スマホデザインが捗る!Photoshop CC 2015では今開いているPSDがリアルタイムにiPhoneで確認できるぞ!

2015/6/16にAdobeのCreative Cloudが2015年リリースとしてアップデートいたしました。
そのアップデートの中で、個人的に待ちに待っていた機能がPhotoshopに搭載されたのでご紹介いたします。デバイスプレビューという「今開いているPhotoshopの画面がiPhoneで見れる」機能です!

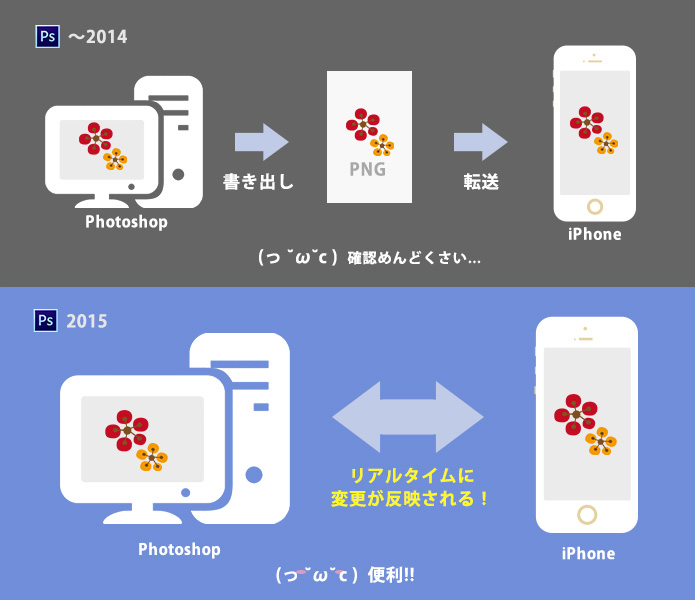
今まで、スマホのデザインを確認するときは
「Photoshopでデザイン作成」→「書き出し」→「iPhoneに画像転送(確認)」
というものでした。一度だけの確認ならいいのですが、デザインの微調整をする際は何度も画像を書き出しては確認、画像を書き出しては確認…と繰り返しになるので結構時間を取られる作業です。
それがPhotoshop CC 2015なら、Photoshopで開いているPSDデータをそのままiPhoneで見ることができるのです!これは大幅な作業の短縮になります!本当に嬉しい!
実は今までもMacであれば「Skala Preview」というアプリを使うことで、スマホ確認が出来ていました。ただ、Windowsではどうしても出来なくて歯がゆい思いをしていました…
が!それも今日まで!これで心ゆくまでiPhoneでデザインチェック出来ます!
開いているPSDデータをiPhoneで確認する方法
それでは使い方について説明していきます。
iPhoneアプリ「Adobe Preview」をダウンロード
まずは、専用のアプリ「Adobe Preview」をiPhoneにダウンロードします。

ダウンロードはこちらから
「Adobe Preview」にAdobeIDを入力
アプリを起動したら、Photoshopで使っているAdobe IDを入力します。

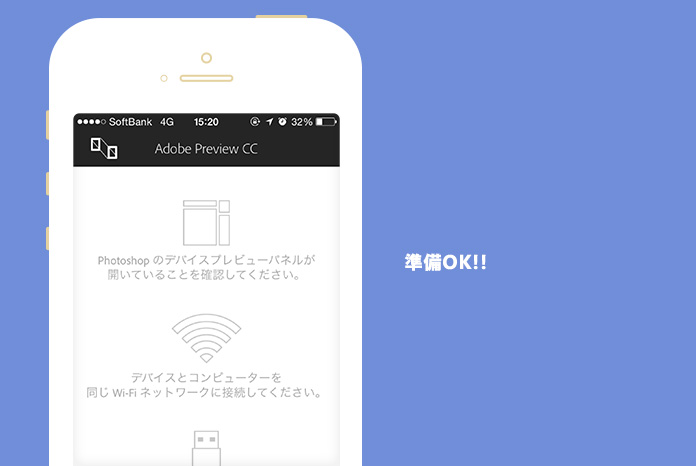
下図のような画面になればアプリの設定はOKです!iPhoneはパソコンにUSB接続するかPCと同じ環境のWi-fi接続する必要があります。

Photoshopで「Device Preview」を開く
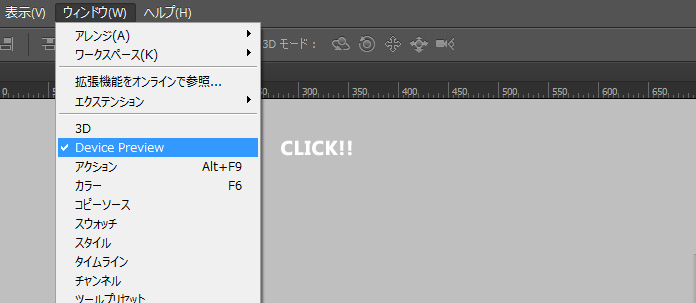
次にPhotoshopでの作業です。Photoshopの「ウインドウ」→「Device Preview」をクリックしてください。

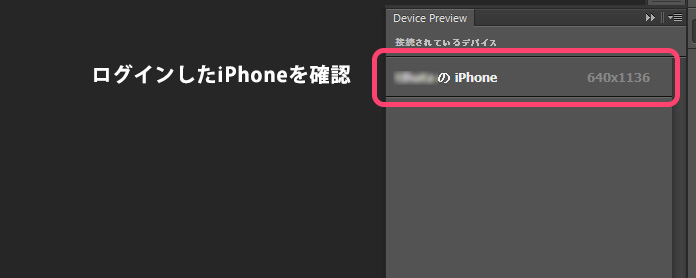
「Device Preview」を開いてちょっと待つと、下図のように接続されたiPhone名が出るはずです。そうなったら設定完了!iPhoneでリアルタイムにプレビューが可能です。
(最初は同期されるまで結構時間がかかることがあります。ちょっと待ってみてください。)

使ってみた所感
まだ使い始めたばかりですが、実際にデバイスプレビューを使ってみた感想です。
実際に画像書き出した時とほぼ同じ状態で確認できる!
細かい模様なども実際に書き出した時と同じように確認できました。精度は高い言って良いと思います。
複数のデバイスで同時に確認できるのも便利!
同じAdobe IDでログインすれば、iPhoneやiPadなど複数のデバイスで確認できるので、同じデザインでスマホ、PC、タブレットなど兼用する場合の確認もすごく捗りました。
PSDのデータが大きいと、完全にリアルタイムにならなないかも
これは私の環境だけかもしれませんが、PSDのデータが重いとリアルタイムに反映しませんでした。PSDの変更をして10秒位したらiPhoneの画面も同期する感じでした。まぁこれくらいはしょうがないかなーという印象です。(Wi-fi環境などによって反映の時間は変わってくると思います。)
最後に
以上でiPhoneでPhotshopの画面が確認できる機能「デバイスプレビュー」の紹介を終わります。いかがだったでしょうか?
これでスマホのデザイン確認が本当に捗ります!嬉しすぎる!現在のところiOSのみ対応ですが、アンドロイド等も今後対応してもらえる事を期待しています。
また、Photoshop CC 2015にバージョンアップしてスマホデバイスプレビュー以外にも、便利になった機能があります。
その辺りもチェックしてみてくださいね!
参考