Webサイトリニューアルの企画・提案書のコツとは?専門家が伝授

目次
- 1 提案資料を作る前にまずは現行サイトの課題を整理しよう
- 2 課題を整理したら提案資料を作ろう
提案資料を作る前にまずは現行サイトの課題を整理しよう
リニューアルの提案資料のテンプレートを見ても、今のあなたの状況にマッチしていないと感じるかもしれません。
あなたには今リニューアルを最大の理由があるはずです。まずはその課題整理から始めることで、どのような提案資料・企画書を作成したら良いのか見えてきます。
よくあるリニューアルの理由をいくつかピックアップし、その課題整理の方法についてまとめましたので参考にしてみてください。
検索流入を増やしたい場合

検索流入を増やすためには、まず現行のウェブサイトがどのような状態にあるのかを詳しく把握することが重要です。課題を見つけるための手順について、具体的にご説明させていただきます。
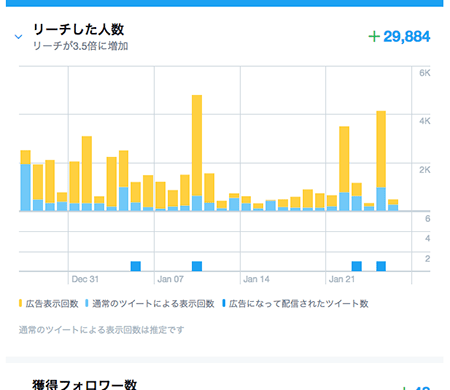
アクセス解析の活用
まず、Google Analyticsなどのアクセス解析ツールを使って、現行サイトの訪問者数、滞在時間、離脱率などを確認しましょう。どのページがよく見られているのか、逆にどのページで訪問者が離れているのかが分かります。
検索キーワードの分析
検索エンジンからどのようなキーワードで訪問者がサイトに来ているのかを調べます。現行のキーワード戦略が効果的かどうかが分かります。また、期待しているキーワードで流入が少ない場合は、そのキーワードを含むコンテンツが不足している可能性があります。
ページ内容に問題はないか
各ページの内容を見直し、情報が古くなっていないか、ユーザーにとって価値があるかをチェックします。特に、重要なページが十分に詳しく説明されていない場合や、分かりにくい表現が使われている場合は、改善が必要です。
技術的な問題はないか
ウェブサイトの技術的な側面も確認しましょう。ページの読み込み速度が遅い、リンクが切れている、モバイルデバイスでの表示が不十分などの問題がないかをチェックします。これらは、ユーザー体験に大きく影響し、検索エンジンの評価にも影響します。
競合サイトとの比較
競合他社の流入キーワードを外部ツールである程度把握することができます。狙っているキーワードに対し、競合サイトが何位にいるのか、流入数でどれくらい差があるのかを把握するようにしましょう。
顧客へのアプローチ方法を変えたい場合

ウェブサイトをリニューアルする際に、顧客へのアプローチ方法を変えたいというご要望はよくあります。ここでは、そのために必要な課題をどのように見つけるかについて、具体的にお話ししますね。
顧客の声を直接聞く
まず、現在の顧客からのフィードバックを集めることが重要です。アンケートやインタビューを通じて、ウェブサイトやサービスに対する意見や要望を具体的に聞きましょう。現行のアプローチがどのように受け取られているか、改善のヒントを得ることができます。
ユーザー行動の分析
ウェブサイトのアクセス解析ツールを使って、訪問者がどのページをどのくらいの時間見ているか、どこで離脱しているかを確認しましょう。滞在時間の短いページは、訴求がうまくハマっていないかもしれません。
カスタマージャーニーの見直し
顧客がウェブサイトを訪れてから購入や問い合わせに至るまでの一連の流れ(カスタマージャーニー)を見直しましょう。各ステップで顧客が感じる疑問や不満を把握し、どの部分でアプローチの変更が必要かを明確にします。
競合他社の調査
競合他社のウェブサイトを分析し、どのように顧客にアプローチしているかを調べましょう。自社と比較して、競合がどのように優れているか、逆にどの部分が劣っているかを理解することが、改善の手がかりとなります。
顧客セグメントにマッチしているか
顧客を年齢、性別、地域などのセグメントに分けて、それぞれのグループが求める情報やアプローチ方法を分析します。サイトの色使いなどもこれに該当します。
デザインがトレンドから遅れている場合

デザインがトレンドから遅れていると感じる場合、まず現行サイトのデザイン課題を見つけることが大切です。以下のステップで、課題を詳しく洗い出しましょう。
最新のデザインの調査
現在のデザインのトレンドを把握するために、人気のあるウェブサイトやデザイン専門のブログ、デザインアワード受賞作品などをチェックしましょう。最新の色使いやレイアウト、フォントの傾向を知ることで、現行デザインがどれだけ遅れているかが分かります。
ユーザーのフィードバック収集
ユーザーにアンケートを実施して、現在のデザインについての感想や改善点を尋ねます。ユーザーの声は貴重な情報源です。どの部分が古く感じるのか、使いにくいと感じるのかを具体的に把握しましょう。
アクセス解析の活用
アクセス解析ツールを使って、どのページでユーザーが離脱しているかを確認します。離脱率が高いページは、デザインに問題がある可能性が高いです。特に、重要なページでの滞在時間やクリック率を詳しく分析しましょう。
ヒートマップの利用
ヒートマップツールを使って、ユーザーがどの部分に注目しているか、どこをクリックしているかを視覚的に確認します。注目されていない部分や、期待されたアクションが行われていない部分は、デザイン改善の余地があります。
競合サイトとの比較
競合他社のウェブサイトと自社サイトを比較し、デザインの違いを分析することも重要です。
ユーザビリティテストの実施
予算に余裕があるのなら、実際のユーザーにウェブサイトを操作してもらい、その様子を観察します。ユーザーがどの部分で迷ったり、不便を感じたりしているかを把握することで、具体的なデザイン改善点を見つけることができます。
モバイル対応の確認
現在のサイトがスマートフォンやタブレットなど、様々なデバイスで適切に表示されているかを確認します。モバイル対応が不十分な場合、ユーザー体験が損なわれ、デザインが古く感じられることがあります。
アクセシビリティのチェック
色のコントラストやフォントサイズなど、全てのユーザーが快適に利用できるような配慮がされているかを確認します。アクセシビリティの向上は、ユーザーの満足度を高めるだけでなく、デザインの品質向上にも繋がります。
更新の煩雑さを軽減したい場合
ウェブサイトの更新作業が煩雑に感じる場合、まずはその課題を具体的に見つけることが大切です。以下の手順で、更新作業の課題を詳しく洗い出してみましょう。
現在の更新プロセスの確認
現在のウェブサイト更新の手順を詳細に確認します。どのようなステップで作業が進められているのか、どこで時間がかかっているのかを把握しましょう。特に、頻繁に更新が必要な部分や、手動での作業が多い部分は改善の余地があるかもしれません。
関係者へのヒアリング
ウェブサイトの更新に関わる担当者から意見を聞きます。どの作業が特に煩雑に感じられるか、どの部分で困っているかを具体的に尋ねましょう。現場の声は、課題を見つける上で非常に重要です。
使用しているツールの評価
現在使用している更新ツールや管理システムを評価します。使い勝手が悪い、操作が複雑などの問題がないかを確認し、必要であれば、もっと効率的なツールの導入を検討します。
更新頻度と内容の分析
どのくらいの頻度で更新が必要なのか、どのような内容を更新しているのかを分析します。特に、定期的に行われる更新作業について、その内容が本当に必要かどうか、簡素化できるかどうかを考えましょう。
ドキュメントの整備
更新作業の手順や注意点をまとめたドキュメントを整備します。誰が見てもわかりやすい手順書があれば、新しい担当者でもスムーズに作業を行うことができます。また、作業の見直しや改善点を記録することで、次回の更新に活かすことができます。
セキュリティの脆弱性の心配がある場合
ウェブサイトのセキュリティについて心配されるのは、とても重要なことです。まず、現行サイトのセキュリティの課題をどのように見つけたらよいでしょうか。
セキュリティ診断ツールの活用
専門のセキュリティ診断ツールを使用して、ウェブサイトの脆弱性をチェックしましょう。一般的な攻撃に対する脆弱性(例えば、SQLインジェクションやクロスサイトスクリプティングなど)を検出することができます。
バージョン更新状況の確認
使用しているCMS(コンテンツ管理システム)やプラグインが最新の状態に更新されているか確認しましょう。古いバージョンには脆弱性が存在することが多いため、定期的な更新が必要です。
アクセスログの監視
サーバーのアクセスログを定期的にチェックし、不審なアクセスや攻撃の兆候を早期に発見します。例えば、短時間に大量のリクエストがある場合や、特定のIPアドレスからの攻撃を示唆するパターンを見つけることができます。
パスワード変更ルールの見直し
強固なパスワード変更ルールを設定し、管理者やユーザーが強力なパスワードを使用するように促します。また、定期的なパスワード変更を推奨し、パスワードの使い回しを避けるようにしましょう。
ユーザー権限の適切な設定
各ユーザーの権限を最小限に設定し、必要以上のアクセス権を与えないようにします。特に、管理者権限を持つユーザーの数を最小限に抑えることで、リスクを軽減できます。
バックアップの実施と確認
定期的にデータのバックアップを行い、そのバックアップが正常に動作するか確認します。バックアップがあることで、万が一の際にも迅速に復旧することが可能です。
HTTPSの導入
サイト全体でHTTPSを使用するように設定し、通信の暗号化を徹底します。データの盗聴や改ざんを防ぐことができます。
第三者によるセキュリティ監査
専門のセキュリティ業者に依頼して、定期的にセキュリティ監査を行ってもらいましょう。第三者の視点から脆弱性をチェックすることで、見落としがちな問題点を発見できます。
課題を整理したら提案資料を作ろう
リニューアルの目的と目標数値の設定
リニューアルを成功させるためには、最初にその目的と目標数値を明確にすることが大切です。ここでは、その具体的な方法についてお話ししますね。
目的の定義

まず、なぜリニューアルが必要なのかを明確にしましょう。
先ほどピックアップした課題がわかりやすく伝わるようにまとめます。
目標数値の設定

次に、具体的な目標数値を設定します。
期待できる効果が見える化すると、上司や組織を納得させやすくなります。
具体的には、
現在の訪問者数を基に、どれだけ増加させたいかを具体的に設定します。
例)月間訪問者数を20%増加させる。
購入や問い合わせなどの具体的なアクションにつながる割合を上げることを目指します。
例)現在のコンバージョン率を3%から5%に向上させる。
サイト上での滞在時間やページビュー数を増やすことを目標にします。
例)平均滞在時間を2分から3分に増やす。
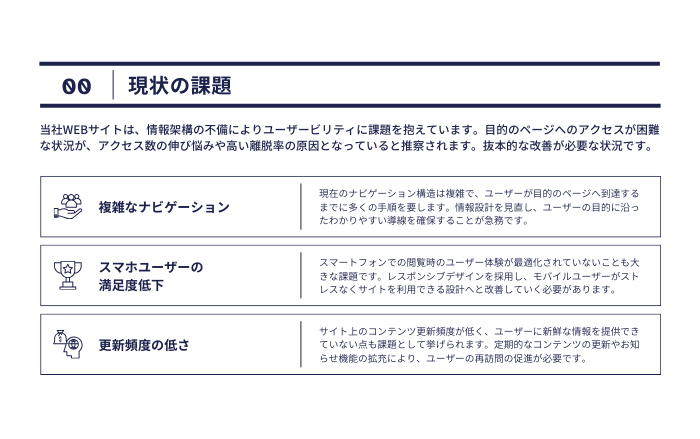
現在のWEBサイトの課題分析

目的を伝えたら、その目的を達成するために、現行サイトではどのような課題を抱えているのかを伝えましょう。
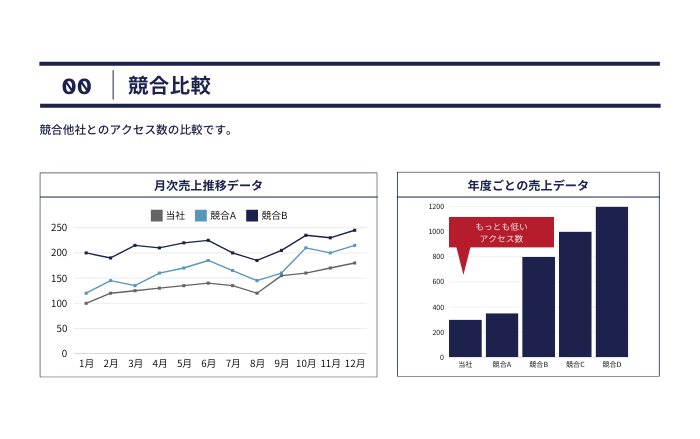
競合分析と差別化戦略
競合サイトに勝つことはもちろんですが「競合よりも劣っている」というワードはパンチがあります。また競合に弱みがあればそれは勝ろうと頑張りたくなります。
競合との比較はしっかりと行いましょう。
競合サイトの強みと弱み


まずは、競合他社のウェブサイトをデザイン、コンテンツ、ユーザー体験の観点から分析します。具体的な事例を示しながら、競合サイトの強みと弱みを見ていきましょう。
競合サイトがどのようなデザインを採用しているかを調べます。例えば、最新のデザイントレンドを取り入れているか、視覚的に魅力的かどうかを確認します。
- 強みの例)モダンで洗練されたデザイン、ブランドイメージを強調する色使い。
- 弱みの例)古いデザイン、視覚的に煩雑でユーザーにとって分かりにくいレイアウト。
競合サイトのコンテンツを評価します。情報が豊富で役立つか、ターゲットオーディエンスに合った内容かを確認します。
- 強みの例)詳細な製品説明、専門的なブログ記事、顧客事例の紹介。
- 弱みの例)更新頻度が低い、内容が薄い、誤字脱字が多い。
競合サイトの使いやすさを評価します。ナビゲーションが直感的であるか、ユーザーが目的の情報にすぐアクセスできるかを確認します。
- 強みの例)シンプルで使いやすいインターフェース、迅速なページ読み込み速度。
- 弱みの例)複雑なナビゲーション、ページの読み込みが遅い、モバイルフレンドリではない。
差別化戦略
次に、自社サイトが競合に勝るためのユニークなポイントを提案書に盛り込みます。自社サイトの強みを最大限に活かすことができます。
自社のブランドイメージに合った独自のデザインを採用します。競合と差別化するために、視覚的に一貫性のあるデザインや独自のスタイルを取り入れましょう。
例)ブランドカラーを強調したデザイン、ユニークなアイコンやイラストの使用。
ユーザーにとって価値のあるコンテンツを提供します。例えば、専門的な知識を持つスタッフによるブログ記事や、顧客の成功事例を紹介することで、信頼性を高めます。
例)定期的な更新、専門的な視点からの深い解説記事、ビデオコンテンツの活用。
ユーザーがストレスなくサイトを利用できるように、使いやすさを徹底します。シンプルで直感的なナビゲーションや、迅速なページ読み込みを実現しましょう。
例)簡単に情報を見つけられるナビゲーション、全てのデバイスで快適に利用できるレスポンシブデザイン。
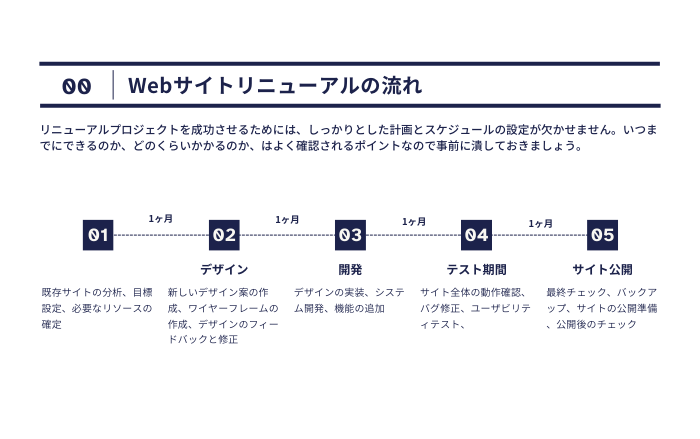
プロジェクト計画とスケジュール設定
リニューアルプロジェクトを成功させるためには、しっかりとした計画とスケジュールの設定が欠かせません。いつまでにできるのか、どのくらいかかるのか、はよく確認されるポイントなので事前に潰しておきましょう。
タイムライン

まず、プロジェクトの各ステップの開始日と終了日を明記しましょう。全体の流れが見えやすくなり、実現可能な計画であることを示すことができます。
| フェーズ | 開始日 | 終了日 | 内容 |
|---|---|---|---|
| 準備期間 | 6月1日 | 6月15日 | 既存サイトの分析、目標設定、必要なリソースの確定 |
| デザインフェーズ | 6月16日 | 7月15日 | 新しいデザイン案の作成、ワイヤーフレームの作成、デザインのフィードバックと修正 |
| 開発フェーズ | 7月16日 | 8月31日 | デザインの実装、システム開発、機能の追加 |
| テスト期間 | 9月1日 | 9月15日 | サイト全体の動作確認、バグ修正、ユーザビリティテスト |
| 公開準備 | 9月16日 | 9月30日 | 最終チェック、バックアップ、サイトの公開準備 |
| サイト公開 | 10月1日 | サイト公開 |
リソース配分
次に、プロジェクトに必要な人員、予算、ツールを明確にしましょう。組織のサポートが不可欠であることを説明し、スムーズな進行を図ります。
| リソース | 内容 |
|---|---|
| 人員 | プロジェクトマネージャー: 1名 デザイナー: 2名 開発者: 3名 テスター: 2名 コンテンツライター: 1名 |
| 予算 | 総予算: 500万円 デザイン費用: 150万円 開発費用: 250万円 テスト費用: 50万円 その他(ツール、サーバー費用など): 50万円 |
| ツール | デザインツール: Adobe XD、Sketch 開発ツール: Visual Studio Code、GitHub テストツール: Selenium、JIRA プロジェクト管理ツール: Trello、Slack |
リスク管理
最後に、予想されるリスクとその対策を考慮し、リスク管理の重要性を強調します。問題が発生した際にも迅速に対応できるようになります。
| リスク | 対策 |
|---|---|
| デザインの遅延 | 予備のデザイナーを用意し、フィードバックの頻度を増やす |
| 技術的な課題 | 事前に技術的な調査を行い、必要なスキルを持つ開発者を確保する |
| 予算の超過 | 定期的に予算の進捗を確認し、必要に応じて計画を修正する |
| 公開後のバグ発生 | テスト期間を十分に確保し、ユーザビリティテストを徹底する |
コンテンツ制作とSEO(検索エンジン最適化)
新しいコンテンツ制作とSEO(検索エンジン最適化)は、リニューアルの効果を最大限に引き出すために欠かせません。ここでは、その詳細についてお話ししますね。
コンテンツ戦略
まず、ターゲットオーディエンスに向けたコンテンツの企画を具体的に示します。ターゲットのニーズに合った魅力的なコンテンツを提供することで、ユーザーの関心を引き、エンゲージメントを高めることができます。
| 項目 | 内容 |
|---|---|
| ターゲット設定 | どのようなユーザーをターゲットにするかを明確にします。例えば、年齢層や興味関心などを考慮します。 |
| コンテンツの種類 | ブログ記事、製品レビュー、ユーザーインタビュー、チュートリアル動画など、多様なコンテンツを企画します。 |
| 更新頻度 | コンテンツの更新頻度を決定します。定期的な更新が、検索エンジンからの評価を高めることに繋がります。 |
| 品質管理 | コンテンツの品質を維持するために、校正や編集のプロセスを整備します。誤字脱字や不正確な情報を避けることが重要です。 |
SEO(検索エンジン最適化)
次に、具体的なSEO(検索エンジン最適化)を説明します。検索エンジンでの表示順位を上げ、より多くのユーザーにサイトを訪れてもらうことができます。
| 項目 | 内容 |
|---|---|
| キーワードリサーチ | ターゲットオーディエンスが検索しそうな言葉をリサーチします。キーワードプランナーなどのツールを使用して、効果的なキーワードを選定します。 |
| メタタグの最適化 | 各ページのタイトルタグと説明タグを最適化します。検索エンジンがページの内容を正確に理解しやすくなります。 |
| 内部リンクの強化 | サイト内の関連するページ同士をリンクで結びつけます。ユーザーが他のページも訪れやすくなり、滞在時間の増加が期待できます。 |
| コンテンツの最適化 | キーワードを自然に含む文章を作成し、ユーザーにとって有益な情報を提供します。コンテンツの質が高いほど、検索エンジンからの評価も高まります。 |
| 外部リンクの獲得 | 他の信頼性の高いサイトからリンクを獲得します。自サイトの信頼性が向上し、検索順位の向上に繋がります。 |
リニューアルの効果測定
リニューアルの成功をしっかりと評価するためには、効果測定が欠かせません。ここでは、その具体的な方法についてお話しさせていただきますね。
KPIの設定
まず、リニューアルの効果を測定するための指標(KPI)を設定しましょう。リニューアルがどれだけ成功しているかを客観的に評価できます。
| KPI項目 | 内容 |
|---|---|
| トラフィック | ウェブサイトの訪問者数を測定します。月間訪問者数やユニークビジター数など、具体的な数値を設定します。 |
| コンバージョン率 | 訪問者が購入や問い合わせなどのアクションを行う割合を測定します。例えば、現在のコンバージョン率を5%向上させるなどの目標を設定します。 |
| ユーザーエンゲージメント | ユーザーの滞在時間やページビュー数を測定します。平均滞在時間を2分から3分に増やすなど、具体的な目標を設定します。 |
| 直帰率 | サイトを訪れたユーザーが最初のページから他のページに移動せずに離脱する割合を測定します。直帰率を20%減少させるなどの目標を設定します。 |
分析ツールの導入
次に、効果測定に必要な分析ツールを導入します。データを収集し、具体的な改善点を見つけることができます。
| ツール | 内容 |
|---|---|
| Google Analytics | サイトの訪問者数、滞在時間、直帰率など、さまざまなデータを収集・分析できます。具体的な訪問者の行動を把握し、改善点を見つけるのに役立ちます。 |
| ヒートマップツール | ユーザーがサイト上でどの部分に注目しているか、どこをクリックしているかを視覚的に確認できます。ユーザーの行動パターンを把握し、UIの改善に役立てます。 |
| コンバージョントラッキング | 特定のアクション(購入や問い合わせなど)の達成状況を追跡します。コンバージョン率の向上を目指し、効果的な施策を講じるためのデータを提供します。 |
| ユーザーアンケートツール | ユーザーの満足度や不満点を直接聞くためのアンケートを実施します。定量的なデータだけでなく、ユーザーの声を反映した質の高い改善策を考えることができます。 |
リニューアル後の運用と改善策
リニューアル後のサイト運用と継続的な改善策についてお話しさせていただきますね。
運用体制の整備
まず、サイト運用の体制をしっかりと整備することが大切です。更新スケジュールや担当者の役割分担を具体的に示し、効率的な運用を目指しましょう。
| 項目 | 内容 |
|---|---|
| 更新スケジュール | コンテンツの更新スケジュールを事前に決めておきます。例えば、週に1回のブログ更新や月に1回のニュースレター配信など、定期的な更新がユーザーの関心を引き続けます。 |
| 担当者の役割分担 | 各担当者の役割を明確にします。コンテンツ作成、デザイン更新、技術サポートなど、それぞれの担当者が何を行うかを具体的に示します。 |
| 運用マニュアルの作成 | 日常の運用業務に役立つマニュアルを作成します。更新手順やトラブル対応方法などを記載し、新しい担当者でもスムーズに運用できるようにします。 |
| 定期ミーティングの開催 | 運用チームで定期的にミーティングを開き、進捗状況や問題点を共有します。迅速な対応が可能となります。 |
改善策の導入

次に、ユーザーフィードバックを基にした継続的な改善策を導入しましょう。ユーザーの声を大切にし、サイトの品質向上を図ります。
| 項目 | 内容 |
|---|---|
| ユーザーフィードバックの収集 | アンケートやフィードバックフォームを通じて、ユーザーの意見や要望を収集します。具体的な改善点が見えてきます。 |
| データ分析 | アクセス解析ツールを使って、ユーザーの行動データを分析します。どのページがよく見られているか、どこで離脱が多いかを把握し、改善策を考えます。 |
| 改善策の実施 | 収集したフィードバックやデータを基に、具体的な改善策を実施します。例えば、ユーザーが使いやすいナビゲーションの見直しや、コンテンツの充実化などです。 |
| 継続的な見直し | 定期的にサイトを見直し、改善策をアップデートします。市場の変化やユーザーのニーズに合わせて、サイトを常に最適な状態に保ちます。 |
これらの方法を通じて、リニューアル後もサイトを効果的に運用し、継続的な改善を行うことができます。お客様のウェブサイトが常に最良の状態で運営されるよう、心を込めてサポートさせていただきますね。
費用対効果の明確化
リニューアルプロジェクトにかかる費用と、それによって得られる効果を具体的に示すことは大切です。ここでは、その詳細についてお話しさせていただきますね。
コストの内訳

まず、リニューアルプロジェクトに必要な各項目の費用を明確にしましょう。
| 項目 | 内容 | 費用(万円) |
|---|---|---|
| デザイン | 新しいサイトデザインの作成、ワイヤーフレームの作成、デザインフィードバックと修正 | 150 |
| 開発 | サイトの実装、システム開発、機能追加 | 250 |
| コンテンツ制作 | 新しいコンテンツの作成、既存コンテンツの更新 | 50 |
| SEO対策 | キーワードリサーチ、メタタグの最適化、内部リンクの強化 | 30 |
| テスト | サイト全体の動作確認、バグ修正、ユーザビリティテスト | 20 |
合計費用: 500万円
効果の予測
次に、リニューアルによって得られる具体的な効果を予測しましょう。投資対効果を明確に示すことができます。
| 効果項目 | 内容 | 予測値 |
|---|---|---|
| トラフィックの増加 | 新しいデザインとSEO対策により、月間訪問者数が増加する。 | 20%増加 |
| コンバージョン率の向上 | 使いやすいサイト構造と魅力的なコンテンツにより、購入や問い合わせの割合が増加する。 | 3%から5%へ |
| ユーザーエンゲージメントの向上 | 平均滞在時間やページビュー数が増加し、ユーザーの関心が高まる。 | 滞在時間2分から3分へ、ページビュー数20%増加 |
| 直帰率の減少 | 改善されたナビゲーションとコンテンツにより、ユーザーの離脱が減少する。 | 直帰率20%減少 |
これらのコストと効果を比較することで、リニューアルプロジェクトがもたらす具体的な価値を明確に示すことができます。お客様の投資が確実に実を結び、素晴らしい成果を得られるよう、全力でサポートさせていただきますね。
内部での説得材料としての提案書
提案書を社内で効果的に活用し、関係者を巻き込むための方法についてお話しさせていただきますね。
ステークホルダーの巻き込み
まず、経営陣や関係部門に提案書をどのように提示するか考えましょう。
| 項目 | 内容 |
|---|---|
| 関係者の特定 | 提案書を確認してもらうべきステークホルダー(経営陣、部門長、担当者など)を特定します。 |
| 個別ミーティングの設定 | 主要なステークホルダーと個別にミーティングを設定し、提案内容を詳しく説明します。関心や懸念点を聞き取り、対応策を考えます。 |
| 明確な目的の設定 | 提案書の目的を明確にし、なぜこのプロジェクトが必要なのか、具体的なメリットを説明します。 |
| データと根拠の提示 | 提案内容を裏付ける具体的なデータや事例を用意します。説得力が増し、納得してもらいやすくなります。 |
社内プレゼンテーション
次に、提案書を基にしたプレゼンテーションの準備方法やポイントを説明します。
| 項目 | 内容 |
|---|---|
| プレゼン資料の準備 | 提案書の内容を元に、分かりやすいスライドやビジュアル資料を作成します。図やグラフを用いて、データを視覚的に示します。 |
| プレゼンの流れの設計 | プレゼンテーションの流れを明確にし、各セクションで伝えるべきポイントを整理します。イントロダクション、現状分析、提案内容、予測効果、質疑応答の順で進めると良いでしょう。 |
| リハーサルの実施 | プレゼンテーションのリハーサルを行い、時間配分や話し方を確認します。フィードバックを受けながら改善し、本番に備えます。 |
| 質疑応答の準備 | 予想される質問や懸念点に対する回答を事前に準備しておきます。自信を持って答えられるようにすることで、信頼感を高めます。 |
リニューアル後のフォローアップと長期的な運用計画
リニューアル後のサイトを長期的に運用・改善していくための計画についてお話しさせていただきますね。
フォローアップの重要性
リニューアル後の初期段階でのフォローアップはとても大切です。早期に問題点を発見し、迅速に対策を講じることで、サイトの安定性とユーザー満足度を高めることができます。
| 項目 | 内容 |
|---|---|
| 初期段階のチェック | リニューアル後の1週間から1か月間は、サイトの動作確認を頻繁に行います。ユーザーからのフィードバックやアクセスデータを元に、不具合や使いにくい部分を見つけ出し、改善策を講じます。 |
| ユーザーフィードバックの収集 | アンケートやフィードバックフォームを通じて、ユーザーの意見を集めます。特にリニューアル直後は、ユーザーの率直な感想を聞くことが重要です。 |
| 迅速な対応 | 発見された問題に対して迅速に対応します。技術的な問題やユーザビリティの改善を早急に行い、ユーザーの不満を解消します。 |
| 定期的な報告 | フォローアップの進捗状況を定期的に関係者に報告します。透明性を保ち、関係者全員が状況を把握できるようにします。 |
長期的な運用計画
サイトの価値を維持・向上させるためには、継続的な改善策と長期的な運用計画が必要です。
| 項目 | 内容 |
|---|---|
| 定期的なコンテンツ更新 | コンテンツを定期的に更新し、新しい情報を提供します。例えば、月に1回のブログ投稿や季節ごとのキャンペーン情報など、ユーザーに常に新しい情報を提供することで、興味を引き続けます。 |
| パフォーマンスの監視 | サイトのパフォーマンスを定期的に監視し、必要に応じて最適化を行います。ページの読み込み速度やサーバーの応答時間をチェックし、改善策を講じます。 |
| ユーザビリティテストの実施 | 定期的にユーザビリティテストを実施し、ユーザーが使いやすいサイトを維持します。ユーザーの行動データやフィードバックを基に、ナビゲーションやデザインの改善を行います。 |
| 技術のアップデート | ウェブ技術の進化に合わせて、サイトを最新の状態に保ちます。セキュリティパッチの適用や新しい機能の追加を行い、ユーザーに安全で便利なサービスを提供します。 |
| 目標の再評価と更新 | 設定したKPIや目標を定期的に再評価し、必要に応じて更新します。ビジネス環境の変化やユーザーのニーズに対応するために、柔軟に目標を調整します。 |
まとめ
Webサイトリニューアルの成功は、綿密な計画と実行にかかっています。本記事でご紹介した提案書作成のコツと専門家の助言を活用して、効果的なリニューアルを実現し、組織の競争力を高めていきましょう。
リニューアルのプロセスでは、現状の課題をしっかりと洗い出し、明確な目標と目的を設定することが重要です。そして、競合他社との比較や差別化戦略を練り、具体的なプロジェクト計画とスケジュールを立てることで、実現可能な計画を進めることができます。