作業効率アップ!visual studio codeのおすすめプラグイン24個を紹介

目次
- 1 visual studio codeのプラグインの利用方法
- 2 visual studio codeのおすすめプラグイン
- 2.1 Japanese Language Pack for VS Code
- 2.2 Highlight Matching Tag
- 2.3 vscode-icons
- 2.4 Auto Rename Tag
- 2.5 indent-rainbow
- 2.6 EvilInspector
- 2.7 Trailing Spaces
- 2.8 Code Spell Checker
- 2.9 Partial Diff
- 2.10 Prettier – Code formatter
- 2.11 TODO Highlight
- 2.12 Markdown All in One
- 2.13 Better Comment
- 2.14 HTMLHint
- 2.15 IntelliSense for CSS class names in HTML
- 2.16 CSS Peak
- 2.17 Live Sass Compiler
- 2.18 Path Intellisense
- 2.19 Live Server
- 2.20 Bracket Pair Colorizer
- 2.21 Color Highlight
- 2.22 CSSTree validator
- 2.23 テキスト校正くん
- 2.24 SFTP
- 3 プラグイン導入で効率的にコーディングを
visual studio code(VSCode)は、Microsoft社が開発したテキストエディタです。visual stuido codeには、開発の際に使えるさまざまなプラグインがあります。今回は、その中でもおすすめのvisual stuido codeのプラグインを紹介します。
visual studio codeのプラグインの利用方法
まずプラグインをインストール・有効・無効化・削除する方法を見ていきましょう。
プラグインのインストール方法
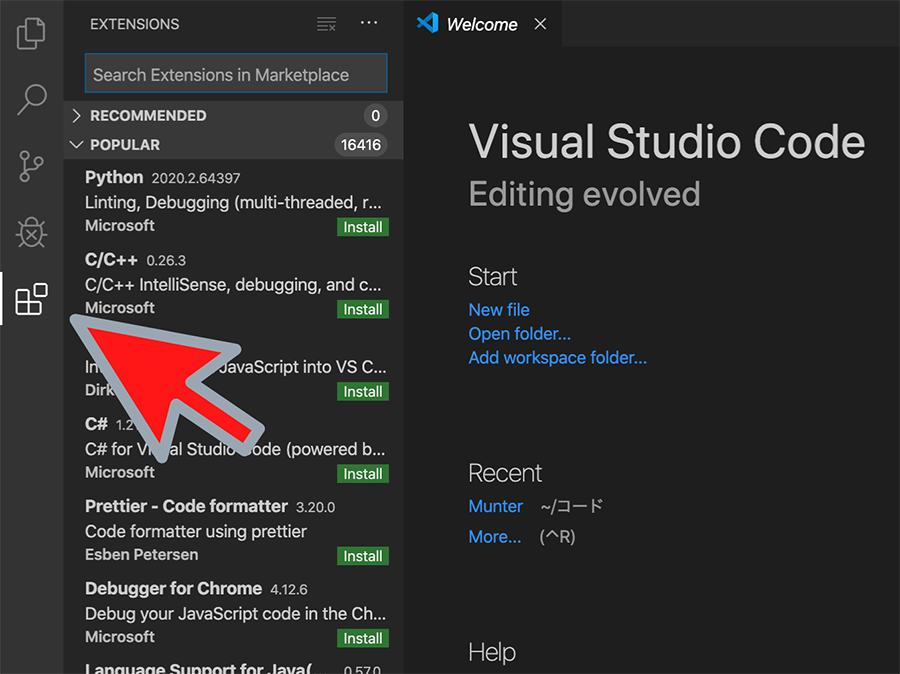
プラグインの利用は、画面左中央にあるExtenstions内で行います。

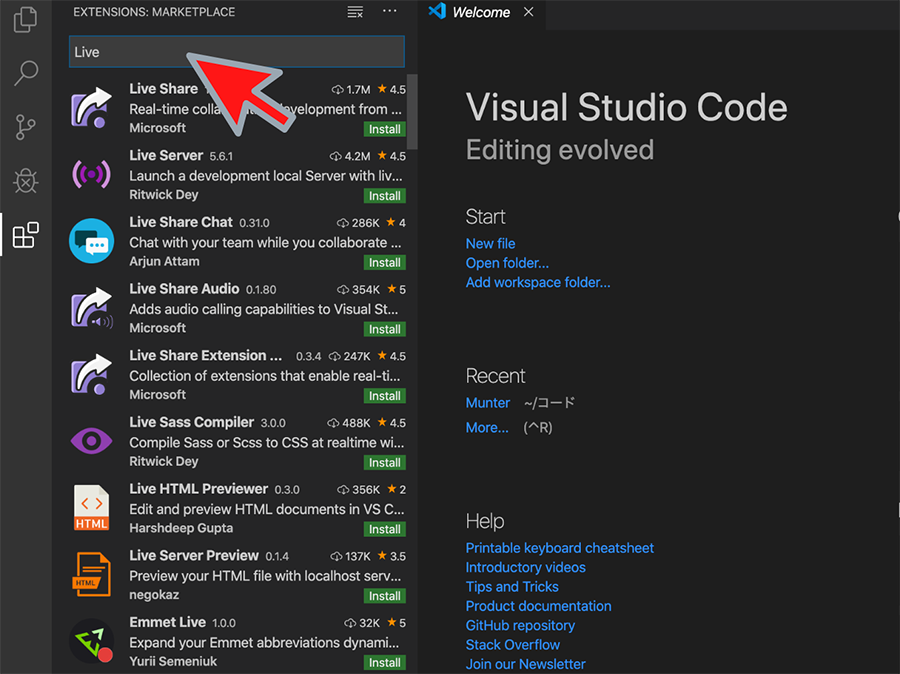
プラグインのインストールは、まずExtenstionsの検索ボックスで、利用したいプラグイン名・プラグイン名の一部を入力して検索しましょう。例えば「Live Server」をインストールしたい場合に検索ボックスで「Live」と入力します。

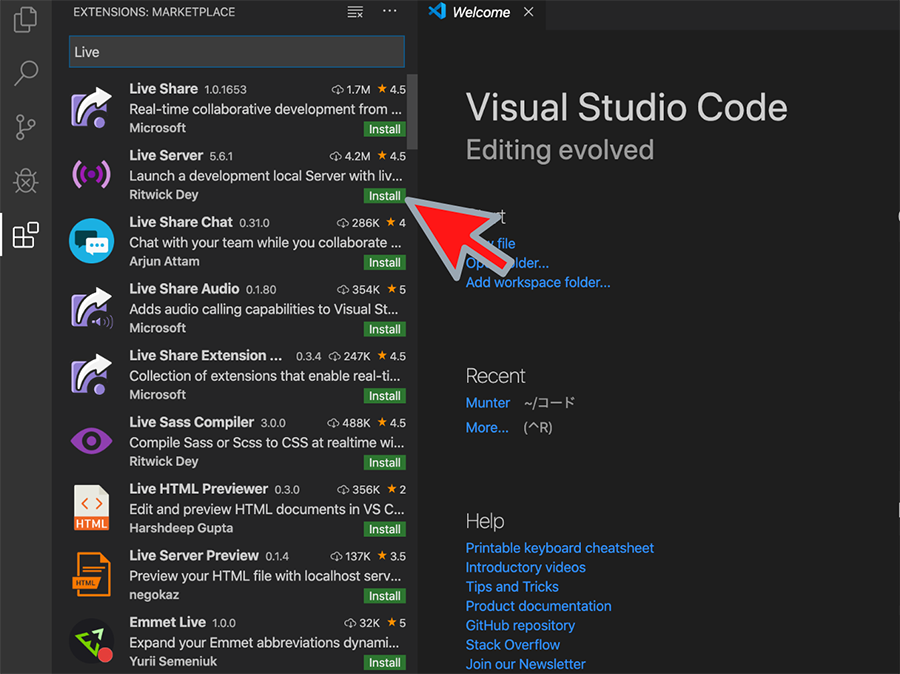
検索結果に自分がインストールしたいプラグインが出てきたらプラグイン名の右側に表示される「Install」のボタンをクリックしましょう。今回は「Live Server」が検索結果に出てきたため「Install」をクリックしてインストールを開始します。

プラグインを有効・無効にする方法
インストールしたプラグインの中には、機能が必要・不必要な場合にプラグインを有効・無効にできるものがあります。
有効・無効の設定
有効・無効の設定もExtenstions内で行います。
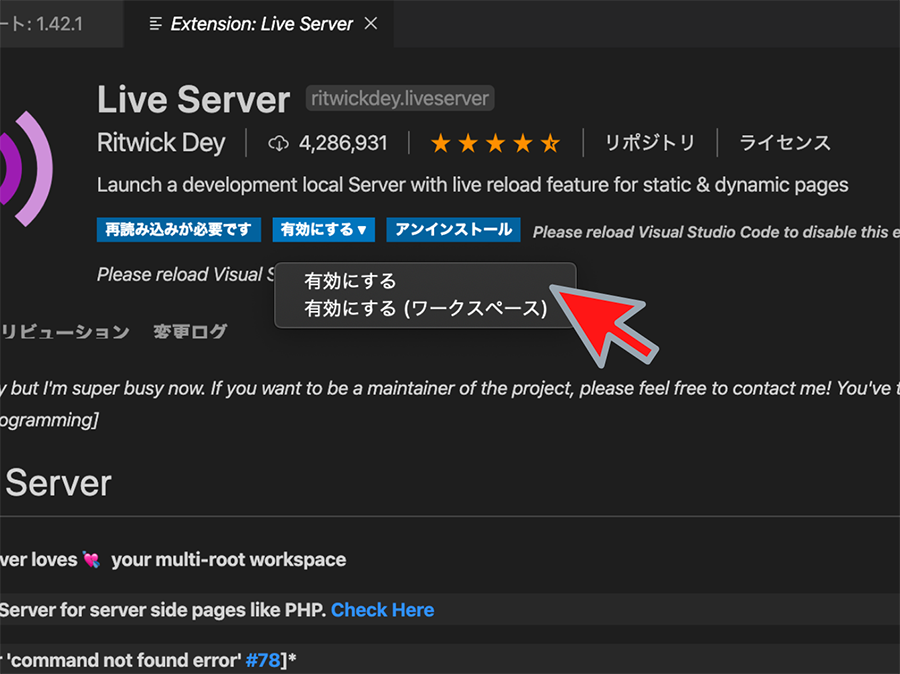
有効にする設定
プラグインの有効は、Extenstionsの「ENABLED」内のプラグインを選択。プラグインのページを開いたら「有効にする/Enable」ボタンをクリックします。「有効にする」場合、更に「有効にする/Enable」「有効にする(ワークスペース)/Enable(Workspace)」のどちらか選択できます。
ワークスペースのみで有効にしたい場合は、「有効にする(ワークスペース)」を選択しましょう。

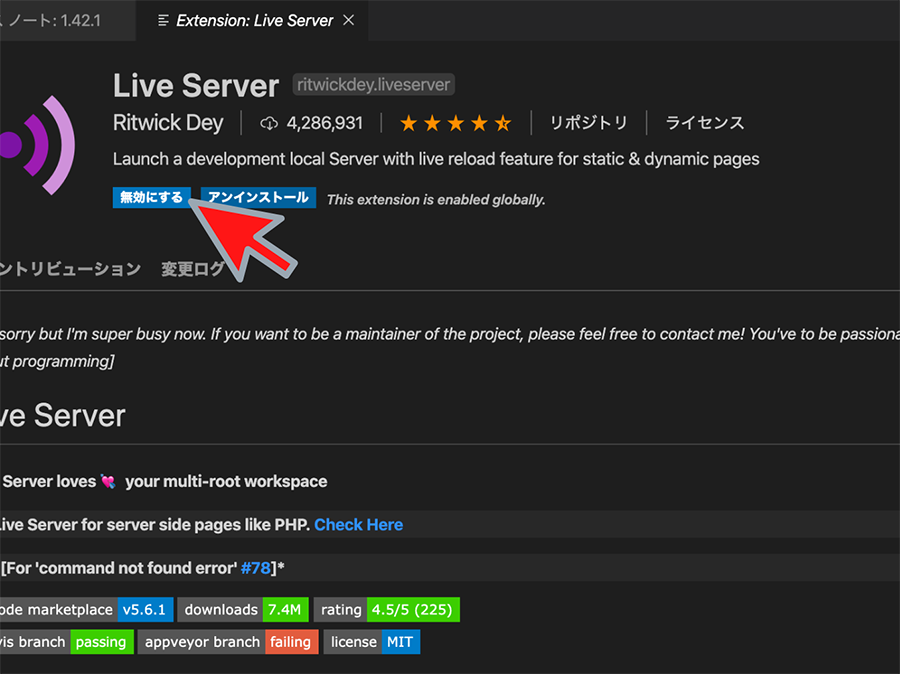
無効にする設定
プラグインの無効は、Extenstionsの「DISABLED」内のプラグインを選択。プラグインのページを開いたら「無効にする/Disable」ボタンをクリックします。無効にする場合は、「無効にする()」ボタンをクリックしましょう。

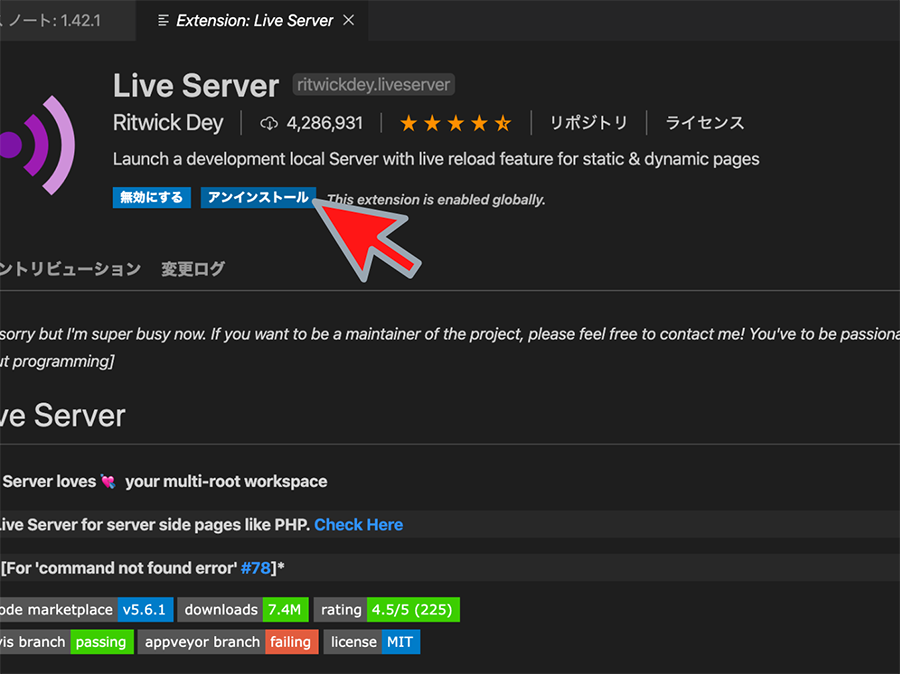
プラグインをアンインストール(削除)する方法
プラグインをアンインストールする方法もExtenstions内で行います。アンインストールしたいプラグインのページを開き、「アンインストール」をクリックするとプラグインがアンインストールすることが可能です。

visual studio codeのおすすめプラグイン
Japanese Language Pack for VS Code

こちらのプラグインは、日本語化してくれるプラグインです。visual studio codeは、初めから日本語で使用できるわけではありません。そのため、「日本語を使いたい」という方は、Japanese Language Pack for VS Codeを入れましょう。
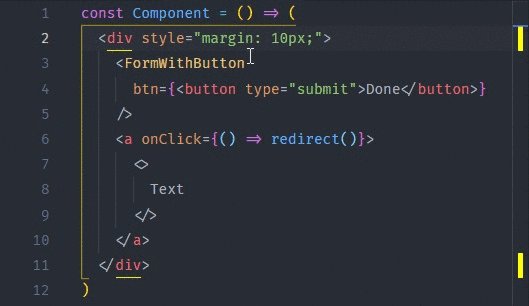
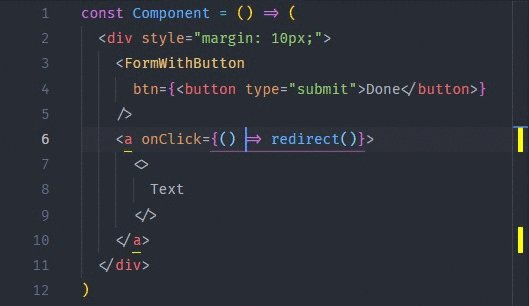
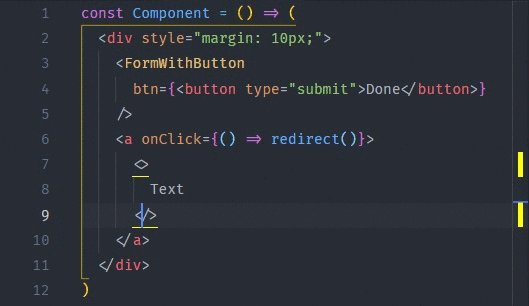
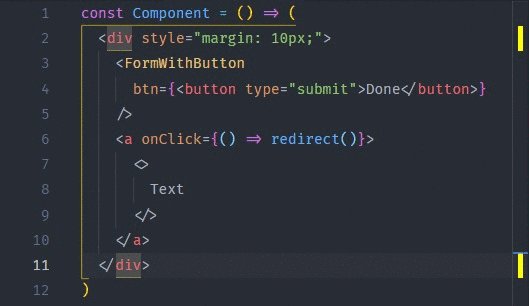
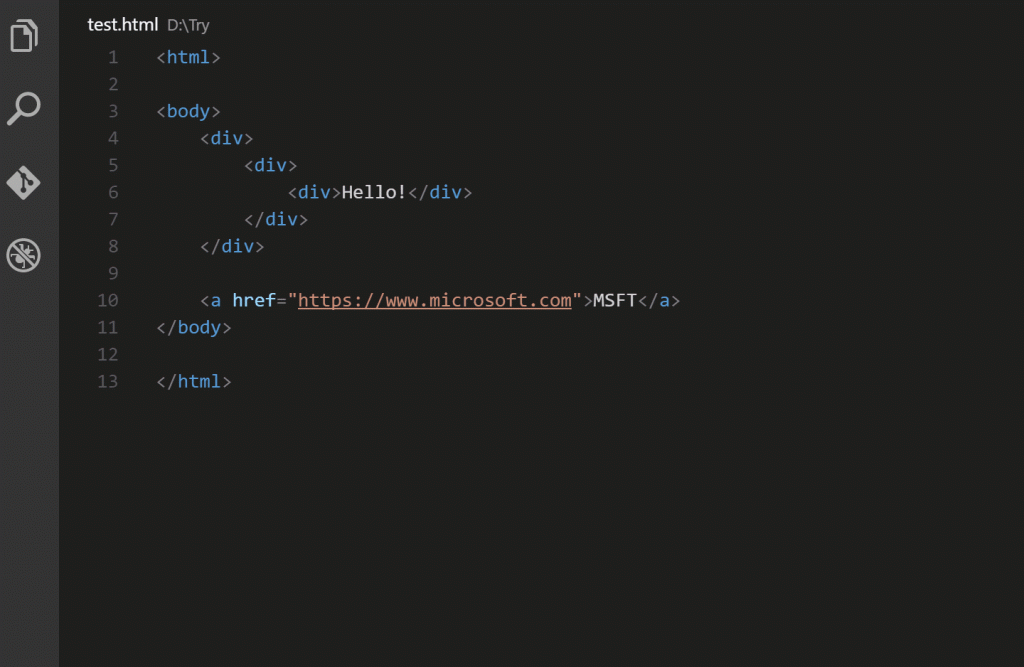
Highlight Matching Tag

Highlight Matching Tagは、「コードが多くて開始・終了タグ場所がわからない」という場合に活躍してくれるプラグインです。Hightlight Matching Tagは、HTMLの開始・終了タグを黄色の下線で知らせてくれます。コードが長くなった場合に重宝するでしょう。
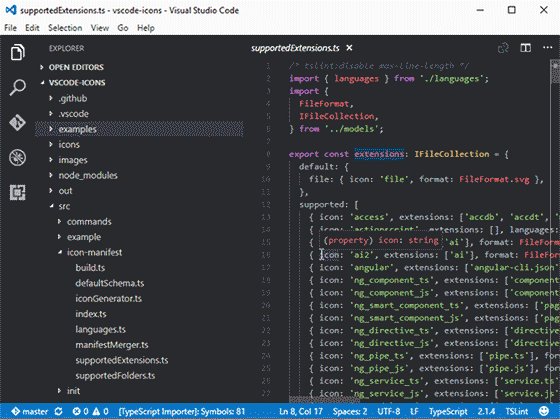
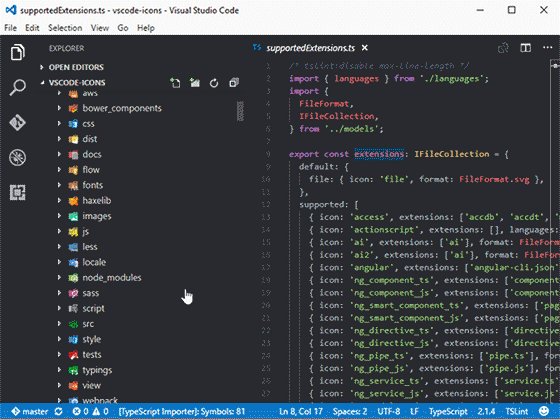
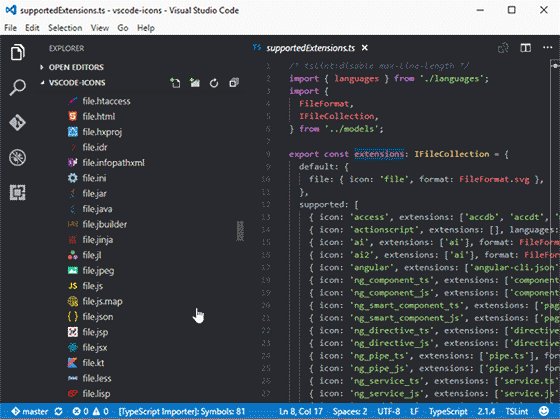
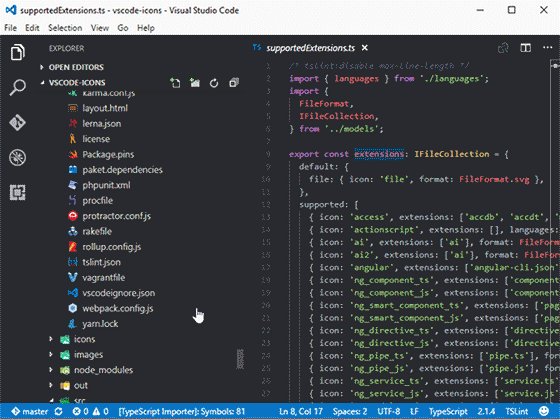
vscode-icons

参考:vscode-icons
vscode-iconsは、ファイルをアイコン形式で表示してくれるプラグインです。全てのファイルを色分けしてくれるため、見やすいでしょう。またアイコンの外観や各プラグインに関連付けるアイコンを変更することができます。
Auto Rename Tag

参考:Auto Rename Tag
こちらのプラグインは、HTMLの編集時に開始タグを入力したら、終了タグを自動で入力してくれます。また変更時にも開始タグを変更するだけで終了タグも自動で変更してくれるため、変更し忘れることがありません。
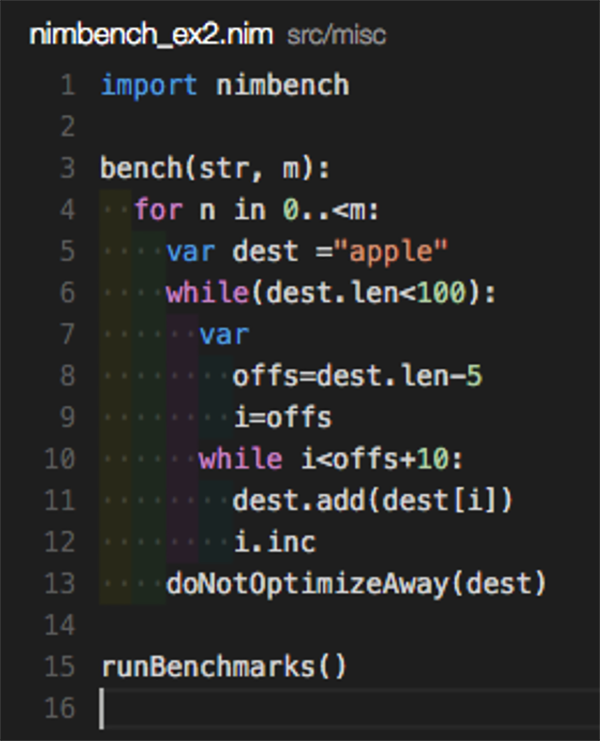
indent-rainbow

インデントに色付けするプラグインです。各段階で異なる色が表示されるため、インデントの違いを見つけやすいでしょう。コードを整理する際に役立ちます。
EvilInspector

「不要な全角スペースをよく入力してしまう」という方は、EvilInspectorを利用してみてはいかがでしょうか。EvilInspectorは、全角スペースを強調して表示してくれるプラグインのため、すぐに見つけることが出来ます。
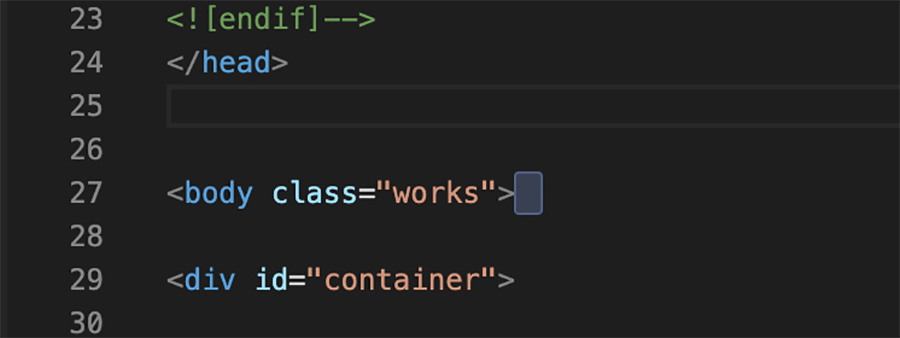
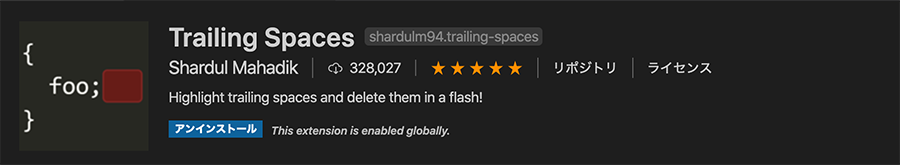
Trailing Spaces

こちらは、行末の空白を色で強調して表示してくれるプラグインです。行末の空白は、一目で見つけにくいため、よく空白を入れてしまうという方は、利用してみましょう。
Code Spell Checker

Code Spell Checkerは、コードのスペルミスを指摘し、予想修正案を出して文字の修正を行ってくれるプラグインです。間違った英単語を書いてしまった場合に役立ちます。
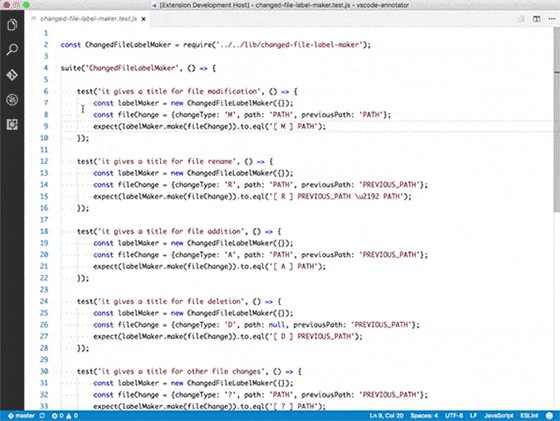
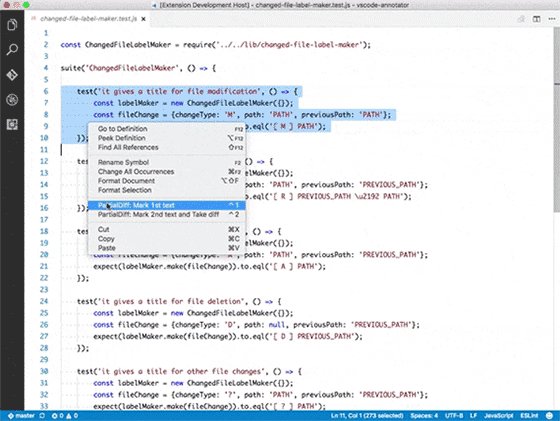
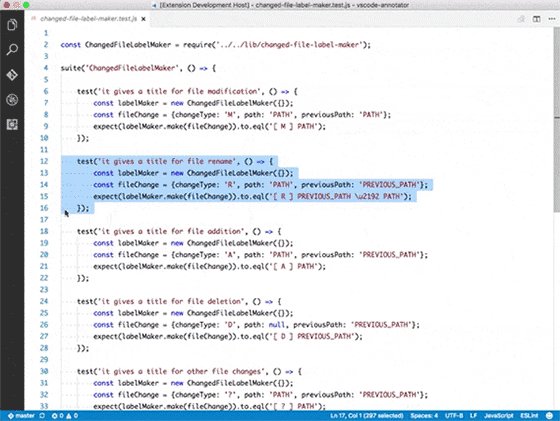
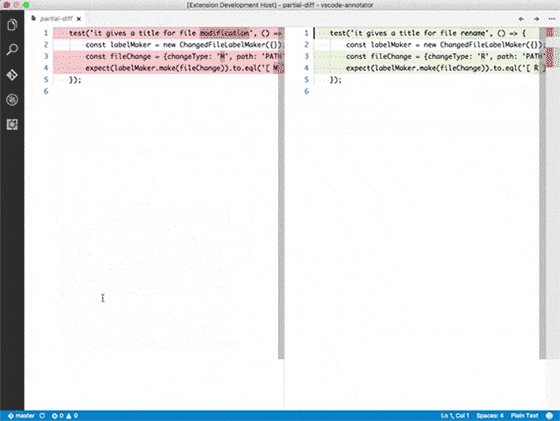
Partial Diff

参考:Partial Diff
Partial Diffは、選択範囲の差分を確認できるプラグインです。コードの差分が一目でわからない場合は、こちらのプラグインを使うと色で差分を表示してくれます。コードの引継ぎ時にも便利なプラグインです。
Prettier – Code formatter

Prettierは、コードのスタイルがバラバラになった場合に便利なプラグインです。コードを解析し、独自のルールでコードを再表示してコードのフォーマットを一貫したスタイルに保ちます。
複数人でコーディングを行うとき、インデントの位置やコードの位置などコーディングのルールに個人差が出てくるでしょう。その際にPrettierがコードを整理して読みやすいコードにしてくれるため、複数人でのコーディングが行いやすくなります。
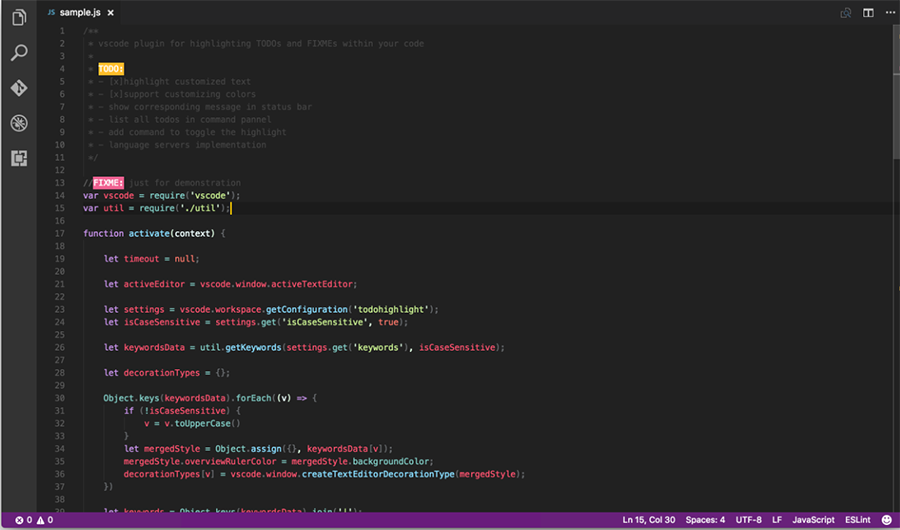
TODO Highlight

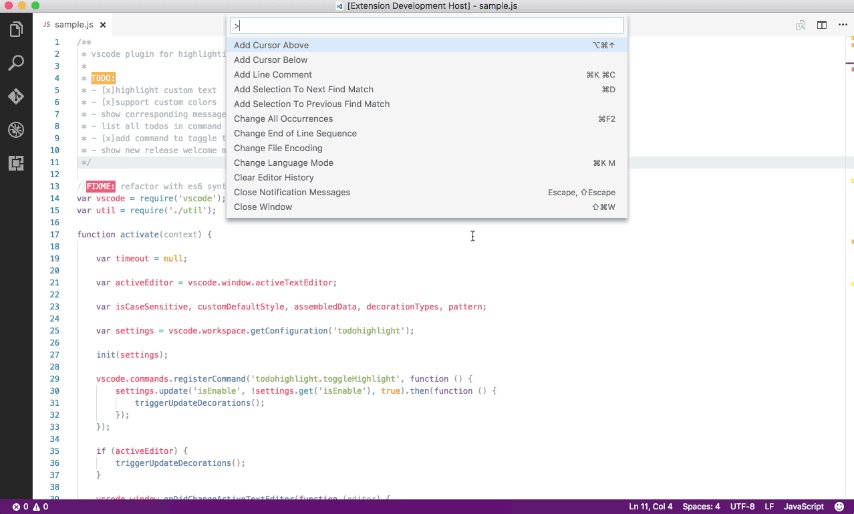
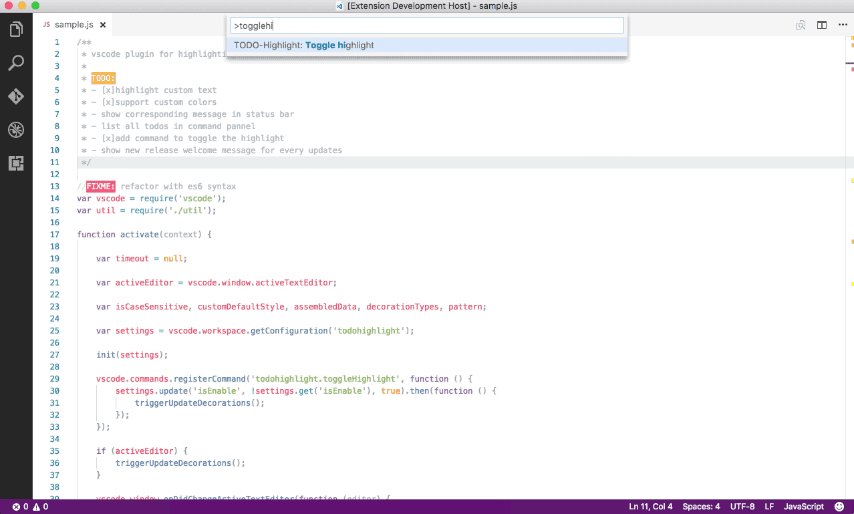
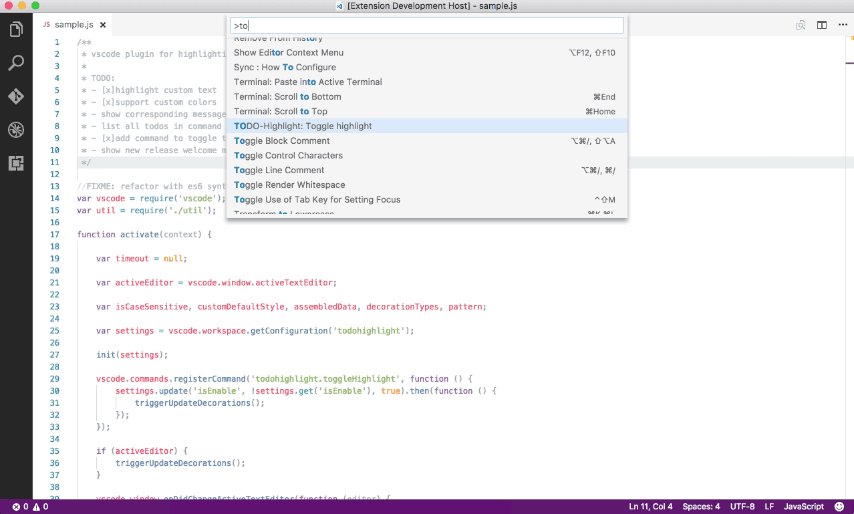
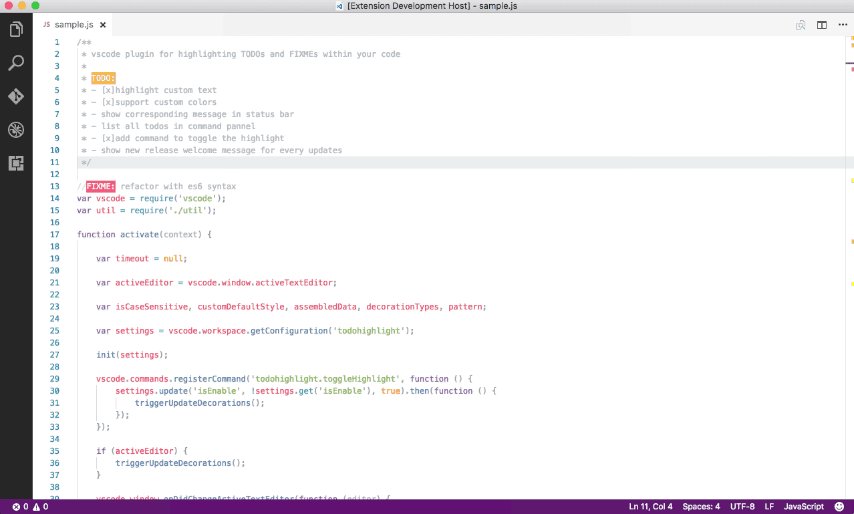
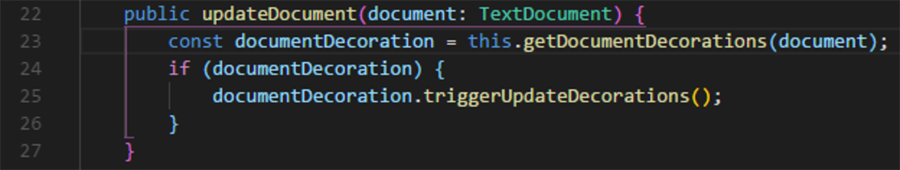
TODO Highlightは、TODOの確認をするためにコメントの部分だけハイライトにできるプラグインです。コードのコメントアウトの部分が色で判断できるためわかりやすいです。
またTODO Highlightでは、コマンドパレットで「Toggle highlight」と入力することでハイライトのオン/オフに切り替えられます。
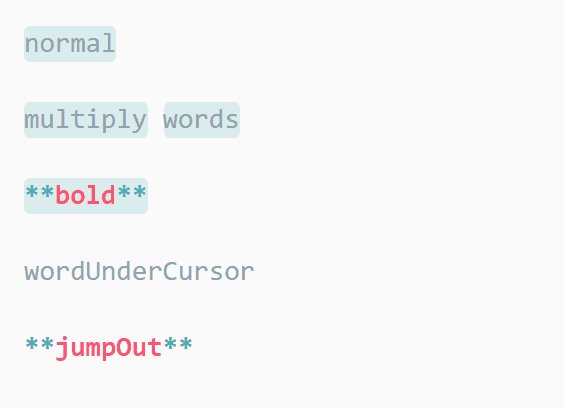
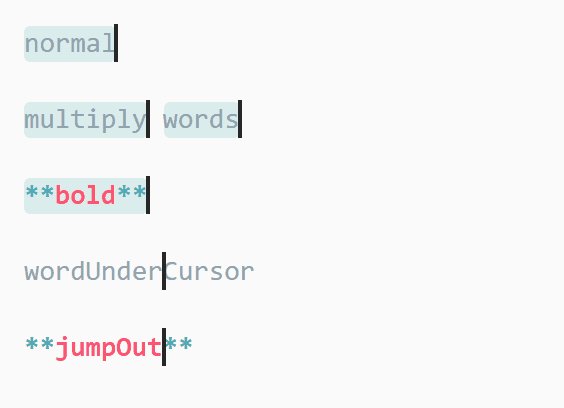
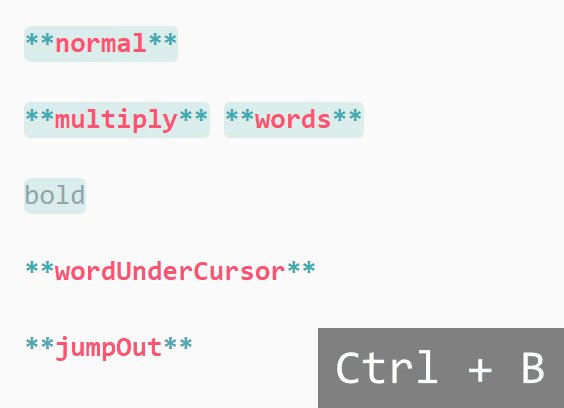
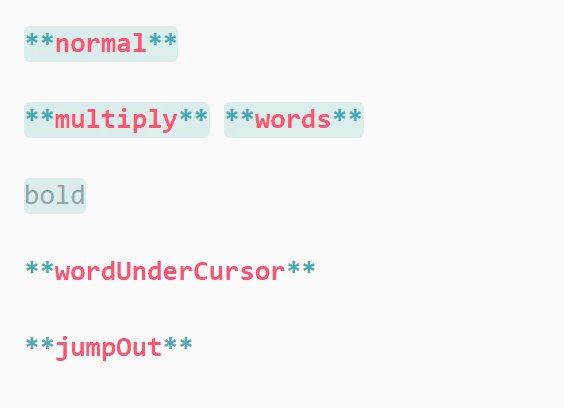
Markdown All in One

Markdown All in Oneは、太字・斜体・取り消し線・見出しの切り替えをショートカットで入力できます。手間がかかる作業を行う場合は、Mardown All in Oneを利用してみてはいかがでしょうか。
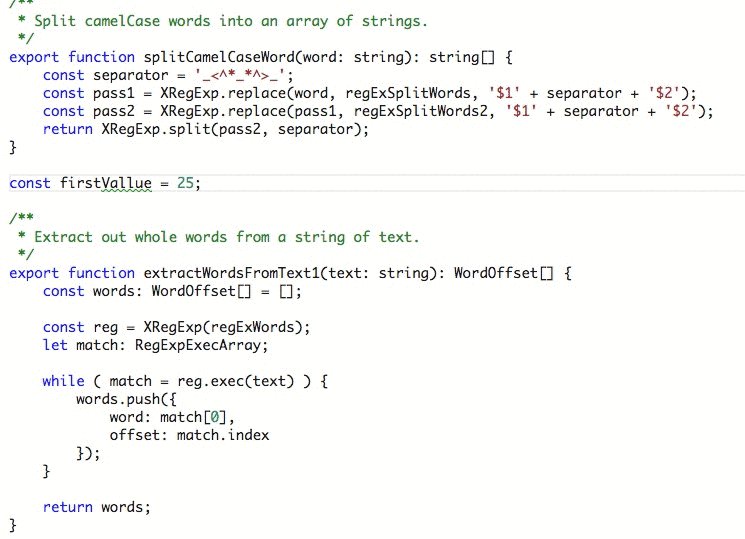
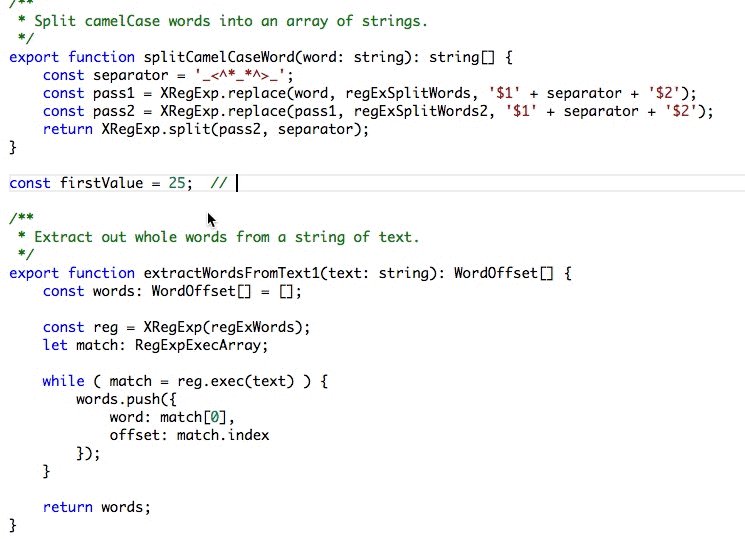
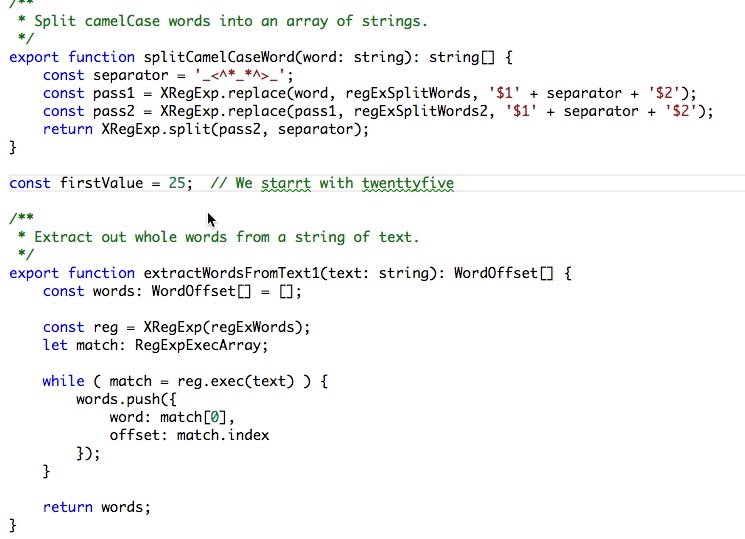
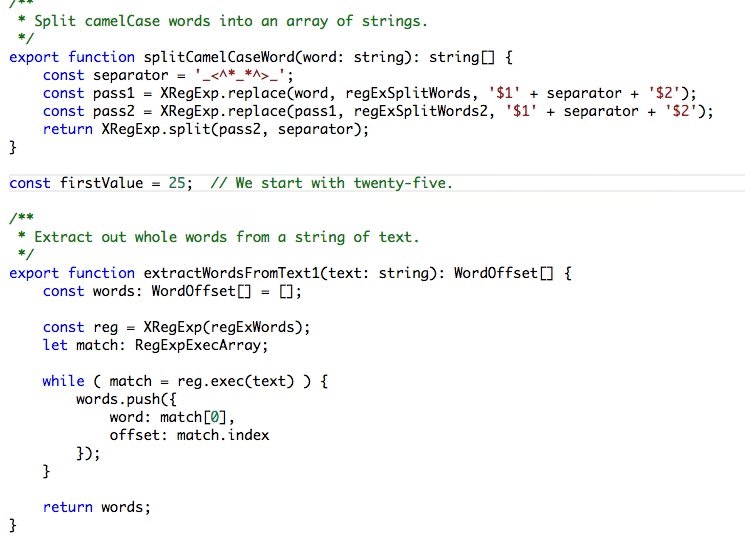
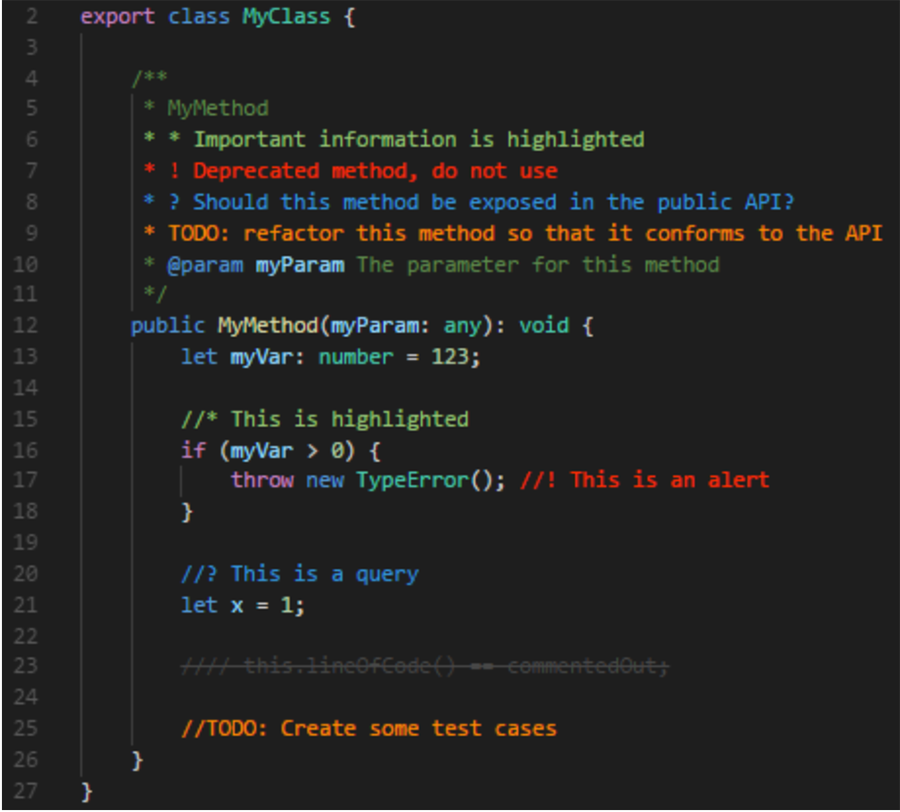
Better Comment

Better Commentは、冒頭部分で決まったワードや記号で始まるコメント全体に色を付けてくれるプラグインです。注意してほしい部分・他のエンジニアに知らせる部分・メモなど種類ごとに色分けして使いましょう。
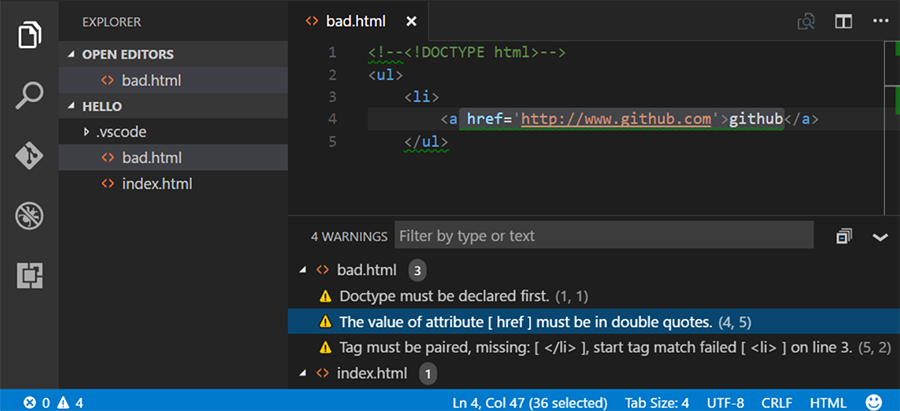
HTMLHint

参考:HTMLHint
HTMLHintは、HTMLタグのコードが間違っている場合に下線部に波線を引いてくれるプラグインです。完全にHTMLタグのコードの間違いを見つけてくれるわけではありませんが、自分では気がつかないコードの間違いがあった場合にすぐに知らせてくれます。
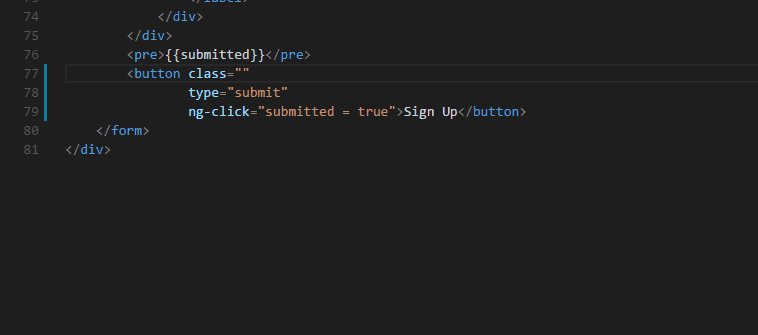
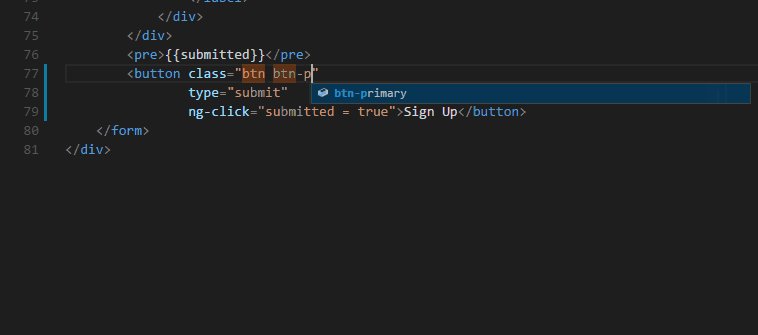
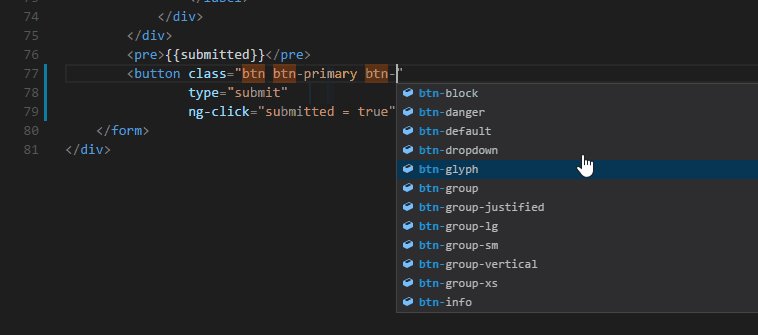
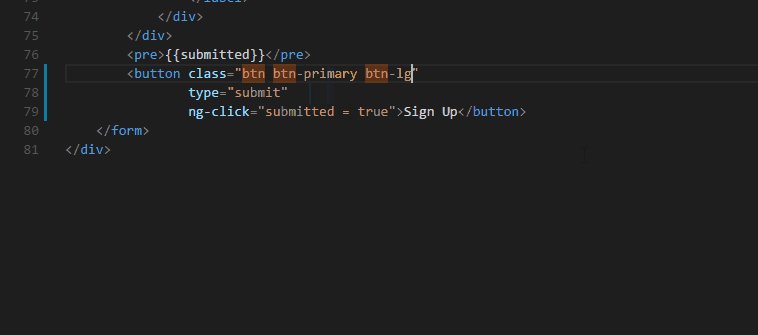
IntelliSense for CSS class names in HTML

参考:IntelliSense for CSS class names in HTML
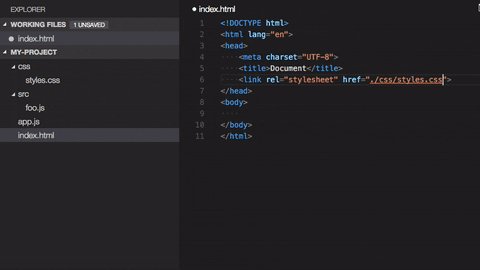
「CSSのクラス名を打ち込むのがめんどくさい」そんな場合にこちらのプラグインは、役立つでしょう。IntelliSense for CSS class names in HTMLで事前に何回も使うCSSのClassファイルを作成しておけば、HTMLのコーディング中にClass名を補助入力してくれます。
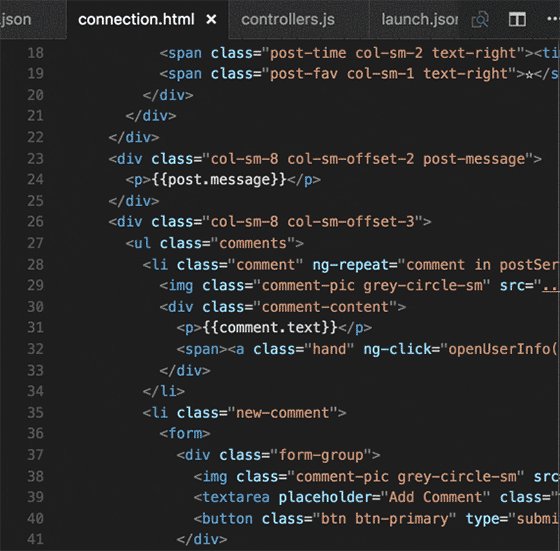
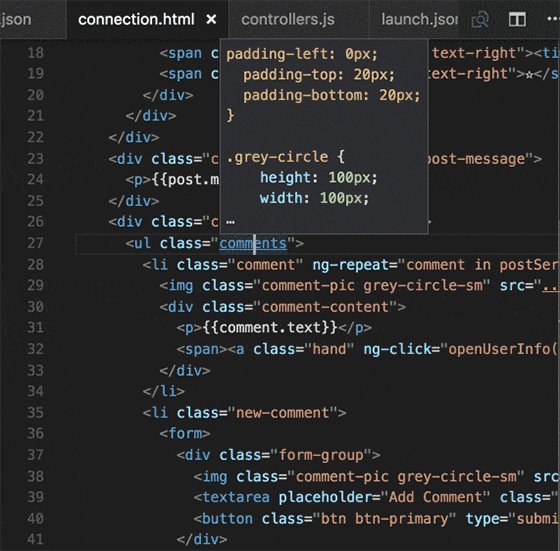
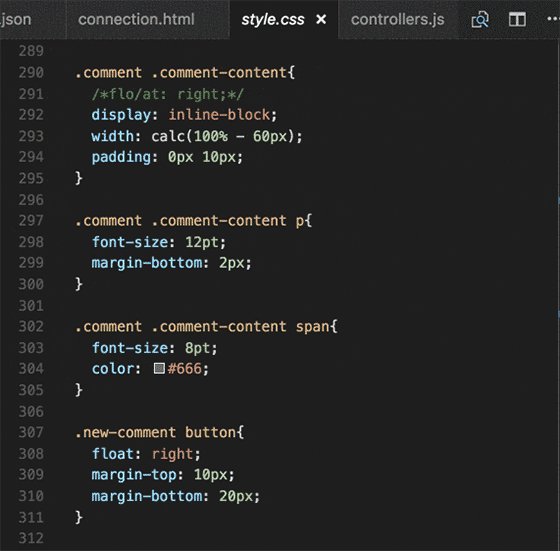
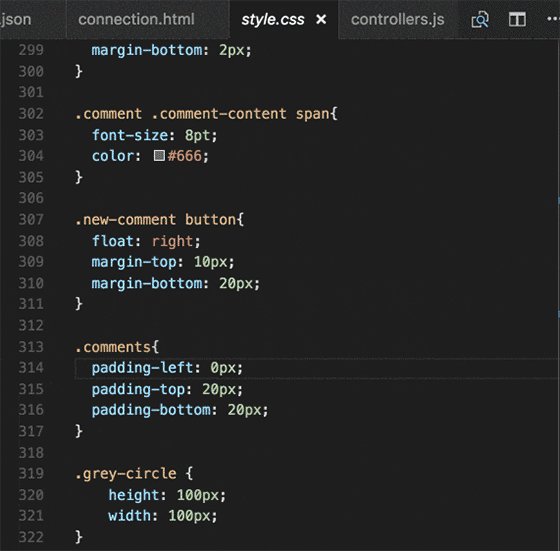
CSS Peak

参考:CSS Peak
CSS Peakは、HTMLコーディング中にclass名の部分に適応されているCSSをHTMLコード上で表示してくれるプラグインです。HTMLコーディング中にCSSのclassの値を忘れた場合に毎回CSSファイルを開く必要がなく効率的にコーディング出来ます。
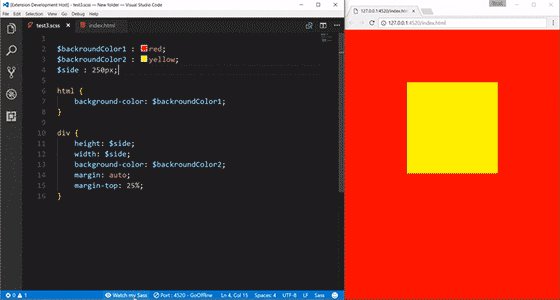
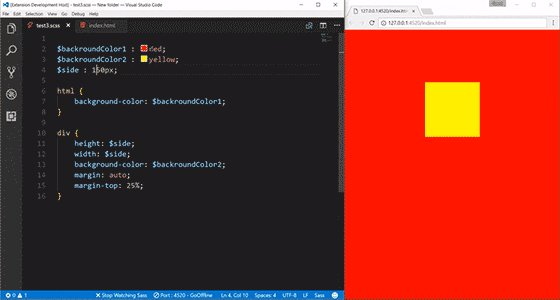
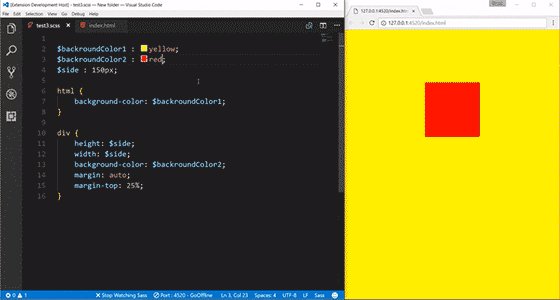
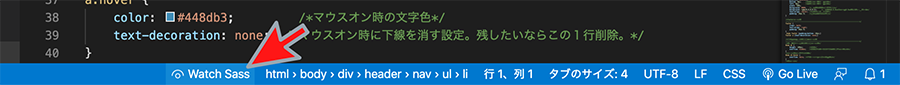
Live Sass Compiler

SassをリアルタイムでCSSに自動変換してくれるプラグインです。パーシャルファイル(分割したファイル)でも変換できます。

利用方法は、visual studio codeの下部にある「Watch Sass」をクリックしてライブコンパイルのオン・オフが切り替えられます。
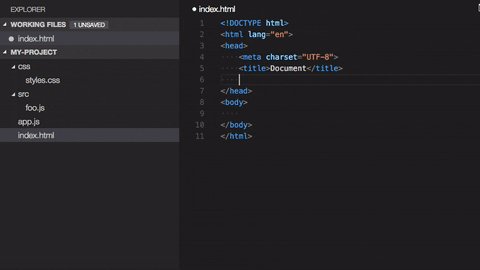
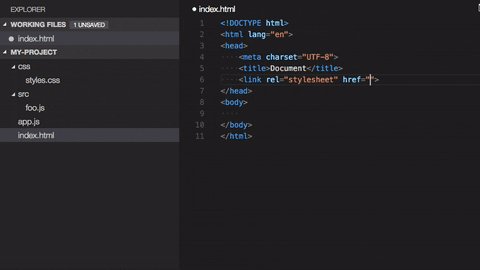
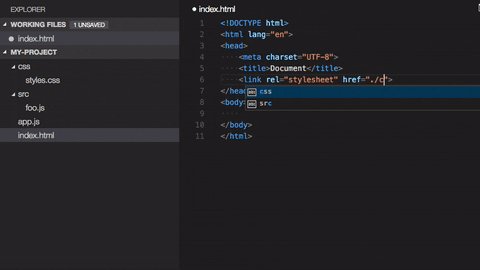
Path Intellisense

Path Intellisenseは、パスの補完をしてくれるプラグインです。コードがわからなくなってもヒントを出してくれるため、初心者の人もコーディングしやすいでしょう。
Live Server

参考:Live Server
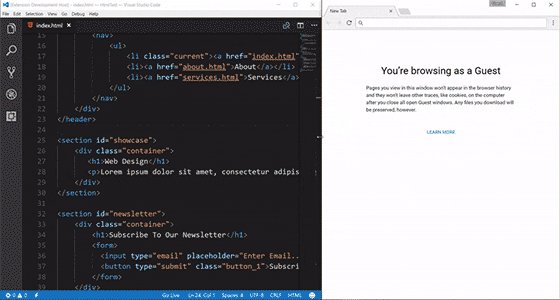
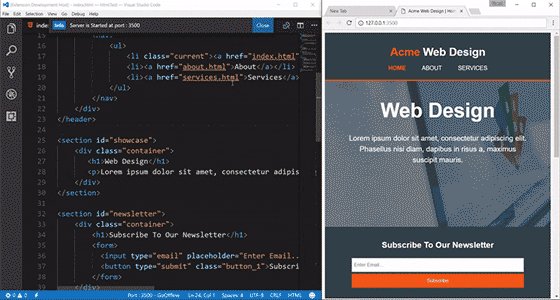
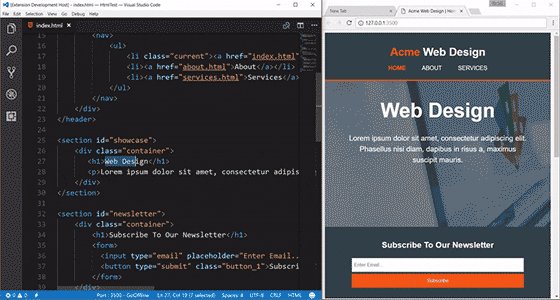
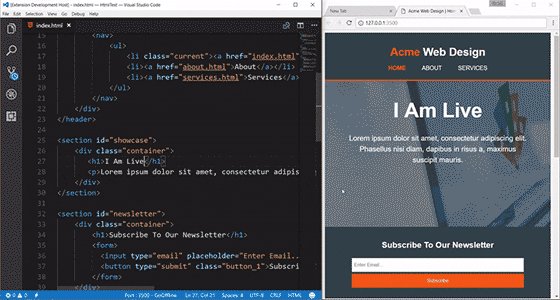
Live Serverは、HTMLのプレビューをリアルタイムで行ってくれるプラグインです。プラグインを利用すれば、毎回コードを確かめるためにプレビューを更新する必要がありません。コードや画像の配置などを確認する際におすすめです。
Bracket Pair Colorizer

コードのカッコが多くなってきたときに使えるプラグインがBracket Pair Colorizerです。全てのカッコにそれぞれ違った色を付けてくれるため、カッコの範囲がすぐに理解できます。条件式が長くなったときに使えるためおすすめです。
Color Highlight

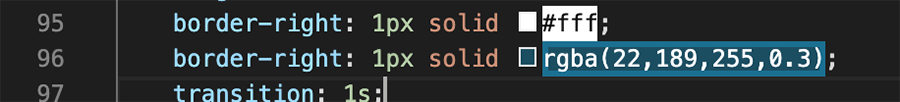
CSSのカラーコードを設定している場合、実際に見えているカラーを確認することがあるでしょう。Color Highlightを利用すれば、カラーコードの手前の部分に表示される色をコード上で知らせてくれます。そのため、カラー確認の時間を短縮して作業ができます。
CSSTree validator

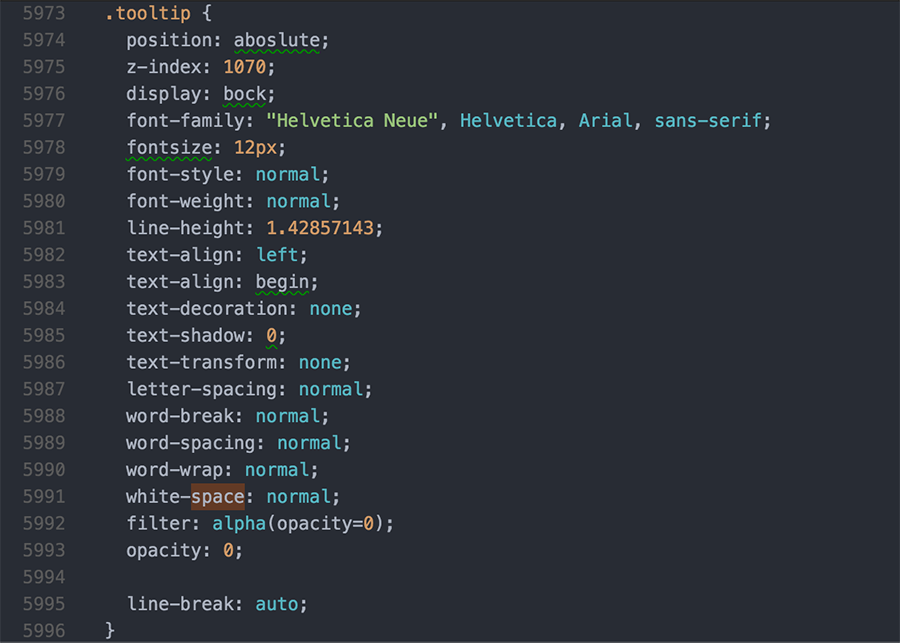
CSSの構文をチェックしてくれるプラグインです。コードの下線部に波線を引いてエラーログも表示してくれるため、すぐにエラー部分がわかります。CSSのエラー確認時に役立つでしょう。
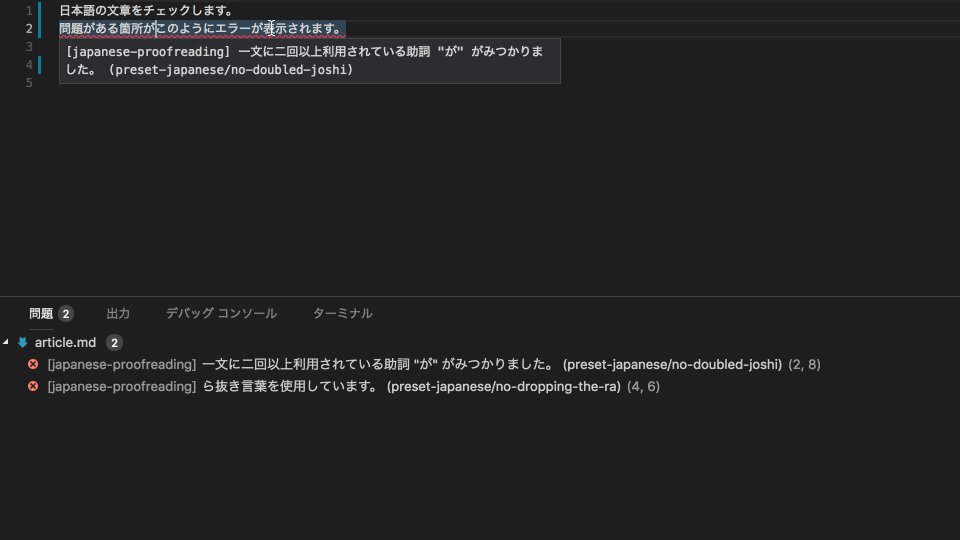
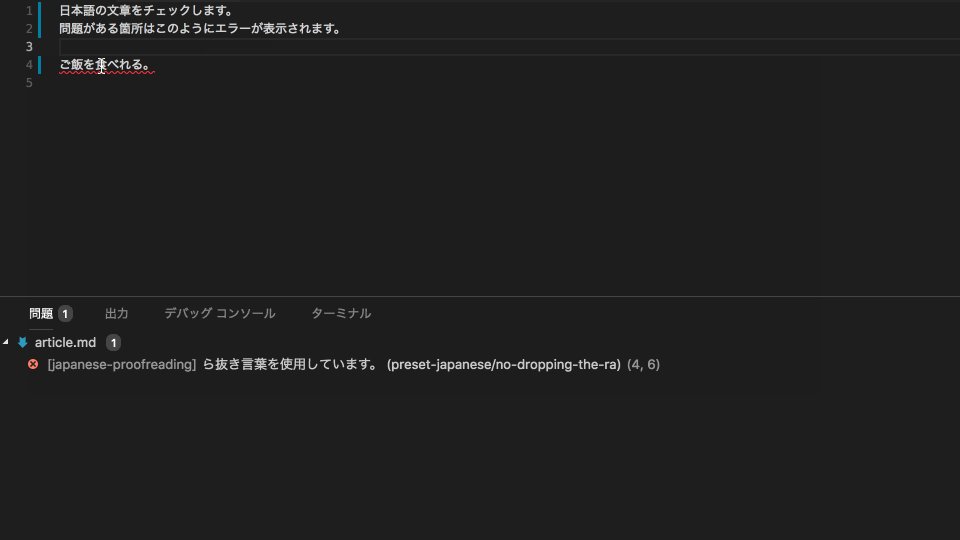
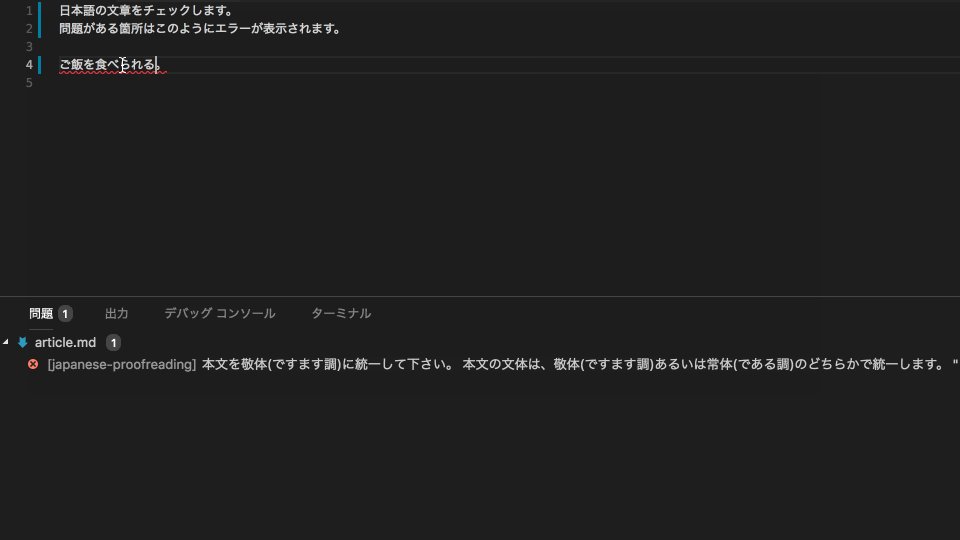
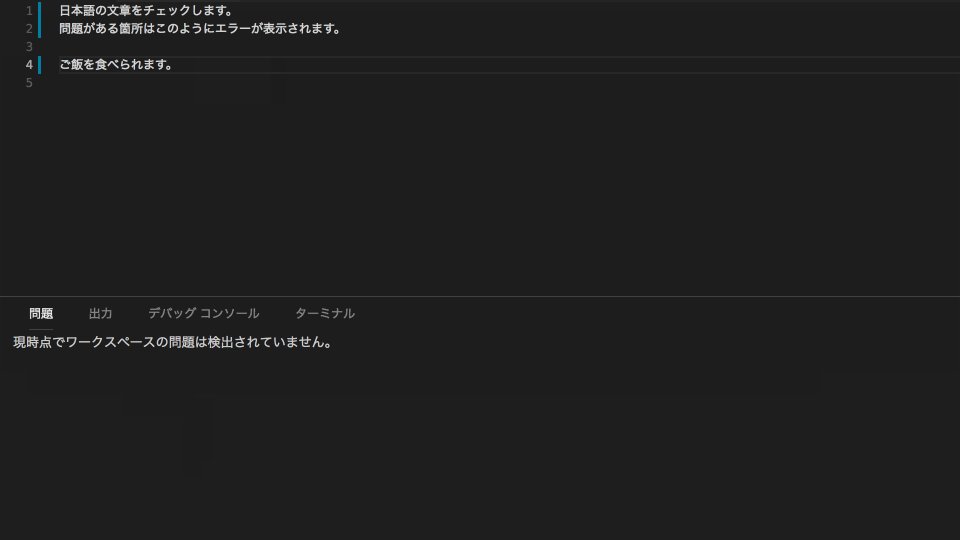
テキスト校正くん

参考:テキスト校正くん
コードを他のエンジニアと共有する場合、日本語や専門用語の間違いはしたくないですよね。テキスト校正くんは、日本語の間違っている箇所をチェックするプラグインです。テキスト校正くんを利用することで日本語や専門用語の間違いなどをなくすことができます。
SFTP

参考:SFTP
サーバーにFTP接続してファイルをアップロード・ダウンロード際に必要なプラグインです。またローカル・リモートの差分や同期ディレクトリなど便利な機能が豊富にあります。
プラグイン導入で効率的にコーディングを
プラグイン導入によってコードの理解しにくい部分がわかりやすくなったり、自分で書いたコードのエラーを間違えることが少なくなるでしょう。そのため、コーディングが効率よく行えます。プラグインを上手く利用してコーディングを楽しみましょう。