が見えるように*/
}
.gray{
color: rgba(90,90,90,.4);/*文字色を指定 半透明にして画像が見えるように*/
}
(2014/12/26追記)
※コメントでご指摘いただき上記CSSを修正いたしました。「background-clip: text;」は不要で必要なのは「-webkit-background-clip: text;」のみです。
background-clipを使う際の注意点
実際使ってみて注意点をまとめてみました。
注意する点
- 文字の中の柄を望んだデザインにすることは難しい。(細かい調整は無理。)
- 文字サイズが大きいと画像の繰り返しを考慮しないといけない。(画像は繰り返すものがベター)
- 画像のデザインや文字の大きさによっては、大きい画像を使う必要がある。
- 対応ブラウザがChorme、Safariのみ(2014/05/19現在)
画像の容量を考えると、リピートできる小さい画像を使うのが良さそうですね。
最後に
以上で「background-clip」使用例の紹介を終わります。いかがでしたでしょうか?今回は試しませんでしたが、Webフォントと組み合わせるとさらに面白い使い方ができそうです。
まだまだ対応ブラウザが少ないので、こうした新しい技術はなかなかクライアントワークでは正直使う機会がありません…しかし、だからといって試さないでいい理由にはなりませんよね!日進月歩のWEBの世界で、もしかしたら明日、この技術を活かす時がくるかもしれないですし!
試して身につけておき、「いつかの時」に素早く提案や実装ができるようにしておきたいですね!