AMP(Accelerated Mobile Pages)の基礎知識から対応・導入方法まで!まとめ

「Accelerated Mobile Pages」と呼ばれるGoogleが推し進めてきたプロジェクトですが、とうとう正式導入されることになりました。「Accelerated」は「加速される」という意味で、つまりモバイルページ高速化プロジェクト、といったところでしょうか。
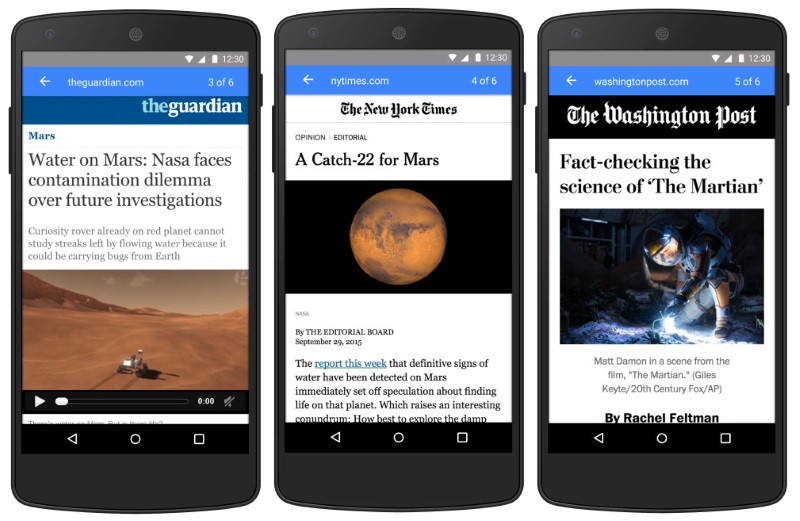
まずは導入後のイメージを御覧ください。(英語ですが公式サイトのイメージよりもわかりやすいです)
このように、検索結果にカルーセル形式で表示され、リンクをタップすると物凄いスピードでページが表示されます。
自分の携帯で試してみたい方は、下記URLのGoogle検索画面から「ニュース」というキーワードなどで検索してみてください。
http://g.co/ampdemo(※スマホからアクセスしてください)
既にTwitterやアメブロなど、様々なメディアがAMP対応を導入しています。
Googleが過去に発表してきた、モバイル対応ラベルの表示や、著者表示など、今回のAMPでもSEO面などでどのような影響が出るのか、ウェブマスターにとって気になる情報だと思います。そこで今回はAMPに関する、情報をまとめてみました。(内容は随時更新していきます!→最終更新日:2017/08/24現在)
目次
- AMPの対応方法まとめ
- そもそもAMPとは
- どんなサイトにも効果的なわけではない
- Googleの導入ガイド日本語版(PDF)
- AMPページのGoogle検索ガイドライン(SearchConsoleヘルプ)
- AMPの対応方法(基礎知識)
- AMP設定ができているかチェックする方法
- Google Search Console からもAMP対応チェックが出来る
- AMP対応したページだけをGoogleに公開しても問題なし
- WordPressプラグインで簡単にAMP対応をする方法
- WordPressプラグイン無しでAMP対応にする手順
- MovableTypeでのAMP対応
- ECサイトでもAMP対応も
- AMP対応で注意したい点
- それでもわからなければウェブマスターフォーラムへ
- AMP関連の主要ニュースまとめ
- まとめ
AMPの対応方法まとめ

そもそもAMPとは
Googleの公式ブログが「AMPについて」という記事を公開しました。一番わかりやすく簡潔に説明されています。内容としては、ユーザーにサクサクのモバイル体験をしてもらいたいので、様々な技術を使って、それを実現させたのがAMPですよ、といったことが書いてあります。
どんなサイトにも効果的なわけではない
AMP は、あらゆるタイプの静的なウェブ コンテンツ(ニュース、レシピ、映画情報、製品ページ、レビュー、動画、ブログなど)で大きな効果を発揮します。一方、動的で双方向性を重視した単一ページのサービス(地図の経路案内、メール、ソーシャル ネットワークなど)にはあまり効果的ではありません。
引用元:https://webmaster-ja.googleblog.com/2016/09/8-tips-to-amplify-your-clients.html
Googleの公式ブログからの引用です。AMPで重要なのは、どのような場合にも効果的ではないということです。簡単に言うと、日々ハイペースでページが増えていくような形式のウェブサイトではAMP対応が必要になることが多いでしょう。
Googleの導入ガイド日本語版(PDF)
Accelerated Mobile Pages プロジェクトについて — 導入ガイド日本語版を本日公開しました
Googleが日本語で導入ガイドを公開しています。PDF形式にまとめられています。導入ガイドではAMPがどのようなものか、実際に導入しているサイトの例や、どのような対応をする必要があるのか、などざっくり記載されています。
AMPページのGoogle検索ガイドライン(SearchConsoleヘルプ)
SearchConsoleヘルプに公開されている、最適化ガイドです。こちらも本当にざっくり説明されている感じです。詳細な説明については記事からのリンク先が英語になっていることが多いので、英語が苦手な方には厳しいかもしれません。
AMPの対応方法(基礎知識)
具体的にHTMLをどのように記載したら良いのかわかりやすくまとめられています。禁止されているタグの一覧なども載っていますので、初心者の方はまずはこちらを見ることで、対応方法の基礎を学べると思います。
AMP設定ができているかチェックする方法
AMP対応のエラーチェックは、GoogleChromeのデベロッパーツールを利用することで簡単に確認することができます。デベロッパーツールでエラーが出ないことを確認できたら、「構造化データテストツール」を利用し、さらにチェックをしましょう。
Google Search Console からもAMP対応チェックが出来る
Google Search Console に AMP の項目が追加される
エラーはGoogle Search Consoleからも発見することができます。ただし、エラー発見後に修正をしても、サーチコンソール上では4日などのタイムラグの後、反映されるようです。
AMP対応したページだけをGoogleに公開しても問題なし
AMP対応したページだけをGoogleに公開しても問題なし、別URL構成のモバイルサイトではPC向けページにrel=amphtmlを設置
AMP対応する元のページが無くとも、AMPページを公開しても良いそうです。つまり全ページがAMPだけのサイトが存在してもGoogleは正しく検索へ反映してくれるということですね。ただし、AMP対応することでデザイン性によるユーザーの満足度を下げてしまうこともありますし、PCで閲覧した際に見やすいとは限りませんので、AMPだけのサイトを公開するという状況というのは少なそうですね。
WordPressプラグインで簡単にAMP対応をする方法
WordPressを利用している方向けのエントリー。WordPressではプラグインを利用することで簡単にAMP対応ができますが、ほとんどの場合デベロッパーツールで確認するとエラーが頻発すると思います。AMP対応は非常に厳しい対応を求められますので、プラグインを有効にするだけで安心するのは危険です。
WordPressプラグイン無しでAMP対応にする手順
【WordPress】プラグイン無しでAMP(Accelerated Mobile Pages)に対応にする手順
プラグインではエラーばかり…それならいっそ自分で対応しよう、という方にピッタリのエントリー。phpの書き方、HTMLの記述、CSSの対応方法など、とても細かく解説されています。現時点でしっかりAMP対応させるには、こちらの方法のほうが現実的かもしれません。
MovableTypeでのAMP対応
MovableTypeを利用している方でAMP対応したい方向け。簡単にではありますが、どのようなタグを使ってAMP対応をしたら良いのかのヒントになるでしょう。
ECサイトでもAMP対応も
現在のところ、ECサイトでAMPが適用されることはありませんが、amp-bind が公開されたことにより、いよいよ現実的になってきました。
amp-bind でできること
- 商品画像をカルーセルで色々見れる
- 商品の色やサイズの選択
- 料金に応じた並べ替え
- 商品検索
などなど、ECサイトにはとっても助かる機能が多数利用可能になりました。実際に様子を見たほうがわかりやすいかもしれません。下図をご参照下さい。
AMP対応で注意したい点
AMP (Accelerated Mobile Pages) HTML を出力するようにしてみたけど面倒くさかった話
画像にwidthやheightの指定をしていなかったことで対応できなかったことや、iframeは禁止されているので、amp-iframeへ変換する話など、対応する上で注意したい点がまとめられています。MovableTypeで説明されていますので、WordPressの方は同様のカスタマイズをするために工夫が必要そうです。また、AdSenseのことにも触れられています。
それでもわからなければウェブマスターフォーラムへ
ウェブマスターフォーラムにAMP専用のカテゴリが増設されました!対応方法など迷ったことがあればフォーラムで同じ質問が無いか検索してみたり、実際に質問をしてみても良いでしょう。フォーラムを使ったことが無い方は回答が来るのか不安だと思いますが、かなりの確立で回答を頂くことができますよ。
AMP関連の主要ニュースまとめ

リッチカードが世界中で利用できるように
現在は、レシピ・飲食店・映画の3つでしか利用することができませんが、検索結果にリッチカードを表示させることができるようになりました。schema.org 構造化マークアップを正しく使用することで利用することができます。
より大きく、画像とセットで魅力的に表示させることができますので、レシピや飲食店のホームページを運営していらっしゃる方は、すぐにでも対応するべきでしょう。

まとめ
実際に飲食店などのサイトをAMPで閲覧すると、あまりに軽い動作が病みつきになってしまい、AMPの時代がいよいよ本格的にやってくるなぁと実感します。皆さんも知らず知らずのうちに利用してしまっていたりしないでしょうか。
機会損失をしないためにも、お早目の対応がおすすめです。