Webサイト離脱率No.1の原因とは?8割のユーザーが感じている”あるストレス”
目次
Webサイト離脱の最大の理由とは
どうも、ウェブ企画パートナーズの竹内です。
今回はページの表示速度に関する新しい情報がありましたので、皆さんに共有したいと思います。
突然ですが、皆さんはWebサイトを見ていてストレスを感じてページを離脱する、もう「このサイト見るのやーめた」としてしまう場合の理由って何が一番多いと思いますか?
当然、求めている情報がなかったりした場合は離脱してしまうのは当たり前だと思うんですけど、その他にも離脱の要因っていろいろありますよね。冒頭に言いましたページの表示速度だったり、ボタンを押しているのになかなか反応してくれなかったり、様々な理由があると思います。
理由の1位が何だったかというデータを、以前確か海外の情報からご紹介した動画があったかなと思うんですけど、日本の最新版ということで興味のある方も多いんじゃないかなということでご紹介させていただいております。
ちょっと衝撃の結果をとあるWebサイトに掲載されていましたので、そちらを共有したいと思います。
Webサイト離脱の主な理由
調査結果によると、ユーザーがWebサイトを離脱する主な理由は以下の通りです:
- サイトの表示速度が遅い – 最も多い離脱理由
- 求めている情報が見つからない
- ページ内のボタンやリンクの反応が悪い
- ポップアップや広告が多すぎる
- デザインが見づらい・使いづらい
- スマートフォンに最適化されていない
- セキュリティへの不安
- フォームの入力が煩雑
離脱理由のデータ分析
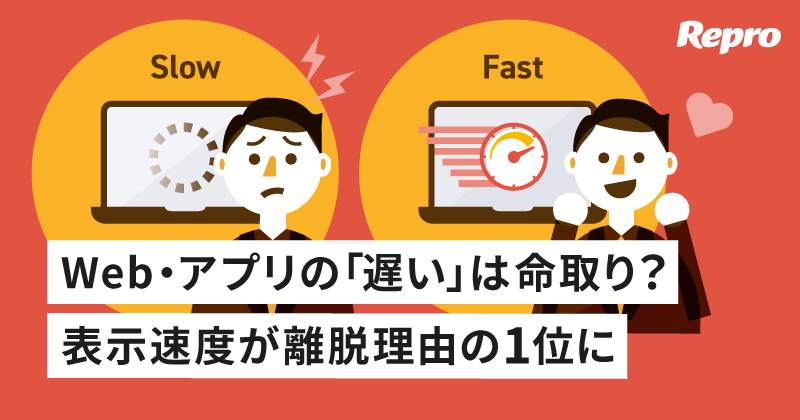
今回参考にさせていただいているのが、Reproさんのサイトですね。Reproさんというのはアプリだったりですとか、コンバージョン最適化とかそういったウェブマーケティング全般の支援をしている会社さんなんですけど、調査をしたと。
「実態調査 Web・アプリの離脱の理由」
第1位は表示速度の遅さということで、さきほど皆さんに離脱した理由を聞いたんですけど、1位はやはり表示速度。
表示速度が二の次になりがちな理由
これをご覧になっている方がどういう方かはわからないですが、Webサイトを制作する時に表示速度ってどうしても二の次になりがちなんですよね。やはり一番はお客様に信頼してもらう、お問い合わせをしてもらうために、どういうことをするのかという点にやはり焦点が当たって、Webサイトの改善とかを普段することが多いです。
新しいキャンペーンが始まった時に「これで絶対成功する」みたいな大きいバナーを作って、バナーの見栄えがいいねと。じゃあその軽さは?という話にはなかなかなりづらいです。
というのもお客様の興味がそこにないというところもあって、説明を割愛することもあります。お客様によっては例えば美容系の化粧品ですと写真の見栄えとかも重要じゃないですか。料理とかもそうですね。なので軽くするために画質を落とすと「いやいや、こんなに画質落とさないでよ」と、そういったことも起こったりすると、そうすると表示速度が読み込みに時間がかかってしまうんですよねとお伝えしても、なかなかですね「大丈夫でしょ」となることが多いんですね。
PCと携帯の表示速度差
そのご担当者さんも悪気は当然なくて、ご覧いただくその確認のツールとかも普段仕事中に確認するので、PCで確認することが多いんですよね。PCですとオフィスで光回線に繋がってますので、ササっと表示されるので、これがお客様のストレスになるとは考えづらかったりするんですよね。
そこが表示速度が遅くなってるサイトが多い要因でもあるんじゃないかなと思うんですけど、実際にこのように調査してみると1位は表示速度の遅さということになっていると。
PC環境とモバイル環境での表示速度比較
| 比較項目 | オフィスPC(光回線) | スマートフォン(4G回線) | スマートフォン(3G回線) |
|---|---|---|---|
| 平均ダウンロード速度 | 100〜1000Mbps | 20〜100Mbps | 1〜5Mbps |
| 3MBのWebサイト読み込み時間 | 0.5秒未満 | 約2〜3秒 | 約10秒以上 |
| 高画質画像(2MB)の読み込み | ほぼ瞬時 | 約1〜2秒 | 約5〜8秒 |
| 動画再生開始までの時間 | ほぼ瞬時 | 約1〜3秒 | 約3〜10秒 |
| モバイルユーザーの割合 | – | 約70%(両方合計) | (左に含む) |
※実際の速度は通信環境や端末性能によって大きく変動します
興味深い調査結果
興味のある方はURLに飛んでぜひご覧いただきたいんですけど、面白かったのがこちらですね。
表示が速いと感じた経験はあるかと、それは50%ぐらいなんですよね。全世代の平均で50%ぐらいで、表示が遅いと感じた経験もあるかというと、8割くらいあるんですね。
これ面白いですよね。速いと感じるのはストレスに感じてないので記憶がないんですよね。なんですが、遅いと感じるときはイライラしてるので記憶に残っていて、「それは経験があるわ」となってると思うんですね。
それだけやはり遅いことに対してはみなさん敏感になる必要があるんじゃないかなと思います。
表示速度とユーザー体験の関連性
| ページ読み込み時間 | ユーザー離脱率 | ストレス度 | コンバージョン率への影響 |
|---|---|---|---|
| 1秒以内 | 10%未満 | ほとんどなし | 基準値 |
| 1〜2秒 | 約20% | 軽度 | 約10%減少 |
| 3〜5秒 | 約40% | 中度 | 約30%減少 |
| 5〜10秒 | 約60% | 高度 | 約50%減少 |
| 10秒以上 | 80%以上 | 非常に高い | 約70%以上減少 |
※この表はReproさんの調査データとWeb業界の一般的な指標を参考に作成しています
表示速度改善の方法
新しい画像拡張子でwebpとかavifとかあるんですけど、そういったものを導入したり、サーバー自体を処理の早いものにしたり、様々な角度から表示速度の改善というのはできるんですけど、まだ取り組まれていないという方は、これを機会に取り組んでみたくなるような結果じゃないかなと思います。
Webサイトの表示速度を改善する具体的な方法
表示速度の改善には様々なアプローチがあります:
画像最適化
- 最新フォーマット(WebP、AVIF)の使用
- 適切な圧縮レベルの設定
- 画像サイズの最適化
サーバー対策
- 高速なホスティングサービスの利用
- CDN(コンテンツ配信ネットワーク)の導入
- キャッシュ機能の活用
コード最適化
- JavaScript・CSSファイルの圧縮
- 不要なプラグインの削除
- コードの軽量化
読み込み優先順位の設定
- クリティカルCSSの利用
- 遅延読み込み(Lazy Loading)の実装
- スクリプト読み込みの最適化
モバイルファースト設計
- レスポンシブデザインの徹底
- AMP(Accelerated Mobile Pages)の検討
その他にもサイトの表示が遅かった時に「ストレスを持ちましたか?」というような質問があって、98%くらいの人がストレスを感じたと。そりゃそうだろうという感じではあるんですが、改めてこうやってデータで取ると結構インパクトがあるものだなと思いましたね。
表示速度の維持が難しい理由
まとめ
サイトの表示速度を改善するのは簡単というか色々やりようがあるんですけど、それを維持するっていうのが結構難しくて。
お部屋掃除みたいなものですかね。整理整頓してキレイにしたんですけど、その時はですね「よしじゃあこのキレイさを今後もずっと維持していこう」となるんですが、日常を繰り返している間にだんだん元通りにはならなくなっていくものでして、Webサイトも同様に軽くなった時は「この軽さを維持していこう」と思うのですが、細かい修正を繰り返していく間にそれの維持が難しくなっていきます。
修正した後、その後再度圧縮するとか、そういう行為が煩雑だったりするので、修正費用が上がっちゃったりするんですよね。なのでそこまでしなくてもいいかなというものがちょっと放置されちゃったりですとか、そういうことでだんだん重くなっていくということがあるので、軽いのは大事なんですがそれを両立・維持するっていうのも結構ミッションなのかなと個人的には思っていますね。
表示速度維持のためのチェックリスト
Webサイトの表示速度を長期的に維持するためのチェックリストを作成しました:
□ 定期メンテナンスの予定化
- 毎月1回はページ速度のチェックを行う
- 四半期ごとに詳細な速度分析を実施する
□ コンテンツ追加時の確認
- 新しい画像は必ず最適化してから追加
- 追加するプラグインや機能の必要性を厳しく評価
□ 更新後の速度テスト
- サイト更新後は必ずモバイル・PC両方で速度テスト
- 更新前と比較して遅くなった場合は原因を特定
□ 技術的な定期チェック
- データベースの最適化と不要データの削除
- キャッシュシステムが正常に機能しているか確認
- サーバーリソースの使用状況を監視
□ 担当者の教育
- サイト更新担当者全員に速度の重要性を教育
- 画像最適化などの基本スキルを共有
最後に
今回はReproさんから引用させていただいたんですけど、興味のある方はぜひ一度Webサイトでご覧になると、これなら改善してみようかなと思うんじゃないかなと思います。
またこういった興味深い調査データとかがありましたらご紹介していきたいと思います。
ちなみに弊社でもWebサイトの改善ですとか、速度の改善サービスはおこなっておりますので、これをご覧になった方がですね、ちょっと相談してみようかなと思いましたら、お気軽にお問い合わせフォームからご相談いただければと思います。