Git 初心者も安心!Source Tree のインストールから使い方まで徹底解説!

無料で使える Git クライアントソフトの「Source Tree」はご存知でしょうか?
Git を利用する際、GUI(画面操作)で利用したいと考えている方にぜひご利用頂きたいツールです。
Source Tree はフリーソフトでありながら Windows・Mac どちらでも利用することが可能で、非常に便利な機能を多数備えています。
本記事では、「Source Tree」を Git 初心者の方でも導入してもらえるよう、画像をまじえながらインストールから基本的な使い方まで徹底解説していきたいと思います。
※本記事で紹介する内容や画像は Mac 環境を元にしております。Windows ユーザーの方は適宜読み替えて実践してみてください。
Source Tree とは?
Source Tree はソースコードのバージョン管理を GUI(画面操作)でわかりやすく扱えるツールです。主に Git を対象としていますが、SVN などでも利用することは可能です。
メリット
Source Tree を利用することのメリットは大きく「GUI での Git 操作が出来る」「Windows と Mac の両方で利用出来る」の 2 つが挙げられます。
GUI での Git 操作が出来る
Source Tree を利用するメリットは、ほぼ全ての Git コマンドを GUI から実行することが可能なこと。
Source Tree の登場までは Mac の場合は「ターミナル」、Windows の場合は「Git Bash」といったツールを利用して CUI(コマンド操作)で Git を操作する必要がありましたので、初心者にとっては少し敷居の高いものとなっていました。
しかし、Source Tree の登場で Git 初心者の方でも直感的に分かりやすい Git 操作が出来るようになっています。
他の人がアップデートしたリポジトリや自身の未プッシュ状態のリポジトリが Source Tree から視覚的に確認出来るため、チーム作業において初心者が忘れがちな、ソースコードを最新の状態に常に保つ作業も容易にしてくれるメリットがあります。
Windows と Mac の両方で利用出来る
Windows の場合、Git を GUI で操作するツールとして、「tortoiseGit」が提供されていますが、Mac には GUI 操作を行える代表的なツールが存在なかったので、Source Tree が利用出来るのは大きなメリットとなります。
また Mac と Windows の両方を利用しているユーザーは、それぞれ別ツールの使い方を覚える必要がないため時間と労力の節約に繋がります。
デメリット
Source Tree はデメリットとしては、「コマンド操作に慣れた方が応用は効く」「慣れるとコマンド操作の方が早い」といった点が挙げられます。
コマンド操作に慣れた方が応用は効く
Source Tree は GUI で操作が出来る点が大きなメリットではありますが、他のツールを利用する際にはコマンドベースの知識が必要となります。
Source Tree 単体での利用においてはデメリットとはなりませんが、GUI ツールは基本的にコマンド操作を画面上からマウス操作で出来るようにしたものなので、別のツールに移行する際には、コマンド操作に慣れているユーザーの方がスムーズに慣れることが出来る傾向にあります。
慣れるとコマンド操作の方が早い
Git の操作はコマンド操作に慣れてしまうと Source Tree で操作するよりも効率的に作業を進めることが可能となります。
Git 初心者の頃は Source Tree を利用した方が効率的に思えますが、長く Git を利用する場合、コマンド操作に慣れてしまった方が結果的に効率的に作業を行えることに繋がります。
Source Tree を導入してみよう!
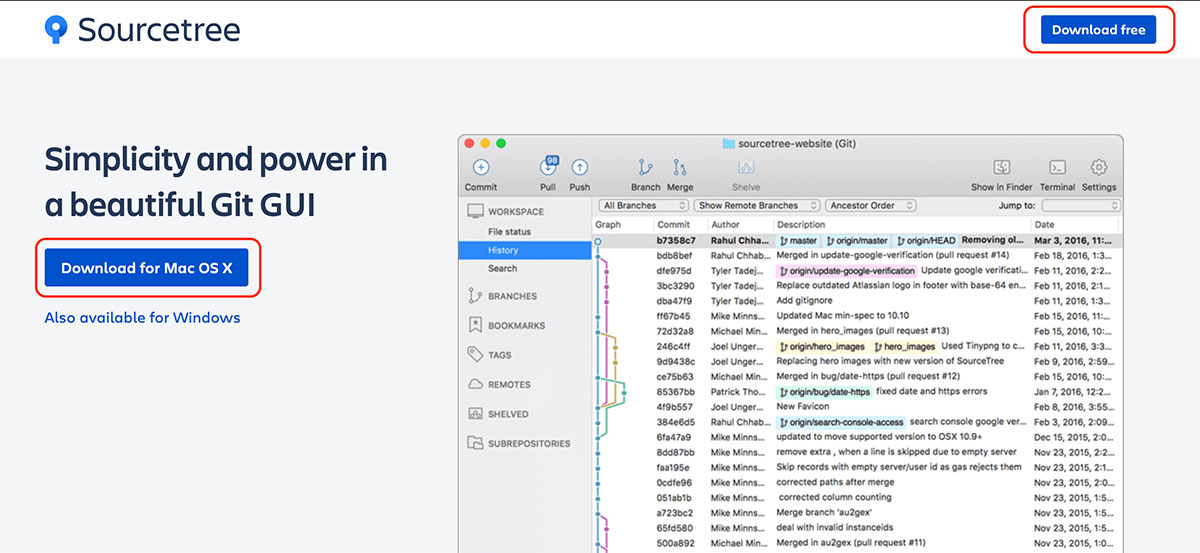
まず公式サイト(https://www.sourcetreeapp.com/)にアクセスし「Download for Mac OSX」をクリックします。
※Windows の方は「Download for Windows」と表示されていたり、日本語化されていたりするので適宜読み替えてください。
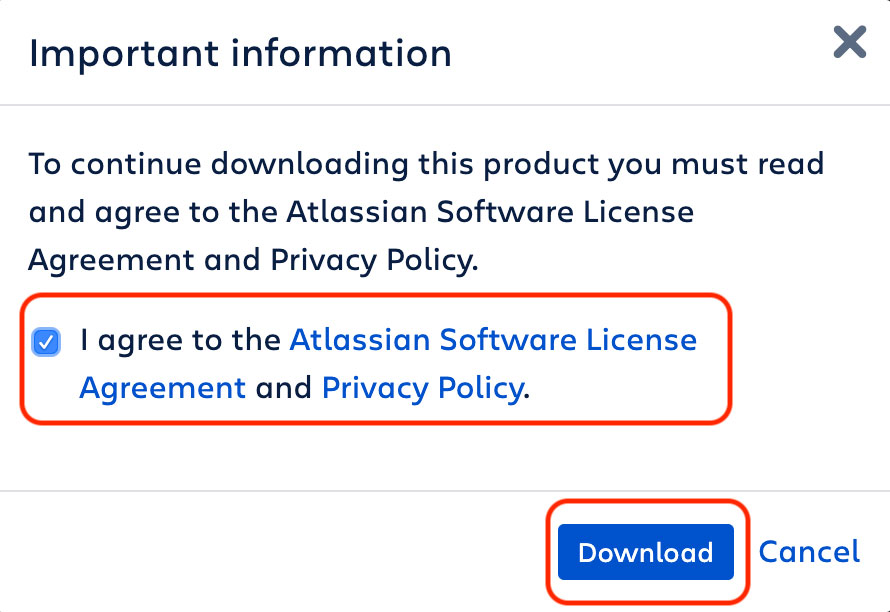
ライセン規約の同意画面が表示されますので、規約を確認し、同意のチェックを入れて「Download」ボタンをクリックします。

Finder の「ダウンロード」に「Sourcetree_4.0_229.zip(※バージョン番号は執筆時点)」がダウンロードされたことをご確認頂けます。

インストール
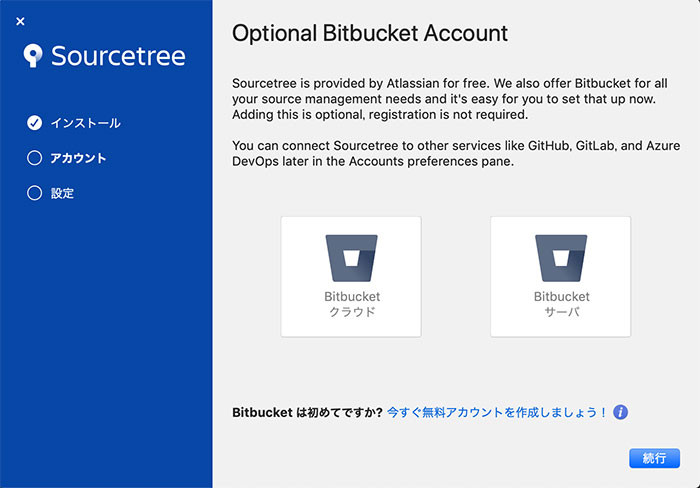
GitBucket の設定画面が出てきますが、本記事では「GitHub」との連携をご紹介するため、「続行」ボタンをクリックして先に進めます。

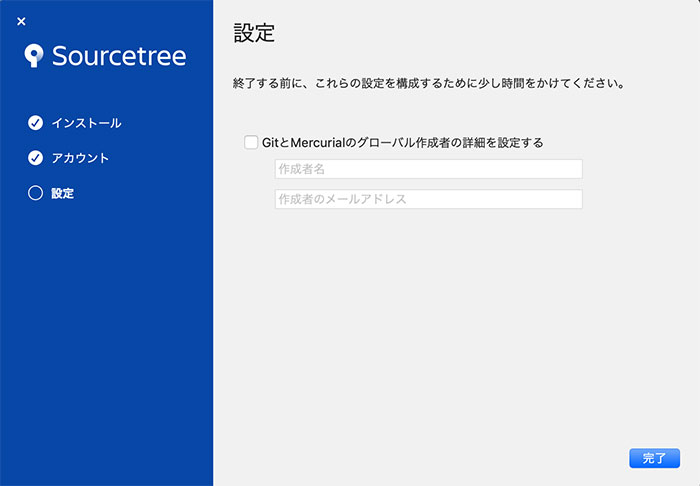
アカウント情報入力画面が表示されますが、何も入力せずに「完了」ボタンをクリックします。

初期設定
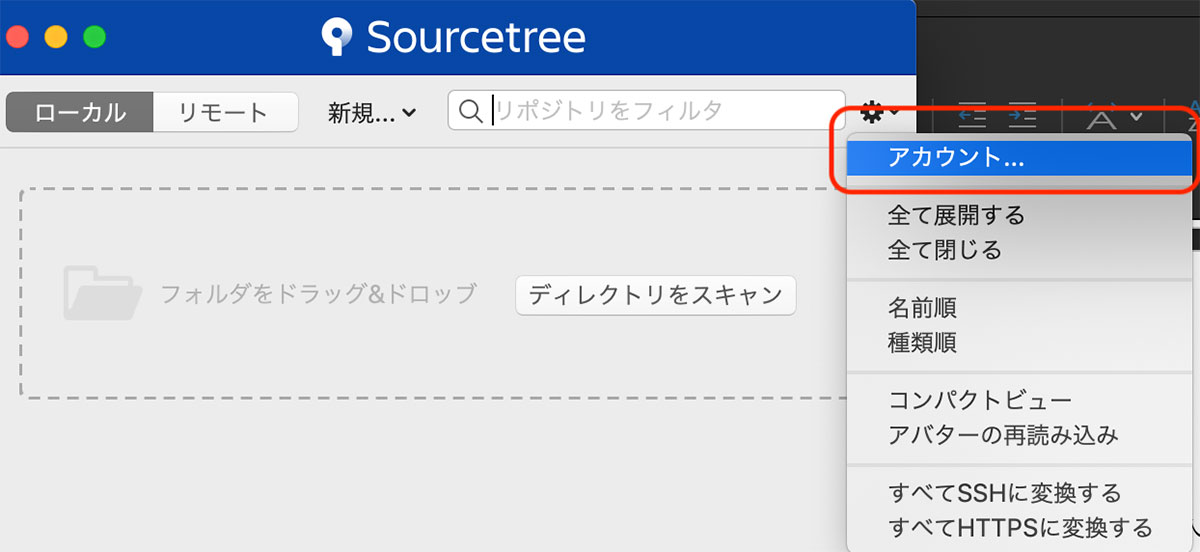
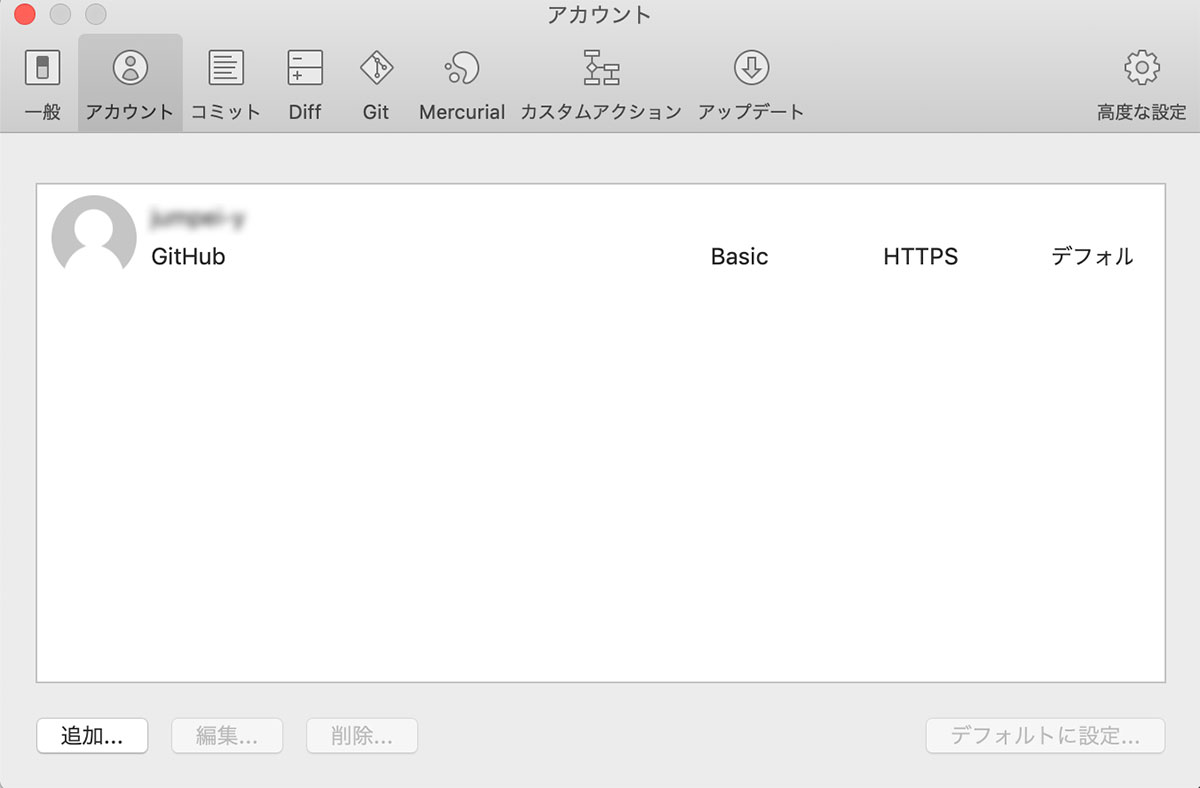
下記の画面が表示されるので、歯車のアイコンから「アカウント」を選択します。

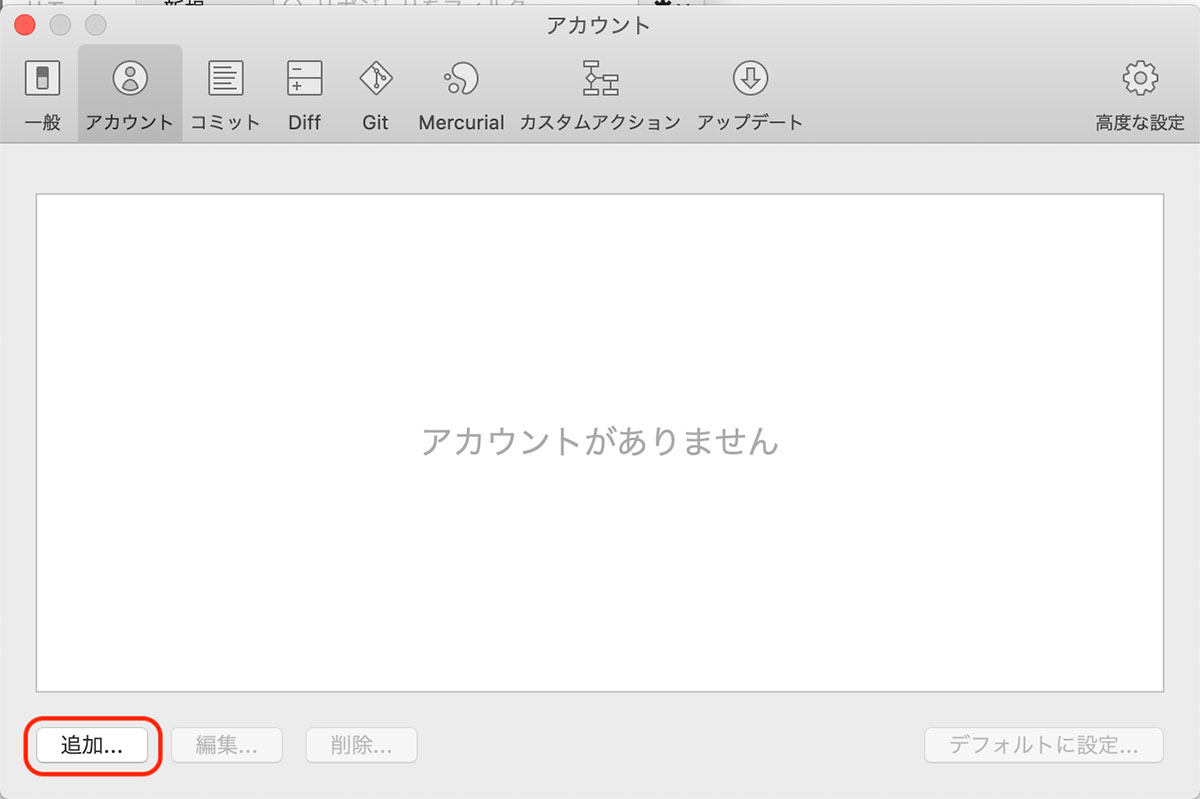
画面左下の「追加」ボタンをクリックします。

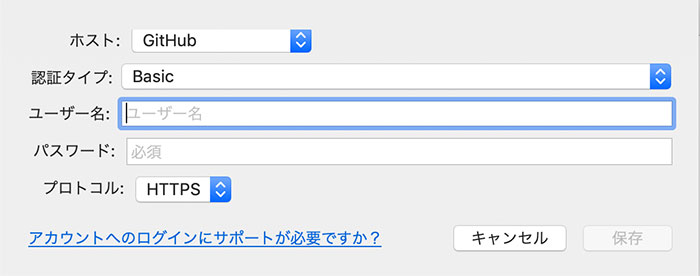
表示されたポップアップ画面で下記の情報を入力します。
ホスト:GitHub
認証タイプ:Basic
ユーザー名:GitHub のユーザー名
パスワード:GitHub ログイン時のパスワード
プロトコル:HTTPS

GitHub アカウントの連携に成功するとユーザーが追加されているのがご確認頂けます。

Source Tree の使い方
次に Source Tree の使い方についてご紹介していきます。
リポジトリを作成
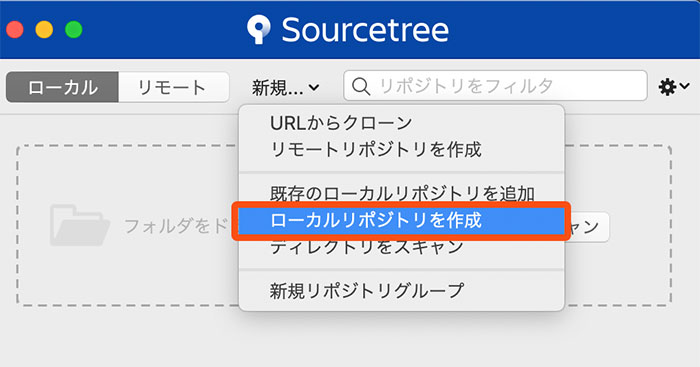
ローカル環境に新規のリポジトリを作るには「新規」プルダウンから「ローカルリポジトリを作成」を選択します。

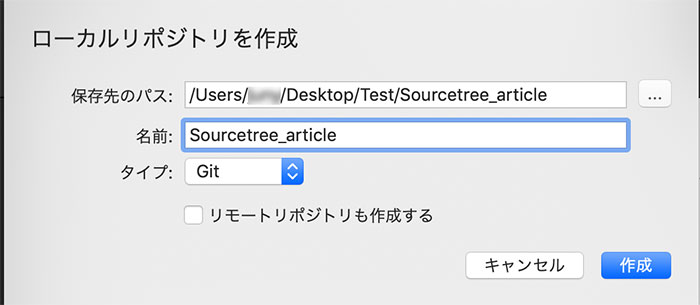
リポジトリを作成する場所を指定します。
画像の例では「Users/ユーザー名/Desktop/Test/Sourcetree_article」に「Sourcetree_article」というリポジトリを作成しています。

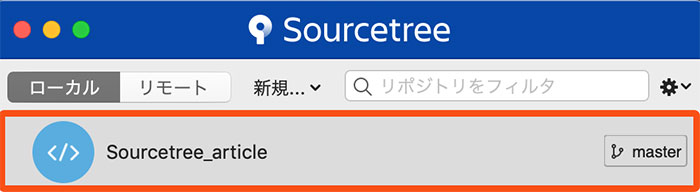
作成したローカルリポジトリが Source Tree のホーム画面に追加されていることがご確認頂けます。

Git の管理対象にファイルを追加
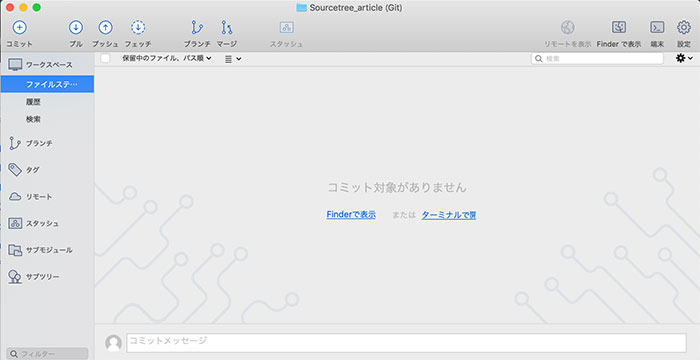
まず Source Tree のホーム画面から作成したリポジトリをダブルクリックすると該当のリポジトリの操作画面が表示されます。

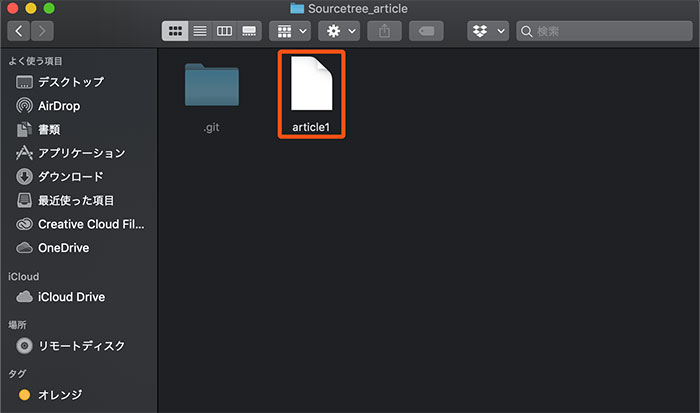
まだファイルが何もない状態ですので、「Finder を表示」をクリックし、リポジトリフォルダにエディタでファイルを作成し、追加します。
サンプルの画像では「article1」という名前でファイルを作成しています。

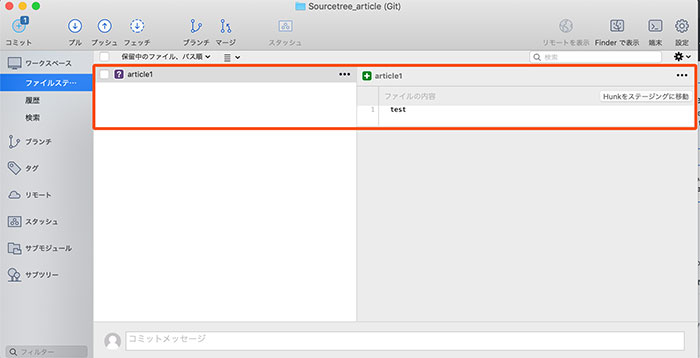
Source Tree の画面に戻ると追加したファイルが自動的に追加されているのがご確認頂けます。

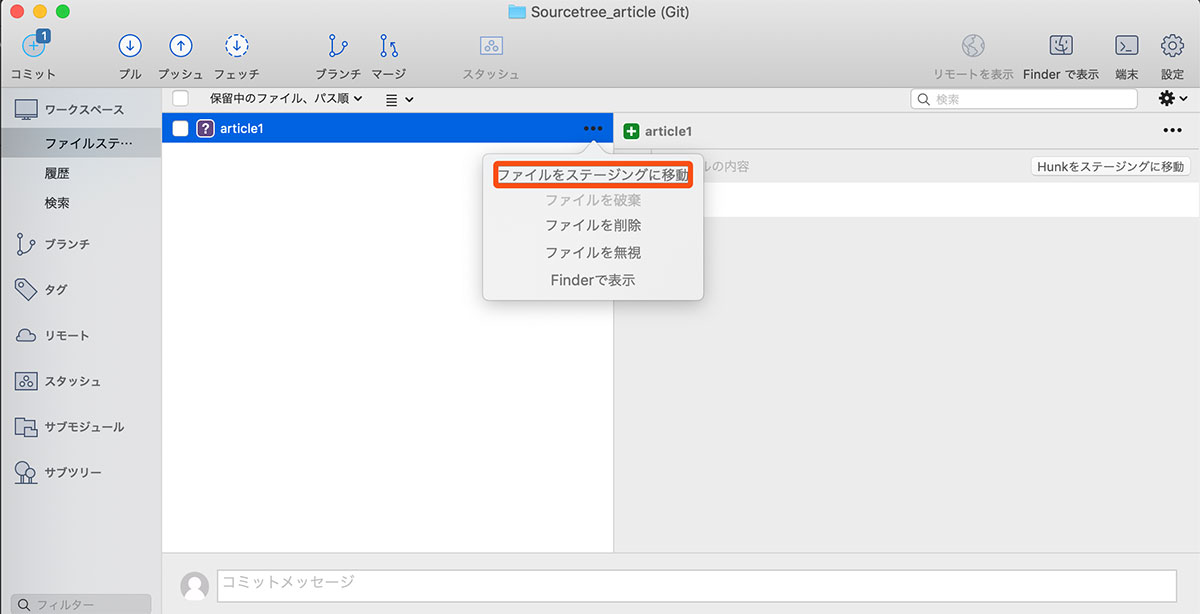
追加されたファイルは現在まだコミット対象になっていないので、オプション選択から「ファイルをステージングに移動」を選択します。

ファイルをコミット
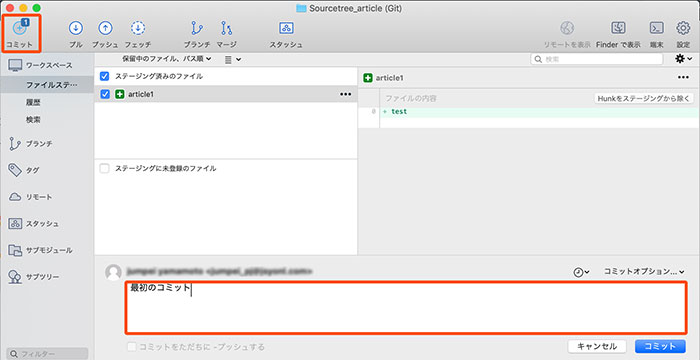
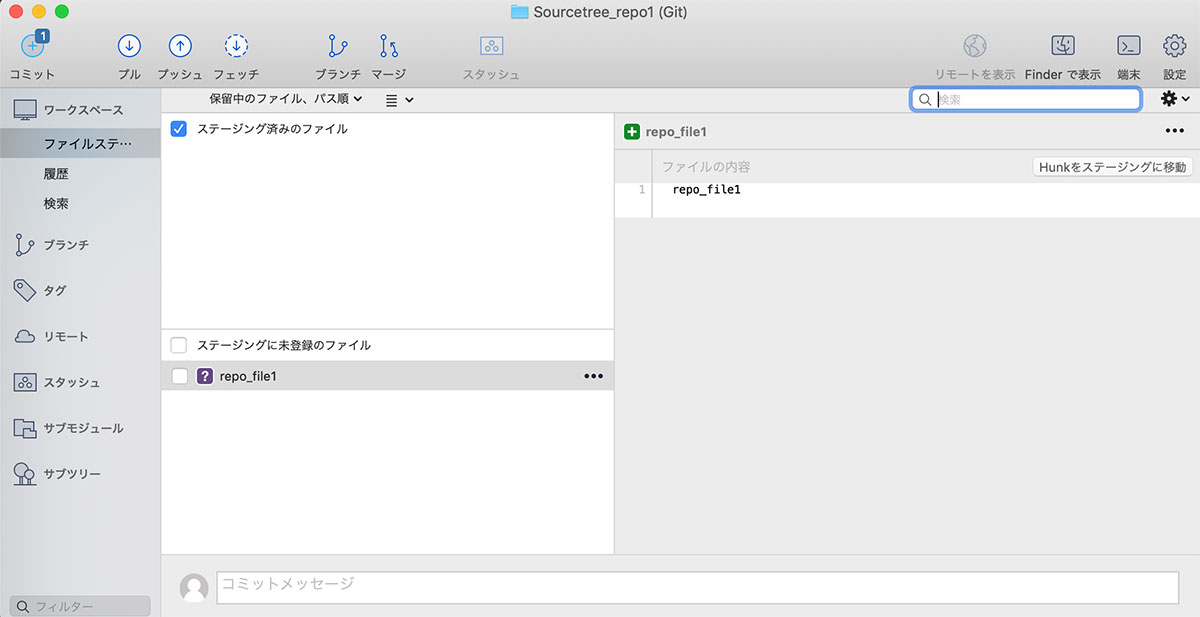
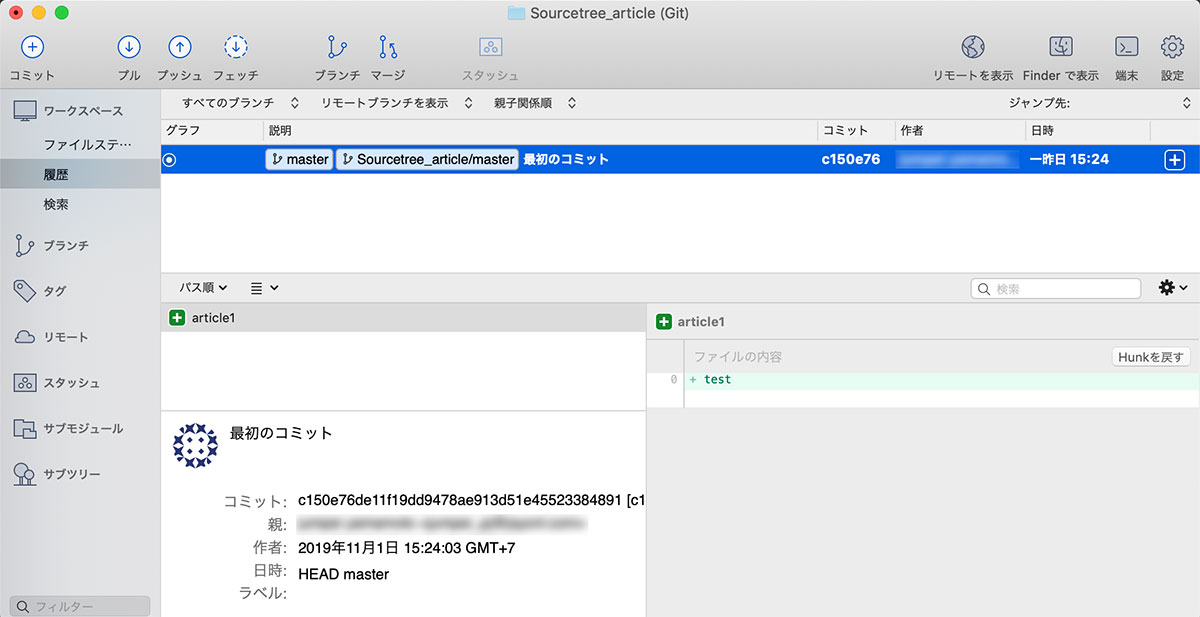
Source Tree の管理画面左上にコミット出来ていないファイルが「1」と通知されているのがご確認頂けます。
「+マーク(コミット)」をクリックすると画面右下のコミットメッセージ入力フォームが出てくるのでメッセージを入力して「コミット」ボタンをクリックします。

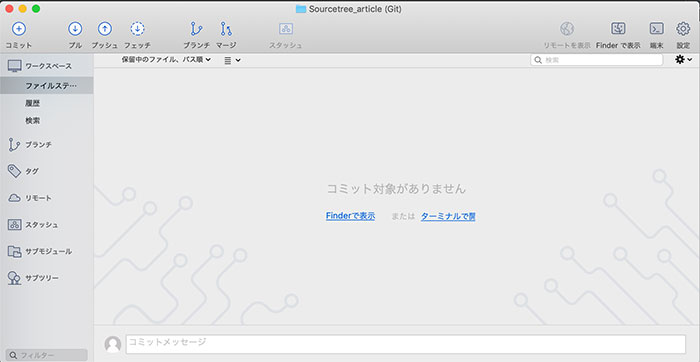
画面が切り替わり「ファイルステータス」ではコミット対象がなくなったことを確認頂けます。

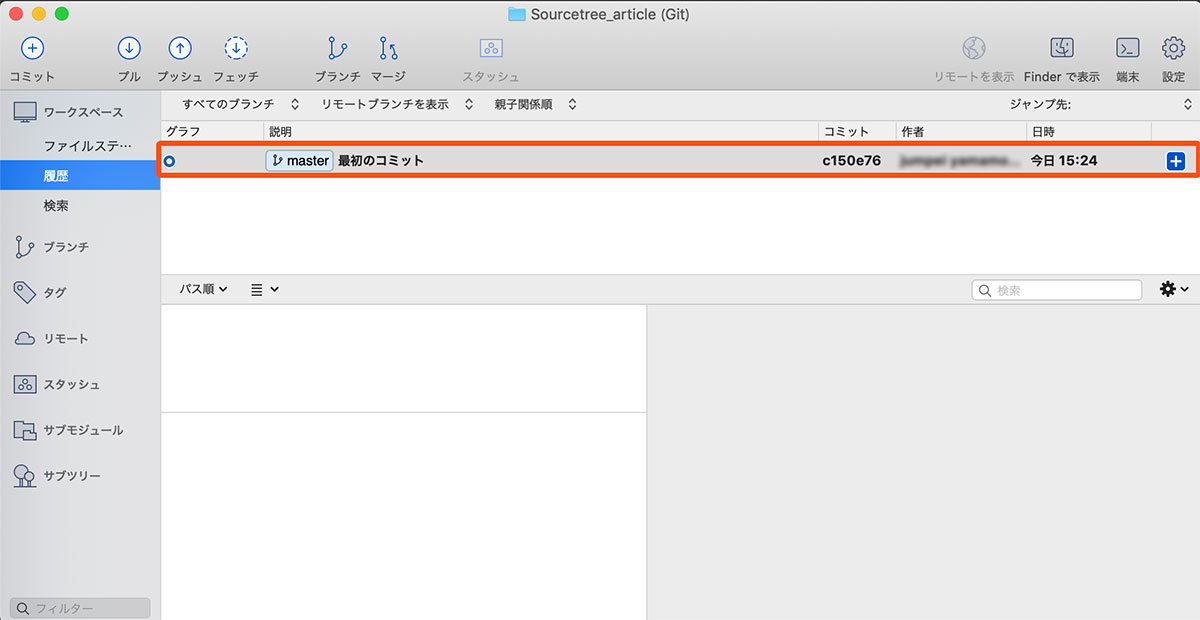
「履歴」をクリックすると先ほどコミットした内容が反映されていることがご確認頂けます。

既存のリポジトリを Source Tree へ反映させる
既存のローカルリポジトリを Source Tree へ反映させる方法についてもご紹介していきたいと思います。
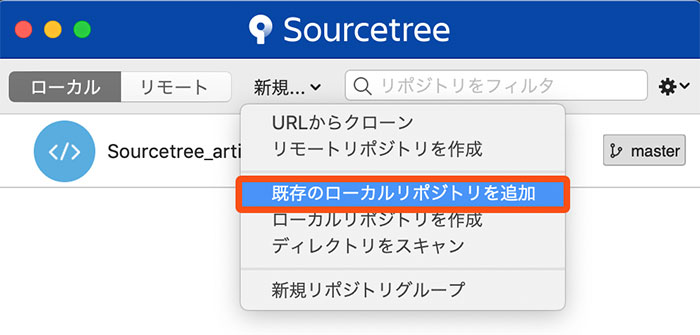
まず「新規」プルダウンから「既存のローカルリポジトリを追加」を選択します。

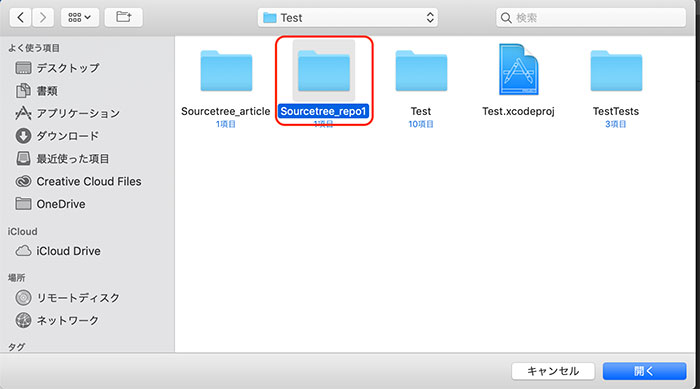
追加したいリポジトリ該当するフォルダを選択します。

Source Tree でホーム画面に切り替わり、選択したリポジトリが追加されているのが確認出来ます。
ここからは新規リポジトリ作成時にご紹介した通りで、ダブルクリックから既存リポジトリの管理画面を表示可能です。

リモートサーバーとファイルを共有しよう
ここまで紹介した方法は、ユーザーのローカルコンピューターのみでファイルが管理されている状態です。
ここからはチームで作業を行う場合などに必要となるリモートサーバーとのファイルの連携方法についてご紹介していきます。
リモートサーバーにファイルを送信(Push)
リモートサーバー(GitHub)にローカルのファイル情報を送信することを「Push」と呼びます。
Source Tree で実際に「Push」を行ってみましょう。
GitHub でリモートリポジトリを作成
まず、現在ローカルにリポジトリを作成していますが、リモートサーバーには該当のリポジトリは存在していない状態です。
リモートサーバーと連携するためには、リモートサーバーにリポジトリを作成してあげる必要があります。
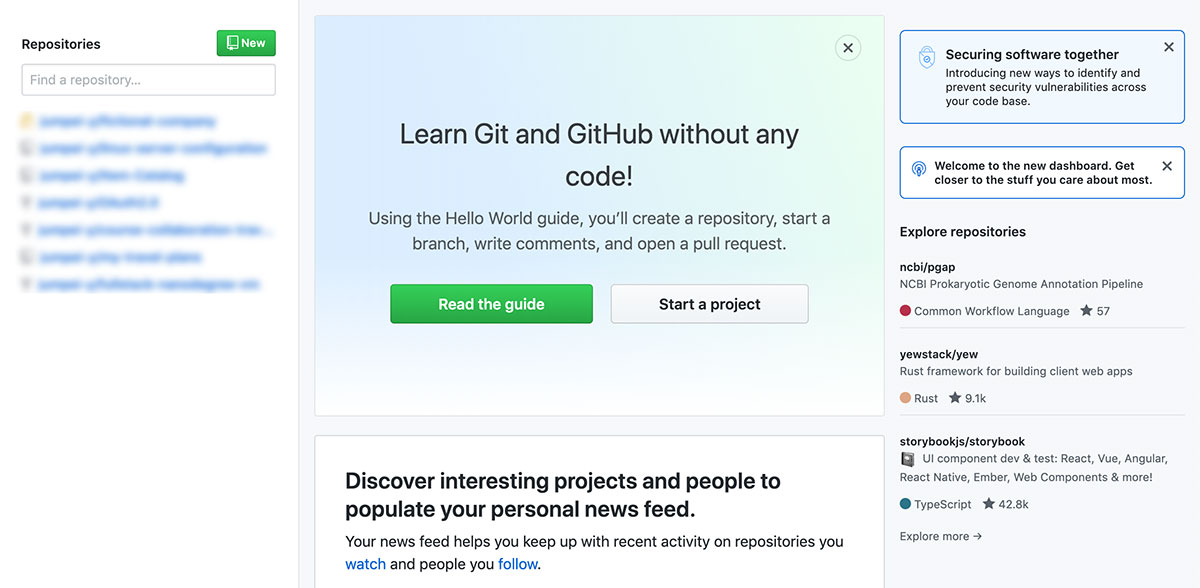
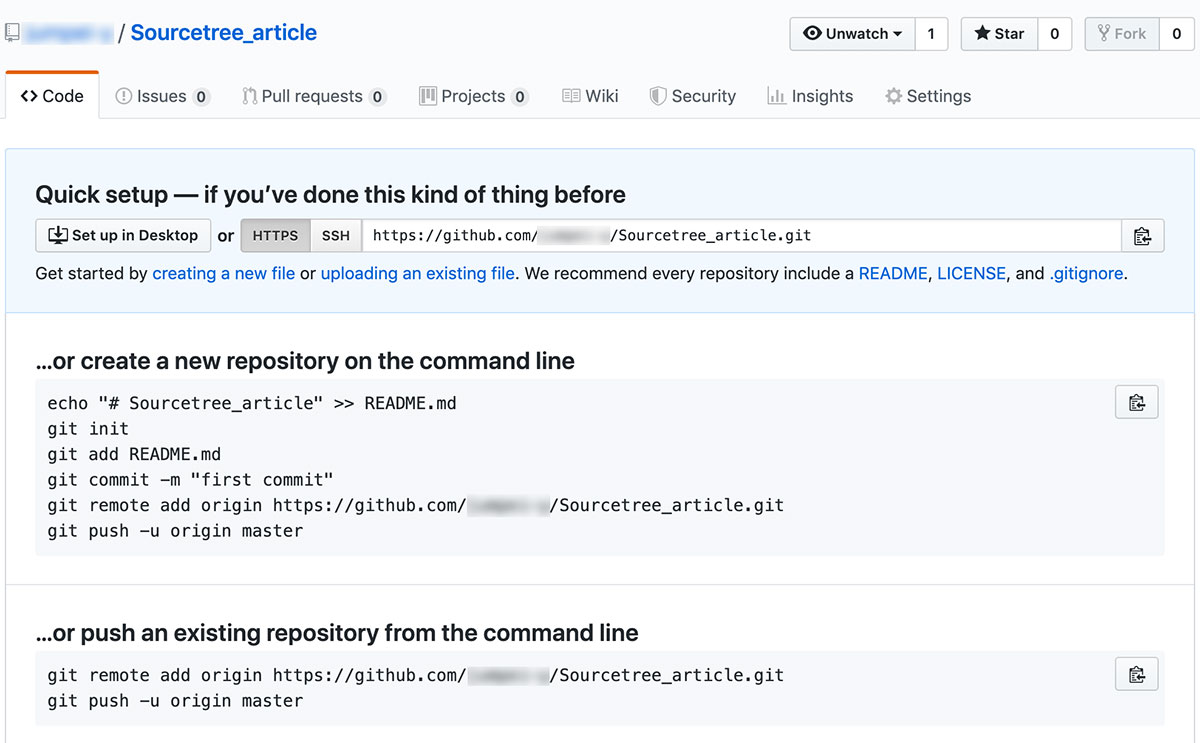
「GitHub」の画面から「New」ボタンをクリックし、新規リポジトリを作成します。

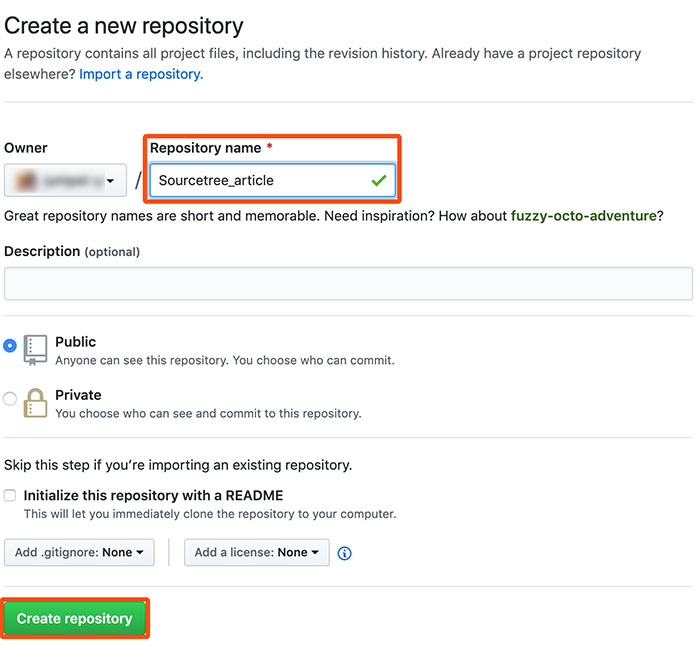
リポジトリ作成画面で新規で作成するリポジトリの名前を設定し「Create repository」ボタンをクリックします。
ここではローカルで作成したリポジトリと同じ名前で設定しています。

Source Tree に戻り、リモートサーバーと同期させたいリポジトリの管理画面を開きます。
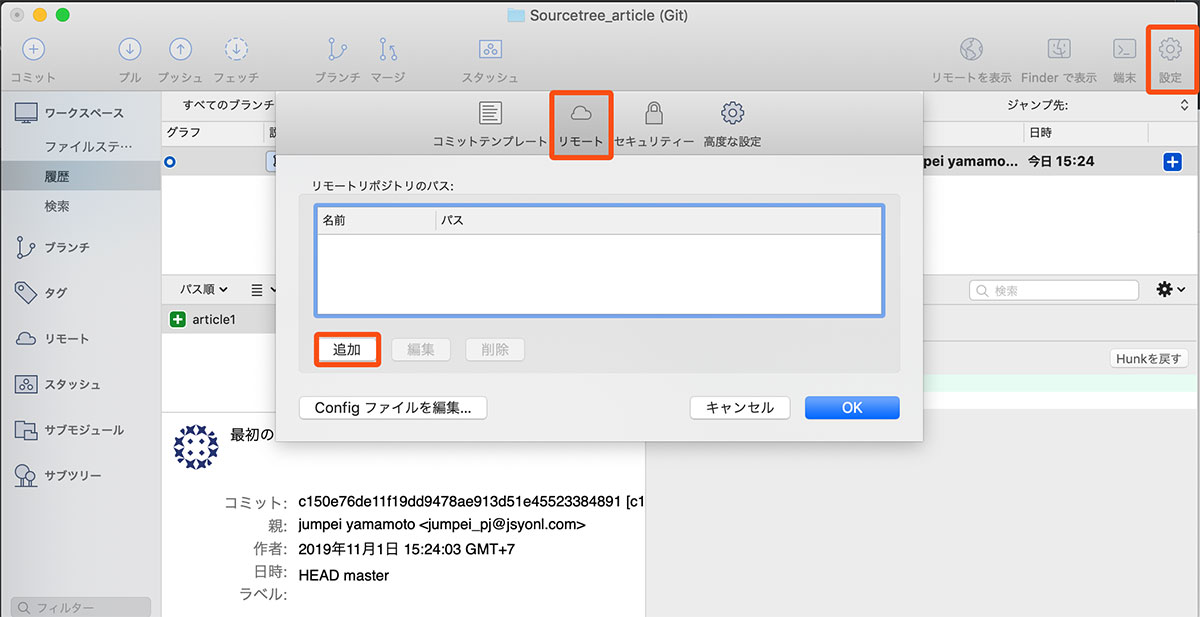
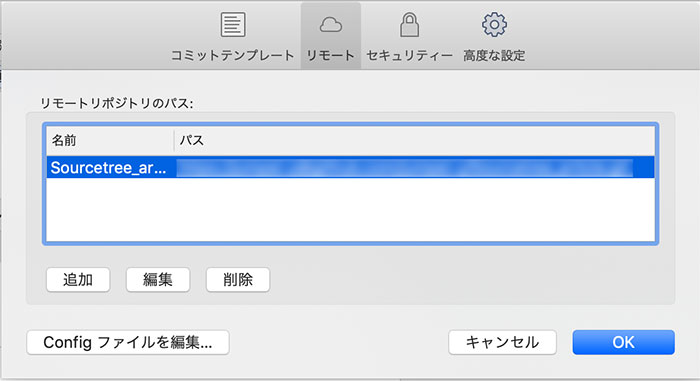
「設定」から「リモート」タグを選択し、「追加」ボタンをクリックします。

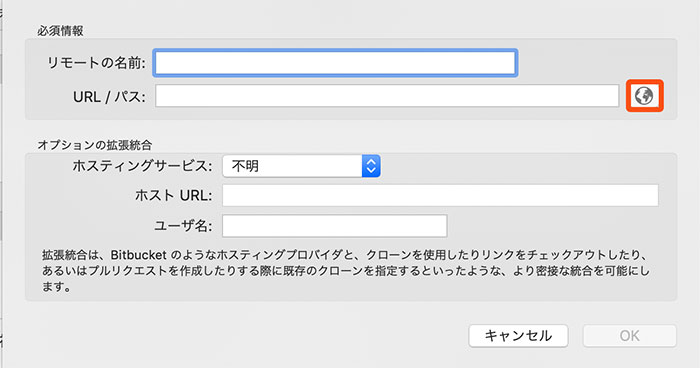
表示された画面から「リンク」アイコンをクリックします。

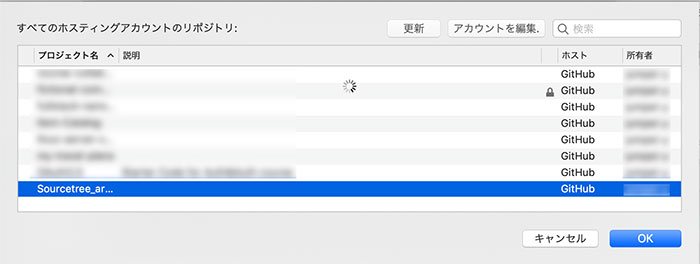
GitHub に登録されているリポジトリ一覧が表示されるので、同期させたいリポジトリを選択します。

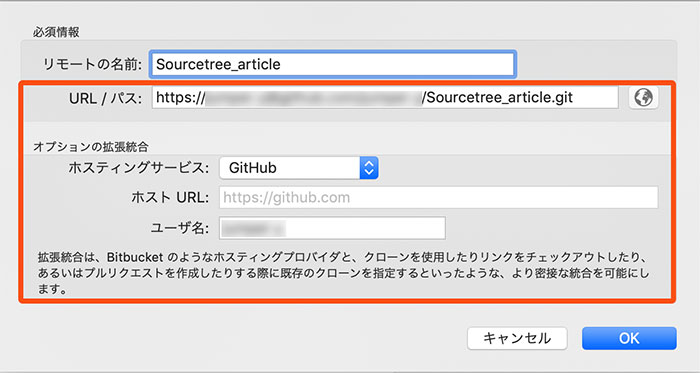
元の画面に戻り、赤枠の部分が自動で設定されます。
「リモートの名前」はご自身で決めることが可能ですが、分かりやすいようにリモートサーバーの名前と同じにしておくことをおすすめします。

リモートリポジトリとして追加されたのがご確認頂けます。

ローカルリポジトリの内容を PUSH してみよう
では、実際にローカルリポジトリの内容をリモートリポジトリに PUSH してみたいと思います。
現在のリモートリポジトリーの状態はリポジトリを作っただけでファイルは何もない状態です。

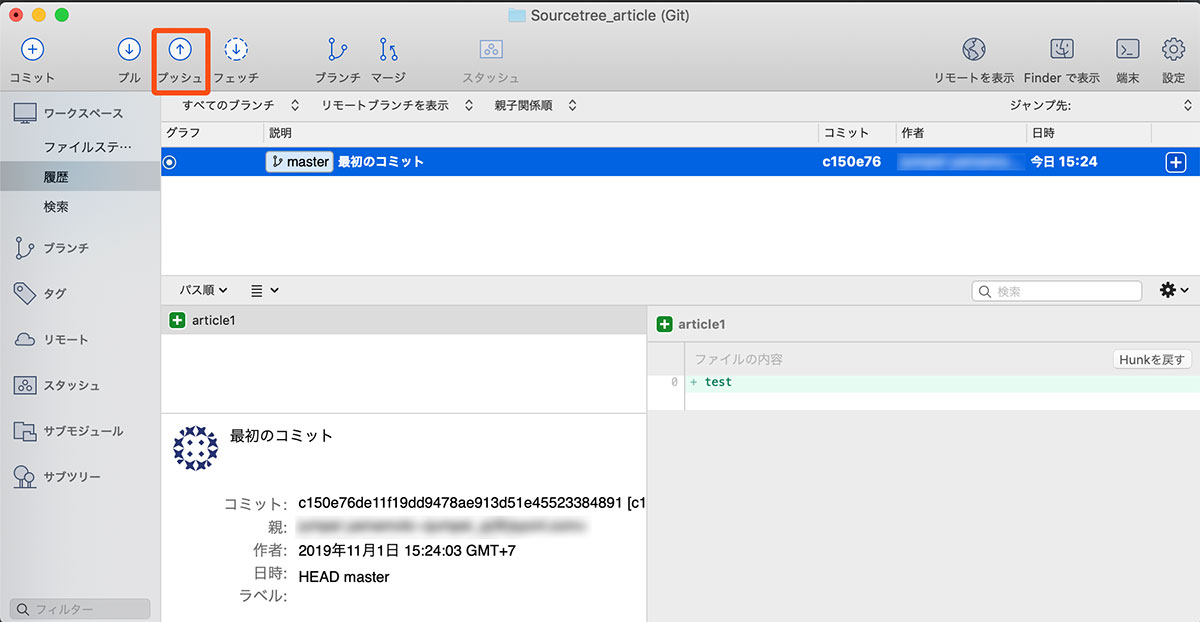
Source Tree の管理画面左上の「プッシュ」をクリックします。

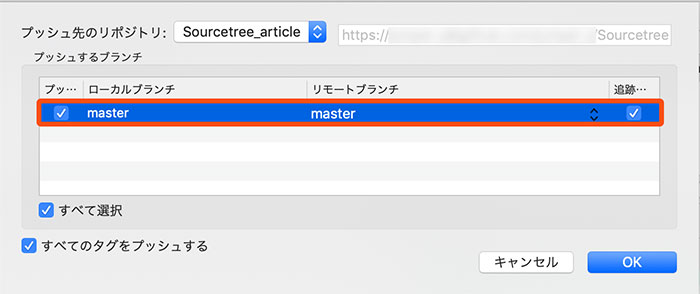
プッシュするブランチが正しいことを確認して、チェックマークを ON にし、「OK」ボタンをクリックします。

Source Tree 上でもリモートブランチに反映されていることがご確認頂けます。

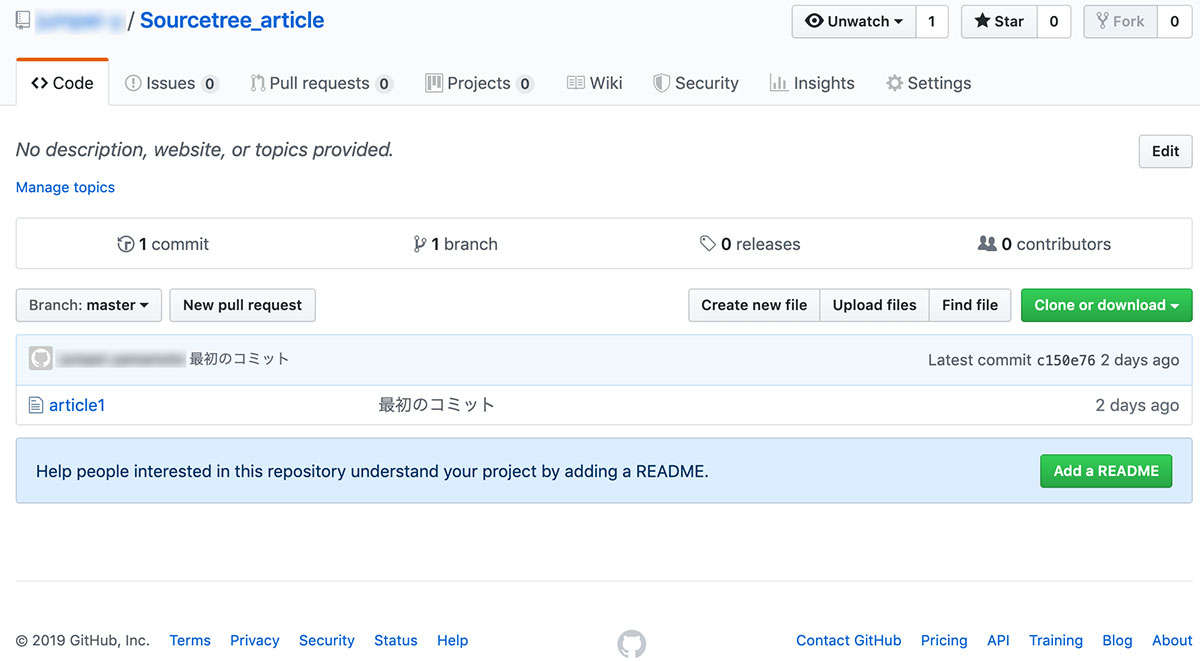
GitHub のプロジェクト情報を更新してみると、下記のようにローカルで作成したファイルが GitHub 上でもご確認頂けます。

ローカル環境にリモートサーバーの内容をコピーしよう(Clone)
次に既存のリモートサーバーにあるリポジトリをローカル環境に Source Tree で反映する方法についてご紹介していきたいと思います。
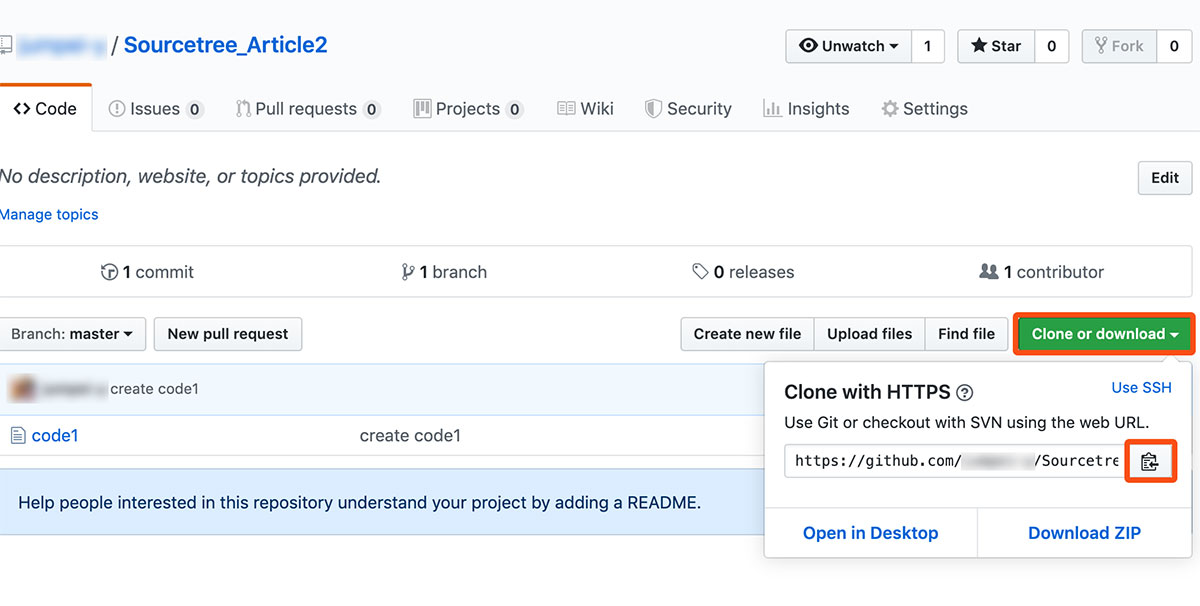
まず GitHub の画面からローカル環境にコピーしたいプロジェクトを選択します。
下記の画像の例では「Sourcetree_article2」というプロジェクトをコピーしようとしています。画面右にある「Clone or download」から赤枠で記したコピーボタンをクリックします。

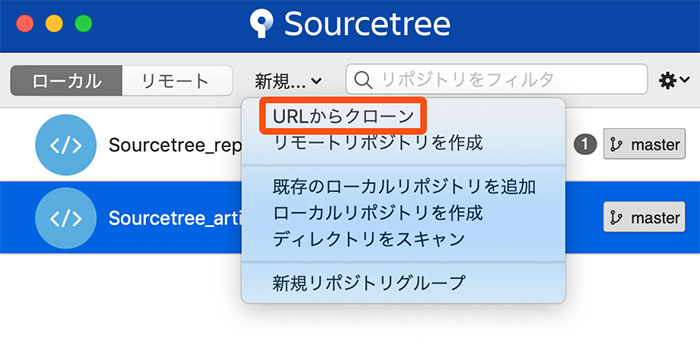
次に Source Tree に移動し、ホーム画面から「新規」タブ→「URL からクローン」を選択します。

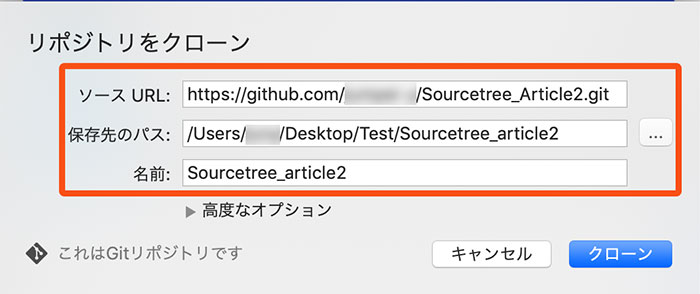
「ソース URL」に先程 GitHub でコピーしたプロジェクトの URL を設定します。
「保存先のパス」はローカルコンピューター上にコピーしたプロジェクトのファイルが格納される場所なので、任意の場所をご指定いただいて構いません。

設定が完了したら「クローン」ボタンをクリックします。
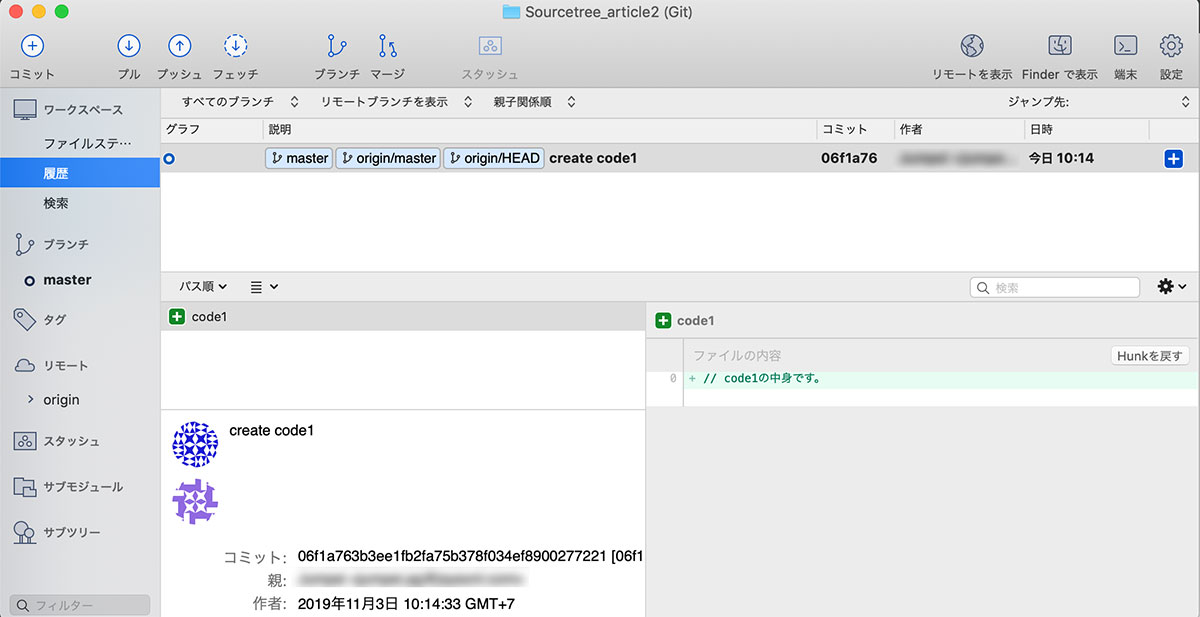
下記の画像のように作成したリポジトリの管理画面が自動的に開きます。
これでローカル環境へのコピーは完了です。

ローカル環境をリモートサーバー最新の状態に更新しよう(Pull)
続いてはチーム作業で他の人がファイルを更新して「Push」したため、リモートサーバーにあるファイルが最新の状態となっており、ローカル環境のファイルが古い状態を想定して最新の状態にローカル環境を更新してみましょう。
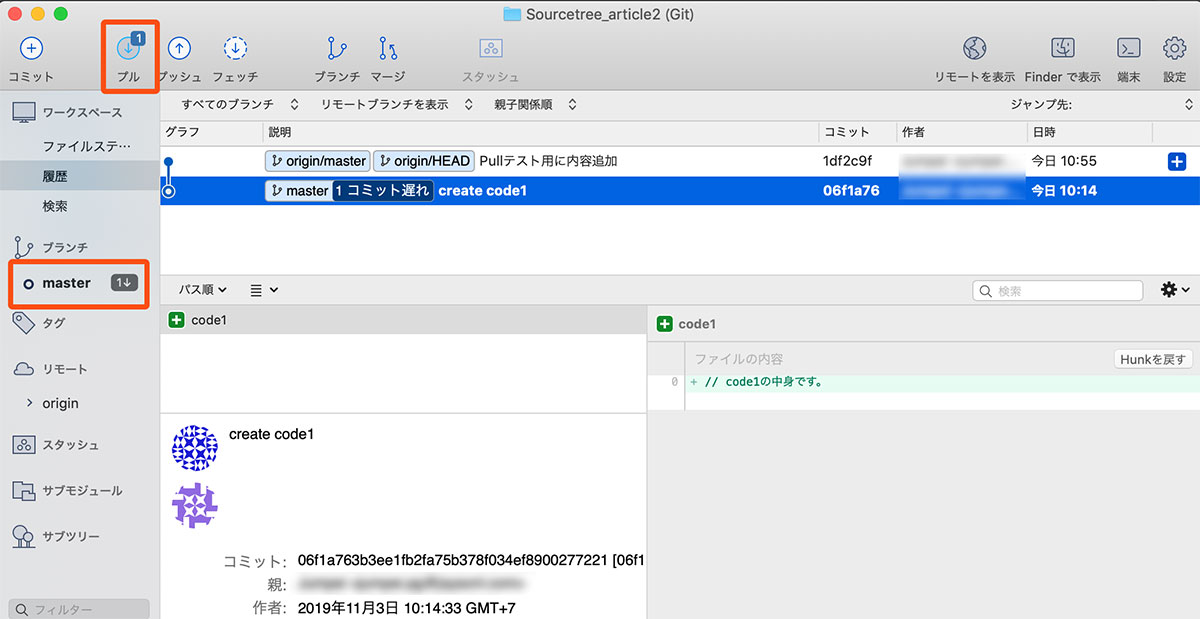
リモートサーバーのプロジェクトが変更されると Source Tree 上で下記の画像のように「プル」のアイコンに数字が付きます。

リモートサーバーとローカル環境に差異があることを知らせてくれているので「プル」でローカル環境に最新ファイルをダウンロードしてきましょう。
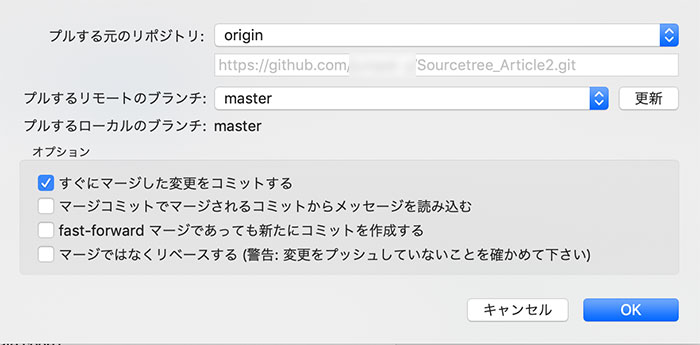
「プル」をクリックすると下記の画面が表示されます。
基本的には画面のようにデフォルトの状態で問題ありませんが、リモートサーバーのブランチを変更するなどオプションが選択可能です。

「OK」ボタンをクリックして、「Pull」を実施してみましょう。
少し待つと画像のようにプロジェクト管理画面に戻り、リモートサーバーの情報が反映されていることがご確認頂けます。
まとめ:SourceTree は Git 初心者に最適のツール
本記事では、Source Tree のインストール方法から基本的な扱い方まで、初心者の方にも分かりやすく画像を多めに用いてご紹介してきました。
Git 初心者はコマンド操作に敷居の高さを感じることが多いため、Source Tree のように GUI で操作出来るのは非常に便利です。
ぜひ Git 初心者の方はもちろん、Source Tree をまだ利用したことがない方も一度本記事の情報を参考に Source Tree を活用してみてください。