Googleしごと検索(Google for Jobs)とは|対応方法と成功掲載事例まとめ【3/11最新】

日本にも来るぞと言われ続け、はや1年以上。とうとう2019月1月23日に Google for Jobs が正式に始まったみたいです。Googleのウェブマスター向け公式ブログなどではまだいリリースについて言及していないようですが、検索結果には表示が確認できる状況です。
海外では Google for Jobs と呼ばれているようですが、ヘルプページを見る限り、日本では「しごと検索」という名称なのかもしれません。(追記:公式にて告知され、「Google しごと検索」が正式名称で決定のようです)
https://japan.googleblog.com/2019/01/shigoto-search.html

(なぜひらがな?)
急なリリースでしたので、まだ対応の準備ができていない企業も多いのではないでしょうか。
弊社で早速対応させてみたところ、無事 Google for Jobs への掲載が確認できましたので、対応手順や注意点などを共有します。
いち早く、そしてとりあえず対応させたい!という方に向けた内容になっています。
Google for Jobs とは?
そもそも Google for Jobs とはなんぞや、という方のために簡単にご説明します。
表示位置
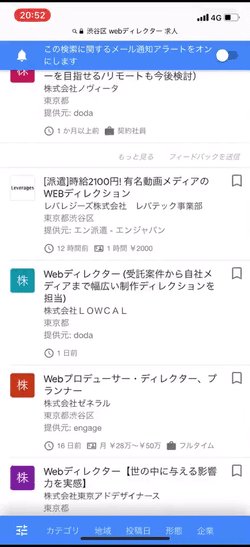
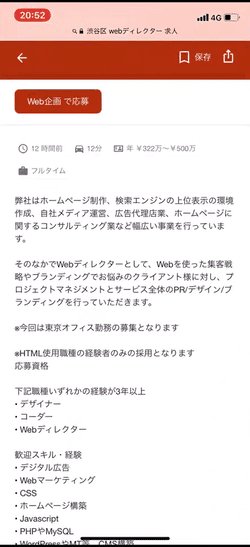
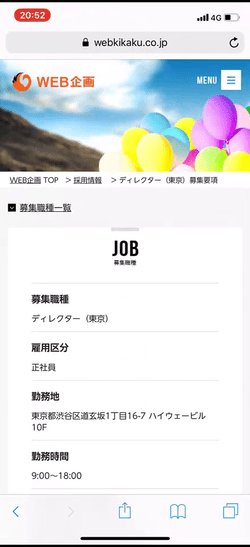
検索結果に表示されます。仕様についてはまだ情報が足りませんが「○○ 求人」や「派遣」といった、何かしら求人に関連したキーワードで検索した際に以下のように表示されます。

Googleのサービスですので、今のところYahooやBingで検索した際は表示されていません。
※Yahooの場合は別で「Yahooしごと検索」(またひらがな)というサービスの掲載情報が検索結果に表示されます。
https://about.yahoo.co.jp/pr/release/2016/11/25a/
特徴
インターネットには様々な求人メディアが活躍してますが、これまでは求職者は各求人メディアに登録しているサイトへしか応募することができませんでしたが、Google for Jobs は各求人メディアに加え、企業の採用ページの情報もまとめて検索することが可能です。
つまり、
仕事を探そうと思う
↓
求人メディアに登録
↓
見つからず、別の求人メディアに登録
↓
応募
となっていた流れを、
仕事を探そうと思う
↓
Google for Jobs で検索
↓
求人メディアに登録 or 企業の採用ページに直アクセス
↓
応募
とスムーズに自分に合った求人情報を探し出せる未来を目指しているものと思われます。(たぶん)
企業側も求職者側も便利になりそうですよね。
ここまで聞くと「Indeedと何が違うの?」と気になると思いますが、誤解を恐れずに申し上げると、ほとんど同じです。詳細な違いについては今回は割愛します。
Google for Jobs に対応させる
全体作業としては、ざっくり以下の3つです。
- 募集要項ページを作成する
- 作成したページに構造化データを記述する
- インデックスさせる
それでは順にご説明していきます。
1,募集要項ページを作成する
まず自社ホームページに求人情報ページが無い場合は、ページの作成から始めましょう。
この際に注意したいのは、複数職種、複数地域の求人をする場合、それぞれ別ページで作成し、それぞれに募集要項を掲載する必要はありません。
例えば、Webデザイナーとエンジニアを東京本社と大阪支社で募集している場合、
- (職種)Webデザイナー×(職場)東京本社・大阪支社
- (職種)エンジニア×(職場)東京本社・大阪支社
と、職種を柱に2ページ作成すればOK。
Indeedの場合は、
- Webデザイナー×東京本社
- Webデザイナー×大阪支社
- エンジニア×東京本社
- エンジニア×大阪支社
の合計4ページが必要になります。ちなみに今のところですが、Googleの場合も4ページ作成しても問題なさそうです。
募集要項を載せる
最低限、以下の項目は掲載しましょう。
- 職種名
- 概要(職務、資格、スキル、業務時間、学歴に関する要件、経験に関する要件など)
- 勤務地
- 雇用区分(正社員・アルバイトなど)
- 給与情報(年収・月給・時給など)
これらの情報が掲載されていなくてもGoogleに認識してもらうことはできるかもしれませんが(未確認です)、上位表示など後々のことを考えると情報は多いほうが良いかと。
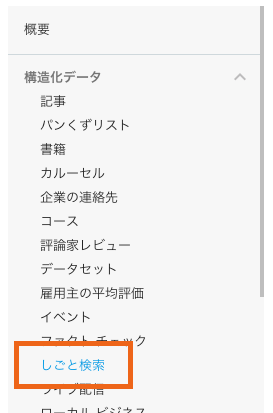
2,作成したページに構造化データを記述する
作成したページをGoolgeに認識してもらうため、構造化データをページ内に記述します。
構造化データとは
詳しい解説は避けますが、ページ内に特定のルールに従って、データの記述を行うと、検索結果に少しだけリッチに表示されるもの。
多くの方が見覚えのあるものでいうと、(「映画」で検索)

こんな感じのやつです。
他にも色々あるのですが、求人用の記述方法というのが用意されているので、それに従ってページ内に記述していきます。記述するといってもユーザーに見えるわけではなくて、ソース内に記述して仕込んでおくイメージです。
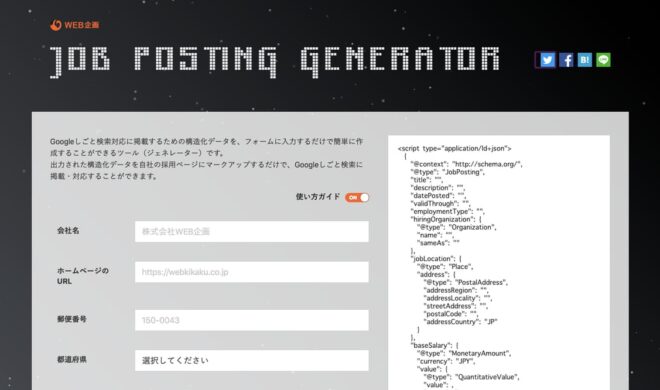
誰でも簡単にできるツールを開発してみました
コーディングなどのことがよくわからない、という方に向けたツールを開発してみました。取り急ぎ対応したいという方は、このツールをご利用ください。
https://wk-partners.co.jp/homepage/blog/recruit/google-job-posting-tool/
どこに書くのか(ここからエンジニア向け)
head内でもbody内でもOK。特別指定は無さそうです。
参考情報ですが、既にクロールされている大手求人メディアはbody内の記述が多い印象でした。
どのように書くのか
コード例(実際に弊社で使っているもの、一部省略)
<script type="application/ld+json"> {
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "Webディレクター兼営業", //職種名
"description" : "<p>弊社はホームページ制作、検索エンジンの上位表示の環境作成、自社メディア運営、広告代理店業、ホームページに関するコンサルティング業など幅広い事業を行っています。<br />そのなかでWebディレクターとして、Webを使った集客戦略やブランディングでお悩みのクライアント様に対し、プロジェクトマネジメントとサービス全体のPR/デザイン/ブランディングを行っていただきます。...</p>", //募集概要
"datePosted" : "2019-01-25", //求人投稿日
"validThrough" : "2019-07-25", //この求人の期限
"employmentType" : "FULL_TIME", //雇用形態
"hiringOrganization" : {
"@type" : "Organization", //会社情報
"name" : "株式会社WEB企画", //社名
"sameAs" : "https://webkikaku.co.jp", //会社HPのURL
"logo": "https://webkikaku.co.jp/apple-touch-icon.png" //ロゴ
},
"jobLocation" : {
"@type" : "Place", //勤務地情報
"address" : {
"@type" : "PostalAddress",
"addressRegion" : "愛知県", //件名
"addressLocality" : "名古屋市", //市町村区
"streetAddress" : "西区名駅3-10-17 IT名駅ビル2号館 3F", //市町村区以下の所在地
"postalCode" : "451-0045", //郵便番号
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 2940000, //基本給与
"minValue": 2940000, //給与の下限
"maxValue": 5000000, //給与の上限
"unitText": "YEAR" //月給・年収・時給など
}
}
}
</script>
記述の順番はなんでも良さそうです。
それぞれ詳しく解説したいところですが、長くなりすぎるので、まずはコピペして記述変える感じで良いのではないでしょうか。
下記のヘルプページで詳しく解説されています。
https://developers.google.com/search/docs/data-types/job-posting
https://schema.org/JobPosting
ロゴも掲載できる
ロゴは目立つので可能なら載せられたほうがGoodです。
会社情報(プロパティ名:hiringOrganization)の hiringOrganization.logo プロパティにて設定可能です。前述したコード参照。
注意事項
<その1>
baseSalary部分、 minValue と maxValue (給料の上限と下限)を指定しても value(基本給) に指定がないとプレビューでWarningが出る 。
※弊社は minValue と同じ値を value に記載する対応に
<その2>
忘れがちだが、validThrough(求人情報が期限切れになる日付)の指定がないとこれも Warning となる。
<条件>
・画像は 112×112 ピクセル以上
・画像の URL は、クロール可能で、インデックス登録も可能なものを指定
・jpg、png、gif のいずれかの拡張子で画像を指定
WordPressの場合
WordPressをご利用の企業も多いと思いますので一応解説。
数ページほどの求人情報しかない場合、手っ取り早く対応させるなら投稿画面からそのまま記述しても良いかもしれません。
長期的な運用を考えるなら、カスタムフィールドを使って実装するのがベスト。Advanced custom field などのプラグインを利用すると、お客様側でも編集しやすいですね。
インデックスさせる
最後はGoogleにクロールしてもらいインデックスしてもらえるようにしましょう。
インデックスさせる方法
インデックスさせる方法は、
- Google APIs の Indexing API を利用する
- sitemap.xmlを利用する
の2種類があります。
Google APIs の Indexing API を利用する方法
これだけで記事になりそうなボリュームの解説があるので、詳細はまた別記事にしてご紹介します。PHPのバージョンに制限があったり、Search Console の指定であったり色々あります。(割と苦労しました)
ですが乱暴に説明すると、サイトに誰かがアクセスする度に、Googleがクロールしてくれるようにする方法です。なので作成したページの内容を早くGoogleがキャッチしてくれます。
ちなみに Indexing API の対応をGoogleは推奨しています。
Google APIs は有償サービスですが、どうやら Indexing API については無料のようです。ただしリクエスト数に制限があり(1日200リクエストまで)、それ以上については申込みが必要になります。取り急ぎの対応ということであれば後述する sitemap.xml を利用しましょう。
sitemap.xmlを利用する
サイトマップのURLをGETリクエストとして追加(パラメーターを付与)し、Googleに新しいサイトマップを送信します。
(例)
http://www.google.com/ping?sitemap=https://webkikaku.co.jp/sitemap.xml
robots.txt に記述したり、HTTPリクエストを利用する方法もありますが、Search Consoleの利用が簡単そうです。
管理画面内を 「インデックス」 > 「サイトマップ」 と移動し、
(例)
https://webkikaku.co.jp/sitemap.xml
と入力し送信すればOK。
推奨しているのは Indexing API の対応ですが、念の為サイトマップの送信もGoolgeは推奨しています。(ややこしい)
以下ヘルプページからの引用です。
その理由は、サイトマップを更新してから Google に ping するよりも、Indexing API の方が早く Googlebot に対しページをクロールするよう指示を出せるためです。
ただしそれでも、サイト全体をカバーするためにサイトマップを送信することをおすすめします。
先程乱暴に説明したように Indexing API で実装すると、アクセス毎にクロールされるため、数千数万と求人情報がある場合、念の為サイトマップのURLも送信しておいたほうが確実だよ、と言いたいんだと思われます。
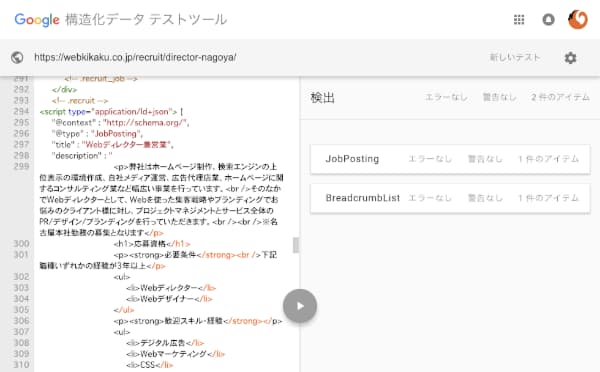
テスト・確認する
最後に、作成したページがGoogleに問題なくクロールしてもらえるか、プレビューも含めて確認しましょう。
https://search.google.com/structured-data/testing-tool
以下のような感じで表示されたらOKです。

おわりに
Google for Jobs のリリースは企業にとって割とインパクトのあるニュースだったのではないかと思います。今後、 Google for Jobs 内で上位表示するにはどうしたらいいのかなど、議論が深まっていきそうですね。
【追記:2019年2月25日】
Googleしごと検索対応後にGoogleアナリティクスで分析する方法を記事にしました。
https://wk-partners.co.jp/homepage/blog/googleanalytics/google-for-jobs-analytics/
今後も Google for Jobs に関して、有益な情報があれば随時お届けしていきたいと思います。