【Gutenberg対応】Advanced Custom Fields Pro 3.8 でのオリジナルブロック作成方法

Gutenberg から逃げてはいけないと思いつつも、気付けば旧エディターが使える Classic Editor と仲良くしまっているというアナタ。気持ちは大変わかります。悲しいかな時代が立ち止まるということは決してありません。
ですが、避けて通ることのできない Gutenberg に心強い味方がやってきました。
なんと Advanced Custom Fields Pro がバージョン 3.8 から Gutenberg に対応していたのです!
というわけで今回は使い方をご紹介していきます。
バージョン 3.8 ではカスタムフィールドをブロックとして利用できる機能が追加されているのが特徴です。
目次
Advanced Custom Fields Pro 3.8 をインストールする
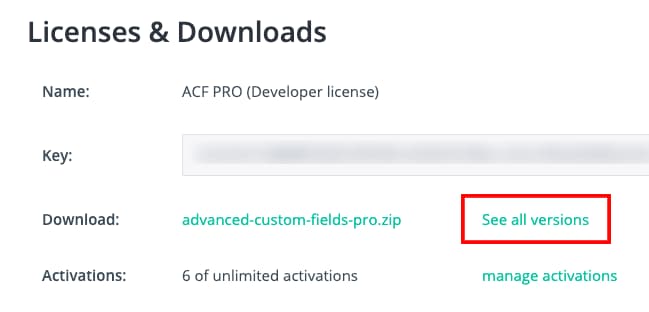
現在(2019年4月25日)、アカウント画面の Download リンクをクリックしてダウンロードできるのは、Version 5.7.13 のようです。
ですので、その右隣にあるリンク 「See all versions」 をクリックしましょう。

すると、全てのバージョンのダウンロードリンクが表示されるページへと遷移します。
その中から現在の最新バージョンである Version 5.8.0-RC2 をダウンロードしてください。
zip ファイルを解凍すると、advanced-custom-fields-pro 2 というフォルダが展開されますので、WordPress がインストールされているサーバーのプラグインフォルダにアップロードしましょう。(なぜか「2」という名前になっており、3.7 と別プラグインとして認識されます)
オリジナルブロックを作ってみる
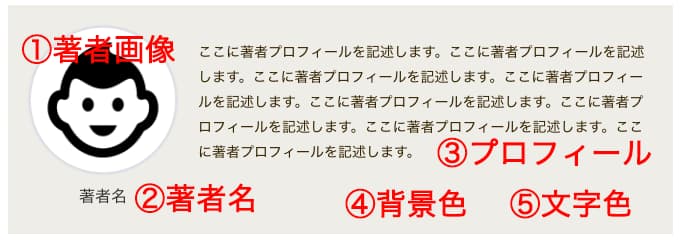
今回はサンプルとして、著者情報を表示するブロックを作ってみます。
百聞は一見にしかず、ということでまずは動作イメージをご覧ください。
↓完成イメージ

ブロックとカスタムフィールドのコラボレーションが素晴らしいですよね。
では具体的なカスタムブロックの作り方を説明していきます。ちなみに、あまりPHPなどが得意ではない方に向けた説明になっていますので、上級者はゴリゴリオリジナリティを加えていってください。
全体概念
まず全体像を把握しておくと、今何をしているのかわかりやすくなりますし、うまくいかなかったときに、どうしてなのかを考えやすくなりますので、説明します。
今回編集するファイルたち
WordPress
|--wp-content
|--themes
|--使用中テーマのフォルダ
|--functions.php(追記)
| →ブロックへの追加と、block-author.php とプラグインの紐づけ
|--block-author.php(今回新規作成)
→カスタムブロック表示用のファイル
簡単なカスタムブロックでしたら、編集するファイルはさほど多くありません。が「プラグインをインストールしたら使える」というものでもないので、そのあたりは少々面倒に感じるかもしれませんね。
functions.php に追記する
まずは functions.php の末尾で良いので、下記コードを追記しましょう。追加したいブロックの内容に応じて、内容は修正してください。修正が必要な行はハイライトしています。
/**
* Advanced Custom Fields Pro 3.8
*/
add_action('acf/init', 'my_acf_init');
function my_acf_init() {
if( function_exists('acf_register_block') ) {
// 著者情報のブロックを追加
acf_register_block(array(
'name' => 'author', //英数字で記入
'title' => __('著者情報'), //ブロック名
'description' => __('著者情報を挿入します'), //ブロックの説明
'render_callback' => 'author_info', //(※注)
'category' => 'formatting', //初心者はこのままでOK
'icon' => 'admin-comments', //初心者はこのままでOK
'keywords' => array( '著者情報', 'author' ), //検索文字列
));
}
}
//(※注)で指定した文字列と表示用PHPファイルの関連付け
function author_info( $block ) { //(※注)の文字列と合わせる
get_template_part("block-author"); //表示用PHPのファイルパス。"block-author"は block-author.php の意味で記述してますが、拡張子が省略できるので.phpは記述せず
}
今回は著者情報を表示するためのカスタムブロックですので、author という英文字を多用していますが、任意のもので指定してもらってOKです。
プラグイン設定から新しいカスタムフィールドを作成する
今回作成する著者情報表示プラグインには全部で5つの要素がありますので、それをプラグインから作成します。

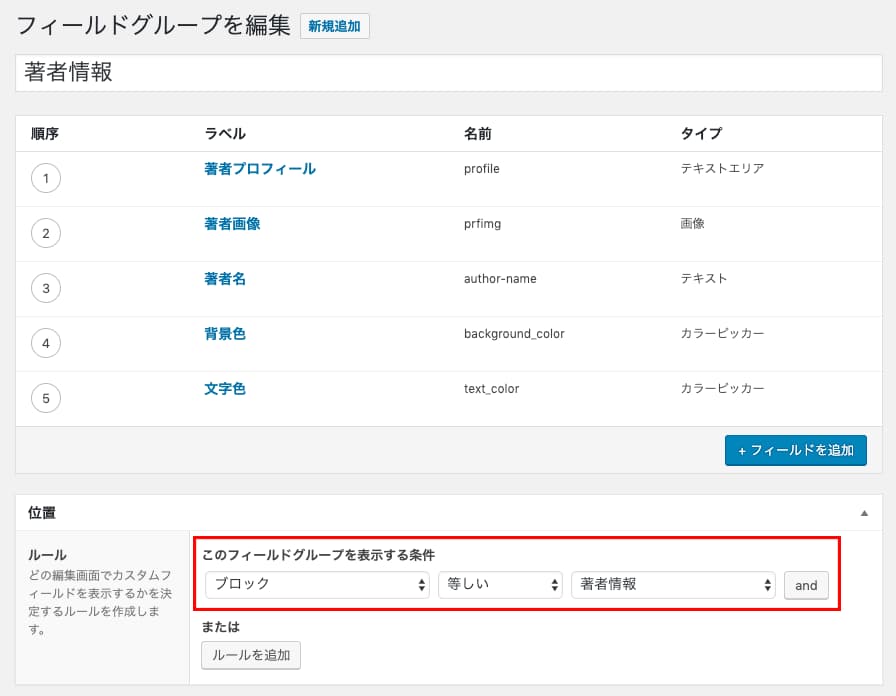
これをプラグインの設定からカスタムフィールドを追加していきます。
↓こんな感じで。

このシーンで重要なのは「位置」>「ルール」の設定で、先程 functions.php に書き足したカスタムブロックの情報と紐付けること。
ここまで完了すれば、とりあえずブロックとして追加することができるようになっているはずです。
表示用のPHPを作る
ここまでですと、ブロックとして追加はできても、管理画面でも実際のページでも入力内容が表示されません。
表示をするためには表示用のPHPファイルを作ってあげる必要があります。
もちろん functions.php に表示内容を直接書き込んでも良いのですが、記載内容にミスがあった場合の影響範囲を考慮したり、今後別の人が修正することなども考えると、ファイルを分けておいてあげたほうが親切かと考え、今回は別ファイルにしています。
今回は content-author.php というファイル名でブロック表示用のPHPを使ってみました。
<?php
/**
* Block Name: author
*/
// 画像を呼び出す場合に
$prfimg = get_field('prfimg');
// ブロックのIDを呼び出す設定
$id = 'author' . $block['id'];
// 横幅をブロックで変更した場合用
$align_class = $block['align'] ? 'align' . $block['align'] : '';
?>
<blockquote id="<?php echo $id; ?>" class="author <?php echo $align_class; ?>">
<div class="prf-left">
<img src="<?php echo $prfimg['url']; ?>" alt="<?php echo $prfimg['alt']; ?>" />
<cite><?php the_field('author-name'); ?></cite>
</div>
<div class="prf-right">
<p><?php the_field('profile'); ?></p>
</div>
</blockquote>
<!-- 背景色や文字色を変えた場合のスタイルシート -->
<style type="text/css">
#<?php echo $id; ?> {
background: <?php the_field('background_color'); ?>;
color: <?php the_field('text_color'); ?>;
}
</style>
<!-- その他レイアウトなど(割と適当) -->
<style type="text/css">
#author {
overflow: hidden;
padding: 20px;
}
.prf-left {
width: 150px;
float: left;
text-align: center;
margin-right: 20px;
}
#author cite {
font-size: 16px;
color: #333;
font-style: none;
}
.prf-left img {
vertical-align: middle;
border: solid 3px #dfe2e8;
border-radius: 50%;
width: 150px;
height: 150px;
margin: 0;
display: block;
}
.prf-right p {
font-size: 14px;
}
</style>
これで完成です。管理画面も、ページでもどちらも同じCSSで呼び出すことになりますが、セレクタに重複があったりする場合は、うまく同じデザインにならないこともありますので、調整が必要です。
CSSやJSを別ファイルとして呼び出すこともできる
今回はPHPファイルに、HTMLもCSSも記載してしまいましたが、CSSの直書きが気になる人もいると思います。
バージョン 5.8.0 RC2 からはなんとCSSやJSファイルを別ファイルとして呼び出すことが可能になりました。
方法は function.php に追記します。
冒頭の記述例に書き加えてみます。
/**
* Advanced Custom Fields Pro 3.8
*/
add_action('acf/init', 'my_acf_init');
function my_acf_init() {
if( function_exists('acf_register_block') ) {
// 著者情報のブロックを追加
acf_register_block(array(
'name' => 'author', //英数字で記入
'title' => __('著者情報'), //ブロック名
'description' => __('著者情報を挿入します'), //ブロックの説明
'render_callback' => 'author_info', //(※注)
'category' => 'formatting', //初心者はこのままでOK
'icon' => 'admin-comments', //初心者はこのままでOK
'keywords' => array( '著者情報', 'author' ), //検索文字列
'enqueue_style' => get_template_directory_uri() . '/content-author.css',
'enqueue_script' => get_template_directory_uri() . '/content-author.js',
));
}
}
//(※注)で指定した文字列と表示用PHPファイルの関連付け
function author_info( $block ) { //(※注)の文字列と合わせる
get_template_part("block-author"); //表示用PHPのファイルパス。"block-author"は block-author.php の意味で記述してますが、拡張子が省略できるので.phpは記述せず
}
ハイライトしてある部分のように書き足せばOKです。
おわりに
Gutenberg はなかなかの曲者ですが、AFC が対応してくれたことは大変心強いです。
曲者ではあってもクライアント側から見ると、Gutenberg は初心者でも直感的で扱いやすく感じます。AFC の対応を機に、Gutenberg をさらに活用した制作を行ってみてはいかがでしょうか。
以下は参考URLです。
https://www.advancedcustomfields.com/blog/acf-pro-5-8-0-rc2/
https://www.advancedcustomfields.com/blog/acf-5-8-introducing-acf-blocks-for-gutenberg/
https://www.advancedcustomfields.com/resources/acf_register_block/